Tecniche per la gestione della navigazione nei progetti reattivi
Pubblicato: 2017-08-10La navigazione è un elemento critico del design reattivo. Questo perché, la misura di quanto sia utile un design di un sito Web reattivo è in larga misura dalla facilità di transizione tra i layout mobili e desktop.
Un'efficace navigazione reattiva richiederebbe un ridimensionamento graduale a risoluzioni inferiori e quindi l'upsize a schermi più grandi come quelli dei desktop.
Che tipo di navigazione è utile per i design reattivi?
Esistono diverse tendenze e tecniche nella gestione della navigazione nei siti web.
Approccio minimalista alla navigazione
Questo approccio alla navigazione è considerato minimalista in quanto viene svolto un lavoro minimo sulla navigazione in modo da garantire un passaggio fluido e pulito. Il passaggio nella navigazione non è brusco; fatto piuttosto delicatamente poiché le dimensioni dello schermo subiscono modifiche. Quindi, l'approccio è tale che il tipo minimo di rielaborazione degli elementi di navigazione è fatto per ottenere effetti massimi, eleganti e sottili. I collegamenti di navigazione sono dimensionati e ridotti al minimo e si adattano perfettamente alla pagina. Questo approccio può essere utilizzato per i siti Web che desiderano concentrarsi sull'eleganza e sulla semplicità e scelgono di promuovere alcune funzionalità selezionate. Ad esempio il sito web CrossTrees mostra menu di navigazione molto semplici, concentrandosi sull'essenziale e mantenendo lo spazio maggiore per la vetrina dei contenuti dell'immagine. Sposta l'attenzione dell'utente sul tema principale che è ciò che vuole trasmettere e non lascia che l'utente perda la concentrazione. Oltre ai siti di realtà, artisti, designer e fotografi, tra gli altri, possono utilizzare tali siti web.

Come puoi vedere questo sito enfatizza il minimalismo; il focus è sull'immagine e lo slogan che è "Townhouse Office Space To Let in Glasgow". La facilità di accesso alla barra di navigazione è ridotta al minimo, ma chiara.
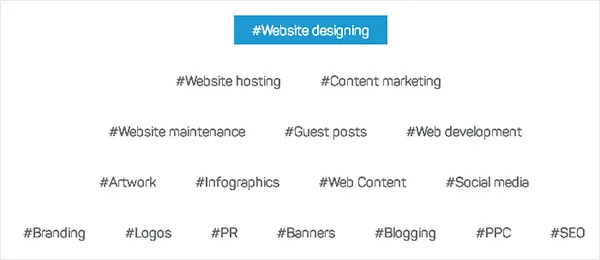
Un altro esempio è un sito Web di progettazione Web Hashtag17 che offre anche molti altri servizi. La sfida è mostrare tutti i servizi offerti in un'unica pagina, senza ingombrare la pagina. La tecnica adattata dall'agenzia è stata quella di mostrare un'istantanea di tutti i servizi nella parte inferiore del sito Web su uno sfondo bianco che aiuterà l'utente a navigare in una qualsiasi delle 17 pagine di questa singola area.

Il vantaggio qui è che un singolo sguardo mostrerà allo spettatore tutti i 17 servizi offerti da questa azienda. Lo sfondo bianco offre un approccio senza distrazioni e gli utenti possono individuare immediatamente l'area in cui potrebbero essere in cerca di aiuto.
Quando la barra di navigazione sopporta il peso della pagina web!
I siti web più responsive posizionano il menu di navigazione in alto. Ci sono chiari vantaggi nel farlo, come la facilità di implementazione, nessuna dipendenza da JavaScript e un semplice CSS. Tuttavia, questo non è il posizionamento ottimale per i cellulari in cui il settore immobiliare è una sfida. Un modo interessante per gestire la navigazione nella progettazione di siti Web reattivi è spingerlo in fondo al sito, come suggerito dall'autore Luke Wroblewski. Una barra di navigazione occupa meno spazio sul desktop e quindi può essere posizionata in alto. Inoltre, è qui che lo cercherebbero anche gli utenti. Ma sui dispositivi più piccoli, è l'ideale spingerlo verso il basso dove non occuperà molto spazio. L'elenco di navigazione è posizionato nel footer del sito Web o appena sopra il footer. C'è un link di ancoraggio ad esso nella parte dell'intestazione del sito web. Questo può essere fatto utilizzando il posizionamento assoluto e i margini come segue:
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
Il vantaggio di questo è lo spazio per più contenuti nella parte above the fold del sito web; allo stesso tempo la navigazione è più facile, accessibile e discreta. Un ulteriore vantaggio è che l'utente può leggere l'intero contenuto e scorrere fino alla fine della pagina dove trova la barra di navigazione. Questo darà loro più opzioni su cui fare clic. Altri vantaggi sono che questo approccio non richiede l'uso di JavaScript e quindi è più facile da gestire e risolvere i problemi. Questo è un metodo più semplice per la progettazione di siti Web reattivi poiché la posizione dell'intestazione e del piè di pagina (che sono fissi) consente una facile transizione.
La parte imbarazzante di questo tipo di disposizione dell'elemento di navigazione è che una persona ha bisogno di saltare avanti e indietro per accedere ai collegamenti. Quindi, è un tipo di interazione imbarazzante, che può essere piuttosto ingombrante su dispositivi mobili e può ostacolare la fluidità della navigazione mobile. Un altro svantaggio è che se un utente non sta leggendo il contenuto, potrebbe non scorrere fino alla parte inferiore dello schermo e quindi potrebbe perdere la barra di navigazione e ora sapere dove cercarlo.
Questo può essere corretto utilizzando il menu Toggle
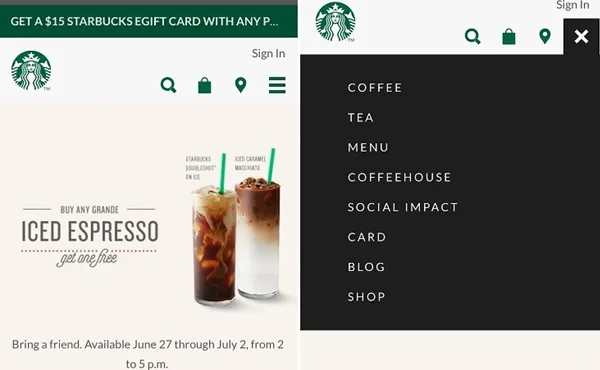
Qui, le diapositive del menu si aprono nell'intestazione stessa e danno un aspetto pulito ed elegante con una funzione mostra/nascondi. È facile da codificare ed è una transizione graduale. Ma la sfida è che Android potrebbe non offrire una transizione così fluida con le animazioni CSS.
Un buon esempio di utilizzo di Toggle è Starbucks :

Inoltre, se il menu è ampio, potrebbe comunque occupare molto spazio. Questo problema può essere risolto creando menu diversi per dispositivi diversi. Un modo efficace per farlo è utilizzare il plug-in Responsive Select Menu.
Un altro metodo è attraverso l'uso dell'approccio Seleziona menu.
A differenza degli altri metodi di navigazione, questa tecnica prevede l'uso di Javascript. Ci rende della proprietà form. Converte l'elenco dei menu in un elemento selezionato. Sebbene possa essere l'elemento con le migliori prestazioni in ogni browser, poiché derivano da menu a discesa, i progettisti possono trovarli restrittivi a causa della difficoltà di personalizzazione su browser diversi. I maggiori vantaggi di questi menu nei design di siti Web reattivi sono che funzionano. Un altro punto positivo è che possono essere utilizzati per controllare i collegamenti di navigazione quando sono in eccesso; questo potrebbe essere un problema per l'approccio TopNav. Liberano anche molto spazio sul layout web, che può essere utilizzato per il web design. I menu selezionati possono essere adattati ai diversi dispositivi: browser mobili diversi gestiranno i menu selezionati in modi diversi. Questo è un vantaggio per il web design e la navigazione reattivi.

Un modo semplice per utilizzare Select Menu è tramite TinyNav , un plug-in JQuery.
Includi il file JS dopo aver caricato la tua versione di jQuery, quindi scrivi il seguente codice:
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
Aggiungi alcune righe al tuo CSS. Nascondi la classe tinynav. Impostalo in modo che venga visualizzato in qualsiasi punto di interruzione desideri:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
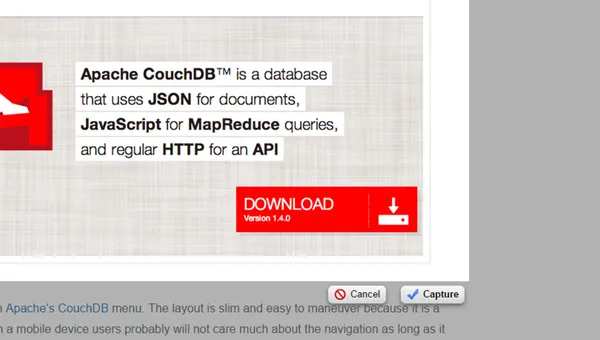
Lo svantaggio è che potrebbero non essere così accurati ed estetici come altre tecniche di menu di navigazione. Sono migliori su pagine semplici con layout a pagina singola come quello di ApacheCoube .

La gestione dei contenuti è fondamentale per una navigazione efficiente dei siti Web reattivi. Durante la pianificazione del wireframe per un sito Web reattivo, determinare quale contenuto è necessario per il desktop e quale tipo di contenuto è più preferito per il layout mobile. Assicurarsi che vengano inseriti solo i contenuti che soddisfano gli obiettivi specifici. A questo proposito, la navigazione può seguire un approccio simile. Per ottimizzare i menu di navigazione reattivi per cellulari, assicurati che il menu di navigazione mobile mostri solo i link più importanti; quelli meno importanti devono essere lasciati fuori. Quindi, gli utenti mobili possono semplicemente vedere quello che vogliono sui loro siti web.
Dovrai determinare quale contenuto è assolutamente fondamentale da inserire nella parte del sito Web che viene osservata al massimo dalle persone, sia su desktop che su dispositivo mobile e farlo.
Ci sono alcuni punti chiave da ricordare mentre si lavora su un sito web reattivo per garantire una navigazione fluida:
- Design uniformi : alcuni tipi di design rimangono uniformi su tutti i dispositivi e le dimensioni dello schermo. La scelta di un tale design è senza problemi e ottieni una navigazione fluida e puoi ancora essere reattivo. Flip , un'azienda croata utilizza un tale design.
- Menu a discesa : i menu a discesa, specialmente con un effetto multistrato, sono facili ed efficaci. Occupano uno spazio minimo sullo schermo e facendo clic su un pulsante si aprono gli altri pulsanti secondari in modo stratificato e a discesa. Questo stile è utilizzato da Microsoft .
- Dai la priorità ai contenuti : mostra solo ciò che è necessario e ciò che è veramente importante. Salta il contenuto che non è utile o potrebbe distrarre su schermi piccoli.
- Usa icone : l'uso di icone semplici e pulite può eliminare l'uso di testo ingombrante e di grandi dimensioni.
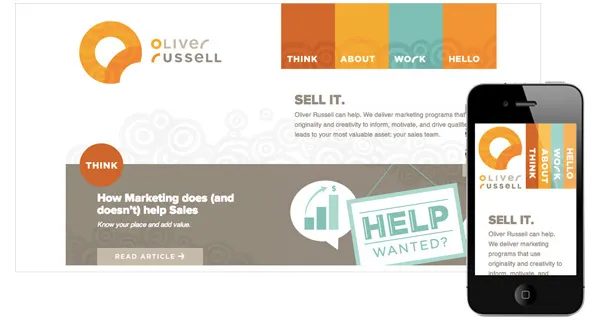
Adatta il tuo design : il tuo design dovrebbe essere in grado di adattarsi esteticamente alle diverse dimensioni dello schermo, anche se ciò significa che il posizionamento del design varia in base al dispositivo. La versione precedente di Oliver Russell aveva un design flessibile che si adattava alle dimensioni dello schermo.

Quali sono le sfide legate alla gestione dei design reattivi su siti Web di grandi dimensioni?
I grandi siti Web presentano un diverso tipo di sfida per i design reattivi. Le opzioni semplici non sono possibili in quanto la navigazione è piuttosto complessa poiché la quantità di contenuto che deve essere presentata è piuttosto ampia. Inoltre, ci sono livelli di navigazione da gestire e molte sono le schermate da gestire. Lo sviluppo della navigazione per una navigazione reattiva in siti Web complessi richiede un'ampia discussione con il personale e richiede una messa a punto e una discussione più dettagliate su tutti gli aspetti con i clienti. I passaggi per scomporre questo ruotano attorno alla comprensione di ciò di cui un sito Web complesso ha bisogno per fornire il suo pubblico di destinazione. Pertanto i passaggi includono la ricerca del pubblico per determinare le aspettative del pubblico su ciò che vorrebbe vedere sul sito web. Ciò potrebbe comportare una grande quantità di contenuti e il tipo di contenuto da presentare deve essere scelto con cura. Questo tipo di studio e lavoro è stato svolto nella progettazione del complesso sito web per gli ospedali.
Un modo per progettare un design reattivo per siti Web su larga scala è utilizzare modelli e componenti. Questo può essere fatto dividendo la funzionalità e le variazioni di contenuto in componenti più piccoli e quindi testando l'aspetto di ciascun componente sul piccolo schermo. Questo metodo di progettazione è stato adattato da Quidco che ha utilizzato 40 componenti per razionalizzare le variazioni di contenuto. I siti Web su larga scala devono essere agili con le loro funzionalità. Ad esempio, il riquadro della chat in Facebook cambia la sua posizione in base alle dimensioni della finestra.
Anche i siti di e-commerce, specialmente quelli di grandi dimensioni, devono affrontare una sfida nel garantire una navigazione fluida. Seguire alcuni passaggi chiave può aiutare a migliorare l'esperienza dell'utente in tali siti. Uno di questi passaggi è la creazione di una gerarchia visiva di prodotti in modo che gli utenti possano vedere chiaramente i prodotti che li interessano. L'uso di più spazi bianchi con il minimo ingombro è essenziale. Usa caratteri chiari e dimensioni dei caratteri corrette. Astenersi dall'utilizzare blocchi di testo lunghi. Dai la priorità alle funzioni essenziali e mettile in primo piano come la barra di ricerca e il carrello. Anche l'ordinamento dei prodotti in base al prezzo, alla pertinenza o alla valutazione dovrebbe essere facilmente accessibile. Dare importanza anche alle aree di cui i clienti potrebbero aver bisogno, come i dettagli dell'assistenza clienti.
La gestione della navigazione è un'area che designer e sviluppatori possono continuare a perfezionare per migliorare l'esperienza dell'utente. Ciò che è fondamentale è scegliere lo stile che desideri in base al settore in cui ti trovi e in base ai dati demografici dei tuoi acquirenti.
