Come risolvere i problemi di spostamento del layout cumulativo (CLS).
Pubblicato: 2022-03-10Cumulative Layout Shift (CLS) tenta di misurare quei movimenti stridenti della pagina quando il nuovo contenuto, che si tratti di immagini, pubblicità o altro, entra in gioco più tardi rispetto al resto della pagina. Calcola un punteggio in base a quanta parte della pagina si sposta inaspettatamente e con quale frequenza. Questi spostamenti di contenuto sono molto fastidiosi, ti fanno perdere il posto in un articolo che hai iniziato a leggere o, peggio ancora, ti fanno cliccare sul pulsante sbagliato!
In questo articolo, parlerò di alcuni modelli front-end per ridurre CLS . Non parlerò troppo della misurazione del CLS poiché l'ho già trattato in un articolo precedente. Né parlerò troppo della meccanica di come viene calcolato il CLS: Google ha una buona documentazione su questo, e The Almost-Complete Guide to Cumulative Layout Shift di Jess Peck è anche un fantastico tuffo in questo. Tuttavia, fornirò un piccolo background necessario per comprendere alcune delle tecniche.
Perché CLS è diverso
CLS è, secondo me, il più interessante dei Core Web Vitals, in parte perché è qualcosa per cui non abbiamo mai misurato o ottimizzato prima. Quindi, spesso sono necessarie nuove tecniche e modi di pensare per tentare di ottimizzarlo. È una bestia molto diversa dagli altri due Core Web Vital.
Osservando brevemente gli altri due Core Web Vitals, Largest Contentful Paint (LCP) fa esattamente come suggerisce il nome ed è più una svolta rispetto alle metriche di caricamento precedenti che misurano la velocità di caricamento della pagina. Sì, abbiamo cambiato il modo in cui abbiamo definito l'esperienza utente del caricamento della pagina per esaminare la velocità di caricamento del contenuto più rilevante , ma in pratica stiamo riutilizzando le vecchie tecniche per garantire che il contenuto venga caricato il più rapidamente possibile. Come ottimizzare il tuo LCP dovrebbe essere un problema relativamente ben compreso per la maggior parte delle pagine web.
First Input Delay (FID) misura eventuali ritardi nelle interazioni e non sembra essere un problema per la maggior parte dei siti. L'ottimizzazione di solito è una questione di ripulire (o ridurre!) il tuo JavaScript e di solito è specifico del sito. Questo non vuol dire che risolvere i problemi con queste due metriche sia facile, ma sono problemi ragionevolmente ben compresi.
Uno dei motivi per cui CLS è diverso è che viene misurato attraverso la durata della pagina : questa è la parte "cumulativa" del nome! Gli altri due Core Web Vital si fermano dopo che il componente principale è stato trovato nella pagina dopo il caricamento (per LCP) o per la prima interazione (per FID). Ciò significa che i nostri tradizionali strumenti di laboratorio, come Lighthouse, spesso non riflettono completamente il CLS poiché calcolano solo il CLS di carico iniziale. Nella vita reale, un utente scorrerà verso il basso la pagina e potrebbe ottenere più contenuti che cadono causando più spostamenti.
CLS è anche un numero un po' artificiale che viene calcolato in base a quanta parte della pagina si sta spostando e con quale frequenza. Mentre LCP e FID sono misurati in millisecondi, CLS è un numero senza unità emesso da un calcolo complesso. Vogliamo che la pagina sia 0.1 o inferiore per passare questo Core Web Vital. Qualsiasi cosa al di sopra di 0,25 è considerata "scarsa".
I turni causati dall'interazione dell'utente non vengono conteggiati . Questo è definito come entro 500 ms da un insieme specifico di interazioni dell'utente sebbene gli eventi del puntatore e lo scorrimento siano esclusi. Si presume che un utente che fa clic su un pulsante possa aspettarsi la visualizzazione del contenuto, ad esempio espandendo una sezione compressa.
CLS riguarda la misurazione dei cambiamenti imprevisti . Lo scorrimento non dovrebbe causare lo spostamento del contenuto se una pagina è costruita in modo ottimale e, allo stesso modo, passare il mouse sopra l'immagine di un prodotto per ottenere una versione ingrandita, ad esempio, non dovrebbe causare il salto dell'altro contenuto. Ma ci sono ovviamente delle eccezioni e quei siti devono considerare come reagire a questo.
CLS è anche in continua evoluzione con modifiche e correzioni di bug. È stato appena annunciato un cambiamento più grande che dovrebbe dare un po' di tregua alle pagine di lunga durata, come le app a pagina singola (SPA) e le pagine a scorrimento infinito, che molti hanno ritenuto ingiustamente penalizzate in CLS. Invece di accumulare turni sull'intero tempo della pagina per calcolare il punteggio CLS come è stato fatto fino ad ora, il punteggio verrà calcolato in base al più grande insieme di turni all'interno di una specifica finestra temporale.
Ciò significa che se hai tre blocchi di CLS di 0,05, 0,06 e 0,04, in precedenza questo sarebbe stato registrato come 0,15 (ovvero oltre il limite "buono" di 0,1), mentre ora verrà assegnato un punteggio di 0,06. È ancora cumulativo , nel senso che il punteggio può essere composto da turni separati all'interno di quel lasso di tempo (cioè se quel punteggio CLS di 0,06 è stato causato da tre turni separati di 0,02), ma semplicemente non è più cumulativo per la durata totale della pagina .
Detto questo, se risolvi le cause di quel cambiamento di 0,06, il tuo CLS verrà quindi segnalato come il successivo più grande (0,05), quindi sta ancora guardando tutti i cambiamenti nel corso della durata della pagina: sta solo scegliendo di segnalare solo il più grande come punteggio CLS.
Con quella breve introduzione ad alcune delle metodologie relative a CLS, passiamo ad alcune delle soluzioni ! Tutte queste tecniche implicano fondamentalmente di mettere da parte la corretta quantità di spazio prima che vengano caricati contenuti aggiuntivi, che si tratti di contenuti multimediali o inseriti in JavaScript, ma ci sono alcune opzioni diverse disponibili per gli sviluppatori web per farlo.
Imposta larghezza e altezza su immagini e iFrame
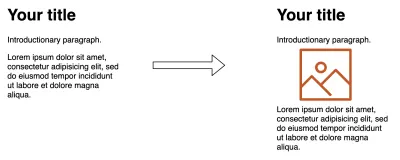
Ne ho già scritto in precedenza, ma una delle cose più semplici che puoi fare per ridurre il CLS è assicurarti di avere gli attributi di width e height impostati sulle tue immagini . Senza di essi, un'immagine farà sì che il contenuto successivo si sposti per far posto ad esso dopo il download:

Si tratta semplicemente di modificare il markup dell'immagine da:
<img src="hero_image.jpg" alt="...">A:
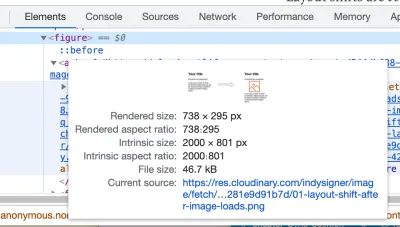
<img src="hero_image.jpg" alt="..." width="400" height="400">Puoi trovare le dimensioni dell'immagine aprendo DevTools e passando il mouse sopra (o toccando) l'elemento.

Consiglio di utilizzare la dimensione intrinseca (che è la dimensione effettiva dell'origine dell'immagine) e il browser le ridimensionerà fino alla dimensione di rendering quando si utilizza CSS per modificarle.
Suggerimento rapido : se, come me, non riesci a ricordare se è larghezza e altezza o altezza e larghezza, consideralo come coordinate X e Y, quindi, come X, la larghezza viene sempre indicata per prima.
Se disponi di immagini responsive e utilizzi CSS per modificare le dimensioni dell'immagine (ad es. per vincolarla a una max-width del 100% della dimensione dello schermo), questi attributi possono essere utilizzati per calcolare l' height , a condizione che ti ricordi di sovrascriverlo per auto nel tuo CSS:
img { max-width: 100%; height: auto; } Tutti i browser moderni lo supportano ora, anche se non fino a poco tempo fa, come spiegato nel mio articolo. Funziona anche per gli elementi <picture> e le immagini srcset (imposta la width e l' height sull'elemento img di fallback), anche se non ancora per le immagini con proporzioni diverse: è in lavorazione e fino ad allora dovresti comunque impostare width e height poiché tutti i valori saranno migliori dei valori predefiniti 0 per 0 !
Funziona anche su immagini native con caricamento lento (sebbene Safari non supporti ancora il caricamento lento nativo per impostazione predefinita).
La nuova proprietà CSS aspect-ratio
La tecnica di width e height sopra, per calcolare l'altezza per le immagini reattive, può essere generalizzata ad altri elementi utilizzando la nuova proprietà CSS aspect-ratio , che ora è supportata dai browser basati su Chromium e Firefox, ma è anche in Safari Technology Preview così si spera che ciò significhi che arriverà presto alla versione stabile.
Quindi potresti usarlo su un video incorporato, ad esempio nel rapporto 16:9:
video { max-width: 100%; height: auto; aspect-ratio: 16 / 9; } <video controls width="1600" height="900" poster="..."> <source src="/media/video.webm" type="video/webm"> <source src="/media/video.mp4" type="video/mp4"> Sorry, your browser doesn't support embedded videos. </video> È interessante notare che, senza definire la proprietà aspect-ratio , i browser ignoreranno l'altezza per gli elementi video reattivi e utilizzeranno un rapporto di aspetto predefinito di 2:1, quindi quanto sopra è necessario per evitare uno spostamento del layout qui.
In futuro, dovrebbe anche essere possibile impostare le aspect-ratio modo dinamico in base agli attributi dell'elemento utilizzando aspect-ratio: attr(width) / attr(height); ma purtroppo questo non è ancora supportato.
Oppure puoi anche utilizzare aspect-ratio su un elemento <div> per una sorta di controllo personalizzato che stai creando per renderlo reattivo:
#my-square-custom-control { max-width: 100%; height: auto; width: 500px; aspect-ratio: 1; } <div></div> Per quei browser che non supportano aspect-ratio è possibile utilizzare il vecchio hack di riempimento inferiore ma, con la semplicità delle aspect-ratio più recenti e l'ampio supporto (soprattutto una volta che si passa dall'anteprima tecnica di Safari al normale Safari), è difficile giustificare quel vecchio metodo.
Chrome è l'unico browser che restituisce CLS a Google e supporta aspect-ratio che risolverà i tuoi problemi CLS in termini di Core Web Vitals. Non mi piace dare la priorità alle metriche rispetto agli utenti, ma il fatto che gli altri browser Chromium e Firefox abbiano questo e si spera che Safari lo farà presto, e che questo sia un miglioramento progressivo significa che direi che siamo al punto in cui può lasciare l'hack del riempimento inferiore e scrivere un codice più pulito.
Fai un uso liberale min-height
Per quegli elementi che non necessitano di una dimensione reattiva ma di un'altezza fissa, prendi in considerazione l'utilizzo min-height . Questo potrebbe essere per un'intestazione ad altezza fissa , ad esempio, e possiamo avere intestazioni diverse per i diversi punti di interruzione usando come al solito le query multimediali:
header { min-height: 50px; } @media (min-width: 600px) { header { min-height: 200px; } } <header> ... </header> Ovviamente lo stesso vale per min-width per gli elementi posizionati orizzontalmente, ma normalmente è l'altezza che causa i problemi di CLS.
Una tecnica più avanzata per il contenuto inserito e i selettori CSS avanzati consiste nel scegliere come target il contenuto previsto non ancora inserito. Ad esempio, se avevi il seguente contenuto:
<div class="container"> <div class="main-content">...</div> </div> E un div aggiuntivo viene inserito tramite JavaScript:
<div class="container"> <div class="additional-content">.../div> <div class="main-content">...</div> </div> Quindi puoi usare il frammento di codice seguente per lasciare lo spazio per contenuto aggiuntivo quando viene eseguito inizialmente il rendering del div main-content .
.main-content:first-child { margin-top: 20px; } Questo codice creerà effettivamente uno spostamento all'elemento main-content poiché il margine conta come parte di quell'elemento, quindi sembrerà spostarsi quando viene rimosso (anche se in realtà non si sposta sullo schermo). Tuttavia, almeno il contenuto sottostante non verrà spostato, quindi dovrebbe ridurre il CLS.
In alternativa, puoi usare lo pseudo-elemento ::before per aggiungere lo spazio per evitare lo spostamento anche dell'elemento main-content :
.main-content:first-child::before { content: ''; min-height: 20px; display: block; } Ma in tutta onestà, la soluzione migliore è avere il div nell'HTML e utilizzare min-height su quello.
Controlla gli elementi di riserva
Mi piace utilizzare il miglioramento progressivo per fornire un sito Web di base, anche senza JavaScript ove possibile. Sfortunatamente, questo mi ha sorpreso di recente su un sito che mantengo quando la versione di fallback non JavaScript era diversa da quando è stato attivato JavaScript.
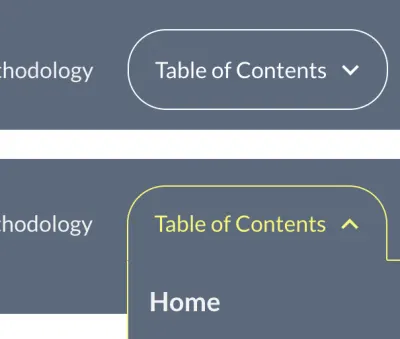
Il problema era dovuto al pulsante del menu "Sommario" nell'intestazione. Prima che JavaScript si attivi, questo è un semplice collegamento, con uno stile simile al pulsante che ti porta alla pagina del sommario. Una volta che JavaScript entra in funzione, diventa un menu dinamico che ti consente di navigare direttamente a qualsiasi pagina a cui vuoi andare da quella pagina.

Ho usato elementi semantici e quindi ho utilizzato un elemento anchor ( <a href="#table-of-contents"> ) per il collegamento di riserva, ma l'ho sostituito con un <button> per il menu dinamico basato su JavaScript. Questi avevano lo stesso stile, ma il collegamento di fallback era un paio di pixel più piccolo del pulsante!

Era così piccolo e JavaScript di solito si attivava così rapidamente che non avevo notato che fosse disattivato. Tuttavia, Chrome l'ha notato durante il calcolo del CLS e, poiché era nell'intestazione, ha spostato l'intera pagina in basso di un paio di pixel. Quindi questo ha avuto un notevole impatto sul punteggio CLS, abbastanza da inserire tutte le nostre pagine nella categoria "Richiede miglioramenti".
Questo è stato un errore da parte mia e la correzione è stata semplicemente quella di sincronizzare i due elementi (poteva anche essere risolto impostando min-height sull'intestazione come discusso sopra), ma mi ha confuso un po '. Sono sicuro di non essere l'unico ad aver commesso questo errore, quindi tieni presente come viene visualizzata la pagina senza JavaScript. Non pensi che i tuoi utenti disabilitino JavaScript? Tutti i tuoi utenti non sono JS mentre scaricano il tuo JS.
I caratteri Web causano spostamenti di layout
I caratteri Web sono un'altra causa comune di CLS a causa del browser che inizialmente calcola lo spazio necessario in base al carattere di fallback e quindi lo ricalcola quando viene scaricato il carattere Web. Di solito, il CLS è piccolo, a condizione che venga utilizzato un font di fallback di dimensioni simili, quindi spesso non causano problemi sufficienti per non riuscire a Core Web Vitals, ma possono comunque essere fastidiosi per gli utenti.

Sfortunatamente anche il precaricamento dei webfont non sarà di aiuto in questo caso poiché, sebbene ciò riduca il tempo per cui vengono utilizzati i font di fallback (quindi è buono per le prestazioni di caricamento - LCP), ci vuole ancora tempo per recuperarli e quindi i fallback verranno comunque utilizzati dal browser nella maggior parte dei casi, quindi non evita CLS. Detto questo, se sai che è necessario un font web nella pagina successiva (diciamo che sei su una pagina di accesso e sai che la pagina successiva usa un font speciale), puoi precaricarli.
Per evitare del tutto i cambiamenti di layout indotti dai font , ovviamente potremmo non utilizzare affatto i font Web, incluso l'utilizzo dei font di sistema o l'utilizzo font-display: optional per non usarli se non scaricati in tempo per il rendering iniziale. Ma nessuno dei due è molto soddisfacente, a dire il vero.
Un'altra opzione è assicurarsi che le sezioni siano di dimensioni adeguate (ad es. con min-height ) così mentre il testo in esse può spostarsi leggermente, il contenuto sottostante non verrà spinto verso il basso anche quando ciò accade. Ad esempio, l'impostazione min-height sull'elemento <h1> potrebbe impedire che l'intero articolo si sposti verso il basso se vengono caricati caratteri leggermente più alti, a condizione che i diversi caratteri non causino un numero diverso di righe. Ciò ridurrà l'impatto degli spostamenti, tuttavia, per molti casi d'uso (es. paragrafi generici) sarà difficile generalizzare un'altezza minima.
Ciò di cui sono più entusiasta di risolvere questo problema, sono i nuovi CSS Font Descriptor che ti consentono di regolare più facilmente i caratteri di fallback nei CSS:
@font-face { font-family: 'Lato'; src: url('/static/fonts/Lato.woff2') format('woff2'); font-weight: 400; } @font-face { font-family: "Lato-fallback"; size-adjust: 97.38%; ascent-override: 99%; src: local("Arial"); } h1 { font-family: Lato, Lato-fallback, sans-serif; }Prima di questi, la regolazione del carattere di fallback richiesto utilizzando l'API di caricamento dei caratteri in JavaScript che era più complicato, ma questa opzione che uscirà molto presto potrebbe finalmente darci una soluzione più semplice che ha maggiori probabilità di guadagnare terreno. Vedi il mio precedente articolo su questo argomento per maggiori dettagli su questa imminente innovazione e più risorse su questo.
Modelli iniziali per pagine renderizzate lato client
Molte pagine renderizzate lato client, o app a pagina singola, eseguono il rendering di una pagina di base iniziale utilizzando solo HTML e CSS, quindi "idratano" il modello dopo il download e l'esecuzione di JavaScript.
È facile che questi modelli iniziali non siano sincronizzati con la versione JavaScript poiché nuovi componenti e funzionalità vengono aggiunti all'app in JavaScript ma non vengono aggiunti al modello HTML iniziale che viene visualizzato per primo. Ciò causa quindi CLS quando questi componenti vengono iniettati da JavaScript.
Quindi rivedi tutti i tuoi modelli iniziali per assicurarti che siano ancora buoni segnaposto iniziali. E se il modello iniziale è composto da <div> s vuoti, usa le tecniche sopra per assicurarti che siano dimensionati in modo appropriato per cercare di evitare qualsiasi spostamento.
Inoltre, il div iniziale che viene iniettato con l'app dovrebbe avere min-height per evitare che venga visualizzato con altezza 0 inizialmente prima ancora che venga inserito il modello iniziale.
<div></div> Finché l' min-height è maggiore della maggior parte dei viewport , questo dovrebbe evitare qualsiasi CLS per il piè di pagina del sito Web, ad esempio. CLS viene misurato solo quando è nella finestra e quindi influisce sull'utente. Per impostazione predefinita, un div vuoto ha un'altezza di 0px, quindi assegnagli un'altezza min-height più vicina a quella che sarà l'altezza effettiva quando l'app viene caricata.
Assicurati che le interazioni dell'utente vengano completate entro 500 ms
Le interazioni dell'utente che causano lo spostamento del contenuto sono escluse dai punteggi CLS. Questi sono limitati a 500 ms dopo l'interazione. Quindi, se fai clic su un pulsante ed esegui un'elaborazione complessa che richiede oltre 500 ms e quindi esegui il rendering di alcuni nuovi contenuti, il tuo punteggio CLS ne risentirà.
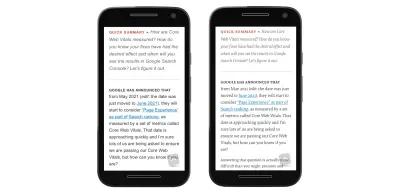
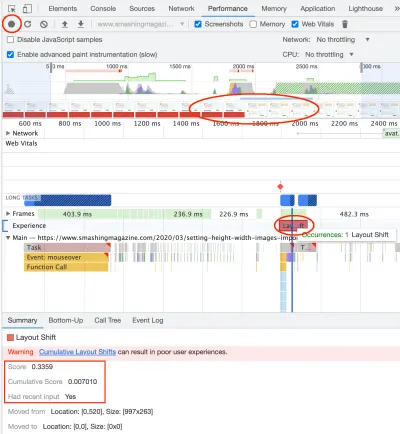
Puoi vedere se il turno è stato escluso in Chrome DevTools utilizzando la scheda Prestazioni per registrare la pagina e quindi trovando i turni come mostrato nello screenshot successivo. Apri DevTools vai alla scheda Prestazioni molto intimidatoria (ma molto utile una volta capito!) e quindi fai clic sul pulsante di registrazione in alto a sinistra (cerchiato nell'immagine sotto) e interagisci con la tua pagina e interrompi la registrazione una volta completare.

Vedrai una pellicola della pagina in cui ho caricato alcuni dei commenti su un altro articolo di Smashing Magazine, quindi nella parte che ho cerchiato, puoi quasi distinguere il caricamento dei commenti e il piè di pagina rosso che viene spostato fuori dallo schermo. Più in basso nella scheda Prestazioni , sotto la riga Esperienza , Chrome inserisce una casella rossastra-rosata per ogni turno e quando fai clic su di essa otterrai maggiori dettagli nella scheda Riepilogo di seguito.
Qui puoi vedere che abbiamo ottenuto un enorme punteggio di 0,3359 , ben oltre la soglia di 0,1 che miriamo a essere al di sotto, ma il punteggio cumulativo non lo ha incluso, perché l'input recente Had è impostato su Uses.
Garantire che le interazioni spostano il contenuto solo entro 500 ms confina con ciò che First Input Delay tenta di misurare, ma ci sono casi in cui l'utente può vedere che l'input ha avuto un effetto (ad esempio viene mostrato uno spinner di caricamento), quindi il FID è buono, ma il contenuto può non essere aggiunto alla pagina fino a dopo il limite di 500 ms, quindi CLS non è valido.
Idealmente, l'intera interazione sarà terminata entro 500 ms, ma puoi fare alcune cose per mettere da parte lo spazio necessario usando le tecniche di cui sopra mentre l'elaborazione è in corso in modo che se ci vogliono più dei magici 500 ms, allora hai già gestito il turno e quindi non sarà penalizzato per questo. Ciò è particolarmente utile quando si recuperano contenuti dalla rete che potrebbero essere variabili e al di fuori del proprio controllo.
Altri elementi a cui prestare attenzione sono le animazioni che richiedono più di 500 ms e quindi possono avere un impatto su CLS. Anche se questo potrebbe sembrare un po' restrittivo, l'obiettivo di CLS non è limitare il "divertimento", ma stabilire ragionevoli aspettative sull'esperienza dell'utente e non credo sia irrealistico aspettarsi che richiedano 500 ms o meno. Ma se non sei d'accordo o hai un caso d'uso che potrebbero non aver considerato, il team di Chrome è aperto a feedback su questo.
JavaScript sincrono
L'ultima tecnica di cui parlerò è un po' controversa in quanto va contro i noti consigli sulle prestazioni web, ma può essere l'unico metodo in determinate situazioni. Fondamentalmente, se hai contenuti che sai causeranno cambiamenti, una soluzione per evitare i cambiamenti è non renderli fino a quando non si saranno sistemati!
L'HTML seguente nasconderà inizialmente il div , quindi caricherà alcuni JavaScript che bloccano il rendering per popolare il div , quindi lo mostrerà. Poiché JavaScript sta bloccando il rendering, nulla al di sotto di questo verrà visualizzato (incluso il secondo blocco di style per mostrarlo) e quindi non verranno effettuati spostamenti.
<style> .cls-inducing-div { display: none; } </style> <div class="cls-inducing-div"></div> <script> ... </script> <style> .cls-inducing-div { display: block; } </style>È importante integrare il CSS nell'HTML con questa tecnica, quindi viene applicato in ordine. L'alternativa è mostrare il contenuto con JavaScript stesso, ma quello che mi piace della tecnica sopra è che mostra ancora il contenuto anche se JavaScript non riesce o viene disattivato dal browser.
Questa tecnica può essere applicata anche con JavaScript esterno, ma ciò causerà un ritardo maggiore rispetto a uno script inline poiché il JavaScript esterno viene richiesto e scaricato. Tale ritardo può essere ridotto al minimo precaricando la risorsa JavaScript in modo che sia disponibile più rapidamente una volta che il parser raggiunge quella sezione di codice:
<head> ... <link rel="preload" href="cls-inducing-javascript.js" as="script"> ... </head> <body> ... <style> .cls-inducing-div { display: none; } </style> <div class="cls-inducing-div"></div> <script src="cls-inducing-javascript.js"></script> <style> .cls-inducing-div { display: block; } </style> ... </body> Ora, come ho detto, sono sicuro che questo farà rabbrividire alcune persone con prestazioni web, poiché il consiglio è di usare async, defer o il type="module" (che sono defer -ed per impostazione predefinita) su JavaScript specificamente per evitare il blocco render , mentre qui stiamo facendo il contrario! Tuttavia, se il contenuto non può essere predeterminato e causerà cambiamenti stridenti, non ha molto senso renderli in anticipo.
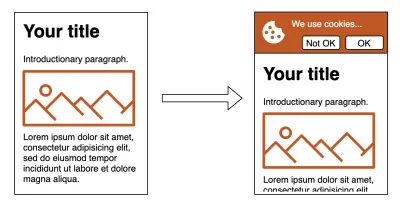
Ho usato questa tecnica per un cookie banner che si caricava nella parte superiore della pagina e spostava il contenuto verso il basso:

Ciò richiedeva la lettura di un cookie per vedere se visualizzare o meno il banner dei cookie e, sebbene ciò potesse essere completato lato server, si trattava di un sito statico senza capacità di alterare dinamicamente l'HTML restituito.
I cookie banner possono essere implementati in diversi modi per evitare CLS. Ad esempio disponendoli nella parte inferiore della pagina o sovrapponendoli sopra il contenuto, piuttosto che spostando il contenuto verso il basso. Abbiamo preferito mantenere il contenuto nella parte superiore della pagina, quindi abbiamo dovuto utilizzare questa tecnica per evitare i cambiamenti. Ci sono vari altri avvisi e banner che i proprietari del sito potrebbero preferire essere nella parte superiore della pagina per vari motivi.
Ho anche usato questa tecnica in un'altra pagina in cui JavaScript sposta il contenuto nelle colonne "principale" e "a parte" (per motivi che non entrerò in, non è stato possibile costruirlo correttamente in HTML lato server). Nascondere di nuovo il contenuto, fino a quando JavaScript non ha riorganizzato il contenuto e solo dopo averlo mostrato, ha evitato i problemi di CLS che stavano trascinando il punteggio CLS di queste pagine verso il basso. E ancora, il contenuto viene automaticamente mostrato anche se JavaScript non viene eseguito per qualche motivo e viene mostrato il contenuto non spostato.
L'uso di questa tecnica può influire su altre metriche (in particolare LCP e anche First Contentful Paint) poiché si ritarda il rendering e potenzialmente si blocca anche il preloader anticipato dei browser, ma è un altro strumento da considerare per quei casi in cui non esistono altre opzioni.
Conclusione
Lo spostamento cumulativo del layout è causato dalla modifica delle dimensioni del contenuto o dall'inserimento di nuovi contenuti nella pagina dall'esecuzione tardiva di JavaScript. In questo post, abbiamo discusso vari suggerimenti e trucchi per evitarlo. Sono contento che i riflettori dei Core Web Vitals abbiano brillato su questo irritante problema: per troppo tempo noi sviluppatori web (e mi ci includo sicuramente) abbiamo ignorato questo problema.
La pulizia dei miei siti Web ha portato a un'esperienza migliore per tutti i visitatori. Ti incoraggio a esaminare anche i tuoi problemi CLS e, si spera, alcuni di questi suggerimenti ti saranno utili quando lo farai. Chissà, potresti persino riuscire a raggiungere l'elusivo punteggio 0 CLS per tutte le tue pagine!
Più risorse
- Articoli di Core Web Vitals qui su Smashing Magazine, incluso il mio su Impostazione di larghezza e altezza sulle immagini, Misurazione di Core Web Vitals e Descrittori di caratteri CSS.
- La documentazione di Google Core Web Vitals, inclusa la loro pagina su CLS.
- Maggiori dettagli sulla recente modifica a CLS e quindi questa modifica ha iniziato l'aggiornamento in vari strumenti di Google.
- Il registro delle modifiche di CLS descrive in dettaglio le modifiche in ciascuna versione di Chrome.
- La guida quasi completa allo spostamento cumulativo del layout di Jess Peck.
- Spostamento cumulativo del layout: misura ed evita l'instabilità visiva di Karolina Szczur.
- Un generatore di GIF di spostamento del layout per aiutare a generare dimostrazioni condivisibili di CLS.
