In che modo l'utilizzo di siti Web pre-progettati ti aiuta a evitare di commettere questi errori imperdonabili
Pubblicato: 2018-06-26Come web designer, ti sforzi sempre di creare siti Web ottimizzati per la UX, funzionali e belli. Allo stesso tempo, cerchi di evitare errori costosi, compresi quelli che potrebbero danneggiare l'attività di un cliente. Questi errori sono raramente causati da incuria o pigrizia da parte tua. Molto probabilmente, sono dovuti alla difficoltà di stare al passo e aderire ai nuovi standard. Questi a volte sono unici per un determinato settore.
Potresti fare un tuffo profondo nell'apprendimento di tutti i diversi standard del settore. Potresti anche provare a metterti nei panni dell'utente finale. Tuttavia, ci vorrebbe un'immensa quantità di tempo e sforzi per farlo.
Un approccio molto più semplice consiste nell'utilizzare siti Web predefiniti, in cui tutto il lavoro pesante è già stato fatto per te. BeTheme ne offre oltre 340. Coprono circa 30 settori e tengono conto dei diversi standard aziendali.
Detto questo, diamo un'occhiata a 5 dei peggiori errori che i web designer possono fare.
Errore di progettazione numero 1: dimenticare perché stai facendo quello che stai facendo
È facile farsi coinvolgere dal fascino visivo di un sito Web che stai creando. Puoi dimenticare PERCHÉ ti è stato chiesto di crearlo in primo luogo.
Ai clienti non piace molto quando lo fai perché potrebbe rovinare la loro attività. Vogliono naturalmente e molti si aspettano un sito Web straordinario. Ma la priorità numero uno nella progettazione dovrebbe essere il suo obiettivo.
Tale obiettivo potrebbe essere quello di aumentare la consapevolezza del marchio o vendere prodotti online. Un cliente potrebbe voler posizionare l'azienda come punto di riferimento per determinati prodotti. Perdi di vista quell'obiettivo e farai un disservizio al tuo cliente e ai clienti del tuo cliente.
Prendi in considerazione l'utilizzo di un sito Web predefinito con i suoi standard e funzionalità di settore integrati. Ti consente di concentrarti maggiormente sul lato creativo dando al tuo cliente ciò di cui ha bisogno.
Considera questi due esempi di BeTheme:
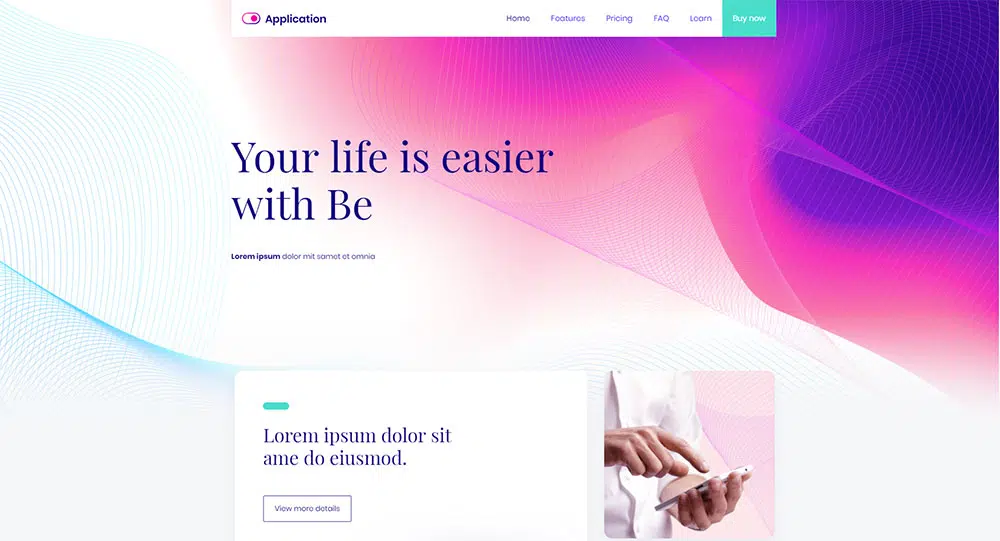
BeApp3 nasconde un percorso utente standard per la presentazione di un'app. È incentrato sulle caratteristiche e sui piani tariffari di un prodotto.
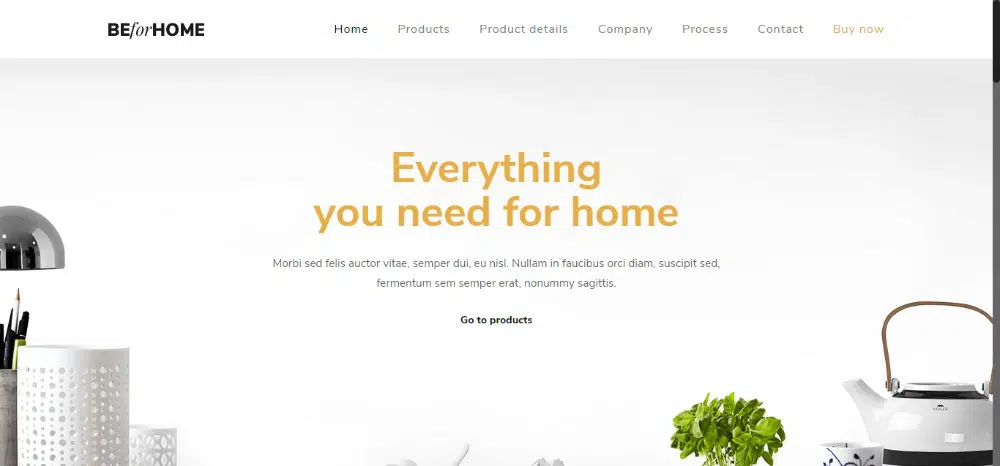
BeHome è una creazione speciale progettata per mostrare cosa rende questo business diverso dalla concorrenza. Mostra anche cosa rende i loro prodotti davvero speciali.
Errore di progettazione numero 2: ignorare o sottovalutare la gerarchia dei contenuti
Come sicuramente saprai già, tutti i contenuti NON sono creati uguali. Ciò è particolarmente evidente quando ti senti frustrato alla ricerca di informazioni specifiche. Quindi, lo trovi nascosto in un megamenu o sepolto da qualche parte nelle regioni inferiori di una home page.
Puoi visualizzare la gerarchia dei contenuti che si applica a qualsiasi sito Web per qualsiasi settore. Se è così, sei davvero degno di essere incoronato maestro dei design UX. Questo è un obiettivo difficile da raggiungere, tuttavia. Gli standard per le gerarchie dei contenuti possono cambiare.
Perché non prendere una scorciatoia perfettamente legittima e lasciare che i siti Web predefiniti salvino la situazione?
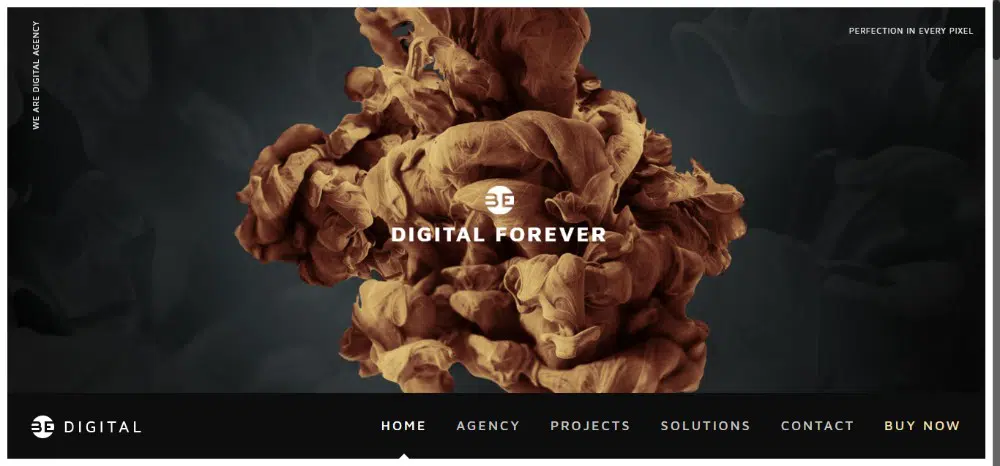
Considera BeDigital . I contenuti visivi che attirino l'attenzione sono un must assoluto nell'industria digitale. Questo modello utilizza un contenuto visivo enorme e impressionante above the fold. Il menu semplice ma audace in basso è facilmente visibile.
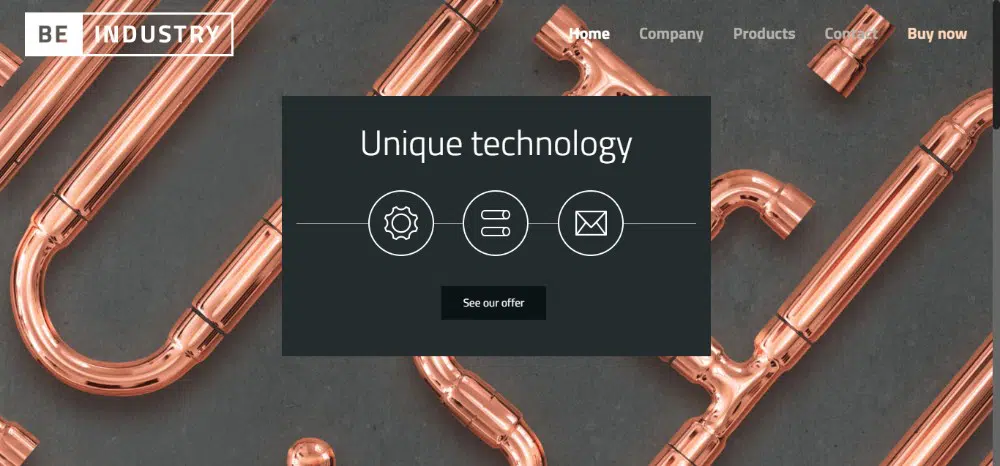
BeIndustry fa un uso intelligente di accattivanti immagini di sfondo. Tuttavia, l'attenzione rimane ancora sul messaggio principale posizionato in primo piano e al centro. Qui, lo sfondo è accattivante e accattivante. Tuttavia, gli utenti sono chiaramente indirizzati ai pulsanti di invito all'azione.
Errore di progettazione numero 3: essere eccessivamente familiare
Sapere troppo non è così male come sapere troppo poco, ma può comunque portare a problemi. Puoi aderire rigorosamente a ogni singolo standard, regola e regolamento di progettazione del settore. Ma tu e il tuo cliente potreste essere facilmente ricompensati con un sito web noioso.
Va bene essere creativi con il menu di un sito Web o la posizione di un logo. Puoi sorprendere e deliziare gli utenti purché non esageri e non crei distrazioni.

Applicare il giusto tocco creativo è più facile a dirsi che a farsi. È qui che entrano in gioco i siti Web predefiniti. Ti permettono di essere creativo mentre ti attieni a una struttura di navigazione familiare.
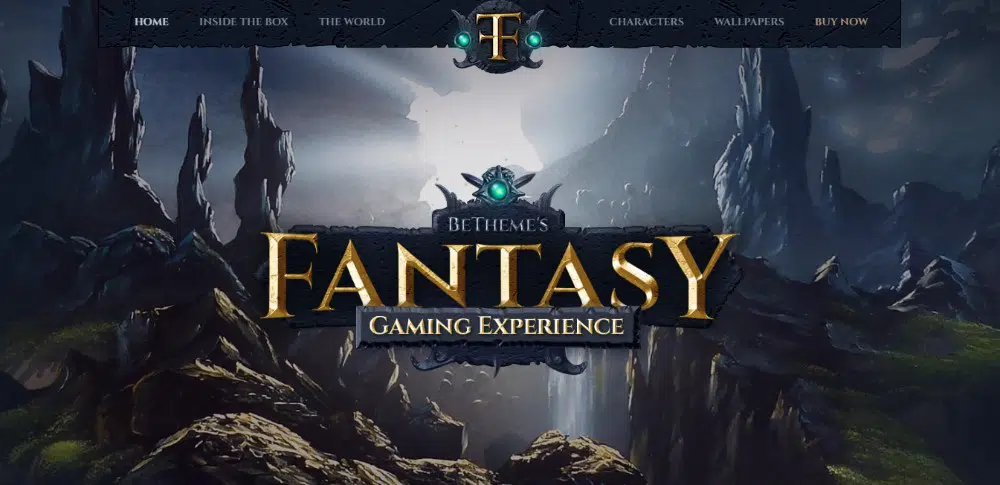
BeFantasy fa un lavoro eccezionale nel replicare la sensazione familiare di un videogioco. Sorprende anche gli utenti con strabilianti mix di trame e colori. Qui puoi anche trovare animazioni e l'uso intelligente di altri elementi di design.
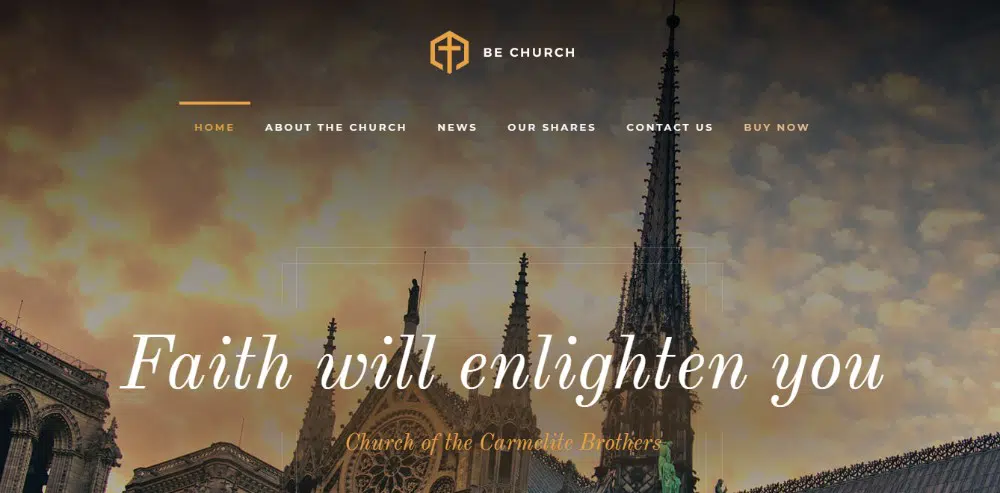
BeChurch 2 offre un altro esempio stimolante. Qui, le immagini vintage e la tipografia corsiva rafforzano la storia della chiesa. Il logo moderno e il menu lo trasportano senza intoppi nel 21° secolo.
Errore di progettazione numero 4: essere troppo dirompente
A volte i clienti sono in parte responsabili di questo errore. Ci dicono di creare un sito web “veramente innovativo” o “spettacolare”. Consideriamo questa un'opportunità per portare i nostri poteri creativi al limite. Quindi inondiamo il nostro design con caratteristiche strabilianti invece di controllare il flusso.
In tal modo, potremmo presentare agli utenti del sito Web una struttura di navigazione non familiare. Questo può portarli fuori dalla loro zona di comfort.
Per evitare questo errore, devi provare a utilizzare una struttura familiare. Costruisci il tuo design innovativo su di esso.
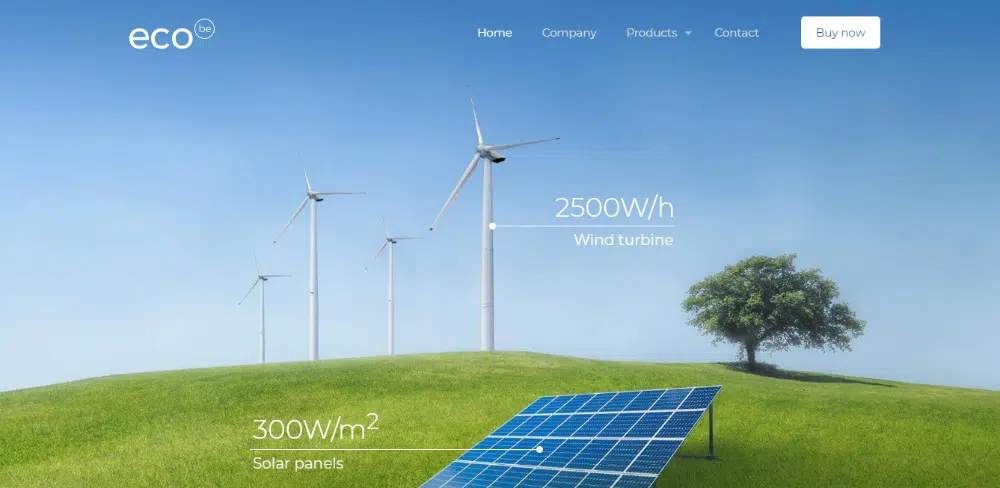
BeEco ha una struttura così semplice e familiare. Presenta un design decisamente accattivante. Tutte le informazioni di cui gli utenti hanno bisogno sono a portata di mano, mentre il sito web nel suo insieme è pulito e fresco.
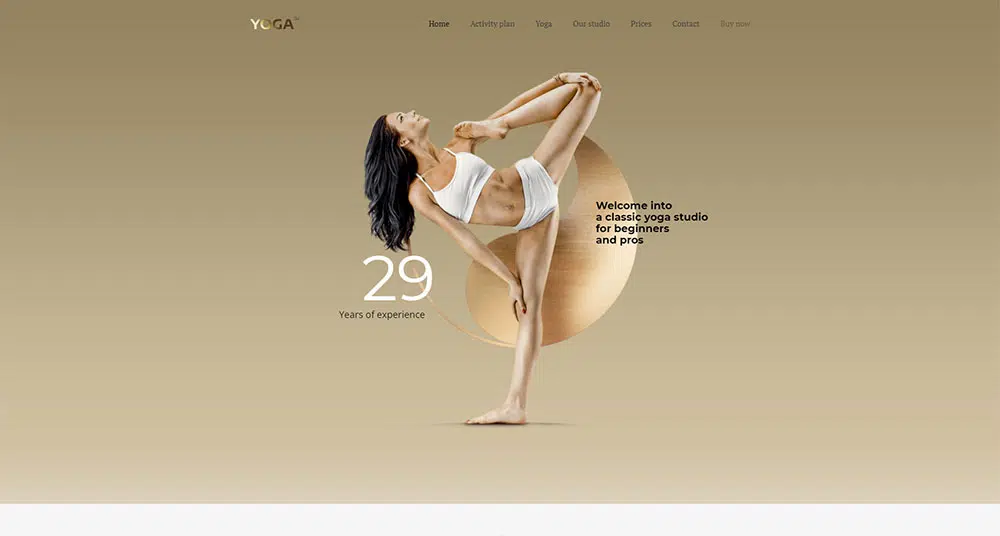
BeYoga2 è un design semplice che utilizza elementi metallici per conferire al sito un aspetto glamour.
Errore di progettazione numero 5 – Non soddisfare le aspettative specifiche di un cliente
Il tuo cliente desidera un design del sito Web che imiti quelli dei suoi concorrenti. Lui/lei richiede che aderisca rigorosamente agli standard del settore applicabili. Il risultato a volte è un sito web "brutto, persino brutale". Normalmente non lo toccheresti con un palo di 10 piedi, ma il tuo cliente pensa che sia giusto.
Se questo è lo standard, è tuo compito seguirlo. Devi trarre il meglio da quello che consideri un affronto alla tua professione di designer. Quindi, passa a compiti che sono destinati a essere più piacevoli.
BeCopywriter è un buon esempio di brutalismo nel web design. Ha colori audaci, dimensioni del carattere enormi e una struttura incredibilmente semplice. Quando il messaggio arriva al pubblico giusto, lo apprezzeranno molto (anche se non lo fai).
Riepilogo
Ricorda di evitare questi 5 errori e dovresti ritrovarti con un cliente soddisfatto. Meglio ancora, renditi più facile. Fallo utilizzando siti Web predefiniti in cui sono già in atto le correzioni necessarie.
- Non deviare dall'obiettivo del sito web
- Non sottovalutare o seppellire contenuti importanti
- Non creare un design che ti è familiare al punto da essere noioso
- Non creare un sito Web eccessivamente dirompente
- Non ignorare le aspettative specifiche del settore, anche se non ti piacciono
Utilizza siti Web predefiniti per creare progetti che soddisfino le esigenze aziendali dei tuoi clienti.