Gzip vs Brotli: quale metodo di compressione dovresti usare e perché
Pubblicato: 2018-03-02Gzip è diventato il gold standard per la compressione dei file all'inizio degli anni '90, ma se lo stai ancora utilizzando nel 2018, potresti prendere in considerazione il passaggio a un metodo di compressione più recente.
Sebbene Gzip abbia ancora il suo posto nel cuore di molti, gli sviluppatori web si rivolgono sempre più a opzioni superiori come l'algoritmo di compressione Brotli di Google.
Una breve storia della compressione dei file
La "G" in Gzip è l'abbreviazione di GNU. GNU è un sistema operativo open source basato su Unix che è stato sviluppato negli anni '80. A quel punto, Unisys e IBM avevano già brevettato i propri algoritmi per la compressione e la decompressione dei file, che consentivano alle loro macchine di memorizzare più dati. Pertanto, i programmatori Jean-loup Gailly e Mark Adler hanno creato Gzip come alternativa gratuita per gli utenti GNU.
Il nuovo Gzip non era solo un'imitazione a buon mercato; in realtà era più veloce dei suoi concorrenti protetti da copyright. Di conseguenza, le persone lo usano ancora per la compressione dei file fino ad oggi. Sebbene sia facile mantenere ciò con cui ti senti a tuo agio, esistono vari algoritmi di compressione che attualmente forniscono risultati di compressione migliori rispetto a Gzip. È qui che entra in gioco Brotli.
Cos'è Brotli?
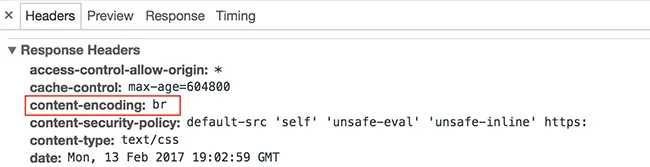
Brotli è una specifica del formato dati più recente che sfrutta più algoritmi per condensare i dati in modo più efficiente rispetto a Gzip. Nel 2015, la specifica Brotli è stata generalizzata per la compressione del flusso HTTP con il tipo di codifica del contenuto "br".

Sviluppato da Jyrki Alakuijala e Zoltan Szabadka, Brotli utilizza gli stessi algoritmi di compressione di Gzip, ma è anche supportato da un dizionario di parole e frasi di uso frequente per fornire un migliore rapporto di compressione.
Tieni presente che Gzip e Brotli dovrebbero essere usati solo per comprimere file di testo. I file binari come JPEG e MP4 si basano sui propri algoritmi di compressione specifici del formato. Se provi a comprimere un JPEG con Brotli, il file risultante sarà effettivamente più grande dell'originale.
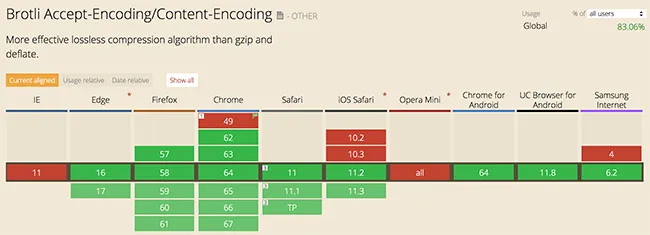
Anche se non è sempre stato così, Brotli è ora supportato da tutti i principali browser.

Nel caso in cui un browser che non supporta Brotli richieda una risorsa da un sito che fornisce file compressi Brotli, il server eseguirà il fallback su Gzip e fornirà risorse codificate supportate dal browser, a condizione che il server sia configurato correttamente.
Cosa rende Brotli migliore?
Secondo una ricerca condotta da CertSimple:
- I bundle JavaScript compressi con Brotli sono più piccoli del 14% rispetto ai bundle Javascript compressi con Gzip.
- I file HTML compressi da Broti sono più piccoli del 21% rispetto ai loro equivalenti Gzip.
- I file CSS compressi da Brotli sono il 17% più piccoli di quelli compressi da Gzip.
Poiché la maggior parte dei siti Web si basa su tutti e tre questi tipi di risorse, c'è una notevole differenza nelle dimensioni delle risorse rispetto a Gzip. Questi risparmi, a loro volta, aumenteranno notevolmente le prestazioni della tua app.
Gzip vs Brotli: ottenere il massimo da Brotli
Nonostante quello che potresti aver sentito, la compressione delle risorse con Brotli non è più lenta di Gzip. Detto questo, Gzip e Brotli offrono livelli di compressione variabili e le impostazioni predefinite di Brotli possono comportare una compressione più lenta rispetto alle impostazioni predefinite di Gzip. Dovrai apportare alcune modifiche a Brotli per trovare un equilibrio accettabile tra le dimensioni del file e la velocità di compressione.
L'impostazione di compressione ideale dipende da cosa e quando stai comprimendo. Un buon punto di partenza è Brotli 4 per una compressione più rapida del contenuto dinamico. D'altra parte, le risorse statiche possono essere compresse in modo più denso in anticipo senza sacrificare la velocità, quindi l'impostazione predefinita "11" è più appropriata per tali contenuti.

Installazione di Brotli sul tuo server web
L'aggiunta del supporto per Brotli offre vantaggi significativi con il minimo sforzo. A seconda del software del server Web che stai utilizzando, determinerà quale metodo di integrazione dovrai utilizzare per integrare Brotli. Quanto segue delinea alcune opzioni disponibili:
- Nginx ha un'estensione Brotli offerta da Google.
- Apache offre un'estensione Brotli dedicata.
- Microsoft IIS non offre alcun supporto Brotli ufficiale, tuttavia esiste un modulo community che aggiunge il supporto.
- Node.js è simile a Microsoft in quanto non esiste un supporto ufficiale, tuttavia esiste un modulo community.
Per dimostrare un esempio di installazione rapida, supponiamo che tu stia eseguendo Nginx. In tal caso, puoi installare il modulo ngx_brotli con quanto segue:
cd nginx-1.x.x $ ./configure --add-module=/path/to/ngx_brotli $ make && make install
Quindi, aggiungi quanto segue al blocco HTTPS (Brotli funziona solo su HTTPS):
brotli on; brotli_static on; brotli_comp_level 4; brotli_types text/plain text/css application/javascript application/json image/svg+xml application/xml+rss;
Puoi modificare le direttive di cui sopra come meglio credi.
Infine, inserisci quanto segue per riavviare NGINX e iniziare a raccogliere i frutti:
sudo systemctl restart nginx
Utilizzo di Brotli con asset precompressi
Brotli è ottimo per fornire risorse precompresse molto più velocemente di Gzip. Ciò è dovuto al fatto che puoi comprimerli al livello più alto di Brotli (11) e quindi farli prelevare dal server di origine quando richiesto.
Questo tipo di configurazione funziona alla grande con Webpack poiché è disponibile un plug-in Webpack per comprimere automaticamente le risorse statiche sia come Gzip che come Brotli. Pertanto, non è richiesta alcuna compressione al volo, il che significa che il tempo altrimenti speso per la compressione dei file viene salvato.
Ulteriori informazioni su come utilizzare Webpack per generare risorse compresse Brotli.
La tua CDN supporta Brotli?
Per sfruttare appieno i vantaggi di Brotli, è necessaria una rete di distribuzione dei contenuti che lo supporti. KeyCDN, ad esempio, ha introdotto il supporto Brotli lo scorso anno per tutti i clienti senza costi aggiuntivi. Pertanto, il tuo sito non solo beneficerà di dimensioni dei file ridotte grazie a una migliore compressione Brotli, ma beneficerà anche di una latenza ridotta grazie alle risorse memorizzate nella cache su server periferici più vicini ai tuoi visitatori.
Questo metodo richiede che il tuo server di origine supporti Brotli e che la compressione effettiva avvenga sul lato del server di origine. Ancora una volta, questo aiuta a risparmiare tempo ed evita la necessità di una compressione al volo che può compromettere le prestazioni.
Gzip vs Brotli: in sintesi
Il piccolo sforzo richiesto per aggiungere Brotli al tuo server web vale il notevole risparmio di dimensioni dei file. Sebbene Brotli a volte possa funzionare più lentamente con le impostazioni di compressione più elevate, puoi facilmente ottenere un equilibrio ideale tra velocità di compressione e dimensione del file regolando le impostazioni.
Sebbene l'utilizzo di Brotli possa trasformare le app Web veloci in app più veloci, non necessariamente renderà veloci le app lente. Poiché Brotli comprime solo risorse basate su testo, dovrai ottimizzare le tue immagini con altri mezzi. Se devi ancora passare a HTTP/2, farlo può fare un'enorme differenza nelle prestazioni della tua app. Ogni millisecondo conta, quindi qualsiasi azione intrapresa per velocizzare la tua applicazione aumenta le tue possibilità di fidelizzare gli utenti.
