Come progettare siti Web conformi ad ADA per i tuoi clienti (ed evitare di infrangere la legge)
Pubblicato: 2019-10-24In qualità di agenzia di web design, hai la completa responsabilità di creare siti web per i tuoi clienti. Ti sei mai chiesto cosa accadrebbe se progettassi un sito Web non conforme all'ADA?
ADA sta per Americans with Disabilities Act. È una legge sui diritti civili approvata nel 1990 che garantisce alle persone con disabilità gli stessi diritti e opportunità di tutti gli altri.
Nel 2018 ci sono state circa 2.285 cause intentate presso il Tribunale federale relative alla conformità ADA. I motivi erano:
- Mancanza di codifica che consenta al sito Web di essere facilmente accessibile dallo screen reader.
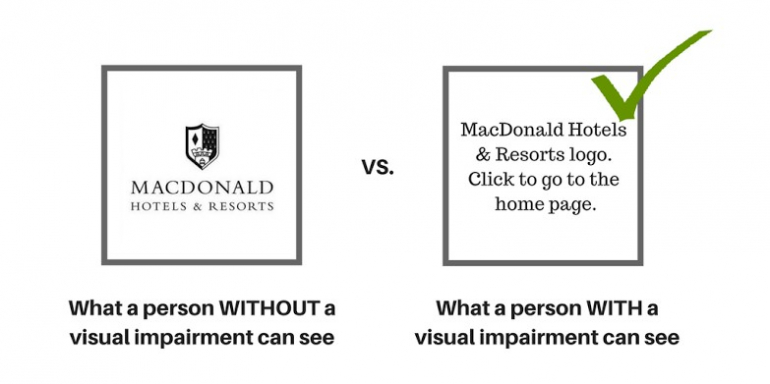
- Nessun utilizzo del tag alternativo immagine per utenti ipovedenti o non vedenti.
- Difficoltà di accesso al sito tramite dispositivo mobile.

Sia le piccole che le grandi imprese sono interessate da tali azioni legali che si traducono in una pesante multa pagata dall'azienda al ricorrente.
In che modo l'ADA influisce sulla tua attività di web design?
Ora, ti chiederai che differenza fa questo per la tua azienda di web design? Non stai pagando la sanzione. Destra? Hai torto! La progettazione di un sito Web non conforme all'ADA influenzerà la tua attività in diversi modi:
1- Perderai i tuoi clienti esistenti perché se qualcuno di loro deve affrontare una causa relativa ad ADA, si sposterà in una società specializzata nella creazione di siti Web conformi ad ADA. Il tuo contratto di manutenzione del web design verrà annullato senza che i clienti pensino due volte alla loro decisione.
2- Smetterai di ottenere nuovi clienti perché man mano che sempre più persone vengono a conoscenza della legge relativa alla conformità ADA, preferiranno lavorare con una società di web design che progetta siti Web professionali, di facile utilizzo e conformi ad ADA.
3- Perderai la reputazione della tua attività perché se qualcuno dei tuoi clienti esistenti viene citato in giudizio a causa della non conformità di ADA, inizieranno a parlare negativamente della tua attività e la tua reputazione sarà ostacolata.
4- I tuoi servizi di web design diventeranno un obiettivo sui social media poiché le persone sono più desiderose di condividere storie negative sui loro profili social. Se una storia del genere diventa virale, può avere un impatto drastico sulla tua attività.
5- Se stai progettando siti Web non conformi all'ADA, stai infrangendo la legge. Potresti dover rappresentare la tua attività presso il tribunale federale se uno dei tuoi clienti di ricorrenti fa causa alla tua azienda per non conformità ADA.
La checklist ADA per le aziende di web design
In qualità di agenzia di web design, devi seguire tutte le linee guida degli standard di accessibilità web per rendere il tuo sito web conforme all'ADA.
Le Linee guida per l'accessibilità dei contenuti Web (WCAG) 2.1 forniscono un'ampia gamma di raccomandazioni per rendere i contenuti Web accessibili a tutti.
In questo articolo, elencherò i requisiti di base che ogni azienda di web design dovrebbe seguire per mantenere la maggior parte dei propri clienti al sicuro da qualsiasi azione legale relativa all'accessibilità del web:
Presentazione del sito web
1- Testo chiaro e descrittivo per i titoli delle pagine.
2- Tutte le intestazioni devono essere nidificate correttamente.
3- Un'alternativa al colore dovrebbe essere utilizzata perché il colore da solo non può trasmettere significato.
4- Moduli chiari.
5- Etichette identiche per immagini ed elementi.
6- Pulisci il codice.
Aspetto del sito web
1- Le persone dovrebbero essere in grado di ingrandire fino al 200% senza compromettere la leggibilità.
2- Il rapporto di contrasto del colore del testo dovrebbe essere di circa 4,5:1.
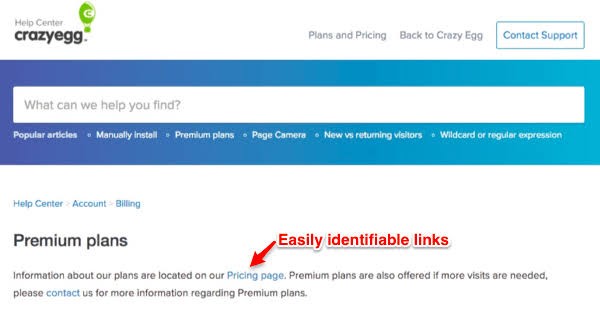
3- I collegamenti di testo dovrebbero essere facilmente identificabili.


4- Il layout e la navigazione dovrebbero essere coerenti.
Contenuto alternativo
1- Tutte le immagini sul sito devono avere un testo alternativo descrittivo.
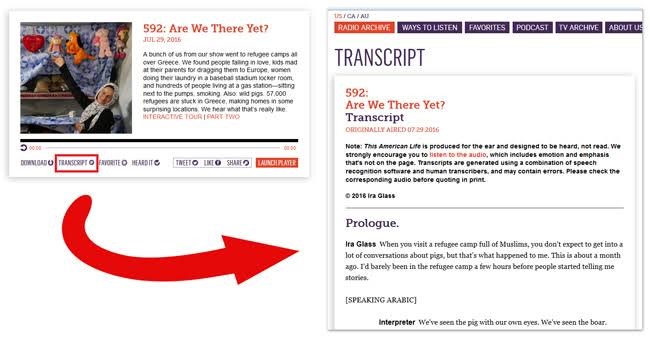
2- Tutti i video devono avere trascrizioni di testo e sottotitoli.

3- Nessuna immagine deve essere utilizzata per trasmettere il testo.
4- I dati tabulari dovrebbero essere suddivisi in colonne gestibili.
5- Tutti i documenti estranei devono soddisfare le linee guida di base sull'accessibilità.
Controllo utente
1- Nessun pop-up automatico o audio/video.
2- Nessuna parte del sito web dovrebbe cambiare inaspettatamente.
3- Gli aggiornamenti automatici dovrebbero avere la possibilità di mettere in pausa.
4- Tutti gli invii importanti come le informazioni sul conto bancario dovrebbero avere la possibilità di essere esaminati prima dell'invio finale.
5- Ci dovrebbero essere limiti di tempo regolabili fino a 8 volte il limite originale prima dell'inizio del limite di tempo.
Usabilità del sito web
1- Tutte le funzioni del sito web devono essere accessibili tramite parole chiave.
2- Dovrebbe essere disponibile l'indicatore di messa a fuoco e i collegamenti salta navigazione.
3- Dovrebbe essere fornita una funzione di ricerca.
4- Dovrebbe essere fornito un collegamento alla mappa del sito funzionante.
5- È necessario impostare una lingua predefinita per il sito Web.
Un modo più rapido e semplice per rendere accessibile tutto il sito Web del cliente
Rendere accessibile il sito Web di tutti i tuoi clienti al più presto non è un compito facile, soprattutto se hai diversi clienti. Inoltre, qualsiasi sito Web subisce molti aggiornamenti e ogni volta che aggiorni un sito Web, potresti violare le linee guida WCAG 2.1. Se i tuoi clienti stanno apportando le modifiche da soli, diventa ancora più difficile seguire queste linee guida.
Non puoi farlo manualmente per ogni singolo cliente perché ciò richiederà molto lavoro e tutte le tue risorse verrebbero utilizzate solo per mantenere i siti Web conformi all'ADA.
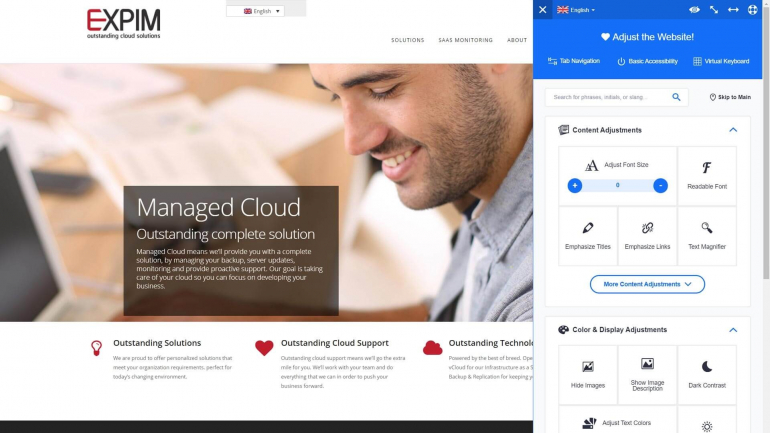
Un modo più rapido ed efficiente per presentare reclami ADA su tutti i siti Web dei clienti è utilizzare una soluzione automatizzata come accessiBe. Questo software basato sull'intelligenza artificiale esegue una scansione completa dell'architettura del sito Web e lo rende accessibile e conforme ad ADA automaticamente.
accessiBe implementa un'interfaccia come mostrato nella schermata sottostante attraverso la quale le persone disabili possono regolare gli schermi in base ai dati acquisiti dal sistema di intelligenza artificiale.

Esegue una scansione ogni 48 ore, quindi eventuali aggiornamenti al sito Web vengono gestiti automaticamente dal sistema. L'intelligenza artificiale e la tecnologia di apprendimento automatico di accessiBe assicurano che un sito Web rimanga conforme ad ADA, indipendentemente dal numero di aggiornamenti che i tuoi clienti pubblicano sui loro siti Web.
Parole finali
Se non vuoi che la tua attività di web design o quella del tuo cliente vengano citate in giudizio, inizia subito. Sia le piccole che le grandi imprese sono state facili bersagli della non conformità ADA.
Quindi devi prendere questo problema molto sul serio. Assumersi la completa responsabilità di presentare un reclamo ADA ai siti Web suoi e dei suoi clienti. Questo ti aiuterà a guadagnare nuovi referral e far crescere la tua attività.
