In che modo l'animazione funzionale aiuta a migliorare l'esperienza utente
Pubblicato: 2022-03-10( Questo articolo è gentilmente sponsorizzato da Adobe .) Poiché gli esseri umani sono creature visive guidate, l'impatto delle immagini aumenta solo con l'aiuto dell'animazione. I nostri occhi prestano intrinsecamente attenzione agli oggetti in movimento e l'animazione è come un piacere per gli occhi: elementi accattivanti e luminosi che richiamano l'attenzione e aiutano a differenziare un'app dalla concorrenza.
Negli ultimi tempi, sempre più designer stanno incorporando l'animazione come elemento funzionale che migliora l'esperienza dell'utente. L'animazione non è più solo una gioia; è uno degli strumenti più importanti per un'interazione di successo.
Tuttavia, l'animazione nel design può migliorare l'esperienza dell'utente solo se viene incorporata al momento giusto e nel posto giusto. Le buone animazioni dell'interfaccia utente hanno uno scopo; sono significativi e funzionali. In questo articolo parleremo del ruolo dell'animazione funzionale nella progettazione dell'esperienza utente e vedremo quando incorporare il movimento in un progetto. Se desideri seguire e rendere più vivaci i tuoi progetti con le animazioni, Adobe ha introdotto Experience Design CC (noto anche come Adobe XD ) che puoi scaricare e testare gratuitamente e iniziare subito.
Ulteriori letture su SmashingMag:
- Microinterazioni animate nelle app mobili
- Migliori pratiche per indicatori di avanzamento animati
- Come progettare gli stati di errore per le app mobili
Che cos'è l'animazione funzionale?
L'animazione funzionale è un'animazione sottile incorporata nel design dell'interfaccia utente come parte della funzionalità di quel design. Rafforza il design e ha scopi molto chiari e logici tra cui:
- Ridurre il carico cognitivo
- Prevenire la cecità al cambiamento
- Stabilire un migliore ricordo nelle relazioni spaziali
L'animazione dà vita alle interfacce utente. In un approccio di progettazione incentrato sull'uomo, in cui l'utente è l'obiettivo principale, un'interfaccia utente deve essere intuitiva, reattiva e umana. L'animazione funzionale ti aiuta a raggiungere questi obiettivi.
Il ruolo delle animazioni funzionali nella progettazione dell'interfaccia utente
Un'animazione funzionale ben congegnata e testata ha il potenziale per svolgere molteplici funzioni.
Feedback visivo sulle azioni dell'utente
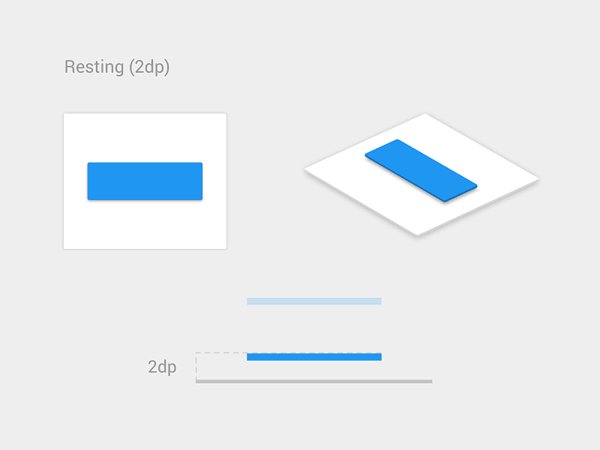
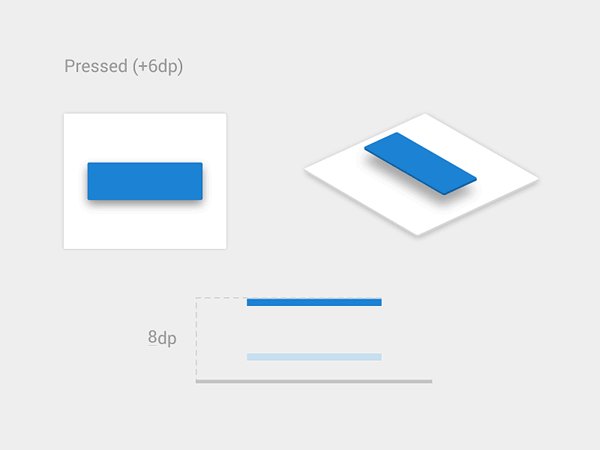
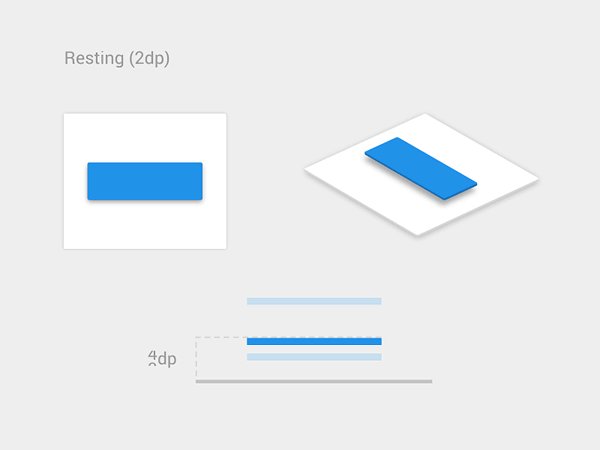
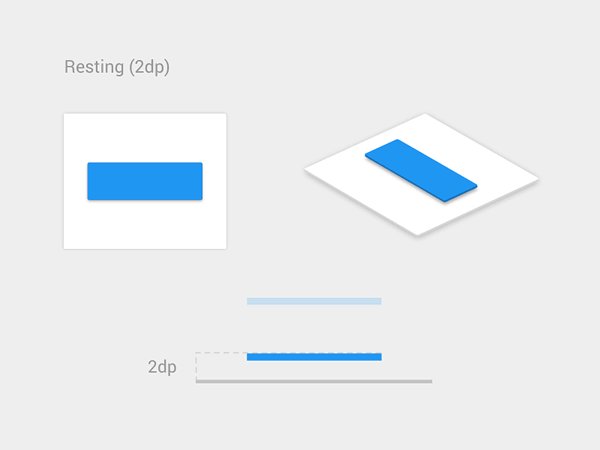
Un buon design dell'interazione fornisce feedback. Il feedback ti fa sentire come se stessi interagendo con elementi reali sullo schermo e mostra il risultato di questa interazione (che abbia avuto successo o meno) .
Gli elementi dell'interfaccia utente come pulsanti e controlli dovrebbero apparire tangibili, anche se si trovano dietro uno strato di vetro. Segnali visivi e di movimento possono colmare questa lacuna riconoscendo immediatamente l'input e animando in modi che sembrano manipolazione diretta.

Il feedback visivo è utile anche quando è necessario informare gli utenti sui risultati di un'operazione. Nei casi in cui le operazioni non vengono eseguite correttamente, l'animazione funzionale fornisce informazioni sul problema in modo semplice e veloce. Ad esempio, è possibile utilizzare un'animazione di scuotimento quando viene immessa una password errata. È facile capire perché lo scuotimento è un gesto abbastanza universale per comunicare la parola "no", poiché un semplice scuotimento della testa è il modo in cui le persone si scambiano feedback.

Scopo:
- Riconosci che il sistema ha ricevuto l'azione di un utente.
- Conferma (o nega) l'azione di un utente.
Visibilità dello stato del sistema
Essendo una delle 10 euristiche originali di Jakob Nielsen per l'usabilità, la visibilità dello stato del sistema rimane uno dei principi più importanti nella progettazione dell'interfaccia utente. Gli utenti vogliono conoscere il loro contesto attuale in un sistema in qualsiasi momento e le app non dovrebbero farli indovinare: dovrebbero dire all'utente cosa sta succedendo tramite un feedback visivo appropriato.
I processi di caricamento e scaricamento dei dati sono grandi opportunità per un'animazione funzionale. Ad esempio, le barre di caricamento animate mostrano la velocità di un processo e impostano un'aspettativa per la velocità con cui verrà elaborata l'azione.

Questo tipo di animazione funzionale può essere utilizzata anche per attirare l'attenzione di un utente su importanti cambiamenti di stato in un'app (o anche in un sistema), come una chiamata in arrivo:

O una nuova email nella posta in arrivo.

Scopo: fornire una notifica in tempo reale dello stato del sistema e consentire all'utente di comprendere rapidamente cosa sta succedendo.
Suggerimenti visivi
Gli utenti alle prime armi spesso hanno bisogno di aiuto per capire come utilizzare l'interfaccia di un'app. Ciò è particolarmente vero per le interfacce che contengono interazioni sconosciute o uniche (come le interfacce basate sui gesti). Senza aiuto, gli utenti potrebbero essere confusi su come interagire con un'app.
Quando si tratta di insegnare agli utenti a utilizzare l'interfaccia utente, è necessario fornire una serie di suggerimenti visivi che trasmettano quali interazioni sono possibili. Questo tipo di animazione funzionale guida l'attenzione dell'utente sulle possibili interazioni.
I suggerimenti visivi possono fornire all'utente informazioni dettagliate su ciò che sta per accadere. Ad esempio, l'animazione funzionale che prepara l'utente all'azione di scattare una fotografia può essere trovata nell'app della fotocamera iOS (prima di iOS 7).

Oppure, i suggerimenti visivi possono invogliare gli utenti a compiere ulteriori passaggi (che a prima vista non sono così ovvi) dimostrando come funzionano determinate funzionalità nel design:
Cenni visivi possono aumentare il livello di usabilità e quindi la desiderabilità del prodotto.
Scopi:
- Crea le aspettative necessarie fornendo all'utente un'idea di ciò che sta per accadere
- Aiuta gli utenti a orientarsi verso l'interfaccia
- Spiega agli utenti come possono e devono interagire con gli elementi sullo schermo
Transizioni di navigazione
Le transizioni di navigazione sono movimenti tra gli stati in un'app, ad esempio da una vista di alto livello a una vista dettagliata. I cambiamenti di stato spesso comportano tagli duri per impostazione predefinita che possono renderli difficili da seguire. L'animazione funzionale facilita gli utenti in questi momenti di cambiamento; trasporta agevolmente gli utenti tra i contesti di navigazione e spiega i cambiamenti su uno schermo creando connessioni visive tra gli stati di transizione.

Le transizioni di navigazione possono essere gerarchiche (da genitore a figlio) o tra fratelli. Le transizioni gerarchiche vengono utilizzate quando gli utenti esplorano livelli o schermate più profondi di un'app, che sono figli dell'attuale (schermo padre). Il movimento evidenzia il movimento lontano dal genitore verso una destinazione (un elemento figlio).
Le transizioni tra fratelli si verificano tra elementi allo stesso livello della gerarchia. Ad esempio, questa animazione viene utilizzata quando un utente naviga tra le schede.

In entrambi i casi, l'animazione funzionale aiuta l'occhio a vedere da dove viene un nuovo oggetto al momento della sua rivelazione e dove va un oggetto nascosto (e può essere ritrovato). Fornisce segnali visivi, rendendo l'interazione più facile da seguire e rafforzando ciò che è accaduto.
Scopi:
- Definire la relazione spaziale tra schermi ed elementi
- Evita una transizione sorprendente aiutando gli utenti a comprendere il cambiamento appena avvenuto nel layout della pagina
Marchio
Mentre i ruoli precedenti delle animazioni sono abbastanza logici, questo è pieno di emozioni. Spesso ci sono dozzine di app che hanno le stesse caratteristiche esatte e svolgono le stesse attività. Potrebbero avere tutti una buona esperienza utente, ma quelli che le persone amano offrono qualcosa di più di una semplice esperienza utente. Stabiliscono un coinvolgimento emotivo con gli utenti.
L'animazione del marchio è responsabile di questo impegno. Può essere utilizzato come strumento di marketing — supportare i valori del marchio di un'azienda o evidenziare i punti di forza di un prodotto — allo stesso tempo rendere l'esperienza dell'utente davvero piacevole e memorabile. L'approccio potrebbe non essere chiaramente centrato sull'utente, ma ha uno scopo funzionale. Per avere successo, l'animazione del branding dovrebbe supportare la continuità dell'esperienza . Ad esempio, la raffinata animazione del sito Web di Lo-Flo Records ha il potere di incoraggiare gli utenti a interagire di più: le persone non vedono l'ora di vedere cosa vedranno dopo.
Le persone notano i dettagli. L'attenzione alle animazioni può trasmettere un'emozione e può far sembrare l'esperienza realizzata. Un raffinato indicatore di attesa animato, che dimostra uno stile unico, può creare un'esperienza davvero piacevole.
Scopi:
- Intrattieni gli utenti, porta empatia e divertimento nel design
- Crea una firma del prodotto; aiutare gli utenti a relazionarsi con il prodotto, aumentare la percezione del marchio
Come trovare un equilibrio
Dov'è l'equilibrio tra piacere per gli occhi utile e puro? È davvero importante prendersi del tempo e considerare quando un'animazione è e non è appropriata.
Animare con uno scopo
Le animazioni dovrebbero sempre servire a uno scopo. Non dovrebbero mai essere fatti per il bene dell'animazione. Quando un'animazione non si adatta a uno scopo funzionale, può sembrare imbarazzante o fastidiosa, specialmente quando sta rallentando un processo che potrebbe essere più veloce senza alcuna animazione. Ad esempio, di seguito puoi vedere un concetto animato per una ricevuta di posta elettronica PayPal. Questa animazione ha un bell'aspetto, ma allo stesso tempo è eccessiva e ostacola il flusso dell'app perché ci vogliono quasi 4 secondi per vedere i dettagli della transazione. Una semplice animazione in dissolvenza dello scontrino sarebbe più adatta a questo scopo, (semplicemente perché richiede meno tempo).
Tieni presente che gli utenti visitano i siti o avviano le app per uno scopo: dobbiamo mostrare loro cosa cercano in un breve lasso di tempo e di tempo. Pertanto, quando decidi di utilizzare l'animazione nella tua app, incorpora l'animazione solo quando ha un significato e non distrae l'utente dal completare con successo ciò che intendeva fare.
Tieni a mente la longevità
Anche una buona animazione può essere fastidiosa quando è abusata. Quando progetti un'animazione, poniti una domanda: "L'animazione diventerà fastidiosa al centesimo utilizzo o è universalmente chiara e discreta?"

Prototipa e prova la tua animazione
Quando si aggiungono animazioni dell'interfaccia utente al proprio lavoro, la prototipazione iterativa e il test con utenti reali sono le cose giuste da fare. La prototipazione è il modo migliore in assoluto per comunicare come intendi utilizzare l'animazione nel tuo progetto. Se utilizzi prototipi interattivi, avrai un'idea chiara di cosa funziona e dove si nascondono i difetti nella tua app. Molto spesso, questo porta a una rielaborazione completa perché l'aspetto della tua animazione è diverso da come si sente. Quindi, iterare spesso e iterare velocemente! Iterare numerose volte anche il più piccolo dettaglio renderà la tua animazione eccezionale.
Conclusione
Identificare i luoghi in cui l'animazione ha utilità è solo metà della storia. Se hai intenzione di utilizzare le animazioni nei tuoi progetti, dovrebbero essere costruite bene, e ciò è possibile solo quando un'animazione è una parte naturale del processo di progettazione. Se eseguita correttamente, l'animazione può trasformare un prodotto digitale da una sequenza di schermi in esperienze memorabili accuratamente coreografate.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. La nuova app Experience Design è realizzata per un processo di progettazione dell'esperienza utente veloce e fluido, la creazione di prototipi di navigazione interattiva, nonché il test e la condivisione, tutto in un unico posto.
Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche visitare il blog di Adobe XD per rimanere aggiornato e informato. Adobe XD viene aggiornato frequentemente con nuove funzionalità e, poiché è in versione beta pubblica, puoi scaricarlo e testarlo gratuitamente.
