La tendenza del design combinato Hamburger & Mega-Menu
Pubblicato: 2020-08-29Le icone degli hamburger sono ovunque. Si sono ritagliati una nicchia per se stessi senza alcuna intenzione di lasciarci presto. Odialo, amalo - affrontalo e basta. Proprio come il mondo reale, le distese online, comprese le interfacce web e mobili, hanno del cibo spazzatura gustoso e irresistibile.
Prendendo d'assalto il web più di cinque anni fa e suscitando sentimenti contrastanti nelle comunità di sviluppatori e designer, l'hamburger button è una valida soluzione, riconosciuta da tutti e utilizzata quotidianamente. Sì, ha i suoi pro e contro. Non tutti i progetti sono in grado di trarne benefici. Tutto sommato, è una porzione di cibo spazzatura che, se abusato o usato in modo incauto, può far ammalare il tuo progetto. Tuttavia, ha vinto la sua strada verso le grandi leghe.
Inoltre, ci è voluto del tempo per maturare e crescere. In tenera età, i pulsanti degli hamburger erano principalmente collegati a pannelli scorrevoli ultrasottili. Spesso includevano solo i collegamenti necessari e talvolta le icone social, prendendo principalmente le interfacce mobili e seguendo il loro approccio minimalista. In questi giorni non concede affatto ad altre tecniche di navigazione collaudate nel tempo.
Per dimostrarlo in modo vivido nella pratica, abbiamo raccolto dieci splendidi esempi in cui l'icona dell'hamburger morde più di quanto possa masticare, spingendo i confini in avanti. Si nasconde dietro le quinte, non solo un menu normale, ma il mega menu sterlina. Finalmente ha a disposizione un intero schermo. Allora, perché non approfittarne e fornire ai visitatori quanti più spunti possibili, rendendo il loro soggiorno piacevole e produttivo?

Prima Linea
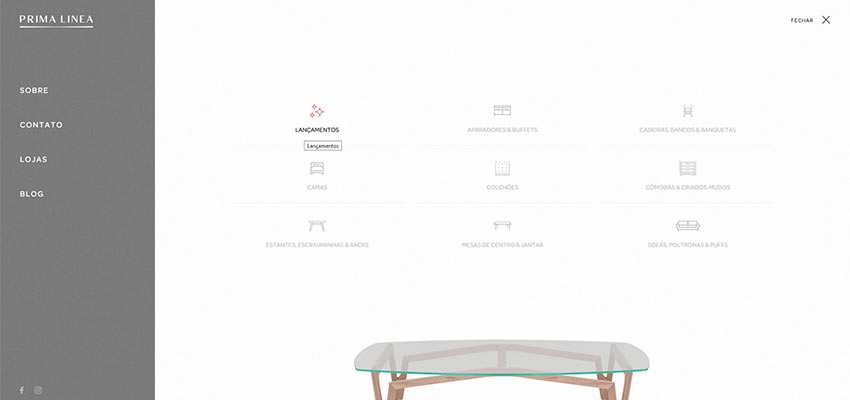
Il primo esempio da considerare è Prima Linea. Sono un marchio di mobili con 30 anni di storia. Quindi non sorprende che il loro sito Web abbia un sacco di materiale da abbracciare e scoprire. Di conseguenza, il loro menu di navigazione (nascosto dietro la minuscola icona dell'hamburger) non comprende solo un tipico elenco di voci di menu come contatti o un blog. Mostra anche una gamma di prodotti, in cui il materiale visivo appropriato accompagna ogni categoria.

Ravensbourne
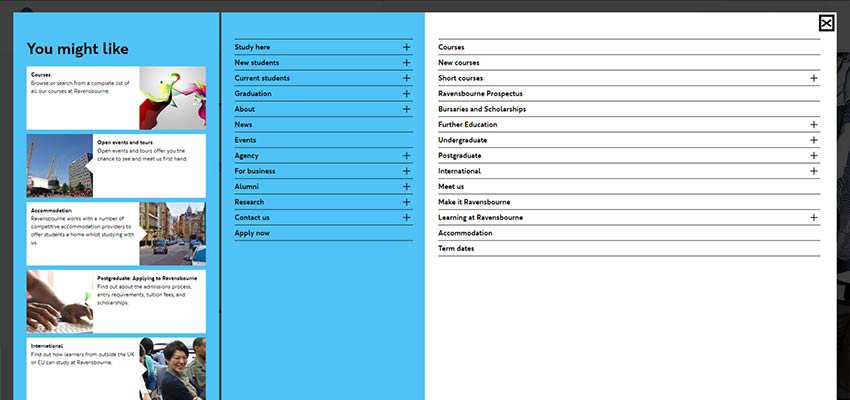
Il menu di Prima Linea sembra un gioco da ragazzi rispetto alla sezione di navigazione presentata a Ravensbourne. Sembra che il team dietro il sito web dell'università cerchi di coprire tutto. Lo schermo è suddiviso in tre parti. Il primo mostra l'elenco scorrevole delle cose essenziali e i collegamenti forniti in un classico modo in stile blog. Gli altri due rappresentano il mega-menu comune, dove il lato sinistro rivela i link principali e il lato destro viene utilizzato per mostrare la cosiddetta parte a discesa. Sebbene ci sia un'intera massa di dati qui, tutto sembra a posto e organizzato.

Grande cane
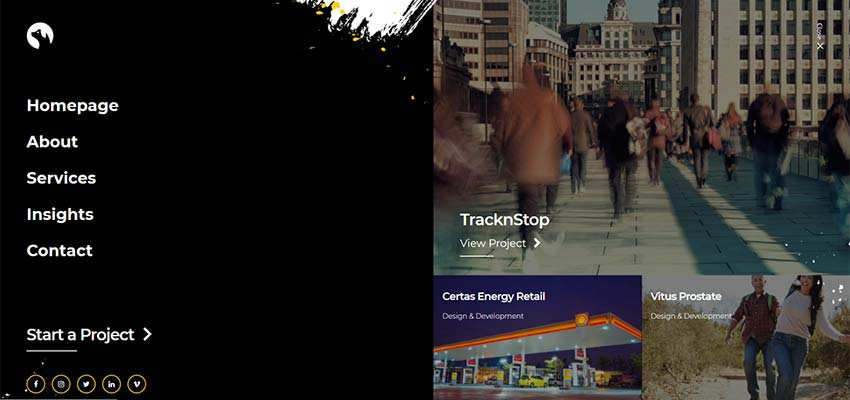
Il team dietro il Big Dog trova un equilibrio tra la parte contestuale e visiva della navigazione, pur occupando tutto lo spazio libero. Questa volta la sezione è divisa in due. La prima parte è un classico: include solo i link primari e le icone dei social media. La seconda parte ha lo scopo di stupire con l'aiuto di pezzi di portfolio presentati abilmente.

Oggetto
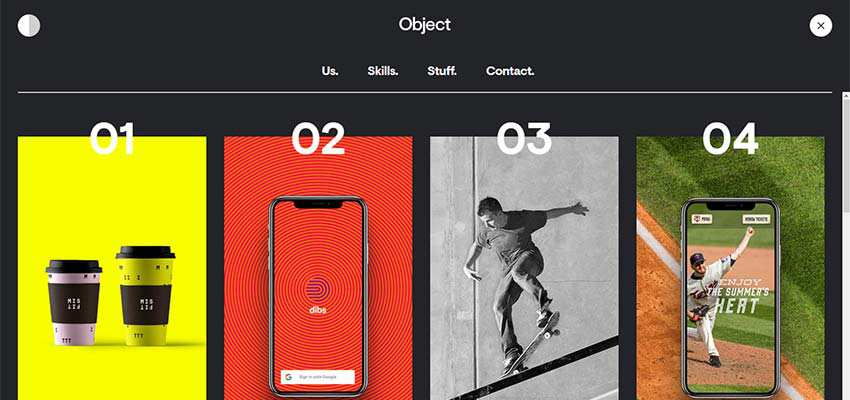
I creativi di Object studio sono anche piuttosto ossessionati dall'utilizzo di materiale visivo nella sezione di navigazione. Il loro pulsante hamburger rivela l'intera pagina, non solo uno schermo. Include quattro collegamenti principali e due righe dei migliori elementi del portafoglio. Mirano a colpire subito l'obiettivo e conquistare i clienti con alcune cose reali.

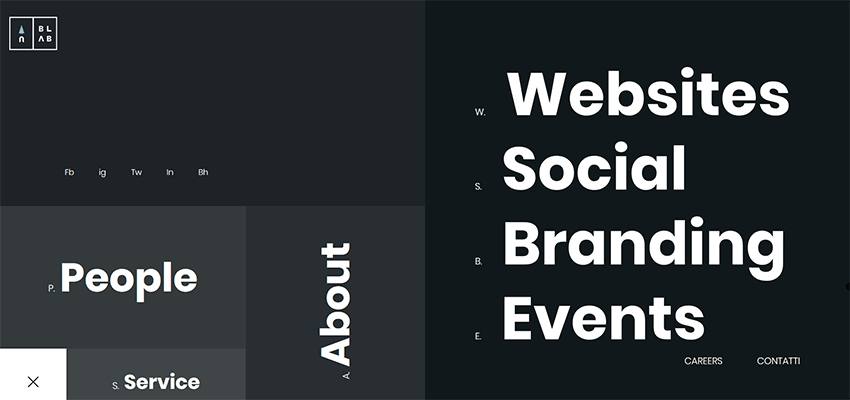
Blab Studio
Se ritieni che le immagini nella schermata di navigazione siano eccessive per te e per i tuoi visitatori, Blab Studio offre una valida alternativa. Nella loro sezione di navigazione, tutto viene presentato tramite testo. Tuttavia, ciò non significa che sia stantio e noioso. Al contrario, i designer sono riusciti a far sembrare tutto eccitante e intrigante. L'estetica squadrata ben congegnata, la tipografia audace e molta aria fresca fanno il trucco qui.

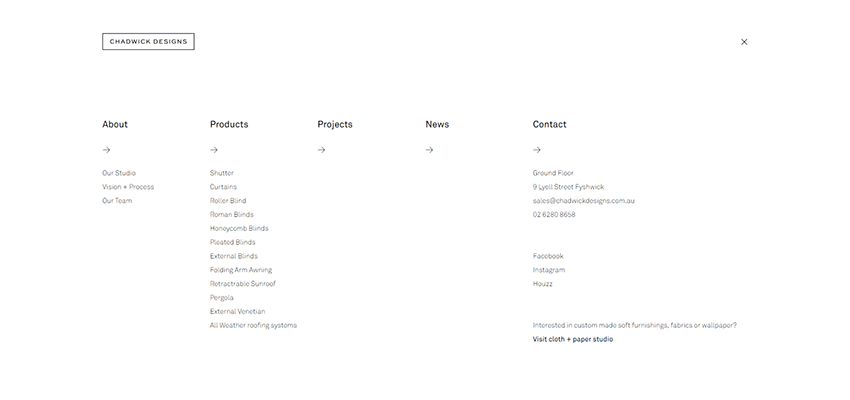
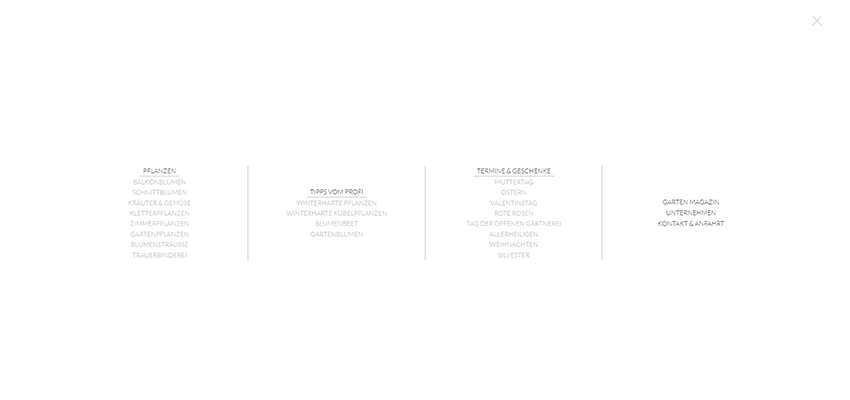
Chadwick Designs / Blumen & Pflanzen
Chadwick Designs e Blumen & Pflanzen optano per le tradizionali soluzioni di mega menu. Ognuno copre un'intera gamma di collegamenti. Entrambi scommettono sulla struttura classica: disposizione delle colonne che crea ordine dal caos e presenta tutte le voci di menu in modo organizzato. Degna di nota anche la scelta del colore e dello sfondo. Chadwick Designs, così come Blumen & Pflanzen, fanno molto affidamento su una combinazione di colori in bianco e nero, ottenendo così il livello di leggibilità adeguato. Questo fa sembrare tutto pulito e ordinato.


Minipreco
Se tutte queste navigazioni testuali descritte sopra non fanno per te, puoi sempre mescolare e abbinare testo e immagini per raggiungere un equilibrio. Questa tecnica non travolgerà i visitatori con molto materiale visivo. Ma non renderà tutto noioso. Il team dietro Minipreco è uno di quelli che cercano di accontentare tutti. Il loro menu di navigazione utilizza un abbinamento di titolo e icona corrispondente che rende la sezione giocosa e coinvolgente. La soluzione è semplice. Un po' primitivo, ma comunque accattivante.

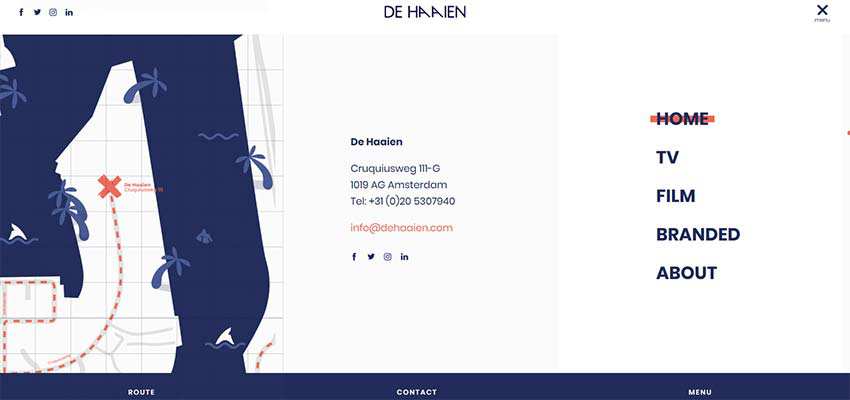
De Haaien / Octoplus
Gli esempi menzionati in precedenza qui cercano di abbracciare il caos, fornendo quanti più dati possibile. Il team di De Haaien prende un'area di piè di pagina standard che siamo abituati a vedere in questi giorni sulla maggior parte dei siti Web con un menu conciso, indirizzo, collegamenti social e una mappa. Invece, tutto questo si sposta nella sezione di navigazione. La soluzione è ordinata, pulita e proprio come ha ordinato il medico.

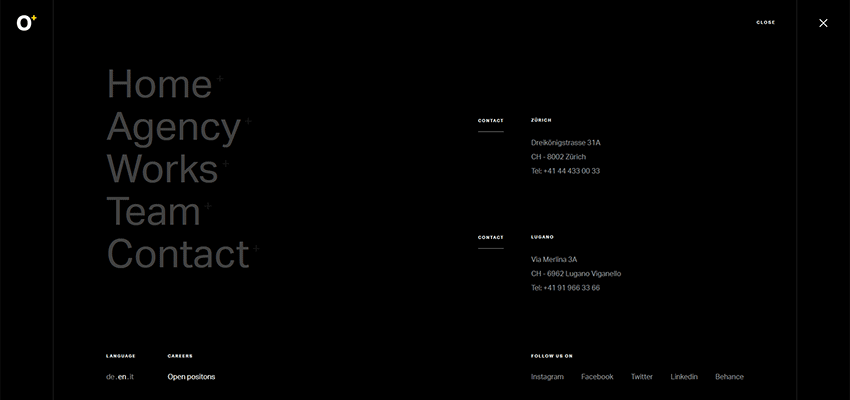
Se cerchi ancora di evitare la grafica nella navigazione e di rendere tutto leggero, serio e conservativo, Octoplus è senza dubbio la tua fonte di ispirazione. Anche la loro schermata di navigazione è stata influenzata da una tipica area a piè di pagina. Ma questa volta include solo il menu principale, i contatti e un paio di collegamenti che il team ha ritenuto vitali per i lettori.

Le cose buone arrivano in piccoli pacchetti
Non giudicare un libro dalla copertina. E non cadere vittima dell'idea sbagliata che la dimensione del pulsante dell'hamburger determini la quantità di informazioni nascoste dietro di esso. I piccoli piccioni possono portare grandi messaggi. E i bottoni degli hamburger sono come quegli uccellini che nascondono pacchi enormi, ma con dei mega menu.
Ricorda, niente ti limita nello spazio. Puoi utilizzare non solo un minuscolo pannello laterale, ma l'intero schermo e persino una pagina. Anche se, naturalmente, vai sul sicuro. A nessuno piacciono le cose esagerate. Prestare attenzione poiché i mega-menu rimangono sempre mega-menu ovunque si trovino.
