Utilizzo dei gradienti nella progettazione dell'esperienza utente
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) Il colore ha il potenziale per creare o distruggere un prodotto. Oggi imparerai come utilizzare i gradienti per un sito Web in Adobe XD attraverso un tutorial molto utile. Nell'ultima versione di Adobe XD, sono stati aggiunti gradienti radiali in modo che i designer possano creare facilmente effetti di colore unici simulando una sorgente di luce o applicando un motivo circolare. I designer possono aggiungere, rimuovere e manipolare le interruzioni di colore con la stessa interfaccia intuitiva dei gradienti lineari.
Ma, ehi, perché i gradienti?
Le tendenze del web design sono cambiate rapidamente negli ultimi anni, con alcune cose che sono scomparse per un po' e poi sono tornate gradualmente. Questo è il caso dei gradienti. I gradienti stanno tornando in auge e gli effetti multi-tono stanno guidando il design moderno in grande stile. Stiamo vedendo questa tendenza mostrarsi su molti siti Web, come Spotify.
Nell'era del flat design , i gradienti erano completamente spariti, ma li abbiamo rivisti nel material design di Google e, proprio l'anno scorso, nel logo di Instagram (guarda questo video per vedere il processo di restyling del logo).
Cosa sono i gradienti?
Un gradiente è la graduale fusione da un colore all'altro. Consente al designer di creare quasi un nuovo colore.
Fa risaltare gli oggetti aggiungendo una nuova dimensione al design e aggiungendo realismo all'oggetto. In parole povere, i gradienti aggiungono profondità .
D'altra parte, una sfumatura graduale da un colore al bianco o al nero (e giocando con l'opacità) può simulare la distanza o la vicinanza a una fonte di luce . I gradienti sono più fedeli al mondo reale perché la vita reale non è fatta di colori piatti.
Perché i gradienti sono preziosi per i designer?
Come accennato, i gradienti stanno tornando e li vediamo sempre di più, anche nel marchio, nell'illustrazione, nella tipografia e nell'interfaccia utente. I gradienti rendono disponibili più colori perché creano più tonalità di colore. I gradienti sono accattivanti e memorabili perché sono colorati e giocosi e creano elementi visivi che non siamo abituati a vedere. Non abbiamo ancora le parole giuste per definire le sfumature di colore. E al passo con le tendenze per il 2018, possiamo utilizzare i gradienti per creare fantastici design digitali e grafici.
Ma tieni sempre a mente: non esagerare .
Migliori pratiche
- Non esagerare . Il modo migliore per creare una sfumatura piacevole è utilizzare due colori e non più di tre.
- Evita colori contrastanti . Adobe Color CC può aiutarti a trovare colori analoghi, monocromatici, triade, complementari, composti e sfumati utilizzando una ruota dei colori.
- Decidi sempre una fonte di luce . Questo ti aiuterà a decidere quali sono le aree più chiare e più scure nel gradiente.
- Hai bisogno di ispirazione per trovare colori che si abbinino davvero bene insieme? Dai un'occhiata a uiGradients. Ti aiuterà a trovare i colori perfetti per le tue sfumature.
- Questo articolo ti darà un'idea di come funzionano i colori nel design , come sceglierli e cosa comunicano.
- Usa un gradiente lineare per un'area quadrata o poligonale.
- Usa una sfumatura radiale per le aree rotonde.
- Avere sempre forme separate per il colore di riempimento e il colore della sfumatura. In questo modo sarai in grado di applicare una sfumatura su un colore esistente, giocando con l'opacità per creare effetti diversi.
- Lavora con l'opacità per far sfumare il colore nelle aree di riempimento.
Esempi
Dove stiamo vedendo i gradienti tornare? Sicuramente in sfondi, sovrapposizioni di immagini, illustrazioni, loghi, icone e altro ancora.

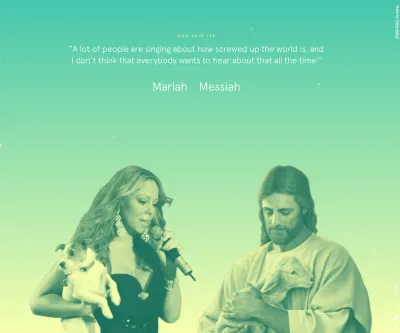
Mariah o Messiah è un quiz online in cui devi indovinare la fonte delle citazioni, Mariah o il Messia. Utilizza bellissimi sfondi sfumati che cambiano tra fantastici effetti di transizione.

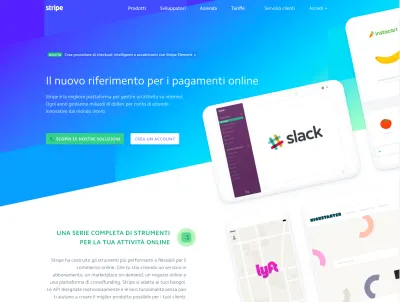
Stripe è un sito Web che accetta pagamenti online e in app mobili. Utilizza sfumature di sfondo dappertutto. Questo enfatizza il messaggio che vogliono inviare e la pagina appare pulita e piacevole.

Instagram ha completamente cambiato il suo logo, passando da un'icona skeuomorfica a un'icona piatta con una sfumatura viola-arancione-rosa. Poiché la sua app ha dato il via a un fenomeno sociale, il suo design è cambiato per sembrare semplice e per stare al passo con i tempi. Puoi leggere di più sulla loro scelta in questo post del blog.
Cosa tratteremo in questo tutorial
In questo tutorial imparerai come creare un layout web molto semplice in Adobe XD. Per seguire, scarica l'ultima versione di Adobe XD per poter visualizzare e modificare i file correttamente.
- Scarica il modello, le icone e il logo XD (ZIP, 62,7 MB)
Questo tutorial è utile per i principianti perché gli esempi sono spiegati passo dopo passo e sono davvero semplici da seguire. Ma è utile anche per gli esperti, perché verranno spiegate le nuove funzionalità di Adobe XD. Per suggerimenti sull'utilizzo dei colori su app e siti Web, assicurati di leggere "Giocare con i colori: opzioni vivaci per app e siti Web".
Iniziamo!
1.1. Prepara il tuo layout
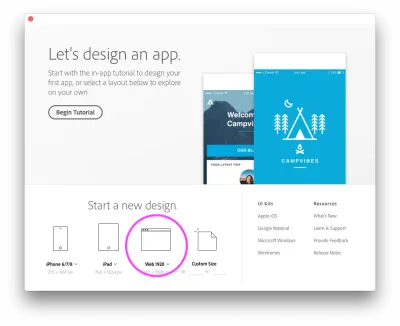
Avvia Adobe XD e crea un nuovo layout. Per questo tutorial, sceglieremo "Web 1920", come puoi vedere nell'immagine qui sotto.

Dopo averlo creato, puoi vedere il tuo nuovo layout. Dagli un nome e salvalo.
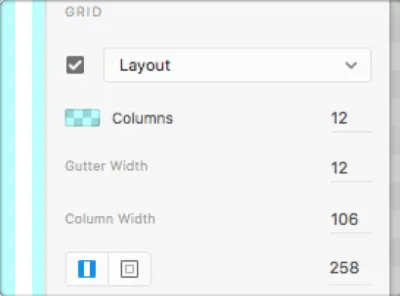
Applichiamo una griglia al nostro layout. Vai nella sezione "Griglia" e fai clic su "Layout". Se non riesci a vedere la sezione, assicurati di aver fatto clic sulla tavola da disegno per mantenere lo stato selezionato.



Ho impostato valori come 106 per la larghezza della colonna e 258 per i margini destro e sinistro, per ottenere un layout di circa 1400 pixel (1406, per la precisione).

Il nostro layout sarà più alto quando ci inseriremo i contenuti, quindi posso dire che è tutto pronto per iniziare le cose divertenti!
1.2. Una panoramica
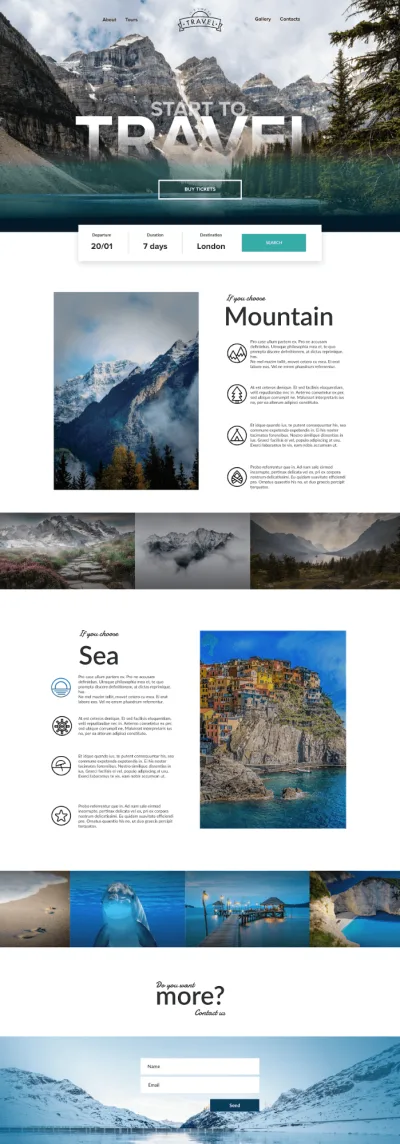
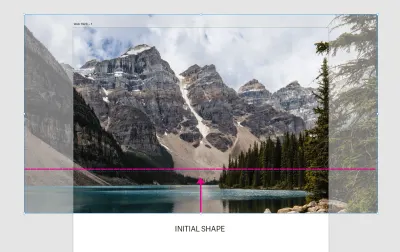
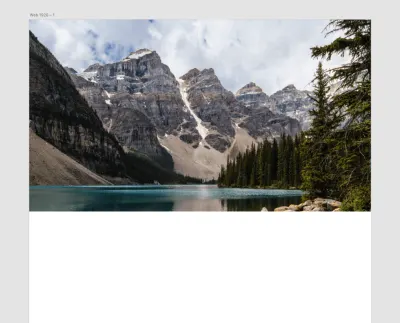
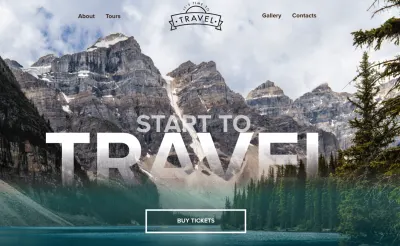
Per darvi un'idea di cosa lavoreremo, ecco il layout che otterremo alla fine del nostro lavoro.

Nelle sezioni dell'intestazione e dell'eroe, ho usato gradienti lineari sia per l'immagine grande che per il testo. Ho anche utilizzato una sfumatura dal colore alla trasparenza per tutte le immagini e ho applicato una sfumatura colorata a un'icona per mostrarne l'aspetto e il funzionamento.
1.3. Sezione intestazione e eroe
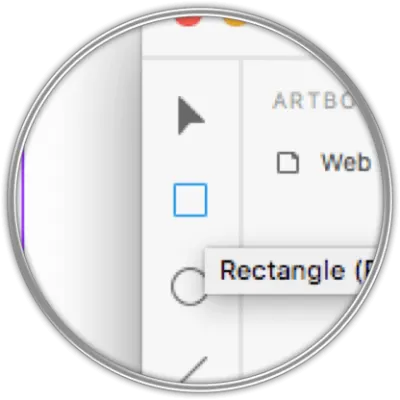
Creiamo una forma rettangolare, in cui inserire la nostra immagine. Fare clic sullo strumento Rettangolo ® .
Vai alla tavola da disegno e fai clic e trascina per disegnare il tuo rettangolo. Non importa di che colore sia, basta coprire l'intera larghezza della tavola da disegno.
Imposta un'altezza di 500 pixel per ora. Successivamente sei libero di regolarlo, a seconda di come vuoi che l'immagine esca.

Per impostare la larghezza e l'altezza della tua forma, puoi farlo manualmente o inserire le dimensioni nella casella corrispondente.

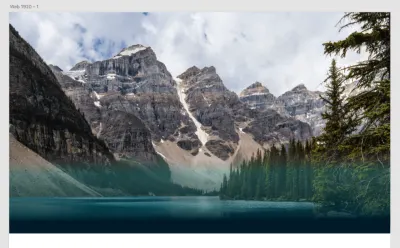
Ora inseriamo un'immagine nella casella. Scatta una foto (quella che ho usato è di PEXELS), trascinala e rilasciala sul rettangolo e prenderà perfettamente la forma.
In questo passaggio, puoi spegnere la griglia per un po'. Lo riattiveremo più tardi. Basta fare clic su "Layout" per deselezionarlo e disabilitare la griglia.
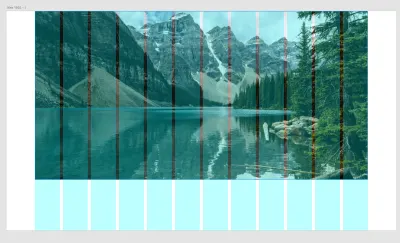
Se dobbiamo regolare le dimensioni della nostra immagine, vedrai che potrebbe uscire dalla forma iniziale se la ingrandiamo (vedi immagine sotto).

Possiamo limitare la nostra immagine alla forma creando una maschera con forma.

Crea un altro Rectangle ® come quello che abbiamo fatto prima, mettilo sull'immagine e selezionali entrambi.
Ora vai su Oggetto e fai clic su " Maschera con forma ". Il risultato sarà questo (immagine sotto).

Vediamo come appaiono i nostri livelli finora. Vai su View → Layers ( Cmd + Y → Crtl + Y ), o fai semplicemente clic sull'icona dei piccoli livelli in basso a sinistra:

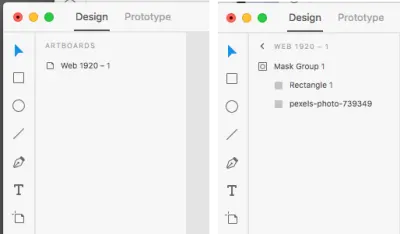
I tuoi livelli appariranno sul lato sinistro della finestra. Puoi aprire un gruppo facendo clic sulla sua icona a sinistra (immagine sotto)

1.4. Iniziare a lavorare con i gradienti
Ora copriremo l'immagine dell'eroe con un gradiente lineare, per dare un effetto colorato alla parte inferiore dell'immagine, per inserire lì il testo dell'eroe e renderlo leggibile.
Prendi di nuovo lo strumento Rectangle e disegnane uno nella parte inferiore dell'immagine, come mostrato di seguito. Il secondo passaggio consiste nel fare clic sullo strumento Fill sul lato destro.

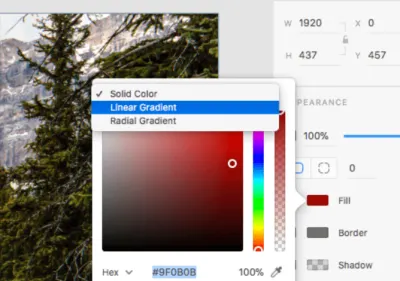
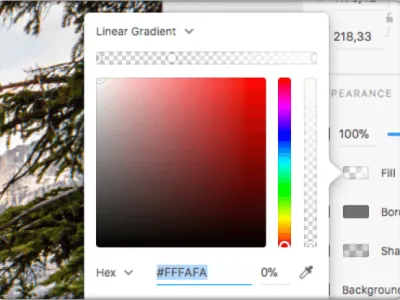
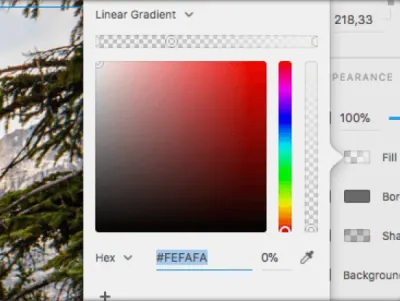
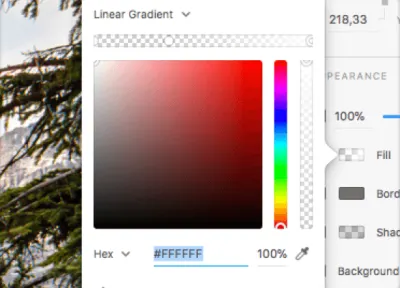
Non useremo un colore solido, ma invece un gradiente. Puoi abilitarlo facendo clic sulla piccola freccia a destra del menu.

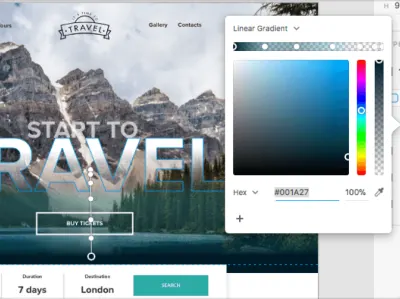
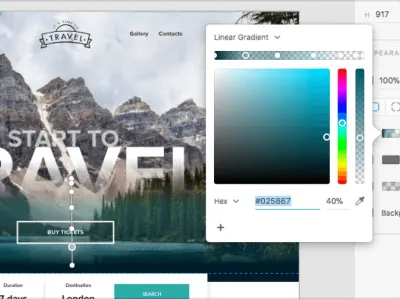
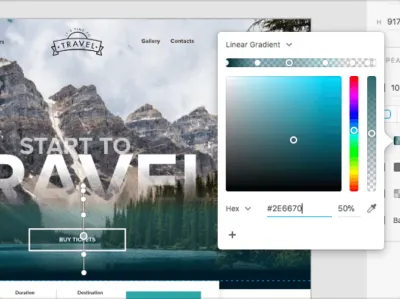
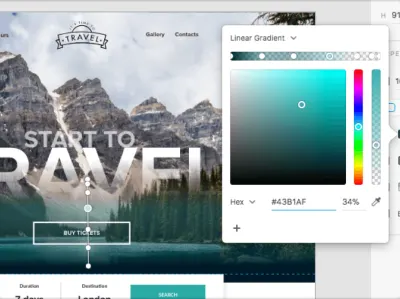
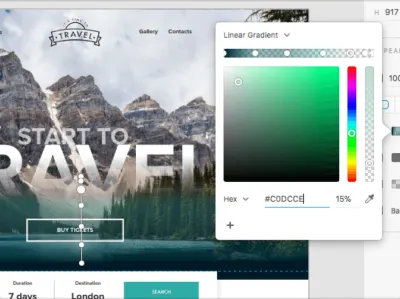
Una volta impostato un gradiente , sarai in grado di impostare quanti punti colore desideri e puoi impostare un'opacità per ognuno di essi. Fare clic sulla linea del gradiente per impostare un nuovo punto e assegnargli un colore e un'opacità.
Di seguito troverai tutti i colori HEX e l'opacità per il gradiente lineare che ho impostato:







Ecco il risultato:



1.5. Logo E Navigazione
Per questo tutorial, ho creato un semplice logo che puoi usare. Aprilo con Adobe Illustrator, quindi copialo e incollalo direttamente in XD.
Mettilo al centro del layout selezionando sia il logo che l'immagine e quindi facendo clic su Align Center (Horizontally) :


Quindi, fai clic sullo strumento Text ( T ) e scrivi la navigazione su entrambi i lati del logo.

Ora creiamo il nostro testo eroe. Prendi di nuovo lo strumento Text ( T ) e scrivi "INIZIA A VIAGGIARE" su due righe separate.
Puoi impostare la dimensione del testo facendo clic e disegnando in questo modo:

Oppure puoi semplicemente impostare la dimensione nella sezione di testo, a destra:

Come puoi vedere, ho utilizzato il font Proxima Nova (lo trovi qui). Inoltre, se non conosci Typekit, puoi trovare istruzioni su come installarlo e usarlo qui. Naturalmente, sei libero di usare qualsiasi tipo di carattere desideri; l'importante è metterlo in grassetto per il nostro titolo.
Le dimensioni del testo sono 100 pixel per il piccolo e 325 per il grande.
Per applicare una sfumatura al testo, dobbiamo convertirlo in tracciato. Seleziona il testo e vai su Object → Path → Convert to Path .
Seleziona il testo "Inizia a" e abbassa la sua opacità al 66%.

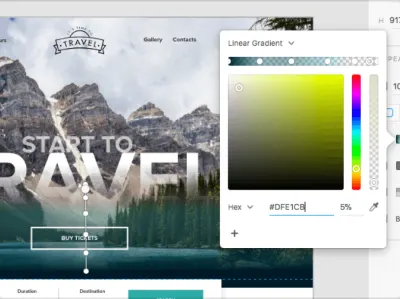
Seleziona il testo "Viaggio" e applica un gradiente lineare ad esso. A differenza di prima, questo gradiente ha due colori e termina in una trasparenza:




Trascina leggermente il gradiente verso il basso, per dare al testo quell'effetto di scomparsa.
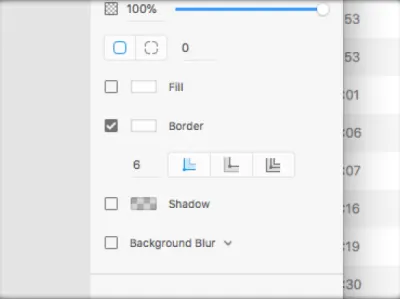
Infine, crea un pulsante con lo strumento Rectangle ( R ), impostando nessun riempimento e un contorno bianco:

Inserisci il testo nel pulsante e posizionalo sotto il testo dell'eroe.

Abbiamo completato il passaggio 1!
2.1. Sezione centrale
Continuiamo con il nostro modello.
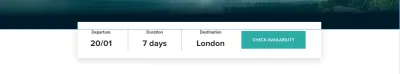
Ora dobbiamo creare un semplice menu di selezione della data e lo inseriremo nello spazio finale della sezione dell'eroe.
Fare clic sullo strumento Rectangle ( R ) e trascinare e rilasciare per creare un rettangolo. Attiva la griglia e allarga il rettangolo di 10 colonne. Attivando le Griglie di layout, possiamo vedere la posizione esatta degli elementi che abbiamo creato finora . In questo caso, il rettangolo che stiamo creando coprirà 10 colonne e verrà messo al centro.

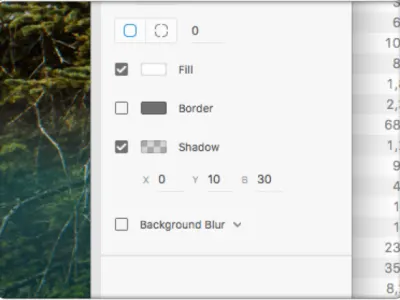
Allinea il rettangolo al centro (orizzontale) e dagli un'ombra chiara, impostando i valori come nell'immagine qui sotto.

Crea del testo e un pulsante.

Amplieremo il nostro layout. Per avere spazio extra e aumentare la nostra tavola da disegno, basta fare doppio clic sulla tavola da disegno e trascinare la maniglia centrale verso il basso.
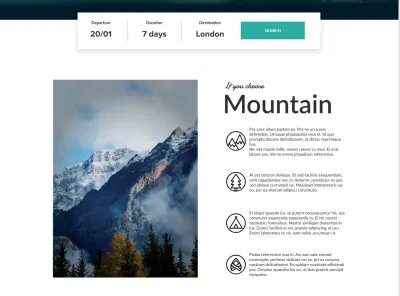
2.2. Sezione di montagna
Nel nuovo spazio che hai appena creato, metti un'immagine a sinistra ( 696 di larghezza per 980 pixel di altezza ) e del testo di paragrafo a destra. Puoi trovare le icone nel download pack (disponibile in formato vettoriale). Basta aprire il pacchetto, copiare e incollare le icone nel file XD, come mostrato nell'immagine qui sotto.

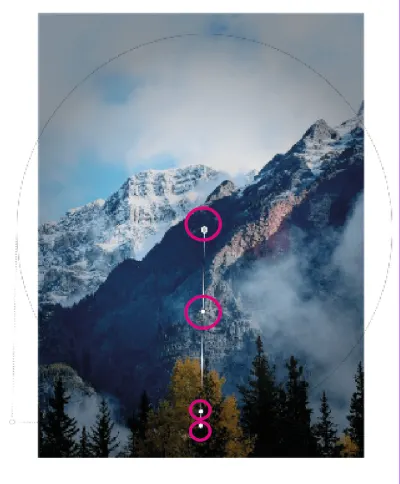
Ora applicheremo un gradiente radiale all'immagine a sinistra.
Prendi lo strumento Rectangle ( R ) e disegna un rettangolo delle stesse dimensioni dell'immagine. Metti il rettangolo sull'immagine.
Fai clic su Fill nella sezione Appearance e scegli Radial Gradient in Solid .


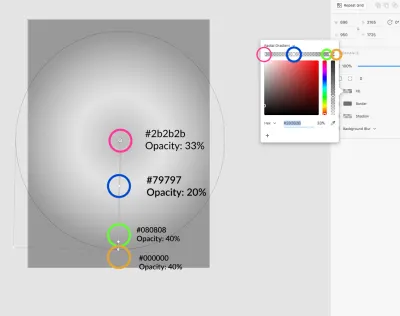
Metti il gradiente radiale nel modo mostrato nell'immagine sopra e rendilo più grande dell'immagine.
Se fai clic sulla linea del gradiente, verranno aggiunti nuovi punti. Dal centro al punto esterno, questi saranno i colori e le loro opacità:

Successivamente, posiziona altre due immagini in questa sezione. Quindi, crea un altro rettangolo ( R ) con un gradiente lineare.


Crea tre punti nel gradiente lineare, con i seguenti colori e opacità (dall'alto verso il basso):
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
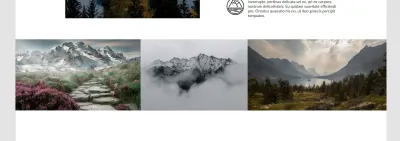
Ora che abbiamo eseguito tutti questi passaggi, crea una sezione simile ma per le montagne.
Per le immagini, crea lo stesso gradiente radiale per quello grande e un gradiente lineare per il gruppo. Oppure semplifica tutto semplicemente copiando e incollando i gradienti che abbiamo preparato prima .
Suggerimento professionale : puoi copiare/incollare l'aspetto di un rettangolo con gradiente lineare su un altro.
2.3. Sezione Mare

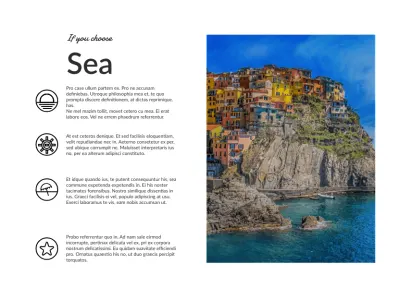
Per questa sezione (la sezione del mare), basta ripetere tutti i punti della sezione della montagna.
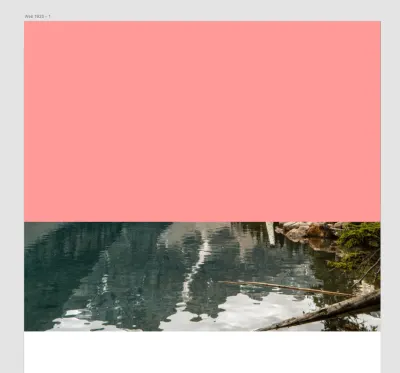
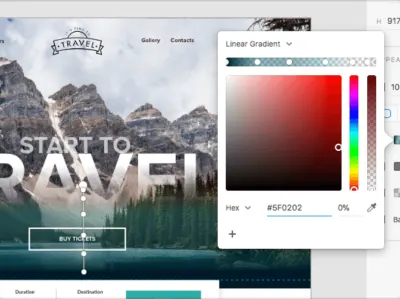
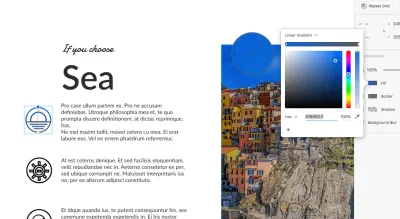
Infine, aggiungi un'ultima immagine nella parte inferiore del layout. Questa volta applicheremo nuovamente un gradiente lineare, ma in un modo diverso. Crea un rettangolo ( R ) sull'immagine e applica un gradiente lineare con i colori:


Ora applicheremo due gradienti lineari sulla stessa immagine, spostandoli in diagonale.
Creiamo il primo gradiente (vedi immagine sotto):

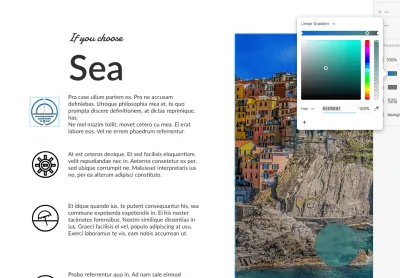
Copia il gradiente e incollalo sull'immagine:

Ora imposta il secondo gradiente che abbiamo appena incollato come mostrato nell'immagine qui sotto:

In questo modo, applichiamo due gradienti lineari alla stessa immagine:

3. Icone
L'ultimo suggerimento di questo tutorial riguarda l'uso dei gradienti con le icone. È possibile applicare alle icone gradienti lineari e radiali. Qui vedremo come applicare un gradiente radiale a un'icona.
Abbiamo inserito le icone nel modo corretto nel nostro layout, perché le abbiamo copiate e incollate direttamente da Illustrator. Ciò significa che sono vettori.
I vettori funzionano molto bene in XD e li vedremo in azione con i gradienti.
Per applicare una sfumatura, devi selezionare un'icona. Vedrai che l'icona contiene un gruppo di pezzi diversi. Assicurati di selezionarli tutti (controllare il pannello dei livelli sarà di aiuto).

Ora che la tua icona è selezionata, fai clic su Fill nel pannello Appearance , quindi scegli Linear Gradient .

Per i colori iniziali e finali del gradiente, ho preso i colori dall'immagine a lato, usando lo strumento Eyedropper (vedi immagini sotto).



Abbiamo chiuso! Ecco un riassunto di ciò che abbiamo trattato in questo tutorial:
- Usa e applica gradienti lineari;
- Usa e applica gradienti radiali;
- Usa e applica gradienti lineari come gradienti diagonali;
- Applicare sfumature alle icone.
Carattere utilizzato
- Prossima Nova
- Lato
- Damion
Poiché il design è in continua evoluzione, così è la percezione umana del colore. E poiché il colore è uno degli elementi di design più potenti, è importante guardare sempre come si evolve il design e le tendenze cambiano. Ora divertiamoci con i gradienti in Adobe XD!
Questo articolo fa parte di una serie di design UX sponsorizzata da Adobe. Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
