Come creare illustrazioni vettoriali drammatiche
Pubblicato: 2022-03-10Disegno sfondi desktop per le raccolte mensili di Smashing Magazine da oltre un anno e ogni volta è una missione molto divertente e stimolante. In questo articolo, vorrei condividere il modo in cui mi avvicino a tutte le fasi del processo e fornire tecniche generali per la creazione di illustrazioni vettoriali in Adobe Illustrator. Se tutto va bene, troverai queste tecniche utili.
Mentre mi riferisco a un disegno particolare, l'illustrazione per lo sfondo del desktop "Capisci te stesso", che è stato presentato nella collezione di sfondi di maggio quest'anno, evidenzierò anche i punti chiave della mia esperienza come illustratore e designer.

L'idea di "Capire te stesso" è nata dalla mia curiosità per il futuro rapporto tra robot ed esseri umani (l'intelligenza artificiale è diventata una cosa di recente). Come farebbe un robot a comprendere le emozioni umane? Facendo le stesse cose che fanno le persone, ovviamente. Quindi, un robot pensieroso che fissa il tramonto.
Diamo un'occhiata più da vicino e vediamo come è stato realizzato.
Cose da considerare prima di iniziare
- Risoluzione . Sebbene la grafica vettoriale sia scalabile senza compromettere la qualità, devi decidere il rapporto. Preferisco 4:3 e 16:9 perché questi sono standard abbastanza comuni per la maggior parte degli schermi. Inoltre, tieni presente che, nonostante la perfetta scalabilità della grafica vettoriale, lavorare con ancoraggi di curve e colori in piccole aree a volte è oneroso.
- Composizione . Le regole sono fatte per essere infrante. Ma dovremmo sapere quali dovrebbero rompersi, giusto? Una che mi piace molto è la regola dei terzi. È facile e funziona bene. L'idea chiave è che gli oggetti principali dovrebbero essere posizionati alle intersezioni delle linee della griglia. Se sei disposto a saperne di più sulla composizione, non posso consigliare niente di meglio del libro Inchiostro incorniciato .
- Profondità . Per rendere un'illustrazione più naturale, crea profondità. Puoi ottenere ciò posizionando alcuni oggetti più vicini allo spettatore e altri più lontano.
- Inquadratura . Non preoccuparti che alcune delle tue opere d'arte vengano tagliate; tenerne conto mentre si disegna. La regola pratica è pensare alla tua illustrazione come a un ritaglio di un'immagine molto più grande. Durante il disegno, non cercare di spremere tutti gli oggetti nella tela; lasciali uscire. Questo è ancora più rilevante se hai intenzione di trasformare la tua opera d'arte in uno sfondo con più versioni.
- Particolare . L'aggiunta di dettagli è un ottimo modo per rendere la tua illustrazione più attraente. Più il lavoro è completo, più si vorrà esplorarlo e più sembrerà veritiero. D'altra parte, l'aggiunta di dettagli potrebbe (e la maggior parte delle volte lo fa) richiedere molto più tempo rispetto alla creazione di un'illustrazione decente di cui sei soddisfatto.
- Perfezione . Non aver paura di commettere errori. C'è sempre qualcuno (futuro anche tu) che è più bravo nella composizione e nella colorazione. Il tuo disegno non sarà impeccabile e nel tempo noterai molte cose a cui non hai prestato attenzione o che hai semplicemente perso. Allo stesso tempo, l'unico modo per imparare qualcosa è commettere errori. È così che funziona.
Si tratta di narrazione
Fin dagli albori della razza umana, la narrazione è stata una delle forme di comunicazione più eccitanti. Insegna, affascina, fa pensare.
Un'illustrazione potrebbe sembrare statica, ma non deve esserlo. Creare una storia all'interno di un'immagine fissa è più facile di quanto potresti pensare. Tutto quello che devi fare è immaginare che la tua opera d'arte sia un fotogramma centrale di un film. Tecnicamente, un filmato è una sequenza di immagini riprodotte ad alta velocità, in modo che l'occhio non si accorga del cambio di fotogramma.
Pensa a cosa è successo prima del frame su cui stai lavorando e cosa potrebbe succedere dopo. Pensiamo anche a cosa sta succedendo in questo momento. Cosa ha portato al nostro telaio? Quali sono le cause e le conseguenze?
L'arte della narrazione non riguarda ciò che dici allo spettatore, ma piuttosto il modo in cui le persone percepiscono ciò che stai raccontando. Una buona storia trae il suo potere dalle emozioni e dai ricordi delle persone; risuona con lo spettatore.
Come rapido esempio, di seguito è riportato uno dei miei sfondi presenti nella raccolta di sfondi di agosto.

E questo è un messaggio che ho ricevuto poco dopo la sua pubblicazione, da Pawel Montwill in Polonia:
Di recente sono stato in un campeggio con i miei figli e abbiamo trascorso un po' di tempo in tenda, quindi si adatta perfettamente al mio umore.
È probabile che ciò che veramente ti interessa sarà apprezzato anche dagli altri.
Generazione di idee
A mio parere, la parte più importante del processo di generazione dell'idea è lo scarabocchio. Questa attività semplice e divertente crea rapidamente molte idee. Certo, devi setacciarli in seguito, ma la quantità è ciò che conta a questo punto. Tutto quello che devi fare è iniziare a disegnare cose casuali. Il bello dello scarabocchio è che non devi pensare molto: il tuo subconscio fa tutto il lavoro. Quasi tutte le mie illustrazioni, i concetti di logo e i fumetti si sono evoluti dai doodle.
Cerca di non legare la tua opera a un argomento specifico se non è assolutamente necessario. L'illustrazione forte funziona da sola. Nel nostro caso, mentre il concetto è legato al bel tempo di maggio e all'inizio di una nuova stagione, potrebbe facilmente essere privato di quel contesto senza perdere di significato.
Osserva il mondo intorno a te; Lasciati ispirare. Pensa fuori dagli schemi, perché ogni nuova idea è una combinazione di vecchie. Come ottenere idee di Jack Foster è una lettura meravigliosa sull'argomento.
Schizzi
Uno schizzo su carta catturerà la tua idea iniziale (materializzala, se vuoi). Uno schizzo di carta sciolto ti aiuterà anche a valutare le proporzioni e la composizione. Preferisco non tracciare i miei schizzi dopo ma disegnare, sbirciando di tanto in tanto lo schizzo. Se non ti attieni allo schizzo al 100%, avrai più libertà di sperimentare con i dettagli e di vedere dove ti porta l'illustrazione.

Sfondo
Lo sfondo è estremamente importante perché crea l'atmosfera e influenza i colori che sceglierai in seguito per l'eroe e l'ambiente circostante.
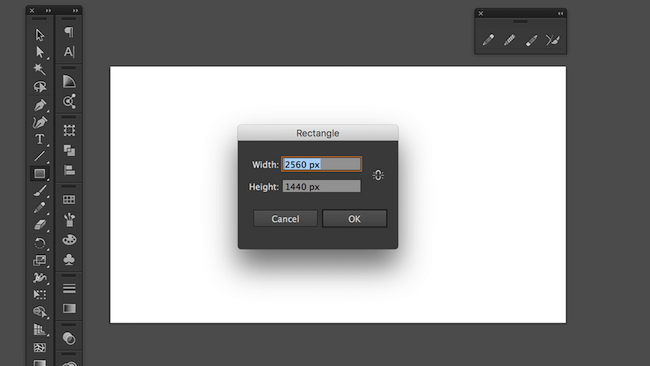
Apri Adobe Illustrator e crea un nuovo documento premendo Cmd/Ctrl + N . Digita 2560px nel campo "Larghezza" e 1440px nel campo "Altezza". Scegli la modalità colore RGB, perché stiamo creando un'illustrazione che verrà utilizzata solo su schermi digitali. (Nota: Shift + O attiva la modalità di modifica della tavola da disegno, quindi puoi modificare le dimensioni della tavola da disegno se vuoi modificarle o nel caso in cui le hai digitate in modo errato.)
Premi M per selezionare lo strumento Rettangolo e fai clic in un punto qualsiasi della tavola da disegno. Digita gli stessi valori di larghezza e altezza della tua tavola da disegno ( 2560px e 1440px ).

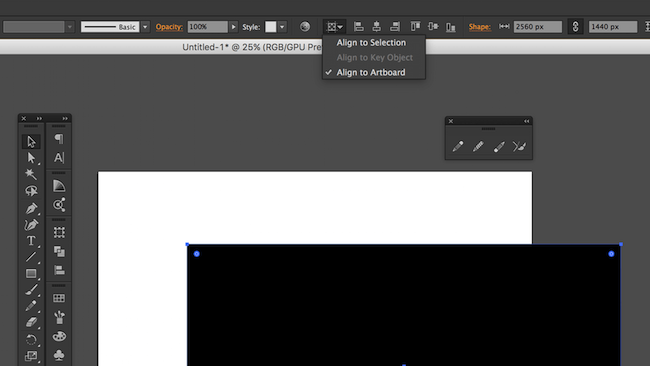
(Visualizza versione grande)
Il modo più sicuro per allineare il nostro rettangolo è utilizzare l'opzione "Allinea alla tavola da disegno" dal menu a discesa nella barra di controllo in alto. In alternativa, puoi spostare il rettangolo e attendere che le guide live ti aiutino ad allinearlo.

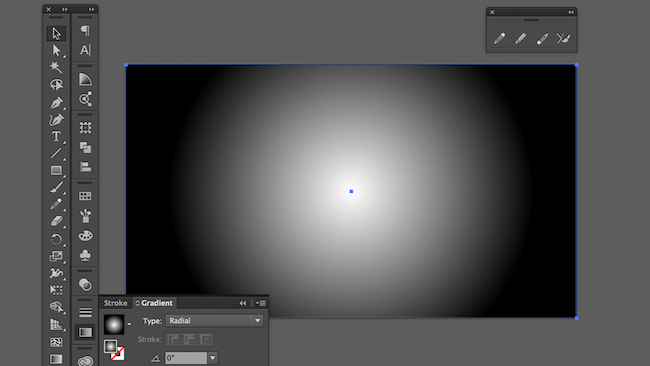
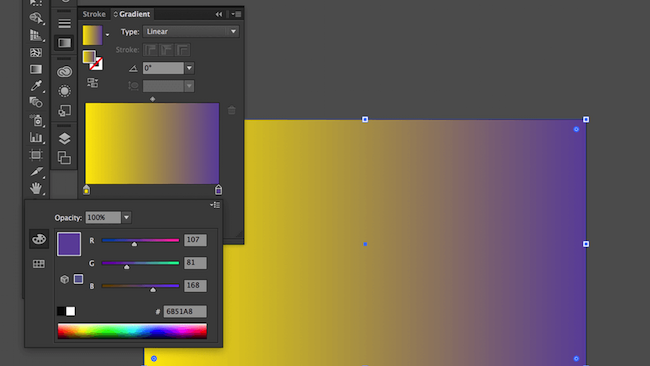
Usiamo un gradiente come sfondo per rappresentare il cielo. Seleziona lo strumento Sfumatura dalla barra degli strumenti (se lo strumento Sfumatura non è presente nella barra degli strumenti, vai al menu in alto e seleziona Window → Gradient ). Per impostazione predefinita, una sfumatura va dal bianco al nero.

Se desideri che i tuoi colori appaiano più reali, vai avanti e cerca alcune immagini di riferimento del tuo soggetto. Ottieni un'idea di prospettiva, illuminazione, composizione, profondità e tutto il resto. Scegli i colori dall'immagine e giocaci finché non sei soddisfatto del risultato.
Vediamo cosa ha da offrire Unsplash:

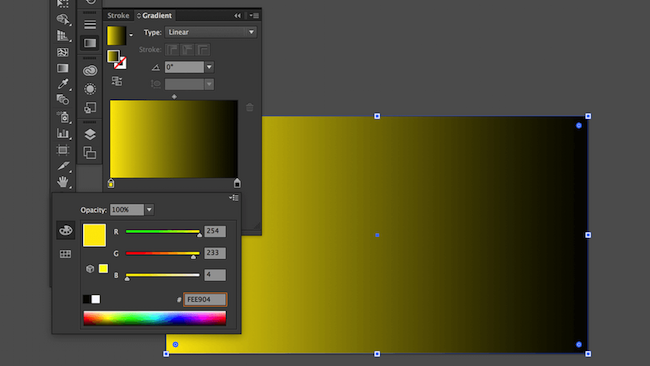
Imposta la prima interruzione di colore del nostro gradiente su FEE904 :

E imposta l'ultimo arresto colore su 6B51A8 .

Se aggiungi un'interruzione di colore intermedia, il gradiente sarà più ricco e uniforme. Riscaldiamo il nostro gradiente con un D65A7C rosa:

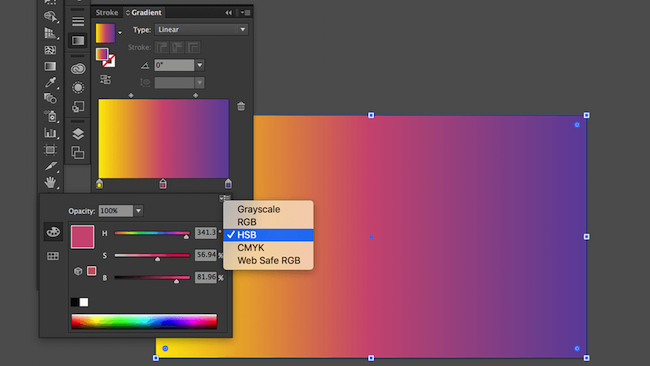
Puoi regolare i colori selezionando il rispettivo piolo situato proprio sotto l'anteprima del gradiente nel pannello Sfumatura. Preferisco la modalità colore HSB perché mi consente di controllare la tonalità, la saturazione e la luminosità in modo più prevedibile rispetto a RGB o CMYK.
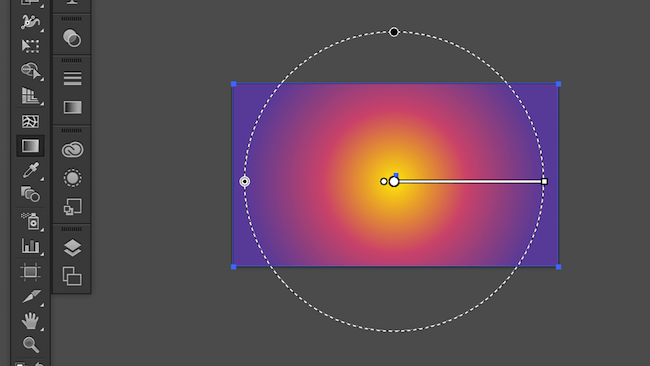
Seleziona "Radiale" come tipo di sfumatura dall'elenco a discesa "Tipo" situato nella parte superiore del pannello Sfumatura.

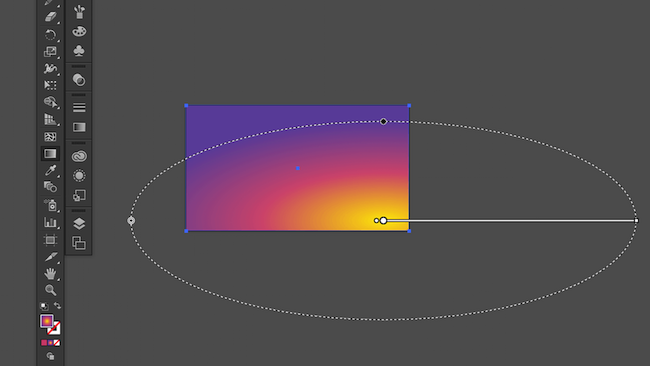
I valori della forma del gradiente possono essere modificati premendo G . Allunga, ridimensiona e sposta il gradiente fino a raggiungere l'effetto desiderato. Nella nostra illustrazione, voglio che la luce solare vada dall'angolo in basso a destra fino in alto a sinistra in modo circolare.

Ti consiglio di premere Cmd/Ctrl + 2 non appena sei a posto con i valori, in modo da bloccare la grafica di sfondo e non selezionarla accidentalmente in seguito. Inoltre, possiamo selezionare più oggetti sulla tavola da disegno molto più facilmente facendo clic e trascinando il cursore su questi oggetti.
Una volta che lo sfondo è a posto, possiamo passare all'aggiunta di più oggetti alla scena. Utilizzando un approccio iterativo, inizieremo "bloccando" i colori delle nostre forme. Quindi, aggiungeremo gradualmente sempre più dettagli.
Suggerimento: salva le versioni della tua opera d'arte. Ti aiuterà a tenere traccia dei tuoi progressi e persino a tornare indietro se sei rimasto bloccato a un certo punto.
Forme di disegno
In Adobe Illustrator puoi scegliere tra diversi strumenti di disegno. Consiglio di disegnare con lo strumento Matita ( N ) e di modificare i tracciati con lo strumento Penna ( P ). Lo strumento Penna è più preciso e consente di aggiungere, eliminare e convertire punti di ancoraggio su un tracciato.
Comincio sempre disegnando forme e riempiendole con un colore semplice. Questa tecnica è chiamata blocco. Il blocco dei colori all'interno delle forme ti dà un'idea approssimativa di come apparirà l'illustrazione dal punto di vista cromatico. Inoltre, con il colore primario attivo, è molto più facile determinare quali colori utilizzare per luci e ombre.
Aggiungiamo alcune cime montuose alla nostra scena. Come sappiamo dalle immagini di riferimento, gli oggetti più vicini a noi sono più scuri. Le renderò non nere, però, ma blu scuro. Salveremo il nero per oggetti ancora più vicini.
Perché non mettiamo un po' di verde davanti alle montagne per creare più profondità? Ebbene, il nostro “verde” sarà nero.
Se tieni premuto Shift mentre disegni con lo strumento Matita ( N ), la linea sarà perfettamente dritta. Disegniamo una nuvola e vediamo come una linea retta è utile a volte. BD5886 per il cloud. Giocare con l'opacità di un oggetto va bene, ma preferisco regolare il colore manualmente. (Nella maggior parte dei casi, ridurre l'opacità non è sufficiente perché gli oggetti reali tendono a riflettere i colori intorno a loro.)
Sono sempre tentato di clonare forme già disegnate, ma questa è una cattiva abitudine. Cerca di evitare di copiare e incollare il più possibile. Copiare lo stesso tipo di oggetto (ad esempio un altro cloud) sembra una rapida vittoria. Ma non risparmierai molto tempo e gli spettatori individueranno il clone e sorrideranno. Non ne abbiamo bisogno.
In alcuni casi, tuttavia, la clonazione è accettabile. Disegnare ogni foglia in modo indipendente per creare fogliame, ad esempio, può essere doloroso. Invece, crea quante più foglie puoi, quindi ridimensiona, capovolgi o ruota le copie per farle sembrare diverse.

Per il corpo del robot, scegliamo colori freddi. Ma tieni presente che l'atmosfera generale è calda, quindi mescoleremo il grigio freddo con un po' di rosso.

Premi Ctrl + G per raggruppare più livelli appartenenti allo stesso oggetto (come una testa o un piede). Sarà più facile ruotare, ridimensionare o cambiare la loro posizione in seguito, se necessario. Invia i gruppi in secondo piano o portali in primo piano utilizzando rispettivamente Cmd/Ctrl + [ o Cmd/Ctrl + ] .

Lavorare con curve e ancore di Bezier
Come ho già detto, lo strumento Matita è un'ottima simulazione di una vera matita (soprattutto se si utilizza una tavoletta grafica). E lo strumento Penna è utile per modificare le curve.
Un altro strumento utile è lo strumento Leviga, che consente di smussare le curve.
Armati con lo strumento Penna ( P ), tieni premuto Alt , passa il mouse sopra la curva e trascinala. Questo creerà un arco tra le ancore più vicine.
Seleziona un'ancora sulla curva usando lo strumento Selezione diretta ( A ), tieni premuto Alt e sarai in grado di controllare i punti di direzione in modo indipendente.
Un'altra cosa interessante dello strumento Matita ( N ) è che puoi facilmente modificare un percorso esistente semplicemente disegnando sopra la curva. Questa funzione è molto utile per chiudere un tracciato aperto, smussare gli angoli e aggiungere aree senza dover disegnare una forma aggiuntiva.

Ombre
Per rendere gli oggetti più realistici, aggiungiamo le ombre (aree più scure), dove la luce raggiunge a malapena la superficie. Ovviamente, alcune cortecce d'albero e alcune foglie sul ramo dovranno essere più scure rispetto al resto del fogliame.
Disegniamo alcune forme che simulano la corteccia di un albero.
Hai notato che il percorso disegnato diventa automaticamente più uniforme? Puoi regolare la levigatezza facendo doppio clic sullo strumento Matita. Questo mostrerà una finestra di dialogo contenente "Fidelity" e alcune altre opzioni.

Aggiungi più ombre lungo la forma del ramo, il corpo del robot e il fogliame, usando la stessa tecnica di disegno.

Mette in risalto
Le alte luci (cioè le aree in cui la luce si riflette sulla superficie di un oggetto) sono importanti quanto le ombre. Aggiungiamo alcune macchie luminose lungo la curva del ramo dell'albero.
Disegna una forma lungo il ramo. Premi Cmd/Ctrl + C per copiare la forma del ramo e Cmd/Ctrl + Shift + V per incollare la forma nello stesso punto sopra tutti gli altri oggetti. Ora seleziona entrambe le forme (il ramo e l'evidenziazione), vai al pannello Pathfinder e premi "Unisci". "Unite" unisce due forme in una dove si sovrappongono. Pertanto, avremo la stessa identica curva in cui l'evidenziazione segue la forma del ramo. Tenere Shift mentre si utilizza il selettore colore consente di selezionare un singolo colore da una sfumatura. Se non tieni premuto Shift , la forma verrà riempita con un gradiente dell'oggetto sorgente.
Useremo la stessa tecnica per ogni luce o ombra che "tocca" il bordo della forma sottostante. Questo effetto può essere ottenuto utilizzando maschere; tuttavia, le maschere mantengono intatte entrambe le forme. La selezione di forme mascherate in un secondo momento potrebbe essere difficile se hai più forme con la stessa maschera (nel nostro caso, il ramo è una maschera e le luci e le ombre sono forme mascherate).

Dettagli
È ora di aggiungere dettagli come uno zaino, una luce verde sulla testa del robot e un riflesso sul suo viso. Possiamo anche perfezionare alcune forme e linee, rimuovere gli avanzi e correggere le incongruenze. Non appena ti piace l'aspetto della tua illustrazione, fermati.

Gli ultimi tocchi
A volte metto un po' di grana sopra un'illustrazione creando un livello con rumore monocromatico in Adobe Photoshop. Aggiunge un po' di consistenza all'illustrazione e smussa i gradienti. È particolarmente utile quando i gradienti hanno cunei di gradino evidenti.
Per importare la tua grafica vettoriale in Adobe Photoshop, seleziona tutta la tua grafica premendo Command + A e trascinali in Photoshop. Incorpora come un "Oggetto intelligente", che ti consentirà di ridimensionare la grafica vettoriale su e giù senza perdere la qualità.
Crea un nuovo livello con Command + Shift + N e riempilo con il colore bianco. Quindi, vai su Filters → Noise → Add Noise nel menu principale. Imposta il livello di rumore su 100% e premi "OK". Nel pannello dei livelli, imposta la "Modalità di fusione" su "Sovrapposizione" e "Opacità" a tuo piacimento (di solito vado dal 3 al 5%).

Ora possiamo correggere i colori. Premi Cmd/Ctrl + M in Photoshop per aprire la finestra di dialogo per le curve. Seleziona il canale "Rosso", "Verde" o "Blu" dal menu a discesa e gioca con le curve.
Pensieri da doccia
Stile contro soluzione
Mentre la maggior parte degli artisti, designer e illustratori è desiderosa di sviluppare il proprio stile distintivo, pensa sempre allo scopo, all'obiettivo, al "perché". Lo stile è semplicemente un mezzo per raggiungere il tuo obiettivo. Lo stile vende, senza dubbio: i clienti ti riconosceranno dal tuo stile. Allo stesso tempo, limiterà le aspettative dello spettatore su di te come artista, designer o illustratore.
Neon contro luce
Sebbene la scelta dei colori da un'immagine reale a volte sia ragionevole, dipende molto dallo stile che stai cercando. Bianco e nero con macchie di colore acido qua e là? Pallido e sommesso? Ogni stile richiede il proprio approccio al colore. Ciò che funziona per la copertina di un libro (accattivante e provocatorio) potrebbe non funzionare per uno sfondo (immagina di fissare colori estremamente luminosi ogni giorno).
Idea vs. Esecuzione
Forme di disegno
In Adobe Illustrator puoi scegliere tra diversi strumenti di disegno. Consiglio di disegnare con lo strumento Matita ( N ) e di modificare i tracciati con lo strumento Penna ( P ). Lo strumento Penna è più preciso e consente di aggiungere, eliminare e convertire punti di ancoraggio su un tracciato.
Comincio sempre disegnando forme e riempiendole con un colore semplice. Questa tecnica è chiamata blocco. Il blocco dei colori all'interno delle forme ti dà un'idea approssimativa di come apparirà l'illustrazione dal punto di vista cromatico. Inoltre, con il colore primario attivo, è molto più facile determinare quali colori utilizzare per luci e ombre.
Aggiungiamo alcune cime montuose alla nostra scena. Come sappiamo dalle immagini di riferimento, gli oggetti più vicini a noi sono più scuri. Le renderò non nere, però, ma blu scuro. Salveremo il nero per oggetti ancora più vicini.
Perché non mettiamo un po' di verde davanti alle montagne per creare più profondità? Ebbene, il nostro “verde” sarà nero.
Se tieni premuto Shift mentre disegni con lo strumento Matita ( N ), la linea sarà perfettamente dritta. Disegniamo una nuvola e vediamo come una linea retta è utile a volte. BD5886 per il cloud. Giocare con l'opacità di un oggetto va bene, ma preferisco regolare il colore manualmente. (Nella maggior parte dei casi, ridurre l'opacità non è sufficiente perché gli oggetti reali tendono a riflettere i colori intorno a loro.)
Sono sempre tentato di clonare forme già disegnate, ma questa è una cattiva abitudine. Cerca di evitare di copiare e incollare il più possibile. Copiare lo stesso tipo di oggetto (ad esempio un altro cloud) sembra una rapida vittoria. Ma non risparmierai molto tempo e gli spettatori individueranno il clone e sorrideranno. Non ne abbiamo bisogno.
In alcuni casi, tuttavia, la clonazione è accettabile. Disegnare ogni foglia in modo indipendente per creare fogliame, ad esempio, può essere doloroso. Invece, crea quante più foglie puoi, quindi ridimensiona, capovolgi o ruota le copie per farle sembrare diverse.

Per il corpo del robot, scegliamo colori freddi. Ma tieni presente che l'atmosfera generale è calda, quindi mescoleremo il grigio freddo con un po' di rosso.

Premi Ctrl + G per raggruppare più livelli appartenenti allo stesso oggetto (come una testa o un piede). Sarà più facile ruotare, ridimensionare o cambiare la loro posizione in seguito, se necessario. Invia i gruppi in secondo piano o portali in primo piano utilizzando rispettivamente Cmd/Ctrl + [ o Cmd/Ctrl + ] .

Lavorare con curve e ancore di Bezier
Come ho già detto, lo strumento Matita è un'ottima simulazione di una vera matita (soprattutto se si utilizza una tavoletta grafica). E lo strumento Penna è utile per modificare le curve.
Un altro strumento utile è lo strumento Leviga, che consente di smussare le curve.
Armati con lo strumento Penna ( P ), tieni premuto Alt , passa il mouse sopra la curva e trascinala. Questo creerà un arco tra le ancore più vicine.
Seleziona un'ancora sulla curva usando lo strumento Selezione diretta ( A ), tieni premuto Alt e sarai in grado di controllare i punti di direzione in modo indipendente.
Un'altra cosa interessante dello strumento Matita ( N ) è che puoi facilmente modificare un percorso esistente semplicemente disegnando sopra la curva. Questa funzione è molto utile per chiudere un tracciato aperto, smussare gli angoli e aggiungere aree senza dover disegnare una forma aggiuntiva.
Ombre
Per rendere gli oggetti più realistici, aggiungiamo le ombre (aree più scure), dove la luce raggiunge a malapena la superficie. Ovviamente, alcune cortecce d'albero e alcune foglie sul ramo dovranno essere più scure rispetto al resto del fogliame.
Disegniamo alcune forme che simulano la corteccia di un albero.
Hai notato che il percorso disegnato diventa automaticamente più uniforme? Puoi regolare la levigatezza facendo doppio clic sullo strumento Matita. Questo mostrerà una finestra di dialogo contenente "Fidelity" e alcune altre opzioni.

Aggiungi più ombre lungo la forma del ramo, il corpo del robot e il fogliame, usando la stessa tecnica di disegno.

Mette in risalto
Le alte luci (cioè le aree in cui la luce si riflette sulla superficie di un oggetto) sono importanti quanto le ombre. Aggiungiamo alcune macchie luminose lungo la curva del ramo dell'albero.
Disegna una forma lungo il ramo. Premi Cmd/Ctrl + C per copiare la forma del ramo e Cmd/Ctrl + Shift + V per incollare la forma nello stesso punto sopra tutti gli altri oggetti. Ora seleziona entrambe le forme (il ramo e l'evidenziazione), vai al pannello Pathfinder e premi "Unisci". "Unite" unisce due forme in una dove si sovrappongono. Pertanto, avremo la stessa identica curva in cui l'evidenziazione segue la forma del ramo. Tenere Shift mentre si utilizza il selettore colore consente di selezionare un singolo colore da una sfumatura. Se non tieni premuto Shift , la forma verrà riempita con un gradiente dell'oggetto sorgente.
Useremo la stessa tecnica per ogni luce o ombra che "tocca" il bordo della forma sottostante. Questo effetto può essere ottenuto utilizzando maschere; tuttavia, le maschere mantengono intatte entrambe le forme. La selezione di forme mascherate in un secondo momento potrebbe essere difficile se hai più forme con la stessa maschera (nel nostro caso, il ramo è una maschera e le luci e le ombre sono forme mascherate).

Dettagli
È ora di aggiungere dettagli come uno zaino, una luce verde sulla testa del robot e un riflesso sul suo viso. Possiamo anche perfezionare alcune forme e linee, rimuovere gli avanzi e correggere le incongruenze. Non appena ti piace l'aspetto della tua illustrazione, fermati.

Gli ultimi tocchi
A volte metto un po' di grana sopra un'illustrazione creando un livello con rumore monocromatico in Adobe Photoshop. Aggiunge un po' di consistenza all'illustrazione e smussa i gradienti. È particolarmente utile quando i gradienti hanno cunei di gradino evidenti.
Per importare la tua grafica vettoriale in Adobe Photoshop, seleziona tutta la tua grafica premendo Command + A e trascinali in Photoshop. Incorpora come un "Oggetto intelligente", che ti consentirà di ridimensionare la grafica vettoriale su e giù senza perdere la qualità.
Crea un nuovo livello con Command + Shift + N e riempilo con il colore bianco. Quindi, vai su Filters → Noise → Add Noise nel menu principale. Imposta il livello di rumore su 100% e premi "OK". Nel pannello dei livelli, imposta la "Modalità di fusione" su "Sovrapposizione" e "Opacità" a tuo piacimento (di solito vado dal 3 al 5%).

Ora possiamo correggere i colori. Premi Cmd/Ctrl + M in Photoshop per aprire la finestra di dialogo per le curve. Seleziona il canale "Rosso", "Verde" o "Blu" dal menu a discesa e gioca con le curve.
Pensieri da doccia
Stile contro soluzione
Mentre la maggior parte degli artisti, designer e illustratori è desiderosa di sviluppare il proprio stile distintivo, pensa sempre allo scopo, all'obiettivo, al "perché". Lo stile è semplicemente un mezzo per raggiungere il tuo obiettivo. Lo stile vende, senza dubbio: i clienti ti riconosceranno dal tuo stile. Allo stesso tempo, limiterà le aspettative dello spettatore su di te come artista, designer o illustratore.
Neon contro luce
Sebbene la scelta dei colori da un'immagine reale a volte sia ragionevole, dipende molto dallo stile che stai cercando. Bianco e nero con macchie di colore acido qua e là? Pallido e sommesso? Ogni stile richiede il proprio approccio al colore. Ciò che funziona per la copertina di un libro (accattivante e provocatorio) potrebbe non funzionare per uno sfondo (immagina di fissare colori estremamente luminosi ogni giorno).
Idea vs. Esecuzione
Mi imbatto sempre nel dilemma di quale sia più importante: l'idea o l'esecuzione dell'idea. La tua illustrazione potrebbe contenere un'idea interessante, ma se è disegnata male, non sarà abbastanza convincente. Al contrario, se la tua opera d'arte è superba e ricca di dettagli ma manca di un'idea, sta facendo il suo lavoro? Sta commuovendo le persone?
Perfezione vs. Progresso
Niente è perfetto tranne la pizza, quindi non rimanere bloccato nella ricerca della perfezione. Lascia che la polvere si depositi e torna alla tua opera un giorno o due dopo averla finita. Ma non lasciarlo nascosto per troppo tempo. Preferiresti farlo e andare avanti, o migliorarlo meticolosamente pixel per pixel?
Conclusione
L'illustrazione è un ottimo modo per potenziare molte delle tue abilità e per sperimentare tecniche di disegno, colori e composizione. Queste abilità ti renderanno uno specialista migliore in qualsiasi campo creativo (come l'animazione e il web design, solo per citarne un paio). Ricorda solo che un'illustrazione solida richiede pazienza e raramente viene eseguita rapidamente. La buona notizia è che ripaga.
