Che cos'è la sezione aurea e come utilizzarla in grafica e web design?
Pubblicato: 2019-10-21Creare una straordinaria opera d'arte o un sito web visivamente stimolante non è esattamente una passeggiata. Mentre la creatività gioca un ruolo importante nel successo di qualsiasi progetto, c'è anche una certa quantità di matematica e scienza coinvolte.
Quando le persone vedono le opere d'arte di artisti e maestri iconici come Da Vinci o Salvador Dali, pensano al genio creativo. La stessa cosa si sente quando si vedono sculture come l'antico Pantheon romano. Tuttavia, tutte queste opere d'arte hanno una cosa in comune, nota come sezione aurea. Gli asso designer e i creatori di siti Web si affidano ancora a questo concetto testato nel tempo per creare opere d'arte e siti Web straordinari che attirino i tuoi occhi.
Sezione aurea attraverso il passaggio della storia
Le radici della sezione aurea possono essere fatte risalire ai giorni gloriosi della civiltà greca. Si dice anche che gli antichi egizi ne facessero uso per creare meravigliose piramidi e altre tombe 4000 anni fa. Gli antichi greci avevano una straordinaria eccellenza nell'arte, nella musica e nella scienza.
I greci furono forse i primi a scoprire che c'è una bella asimmetria nelle cose naturali come alberi, fiori, animali, ecc. Hanno usato la lettera greca Phi per esprimere questo fenomeno. Nel corso dei secoli, artisti e architetti sono ricorsi all'utilizzo della comprensione delle proporzioni e dei concetti fondamentali del rapporto aureo per rendere l'architettura esteticamente gradevole così come l'opera d'arte.
Passando ai tempi attuali, il rapporto aureo viene utilizzato per decidere il layout visivo e il formato di cose come logo, carta di credito, mobili, libri, anche qualcosa di banale come il design dei piatti in un ristorante. Anche Facebook sta cercando di sviluppare un vetro AR in grado di leggere le menti umane, quando si tratta di design è immensamente utile con il rapporto aureo.
In altre parole, potresti non esserne consapevole, ma il rapporto aureo esiste ovunque intorno a te! A volte, potresti non essere troppo sicuro del motivo per cui scegli una maglietta con un design specifico rispetto alle altre in un negozio. Ha un design che in qualche modo attira di più i tuoi occhi e la tua mente e il motivo principale è il rapporto aureo.
Le sfumature dei professionisti del design della sezione aurea dovrebbero sapere

Il rapporto è derivato dalla famosa sequenza di Fibonacci che potresti ricordare di aver visto nel film acclamato dalla critica Il Codice Da Vinci. È una sequenza numerica naturale che si trova quasi ovunque. La sequenza è lì sotto forma di conchiglie e sul numero di foglie presenti su un albero – per esempio.
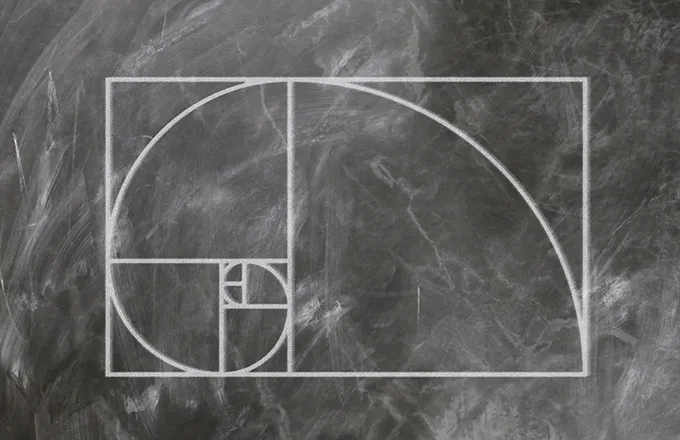
La sequenza di Fibonacci è fondamentalmente la somma di due numeri che la precedono. È come: 0, 1,1, 2, 3, 5, 8, 13, 21, ecc fino all'infinito. Da esso i Greci crearono la Sezione Aurea. Denota il rapporto perfettamente simmetrico esistente tra due proporzioni. È pari a 1:1.618 ca. Questo è spesso mostrato usando un Rettangolo aureo: un grande rettangolo composto da un quadrato e un rettangolo di dimensioni più piccole. Il quadrato ha i lati uguali alla lunghezza più corta del rettangolo. Se scarti il quadrato dal rettangolo contenente, verrà lasciato un altro rettangolo dorato più piccolo. Questo va avanti all'infinito proprio come i numeri di Fibonacci, che funzionano al contrario!
Alcuni esempi notevoli di sezione aurea nella vita umana
I greci erano i padroni della sezione aurea. Se osservi le rovine degli edifici e dei templi greci, puoi trovare un piacevole rapporto dimensionale tra l'altezza e la larghezza dell'edificio. Questo è applicabile alle dimensioni delle colonne, del portico e di tutto ciò che contiene. Questo concetto è stato ampiamente utilizzato anche nel movimento dell'architettura neoclassica.
- L'ultima cena - Il dipinto popolare di Leonardo da Vinci, contiene il timbro del rapporto aureo, proprio come le altre sue celebri sculture e dipinti. In esso si possono vedere le figure poste nei due terzi inferiori. Anche la posizione di Gesù è sincronizzata.
- Oggetti naturali e forme di vita – Anche in natura, puoi trovare molti esempi di questo concetto. Ad esempio, puoi dare un'occhiata a cose come ananas, favi, diversi tipi di fiori, conchiglie, ecc.
Perché il rapporto aureo è rilevante per il web e il design grafico?
Non è troppo difficile capire perché web, grafici e artisti ricorrono alla sezione aurea nel loro lavoro. Gli spettatori target o i visitatori del sito prestano attenzione al design o al cliente che appare allettante e rilassante per gli occhi. Il detto della vecchiaia della prima impressione, essendo l'ultima, ha qui un ruolo importante. A meno che la homepage di un sito Web non attiri gli occhi, i visitatori la lasceranno in un istante. Senza un senso visivo di simmetria e proporzione, la pagina web o l'opera d'arte non fa sentire gli spettatori a proprio agio ea proprio agio.
Una volta che il layout e lo stile di progettazione di un sito Web sembrano proporzionati ed esteticamente gradevoli agli spettatori, si sentono interessati a controllare il contenuto e procedere alle altre sezioni del sito. La sezione aurea viene utilizzata anche nel web design per bilanciare testo, contenuti avanzati e creare una gerarchia. La stessa logica è applicabile per opere grafiche come il logo di un'azienda.
L'uso del rapporto aureo ha un'influenza positiva sul design generale e sui suoi elementi individualmente. Quando gli elementi di design sono proporzionati, sembra visivamente soddisfacente. Da un'icona ad altri elementi visivi, tutto va a posto e sembra proporzionato quando viene dispiegata la sezione aurea.
Nel web design, è importante anche posizionare il contenuto del testo nel posto giusto e scegliere il tipo e le dimensioni giuste. È qui che può essere utilizzata anche la razione d'oro. È possibile selezionare una dimensione del testo specifica per l'intestazione e quindi dividere utilizzando 1.618. Il risultato sarà giusto per i sottotitoli. Se il corpo del testo ha una dimensione di 10 px, puoi moltiplicarlo per 1.618. La dimensione del testo dell'intestazione, quindi, può essere impostata a 16 px. In una pagina Web, in cui devono essere utilizzati diversi tipi di contenuto, questo può essere utile.
In qualsiasi pagina web, anche la quantità di spazio bianco o vuoto gioca un ruolo. La spaziatura eccessiva non è visivamente accattivante e la mancanza di spaziatura bianca su una pagina può farla sembrare disordinata. Utilizzando il rapporto aureo, i designer sono in grado di capire la giusta quantità di spaziatura bianca nelle pagine web.
Anche nel design del logo, l'uso del rapporto aureo è rilevante. Il logo è ciò che rappresenta un'azienda per gli utenti target all'inizio prima che visitino siti Web o negozi di marca, ecc. Quindi, il logo deve essere esteticamente gradevole e con un senso di equilibrio. È qui che interviene la sezione aurea. I loghi di molte multinazionali e giganti aziendali come Pepsi, Twitter e Apple sono stati creati utilizzando la teoria.
Come implementare la sezione aurea nella grafica e nel web design?


In effetti, implementare il concetto di sezione aurea nel design e nell'opera d'arte è più semplice di quello che pensi. Esistono 2 modi per implementarlo nel web o nella progettazione grafica:
La soluzione rapida: se sei coinvolto in un progetto di web o grafica con una scadenza ravvicinata e non c'è tempo per troppe sperimentazioni nel design, puoi comunque implementare il rapporto aureo. Il concetto è dividere un'area in 3 sezioni uguali, orizzontalmente e verticalmente. L'intersezione di quelle linee dovrebbe fungere da punto focale naturale per le tue forme e figure.
Ai fotografi di solito viene insegnato a posizionare il soggetto principale in una di queste linee che si intersecano per ottenere composizioni piacevoli. La stessa teoria può essere utilizzata nei layout di pagina e nei progetti di poster.
Implementazione completa: per assicurarti di aderire al concetto secolare del rapporto aureo senza utilizzare scorciatoie, anche questo non è noioso. Per una pagina web, dovresti assicurarti che l'area del contenuto e la proporzione della barra laterale aderiscano a quel rapporto 1:1.6.1. Quindi, in media, se l'area del contenuto è di 640 px, dovresti assicurarti che la barra laterale sia di circa 400 px. La stessa logica è applicabile alle aree di intestazione, piè di pagina e di navigazione.
C'è un'app per il rapporto aureo, sì in realtà!
Se trovi noioso comprendere e implementare il concetto nel tuo lavoro di progettazione o temi di deviare dalle norme, rilassati. Come ogni altra cosa nella vita, ottieni un'app per il rapporto aureo. In effetti, ottieni diverse app per implementare il concetto nel tuo progetto.
Di seguito sono elencate alcune di queste app che puoi controllare:
- Golden Ratio - GoldenRATIO è un'app che ti consente di implementare il concetto secolare nel tuo design senza complicazioni e perdite di tempo. È disponibile per $ 2,99 nel Mac App Store. L'app ha un'utile funzione dei preferiti e una modalità funzionale "click-thru". Può essere utilizzato in Photoshop così come una sovrapposizione. Ottieni una calcolatrice incorporata con feedback visivo.
- Calcolatrice della tipografia del rapporto aureo - Questo ti consente di creare una tipografia perfetta per qualsiasi sito Web in sincronia con la teoria del rapporto aureo.
- Phicalculator – Phicalculator è un'app utile e gratuita, che può essere utilizzata sia su PC che su Mac. Se inserisci un numero in esso, otterrai il numero corrispondente secondo il rapporto aureo.
- Sezione aurea di Atrise – Questo è un software di griglia funzionale con un righello sullo schermo. Usando questo, verrai risparmiato dall'invio di tempo nei calcoli. Puoi vedere e modificare le dimensioni e le forme armoniose. Ha un prezzo elevato, ma le versioni di prova gratuite possono essere utilizzate per 30 giorni.
- PhiMatrix – Questo è un altro strumento utile e ampiamente utilizzato per la progettazione e l'analisi basate sul rapporto aureo. Ottieni griglie personalizzabili e modelli che possono essere utilizzati come sovrapposizioni nei progetti di design.
Esistono app per fotocamere di terze parti che ti consentono di scattare foto straordinarie rispettando il rapporto aureo e la sequenza di Fibonacci. Alcune di queste app sono gratuite e ci sono anche quelle a pagamento. Disponibili sia per piattaforme iOS che Android, queste app sono utili per i designer che desiderano scattare immagini da utilizzare in progetti di web o grafica che vengono girati secondo la norma. Ciò faciliterà il lavoro con le immagini e ridurrà la necessità di ritagliarle e modificarle.
- Per iOS : gli utenti del dispositivo iOs possono utilizzare l'app Golden Ratio per calcolare e fotografare. Costa solo $ 1,99 e contiene funzioni utili per gli utenti come un calcolatore del rapporto aureo. Usandolo puoi scattare immagini mantenendo gli elementi aderenti al principio.
- Per Android : gli utenti Android dovrebbero optare per l'app Camera Zoom FX che costa $ 3. Utilizzando l'app, puoi utilizzare la spirale di Fibonacci e la griglia Phi come sovrapposizioni di immagini durante le riprese.
Suggerimenti pratici per utilizzare la sezione aurea
Esistono alcuni modi pratici per implementare la sezione aurea in un progetto di design:
- Puoi utilizzare il rapporto per creare una griglia di base del sito Web, che coprirà la barra laterale e l'area del contenuto principale. Per uno schermo che si estende da 1366 per 768 pixel, puoi scegliere una larghezza di 846 pixel per l'area del contenuto. La barra laterale può essere larga 520 pixel. L'altezza non è importante in questo contesto.
- È possibile utilizzare questo concetto per creare guide per la spaziatura. Puoi usare quadrati grandi come le unità 13 e 8 per creare layout mentre usi piccoli quadrati delle unità da 1 a 3 per impostare le grondaie.
- Puoi creare icone e loghi usando la formula.
- Può essere distribuito nella fase di wireframing. Ciò consente di pianificare una struttura e dimensionare i vari componenti dell'interfaccia utente. Questo è utile anche per i professionisti del web design per ritagliare le immagini mantenendo le proporzioni nel modo giusto.
Cose da tenere a mente
Sebbene l'utilizzo del rapporto aureo in una pagina Web o nella progettazione di un'opera d'arte possa essere vantaggioso per un'azienda o un professionista, non è consigliabile esagerare. Tieni presente che per utenti inesperti o principianti, il senso di scala creato dalla sequenza potrebbe sfuggire di mano. L'idea è creare un senso estetico, un equilibrio usando la norma senza entrare negli estremi. Dovresti usare il valore numerico nella progettazione in modi sottili e non ovunque. Alcuni siti Web potrebbero richiedere una piccola distribuzione del rapporto aureo, mentre altri potrebbero richiedere un'implementazione intensiva.
Alla fine, si tratta di utilizzare l'elemento della giusta dimensione in un design o in una pagina web. È inoltre necessario utilizzare lo spazio bianco nel modo giusto per creare un equilibrio visivo nel design. È qui che la razione d'oro può essere utile. Usalo nel modo giusto per ravvivare il design ma non basare l'intero design su di esso. Ci sono altri aspetti come l'uso di colori adatti e contrastanti e il giusto tipo di contenuto.
Dove porta tutto?
Il rapporto aureo è il segreto dietro immagini, loghi, siti Web e tutto ciò che incontri in natura visivamente gradevoli ed estetici. All'inizio può sembrare un concetto matematico difficile da usare nel design. Tuttavia, con un approccio attento e un'analisi delle opere d'arte create utilizzando la teoria, ti ci abituerai.
Naturalmente, puoi utilizzare le app di terze parti e gli strumenti Web disponibili. Tuttavia, padroneggiare il rapporto aureo non è qualcosa che puoi ottenere dall'oggi al domani. Ci vorrà molta pratica e analisi degli esempi per raggiungere il punto di perfezione. Tuttavia, dovrebbe essere utilizzato nel modo giusto per rendere il tuo design attraente per gli spettatori.
