Come creare un web design WordPress reattivo?
Pubblicato: 2016-05-27Con milioni di utenti in tutto il mondo, WordPress è il sistema di gestione dei contenuti più utilizzato. Tuttavia, si è ancora parlato molto di come realizzare un responsive web design sui siti WordPress.
Articoli correlati:
- Immagini di sfondo a schermo intero assolutamente reattive
- Immagini reattive: perché è un must e 4 modi per farlo
- Rimani competitivo: impara il design reattivo
- Scegliere il tema giusto per il tuo sito WordPress
- I 40 migliori temi WordPress disponibili per le aziende
Non è sorprendente, davvero. Mentre WordPress rende molto semplice l'aggiunta di contenuti e la gestione generale del tuo sito, la creazione di un design Web reattivo è piuttosto diverso. Il design Web reattivo ti aiuta a visualizzare perfettamente il tuo sito sul numero sempre crescente di dispositivi e dimensioni dello schermo diverse che esistono ora.

Quindi, esattamente come lo fai? Ecco alcuni suggerimenti:
1. Ottieni un tema reattivo dall'inizio.
La cosa buona di WordPress è che ci sono molti temi tra cui puoi scegliere per aiutarti a ottenere facilmente l'aspetto che desideri per il tuo sito Web. Dovresti vedere quanto è personalizzabile il tema e quanto è flessibile. Ora puoi semplicemente aggiungere la possibilità di gestire il design Web reattivo fuori dagli schemi nel tuo elenco di criteri.
Ottenere un tema che possa aiutarti a realizzare un web design reattivo è il modo più rapido per assicurarti che il tuo sito WordPress venga visualizzato perfettamente su qualsiasi schermo.
Iscriviti alla newsletter e prendi il nostro fantastico tema WordPress reattivo, ottimizzato per i social media totalmente GRATUITAMENTE!!!
E la buona notizia: non mancano i temi reattivi da molte fonti attendibili. Fai la tua scelta.
Dove cercare questi temi reattivi? Ecco un paio di quelli multiuso più recenti:
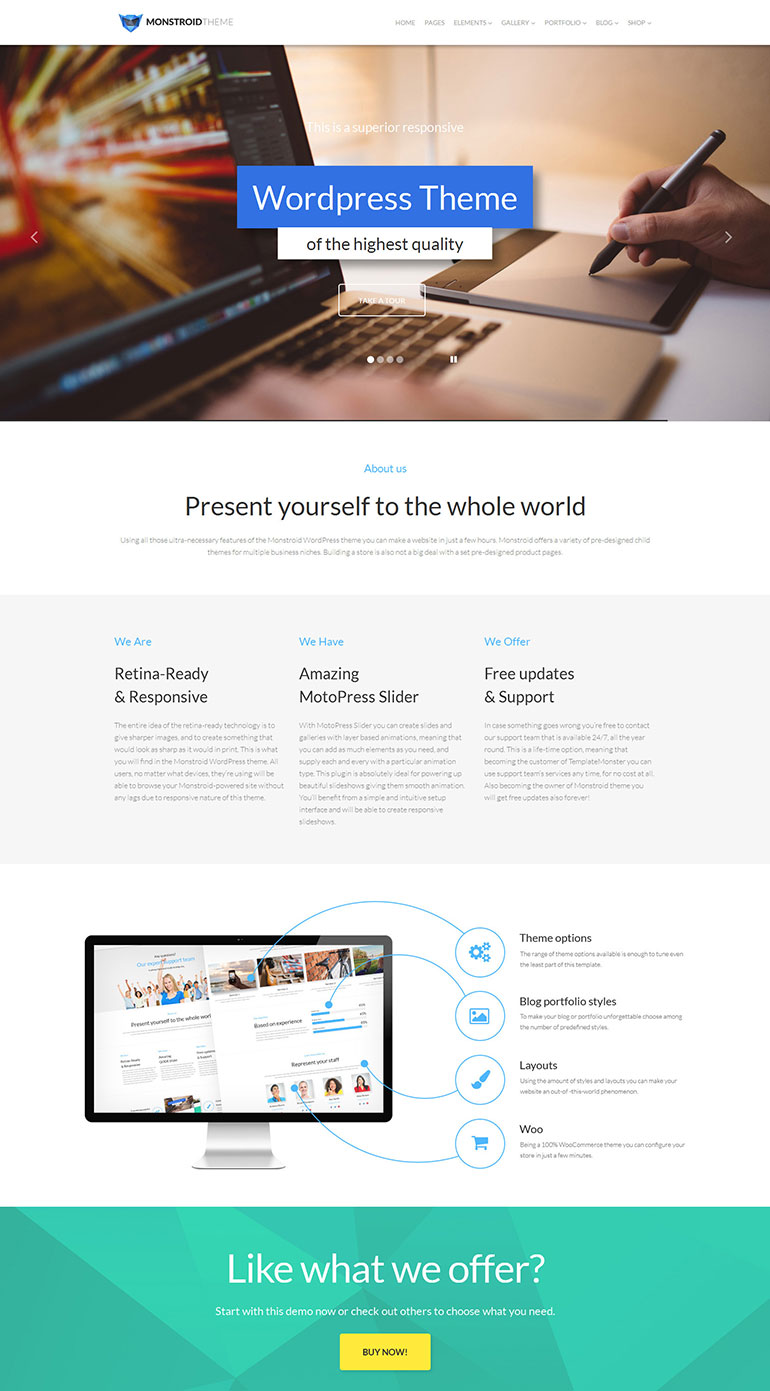
Tema WordPress mostruoso

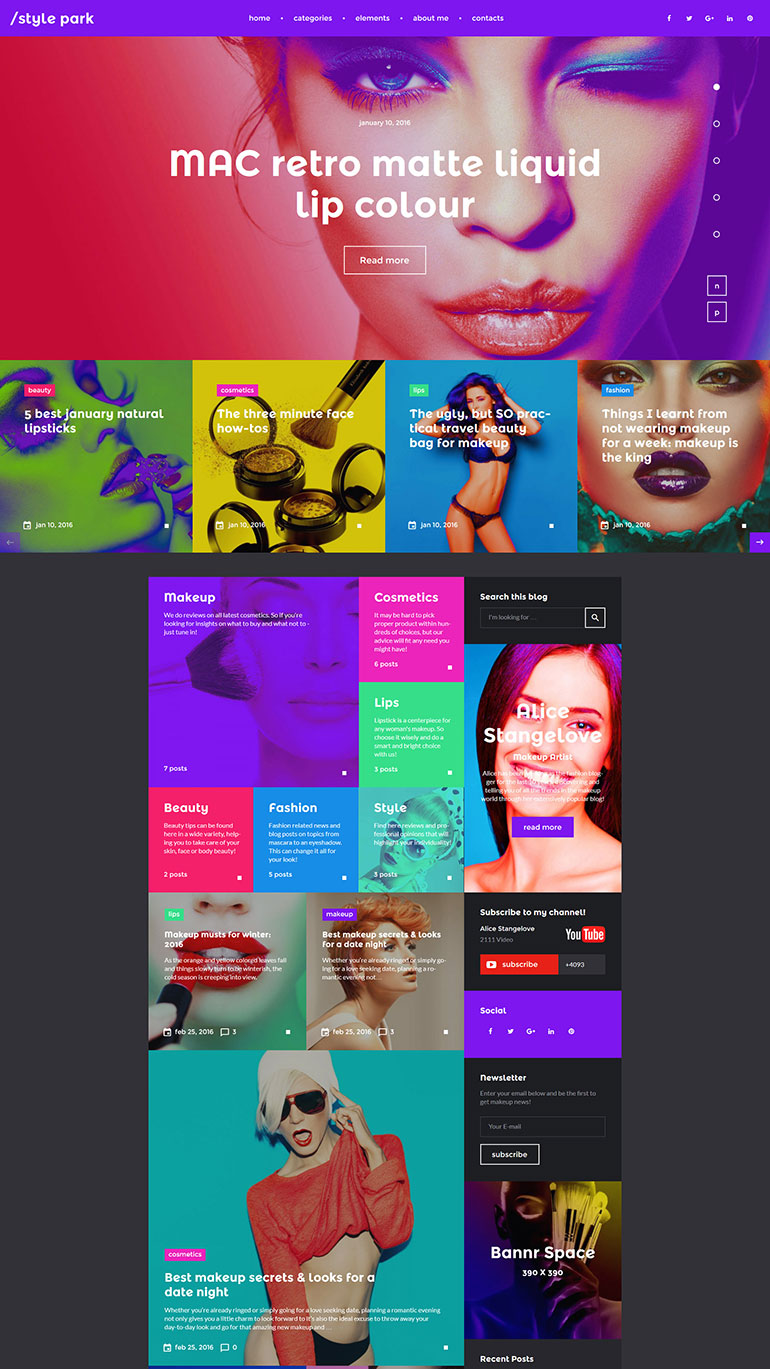
Tema WordPress di Style Park

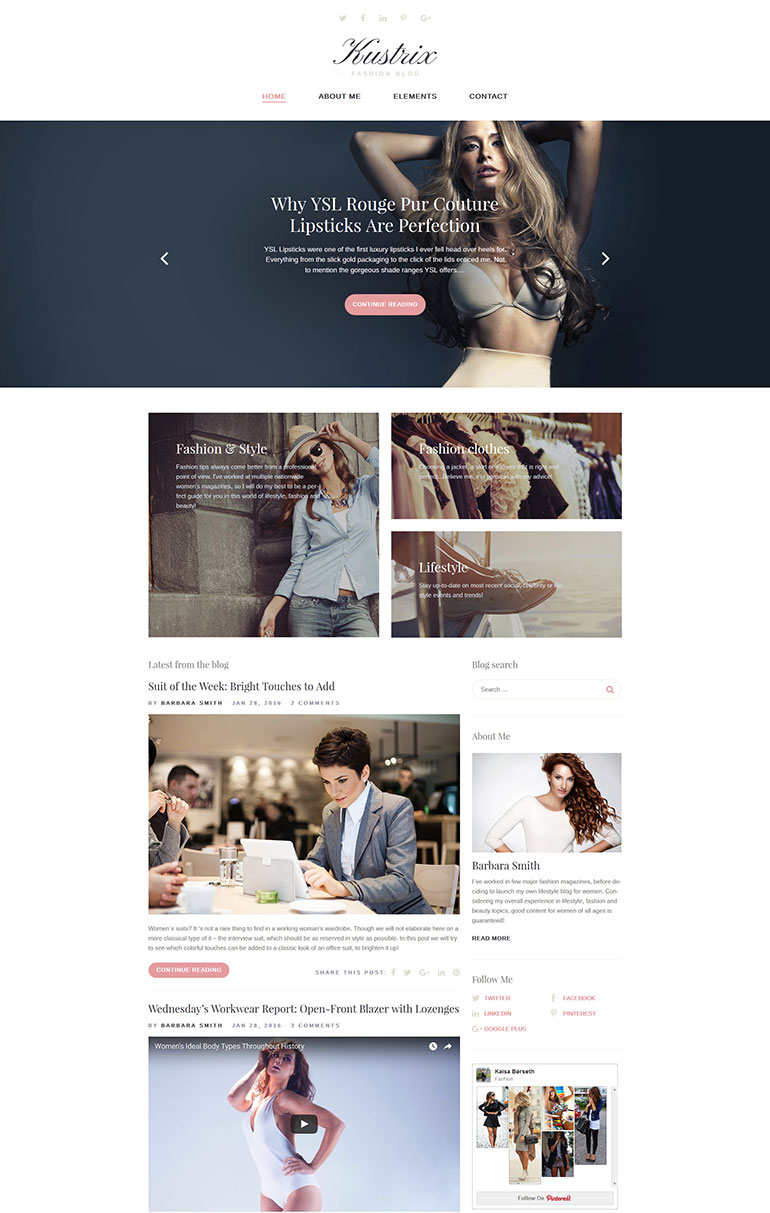
Tema WordPress Kustrix

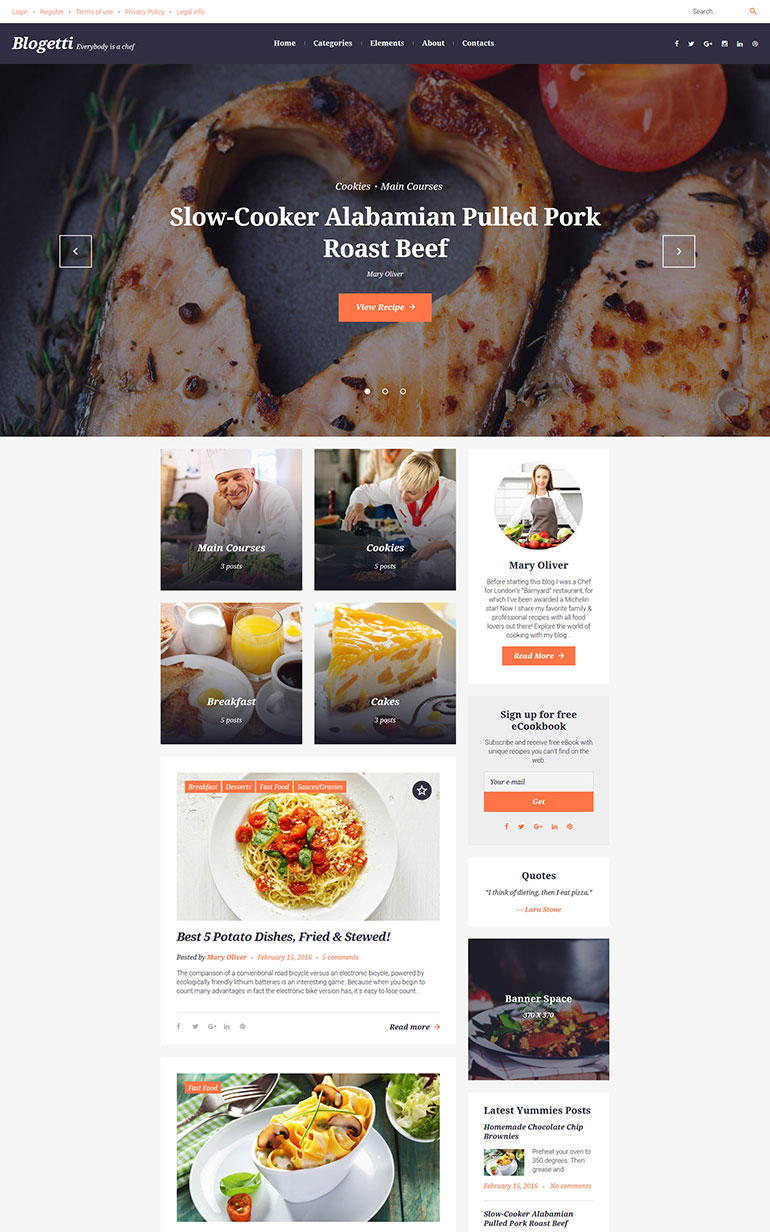
Tema WordPress di Blogetti

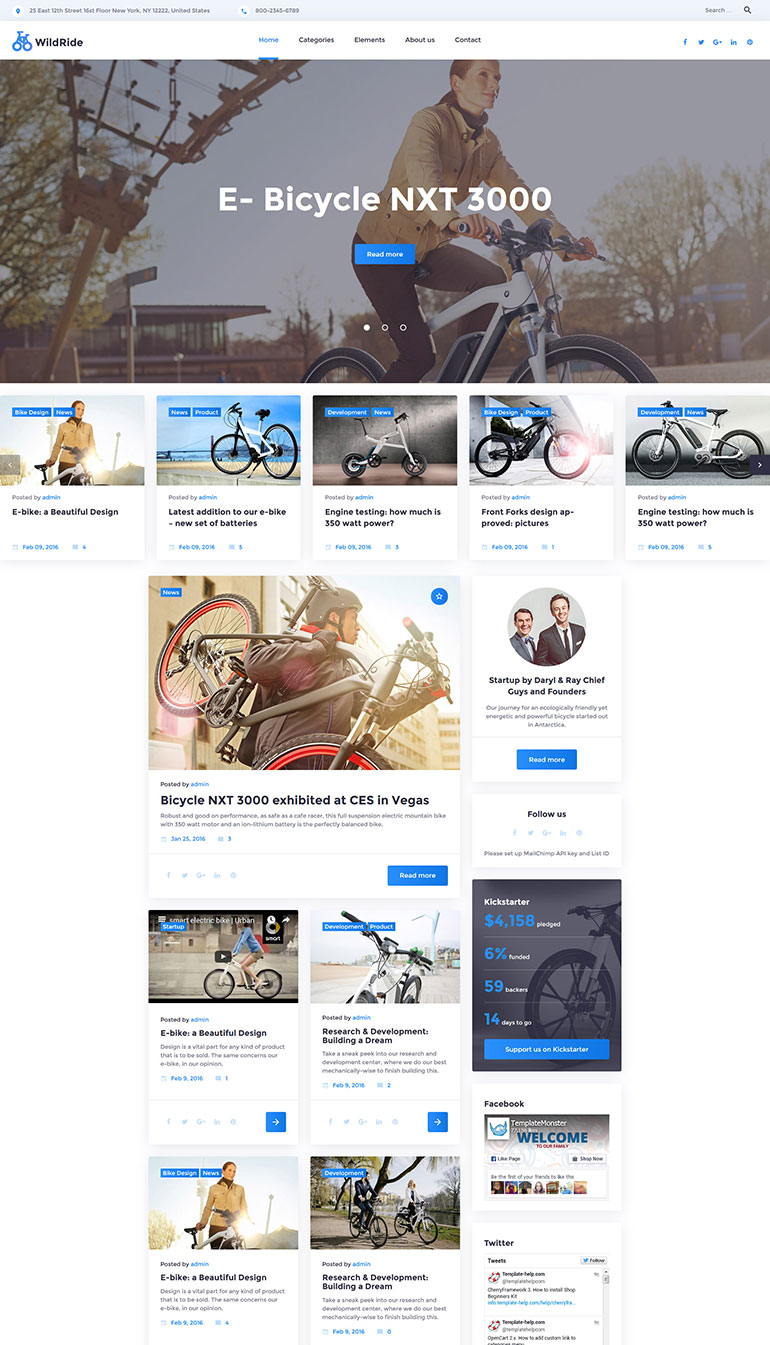
Tema WordPress WildRide

Come scegliere il tuo tema reattivo:
Sembra importante. Questa dovrebbe essere la tua prima considerazione quando scegli un tema. Un tema dovrebbe essere in grado di darti l'aspetto che desideri senza dover passare giorni e ore a personalizzarlo.
Le prestazioni contano. I temi possono spesso influire sulla velocità di caricamento del tuo sito, quindi stai lontano dai temi che richiedono troppi file o ti obbligano a caricare file con troppi kilobyte. Un tema non dovrebbe rallentare il tuo sito.
Personalizzazione. Questo probabilmente non è un problema se stai acquistando un tema, ma se stai cercando quelli gratuiti, potrebbero esserci alcune limitazioni su ciò che potresti personalizzare e personalizzare con il tuo tema.
2. Trasforma il tuo tema attuale in uno reattivo.
Se hai già un tema che usi ora per il tuo sito Web desktop e se ti piace davvero l'aspetto di quello, tranne per il fatto che è codificato in pixel anziché in percentuale, allora lavora per renderlo più reattivo.
Come fai a fare questo?
un. Metti in ordine le tue domande sui media.
Quando ottieni un tema WordPress, dovresti avere un foglio di stile che viene utilizzato sia nella versione mobile che desktop del tuo sito. Dovresti solo specificare in che modo le dimensioni dello schermo particolari sarebbero diverse da questo stile predefinito.
Dovresti definire la larghezza massima a cui si applicherebbe questo set di modifiche agli stili. Per farlo usa:
@schermo multimediale e (larghezza massima: 320px)

Ciò significa che per dimensioni dello schermo che misurano 320 pixel di larghezza o inferiori, verrebbe utilizzato un diverso insieme di stili.
Altre dimensioni dello schermo che potresti voler utilizzare sono 480 pixel, 780 pixel e 1024 pixel.
b. Saper gestire le immagini.
Le immagini possono essere un problema se sono troppo grandi e fuoriescono dai contenitori. Per assicurarti che ciò non accada mai, aggiungi il seguente codice al tuo CSS
immagine del corpo {
larghezza massima: 100%;,br /> }
O quello o carichi immagini di dimensioni diverse, che verranno caricate di conseguenza a seconda delle dimensioni del dispositivo utilizzato.
c. Usa la dimensione del testo appropriata.
Quando si lavora con un layout più piccolo su uno schermo piccolo, il testo potrebbe apparire molto grande. Quindi basta regolare la dimensione del testo usando questo pratico codice:
corpo {
dimensione del carattere: 60%;
altezza della linea: 1,4 em;
}
d. Modifica gli altri elementi in modo appropriato.
Altri elementi nel layout che devi modificare includono la larghezza complessiva del sito, la barra laterale, il contenuto, il piè di pagina e i widget.
e. Saper gestire la navigazione.
Esistono molte tecniche per aiutarti a ottenere una navigazione più reattiva sul tuo sito. Per uno, potresti utilizzare una casella a discesa anziché una barra di navigazione. Oppure potresti fare in modo che il tuo menu di navigazione occupi un'intera pagina e crei un ambiente simile a un'app per il tuo sito. O anche ottenere plug-in per gestire il menu di navigazione per te.
3. Plugin
I plugin sono una buona idea se non vuoi cambiare il tuo tema attuale. Se i visitatori mobili non sono esattamente una priorità per te in questo momento, ma allo stesso tempo non vuoi che rimangano bloccati con un'esperienza schifosa durante la navigazione nel tuo sito sui loro telefoni Android, allora potresti prendere in considerazione i plug-in.
Inoltre, se si dispone di un sito Web meno incentrato sulla grafica e sul layout, i plug-in sarebbero una soluzione praticabile. Ciò è particolarmente vero per i blog personali o aziendali o un sito di notizie. I siti Web incentrati sui contenuti farebbero bene a utilizzare un plug-in per il design reattivo.
Uno dei plugin che puoi provare è WPTouch.
WPTouch rimuove alcuni elementi del tuo tema esistente e visualizza i tuoi contenuti perfettamente su qualsiasi dimensione dello schermo. Se vuoi essere in grado di includere alcuni elementi grafici, personalizzare il tema con cambiamenti di colore e stile e aggiungere altri elementi, puoi pagare questo plugin per fare tutto questo.
Ecco altri plugin popolari che puoi provare per avere un sito WordPress reattivo:
- Page Builder - Questo è per i layout delle colonne della tua pagina. Funziona su temi reattivi e non reattivi.
- Sinking Dropdowns WordPress - Questo plugin trasforma il vecchio e goffo menu in un menu a discesa reattivo.
- Slideshow fluido e reattivo - Per i siti WordPress che hanno presentazioni o gallerie di immagini, questo plugin è perfetto per te. Con FRS, non devi essere un esperto per integrare correttamente le presentazioni in ogni post o pagina.
Questi sono solo alcuni modi su come realizzare un web design reattivo su WordPress. Utilizzando queste idee, ora puoi iniziare a implementare per visualizzare perfettamente il tuo sito Web WordPress su qualsiasi schermo.
Guardami costruire un sito WordPress reattivo da zero! - Video uno
Libri Wordpress da Amazon:
Guardami costruire un sito WordPress reattivo da zero!
Se preferisci che qualcuno crei un sito Wordpress reattivo per te, contatta uno sviluppatore web locale per aiutarti.
eBook di design reattivo gratuito
Vuoi sapere come creare un web design reattivo? Questa guida di base GRATUITA ti aiuterà a iniziare. Leggi di più sull'eBook o scaricalo tramite il modulo sottostante:
