Come creare un sito Web a scorrimento parallasse
Pubblicato: 2016-07-15La tendenza allo scorrimento in parallasse nei siti Web moderni non accenna a fermarsi. Come tecnica è stata utilizzata per molti anni da designer di giochi e altri artisti e solo negli ultimi due anni è diventata un modo popolare per gli sviluppatori web di mostrare le proprie abilità e diventare creativi.
Che cos'è esattamente? In breve, lo scorrimento del parallasse crea l'illusione della profondità in un ambiente 2D spostando due o più oggetti contemporaneamente a velocità diverse. Occasionalmente si verifica confusione quando i blogger etichettano l'animazione attivata dallo scorrimento come "parallasse", ma sebbene ciò possa fornire un'esperienza simile, tecnicamente non è la stessa.

Ci sono molti ottimi siti che usano lo scorrimento parallasse là fuori. Dalle agenzie digitali come Madwell che usano l'effetto per far sembrare che i chicchi di caffè cadano dall'alto, all'azienda di abbigliamento Von Dutch che usa lo scorrimento del parallasse per dare ai visitatori uno spaccato della loro storia. Lo scorrimento in parallasse è diventato un modo entusiasmante per visualizzare i contenuti su siti Web che variano per complessità e stile.

Video tutorial su come creare un effetto di parallasse
Puoi anche trovare molti video tutorial e corsi di web design su come creare l'effetto di scorrimento parallasse sul Web. Ad esempio, Skillfeed.com ti offre video didattici professionali che ti aiuteranno ad apprendere tantissime nuove abilità. Il loro corso "Come creare un sito Web di parallasse" è un fantastico manuale passo-passo sulla progettazione di parallasse.
Inoltre, su Lynda.com è disponibile un fantastico video tutorial intitolato "Web Motion for Beginners: Create a Parallax Effect".
Iscriviti alla nostra newsletter e ricevi gratuitamente un fantastico eBook "Guida per principianti all'HTML". Ti invieremo solo post utili e omaggi una volta ogni due settimane:
Disegni Web con effetti di scorrimento in parallasse:
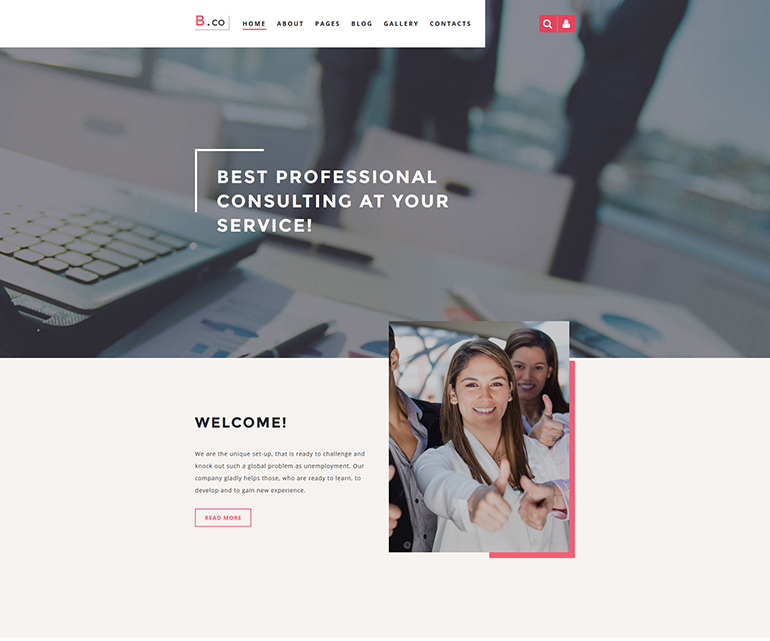
Modello Joomla B.co

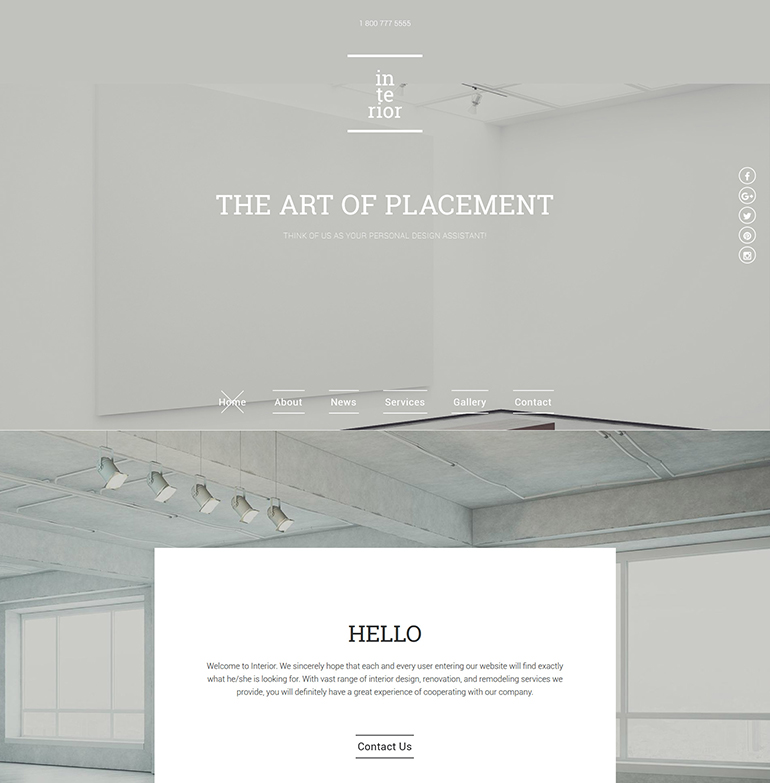
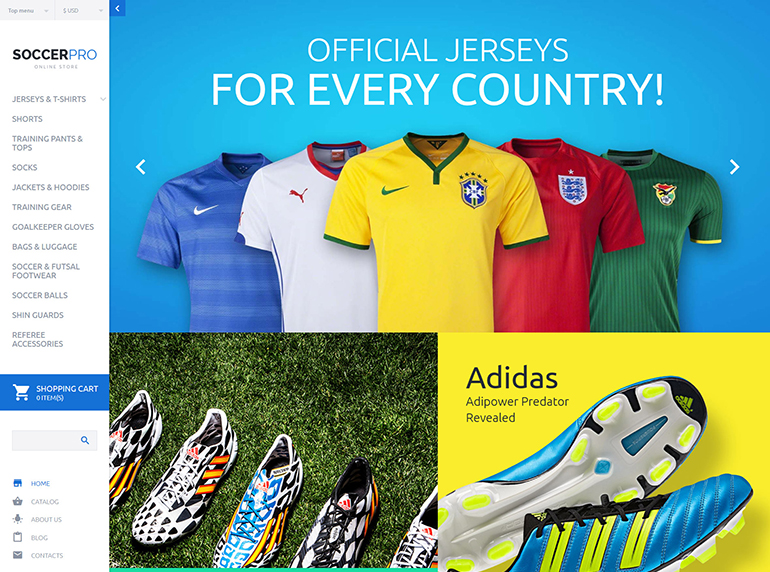
Modello di sito web responsive per interni e mobili
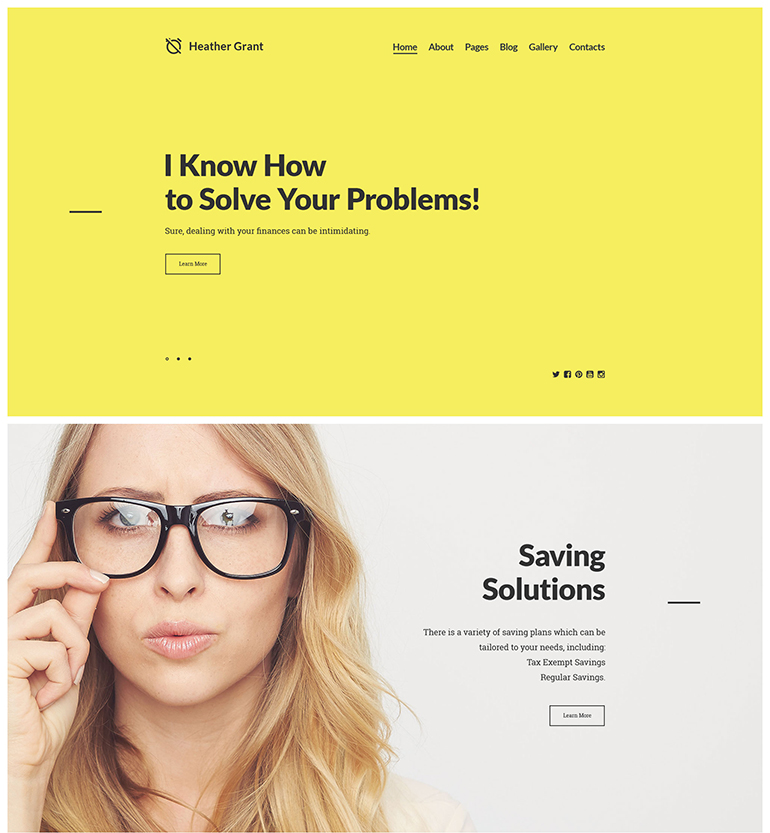
Heather Grant - Modello Joomla per consulente finanziario

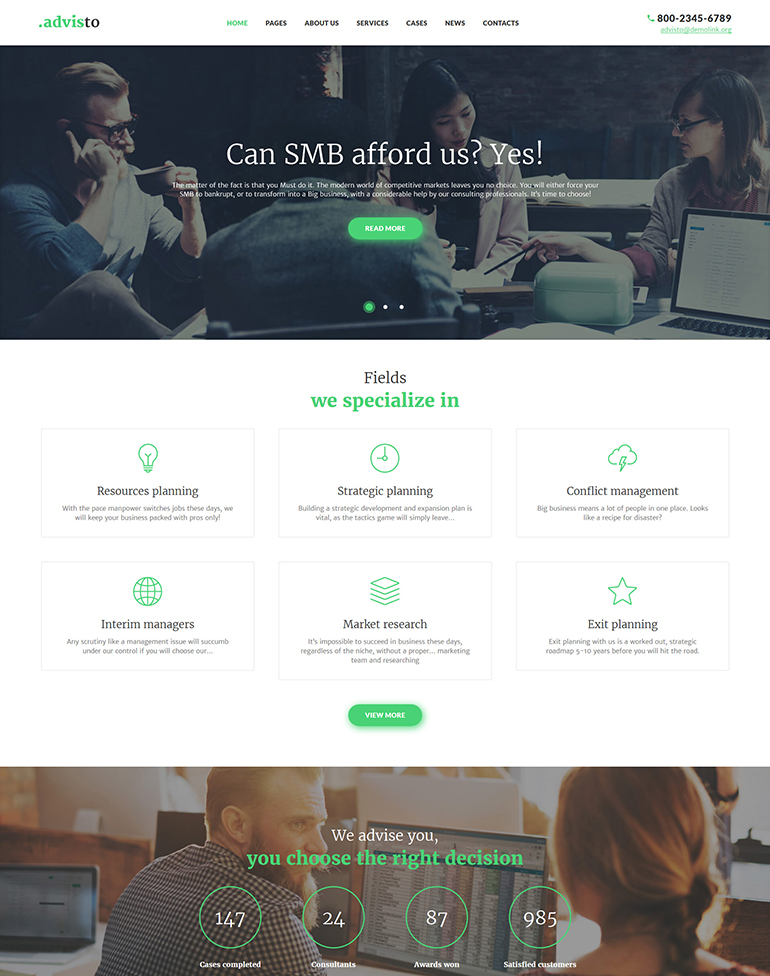
Advisto - Tema WordPress per consulenti finanziari

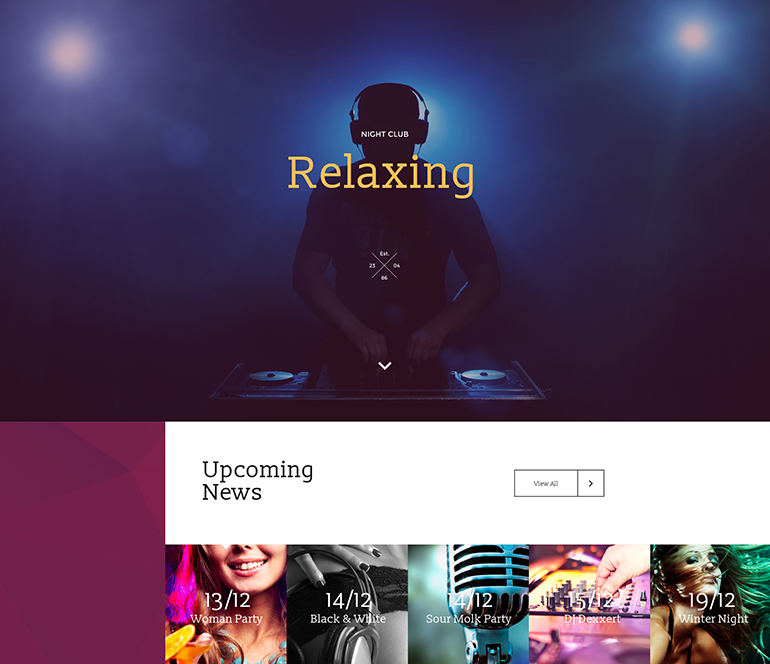
Modello di pagina di destinazione rilassante

- Più modelli:
- 15 modelli con fantastiche intestazioni di eroi
- 50 temi WordPress motivanti per lo sport
- Modelli Web in stile materiale dalla libreria di Web Design
Il percorso facile
Continua a leggere se vuoi imparare a creare il tuo effetto di parallasse da zero. Tuttavia, se non hai tempo, o semplicemente non ne hai voglia, le seguenti librerie faranno molto del lavoro per te:
- parallasse.js
- stellar.js
Cose da considerare prima di iniziare
L'implementazione di un effetto di parallasse può variare da sottile a complesso e le competenze tecniche richieste per creare tali effetti variano rispettivamente da semplice a difficile. Oltre ai costi di tempo, un'altra conseguenza dell'elevata complessità può essere un calo delle prestazioni.
Assicurati di tenere a mente questi punti quando pianifichi la tua funzione di parallasse e cerca di evitare di compromettere l'usabilità e le prestazioni. Il modo esatto in cui lo fai varierà notevolmente a seconda del tuo progetto; ad esempio, considera un'infografica interattiva rispetto a un sito Web di notizie.


Creare l'effetto
Ora la parte divertente! Ti mostrerò solo un metodo per creare un effetto di parallasse. Questo esempio di base prevede l'animazione delle posizioni di due immagini di sfondo insieme allo scorrimento della pagina. Sto usando le immagini di sfondo come esempio, ma puoi applicare la teoria tecnica a qualsiasi altro tipo di elemento.
L'HTML
Per prima cosa, creiamo due contenitori. Noterai che ho preceduto tutte le classi utilizzate esclusivamente da JavaScript con 'js-'. Ciò semplifica l'identificazione di tutte le classi utilizzate dallo script su un sito. Consiglierei di farlo anche se si utilizzano ID per identificatori relativi a Javascript.
<div class="js-background-1 container"> <h2>The first box!</h2> </div> <div class="js-background-2 container"> <h2>The second box!</h2> </div>Core HTML5 Canvas: grafica, animazione e sviluppo di giochi
Il CSS
Qui applichiamo una generosa imbottitura ai nostri contenitori in modo che siano abbastanza grandi da dimostrare chiaramente l'effetto. Stiamo anche assegnando a ciascuno un'immagine di sfondo univoca.
.container { padding: 400px 200px; /* This gives our headings a bit of breathing room */ } .js-background-1 { background: transparent url(background1.png) center 0 no-repeat; } .js-background-2 { background: transparent url(background2.png) center 0 no-repeat; }Una guida per principianti a HTML, CSS, JavaScript e grafica web
Il JS (richiede jQuery per essere eseguito)
Questo è il più semplice possibile. Iniziamo impostando un paio di variabili; $finestra e velocità. La velocità viene utilizzata per moltiplicare la proprietà ypos delle immagini di sfondo rispetto alla distanza percorsa dalla pagina in alto.
var $window = $(window); var velocity = 0.4; function update(){ var pos = $window.scrollTop(); $('.container').each(function() { var $element = $(this); var height = $element.height(); $(this).css('backgroundPosition', '50% ' + Math.round((height - pos) * velocity) + 'px'); }); }; $window.bind('scroll', update);Animazione in HTML, CSS e JavaScript
Con un po' di fortuna ora avrai un effetto di parallasse funzionante!
Se non funziona, controlla la console nell'ispettore del tuo browser per vedere se hai errori JS.
Rendilo più grande e migliore
Se desideri rafforzare lo script, potresti rilevare quando un contenitore è al di fuori del viewport e interrompere il calcolo e la regolazione della sua posizione di sfondo in tal caso. Ciò fermerebbe qualsiasi calcolo non necessario per il contenuto fuori schermo che a sua volta migliorerebbe le prestazioni del tuo codice.
Oltre a ciò ti incoraggerei a sperimentare. Ricorda solo che più complesso è l'effetto e più elementi che animano contemporaneamente, più efficiente dovrà essere il tuo JS.
Arrotondare
Per ricapitolare quanto abbiamo appreso sopra:
- Considera l'utilizzo di una libreria di risorse se hai poco tempo parallax.js e stellar.js sono buoni esempi.
- Pianifica attentamente. Più complesso è l'effetto, più attenzione dovrai essere quando consideri le prestazioni e l'usabilità.
- Rendi il tuo JavaScript il più veloce ed efficiente in termini di memoria possibile. Ciò contribuirà a migliorare le prestazioni e ridurre la probabilità di cadute di frame.
- Usa la console del tuo browser per eseguire il debug degli errori in caso di problemi.
Soprattutto, divertiti e sperimenta!
Tutorial effetto di scorrimento parallasse Programmazione di animazione JavaScript (video)
Se ti è piaciuto questo articolo, controlla altri post correlati da Web Design Library:
- Suggerimenti su come utilizzare in modo intelligente lo scorrimento parallasse per il tuo sito web
- Scorrimento di parallasse nel Web Design: 20 fantastici siti Web di parallasse
- Galleria di parallasse
- I 5 migliori esempi di scorrimento parallasse nella progettazione Web
- Riepilogo di fantastici siti Web a scorrimento con parallasse