Catturare l'attenzione visiva con la corteccia visiva
Pubblicato: 2022-03-10(Questo è un post sponsorizzato.) Stai progettando una pagina di destinazione. L'obiettivo della pagina è quello di far notare le persone e, si spera, fare clic su un pulsante sullo schermo per iscriversi a una newsletter mensile. "Assicurati che il pulsante catturi l'attenzione delle persone" è l'obiettivo che ti è stato dato.
Allora come, esattamente, lo fai?
La ricerca sulla corteccia visiva nel cervello può darti alcune idee. La corteccia visiva è la parte del cervello che elabora le informazioni visive. Ciascuno dei sensi ha un'area del cervello in cui i segnali per quella percezione sensoriale vengono solitamente inviati ed elaborati. La corteccia visiva è la più grande delle cortecce sensoriali perché siamo animali molto visivi.
Letture consigliate : Qual è il ruolo della creatività nell'UX Design?
Le aree di pre-attenzione della corteccia visiva
Ci sono aree speciali della corteccia visiva che elaborano le informazioni visive molto rapidamente. Queste sono chiamate aree di "pre-attenzione" perché elaborano le informazioni più velocemente di quanto qualcuno possa rendersi conto di aver notato qualcosa anche visivamente.
All'interno della corteccia visiva ci sono quattro aree denominate V1, V2, V3 e V4. Queste sono le aree di "pre-attenzione" della corteccia visiva e sono dedicate a elementi visivi molto piccoli e specifici.
Diamo un'occhiata a ciascuno:
Orientamento
Se un elemento è orientato in modo diverso rispetto ad altri, viene subito notato:

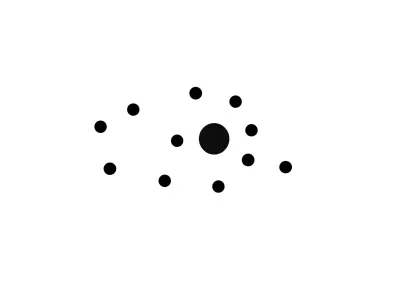
Dimensione e forma
Se un articolo ha una dimensione o una forma diversa rispetto ad altri, viene immediatamente notato:

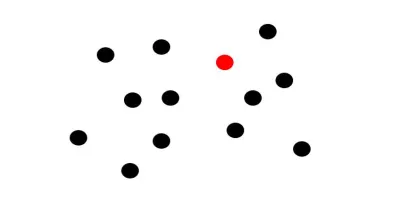
Colore
Se un articolo è di un colore diverso dagli altri intorno ad esso, viene immediatamente notato:

Movimento
Se un oggetto si muove rapidamente, specialmente se ingrandisce da una piccola dimensione per poi diventare più grande rapidamente (pensa alla tigre che corre rapidamente verso di te), questo attira l'attenzione.
Ma solo uno alla volta
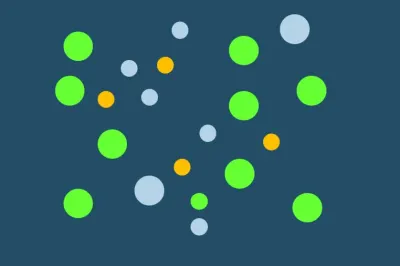
Il fattore interessante, non immediatamente ovvio, è che se si utilizzano questi fattori insieme allo stesso tempo, nulla attira davvero l'attenzione.

Se vuoi catturare l'attenzione, scegli uno dei metodi e usalo solo.
Dai un'occhiata ai due modelli presentati di seguito. Quale attira la tua attenzione sull'idea che dovresti iscriverti?


Ovviamente, l'immagine che ha solo un'area di colore attira di più la tua attenzione, piuttosto che l'unica area che è il colore.

L'area facciale fusiforme
Le aree di pre-attenzione della corteccia visiva non sono l'unica connessione visiva/cervello da utilizzare. Un'altra area del cervello che puoi toccare per attirare l'attenzione su una pagina potrebbe essere l'area facciale fusiforme (o FFA).
L'FFA è una parte speciale del cervello sensibile ai volti umani. L'FFA si trova nella parte media/sociale del cervello vicino all'amigdala che elabora le emozioni. I volti attirano l'attenzione a causa della FFA.

La FFA individua:
- Questa è una faccia?
- Qualcuno che conosco?
- Qualcuno che conosco personalmente?
- Cosa provano?
Cosa stimola la FFA?
- I volti che sembrano dritti stimolano la FFA.
- I volti che sono di profilo possono eventualmente stimolare la FFA, ma non così rapidamente. Nell'esempio sotto il viso è di profilo e oscurato dai capelli. Potrebbe non stimolare affatto la FFA.
- Anche oggetti inanimati come l'immagine dell'auto qui sotto possono stimolare l'area FFA se hanno cose che assomigliano a parti del viso come occhi e bocca.


Guardando dove guarda il viso?
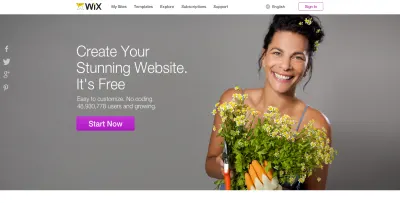
Potresti aver visto le mappe di calore che mostrano che se mostri una faccia e la faccia sta guardando un oggetto (ad esempio un pulsante o un prodotto) sullo schermo, anche la persona che guarda la pagina guarderà lo stesso oggetto . Ecco un esempio:

Le aree rosse mostrano dove le persone guardavano di più. Quando la modella guarda la bottiglia dello shampoo, anche le persone tendono a guardare lì.
Ma attenzione a trarre troppe conclusioni da questo. Sebbene la ricerca mostri che lo sguardo delle persone seguirà lo sguardo della foto, ciò non significa necessariamente che le persone agiranno. Le espressioni facciali altamente emotive portano a più azioni rispetto al semplice sguardo.
Bibliografia consigliata : L'importanza del design macro e micro-momento
Asporto
Se vuoi attirare l'attenzione visiva di qualcuno:
- Usa le aree di pre-attenzione della corteccia visiva: rendi tutto semplice sulla pagina tranne un elemento.
o
- Mostra una faccia grande, rivolta in avanti;
- Se vuoi stimolare l'azione, fai in modo che il viso mostri una forte emozione;
- Resisti all'impulso di usare più metodi contemporaneamente, come viso, colore, dimensione, forma e orientamento.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Lo strumento Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
