Atterrare il concetto: teoria dei concetti cinematografici e UX Design
Pubblicato: 2022-03-10Steven Spielberg una volta disse: "Se una persona può dirmi l'idea in 25 parole o meno, sarà un film abbastanza buono". Si riferiva all'idea che i migliori film di successo di massa siano in grado di esprimere succintamente il loro concetto o la loro premessa in un'unica breve frase, come Lo squalo ("Si tratta di uno squalo che terrorizza una piccola città") e Toy Story ( “Si tratta di alcuni giocattoli che prendono vita quando nessuno guarda”).
E se lo stesso valesse per i siti web? I siti che spiegano il loro "concetto" in modo semplice hanno una possibilità migliore per attirare l'attenzione di massa con gli utenti? Se osserviamo il layout super semplice della home page di Google, ad esempio, fornisce agli utenti un unico messaggio chiaro sul suo concetto allo stesso modo del poster del film Lo squalo :

Essere consapevoli dell'importanza del "concetto elevato" ci consente, come designer, di concentrarci davvero sulle impressioni iniziali dell'utente. Prendersi il tempo necessario per definire effettivamente ciò che vuoi che sia il tuo semplice "concetto elevato" prima ancora di iniziare a progettare può davvero aiutarti a orientarti verso la giusta esperienza utente.
Cosa significa la teoria dei concetti elevati per la progettazione dell'esperienza utente?
Quindi prendiamolo sul serio e guardiamolo dal punto di vista dell'UX Design. È logico che se riesci a spiegare il "concetto" o lo scopo del tuo sito in un modo semplice, stai abbassando il carico cognitivo sui nuovi utenti quando cercano di capirlo e, così facendo, aumenti drasticamente le tue possibilità di loro coinvolgenti.
I parallelismi tra la teoria dell'"High-Concept" e la migliore pratica di UX Design sono evidenti. Il pubblico di successo preferisce concetti semplici e facili da collegare presentati in modo semplice. Gli utenti Web spesso preferiscono un design dell'interfaccia utente (interfaccia utente) più semplice, facile da digerire, layout puliti e nessun disordine.
Indipendentemente dal tuo messaggio, presentarlo in modo semplice è fondamentale per il successo dell'esperienza utente del tuo sito. Ma che dire del messaggio stesso? Capire se il tuo messaggio è abbastanza "concettuale" potrebbe anche essere fondamentale per il successo del sito.
Qual è il concetto di "concetto elevato" nel mondo online?
Cosa intendiamo quando diciamo "concetto elevato"? Per i film è semplice: è di cosa tratta il film, la trama di base che può essere facile da mettere in una singola frase, ad esempio Jurassic Park parla di "un parco a tema in cui i dinosauri vengono riportati in vita".
Quando osserviamo un "concetto elevato" su un sito Web, tuttavia, può davvero applicarsi a qualsiasi cosa: una dichiarazione di intenti, un'offerta di servizi o persino una nuova linea di prodotti. È semplicemente il messaggio principale che vuoi condividere attraverso il tuo sito. Se applichiamo la teoria del "concetto elevato", ci dice che dobbiamo assicurarci di trasmettere quel messaggio in uno stile semplice e conciso.
Cosa succede se lo capisci bene?
Perché il "concetto elevato" è così importante? Quali sono i vantaggi di presentare un UX Design di "concetto elevato"? Uno degli errori di cui spesso cadiamo in UX Design è concentrarsi sulle specifiche delle attività degli utenti e dimenticare l'importanza critica delle opinioni iniziali. In altre parole, ci concentriamo su come gli utenti interagiranno con un sito una volta che hanno scelto di interagire con esso e perderanno il processo decisionale che precede tutto. Considerare il "concetto elevato" ci consente di concentrarci su questa fase iniziale.
La premessa di base da considerare è che ci impegniamo meglio con le cose che capiamo e con le cose con cui ci sentiamo a nostro agio. Garantire che il tuo sito presenti il suo messaggio in un modo semplice di "concetto elevato" aiuterà il coinvolgimento iniziale dell'utente. Quel coinvolgimento iniziale è il precursore fondamentale di tutte le cose buone che seguono: vendite, interazione e un migliore tasso di conversione.
Quanto concetto è troppo concetto?
Il vero trucco è capire quanta complessità i tuoi utenti possono gestire comodamente quando si tratta di posizionare il tuo messaggio. Devi concentrarti inizialmente sulla presentazione solo di informazioni di alto livello piuttosto che bombardare gli utenti con tutto in anticipo. Offri agli utenti solo il livello di comprensione di cui hanno bisogno per interagire inizialmente con il tuo sito e guidali più a fondo nel viaggio rivelando maggiori dettagli man mano che procedi.
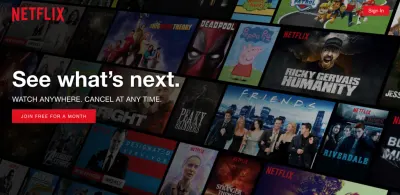
Netflix fa un ottimo lavoro in questo. La vista iniziale con cui vengono presentati i nuovi utenti sulla schermata della home page è in anticipo con il suo concetto super alto: "facciamo contenuti video" una volta che gli utenti si sono impegnati con questa premessa vengono portati più avanti nella proposta: vengono divulgate più informazioni, prezzi, processo , e così via.

Quando far atterrare il tuo high-concept?
Quando decidi come organizzare il sito, un altro fattore critico da considerare è quando scegli di presentare il tuo "concetto elevato" iniziale ai tuoi utenti. È fondamentale ricordare quanto sia raro che gli utenti seguano un semplice viaggio lineare attraverso il tuo sito partendo dalla home page. La realtà è che i viaggi organici degli utenti a volte iniziano con i risultati di ricerca. Di conseguenza, l'effettiva interazione con il tuo sito inizia nella pagina più pertinente alla query dell'utente. Tenendo presente questo, è fondamentale considerare come la premessa del tuo sito appare agli utenti nelle pagine di accesso chiave per il tuo sito ovunque appaiano nella gerarchia generale.
Un altro punto chiave da considerare quando si introduce il messaggio del tuo sito è che in molti scenari gli utenti giudicheranno se interagire con te prima ancora che raggiungano il tuo sito. Se la prima volta che presenti il tuo concetto agli utenti è tramite un annuncio di Facebook o una campagna e-mail, l'implementazione è drasticamente diversa. Tuttavia, la teoria dovrebbe essere la stessa, vale a dire per assicurarti di presentare il tuo messaggio in quel modo in stile "concetto elevato" a frase singola con i potenziali utenti.
Come comunicare il tuo concetto elevato
Finora, abbiamo parlato di come mirare a messaggi di "concetto elevato" possa aumentare il coinvolgimento, ma come possiamo farlo? In primo luogo, concentriamoci sui metodi ovvi come la formulazione che usi (o non usi).
Prima ancora di iniziare a progettare, siediti e concentrati su ciò che vuoi che sia la premessa del tuo sito. Da lì, disegna i tuoi slogan o titoli per riflettere quella premessa. Assicurati di fare affidamento sulla gerarchia dei contenuti, usa le intestazioni per ottenere il concetto e non seppellire i messaggi che sono fondamentali per comprendere in profondità la tua copia del corpo.
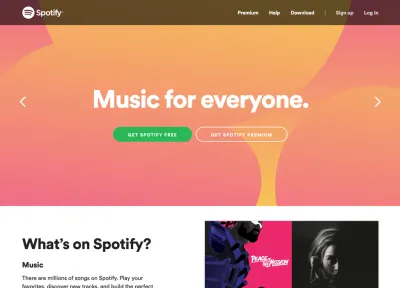
Ecco un bell'esempio da Spotify. Raggiungono un modo "concettuale elevato" di posizionare il loro servizio attraverso una combinazione semplice e ordinata di immagini e parole:


Formulazione a frase singola
È fondamentale essere il più concisi possibile: più breve è il tuo messaggio, più diventa leggibile. Il vero equilibrio sta nel decidere dove tracciare il confine tra il troppo poco per dare una comprensione sufficiente e il troppo per renderlo facilmente leggibile.
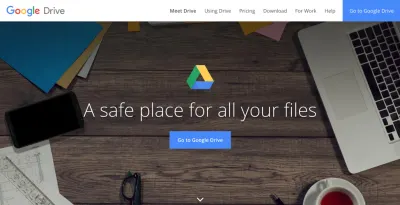
Se prendiamo l'esempio di Google Drive — è un servizio relativamente complesso, ma è presentato in un modo molto semplice di alta concezione — inizialmente una singola frase che suggerisce sicurezza e semplicità:

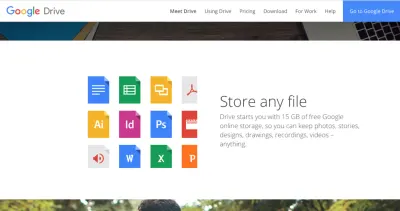
Quindi il livello successivo del sito atterra solo un po' più del concetto del servizio, ma mantenendo comunque una semplice singola frase di meno di 25 parole (Spielberg sarebbe contento):

Video esplicativi
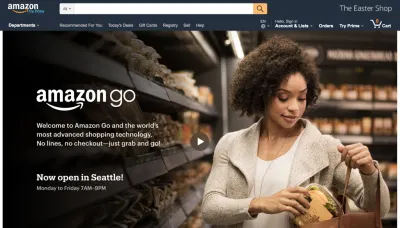
Non si ferma solo alla tua formulazione in quanto c'è una miriade di altri elementi sulla pagina che puoi sfruttare per far atterrare il tuo concetto. Il video esplicativo viene utilizzato con grande efficacia da Amazon per presentare agli utenti il concetto di Amazon Go. In realtà, è una prova tecnica molto complessa di apprendimento automatico, riconoscimento visivo del computer e intelligenza artificiale (intelligenza artificiale) per reimmaginare l'esperienza di acquisto. Poiché è semplicemente inquadrato sul sito, può essere spiegato in modo "concettuale".
Amazon offre agli utenti una singola frase e, soprattutto, rende l'intera sezione dell'intestazione un semplice video esplicativo sul servizio.

Immagini
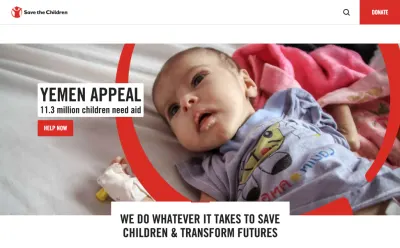
Le immagini che utilizzi possono essere utilizzate per trasmettere rapidamente e semplicemente messaggi potenti sul tuo concetto senza la necessità di complicare la tua interfaccia utente con altri elementi. Save the Children utilizza le immagini con grande efficacia per mostrare rapidamente agli utenti l'importanza critica del loro lavoro probabilmente meglio di quanto potrebbero mai con le parole.

Carattere e colore
È fondamentale considerare ogni elemento del tuo sito come un potenziale meccanismo per aiutarti a comunicare il tuo scopo ai tuoi utenti, attraverso il font o le scelte di colore. Ad esempio, invece di dover dire esplicitamente agli utenti che il tuo sito è rivolto a accademici o bambini, puoi creare la tua interfaccia utente per mostrarlo.
Gli utenti hanno modelli mentali esistenti a cui puoi fare appello. Ad esempio, i colori vivaci e i caratteri infantili suggeriscono che il sito è rivolto ai bambini, i caratteri serif e l'uso limitato dei colori spesso suggeriscono un argomento molto più serio o accademico. Pertanto, quando si tratta di approdare al concept del tuo sito, considera questi come alleati importanti per comunicare con i tuoi utenti senza dover complicare il tuo messaggio.

Risparmio di progettazione
Finora, ci siamo concentrati principalmente sull'utilizzo della messaggistica per comunicare il concetto agli utenti. Tuttavia, cosa succede se l'obiettivo principale della tua pagina è solo quello di convincere gli utenti a interagire con un elemento specifico? Ad esempio, se offri un qualche tipo di strumento? In tal caso, mostrare l'interfaccia di questo strumento stesso è spesso il modo migliore per comunicarne lo scopo agli utenti.
Questo si collega al concetto di "Design Affordance" - l'idea che la forma di un design dovrebbe comunicare il suo scopo. È logico che a volte il modo migliore per informare gli utenti del tuo semplice strumento con un'interfaccia facile da usare sia mostrare loro quell'interfaccia.
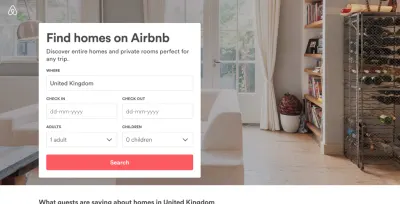
Se guardiamo ad Airbnb, gran parte del concept di Airbnb è lo strumento online che permette la ricerca e la visualizzazione dei risultati; lo usano con grande effetto sul design della pagina di destinazione mostrando la vista di immissione dei dati per quella ricerca. Mostrando agli utenti quanto è facile cercare e presentando loro anche semplici messaggi sul concetto di Airbnb.

Come testare l'atterraggio
Ora che hai progettato il tuo sito e sei felice che presenti il suo concetto quasi come un blockbuster degli anni '80, ma come puoi convalidarlo? Sarebbe bello controllare le cose con alcuni round di ricerche approfondite sugli utenti basate sul laboratorio, ma in realtà raramente ne avrai l'opportunità e ti ritroverai a fare affidamento su più metodi di "guerriglia".
Una delle metodologie più semplici ed efficaci per verificare quanto sia "alto concetto" il tuo sito è il test "5 secondi" o "sguardo". Il semplice test consiste nel mostrare a qualcuno il sito per 5 secondi e poi nasconderlo alla vista. Quindi, agli utenti possono essere poste domande su cosa possono ricordare del sito. L'idea è che in 5 secondi hanno solo l'opportunità di vedere ciò che è immediatamente ovvio.
Ecco alcuni esempi di domande da porre per avere un'idea di quanto il concetto del tuo sito venga percepito bene:
- Riesci a ricordare il nome del sito che hai appena visto?
- Quale pensi sia lo scopo della pagina che hai appena visto?
- Era ovvio cosa offre il sito che hai appena visto?
- Pensi che useresti il sito che hai appena visto?
L'utilizzo di questo test con un numero decente di persone che corrispondono ai tuoi utenti target dovrebbe fornire informazioni davvero preziose su quanto bene il tuo design trasmetta lo scopo del tuo sito e se sei effettivamente riuscito a raggiungere un "concetto elevato".
Mettere tutto in pratica
Proviamo a implementare tutta questa conoscenza nel mondo reale? In termini di prendere questo e trasformarlo in un approccio pratico, cerco di seguire questi semplici passaggi per ogni progetto:
- Punta a un concetto elevato
Quando stabilisci lo scopo di qualsiasi nuovo sito (o pagina o annuncio), prova a ridurlo a un unico, semplice e generale "High-Concept". - Scrivilo
Documenta quello che vuoi che sia quel concetto chiave in 25 parole o meno. - Fare riferimento indietro
Fare costantemente riferimento a quel concetto durante tutto il processo di progettazione. Dalla scelta dei caratteri e dei colori alla creazione del contenuto del titolo, assicurati che supporti tutti i concetti elevati che hai annotato. - Provalo
Una volta completato, usa il test di 5 secondi sul tuo progetto con un certo numero di utenti e confronta i loro pensieri iniziali con il tuo High-Concept iniziale. Se sono correlati, allora ottimo, altrimenti torna al passaggio 3 e riprova.
In questo articolo, abbiamo discusso la semplice regola per realizzare film di successo e abbiamo applicato questa saggezza al web design. Nessun "colpo di scena scioccante", solo un po' di buon senso. La prima volta che qualcuno entra in contatto con il tuo sito web, è fondamentale pensare a quale sia il messaggio iniziale. Se vuoi attirare il mercato di massa, trasformalo in un messaggio di "concetto elevato" di cui lo stesso Spielberg sarebbe orgoglioso!
