Come convertire un'infografica in una gifgrafica utilizzando Adobe Photoshop
Pubblicato: 2022-03-10Gli elementi visivi hanno svolto un ruolo fondamentale nel settore del marketing e della pubblicità sin dal loro inizio. Per anni, gli esperti di marketing si sono affidati a immagini, video e infografiche per vendere meglio prodotti e servizi. L'importanza dei media visivi è ulteriormente aumentata con l'ascesa di Internet e, di conseguenza, dei social media.
Ultimamente, anche le gifographics (infografiche animate) sono entrate a far parte dell'elenco dei formati di media visivi popolari. Se sei un marketer, un designer o anche un consumatore, devi averli incontrati. Quello che potresti non sapere, tuttavia, è come creare immagini gifgrafiche e perché dovresti provare ad aggiungerle al tuo marketing mix. Questo tutorial pratico dovrebbe darti risposte a entrambe le domande.
In questo tutorial, daremo un'occhiata più da vicino a come un'infografica statica può essere animata utilizzando Adobe Photoshop, quindi è richiesta una certa conoscenza di Photoshop (almeno le basi).
Che cos'è una gifgrafica?
Un po' di storia
La parola gifographic è una combinazione di due parole: GIF e infografica . Il termine gifographic è stato reso popolare dagli esperti di marketing (e tra questi, da Neil Patel) intorno al 2014. Immergiamoci un po' nella storia.
CompuServe ha introdotto il GIF ( G raphics Interchange F ormat) il 15 giugno 1987 e il formato è diventato un successo quasi istantaneamente. Inizialmente l'uso del formato è rimasto alquanto limitato a causa di controversie sui brevetti nei primi anni (relative all'algoritmo di compressione utilizzato nei file GIF - LZW) ma in seguito, quando la maggior parte dei brevetti GIF è scaduta e grazie al loro ampio supporto e portabilità, le GIF hanno guadagnato tanta popolarità che ha persino portato la parola “GIF” a diventare “Word of the year” nel 2012. Ancora oggi, le GIF sono ancora molto apprezzate sul web e sui social media(*).
Il GIF è un formato immagine bitmap. Supporta fino a 8 bit per pixel, quindi una singola GIF può utilizzare una tavolozza limitata fino a 256 colori diversi (incluso, facoltativamente, un colore trasparente). Il Lempel–Ziv–Welch (LZW) è una tecnica di compressione dei dati senza perdita di dati utilizzata per comprimere le immagini GIF, che a sua volta riduce le dimensioni del file senza comprometterne la qualità visiva. La cosa più interessante, però, è che il formato supporta anche le animazioni e consente una tavolozza separata fino a 256 colori per ogni fotogramma di animazione.
Risalire indietro nella storia fino a quando è stata creata la prima infografica è molto più difficile, ma la definizione è facile: la parola "infografica" deriva da "informazione" e "grafica" e, come suggerisce il nome, un'infografica serve le principali scopo di presentare le informazioni (dati, conoscenze, ecc.) in modo rapido e chiaro, in modo grafico .
Nel suo libro del 1983 The Visual Display of Quantitative Information , Edward Tufte fornisce una definizione molto dettagliata di "visualizzazioni grafiche" che molti considerano oggi una delle prime definizioni di cosa sono le infografiche e di cosa fanno: condensare grandi quantità di informazioni in una forma in cui sarà più facilmente assorbito dal lettore.
Una nota sulle GIF pubblicate sul Web (*)
Le immagini GIF animate pubblicate su Twitter, Imgur e altri servizi il più delle volte finiscono come file video con codifica H.264 (video HTML5) e tecnicamente non sono più GIF se visualizzate online. Il motivo è abbastanza ovvio: le GIF animate sono forse il peggior formato possibile per archiviare video, anche per clip molto brevi, poiché a differenza dei file video reali, GIF non può utilizzare nessuna delle moderne tecniche di compressione video. (Inoltre, puoi controllare questo articolo: "Migliora le prestazioni GIF animate con video HTML5" che spiega come con i video HTML5 puoi ridurre le dimensioni del contenuto GIF fino al 98% pur mantenendo le qualità uniche del formato GIF.)
D'altra parte, vale la pena notare che i gifografici rimangono il più delle volte nel loro formato originale (come file GIF animati) e non sono codificati in video. Sebbene ciò porti a dimensioni dei file non ottimali (ad esempio, una singola GIF animata in questa pagina di infografica popolare "Come funzionano i motori?" ha una dimensione compresa tra ~ 500 KB e 5 MB), tra i lati positivi, la gifgrafica rimangono molto facili da condividere e incorporare, che è il loro scopo principale.
Perché utilizzare le infografiche animate nel tuo mix di marketing digitale?
Le infografiche sono media visivamente accattivanti. Un'infografica ben progettata non solo può aiutarti a presentare un argomento complesso in modo semplice e allettante, ma può anche essere un mezzo molto efficace per aumentare la consapevolezza del tuo marchio come parte della tua campagna di marketing digitale.
Ricordi il detto popolare: "Un'immagine vale più di mille parole"? Ci sono molte prove che le immagini animate possono avere ancora più successo e quindi recentemente le infografiche in movimento hanno assistito a un aumento di popolarità grazie all'elemento dell'animazione.
Da noioso a bello
Possono dare vita a fogli di fatti noiosi e numeri banali con l'aiuto di grafici e grafici animati. Le infografiche in movimento sono anche il mezzo giusto per illustrare processi o sistemi complessi con parti mobili per renderli più appetibili e significativi. Pertanto, puoi facilmente trasformare argomenti noiosi in prelibatezze visivamente coinvolgenti. Ad esempio, abbiamo creato la gifgrafica "The Most Important Google Search Algorithm Updates Of 2015" elaborando le modifiche apportate da Google al suo algoritmo di ricerca nel 2015.
Conveniente
Le gifgrafiche sono forse l'alternativa più conveniente ai contenuti video. Non hai bisogno di costose macchine fotografiche, editing video, software di mixaggio del suono e una troupe di tiro per creare infografiche animate. Tutto ciò che serve è un designer che sappia come creare animazioni utilizzando Photoshop o strumenti di progettazione grafica simili.
Funziona per qualsiasi cosa
Puoi usare una gifgrafica per illustrare qualsiasi cosa in piccoli blocchi sequenziali. Dai video esplicativi del prodotto ai numeri e alle statistiche, puoi condividere qualsiasi cosa attraverso un'infografica GIF. Le infografiche animate possono anche essere interattive. Ad esempio, puoi regolare una variabile per vedere come influisce sui dati in un grafico animato.
Nota: un eccellente esempio di infografica interattiva è "Building An Interactive Infographic With Vue.js" scritto da Krutie Patel. È stato creato con l'aiuto di Vue.js, SVG e GSAP (GreenSock Animation Platform).
Potenziamento SEO
Come marketer, probabilmente sei consapevole del fatto che le infografiche possono fornire una spinta sostanziale al tuo SEO. La gente ama i media visivi. Di conseguenza, è più probabile che condividano una gifgrafica se gli è piaciuta. Più le tue infografiche animate sono condivise, maggiore sarà l'aumento del traffico del sito. Pertanto, la gifgrafica può aiutare indirettamente a migliorare la tua SEO e, quindi, il posizionamento sui motori di ricerca.
Come creare una gifgrafica da un'infografica in Photoshop
Ora che conosci l'importanza del movimento nelle infografiche, diventiamo pratici e vediamo come puoi creare la tua prima gifgrafica in Photoshop. E se sai già come creare infografiche in Photoshop, sarà ancora più facile convertire la tua infografica statica esistente in una animata.
Passaggio 1: seleziona (o prepara) un'infografica
La prima cosa che devi fare è scegliere l'infografica statica che vorresti trasformare in una gifgrafica. A scopo didattico puoi animare qualsiasi infografica, ma ti consiglio di prendere un'immagine che abbia elementi adatti all'animazione. Spiegazioni, tutorial e panoramiche di processo sono facili da convertire in infografiche di movimento.
Se hai intenzione di iniziare da zero, assicurati di aver prima completato l'infografica statica fino all'ultimo dettaglio prima di procedere alla fase di animazione in quanto ciò ti farà risparmiare un sacco di tempo e risorse - se l'infografica originale continua a cambiare, avrai anche bisogno per rielaborare la tua gifografia.
Successivamente, una volta finalizzata l'infografica, il passaggio successivo è decidere quali parti animerai.

Passaggio 2: decidi quale sarà la storia dell'animazione
Puoi includere alcune - o tutte - parti dell'infografica nell'animazione. Tuttavia, poiché esistono diversi modi per creare animazioni, devi prima decidere gli elementi che intendi animare e come. Secondo me, abbozzare (delineare) vari scenari di casi di animazione su carta è il modo migliore per scegliere la trama. Ti farà risparmiare un sacco di tempo e confusione lungo la strada.
Inizia decidendo quali "fotogrammi" desideri includere nell'animazione. In questa fase, le cornici non saranno altro che schizzi approssimativi realizzati su fogli di carta. Maggiore è il numero di frame, migliore sarà la qualità della tua gifgrafica.
Potrebbe essere necessario dividere l'infografica animata in diverse sezioni. Quindi, assicurati di scegliere un numero uguale di fotogrammi per tutte le parti. In caso contrario, la gifgrafica sembrerà irregolare con ogni file GIF che si sposta a una velocità diversa .

Passaggio 3: crea le cornici in Photoshop
Apri Adobe Photoshop per creare cornici diverse per ogni sezione della gifgrafica. Dovrai tagliare, ruotare e spostare le immagini scrupolosamente. Dovrai ricordare l'ultima modifica che hai apportato all'ultimo fotogramma. Puoi usare il righello di Photoshop per lo stesso.
Dovrai creare la tua animazione da Livelli in Photoshop. Ma, in questo caso, copierai insieme tutti i livelli di Photoshop e modificherai ogni livello individualmente.
Puoi controllare i fotogrammi uno per uno nascondendo/mostrando livelli diversi. Una volta terminata la creazione di tutti i frame, controllali per eventuali errori.

Puoi anche creare una breve animazione frame usando solo il primo e l'ultimo frame. È necessario selezionare entrambi i frame tenendo premuto il tasto Ctrl / Cmd (Windows/Mac). Ora fai clic su "Interpolazione". Seleziona il numero di fotogrammi che vuoi aggiungere in mezzo. Selezionare Primo fotogramma se si desidera aggiungere i nuovi fotogrammi tra il primo e l'ultimo fotogramma. Selezionando l'opzione "Fotogramma precedente" verranno aggiunti dei fotogrammi tra la selezione corrente e quella precedente. Seleziona l'opzione "Tutti i livelli" per aggiungere tutti i livelli dalle tue selezioni.


Passaggio 4: salva i file PNG (o JPG) in una nuova cartella
Il passaggio successivo consiste nell'esportare ogni fotogramma di animazione individualmente in formato PNG o JPG. (Nota: JPG è un formato con perdita di dati, quindi PNG sarebbe solitamente una scelta migliore.)
Dovresti salvare questi file PNG in una cartella separata per comodità. Numero sempre le immagini salvate secondo la loro sequenza nell'animazione. È facile per me ricordare che "Image-1" sarà la prima immagine nella sequenza seguita da "Image-2", "Image-3" e così via. Naturalmente, puoi salvarli in un modo adatto a te.

Passaggio 5: "Carica i file nello stack"
Poi arriva il caricamento dei file PNG salvati su Photoshop.
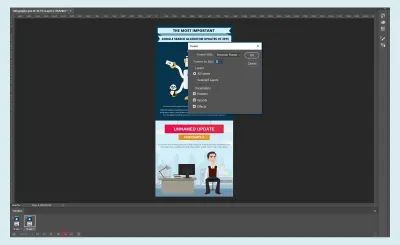
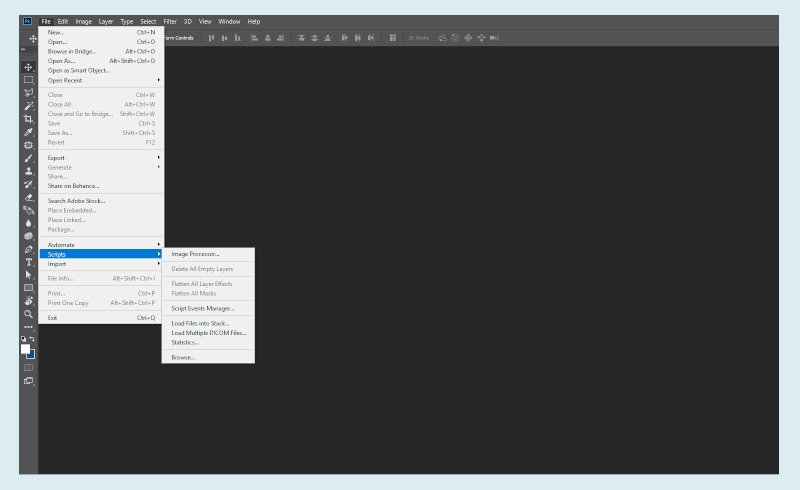
Vai alla finestra di Photoshop e apri File> Script> Carica file nello stack ...
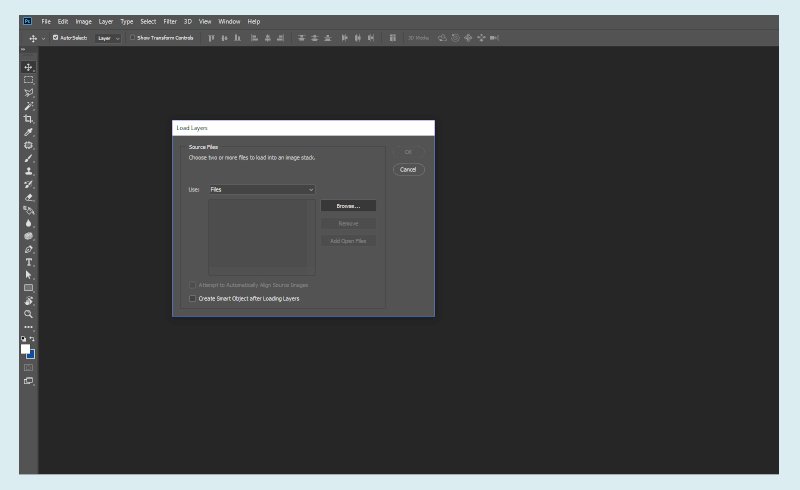
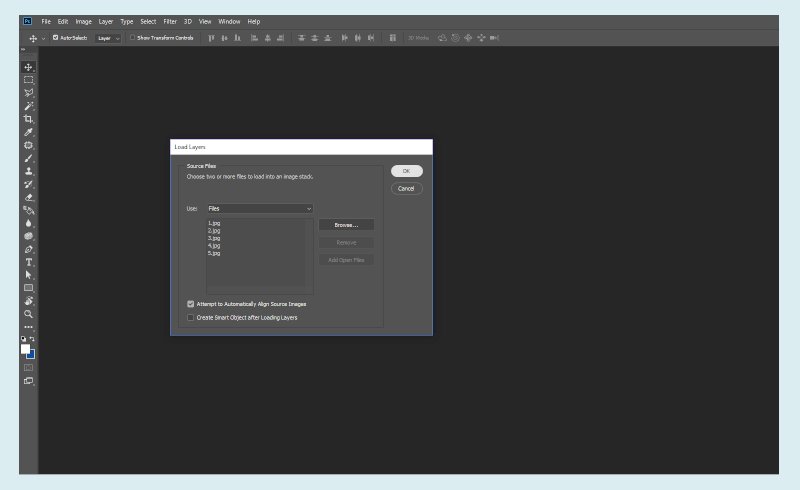
Si aprirà una nuova finestra di dialogo. Fai clic sul pulsante "Sfoglia" e apri la cartella in cui hai salvato i file PNG. Puoi selezionare tutti i file contemporaneamente e fare clic su "OK".
Nota: puoi selezionare l'opzione "Tentativo di allineamento automatico delle immagini di origine" per evitare problemi di allineamento. Tuttavia, se le immagini di origine hanno tutte le stesse dimensioni, questo passaggio non è necessario. Inoltre, l'allineamento automatico può anche causare problemi in alcuni casi poiché Photoshop sposterà i livelli nel tentativo di allinearli. Quindi, usa questa opzione in base alla situazione specifica: non esiste una ricetta "taglia unica".
Il caricamento dei file potrebbe richiedere del tempo, a seconda delle dimensioni e del numero. Mentre Photoshop è impegnato a caricare questi file, forse puoi prendere una tazza di caffè!

Passaggio 6: imposta i frame
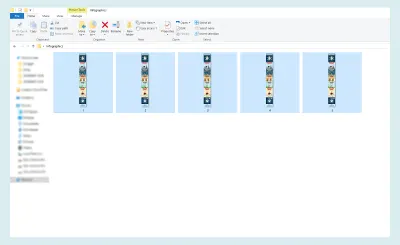
Una volta completato il caricamento, vai su Finestra> Livelli (oppure puoi premere F7) e vedrai tutti i livelli nel pannello Livelli. Il numero di livelli dovrebbe corrispondere al numero di fotogrammi caricati in Photoshop.
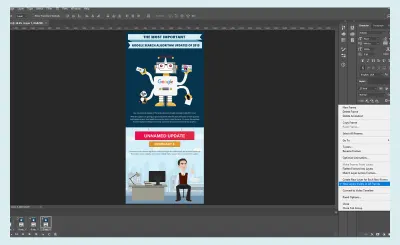
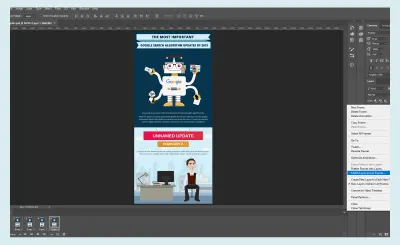
Dopo averlo verificato, vai su Finestra> Sequenza temporale. Vedrai il pannello Timeline in basso (l'opzione di visualizzazione predefinita per questo pannello). Scegli l'opzione "Crea animazione frame" dal pannello. Il tuo primo file PNG apparirà sulla Timeline.
Ora, seleziona "Crea cornici dai livelli" dal menu a destra (Opzione tavolozza) del pannello Animazione.
Nota: a volte i file PNG vengono caricati al contrario, facendo apparire la tua "Immagine-1" alla fine e viceversa. In tal caso, selezionare "Inverti livelli" dal menu del pannello di animazione (opzione tavolozza) per ottenere la sequenza di immagini desiderata.

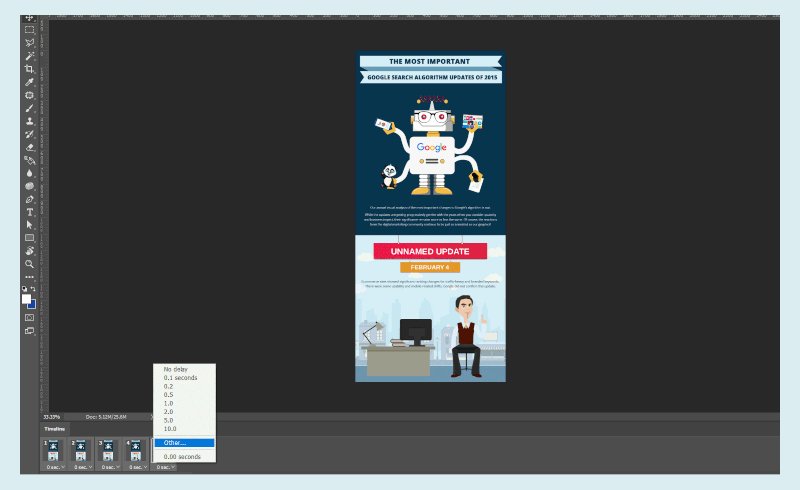
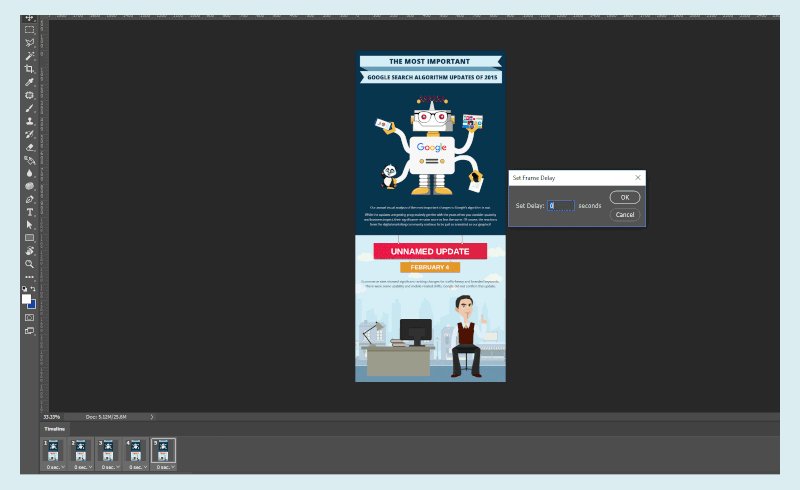
Passaggio 7: imposta la velocità di animazione
Il tempo di visualizzazione predefinito per ciascuna immagine è 0,00 secondi. L'attivazione/disattivazione di questa volta determinerà la velocità della tua animazione (o del file GIF). Se selezioni tutte le immagini, puoi impostare lo stesso tempo di visualizzazione per tutte. In alternativa, puoi anche impostare tempi di visualizzazione diversi per ogni immagine o fotogramma.
Consiglio di utilizzare la prima opzione anche se utilizzare lo stesso tempo di animazione è relativamente facile. Inoltre, l'impostazione di tempi di visualizzazione diversi per ciascun fotogramma può portare a un'animazione non così fluida.
Puoi anche impostare un tempo di visualizzazione personalizzato se non vuoi scegliere tra le scelte disponibili. Fare clic sull'opzione "Altro" per impostare una velocità di animazione personalizzata.
Puoi anche far riprodurre l'animazione al contrario. Copia i fotogrammi dal pallet Timeline e scegli l'opzione "Inverti livelli". Puoi trascinare i frame con il tasto Ctrl (su Windows) o il tasto Cmd (su Mac).
È possibile impostare il numero di volte in cui l'animazione deve essere ripetuta. L'opzione predefinita è "Una volta". Tuttavia, puoi impostare un valore di loop personalizzato utilizzando l'opzione "Altro". Usa l'opzione "Per sempre" per mantenere la tua animazione in un ciclo continuo.
Per visualizzare in anteprima la tua animazione GIF, premi il tasto Invio o il pulsante "Riproduci" nella parte inferiore del pannello Timeline.

Passaggio 8: pronto per salvare/esportare
Se tutto va secondo i piani, l'unica cosa rimasta è salvare (esportare) la tua infografica GIF.
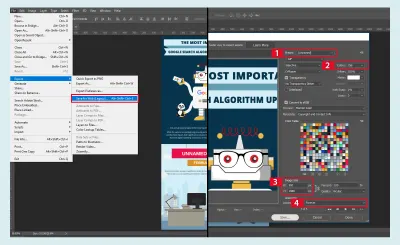
Per esportare l'animazione come GIF: vai su File > Esporta > Salva per Web (legacy)
- Seleziona “GIF 128 Dithered” dal menu “Preset”.
- Seleziona "256" dal menu "Colori".
- Se utilizzerai la GIF online o desideri limitare la dimensione del file dell'animazione, modifica i campi Larghezza e Altezza nelle opzioni "Dimensione immagine" di conseguenza.
- Seleziona "Per sempre" dal menu "Opzioni di loop".
Fai clic sul pulsante "Anteprima" nell'angolo in basso a sinistra della finestra Esporta per visualizzare in anteprima la tua GIF in un browser web. Se sei soddisfatto, fai clic su "Salva" e seleziona una destinazione per il tuo file GIF animato.
Nota: ci sono molte opzioni che controllano la qualità e la dimensione del file delle GIF: numero di colori, quantità di dithering, ecc. Sentiti libero di sperimentare fino a raggiungere la dimensione GIF e la qualità dell'animazione ottimali.
La tua infografica animata è pronta!

Passaggio 9 (facoltativo): ottimizzazione
Gifsicle (un programma da riga di comando gratuito per la creazione, la modifica e l'ottimizzazione di GIF animate) e altri strumenti di post-elaborazione GIF simili possono aiutare a ridurre le dimensioni del file GIF esportato oltre le capacità di Photoshop.
Vale anche la pena menzionare ImageOptim: il trascinamento dei file su ImageOptim eseguirà direttamente Gifsicle su di essi. (Nota: ImageOptim è solo per Mac, ma sono disponibili anche alcune app alternative.)
Suggerimenti per la risoluzione dei problemi
È probabile che tu abbia problemi in due fasi cruciali.
Aggiunta di nuovi livelli
Apri il menu a discesa "Barra degli strumenti Timeline" e seleziona l'opzione "Nuovi livelli visibili in tutti i fotogrammi". Aiuterà a ottimizzare la tua animazione senza intoppi.

Posizionamento dei livelli
A volte, potresti finire per inserire i livelli nei fotogrammi sbagliati. Per risolvere questo problema, puoi selezionare lo stesso livello in un nuovo fotogramma e selezionare l'opzione "Abbina livello su fotogrammi".

Esempi Gifografici
Prima di concludere, vorrei condividere alcuni buoni esempi di gifografia. Spero che ti ispireranno proprio come hanno fatto con me.
- I più grandi aggiornamenti dell'algoritmo di ricerca di Google del 2016
Questo è il mio preferito. Incorporare gli aggiornamenti dell'algoritmo di Google in una gifgrafica è difficile a causa della sua complessità. Ma, con l'uso delle animazioni giuste e del testo mirato, puoi trasformare un argomento apparentemente complicato in un contenuto coinvolgente. - Realtà virtuale: una nuova prospettiva per gli esperti di marketing
Questo trasforma un argomento apparentemente descrittivo in una fantastica gifgrafica. La gifgrafica suddivide l'argomento della Realtà Virtuale in numeri, grafici e brevi paragrafi di facile comprensione con un uso perfetto dell'animazione. - Come funziona Google
Mi piace leggere i post del blog di Neil Patel. Proprio come il suo post, anche questa gifografia è completa. L'unica differenza è che Neil trasmette il messaggio essenziale attraverso GIF posizionate accuratamente anziché brevi paragrafi. Utilizza solo i colori che compongono il logo di Google. - La macchina per costruire il grado dell'autore
Questo elenca diversi suggerimenti per aiutarti a diventare uno scrittore autorevole. L'animazione è semplice con uno sfondo in movimento della fabbrica di creazione di contenuti. Tutto il resto è suddiviso in grafici statici, immagini e brevi paragrafi di testo. Ma il design semplice funziona, risultando in una gifgrafica lucida. - Come funzionano i motori delle auto
Esempi ben illustrati di come funzionano i motori delle automobili (motori a combustione interna a benzina e motori ibridi gas/elettrici). A proposito, vale la pena notare che in alcuni articoli Wikipedia utilizza anche GIF animate per scopi molto simili.
Avvolgere le cose
Come puoi vedere, trasformare la tua infografica statica in una animata non è molto complicato. Grazie ad Adobe Photoshop e ad alcune idee creative, puoi creare animazioni coinvolgenti e divertenti, anche da zero.
Naturalmente, la tua gifgrafica può avere più parti animate e dovrai lavorarci individualmente, il che, a sua volta, richiederà più pianificazione in anticipo e più tempo. (Ancora una volta, un buon esempio di una gifgrafica piuttosto complessa sarebbe quella mostrata in "Come funzionano i motori delle auto?" dove le diverse parti del motore sono spiegate in una serie di immagini animate collegate.) Ma se pianifichi bene, disegna, crea e prova , avrai successo e sarai in grado di creare le tue fantastiche gifgrafiche.
Se hai domande, chiedimi nei commenti e sarò felice di aiutarti.
Ulteriori risorse
- "Cos'è un'infografica", Magnetismo del cliente
Un'infografica sull'infografica - "Come creare straordinarie infografiche moderne in Illustrator", Jonathan Patterson, EnvatoTuts
- "Crea infografiche esperte per la tua prossima presentazione", Blog di Adobe Creative Cloud
- "Cosa c'è in una GIF: animazione e trasparenza", Mike Flickinger, SourceForge
- "Cosa sono le Gifographics e 10 modi per usarle nei tuoi contenuti visivi", Julia McCoy, ExpressWriters
- "Un'immagine vale più di mille parole", Wikipedia
- "Migliora le prestazioni delle GIF animate con i video HTML5", Ayo Isaiah, Smashing Magazine
- "Costruire un'infografica interattiva con Vue.js", Krutie Patel, Smashing Magazine
- "Come convertire un file video in una GIF animata in Photoshop", Scambio di stack di progettazione grafica
- "SEO Made Simple: una guida passo passo", Neil Patel
- "Utilizzare Photoshop per creare GIF (Gifographic)", Shane Barker, Gifographics
