Hacking hardware con JavaScript
Pubblicato: 2022-03-10L' Internet of Things (IoT) ha consentito a Internet di andare oltre il browser. Costituite da dispositivi collegati in rete, queste "cose" sono in grado di interagire con il mondo fisico tramite sensori che alimentano i dati che catturano nei loro ecosistemi.
Attualmente, questi dispositivi sono per lo più prodotti, progettati con uno scopo specifico in mente, un tipico esempio è una fascia per il fitness che tiene traccia dell'attività. Riporta le informazioni raccolte a un'app, che è quindi in grado di analizzare i dati e offrire suggerimenti e motivazioni per spingere ulteriormente l'utente.
Ulteriori letture su SmashingMag:
- Scegliere lo strumento di prototipazione giusto
- Come creare un prototipo di esperienze IoT: costruire l'hardware
- Esperienze IoT prototipo: configurazione del software
- Prototipazione iOS con TAP e Adobe Fireworks
Quando si creano dispositivi IoT, l'attività è in genere divisa in due ruoli: un ingegnere hardware crea il dispositivo fisico e uno sviluppatore l'ecosistema. Tuttavia, questo non è sempre necessario. Nel caso di JavaScript, la sua natura isomorfa consente di utilizzare un linguaggio su più piattaforme, incluso l'hardware.
Questo è George, la pianta parlante, un'aggiunta (piuttosto scontrosa) all'Internet delle cose. I suoi sensori raccolgono dati sull'ambiente circostante, inclusi il livello di umidità del suolo, la temperatura ambiente e l'intensità della luce. Con la sua faccia a LED 8 × 8, è in grado di visualizzare il suo dispiacere e, utilizzando l'API Web Speech di HTML5, di rispondere sarcasticamente alle tue domande banali. George è un ottimo esempio di come sia possibile utilizzare le tecnologie web, fuse con l'hardware, per offrire esperienze nuove e coinvolgenti.
Questo articolo illustra le nozioni di base su come iniziare a creare per i propri dispositivi IoT usando JavaScript .
Iniziare
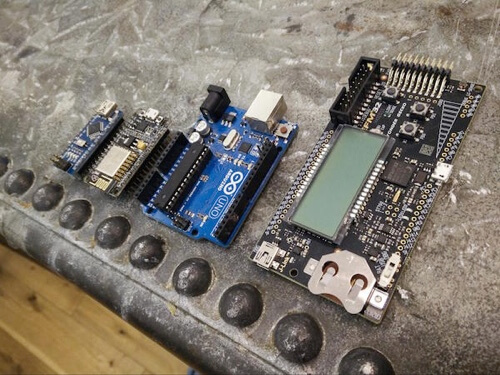
La costruzione di prototipi hardware e dispositivi connessi a Internet è stata tradizionalmente qualcosa che solo gli ingegneri elettrici avrebbero tentato. La situazione è cambiata con l'apparizione di schede di sviluppo come Arduino UNO, Particle (ex Spark Core) e Raspberry Pi.
Le schede di sviluppo imitano una scheda madre su un computer. Hanno prese di ingresso e uscita, come USB e alimentazione, oltre a schede pin che consentono di aggiungere componenti esterni. Un chip del microcontrollore funge da processore, esegue il codice dell'applicazione e comunica con gli ingressi e le uscite. Questo chip è relativamente lento, progettato specificamente per eseguire compiti semplici come la lettura dei dati dei sensori. Tuttavia, ha anche la possibilità di commutare, consentendo di cambiare l'alimentazione di luci, motori e molti altri componenti.

Il movimento dei maker ha preso piede negli ultimi anni e la costruzione di dispositivi IoT è diventata un grande business. Ciò ha ampliato il mercato delle schede di sviluppo e ora c'è un'ampia gamma in offerta, ognuna con le proprie caratteristiche. La concorrenza ha indotto molti a concentrarsi su punti di vendita unici, come la comunicazione wireless (con chip Wi-Fi e Bluetooth), le dimensioni e la durata della batteria. Quando si progettano i propri dispositivi, è necessario considerare quali attributi fisici sono necessari . Allo stesso modo, anche il software influenzerà la decisione, come il linguaggio di programmazione che puoi eseguire sulla scheda. Ricerca a fondo e scegli la tavola più adatta alle tue esigenze.
Negli esempi qui presentati, stiamo usando Arduino UNO. Questa particolare scheda di sviluppo è probabilmente la più popolare sul mercato perché è molto facile da usare. Se hai appena iniziato, ti consigliamo di acquistare uno starter kit, qualcosa sulla linea di ciò che viene offerto da Arduino. Verrà fornito con componenti compatibili per la scheda di sviluppo scelta e di solito molta documentazione per aiutarti a iniziare.
Le basi dell'elettricità e dei circuiti
Come suggerisce il nome, un circuito elettronico è circolare. Gli elettroni scorrono dall'estremità positiva della fonte di alimentazione (ad esempio una batteria) attorno al circuito all'estremità negativa della stessa fonte di alimentazione.
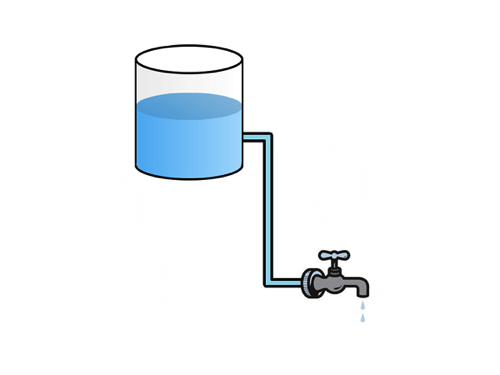
Il modo più semplice per comprendere la fisica di ciò che sta accadendo all'interno di un circuito elettrico è confrontarlo con un sistema di serbatoi d'acqua. L'acqua in un tubo scorre proprio come gli elettroni in un filo . Questi elettroni sono ciò che forma la corrente elettrica che alimenta i componenti del circuito.

Proprio come la quantità di acqua immagazzinata nel serbatoio influisce sulla pressione del rubinetto, più elettroni ci sono nella fonte di alimentazione, più viene caricata. Questa è la tensione . Maggiore è la tensione, maggiore è la pressione elettrica tra i poli negativo e positivo, controllando la velocità degli elettroni attorno al circuito.
Proprio come un volume d'acqua che scorre attraverso un tubo, la corrente di un circuito si riferisce al numero di elettroni che fluiscono attraverso il filo. Questo è importante quando costruisci un circuito perché dovrai assicurarti che ogni componente riceva abbastanza per svolgere il suo compito. La corrente viene misurata in ampere, o ampere (A), e può darci informazioni sulla quantità di elettroni utilizzati. Ad esempio, se un motore consuma 100 milliampere (mA) e una batteria ha una capacità di 1000 milliampere all'ora (mAh), allora possiamo far funzionare il motore per 10 ore con una singola carica.

Quando i componenti di un circuito richiedono meno corrente per funzionare rispetto a quella presente nel circuito, possono ricevere troppa potenza e rompersi. In questa situazione, è necessario introdurre una resistenza per evitare che ciò accada. Usando la nostra analogia con l'acqua, il diametro di un tubo limiterà la quantità di acqua che può fluire attraverso di esso, proprio come la resistenza limita il flusso di elettroni.
I resistori sono i componenti utilizzati per ridurre la corrente. Variano nella quantità di resistenza che applicano, mostrata dalle bande colorate all'esterno del resistore. I diversi colori rappresentano numeri diversi e l'aggiunta di queste bande insieme rivelerà la resistenza di quel particolare resistore. (Sono disponibili calcolatrici!) Maggiore è il valore, maggiore è la resistenza applicata al circuito e meno è probabile che si danneggi il componente. Usando la legge di Ohm - la resistenza è uguale alla tensione divisa per la corrente (o R = V / I ) - puoi calcolare l'esatto resistore necessario in un circuito.
Ciao mondo
Con le nozioni di base coperte, possiamo guardare un semplice esempio per visualizzare come tutto combacia. Intraprenderemo il "Hello World" dello sviluppo hardware: far lampeggiare un LED.
Come accennato, puoi utilizzare una qualsiasi delle più schede di sviluppo. In questo esempio utilizzeremo Arduino UNO. Utilizzeremo anche un Mac con Mac OS X, ma tutti gli esempi dovrebbero essere eseguiti anche su Windows.
L'hardware
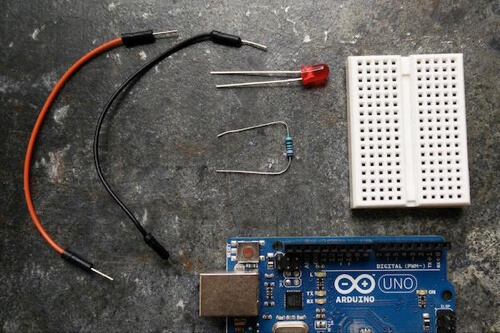
Avrai bisogno:
- 1 × Arduino UNO
- 1 × breadboard senza saldatura
- 1 × LED standard
- 1 resistenza da 220 Ohm
- 2 × cavi di collegamento

Ciò include alcuni componenti che non sono stati ancora menzionati:
- I cavi jumper vengono utilizzati per dirigere il flusso di elettroni , proprio come qualsiasi filo viene utilizzato in un circuito.
- LED è l'abbreviazione di diodo a emissione di luce, che è essenzialmente una piccola lampadina . Ha una gamba lunga e una gamba corta. Il ramo più lungo indica dove dovrebbe entrare il flusso positivo del circuito e il ramo più corto l'uscita negativa. Se li ottieni nel modo sbagliato, il LED non si accende.
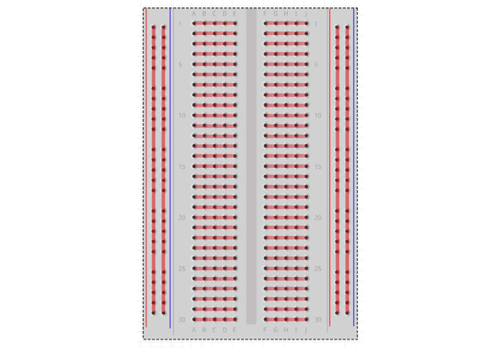
- Una breadboard senza saldatura (il blocco bianco con i fori) è uno strumento di prototipazione che consente di creare circuiti senza bisogno di saldature, consentendo di cambiare e correggere facilmente un circuito , nonché di riutilizzare i componenti. Questi sono disponibili in molte forme e dimensioni diverse, ma svolgono tutti lo stesso ruolo.
L'immagine sotto mostra il flusso di corrente. I componenti possono essere utilizzati per collegare le sezioni insieme, come fanno il LED e il resistore nell'esempio seguente. Su breadboard più grandi, le linee verticali esterne sono comunemente utilizzate per collegare i cavi di collegamento positivo e negativo per dare separazione al circuito che si sta progettando.

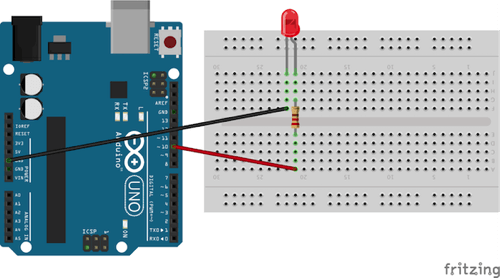
Inserisci i tuoi componenti come descritto in dettaglio dallo schema qui sotto, abbinando pin per pin. Ciò renderà le cose più facili quando si continua nella sezione successiva.

Per avviare il circuito, collegare un ponticello dal pin 10 su Arduino. Questo è il punto in cui Arduino inizia a parlare con il circuito. Puoi utilizzare qualsiasi pin numerato dal lato destro di Arduino, assicurati solo che il tuo codice si riferisca a quello corretto.
Per assicurarsi che la quantità ideale di corrente fluisca attraverso il LED, è necessaria la resistenza. A differenza del LED, non importa in che modo viene inserito nel circuito.
Se il pin 10 consente il passaggio di corrente o meno (controllato dal codice) determinerà se il LED è acceso o spento.
Un altro cavo di collegamento si collega quindi al lato negativo del LED e ritorna a massa per completare il circuito. Semplice!
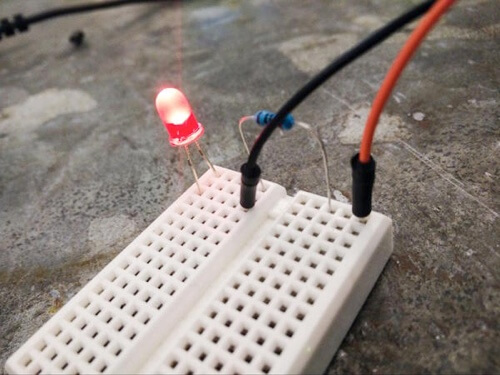
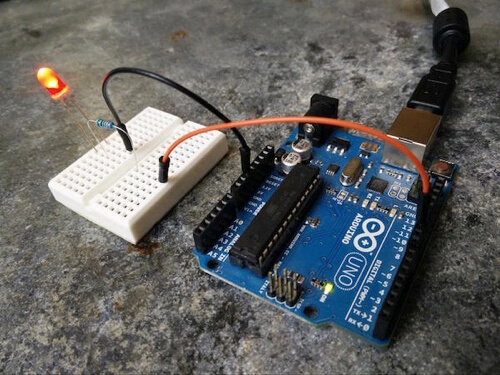
Una volta completato, il tuo circuito dovrebbe assomigliare all'immagine qui sotto. Collegalo al tuo computer tramite USB. Il prossimo compito è configurare Arduino per funzionare con JavaScript.

Prima di scrivere qualsiasi software, dobbiamo assicurarci che Arduino abbia il firmware corretto in modo che funzioni con JavaScript. Il firmware espone essenzialmente un'API per il computer, in modo che il codice possa interagire con la scheda tramite la porta USB.
Scarica e installa l'ambiente di sviluppo integrato (IDE) dal sito Web di Arduino. Quindi apri l'IDE, assicurandoti che Arduino sia collegato tramite USB.
Prima di eseguire qualsiasi cosa, devi anche verificare di avere la porta USB corretta. Vai su "Strumenti" → "Porta". I nomi possono differire, quindi una buona regola è scegliere una porta che abbia "tty" e "usb" nel nome su Mac OS X e "COM" su Windows.
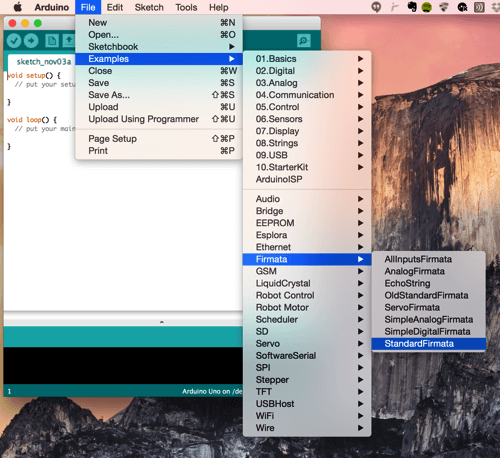
Una volta completato, ora puoi caricare il firmware. Seleziona “File” → “Esempi” → “Firmata” → “Standard Firmata”. Una volta terminato, seleziona “File” → “Carica su Mac” (o “Schizzo” → “Carica su Windows”).

Ora è il momento di scrivere un po' di JavaScript!
Il software
Per controllare il LED con JavaScript, dovremo utilizzare una libreria creata per Node.js chiamata Johnny-Five. Fondamentalmente, è una libreria creata dal team di Bocoup per rendere l'hardware di costruzione più accessibile alla comunità web. Se non sai cos'è Node.js o come usarlo, Elliot Bonneville ha un'ottima introduzione proprio su questo sito web.
Poiché il core del nostro esempio utilizza un Arduino, questa libreria consente alla nostra macchina di connettersi all'hardware tramite la porta USB.
Per iniziare, dovrai avere installato Node.js. In caso contrario, puoi scaricarlo dal sito Web Node.js. Questo installerà anche Node Package Manager (npm), che useremo per installare tutte le dipendenze per l'applicazione. L'esempio viene eseguito su un Mac, utilizzando Terminale come strumento da riga di comando; tuttavia, poiché Node.js è multipiattaforma, può funzionare su qualsiasi macchina.
Tutto il codice descritto in questo articolo è disponibile su GitHub.
Per installare tutte le dipendenze richieste per questo progetto, dovrai creare un file package.json , che può essere preso dal codice seguente. Questa è una lista della spesa delle librerie necessarie per eseguire l'esempio. Quando il comando di install viene inizializzato, npm si spegne e ottiene tutti gli ingredienti necessari per l'esecuzione di tutto. Questo file deve trovarsi nella tua cartella principale.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } Nel tuo strumento da riga di comando, assicurati di trovarti nella stessa cartella che hai creato per questo esempio con il file package.json ; quindi, esegui npm install . Se non disponi delle autorizzazioni per installare questi pacchetti, usa invece sudo npm install .
Ora devi creare il codice dell'applicazione per eseguire il nostro esempio. Abbiamo chiamato questo file blink-led.js . I commenti descrivono in dettaglio cosa sta succedendo.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); Per prima cosa vengono caricate le librerie, quindi vengono inizializzate le variabili. Viene creata una nuova istanza Board utilizzando il costruttore e la funzione on ready farà riscaldare la scheda e sarà pronta a ricevere istruzioni. Poiché hai inserito il cavo jumper che si collega al LED nel pin 10, deve essere definito nella variabile led . Il metodo blink viene quindi utilizzato per accendere e spegnere la luce, in fasi di 1 secondo.

Ora hai tutto ciò di cui hai bisogno per iniziare questo spettacolo di luci: alza la musica! Assicurati che il tuo Arduino sia collegato e che il circuito sia tutto impostato. Nella riga di comando, esegui node blink-led.js , sostituendo il nome del file con quello che hai chiamato il tuo codice. Ora dovresti avere una luce lampeggiante.
Prova a modificare il codice per far lampeggiare la luce più velocemente o più lentamente. Ogni volta che lo fai, dovrai riavviare il tuo codice nel Terminale. Potresti provare led.pulse() ; questo farà sbiadire il LED dentro e fuori, invece di passare semplicemente senza transizione.
Monitoraggio domestico
Hai già imparato molto! Ora puoi mettere a frutto queste conoscenze e creare un semplice sistema di monitoraggio domestico , simile a prodotti commerciali come Nest e Hive.
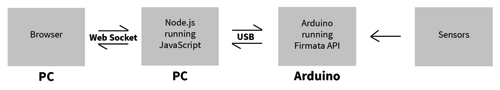
Questa volta utilizzerai un sensore di temperatura, collegato ad Arduino dal server Node.js. La temperatura verrà letta dal sensore e immessa in un browser che visualizzerà i dati su una semplice pagina web.

L'hardware
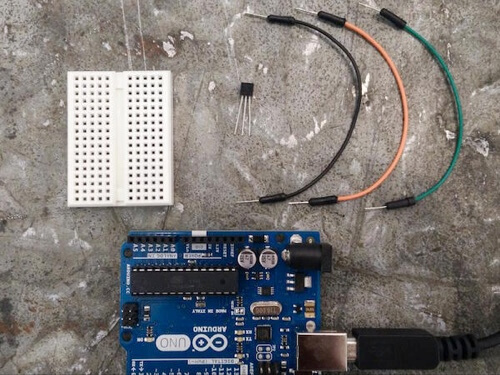
Avrai bisogno:
- 1 × Arduino UNO
- 1 × breadboard senza saldatura
- 1 × sensore di temperatura TMP36
- 3 × cavi di collegamento
Il sensore di temperatura scelto per questo esempio è disponibile nella maggior parte degli starter kit ed è incredibilmente economico da acquistare singolarmente.

Con il precedente esempio di lampeggio del LED, si configura la connessione tra il server Node.js in esecuzione sul computer e Arduino. Questa connessione può essere utilizzata anche per leggere i dati dai sensori collegati ad Arduino.

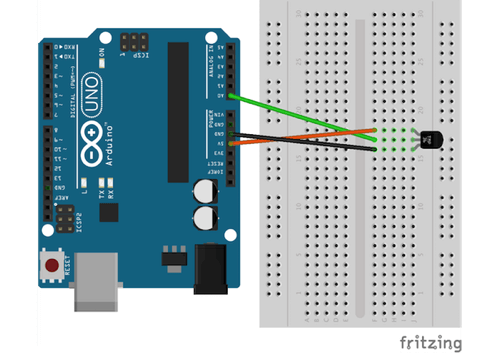
Sopra è il circuito completato. Prova ad abbinare questo pin per pin.
Fai attenzione quando maneggi il sensore di temperatura perché è facile confondere le gambe. Il lato piatto del componente è la parte anteriore e dovrebbe essere rivolto verso di te mentre colleghi il sensore. Poiché ciascuna delle tre gambe ha uno scopo diverso, collegarle in modo errato significherà che il circuito non funzionerà.
I pin di ingresso analogico sono i cinque pin allineati lungo il lato sinistro della scheda. Arduino ha pin sia analogici che digitali, sia di input che di output. Digitale significa che ci sono solo due stati - acceso e spento (o segnale elettrico e nessun segnale elettrico) - e sono ottimi per pulsanti e altri interruttori binari che interpretano solo due stati. L'ingresso analogico, d'altra parte, può rappresentare un intervallo di valori e i pin di ingresso analogico su Arduino possono misurare qualsiasi tensione tra 0 e 5 volt (e produrre un valore di 10 bit di quella lettura). La lettura della temperatura dal sensore sarà restituita in una misura di resistenza variabile proporzionale alla temperatura dell'aria.
Collegare il pin del segnale al centro del sensore all'ingresso analogico A0. Collegare il pin sinistro al pin 5V (positivo) e il pin destro a massa (negativo) per completare il circuito.

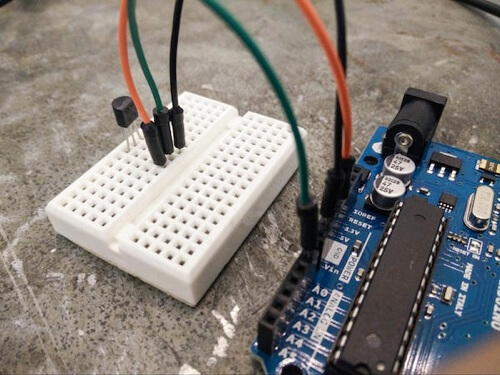
Il tuo circuito ora dovrebbe assomigliare all'immagine sopra. Successivamente, è necessario creare un nuovo file per leggere il sensore di temperatura. Questo file verrà avviato nello stesso modo dell'esempio precedente, caricando la libreria Johnny-Five, inizializzando una nuova istanza della scheda e quindi aggiungendo un listener on ready .
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); Salva questo pezzo di codice come temperature.js ed eseguilo dalla console digitando node temperature.js .
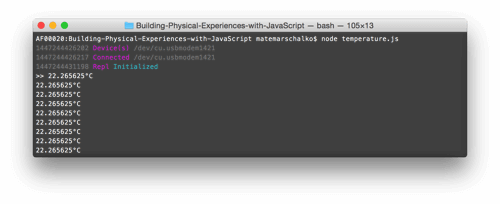
Poiché nel codice è stato utilizzato console.log , le letture verranno inviate al terminale per il debug.

Server e socket
Ora hai un termometro funzionante in esecuzione in Node.js. Questo semplice esempio da solo apre un'intera gamma di possibilità se si considerano tutti i diversi moduli Node.js disponibili per elaborare e utilizzare questi dati. Puoi salvarlo su un foglio di lavoro Google, twittare o scriverne, o persino trasmettere questi dati al browser in tempo reale con WebSockets, che è quello che farai dopo!

Per stabilire la connessione con il browser e trasmettere i dati del sensore, dovremo avviare un server HTTP Node.js per servire il nostro documento HTML, quindi aprire la connessione WebSocket tra di loro. L'avvio di un server Web in Node.js è relativamente semplice con la libreria Express. Innanzitutto, installalo dal Terminale:
npm install --save expressUna volta installato, queste righe di codice istanziano il server:
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); Salvalo come file server.js .
In questo codice server, le prime due righe caricano le librerie richieste e creano un'istanza del server HTTP. Successivamente, una semplice logica di routing serve il file index.html dalla cartella del progetto quando l'utente richiede la radice ( / ). Infine, la porta 3000 ascolta le connessioni.
Per verificarlo, crea un file index.html standard nella radice della cartella del progetto. Nella riga di comando, vai alla cartella del tuo progetto e digita node server.js . Se quindi digiti https://localhost:3000 o l'indirizzo IP della tua macchina e la porta (ad esempio, https://190.140.0.00:3000 ) in un browser, dovresti vedere la tua pagina index.html standard. Ciò significa che il tuo server è tutto configurato.
Questo è stato decisamente più semplice della configurazione di un server Apache!
Prima di unire questo pezzo di codice con il file temperature.js , configureremo la connessione WebSocket.
Un WebSocket consente di aprire una sessione di comunicazione tra il browser e il server. Con questa API, puoi inviare messaggi bidirezionali in tempo reale e ricevere risposte basate sugli eventi senza dover eseguire il polling per una risposta. Socket.IO è il modulo Node.js che utilizzerai per stabilire e gestire questa connessione. Installa Socket.IO proprio come hai installato Express e Johnny-Five:
npm install --save socket.io Nota come il tuo file package.json viene ora aggiornato con Express e Socket.IO nelle dipendenze? Ciò significa che chiunque desideri eseguire la tua applicazione dalla propria macchina può semplicemente eseguire npm install e tutte le dipendenze del modulo che hai caricato verranno installate contemporaneamente. Carino! Ora puoi aggiungere la funzionalità WebSocket al codice server.js funzionante. Di seguito è riportato l'esempio completo:
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Innanzitutto, viene caricato Socket.IO, quindi viene creato un listener di eventi on connection . Questo verrà attivato quando un utente carica il file index.html .
Nella pagina index.html , la libreria lato client Socket.IO deve essere inizializzata per poter comunicare con il server. Per preparare il tuo file HTML per questo, aggiungi la parte di codice qui sotto subito prima del tag body di chiusura:
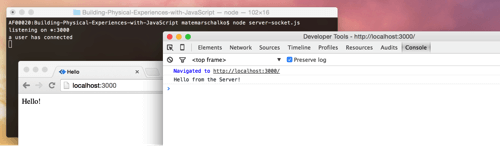
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>La connessione dovrebbe ora essere impostata e dovresti vedere il messaggio "Un utente si è connesso" nella riga di comando dopo aver caricato la pagina dell'indice tramite il collegamento localhost.
Ora puoi inviare messaggi al browser dal server con la funzione socket.emit() . Puoi farlo sostituendo la funzione precedente in server.js :
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); Ecco come è necessario modificare index.html per ricevere il messaggio:
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>Se hai fatto tutto correttamente, dovresti vedere il messaggio "Ciao dal server!" messaggio nella console del tuo browser. Congratulazioni! Ciò significa che hai impostato una connessione WebSocket in tempo reale tra un server HTTP Node.js e un browser!
Questo è davvero molto utile, e non solo per questo progetto. Una connessione WebSocket può essere utilizzata per comunicare tra più browser per creare applicazioni di chat, giochi multiplayer e molto altro!

Ora è il momento di unire il file temperature.js , che gestisce la comunicazione con Arduino, con il nostro nuovo codice server WebSocket, che è responsabile della connessione al browser.
Ciò richiede l'estensione server.js :
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); Qui, hai semplicemente copiato da temperature.js la riga che carica Johnny-Five e inizializza la scheda, così come l'intera board on ready .
Hai anche aggiunto due nuove variabili: una per tenere traccia delle connessioni WebSocket e un'altra per archiviare l'istanza del socket per rendere accessibili altre funzioni, in questo caso, per la funzione board on ready che la utilizza per inviare e ricevere messaggi.
Ora, il file index.html deve essere aggiornato per gestire i dati che arrivano attraverso la connessione del socket Temperature reading . Il codice seguente deve essere aggiunto al documento HTML all'interno degli elementi dello script in cui esisteva in precedenza il gestore del Server message .
socket.on('Temperature reading', function (message) { console.log(message); });L'interfaccia
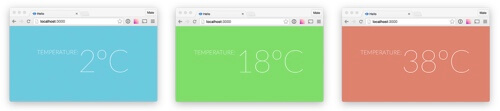
L'ultima cosa da fare è aggiungere alcune righe di HTML e CSS a index.html per visualizzare la lettura della temperatura in modo intuitivo. Aggiornerai anche il colore di sfondo, facendolo cambiare tra blu (freddo) e arancione (caldo), a seconda della temperatura. L'HTML è molto semplice: basta un elemento h1 per contenere il numero.
Quanto segue deve essere aggiunto al body .
<h1 class="temperature">0C</h1> Un carattere grande e sottile dovrebbe funzionare molto bene con i numeri; prova Lato, un font gratuito dalla libreria di Google Fonts. Carica questo nella sezione head del documento:
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> Lo stile è minimo in questo esempio. L'unico aspetto difficile è il modo in cui viene caricata l'etichetta della temperature . Prende il nome della classe con la proprietà CSS del content e lo aggiunge allo pseudo-elemento :before .
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
Questo sembra già carino!
Per finire, aggiungi alcune righe di JavaScript per aggiornare i valori quando ricevi il messaggio WebSocket e per cambiare il colore di sfondo.
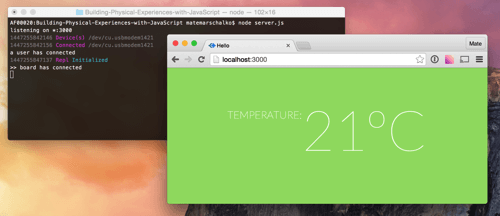
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>Hai finito! Le letture della temperatura di Arduino verranno ora visualizzate in tempo reale nel browser.
Conclusione
Sebbene la prospettiva di costruire il tuo hardware possa essere scoraggiante, si spera che, dopo aver lavorato su questi due esempi, stai già pensando alle possibilità e pianificando il tuo prossimo progetto. Molti componenti sono compatibili con la libreria Johnny-Five, il che significa che l'unico limite è la tua immaginazione.
Risorse
- "Hacking hardware con JavaScript", James Miller e Mate Marschalko, GitHub
Tutto il codice necessario per questo progetto - Johnny-Five, Rick Waldron, GitHub
Un "framework di programmazione robotica JavaScript" - Web sui dispositivi, Mate Marschalko
Un sito web sull'hacking elettronico con JavaScript e altre tecnologie web - Rendere
Una rivista online di Maker Media rivolta ai maker, che offre nuovi progetti e suggerimenti - Guida dello sperimentatore Arduino per Node.js
Altri progetti JavaScript e Arduino con Johnny-Five
