Piccoli dettagli: uno sguardo al menu dell'hamburger rivela le transizioni
Pubblicato: 2020-03-03Il menu dell'hamburger non è una novità. Potresti dire: "Oh, non di nuovo!" E potresti avere ragione in qualche modo. Abbiamo già discusso questo argomento, esplorando varie questioni come The Hamburger & Mega-Menu Combination Design Trend o Analyzing the Hamburger Menu. Quindi, potrebbe sembrare che abbiamo detto tutto, o no?
Cos'altro si può dire di uno degli argomenti più discussi nel web design? Speculare sul menu dell'hamburger è come leggere i libri di Harry Potter. Sembra che tu sappia tutto su Il ragazzo che è sopravvissuto e le sue avventure con gli amici a causa di tutto il trambusto e dei film. Ma quando in realtà seppellisci il naso nei libri, all'improvviso inizi a leggere le righe e noti piccoli dettagli. E sembra che tu abbia trascurato qualcosa: qualcosa che è importante.
Lo stesso vale per il menu dell'hamburger. Con tutti gli articoli là fuori, siamo sicuri di non aver lasciato nulla di intentato. Tuttavia, abbiamo appena graffiato adeguatamente la superficie. Immergiamoci un po' più a fondo e concentriamo la nostra attenzione su piccoli dettagli come una transizione tra l'icona a tre righe e il menu stesso. Ci vogliono solo un secondo o due, ma come sai, i dettagli fanno la differenza, anche i più piccoli. E questo piccolo effetto può aumentare drasticamente l'impressione generale, portandola facilmente al livello successivo.
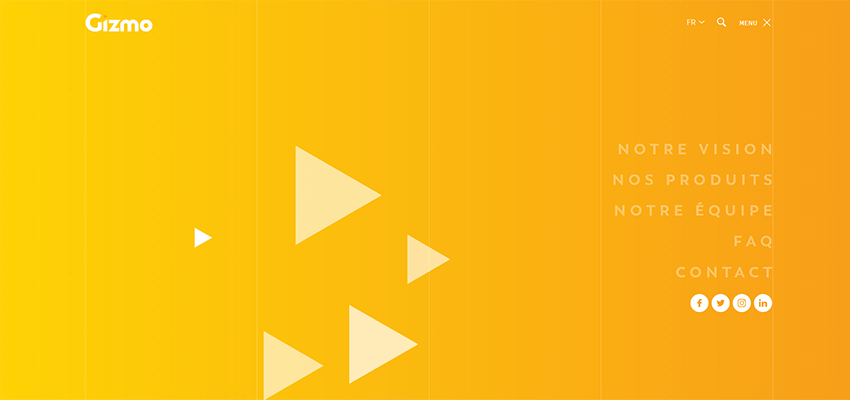
Gismo
Storicamente, la transizione tra i due stati del menu dell'hamburger è un effetto scorrevole. Gismo ne è un classico esempio. Qui, la sezione con i collegamenti cade dolcemente dall'alto, occupando l'intero schermo. Sembra carino, ma niente di speciale.


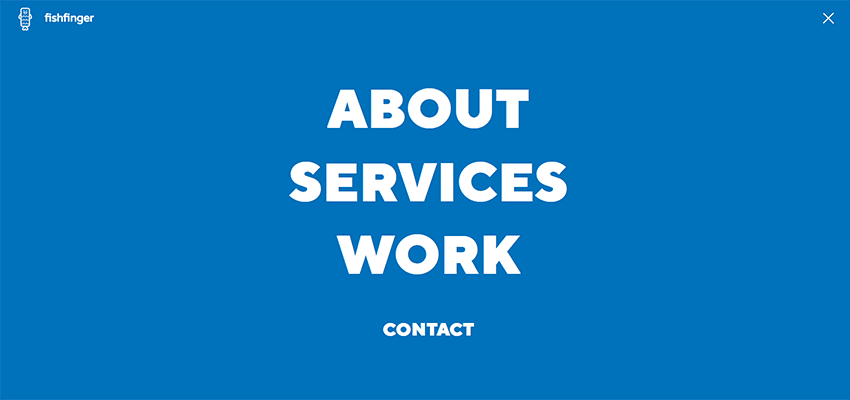
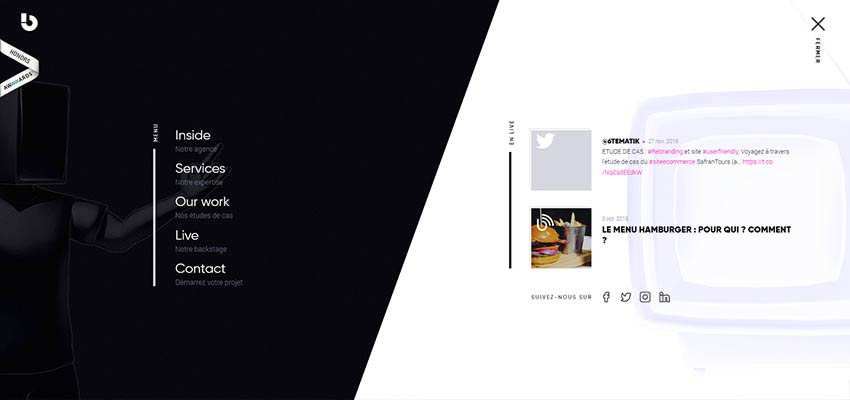
Agenzia creativa Fishfinger / 6tematik
Tuttavia, nessuno ti impedisce di basarti su questo approccio, facendo rivivere così un record rotto. Ad esempio, il team dietro la Fishfinger Creative Agency cerca di rendere la transizione un po' interessante smussando gli angoli e utilizzando una forma circolare per abbinare l'estetica frizzante generale.

E l'agenzia 6tematik divide la transizione in due sezioni, costringendo ogni parte della navigazione a venire dal lato opposto e formare l'area comune. Di conseguenza, questa semplice idea non solo dà un po' di gusto all'esperienza, ma attira naturalmente l'attenzione verso il cuore della pagina in cui si trovano i collegamenti ai menu.

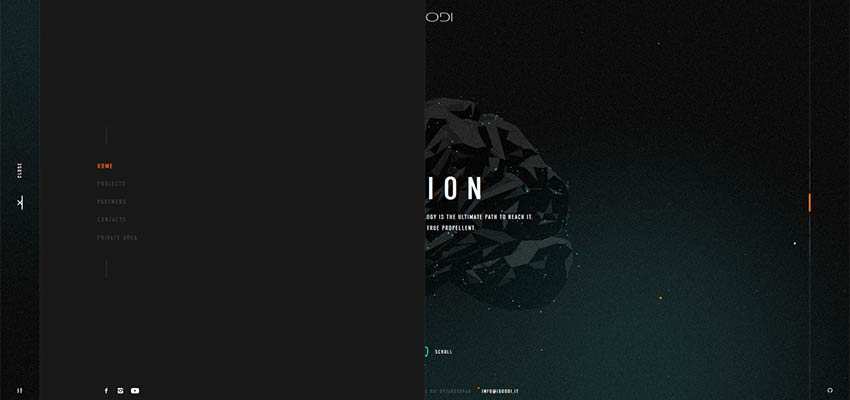
IGOODI / We Virtually Are / Digital Designer / Senshu Ad Creators / Wizardry / Blab Studio
Ci sono esempi ancora più eccitanti e accattivanti là fuori. Innanzitutto, ci sono effetti con un'estetica squadrata che sembra più naturale.
Con IGOODI sembra di fare un viaggio nella memoria. Naturalmente, il sito Web è ricco di funzionalità di fascia alta che conferiscono al sito un aspetto moderno. Tuttavia, le transizioni e gli effetti hanno sicuramente una qualità Flash vecchia ma stimolante. Ci sono anche effetti sonori al passaggio del mouse.

We Virtually Are va anche per alcune vibrazioni vecchie ma buone. La squadra imita un effetto che potrebbe essere visto nei vecchi tubi del seno. Qui appare e scompare un'immagine dal puntino al centro. La soluzione è anche arricchita da rumori e distorsioni riconoscibili della TV, rendendo tutto incredibile.

Il team dietro Digital Designer si è ispirato a una classica persiana orizzontale per finestre. Lo schermo di sovrapposizione è suddiviso in tre larghe strisce che sono condite con un effetto di rivelazione a blocchi verticali. Il team è riuscito a dare alla transizione tra due stati un aspetto affascinante e, soprattutto, accattivante.

Se ti è piaciuta l'idea precedente, ma vuoi ruotarla di 90 gradi, apprezzerai senza dubbio l'approccio di Senshu Ad Creators. Anche il sito web aziendale di questa agenzia creativa con sede a Tokyo presenta l'effetto jalousie. Ma questa volta le persiane sono verticali e si aprono e si chiudono lungo l'asse orizzontale.

Il team dell'agenzia Wizardry conquista i clienti con un tema cosmico fantastico e ben congegnato, ravvivato da funzionalità avanzate. Quindi, non sorprende che alcune vibrazioni tecnologiche segnino anche la transizione per il loro menu, prevedibilmente nascosto dietro il pulsante dell'hamburger. Sebbene la soluzione sia basata su un effetto scorrevole, si distingue sicuramente dalla massa e contribuisce perfettamente al tema.

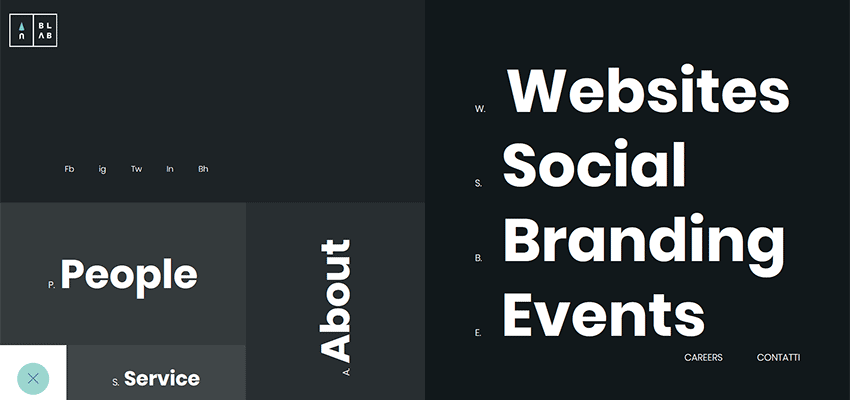
Blab Studio usa una specie di effetto origami. Ogni blocco della loro schermata di navigazione si apre gradualmente e coerentemente in modo squadrato, attivando l'area successiva. Sia che tu apra o chiudi il menu, tutto parte dal quadrato in basso a sinistra che rappresenta un'icona del menu e si sposta gradualmente nell'angolo in alto a destra, ricreando una sensazione di armonia e coerenza. Il design generale si basa su quadrati e rettangoli, quindi l'estetica squadrata è un'opzione ideale qui.

Ruya Digital / Bebold / Die ANTWORT
Mettiamo da parte le soluzioni squadrate e taglienti e consideriamo alcuni approcci artistici fluidi e fantasiosi che possono essere visti in Ruya Digital, Bebold e Die ANTWORT. Tutti i team corrispondenti sono riusciti a instillare un tocco artistico nelle transizioni, prendendo ispirazione da schizzi d'acqua e vernici.
Il menu principale di Ruya Digital si apre con un effetto simile a uno splash che cade dall'alto. Ha uno sfondo sfumato distintivo che si vede anche nell'effetto al passaggio del mouse. La transizione cambia dolcemente la scena, catturando naturalmente l'attenzione del visitatore.

Proprio come l'esempio precedente, la squadra di Bebold opta a favore dello stesso effetto. Ricorda un dipinto ad acquerello, che scorre rapidamente lungo la superficie lucida dello schermo. Questa volta, il team aggiunge vivacità alla realizzazione utilizzando il blu pallido, il verde neon e il rosa tenue messi insieme in bellissime sfumature. Diversi strati si susseguono, ricreando una piacevole sensazione dimensionale.

La soluzione di Die ANTWORT è stata presa in prestito anche dal mondo dell'arte. La transizione è una piccola animazione in cui la goccia nera di vernice è stata lanciata con noncuranza. Apre la sezione di navigazione. Non solo la soluzione produce un effetto profondo, ma si sposa bene anche con tutto il resto sul sito web. Serve come transizione logica tra la home page e l'area del menu principale.

I dettagli contano
Piaccia o no, nella maggior parte dei casi la struttura squadrata del layout di un sito web influenza la scelta degli effetti. Senza dubbio, l'effetto di rivelazione del blocco e l'estetica squadrata che possono essere visti in Blab Studio o Wizardry sembrano fantastici e persino più naturali per noi. Tuttavia, approcci artistici come nel caso di Bebold e Die ANTWORT spiccano sempre tra la concorrenza e attirano l'attenzione.
L'importante è prestare attenzione anche ai più piccoli dettagli come hanno fatto quelle squadre. Dai una boccata d'aria fresca a un menu di hamburger banale utilizzando transizioni insolite che cattureranno l'attenzione e arricchiranno l'impressione.
