Come imparare i CSS
Pubblicato: 2022-03-10Ricevo molte persone che mi chiedono di consigliare loro tutorial su varie parti dei CSS, o mi chiedono come imparare i CSS. Vedo anche molte persone che sono confuse su frammenti di CSS, in parte a causa di idee obsolete sul linguaggio. Dato che i CSS sono cambiati in modo sostanziale negli ultimi anni, questo è davvero un buon momento per rinfrescare le tue conoscenze. Anche se CSS è una piccola parte di ciò che fai (perché lavori altrove nello stack), CSS è come le cose finiscono per apparire come le vuoi sullo schermo, quindi vale la pena essere ragionevolmente aggiornati.
Pertanto, questo articolo mira a delineare i fondamenti chiave dei CSS e le risorse per ulteriori letture sulle aree chiave dello sviluppo moderno dei CSS. Molte di queste sono cose proprio qui su Smashing Magazine, ma ho anche selezionato alcune altre risorse e anche persone da seguire nelle aree chiave dei CSS. Non è una guida completa per principianti o destinata a coprire assolutamente tutto. Il mio obiettivo è quello di coprire l'ampiezza dei CSS moderni con un focus su alcune aree chiave, che aiuteranno a sbloccare il resto della lingua per te.
Fondamenti di lingua
Per gran parte dei CSS, non devi preoccuparti di apprendere proprietà e valori a memoria. Puoi cercarli quando ne hai bisogno. Tuttavia, ci sono alcune basi chiave del linguaggio, senza le quali faticherai a dargli un senso. Vale davvero la pena dedicare del tempo per assicurarsi di comprendere queste cose, poiché a lungo termine ti farà risparmiare un sacco di tempo e frustrazione.
Selettori, più di una semplice classe
Un selettore fa quello che dice sulla scatola, seleziona una parte del tuo documento in modo che tu possa applicarvi le regole CSS. Sebbene la maggior parte delle persone abbia familiarità con l'uso di una classe o lo stile di un elemento HTML come body direttamente, ci sono un gran numero di selettori più avanzati che possono selezionare gli elementi in base alla loro posizione nel documento, forse perché vengono direttamente dopo un elemento, o sono le righe dispari in una tabella.
I selettori che fanno parte della specifica di livello 3 (potresti averli sentiti chiamati selettori di livello 3) hanno un eccellente supporto per il browser. Per uno sguardo dettagliato ai vari selettori che è possibile utilizzare, vedere il Riferimento MDN.
Alcuni selettori agiscono come se avessi applicato una classe a qualcosa nel documento. Ad esempio p:first-child si comporta come se avessi aggiunto una classe al primo elemento p , questi sono noti come selettori di pseudo-classi . I selettori di pseudo-elementi agiscono come se un elemento fosse inserito dinamicamente, ad esempio ::first-line agisce in modo simile a come avvolgere un span attorno alla prima riga di testo. Tuttavia si riapplica se la lunghezza di quella linea cambia, cosa che non accadrebbe se si inserisce l'elemento. Puoi diventare abbastanza complesso con questi selettori. Di seguito CodePen è un esempio di uno pseudo-elemento concatenato con una pseudo-classe. Miriamo al primo elemento p con una psuedo-class :first-child , quindi il selettore ::first-line seleziona la prima riga di quell'elemento, agendo come se fosse stato aggiunto un intervallo attorno a quella prima riga per renderlo in grassetto e cambia il colore.
Guarda la prima riga della penna di Rachel Andrew (@rachelandrew) su CodePen.
Eredità E La Cascata
La cascata definisce quale regola vince quando più regole possono essere applicate a un elemento. Se ti sei mai trovato in una situazione in cui non riesci a capire perché alcuni CSS non sembrano essere applicati, è probabile che la cascata ti stia facendo inciampare. La cascata è strettamente legata all'ereditarietà, che definisce quali proprietà vengono ereditate dagli elementi figlio dell'elemento a cui vengono applicati. È anche legato alla specificità; selettori diversi hanno specificità diversa che controlla che vince quando ci sono più selettori che potrebbero applicarsi a un elemento.
Nota : per comprendere tutte queste cose, suggerirei di leggere The Cascade and Inheritance, nell'MDN Introduzione ai CSS.
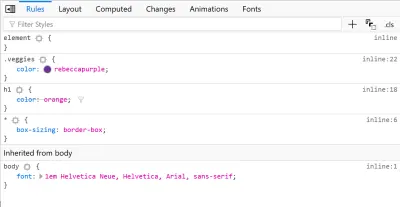
Se stai lottando con l'applicazione di alcuni CSS a un elemento, i DevTools del tuo browser sono il punto di partenza migliore, dai un'occhiata all'esempio seguente in cui ho un elemento h1 preso di mira dal selettore di elementi h1 e rendendo l'intestazione arancione. Sto anche usando una classe, che imposta h1 su rebeccapurple. La classe è più specifica e quindi h1 è viola. In DevTools, puoi vedere che il selettore degli elementi è barrato perché non si applica. Una volta che puoi vedere che il browser sta ottenendo il tuo CSS (ma qualcos'altro lo ha annullato), puoi iniziare a capire perché.
Vedi la specificità della penna di Rachel Andrew (@rachelandrew) su CodePen.

Il modello a scatola
I CSS sono incentrati sulle scatole. Tutto ciò che viene visualizzato sullo schermo ha una casella e il Box Model descrive come viene elaborata la dimensione di quella casella, tenendo conto dei margini, del riempimento e dei bordi. Il CSS Box Model standard prende la larghezza che hai assegnato a un elemento, quindi aggiunge a quella larghezza il riempimento e il bordo, il che significa che lo spazio occupato dall'elemento è maggiore della larghezza che gli hai assegnato.
Più recentemente, siamo stati in grado di scegliere di utilizzare un modello box alternativo che utilizza la larghezza data sull'elemento come larghezza dell'elemento visibile sullo schermo. Qualsiasi riempimento o bordo inserirà il contenuto della scatola dai bordi. Questo ha molto più senso per molti layout.
Nella demo qui sotto, ho due scatole. Entrambi hanno una larghezza di 200 pixel, con un bordo di 5 pixel e un riempimento di 20 pixel. La prima casella utilizza il modello di casella standard, quindi occupa una larghezza totale di 250 pixel. Il secondo utilizza il modello box alternativo, quindi è in realtà largo 200 pixel.
Guarda i modelli Pen box di Rachel Andrew (@rachelandrew) su CodePen.
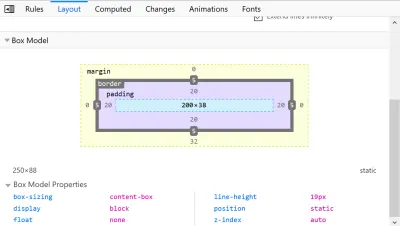
Browser DevTools può ancora una volta aiutarti a comprendere il modello box in uso. Nell'immagine sottostante, utilizzo Firefox DevTools per ispezionare una casella utilizzando il modello di content-box predefinito. Gli strumenti mi dicono che questo è il Box Model in uso e posso vedere il dimensionamento e come il bordo e il riempimento vengono aggiunti alla larghezza che ho assegnato.

Nota : prima di IE6, Internet Explorer utilizzava il Box Model alternativo, con spaziatura interna e bordi che inserivano il contenuto lontano dalla larghezza specificata. Quindi per un po' i browser hanno utilizzato diversi modelli di box! Quando oggi siamo frustrati dai problemi di interoperabilità, sii felice che le cose siano migliorate, quindi non abbiamo a che fare con i browser che calcolano la larghezza delle cose in modo diverso.
C'è una buona spiegazione del Box Model e del Box Sizing sui CSS Tricks, oltre a una spiegazione del modo migliore per utilizzare globalmente il box model alternativo nel tuo sito.
Flusso normale
Se hai un documento con del codice HTML che contrassegna il contenuto e lo visualizzi in un browser, si spera che sia leggibile. Le intestazioni e i paragrafi inizieranno su una nuova riga, le parole verranno visualizzate come una frase con un unico spazio bianco tra di loro. I tag per la formattazione, come em, non interrompono il flusso delle frasi. Questo contenuto viene visualizzato nel flusso normale o nel layout del flusso a blocchi. Ogni parte del contenuto è descritta come “in flusso”; conosce il resto del contenuto e quindi non si sovrappone.
Se lavori con questo comportamento piuttosto che contro questo, la tua vita diventa molto più facile. È uno dei motivi per cui iniziare con un documento HTML contrassegnato correttamente ha molto senso, poiché a causa del flusso normale e dei fogli di stile integrati che i browser hanno che lo rispettano, il tuo contenuto inizia da un luogo leggibile.

Contesti di formattazione
Una volta che hai un documento con contenuto nel flusso normale, potresti voler cambiare l'aspetto di parte di quel contenuto. Puoi farlo modificando il contesto di formattazione dell'elemento. Come esempio molto semplice, se vuoi che tutti i tuoi paragrafi scorrano insieme e non inizino su una nuova riga, puoi modificare l'elemento p da display: inline cambiandolo da un blocco a un contesto di formattazione inline.
I contesti di formattazione definiscono essenzialmente un tipo esterno e uno interno. L'esterno controlla come si comporta l'elemento insieme ad altri elementi sulla pagina, l'interno controlla come dovrebbero apparire i bambini. Quindi, ad esempio, quando dici display: flex , stai impostando l'esterno in modo che sia un contesto di formattazione a blocchi e i bambini in modo che abbiano un contesto di formattazione flessibile.
Nota : l'ultima versione delle specifiche di visualizzazione modifica i valori di display per dichiarare esplicitamente il valore interno ed esterno. Pertanto, in futuro potresti dire display: block flex; ( block è l'esterno e flex è l'interno).
Maggiori informazioni sulla display su MDN.
Essere dentro o fuori flusso
Gli elementi nei CSS sono descritti come "in flusso" o "fuori flusso". Agli elementi nel flusso viene dato spazio e quello spazio è rispettato dagli altri elementi nel flusso. Se estrai un elemento dal flusso, fluttuandolo o posizionandolo, lo spazio per quell'elemento non sarà più rispettato da altri elementi nel flusso.
Questo è più evidente con oggetti posizionati in modo assoluto. Se dai a un elemento position: absolute viene rimosso dal flusso, dovrai assicurarti di non avere una situazione in cui l'elemento fuori flusso si sovrappone e rende illeggibile un'altra parte del tuo layout.
Guarda la Pen Out of Flow: posizionamento assoluto di Rachel Andrew (@rachelandrew) su CodePen.
Tuttavia, anche gli elementi mobili vengono rimossi dal flusso e, mentre il contenuto successivo si avvolgerà attorno alle caselle di linea accorciate di un elemento mobile, puoi vedere posizionando un colore di sfondo sulla casella dei seguenti elementi che si sono sollevati e stanno ignorando il spazio utilizzato dall'elemento flottante.
Guarda la penna fuori flusso: float di Rachel Andrew (@rachelandrew) su CodePen.
Puoi leggere di più sugli elementi in flusso e fuori flusso su MDN. La cosa importante da ricordare è che se si elimina un elemento dal flusso, è necessario gestire la sovrapposizione poiché le regole regolari del layout del flusso di blocchi non si applicano più.
Disposizione
Da oltre quindici anni realizziamo layout in CSS senza un sistema di layout progettato per il lavoro. Questo è cambiato. Ora abbiamo un sistema di layout perfettamente capace che include Grid e Flexbox, ma anche Layout a colonne multiple e i vecchi metodi di layout usati per il loro scopo reale. Se CSS Layout è un mistero per te, vai al tutorial MDN Learn Layout o leggi il mio articolo Come iniziare con CSS Layout qui su Smashing Magazine.
Non immaginate che metodi come grid e flexbox siano in qualche modo in competizione . Per utilizzare bene Layout, a volte scoprirai che un componente è il migliore come componente flessibile e talvolta come Grid. A volte, vorrai il comportamento di scorrimento della colonna di multicol. Sono tutte scelte valide. Se senti di combattere contro il modo in cui qualcosa si comporta, questo è, in generale, un ottimo segno che potrebbe valere la pena fare un passo indietro e provare un approccio diverso. Siamo così abituati a hackerare i CSS per fargli fare ciò che vogliamo che è probabile che dimenticheremo che abbiamo una serie di altre opzioni da provare.
Il layout è la mia principale area di competenza e ho scritto una serie di articoli qui su Smashing Magazine e altrove per cercare di aiutare a domare il nuovo panorama del layout. Oltre all'articolo sul layout menzionato sopra, ho un'intera serie su Flexbox: inizia con Cosa succede quando crei un Flexbox Flex Container. Su Grid By Example, ho un sacco di piccoli esempi di CSS Grid, oltre a un tutorial video screencast.
Inoltre, e soprattutto per i designer, dai un'occhiata a Jen Simmons e alla sua serie di video Layout Land.
Allineamento
Ho separato Allineamento dal Layout in generale perché mentre la maggior parte di noi è stata introdotta ad Allineamento come parte di Flexbox, queste proprietà si applicano a tutti i metodi di layout e vale la pena comprenderle in quel contesto piuttosto che pensare a "Allineamento Flexbox" o "Allineamento della griglia CSS". Abbiamo un insieme di proprietà di Allineamento che funzionano in modo comune ove possibile; hanno quindi alcune differenze dovute al modo in cui si comportano i diversi metodi di layout.
Su MDN, puoi approfondire Box Alignment e come è implementato per Grid, Flexbox, Multicol e Block Layout. Qui su Smashing Magazine, ho un articolo che copre specificamente l'allineamento in Flexbox: tutto ciò che devi sapere sull'allineamento in Flexbox.
Dimensionamento
Ho trascorso gran parte del 2018 parlando delle specifiche di dimensionamento intrinseco ed estrinseco e di come si relazionano in particolare a Grid e Flexbox. Sul web, siamo abituati a impostare il dimensionamento in lunghezze o percentuali, poiché è così che siamo stati in grado di creare layout di tipo Grid usando i float. Tuttavia, i metodi di layout moderni possono fare gran parte della distribuzione dello spazio per noi, se glielo consentiamo. Capire come Flexbox assegna lo spazio (o come funziona l'unità Grid fr ), vale il tuo tempo.
Qui su Smashing Magazine, ho scritto di Sizing in Layout in generale e anche per Flexbox in How Big Is That Flexible Box?.
Design reattivo
I nostri nuovi metodi di layout di Grid e Flexbox spesso significano che possiamo farla franca con meno query multimediali di quelle di cui avevamo bisogno con i nostri metodi precedenti, poiché sono flessibili e rispondono ai cambiamenti nella finestra o nella dimensione dei componenti senza che sia necessario modificare il larghezze degli elementi. Tuttavia, ci saranno punti in cui vorrai aggiungere alcuni punti di interruzione per migliorare ulteriormente i tuoi progetti.
Ecco alcune semplici guide al design reattivo e, per le query multimediali, in generale, consulta il mio articolo Utilizzo delle query multimediali per il design reattivo nel 2018. Darò un'occhiata a ciò per cui le query multimediali sono utili e mostro anche le nuove funzionalità in arrivo Media Query nel livello 4 delle specifiche.
Caratteri E Tipografia
Insieme a Layout, l'uso dei caratteri sul web ha subito enormi cambiamenti nell'ultimo anno. I caratteri variabili, che consentono a un singolo file di caratteri di avere variazioni illimitate, sono qui. Per avere una panoramica di cosa sono e come funzionano, guarda questo eccellente breve discorso di Mandy Michael: Variable Fonts and the Future of Web Design. Inoltre, consiglierei la tipografia dinamica con CSS moderni e caratteri variabili di Jason Pamental.
Per esplorare i caratteri variabili e le loro capacità, c'è una divertente demo di Microsoft più una serie di campi da gioco per provare i caratteri variabili: Axis Praxis è il più noto (mi piace anche il Font Playground).
Una volta che inizi a lavorare con i caratteri variabili, questa guida su MDN si rivelerà incredibilmente utile. Per informazioni su come implementare una soluzione di fallback per i browser che non supportano i caratteri variabili, leggere Implementazione di un carattere variabile con i caratteri Web di riserva di Oliver Schondorfer. Il Firefox DevTools Font Editor ha anche il supporto per lavorare con i caratteri variabili.
Trasformazioni E Animazione
Le trasformazioni e l'animazione CSS sono sicuramente qualcosa che cerco in base alla necessità di sapere. Non ho spesso bisogno di usarli e la sintassi sembra saltare fuori dalla mia testa tra un uso e l'altro. Per fortuna, il riferimento su MDN mi aiuta e suggerirei di iniziare con le guide sull'uso delle trasformazioni CSS e sull'uso delle animazioni CSS. Zell Liew ha anche un bell'articolo che fornisce un'ottima spiegazione delle transizioni CSS.
Per scoprire alcune delle cose possibili, dai un'occhiata al sito di Animista.
Una delle cose che possono confondere le animazioni è quale approccio adottare. Oltre a ciò che è supportato in CSS, potrebbe essere necessario coinvolgere JavaScript, SVG o l'API di animazione Web e tutte queste cose tendono a essere raggruppate insieme. Nel suo discorso, Scegli la tua avventura di animazione registrato ad An Event Apart, Val Head spiega le opzioni.
Usa i Cheatsheet come promemoria, non come strumento di apprendimento
Quando menziono le risorse Grid o Flexbox, vedo spesso risposte che dicono che non possono fare Flexbox senza un certo cheatsheet. Non ho problemi con i cheatsheet come supporto di memoria per cercare la sintassi e ne ho pubblicati alcuni miei. Il problema di fare affidamento interamente su quelli è che puoi perdere il motivo per cui le cose funzionano mentre copi la sintassi. Quindi, quando si colpisce un caso in cui quella proprietà sembra comportarsi in modo diverso, quell'apparente incoerenza sembra sconcertante o un difetto del linguaggio.
Se ti trovi in una situazione in cui i CSS sembrano fare qualcosa di molto strano, chiedi perché . Crea un test case ridotto che evidenzi il problema, chiedi a qualcuno che ha più familiarità con le specifiche. Molti dei problemi CSS di cui mi viene chiesto sono perché quella persona crede che una proprietà funzioni in un modo diverso da come funziona nella realtà. È per questo che parlo molto di cose come l'allineamento e il dimensionamento, poiché questi sono luoghi in cui spesso vive questa confusione.
Sì, ci sono cose strane nei CSS. È un linguaggio che si è evoluto nel corso degli anni e ci sono cose che non possiamo cambiare finché non inventiamo una macchina del tempo. Tuttavia, una volta che hai appreso alcune nozioni di base e capito perché le cose si comportano in quel modo, ti divertirai molto con i posti più difficili.
