Come utilizzare le mappe di calore per tenere traccia dei clic sul tuo sito Web WordPress
Pubblicato: 2022-03-10Esistono molti modi per misurare le prestazioni di una pagina Web e il più popolare è di gran lunga Google Analytics. Ma sapere esattamente quali immagini, parole o elementi sul tuo sito catturano l'attenzione specifica del visitatore del tuo sito non è possibile solo con questi strumenti.
A volte, vuoi semplicemente sapere cosa rende la tua pagina eccezionale in termini di design, layout, struttura del contenuto (lo chiami) e cosa spinge le persone a compiere un'azione intenzionale anziché un'altra. Sarai probabilmente sorpreso di apprendere che in realtà esiste una soluzione alla tua domanda: le mappe di calore.
A differenza di Google Analytics, che funziona con numeri e statistiche, le mappe di calore ti mostrano i punti esatti che ricevono più coinvolgimento su una determinata pagina. Attraverso le mappe di calore, saprai quali sono le aree più cliccate di una pagina, quali paragrafi le persone selezionano durante la scansione dei tuoi contenuti e qual è il comportamento di scorrimento dei tuoi clienti (ad esempio, quanti sono andati sotto la piega o quanti hanno raggiunto il fondo di la pagina).
In questo articolo parleremo del perché le mappe di calore sono così efficienti per i tuoi obiettivi di marketing e di come possono essere integrate con il tuo sito WordPress.
Perché usare le mappe di calore sul tuo sito WordPress
Prima di passare alla parte "come fare", potresti voler sapere perché vale la pena dedicare tempo prezioso all'implementazione delle mappe di calore per il tuo sito WordPress e qual è il loro ruolo effettivo.
Prima di tutto, il marketing visivo è in costante crescita poiché molte più persone ora rispondono positivamente a un'interfaccia moderna e intuitiva e ne saltano una semplice e non interattiva. Se una determinata azione richiede troppi passaggi e una piattaforma difficile da manovrare, alla fine si arrendono e perdi clienti.
Naturalmente, un ottimo contenuto è ancora la chiave, ma il modo in cui il tuo sito è strutturato e combina vari elementi influenzerà l'attività dei tuoi visitatori, che è convertita (coinvolgi) o lascia.
Gli esperti di marketing hanno studiato questo tipo di comportamento nel tempo:
Il 37% dei marketer pensa che il visual marketing sia la forma di contenuto più importante per la propria attività, seconda solo al blog (38%);
Il 51% dei marketer B2B ha dato la priorità alla creazione di risorse di contenuti visivi nel 2016;
Il 38% delle persone smetterà di interagire con un sito Web se il contenuto/la struttura non è attraente.
Ma per cosa sono state create le mappe di calore in particolare? Una mappa di calore può aiutarti a scoprire fatti preziosi e, a volte, sorprendenti sul tuo pubblico.
Se ne aggiungi uno al tuo sito WordPress, puoi:
Tieni traccia dei clic dei tuoi visitatori e diventa consapevole delle loro aspettative durante la navigazione nel tuo sito. In questo modo, puoi modificare le tue pagine e renderle più accattivanti e accattivanti.
Scopri cosa interessa alle persone. Saprai quali informazioni stanno cercando, quindi puoi metterle sotto i riflettori e usarle a tuo favore.
Analizza il comportamento di scorrimento. Scopri quanti visitatori hanno raggiunto l'area inferiore del sito e quanti ne sono usciti immediatamente senza navigare ulteriormente nelle sezioni.
Tieni d'occhio il movimento del cursore e guarda quali contenuti il tuo pubblico sta passando (o selezionando) in un testo.

Ancora una volta, l'utilizzo delle mappe di calore non riguarda solo il monitoraggio dei clic per divertimento, ma può avere molte implicazioni per la crescita della tua attività. Possono influenzare acquisti o conversioni di qualsiasi tipo (dipende da cosa vuoi ottenere con il tuo sito).
Saprai se i tuoi pulsanti di invito all'azione ottengono l'attenzione che volevi, rispetto ad altri elementi sulla stessa pagina. Forse altri elementi di design che hai inserito nella tua pagina di vendita distraggono le persone dal fare clic sul pulsante di acquisto, e questo può essere visto sulla mappa dei punti caldi. In base ai risultati, puoi cambiare il loro aspetto, la loro posizione, il loro stile, ecc., quindi le vendite aumentano.
I blogger possono anche utilizzare le mappe di calore perché in questo modo sapranno come creare layout accattivanti e adatti ai clienti per i loro contenuti. Alcuni layout generano più traffico di altri e sta a te scoprire quali.
Se le persone si soffermano su una determinata informazione, significa che è preziosa per loro e puoi usarla a tuo favore posizionando un collegamento o un pulsante nelle vicinanze. Oppure puoi semplicemente creare un post separato con ancora più informazioni su quell'argomento.
Come aggiungere una mappa di calore al tuo sito WordPress
Non importa se stiamo parlando di plugin originariamente realizzati per WordPress o strumenti di terze parti, l'integrazione non è affatto difficile. Di solito, la parte più difficile delle mappe di calore è l'interpretazione dei risultati: le conclusioni insieme alle implicazioni che hanno sulla tua attività e come usarle a tuo vantaggio.
Quando si tratta di installarli, devi solo scegliere uno strumento e avviare i test. Crazy Egg, Heatmap per WordPress, Hotjar Connecticator, Lucky Orange e SeeVolution sono gli strumenti migliori e più popolari che ti aiuteranno in questa direzione. Heatmap per WordPress e Hotjar sono gratuiti, mentre gli altri tre sono disponibili in piani premium (offrono prove gratuite, però).
È importante ricordare che tutti questi strumenti (ad eccezione di Heatmap per WordPress ) funzionano anche con altri costruttori di siti Web, non solo con WordPress. Sono universali; è solo che gli sviluppatori di WordPress hanno trovato un modo semplice per integrarli con quest'ultimo in modo che i non programmatori non abbiano difficoltà a farlo. Per integrarli con qualsiasi altro costruttore di siti Web, come Squarespace, ad esempio, devi giocare un po' con il codice.
Quindi, come impostare le mappe di calore sul tuo sito? Usiamo Hotjar perché nel complesso fa un buon lavoro. È intuitivo, moderno e veloce da implementare in WordPress.
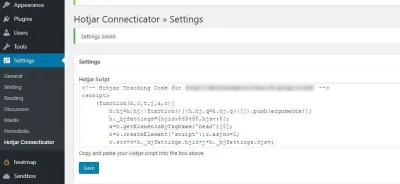
In questo caso, prendiamo come esempio il plug-in Hotjar Connecticator . Dopo averlo installato e attivato, devi creare un account su hotjar.com, aggiungere l'URL del sito che desideri monitorare (puoi aggiungere altri siti in un secondo momento) e copiare il codice di monitoraggio fornito nella pagina del plug-in nella dashboard di WordPress (come si vede sotto).

Ora è il momento di creare la mappa di calore, che può essere eseguita direttamente dalla piattaforma Hotjar (non puoi personalizzare nulla sulla dashboard di WordPress). Quindi, fai clic su Heatmap, quindi su New Heatmap.
Successivamente, devi scegliere le tue preferenze di targeting per pagina. Vuoi monitorare i punti caldi su una singola pagina? Testi più pagine contemporaneamente per confrontare i loro risultati? Funziona anche quello. Se hai bisogno di quest'ultimo, hai a disposizione alcuni formati URL, quindi puoi assicurarti di poter scegliere come target tutte le pagine di una categoria specifica (ordinate per tipo, data di pubblicazione, ecc.) Puoi persino scrivere le parole esatte che contengono i collegamenti e Hotjar inizia a tracciare le pagine.

Una cosa interessante di Hotjar è che ti consente di escludere gli elementi della pagina che non desideri monitorare aggiungendo i loro selettori CSS. In questo modo, puoi evitare di essere distratto da cose non necessarie quando confronti o analizzi i risultati e puoi concentrarti solo su quelli che vuoi testare.
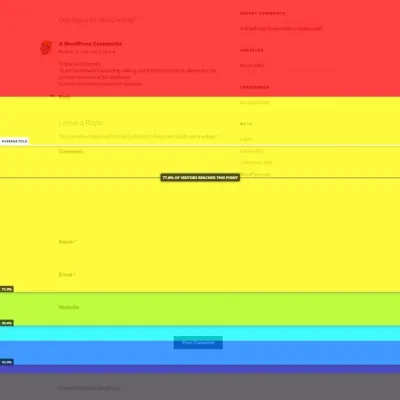
Dopo aver creato la mappa di calore, il primo screenshot con gli hot spot verrà fornito solo dopo che la pagina inizierà a ricevere visitatori e clic, quindi non aspettarti risultati immediatamente. Lo strumento tiene traccia di tutte le visualizzazioni che hai avuto su quella pagina da quando è stata creata la mappa di calore in modo da poter creare report in base alle visualizzazioni e al numero di clic. Questo tipo di rapporti ti consente di sapere quanto sono cliccabili (o meno) i tuoi contenuti.
Ecco come appare il primo screenshot fornito da Hotjar (il test è stato eseguito su una versione non personalizzata del tema Hestia WordPress):

Un'altra cosa fantastica di questo strumento è che ti offre la possibilità di creare sondaggi semplici e interattivi per chiedere ai tuoi utenti perché stanno lasciando la tua pagina o quali sono le cose che non hanno apprezzato della tua pagina.
Caso di studio: come abbiamo migliorato le pagine di destinazione su ThemeIsle e CodeinWP con le mappe di calore
La teoria sembra accattivante ed è quasi sempre più facile della pratica stessa. Ma questo metodo funziona davvero? È efficiente? Ottieni risultati e approfondimenti pertinenti alla fine della giornata?
La risposta è: Sì, se hai pazienza.
Adoriamo le mappe di calore su ThemeIsle e le usiamo in molte delle nostre pagine. Le pagine sono per lo più relative ai temi di WordPress poiché l'azienda è un negozio online che vende temi e plugin per questa particolare piattaforma.
Uno dei contenuti più popolari del blog CodeinWP è anche relativo ai temi. Abbiamo una vasta gamma di elenchi e molti di loro si classificano tra i primi tre della pagina dei risultati di Google. Ultimamente, abbiamo sperimentato due tipi di layout per gli elenchi: uno che ha un singolo screenshot che presenta la home page del tema e un altro che fornisce tre screenshot: home page, pagina del singolo post e visualizzazione mobile.
La cosa principale che abbiamo notato dopo aver confrontato le due versioni è che quasi lo stesso numero di persone arrivava alla fine dell'elenco, ma la distribuzione dei clic era diversa: l'elenco con più elementi visivi non riceveva tanti clic nella metà inferiore del uno con un solo screenshot. Ciò significa che l'elenco con più elementi visivi è più esplicativo perché offre più campioni dal design del tema, il che aiuta le persone a capire più velocemente quali sono attraenti per loro. Dato questo fatto, non sono necessari clic aggiuntivi per vedere come appare un tema.
Nel caso di uno screenshot, le persone scavano più a fondo per trovare maggiori dettagli su un tema, poiché c'è solo la home page che possono vedere dall'immagine. Quindi, faranno clic di più per accedere alla pagina del tema e avviare la sua demo dal vivo.
Quindi, se stai cercando opportunità pubblicitarie o stai utilizzando link di affiliazione, la versione con un'immagine ti aiuterà di più in termini di coinvolgimento degli utenti e tempo trascorso sul tuo sito.


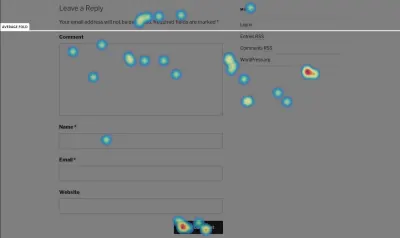
Un altro esempio di utilizzo delle mappe di calore è la pagina della documentazione del tema Hestia. Durante il processo di test, abbiamo notato che un numero significativo di utenti è interessato all'aggiornamento alla versione premium dopo aver visto il numero di clic sulla parola "Aggiorna", che ci ha convinto a spostare il pulsante di aggiornamento in una posizione più evidente e migliorare il pagina di destinazione che contiene le funzionalità premium del tema.
Parlando di funzionalità premium, un altro nostro esperimento è stato quello di tracciare il movimento del cursore e vedere quali sono le funzionalità su cui le persone passano di più quando controllano la documentazione. Sulla base dei risultati, abbiamo utilizzato gli elementi più popolari su molte pagine di destinazione che cercavano la conversione, che, in questo caso, era l'aggiornamento al tema premium da parte dei nostri utenti gratuiti.

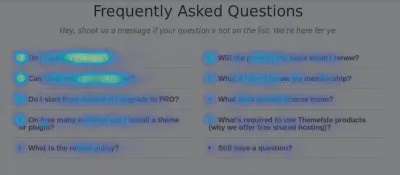
Abbiamo anche creato una mappa di calore per la nostra pagina delle FAQ per tenere traccia delle domande meno cliccate, che abbiamo successivamente sostituito con altre pertinenti. Il test è ancora in corso, poiché stiamo cercando di migliorare i nostri servizi di supporto e offrire ai clienti esperienze più fluide con i nostri prodotti.

L'importanza dei test A/B
Dopo aver ottenuto ottimi spunti dalle mappe di calore, non devi fermarti qui. Crea alternative per le tue pagine in base ai risultati e usa il metodo di test A/B per vedere quali funzionano meglio.
Il test A/B è probabilmente il metodo più diffuso con cui puoi confrontare due o più versioni della stessa pagina. L'obiettivo finale è scoprire quale converte meglio. Dovresti provarlo perché ti aiuta sicuramente ad avvicinarti ai tuoi obiettivi e ti offre una nuova prospettiva su come i tuoi contenuti vengono consumati dal tuo pubblico.
Quindi, dopo aver utilizzato le mappe di calore per un po' e aver monitorato il comportamento dei tuoi utenti, inizia a fare un piano su come migliorare l'usabilità del tuo sito. Crea alternative, non limitarti a una sola. Se hai più di un'idea, mettile tutte alla prova e osserva le reazioni delle persone. L'obiettivo qui è creare la pagina di destinazione più efficiente, quella che ha le migliori possibilità di conversione o di ricevere il coinvolgimento atteso.
Ma come funziona il test A/B?
Bene, ci sono diversi plugin creati per far funzionare questo metodo sul tuo sito WordPress, ma Nelio A/B Testing è il più popolare in base alle recensioni che ha sulla directory WordPress.org (ed è anche gratuito). Dopo aver installato il plug-in, puoi scegliere il tipo di esperimento che desideri eseguire. Ha una vasta gamma di opzioni da confrontare: pagine, post, titoli, widget e altro ancora.

Ora, iniziare un esperimento è davvero facile, bastano pochi minuti. Quando lo crei, devi aggiungere la pagina originale su cui vuoi eseguire i test, l'alternativa con cui vuoi confrontarla e l'obiettivo (cosa stai cercando di ottenere con l'esperimento: ottenere visualizzazioni di pagina, clic o persone a una fonte esterna). Dopo aver interrotto gli esperimenti, il plug-in ti mostrerà risultati dettagliati che ruotano attorno all'obiettivo che ti sei prefissato in primo luogo. Quindi, alla fine del test, puoi dire quale pagina ha funzionato meglio e puoi utilizzarla sul tuo sito... fino a quando non ti viene in mente una nuova idea e dovresti ricominciare a testare. Perché il marketing digitale non consiste nel presumere e sperare che le cose accadano, ma nel farle accadere . Ecco perché dovresti sempre testare, testare e testare di nuovo.
A proposito, con il plug-in Nelio A/B Testing, puoi anche creare mappe di calore, ma non sono sofisticate come i plug-in elencati in precedenza e non forniscono così tante informazioni. Ma puoi provarlo se vuoi eseguire esperimenti rapidi e hai bisogno di alcune informazioni di base su una pagina.
Conclusione
Se vuoi avere un business di successo o essere l'autore di un progetto audace, continua ad adattare le tue strategie. Prova cose nuove ogni giorno, ogni settimana. Per essere in grado di adattarsi, non è sufficiente conoscere semplicemente il tuo pubblico, ma anche testarne il comportamento e fare le mosse successive in base a quello.
Il marketing non consiste nell'indovinare cosa vogliono i tuoi clienti ; si tratta di trovarlo da soli e offrire loro quella cosa di cui hanno bisogno. Il metodo delle mappe di calore ti aiuterà lungo il percorso delineando il comportamento delle persone sul tuo sito ed evidenziando ciò a cui tengono di più. È semplice, veloce, visivo (non è necessario scavare troppo nelle statistiche per capire il tuo pubblico) e divertente.
Sapere quali sono le azioni dei tuoi utenti quando atterrano sulle tue pagine web potrebbe essere qualcosa di veramente affascinante e puoi imparare molto da esso.
