Come creare un layout di un sito Web blocco per blocco
Pubblicato: 2020-01-30Ci sono molti tutorial basati sulla progettazione grafica e su come giocare con gli elementi per creare il design perfetto. Allo stesso modo, la creazione di un sito Web richiede anche la comprensione di alcuni elementi universali di un sito Web. La progettazione di un sito Web richiede un senso di visualizzazione e gerarchia per mettere al meglio questi elementi in un modo che si adatti allo scopo e appaia attraente per gli utenti finali. Spesso, questo processo può sembrare piuttosto opprimente. Tuttavia, se utilizzi la tecnica di layout del sito Web blocco per blocco, può essere piuttosto semplice.
Il layout del sito Web blocco per blocco divide alcuni aspetti di un sito Web in diverse sezioni. Quindi, i programmatori e gli sviluppatori creerebbero moduli diversi e li compilerebbero in varie sequenze per creare modelli/pagine accattivanti e attraenti.
Per tentativi ed errori o con un'adeguata pianificazione, l'utilizzo del layout del sito Web blocco per blocco può aiutarti a progettare pagine uniche che rimangono fedeli alla nicchia a cui ti rivolgi. Per mantenere il marchio, i designer dell'uniformità spesso utilizzano elementi di design comuni come il colore, la tipografia o altri elementi di design.
Il layout di un sito Web è responsabile di dargli la struttura necessaria. Layout diversi funzionano per nicchie diverse, in base al contenuto e al tipo di attività. Gli elementi costitutivi del layout del sito Web sono:
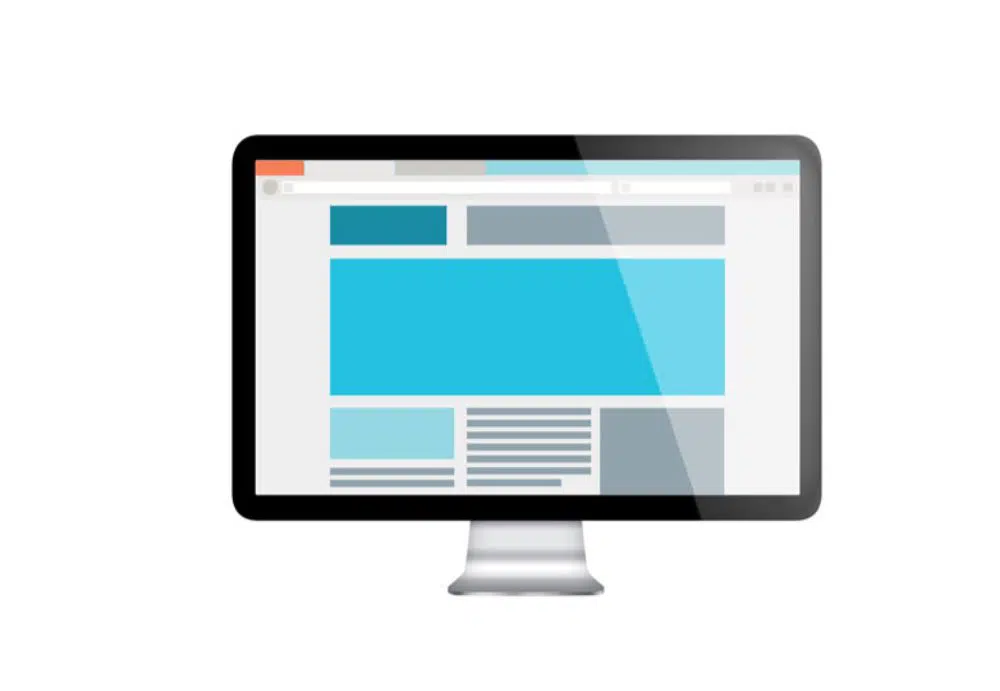
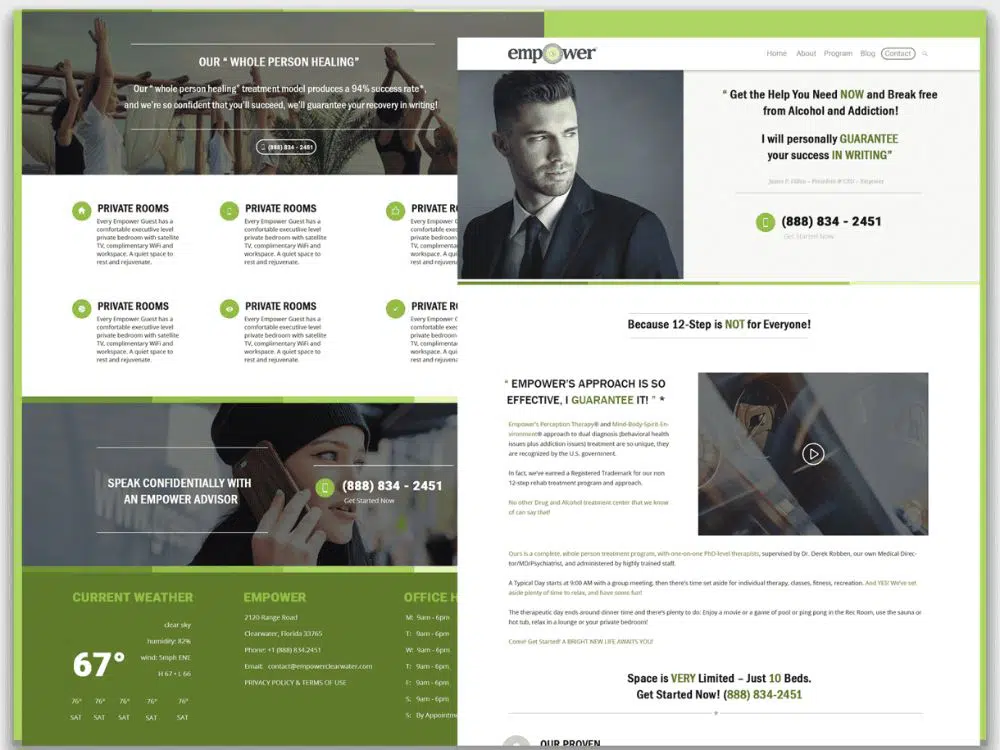
1. Immagine caratteristica:
Per qualsiasi attività o progetto che non richiede molte immagini, l'utilizzo di un layout di immagine caratteristica è un'ottima opzione. Non appena un utente visita il sito Web, l'immagine della funzione sarebbe la prima cosa che vedrebbe. Le immagini in primo piano sono grandi, audaci e impenitenti. Attira immediatamente l'attenzione del visitatore su ciò che sta cercando di ritrarre. L'uso di un'immagine impressionante qui darebbe al layout del sito Web un aspetto estetico e sicuro. Dopodiché, l'intera immagine può avere un contenuto testuale comprensibile. Tale layout è l'ideale per le aziende che hanno più contenuti da spingere e meno elementi visivi.
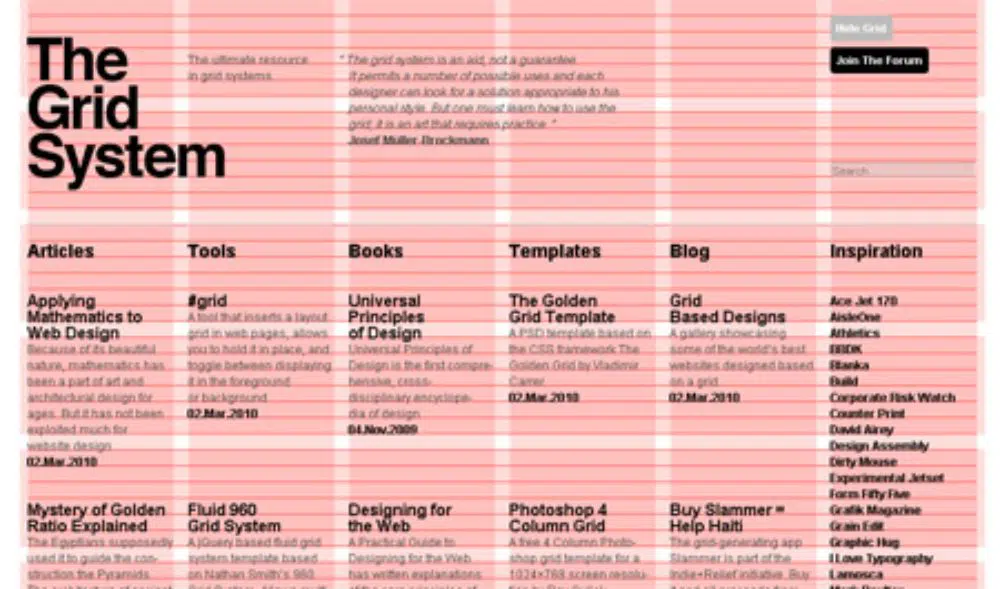
2. Griglia:
La griglia è in qualche modo simile all'immagine della caratteristica. Questo layout include anche una grande area grafica. Sotto questa è una sezione in cui ci sono vari blocchi separati di diverse forme e dimensioni. Qui l'utente può inserire qualsiasi contenuto desideri. Il contenuto di questi blocchi può essere immagini di prodotti, contenuti testuali, post di blog o qualsiasi altra cosa. Se un marchio ha molti contenuti e una varietà di contenuti, questo layout li aiuta a mostrarli nella migliore luce possibile.
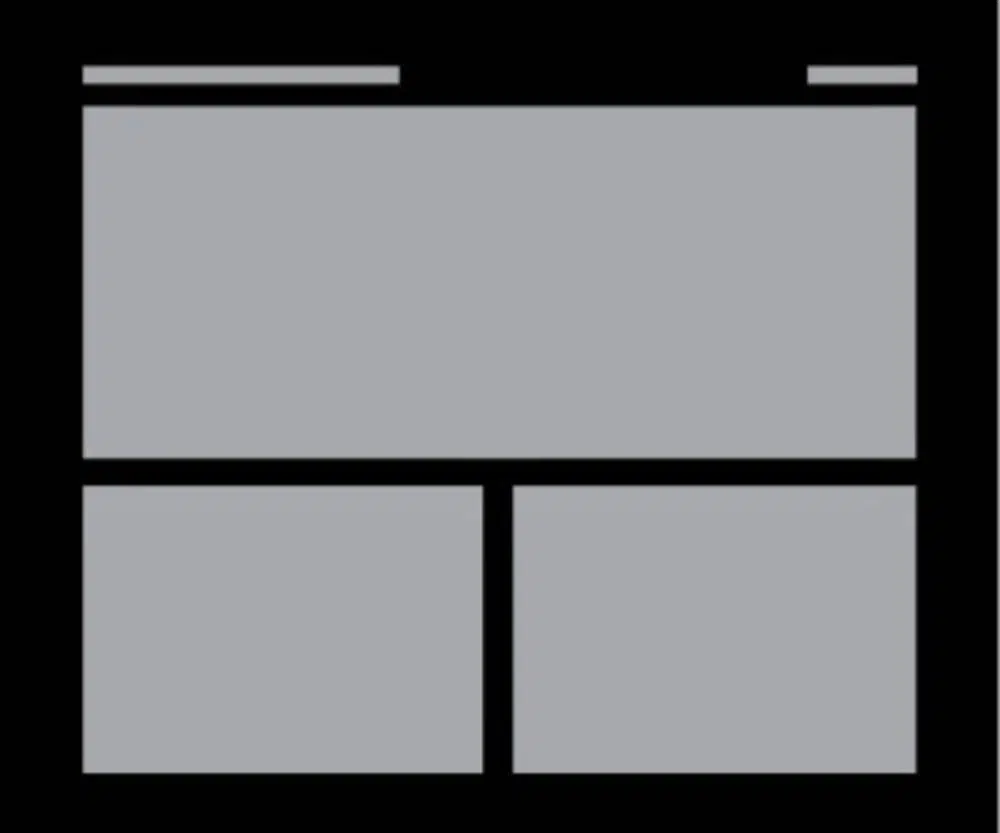
3. Rete elettrica:
Power Grid è una versione migliorata del tradizionale layout Grid. Questo layout utilizza molte forme diverse come rettangoli, quadrati e sfrutta anche la differenza di area tra i vari elementi nella griglia. È un layout ideale se stai cercando un sito Web per un marchio che ha molti video, testo, immagini e altre varietà di contenuti.
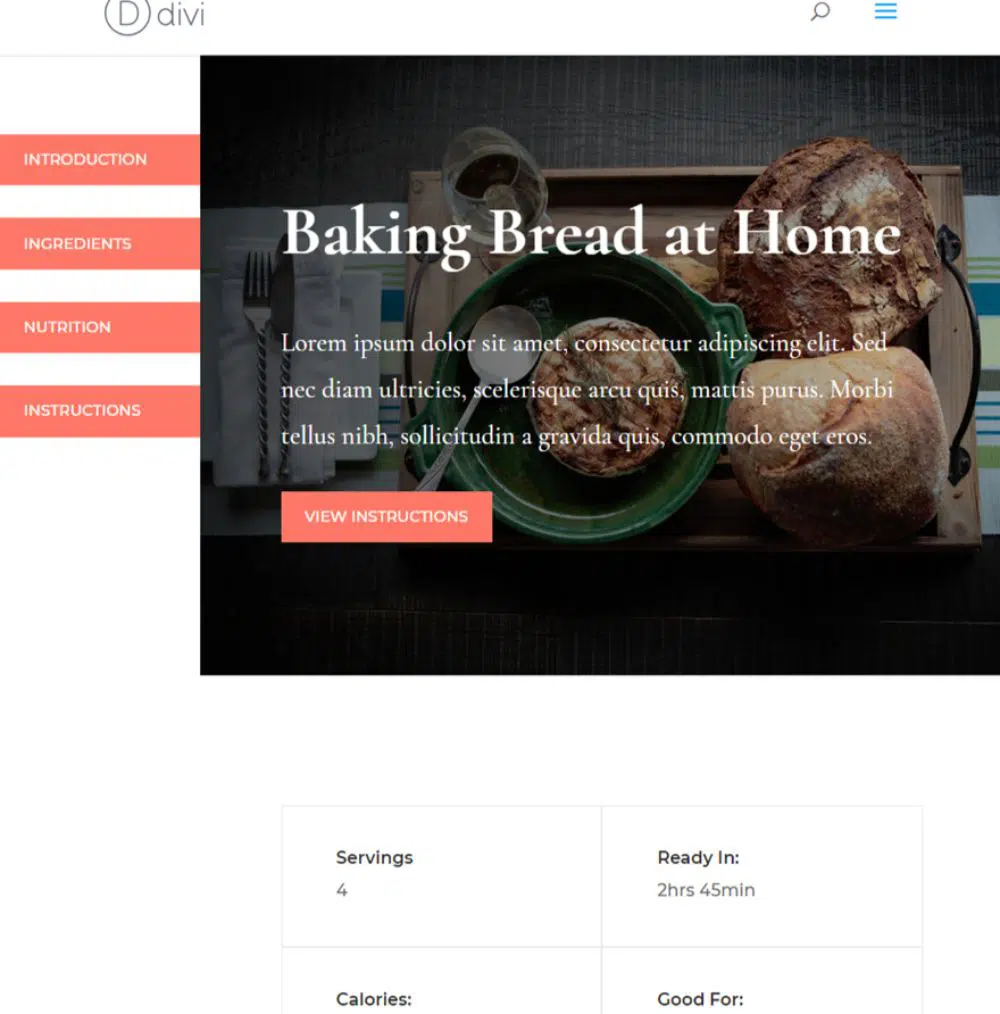
4. Barra laterale fissa:
Per tutti i layout discussi in precedenza, il menu di navigazione è generalmente situato nella parte superiore della pagina. Il layout fisso della barra laterale imposta la navigazione su uno ai lati del layout secondo le preferenze dell'utente. Può anche ospitare contenuti aggiuntivi. Questo tipo di layout è ideale per i siti Web, in cui desideri che i visitatori dispongano di una barra di navigazione accessibile in ogni momento. Rimarrebbe sul lato del layout e sarebbe accessibile in ogni momento per il visitatore. Ciò consente agli utenti di spostarsi facilmente tra le varie pagine del sito senza perdersi o perdere tempo per passare ad altre pagine.
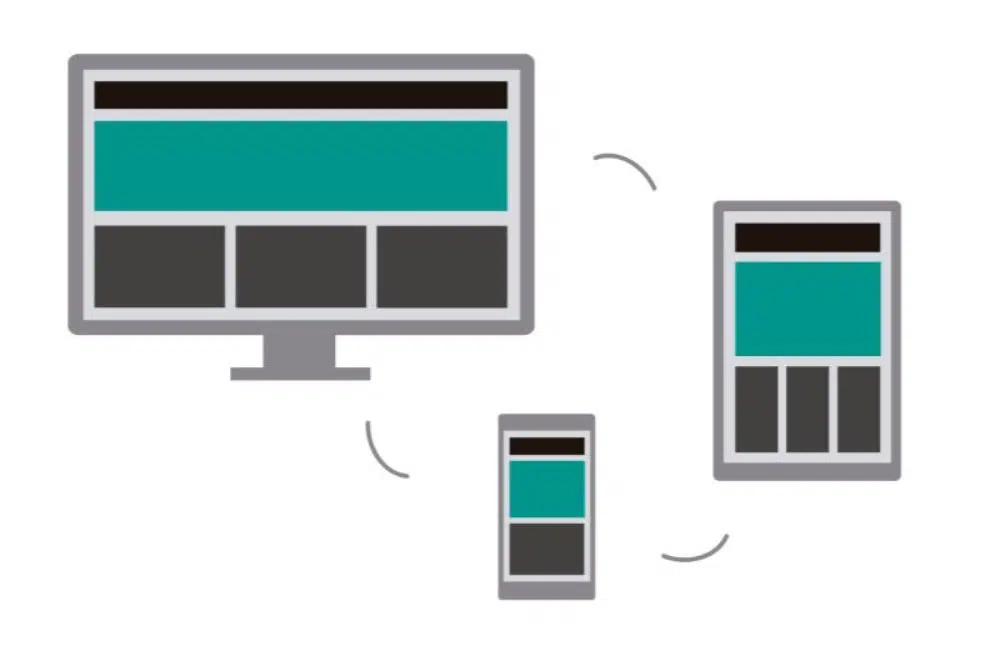
5. Design reattivo:
Questo è un aspetto essenziale della progettazione di siti Web a cui dovresti mirare, indipendentemente dal layout che segui. Con il passare del tempo, molti utenti sono passati dalla visita di siti Web su desktop all'utilizzo su smartphone e tablet. Avere un design reattivo è un modo per garantire che il tuo sito Web abbia una buona esperienza utente su più dispositivi e browser. Assicurati di controllare a fondo il sito Web per diversi dispositivi e browser prima di renderlo attivo.
Finora abbiamo capito come sviluppare il framework di base di qualsiasi sito web. Ora questo layout blocco per blocco deve essere riempito con diversi tipi di contenuto. Alcuni di questi tipi di contenuto essenziali sono:
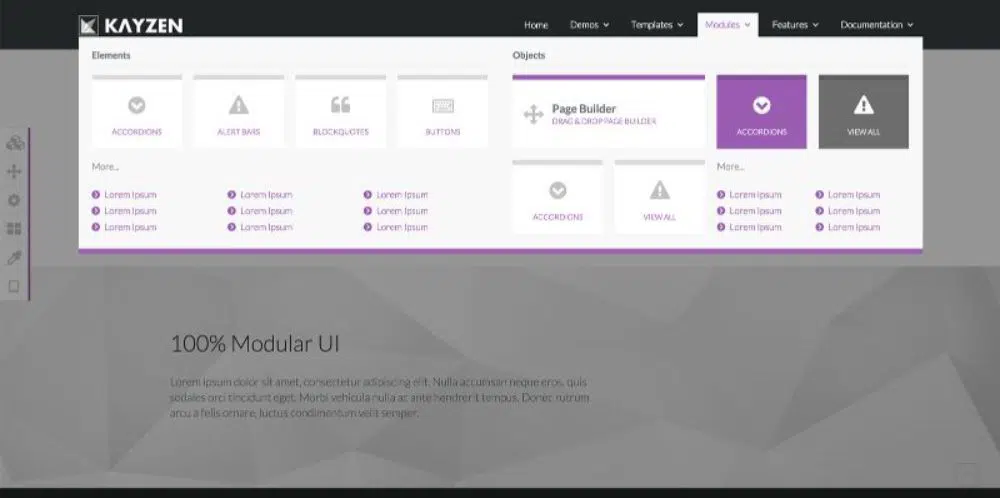
6. Barra di navigazione:
La barra di navigazione è la funzione essenziale simile a una mappa per un sito web. Aiuta i visitatori a capire dove possono andare e come è organizzato il contenuto del sito web. Una barra di navigazione ben strutturata dovrebbe venire in soccorso di qualsiasi visitatore che si perde durante la navigazione nel sito web. Una barra di navigazione non è un elemento opzionale da avere; tutti i siti web devono avere una barra di navigazione. Il posizionamento della barra di navigazione può essere nella parte superiore dei lati, a seconda dell'utilizzo e del piano di layout dei contenuti. Una linea guida generale che aiuta a decidere tra i layout superiori e quelli laterali è: utilizzare il layout laterale quando si hanno molte sottopagine, poiché è più accomodante.

7. Immagini:
Le immagini hanno un forte potere visivo e possono essere un ottimo elemento di design se utilizzate correttamente. Le immagini possono essere utilizzate per vari scopi. Possono aggiungere il supporto per un'idea della tua copia per realizzarla più velocemente e in modo più efficiente. Le fotografie hanno il potenziale per creare una connessione emotiva con i visitatori, il che aiuta ad aumentare il coinvolgimento. Se includi una pagina Il nostro team, i visitatori acquisiscono familiarità con il team che aggiunge un senso di credibilità e fiducia. Anche l'uso di illustrazioni può mostrare le tue capacità di branding, così come la grafica, può aiutare a focalizzare i pezzi importanti dei tuoi contenuti. Le immagini possono essere utilizzate in molti luoghi come le immagini in primo piano per i post del blog, come slider della galleria, immagini di intestazione, pagine di prodotti e immagini dell'autore o biologiche.
L'equilibrio per le immagini deve essere pensato attentamente, esagerare causerebbe un effetto cluster e troppo meno renderebbe il layout generale del tuo sito Web meno attraente. L'attenzione dovrebbe essere sempre mantenuta sul contenuto e le immagini dovrebbero aggiungere supporto al contenuto, non distogliere l'attenzione dei visitatori da esso.
8. Tipografia:
Proprio come le immagini sono essenziali affinché un sito Web appaia visivamente accattivante, il testo è essenziale per aggiungere valore al contenuto generale che hai. Tuttavia, non puoi ignorare come presenti i tuoi contenuti testuali. L'utilizzo di un'utile gerarchia tipografica può aiutare a guidare più facilmente l'attenzione del visitatore sui contenuti prioritari. Per il blocco tipografico, le poche considerazioni da tenere a mente sono: non usare troppi caratteri. In genere, più di due caratteri non forniscono valore, ma sembrano faticosi da guardare.
Un'altra cosa da considerare è che dovresti mantenere la tipografia in grassetto e leggibile. Il testo deve essere abbastanza grande da permettere ai visitatori di non dover sforzare gli occhi per leggere i tuoi contenuti. La selezione del tuo carattere dovrebbe anche dipendere dalla nicchia a cui ti rivolgi. Ad esempio, il font Times new roman è l'ideale per i siti Web di notizie. Tuttavia, non sarà il migliore per un sito Web di fumetti. Oltre a queste considerazioni, devi assicurarti di organizzare il tuo testo. La formattazione generale che aiuta a pianificare meglio i contenuti sono intestazioni, sottotitoli e corpo.
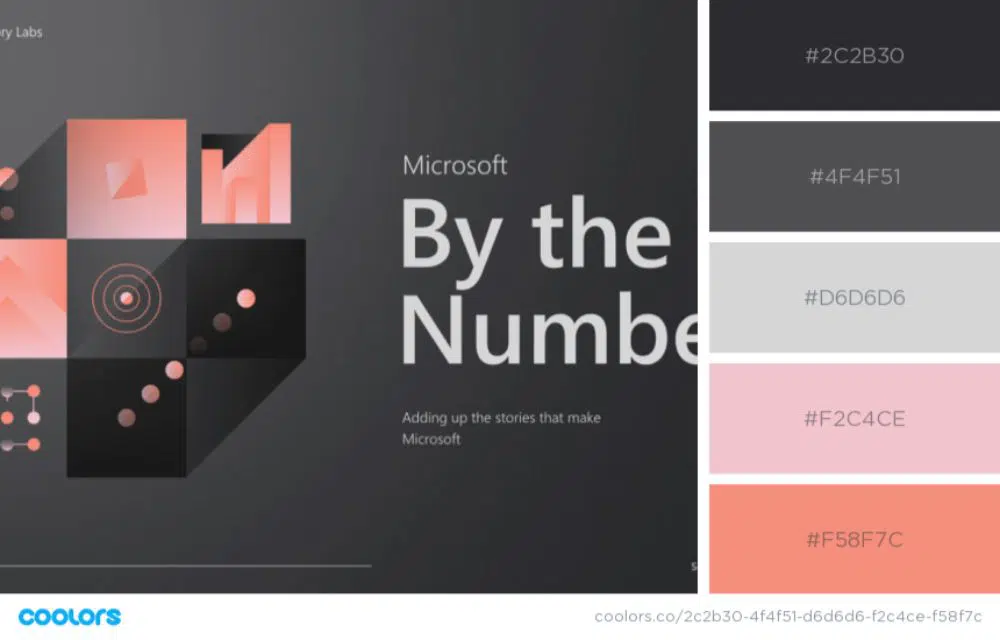
9. Colore:
Il colore è uno degli elementi essenziali per la progettazione, sia che si tratti di grafica o di un sito web. Di solito hanno una connessione emotiva e psicologica collegata a loro. Ad esempio, il blu è spesso correlato alla calma. Quindi, se stai progettando un sito Web di yoga, il blu potrebbe essere un colore eccellente da incorporare nel design. È molto importante pianificare una tavolozza di colori per il tuo marchio e utilizzare la stessa tavolozza di colori o una simile per guidare il design del layout del tuo sito web.
Proprio come la tipografia, non dovresti esagerare con i colori anche su un sito web. Una linea guida generale è di mantenerlo a 3 o meno. Più di questo sembrerebbe che il tuo marchio non abbia focus o identità. Molte volte, se il marchio è tale, la mancanza di colori potrebbe essere più efficace. Inoltre, puoi anche provare a utilizzare gli spazi bianchi per separare diverse sezioni del sito Web e concentrare l'attenzione sulle CTA e su porzioni di contenuto importanti.
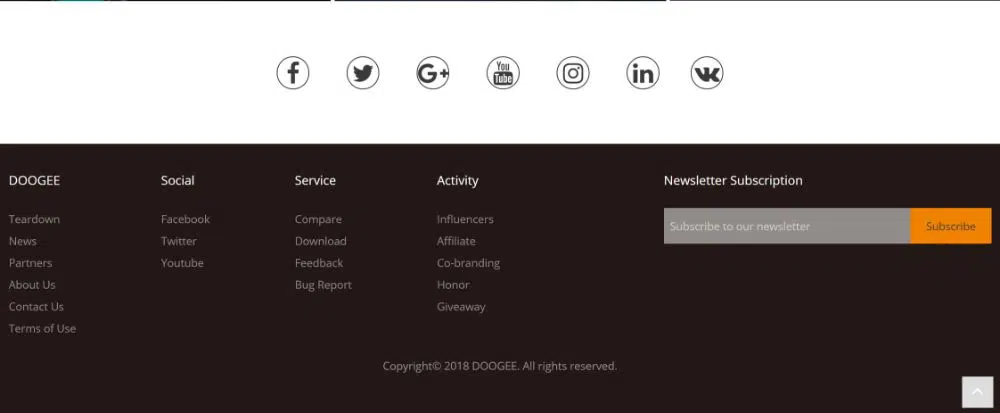
10. Piè di pagina:
È naturale che i piè di pagina siano dati per scontati da molti. Non sembra una sezione critica, ma lo è davvero. È un luogo in cui puoi includere tutte le informazioni importanti sulla tua azienda. Collega le pagine pertinenti come Chi siamo e Contattaci. Oltre a ciò, dovresti includere tutti i dettagli legali importanti del marchio, i termini e i servizi, nonché l'informativa sulla privacy. Inoltre, il piè di pagina dovrebbe includere il numero di telefono del marchio e un plug-in di Google Map per contattare l'azienda. È anche l'ideale per includere qui i pulsanti dei social media.
11. Invito all'azione:
Un elemento importante di un sito Web è un invito all'azione. Le CTA sono opportunità per te per guidare il coinvolgimento e le conversioni dando ai visitatori spunti e incoraggiamento a fare ciò che vuoi che facciano. C'è una varietà di CTA che possono essere inclusi in un sito web. Può esserci un CTA di lead generation in cui puoi chiedere all'utente un indirizzo e-mail; poi ci sono i moduli, leggi di più, chiusure vendite e tanto altro. I CTA dovrebbero essere usati strategicamente per catturare l'attenzione del visitatore. Dovrebbero essere molto chiari e facili da capire.
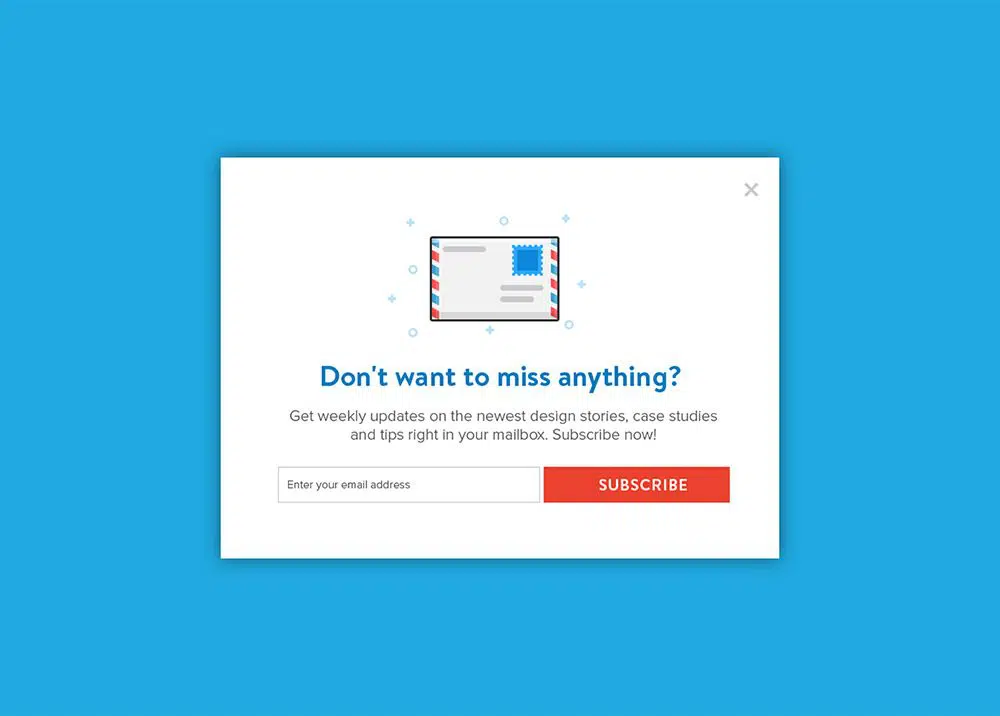
12. Pop-up:
I popup non sono qualcosa che aggiunge all'esperienza dell'utente. Tuttavia, sono ancora un modo importante ed efficace per acquisire possibili contatti e aumentare il database degli ID e-mail dei visitatori. Avere un buon database è un modo efficace di marketing. Esistono vari tipi di popup che puoi utilizzare, a tuo piacimento e ciò che ritieni sarebbe più efficace. I popup temporali sono popup che continuerebbero ad apparire a intervalli di tempo specifici, i popup di clic si attivano quando l'utente fa clic su un'area specifica del sito, mentre i popup di scorrimento si attivano quando l'utente scorre fino a un punto sul sito web. Ci sono anche popup di ingresso che si caricano non appena il visitatore raggiunge il sito e popup di uscita che vengono visualizzati quando un visitatore tenta di lasciare il tuo sito web. Tutti i tipi di popup sono diversi e hanno scopi e obiettivi diversi.
È molto importante non esagerare con i popup, altrimenti i visitatori verrebbero espulsi e non continuerebbero a utilizzare il tuo sito. Deve essere integrato nel layout del sito Web il più sottilmente possibile. Per quanto riguarda le dimensioni, il pop-up può occupare l'intero schermo, può essere una sovrapposizione al centro dello schermo e anche una casella a scorrimento che scorre sulla pagina.
Questa è la tecnica essenziale per la creazione del layout del sito Web blocco per blocco che aiuterà un designer a concentrarsi sui singoli elementi, creando una sinergia tra loro per creare un layout del sito Web ben strutturato. Devi prenderti cura di tutti gli aspetti del design e utilizzare correttamente gli elementi nella corretta gerarchia per soddisfare i requisiti del tuo marchio. Come bonus, aiuterà a mostrare il marchio nella migliore luce possibile.