Salendo: Lettering verticale nel Web Design
Pubblicato: 2020-11-18È facile annoiarsi dell'ordinario, desiderando qualcosa di originale e unico nel suo genere. Ecco perché le aree comuni degli eroi sono piene di idee eccentriche. Hanno lo scopo non solo di impressionare, ma anche di soddisfare il desiderio di creatività e originalità dell'utente.
Tuttavia, le animazioni e le soluzioni grandiose non sono le uniche cose che possono fare il trucco. Andare fuori dai sentieri battuti anche con le cose più banali può ottenere lo stesso effetto. E le scritte verticali ne sono una chiara prova. Diventando piuttosto popolare in questi giorni, è diventato una piccola tendenza con alcuni assi nella manica.
Non vediamo molto uso dell'orientamento verticale nel web design. Tradizionalmente, è un luogo in cui il ritmo orizzontale fa da padrone, anche se questo non significa che tutto debba ruotare attorno ad esso. Di norma, gli sviluppatori si attengono ai modelli tradizionali. Tuttavia, la diversità e la deviazione nel flusso di lettura abituale possono essere utili. Inoltre, non è necessario prendere misure estreme. Piccole dosi di orientamento verticale sono più che sufficienti per produrre un impatto adeguato.
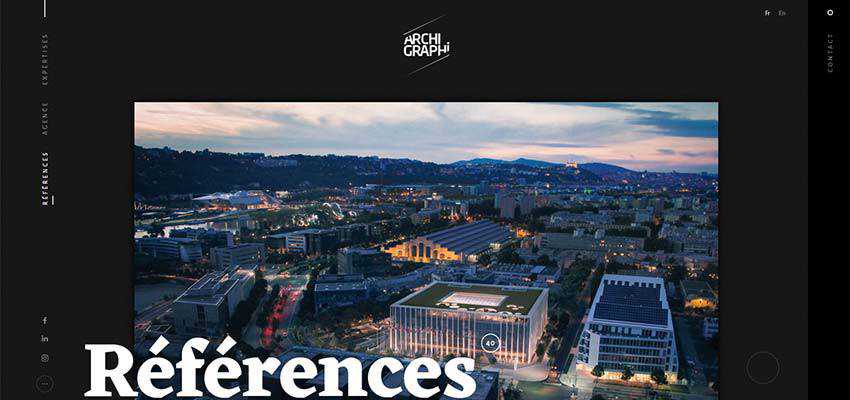
Archi Grafi
Qui, il team creativo ha stravolto la navigazione di base ruotandola di 90 gradi e riflettendola orizzontalmente. Dovresti leggerlo dal basso verso l'alto: è abbastanza insolito, ma intrigante. Di conseguenza, la schermata di benvenuto ha un gusto senza tutti quei centrotavola travolgenti. Inoltre, nota l'intestazione in alto: sembra incredibilmente spaziosa e il logotipo attira l'attenzione generale apparendo prominente senza troppi sforzi. Questo è un approccio intelligente.

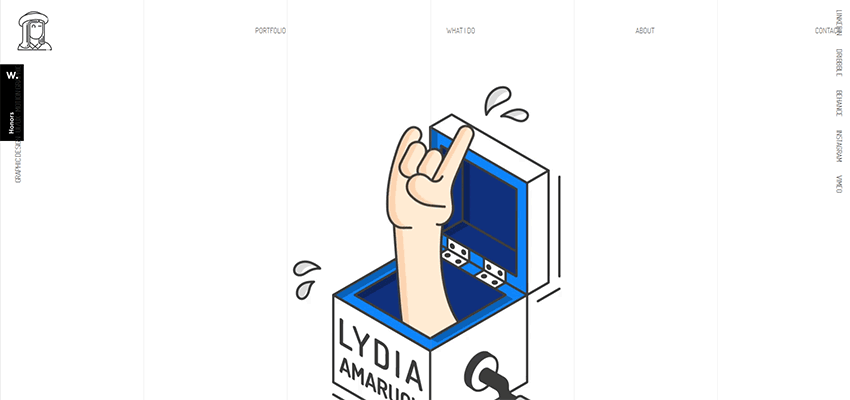
Lydia Amaruch
Ci sono altri esempi eccezionali in cui le scritte verticali sono come la ciliegina sulla torta. Considera Lydia Amaruch e il suo portfolio online.

Proprio come nel caso di Archi Graphi, qui l'uso del ritmo verticale è episodico ma ben congegnato. C'è una navigazione orizzontale semplificata tradizionale, ma include solo l'essenziale. Tutto il resto è stato messo da parte, letteralmente. Risuonano con strisce verticali sul retro, creando un'estetica armoniosa.

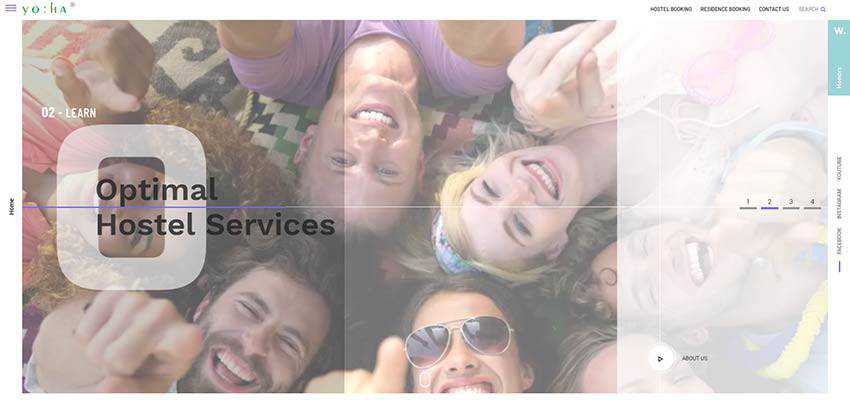
Yo: Ah
Yo:Ha adotta lo stesso approccio. Mentre la navigazione principale è nascosta dietro il pulsante dell'hamburger, i collegamenti alla home page e ai social media rimangono in superficie. Ancora una volta, nota il tema generale. Qui, il ritmo verticale può essere visto in vari dettagli, come il cursore che è suddiviso in tre pannelli semitrasparenti e simboli allungati. La coerenza contraddistingue il design di questo sito web.

Ivan Ibanez / Gothamsiti
Ivan Ibanez e il team dietro Gothamsiti ci mostrano come applicare l'orientamento verticale all'intera navigazione. A quanto pare, è comodo da usare, per non parlare del suo aspetto accattivante. Nota, questi due esempi hanno temi, stati d'animo e atmosfere diversi. Ma la navigazione verticale si adatta come un guanto in entrambi i casi.
Il portfolio personale di Ivan Ibanez ha un'atmosfera squadrata. Ci sono blocchi cavi, layout diviso, linee ultrasottili e molto spazio bianco. La navigazione verticale completa magnificamente il design.

I creativi dietro il design di Gothamsiti hanno posizionato i collegamenti attorno al perimetro dell'area dell'eroe, posizionandoli ciascuno in un angolo. In questo modo, nulla distoglie l'attenzione dalla misteriosa e inquietante schermata di benvenuto. Allo stesso tempo, tutti i gateway sono esposti, facendo sentire gli utenti a proprio agio.

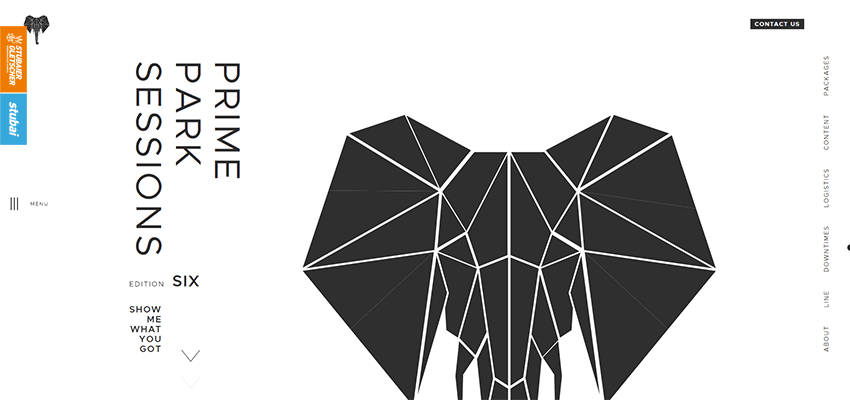
Prime sessioni del parco
Allontaniamoci dalla navigazione ed esploriamo esempi di caratteri verticali che fanno parte del contenuto.
Poiché l'orientamento verticale sembra un po' strano per la maggior parte di noi, può essere utilizzato per porre un'enfasi extra su cose cruciali come, ad esempio, uno slogan. L'idea può essere vista in Prime Park Sessions. Qui la targa dell'agenzia è diretta verso sinistra, proprio dove di solito iniziamo a leggere. Rispecchia anche la navigazione verticale a destra. Di conseguenza, il design risulta completo e visivamente interessante.

Ville di lusso
Il team dietro la progettazione di Luxury Villas utilizza un orientamento verticale per visualizzare lo slogan. Quest'ultimo è anche dotato di uno sfondo relativamente ampio in modo da sembrare una barra laterale. Sebbene non sia solo una normale barra laterale, è una barra laterale con gusto. Questo è intelligente.

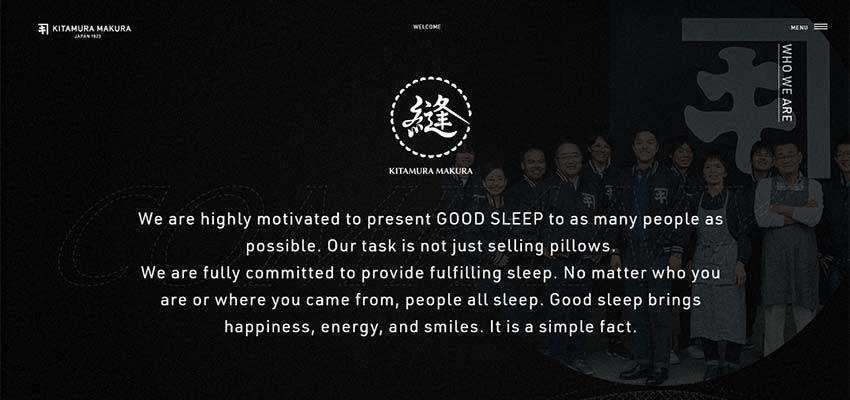
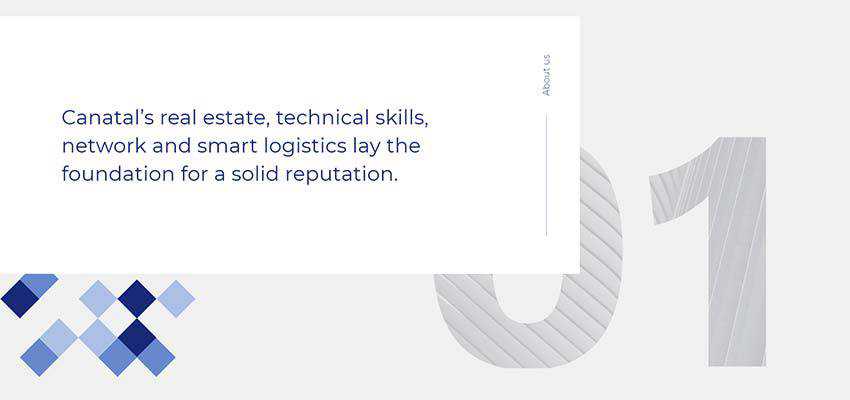
Kitamura Makura / Canatal
Un altro modo per trarre vantaggio dalla tendenza è utilizzarla per le intestazioni. Consideriamo Kitamura Makura e Canatal.
Quando si tratta di raccontare una storia, entrambi i team preferiscono concentrare l'attenzione degli utenti sulle cose vitali, come i contenuti, piuttosto che sui sottotitoli. Pertanto, i titoli sono stati spostati a destra e ruotati di 90 gradi, lasciando così il posto al testo in modo naturale.
Nel caso di Kitamura Makura, la didascalia è stata spostata sul bordo destro, facendola sembrare parte della navigazione. Con Canatal, tuttavia, la didascalia fa ancora parte del blocco e del design generale.


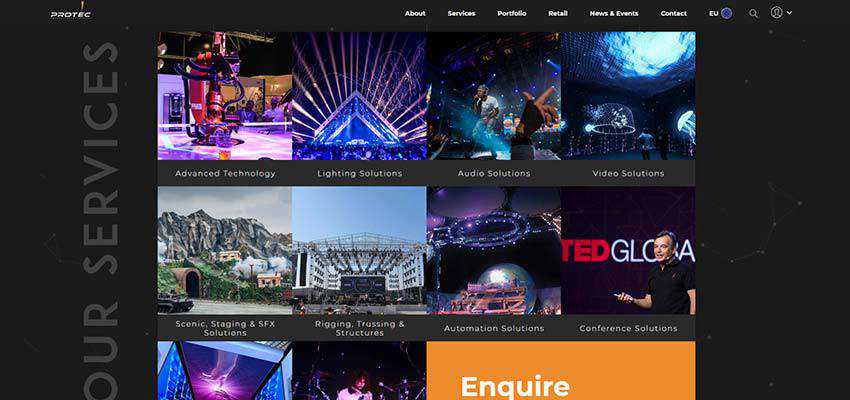
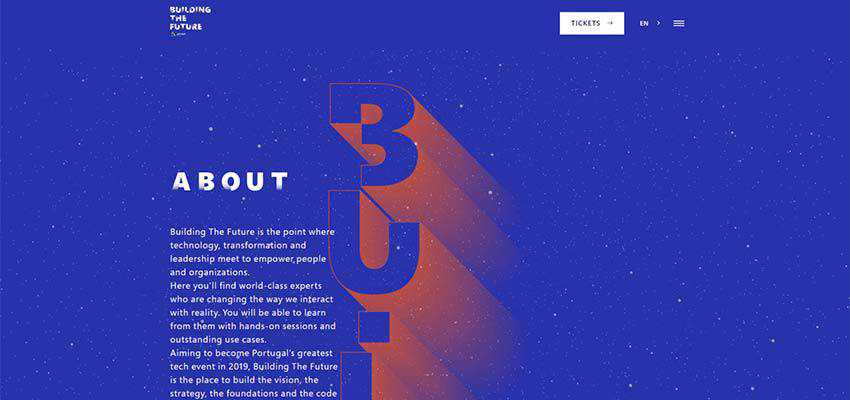
Proteggi / Costruire il futuro
Protec e Building the Future hanno reso le cose un po' più interessanti rendendo il testo verticale una parte dell'entourage.
Protec presenta enormi didascalie che si estendono dall'alto verso il basso. Sono accuratamente messi da parte e mostrati sul lato sinistro, dando la massima priorità al contenuto.

Nel caso di Building the Future, la scritta verticale è ancora più grande. Tuttavia, qui svolge solo un ruolo decorativo, rafforzando la tradizionale didascalia presente nella parte superiore del blocco di testo.
Per quanto riguarda la SEO, non è una buona pratica poiché i titoli dovrebbero far parte della gerarchia dei documenti e racchiusi nei tag corrispondenti. Tuttavia, a volte puoi andare fuori dai sentieri battuti e conquistare i clienti con il design piuttosto che con il ranking di ricerca.

Kwok Yin Mak
Mentre per il mondo occidentale, il ritmo verticale sembra qualcosa di straordinario e un trucco praticabile per aggiungere gusto ai design convenzionali, per i nostri amici dell'est è la cosa più naturale. Diamo un'occhiata a Kwok Yin Mak.
Il design sembra rinfrescante. La tradizionale combinazione di colori in bianco e nero, molto spazio bianco, logografi e, naturalmente, l'orientamento verticale rendono questa interfaccia così speciale. La tendenza si sente a casa. Tuttavia, anche se ci aspettiamo che sia qui, il team dietro il sito Web è riuscito a salvarlo dall'aspetto banale.

Una piacevole sorpresa
La scritta verticale è un ospite raro, ma gradito. È sicuro dire che nell'universo di tutto ciò che è orizzontale, è una piccola luce che ci fa sorridere. Soddisfa l'occhio con una svolta inaspettata nel flusso di lettura e mette a fuoco senza sforzo le cose essenziali.
È un modo semplice per rendere le cose interessanti senza reinventare la ruota e fare il possibile.
