Una guida per affrontare le sfide ed eccellere nel tuo tirocinio in UX Design
Pubblicato: 2022-03-10Questa è la storia del mio tirocinio in user design. Non sto dicendo che il tuo stage sarà come il mio. In effetti, se c'è una cosa che posso dire per dare forma alle tue aspettative, sarebbe questa: preparati a metterle tutte da parte. Soprattutto, ricordati di darti spazio e tempo per imparare . Condivido la mia storia per ricordare quanto ho lottato e quanto è andato tutto bene nonostante le mie difficoltà in modo che non smetterò mai di provarci e nemmeno tu.
Tutto è iniziato a maggio 2018, quando sono sceso dall'aereo a Granada, in Spagna, con un bagaglio al mio fianco, un laptop sulla schiena e un po' di spagnolo molto arrugginito nella mia testa. Era la mia prima volta in Europa e sarei stato qui per i prossimi tre mesi facendo uno stage in UX design presso Badger Maps. Ero ancora piuttosto verde in UX, avendone imparato a conoscere da appena un anno a questo punto, ma mi sentivo pronto e desideroso di acquisire esperienza in un ambiente professionale.
Segui come ho imparato ad applicare le conoscenze tecniche per completare le attività pratiche di progettazione che mi sono state assegnate:
- Crea un sistema di progettazione per la nostra app iOS usando Sketch;
- Progettare una nuova funzionalità che visualizzi gli errori che si verificano nelle importazioni di dati;
- Impara le basi di HTML, CSS e Flexbox per implementare il mio design;
- Crea animazioni con Adobe Illustrator e After Effects.
Questo articolo è destinato a principianti come me . Se non conosci il design UX e stai cercando di esplorare il campo, continua a leggere per scoprire se uno stage di design UX è la cosa giusta per te! Per me, il lavoro che ho finito per completare è andato ben oltre le mie aspettative. Ho imparato come utilizzare un sistema di progettazione, come compromettere il design con le esigenze degli utenti, le sfide dell'implementazione di un nuovo design e come creare alcuni "momenti di piacere". Ogni giorno al tirocinio ha presentato qualcosa di nuovo e imprevedibile. Al termine del mio tirocinio, mi sono reso conto di aver creato qualcosa di reale, qualcosa di tangibile, ed è stato come se tutto ciò con cui avevo lottato fosse improvvisamente andato a posto.
Letture consigliate : Come ottenere uno stage di design grafico di prim'ordine
Capitolo 1: Lego
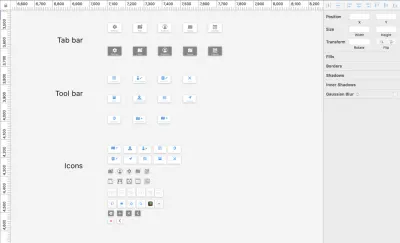
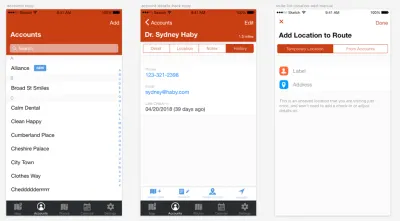
Il mio primo compito è stato creare un sistema di progettazione per la nostra app iOS esistente. In passato avevo creato sistemi di progettazione per i miei progetti e applicazioni, ma non li avevo mai realizzati in modo retrospettivo e mai per un design che non fosse il mio. Per completare il compito, dovevo decodificare i modelli in Sketch; Avrei prima bisogno di aggiornare e ottimizzare il file per creare il sistema di progettazione.

Fu anche in questo momento opportuno quando appresi che il programma Sketch sul mio computer era obsoleto da circa un anno e mezzo. Non sapevo di nessuno dei simboli, delle sostituzioni e di altre funzionalità nelle versioni più recenti. Lezione appresa: mantieni aggiornato il tuo software.

Prima di preoccuparmi della pagina dei simboli, ho esaminato la tavola da disegno dei modelli per tavola da disegno, assicurandomi che fossero aggiornati e fedeli all'attuale versione rilasciata dell'applicazione. Una volta fatto, ho iniziato a creare simboli e sostituzioni per diversi elementi. Ho iniziato con l'intestazione e il piè di pagina e sono passato da lì.
Come regola generale, se un elemento si presentasse in più di una pagina, lo renderei un simbolo. Ho aggiunto icone diverse al sistema di progettazione mentre procedevo, costruendo la libreria. Tuttavia, è diventato subito chiaro che il sistema di progettazione si stava evolvendo e cambiando più velocemente di quanto potessi cercare di organizzarlo. A metà, ho smesso di cercare di mantenere organizzati i simboli, optando invece per tornare indietro e riorganizzarli una volta terminato di ricreare ogni pagina. Quando ho smesso di andare avanti e indietro tra modelli e simboli e di preoccuparmi dell'organizzazione per entrambi, ho potuto lavorare in modo più efficiente.
È stato facile arrivare ad apprezzare le sostituzioni e i simboli in Sketch. Le funzionalità hanno reso il programma molto più potente di quello a cui ero abituato e hanno aumentato la lavorabilità del file per progetti futuri. Il compito di creare il sistema di progettazione stesso mi ha sfidato ad approfondire il programma oltre a comprendere tutti i dettagli della progettazione della nostra applicazione . Ho iniziato a notare piccole incongruenze nella spaziatura, nella dimensione delle icone o nelle dimensioni dei caratteri che sono stato in grado di correggere mentre lavoravo.

Il passaggio finale è stato tornare nella pagina dei simboli e organizzare il tutto. Ho cancellato tutti i simboli, cancellato quelli non in uso e le eventuali repliche. Nonostante fosse un po' noioso, questo è stato un passaggio molto prezioso nel processo . L'analisi dei simboli dopo aver elaborato il documento mi ha dato la possibilità di rivalutare il modo in cui avevo creato i simboli per ogni pagina. Raggrupparli insieme mi ha costretto a considerare come fossero correlati all'interno dell'app.
Attraverso questo processo di pensiero, mi sono reso conto di quanto fosse difficile creare un sistema di denominazione. Avevo bisogno di creare un sistema sufficientemente ampio da comprendere elementi sufficienti, sufficientemente specifico da evitare di essere vago e che potesse essere facilmente compreso da un altro designer. Mi ci sono voluti alcuni tentativi prima di atterrare su un sistema funzionante di cui ero soddisfatto. Alla fine, ho organizzato gli elementi in base a dove sono stati utilizzati nell'applicazione , raggruppando insieme pezzi come elenchi. Ha funzionato bene per un'applicazione come Badger che aveva design distinti per diverse funzionalità nell'app. Il prodotto finale era un file più organizzato con cui sarebbe stato molto più facile lavorare per eventuali future iterazioni di progettazione.

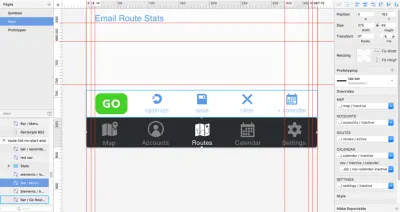
Come chiave di volta di questo progetto, ho sperimentato la modernizzazione del design. Ho riprogettato le intestazioni in tutta l'app, traendo ispirazione dalle app native di Apple. Fortunatamente, anche il team ne era entusiasta e sta valutando l'implementazione delle modifiche nei futuri aggiornamenti dell'app.
Nel complesso, lavorare un file di Sketch con tali dettagli è stata un'esperienza inaspettatamente utile. Ho lasciato con una comprensione fondamentale molto più ampia di cose come la dimensione del carattere, il colore e la spaziatura in virtù del rifare ogni pagina. L'esercizio di copiare il progetto esistente ha richiesto una minuziosa attenzione ai dettagli che è stata molto soddisfacente. È stato come mettere insieme un modello Lego: avevo tutti i pezzi e sapevo come doveva essere il prodotto finale. Avevo solo bisogno di organizzare tutto e metterli insieme per creare il prodotto finito. Questo è uno dei motivi per cui mi piace fare UX design. Si tratta di risolvere problemi e mettere insieme un puzzle per creare qualcosa che tutti possano apprezzare.

Capitolo 2: Il design
La parte successiva del mio tirocinio mi ha permesso di entrare nel vivo con alcuni lavori di progettazione. Il compito: progettare una nuova pagina di importazione per l'applicazione web Badger.
Il team stava lavorando per riprogettare l'integrazione tra il tasso e il CRM per creare un sistema che consentisse agli utenti di visualizzare eventuali sincronizzazioni di dati e di gestire autonomamente i propri account. L'attuale connessione richiede molto lavoro pratico da parte di CSA e AE di tasso per l'impostazione e la manutenzione. Fornendo un'interfaccia per consentire agli utenti di interagire direttamente con le importazioni di dati , volevamo migliorare l'esperienza utente per la nostra integrazione CRM.

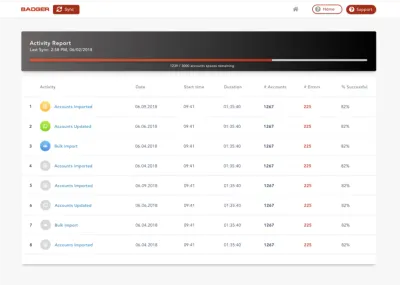
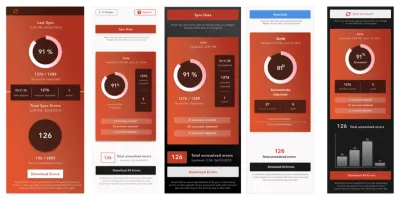
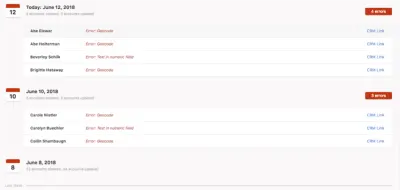
Il mio obiettivo era progettare una pagina che mostrasse gli errori che si verificano in qualsiasi importazione di dati che comunicasse anche agli utenti come e dove apportare le modifiche necessarie ai loro dati. Se sono presenti più errori associati a una singola importazione o se gli utenti desiderano visualizzare tutti gli errori contemporaneamente, dovrebbero essere in grado di scaricare un file excel con tutte queste informazioni.
Obiettivi
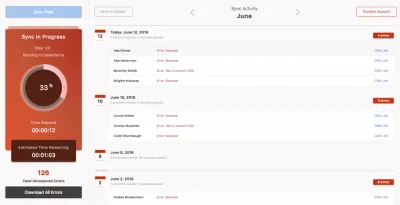
- Creare una pagina di importazione che informi l'utente sullo stato di un'importazione in corso;
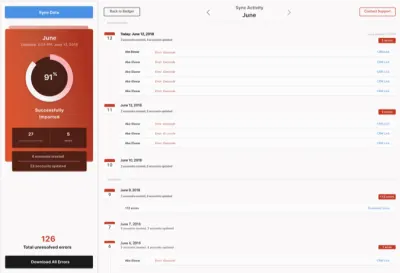
- Fornire un record storico delle sincronizzazioni degli account tra Badger e il CRM con errori dettagliati associati a ciascuna importazione;
- Fornisci collegamenti al CRM per ogni account che presenta un errore di importazione in Badger;
- Consenti agli utenti di scaricare un file excel di tutti gli errori in sospeso.
Storie di utenti
Cliente Badger con account CRM :
Come cliente con un CRM, voglio essere in grado di collegare il mio CRM al mio tasso e visualizzare tutte le sincronizzazioni dei dati in modo da essere consapevole di tutti gli errori nel processo e poter apportare le modifiche necessarie.
Tasso :
Come tasso, voglio che gli utenti siano in grado di gestire e visualizzare lo stato della loro integrazione CRM in modo da poter risparmiare tempo e lavoro manuale aiutando e risolvendo i problemi degli utenti sincronizzando il loro tasso con i loro account CRM.
Prima di approfondire il design, dovevamo riflettere per decidere quali informazioni mostrare e come:
- Importazioni in blocco o continue
A seconda del tipo di utente, ci sono due modi per importare i dati in Badger. Se fatto tramite fogli di calcolo, le importazioni verrebbero raggruppate e saremmo in grado di visualizzare le importazioni in gruppi. Gli utenti integrati con i loro CRM, tuttavia, dovrebbero avere i loro dati Badger aggiornati costantemente mentre apportano modifiche all'interno del loro CRM. Il design doveva essere in grado di gestire entrambi i casi d'uso. - Importa record
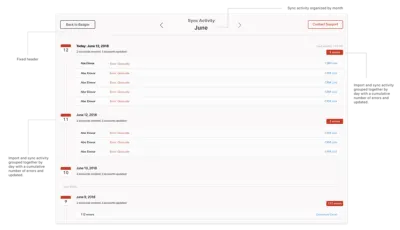
Poiché si trattava di una nuova funzionalità, non eravamo assolutamente sicuri del comportamento dell'utente. Pertanto, decidere come organizzare le informazioni è stato impegnativo. Dovremmo consentire agli utenti di eseguire uno scorrimento infinito in un elenco della loro cronologia? Come cercherebbero un'importazione specifica? Dovrebbero essere in grado di farlo? Dovremmo mostrare l'attività giorno per giorno o mese per mese?
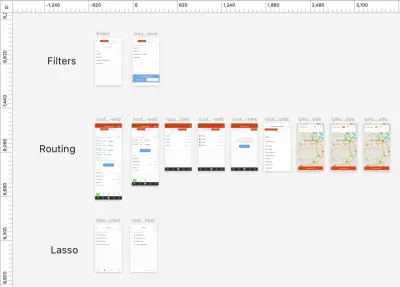
Alla fine, siamo stati solo in grado di fare un'ipotesi migliore per ciascuno di questi problemi, sapendo che avremmo potuto apportare le modifiche appropriate in futuro una volta che gli utenti avessero iniziato a utilizzare la funzione. Dopo aver pensato a questi problemi, sono passato al wireframing. Ho avuto l'opportunità di progettare qualcosa di completamente diverso e questo è stato sia liberatorio che stimolante. Il progetto finale è stato il culmine di singoli elementi di vari progetti creati lungo il percorso.
Processo di progettazione
La parte più difficile di questo processo è stata imparare a ricominciare. Alla fine ho imparato che forzare qualcosa nel mio design per scopi esclusivamente estetici non era l'ideale. Comprendere questo e lasciare andare le mie idee è stata la chiave per arrivare a un design migliore. Avevo bisogno di imparare a ricominciare ancora e ancora per esplorare idee diverse.


Sfide
1. Utilizzo dello spazio bianco
Fin dall'inizio, avevo bisogno di esplorare quali informazioni volevamo mostrare sulla pagina. C'erano molti dettagli che potevamo includere e sicuramente la stanza per farlo.

Tutte le informazioni non necessarie hanno aggiunto un carico cognitivo eccessivo e hanno tolto ciò di cui l'utente era effettivamente preoccupato. Invece di provare a sbarazzarmi di tutto lo spazio bianco, dovevo lavorarci. Con questo in mente, alla fine ho eliminato tutte le informazioni irrilevanti per mostrare solo ciò di cui ci aspettiamo che i nostri utenti siano più preoccupati: gli errori associati all'importazione dei dati.
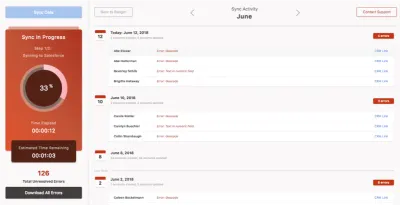
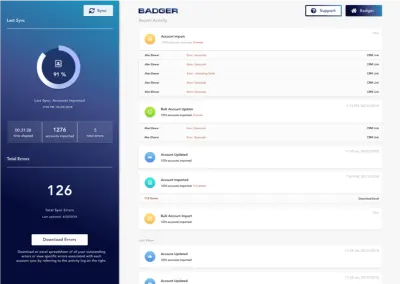
Questa era la versione finale:

2. Navigazione
La sfida successiva è stata decidere tra una barra laterale e un'intestazione per visualizzare le informazioni. I vantaggi della barra laterale erano che le informazioni sarebbero state costantemente visibili mentre l'utente scorreva. Ma dovevamo anche assicurarci che le informazioni contenute nella barra laterale fossero logicamente correlate a ciò che stava accadendo nel resto della pagina.
L'intestazione offriva il vantaggio di un design pulito a colonna singola. Lo svantaggio era che occupava molto spazio verticale a seconda della quantità di informazioni contenute nell'intestazione. Ha anche assegnato visivamente la priorità al contenuto dell'intestazione rispetto a ciò che era al di sotto per l'utente.

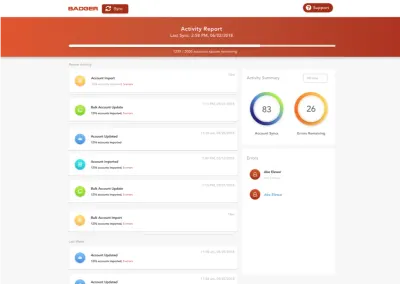
Una volta che ho capito quali informazioni visualizzare dove, la navigazione nella barra laterale è diventata la decisione più logica. Prevediamo che gli utenti si preoccupino principalmente degli errori associati alle loro importazioni e di un'intestazione di grandi dimensioni, troppe informazioni rientrerebbero al di sotto della piega. La barra laterale potrebbe quindi essere un contenitore per un riepilogo dell'importazione e dell'attività che sarebbe visibile durante lo scorrimento dell'utente.

Design della barra laterale : dopo aver deciso di avere una barra laterale, si è trattato di decidere quali informazioni includere e come visualizzarle.

Ho faticato a creare un design visivamente interessante perché c'erano poche informazioni da mostrare. Per questo motivo, mi sono ritrovato ancora una volta ad aggiungere elementi non necessari per riempire lo spazio anche se volevo dare la priorità all'utente. Ho sperimentato diversi contenuti e abbinamenti cromatici , cercando di trovare il compromesso tra design e usabilità. Più ci lavoravo, più ero in grado di analizzare il design fino alle ossa nude. È diventato più facile differenziare le informazioni utili dai riempitivi. Il prodotto finale è un design snello con poche statistiche riassuntive. Offre inoltre una grande flessibilità per includere più informazioni in futuro.

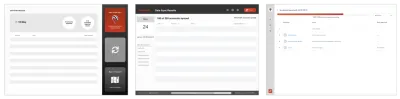
Processo di importazione : la pagina di avanzamento dell'importazione è stata creata dopo che il progetto per la pagina di importazione è stato finalizzato. La più grande sfida di progettazione qui è stata decidere come visualizzare la sincronizzazione dell'importazione in corso. Ho provato diverse soluzioni da popup e overlay, ma alla fine ho deciso di mostrare i progressi nella barra laterale. In questo modo, gli utenti possono comunque risolvere eventuali errori e visualizzare il record storico dei dati del proprio account mentre è in corso un'importazione. Per evitare interruzioni all'importazione, i pulsanti 'Sincronizza dati' e 'Torna a Badger' sono disabilitati in modo che gli utenti non possano lasciare la pagina.

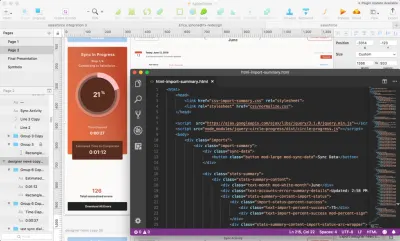
Con il design fatto, sono passato a HTML e CSS.

Capitolo 3: HTML/CSS
Questo progetto è stata la mia prima esperienza con qualsiasi tipo di codifica. Sebbene avessi già provato ad imparare HTML e CSS, non avevo mai raggiunto alcun livello di competenza. E quale modo migliore per iniziare se non con un mockup del proprio design?
Comprendere la logica dell'organizzazione di un documento HTML mi ha ricordato l'organizzazione del documento Sketch con simboli e sostituzioni. Tuttavia, le somiglianze sono finite lì. La programmazione sembrava una cosa molto aliena su cui stavo costantemente cercando di avvolgere la mia testa. Come direbbe il mio mentore, " Stai flettendo muscoli molto diversi nella programmazione rispetto a quelli nella progettazione ". Con il prodotto finale in mano ora, sono pienamente convinto che imparare a programmare sia la cosa più interessante che ho imparato a fare da quando sono stato addestrato al vasino.
La prima sfida, dopo aver impostato un documento e aver compreso le basi, è stata lavorare con Flexbox. Il disegno che avevo creato prevedeva due colonne affiancate. La parte destra doveva scorrere mentre la sinistra rimaneva statica. Flexbox sembrava una soluzione pulita per questo scopo, supponendo che avrei potuto farlo funzionare.
L'implementazione di Flexbox è consistita in un sacco di tentativi ed errori e nella copia cieca del codice mentre mi arrampicavo su vari siti Web, leggevo tutorial e ispezionavo il codice. Con la guida del mio mentore durante l'intero processo, alla fine l'abbiamo fatto funzionare. Non dimenticherò mai il momento in cui ho finalmente capito che usando flex-direction: column avrei ottenuto tutti gli elementi in un'unica colonna e flex-direction: row ha aiutato a posizionarli in una riga.
Ha molto senso ora, anche se la mia comprensione iniziale era l'esatto opposto (pensavo flex-direction: column avrebbe messo gli elementi in colonne uno accanto all'altro). Sorprendentemente, non sono nemmeno arrivato a questa realizzazione fino a quando il codice non ha funzionato. Stavo rivedendo il mio codice e mi sono reso conto che non lo capivo affatto. Cosa mi ha fatto una soffiata? Nel mio CSS, avevo codificato flex-direction: row nella classe che ho chiamato column . Questo scenario è stato piuttosto indicativo di come è andata il resto della mia prima esperienza di programmazione. Il mio modello mentale era raramente allineato con la logica del codice e spesso si scontravano e prendevano strade separate. Quando è successo, sono dovuto tornare indietro, trovare le mie idee sbagliate e correggere il codice.
Dopo aver impostato Flexbox, dovevo capire come far sì che la colonna di sinistra rimanesse fissa mentre la parte destra scorreva. Si scopre che questo non può essere ottenuto con una singola riga di codice come speravo. Ma lavorare su questo mi ha aiutato a capire la relazione genitore-figlio che mi ha aiutato immensamente con il resto del processo.

Anche la codifica della linea temporale verticale e del quadrante è stata un processo. La sequenza temporale era più semplice di quanto avessi inizialmente previsto. Sono stato in grado di creare un rettangolo sottile, impostare un'ombra interna e un riempimento sfumato e assegnarlo alla larghezza di ciascun registro attività.
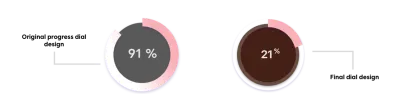
Il quadrante era complicato. Ho provato a implementarlo con CSS puro con scarso successo. Ci sono state alcune volte in cui ho pensato di cambiare il design per qualcosa di più semplice (come una barra di avanzamento), ma sono abbastanza felice di averlo mantenuto.

Una grande lotta è stata far sì che il quadrante di avanzamento esterno si sovrapponesse al cerchio sullo sfondo lungo il confine. È qui che ho cambiato un po' il design: invece di avere la parte scaricata del quadrante di avanzamento tagliata, si sovrappone tutt'intorno. Era un compromesso tra il mio design e il codice che inizialmente non ero disposto a fare. A quanto pare, però, ero soddisfatto del risultato finale e una volta capito questo, sono stato felice di fare quel compromesso. Il quadrante finale è stato implementato tramite JavaScript.
C'è stato un momento nel mio processo di codifica in cui ho inserito ogni riga di codice che avessi mai scritto in ogni classe per cercare di farlo funzionare. Per compensare questa mancanza di senno di poi, ho dovuto passare un po' di tempo a esaminare e ispezionare tutti gli elementi per rimuovere il codice inutile . Mi sentivo come un padrone di casa che cacciava gli inquilini che non pagavano l'affitto. È stata sicuramente una lezione appresa nel mantenere un livello di pulizia e nell'essere giudiziosi e premurosi con il codice.
La maggior parte dell'esperienza è sembrata come attraversamento cieco e apprendimento retrospettivo. Tuttavia, niente è stato più soddisfacente che vedere il prodotto finito. Passare attraverso il processo mi ha fatto interagire con il mio lavoro in un modo che non avevo mai fatto prima e mi ha dato un'idea di come viene implementato il design. In tutte le mie aspettative per il tirocinio, non mi sarei mai aspettato di essere in grado di programmare e creare uno dei miei progetti. Anche dopo che mi è stato detto che sarei stato in grado di farlo il mio primo giorno, non ci ho creduto fino a quando non ho visto questa pagina completata.
Capitolo 4: Lavorare con i Baby Badgers
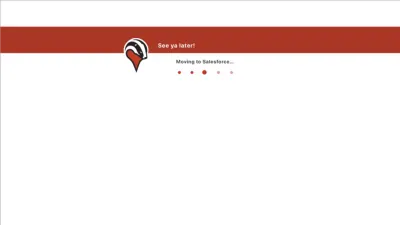
Come parte del processo di integrazione degli utenti di Badger con i loro account CRM, avevamo bisogno che i nostri utenti accedessero al loro CRM, richiedendoci di reindirizzarli da badger al sito Web CRM nativo. Per evitare un passaggio improvviso e stridente da un sito Web all'altro, avevo bisogno di progettare pagine di caricamento intermedie.

Ho iniziato con la tua comune pagina di reindirizzamento statico. Erano semplici e sicuramente hanno raggiunto il loro scopo, ma non siamo rimasti molto contenti di loro.
La sfida era creare qualcosa di semplice e interessante che informasse l'utente che stava lasciando il nostro sito Web in pochi secondi e fosse visibile. Il design avrebbe dovuto presentarsi, spiegare perché era lì e andarsene prima che qualcuno si stancasse di guardarlo. Era essenzialmente un esercizio di speed dating. Con questo in mente, ho deciso di provare le animazioni, in particolare quella di un piccolo tasso sfacciato, ispirato al logo esistente.

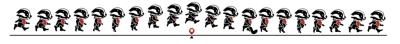
Usando il logo del tasso come punto di riferimento iniziale, ho creato diversi personaggi del tasso in Adobe Illustrator. Il logo originale sembrava un po' troppo severo per un'animazione di caricamento, quindi ho optato per qualcosa di un po' più carino. Ho mantenuto il petto rosso e i lineamenti del viso del logo originale per coerenza e ho lavorato per creare un corpo e una testa attorno a questi elementi. La testa e le strisce hanno impiegato un po 'di tempo per massaggiare in forme di cui ero felice. Il corpo prese la forma un po' più facilmente, ma ci volle un po' più di tempo per trovare la giusta proporzione tra le dimensioni della testa e del corpo. Una volta che l'ho capito, ero pronto per passare all'animazione.

Il mio primo istinto è stato quello di provare un'animazione in stop-motion. Ho pensato che sarebbe stato fantastico, alla Wallace e Gromit. Ma dopo il primo tentativo e poi il secondo, e tutti quelli successivi, è diventato chiaro che guardare quello spettacolo da bambino non mi aveva completamente equipaggiato con le abilità necessarie per fare un'animazione in stop-motion.
Semplicemente non sono stato in grado di ottenere la fluidità che volevo e c'erano piccole incoerenze che sembravano troppo stridenti per un'animazione di caricamento molto breve. L'animazione in genere viene eseguita a 23 fotogrammi al secondo e la mia animazione di tasso aveva solo circa 15 fotogrammi al secondo. Ho pensato di aggiungere più fotogrammi, ma su suggerimento del mio mentore, ho deciso di provare invece l'animazione dei personaggi.
Questa è stata la prima volta che ho animato qualsiasi cosa che fosse più di 5 parti mobili e c'era sicuramente una curva di apprendimento per capire come animare un personaggio bidimensionale in modo visivamente soddisfacente. Avevo bisogno di animare i singoli elementi affinché si muovessero da soli indipendentemente dal tutto per rendere credibile il movimento. Mentre lavoravo all'animazione, i livelli che ho importato sono diventati sempre più granulari. La testa è passata dall'essere uno strato a cinque quando ho imparato il comportamento del programma e come far muovere il tasso.
Ho ancorato ogni arto del corpo e ho impostato ogni parte del corpo come un bambino allo strato genitore del corpo. Ho impostato i punti di ancoraggio di conseguenza nella parte superiore delle cosce e delle spalle per assicurarmi che si muovessero in modo appropriato e quindi, usando rotazioni e allentamenti, ho simulato il movimento delle parti del corpo. La testa era un po' complicata e richiedeva un movimento verticale indipendente dal corpo. Per far sembrare il salto più realistico, volevo che la testa fosse un po' sospesa nello spazio prima di essere sollevata dal resto del corpo e che scendesse leggermente dopo il resto di lui. Ho anche regolato l'angolo che ho cercato di farlo sembrare come se stesse guidando con il naso, rivolto verso l'alto durante il salto e diretto mentre correva.
L'animazione presente sulla pagina che reindirizza l'utente a badger mostrava il baby badger che tornava a badger con uno zaino pieno di informazioni dal CRM.
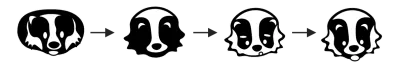
E infine: il tasso confuso. Questo è stato fatto per l'ultima pagina che dovevo creare: una pagina di errore che notificava all'utente complicazioni impreviste nel processo di integrazione. E quale modo migliore per farlo se non un tasso comprensivo e confuso?

La parte difficile qui è stata combinare il profilo laterale del tasso dei cartoni animati esistente e il logo per creare una forma della testa frontale. Prima di iniziare questo progetto, non avevo mai visto un vero tasso dal vivo. Inutile dire che Badger ha trovato la sua strada nelle mie ricerche di immagini su Google questo mese. Sono stato sorpreso di vedere quanto sia piatta la testa di un tasso. Nei miei primi progetti, ho cercato di imitarlo ma non ero soddisfatto del risultato. Ho lavorato ancora con la forma, regolando la posizione del naso, delle strisce e delle orecchie per ottenere il risultato finale:
Questo processo di animazione mi ha costretto a portare le mie conoscenze preesistenti a un livello superiore. Avevo bisogno di spingermi oltre ciò che sapevo piuttosto che limitarmi a ciò che pensavo di poter fare. Inizialmente ho iniziato con l'animazione in stop-motion perché non mi fidavo di me stesso per l'animazione dei personaggi. Dandomi la possibilità di provare qualcosa di nuovo e diverso, sono stato in grado di ottenere qualcosa che ha superato le mie aspettative.

Conclusione
I tre mesi che ho trascorso al mio tirocinio sono stati incredibilmente gratificanti. Ogni singolo giorno consisteva nell'imparare e provare qualcosa di nuovo. C'erano sfide in tutto ciò che facevo, anche con compiti con cui avevo più familiarità, come il design. Ogni volta che creavo qualcosa, ero molto insicuro e preoccupato per come sarebbe stato accolto. C'erano molti dubbi su se stessi e molte idee scartate.
Per questo motivo, è stato incredibile far parte di una squadra e avere un mentore che mi guidasse nella giusta direzione. Spesso mi veniva detto di provare qualcos'altro l'unico incoraggiamento di cui avevo bisogno per provare qualcos'altro e ottenere qualcosa di più grande e migliore. Mi piace immaginarmi come un roditore in un gioco che colpisce una talpa, che viene colpito in testa più e più volte ma che salta fuori sempre più e più volte. Ora le lotte e le sfide sono finite, voglio solo rifare tutto da capo.
Apprezzo ciò che ho imparato e come sono stato spinto ad andare oltre ciò che pensavo di poter fare. È pazzesco vedere fino a che punto sono arrivato in pochi mesi. La mia comprensione dell'essere un designer UX è cresciuta immensamente, dall'individuazione delle funzionalità, all'elaborazione del design e alla scrittura di codice front-end per implementarlo. Questo tirocinio mi ha insegnato quanto ancora devo imparare e mi ha motivato a continuare a lavorare. Sono arrivato a capire che quello che so fare non dovrebbe mai essere limitato da quello che so fare.