Ghost Button Design: è davvero ancora una cosa (e perché)?
Pubblicato: 2022-03-10Per un elemento di design così piccolo, i pulsanti sono sicuramente complicati da affrontare. Ha senso, grazie ai pulsanti di invito all'azione che fungono da passaggio successivo nel percorso dei visitatori verso la conversione. Fai un casino e potresti anche dire "ciao" agli affari.
Sebbene abbiamo una buona comprensione dei tipi di regole di progettazione dei pulsanti che funzionano universalmente, ci saranno momenti in cui rimarrai sorpreso da un elemento canaglia che funziona bene. Come i pulsanti fantasma.
Come progettare pulsanti migliori
I pulsanti sono un elemento comune dell'interaction design. Sebbene possano sembrare un elemento dell'interfaccia utente molto semplice, sono comunque uno dei più importanti da creare. Leggi un articolo correlato →
I pulsanti fantasma non sono un gran mistero, nonostante il loro nome inquietante. Sono pulsanti di invito all'azione (CTA) per il tuo sito Web, come qualsiasi altro. La differenza fondamentale è nel modo in cui appaiono.
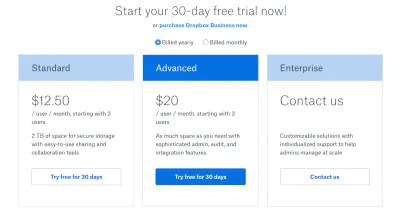
Questa descrizione comando di Dropbox è un ottimo esempio di come appare un pulsante tradizionale rispetto a un pulsante fantasma:

Il pulsante blu al centro è il pulsante standard dal design piatto a cui siamo abituati. I pulsanti trasparenti delineati a sinistra e a destra sono pulsanti fantasma.
La logica direbbe che i pulsanti fantasma non vanno bene per il web design perché non sembrano essere tangibili o cliccabili e sono privi degli elementi che attirano l'attenzione dei pulsanti tradizionali. Tuttavia, la ricerca ci mostra che i visitatori non li vedono necessariamente in questo modo.
Quello che vorrei fare oggi è parlare dei noti pro e contro del design dei pulsanti fantasma e poi approfondire alcuni casi di studio per mettere le cose in chiaro.
Quello che sappiamo sul pulsante Ghost
I blogger di web design passano molto tempo a parlare di come progettare pulsanti migliori. In queste guide, cercano di dare un senso alle domande che così spesso affliggono web designer e sviluppatori:
- Quali colori attireranno di più l'attenzione? O anche il giusto tipo di attenzione?
- E le dimensioni? Importa?
- Cosa dovrebbe dire il messaggio nel pulsante?
- Che ne dici del testo posizionato intorno ad esso?
- Il pulsante dovrebbe essere progettato allo stesso modo sia per le esperienze desktop che mobili? O interferirebbe con la zona del pollice?
Indipendentemente da come ti senti riguardo ai pulsanti fantasma nel web design, probabilmente ti poni le stesse domande quando arriva il momento di usarli.
Prima di esplorare ciò che dice la ricerca, esaminiamo i pro ei contro di questo elemento di design.
Pulsante Ghost Contro
Ci sono una serie di argomenti contro i pulsanti fantasma e, ad essere onesti, sono validi. Questo non vuol dire, ovviamente, che io sia contrario all'uso dei pulsanti fantasma nel web design. Credo solo che ci siano casi d'uso molto specifici in cui funzionano davvero bene. Quindi, togliamo di mezzo le cose brutte e poi concentriamoci su ciò che possiamo fare per ottenere effettivamente più conversioni da esse.
Semplicità
Il motivo per cui le CTA sono spesso progettate con colori audaci è per guidare facilmente gli occhi dei visitatori verso le parti del sito Web in cui vogliamo che si impegnino. Ma un pulsante fantasma è colorato solo nel sottile contorno del pulsante e nel testo all'interno. Poiché il colore viene applicato solo a questi elementi, non sarà un fattore importante per attirare l'attenzione di nessuno sul pulsante. Altri elementi dovranno entrare in gioco, come l'animazione o il posizionamento di altri elementi grafici accattivanti o CTA associati ad essa.

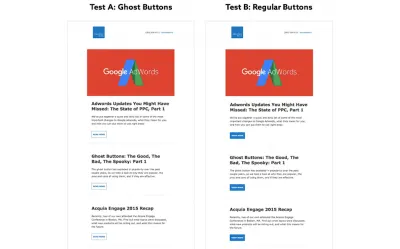
Penso che questo test A/B di Elevated Third sia un buon esempio di come i pulsanti fantasma possono non riuscire a stupire se utilizzati come design del pulsante principale, sia su un sito Web che tramite e-mail.
Familiarità
Abbiamo condizionato i visitatori a cercare il tradizionale design dei pulsanti in grassetto e pieno quando sono pronti per passare alla pagina o al passaggio successivo. In alcuni casi, quei pulsanti sono progettati strategicamente con ombre ed effetti 3D per farli sembrare pulsanti che possono essere effettivamente premuti. I pulsanti fantasma tolgono quella familiarità e richiedono ai visitatori di regolare il cervello per cercare qualcosa di nuovo.
Leggibilità
Mentre le CTA tradizionali possono utilizzare un colore brillante per il pulsante e un colore più chiaro per il testo, i pulsanti fantasma non hanno questa flessibilità. Invece, devono fare affidamento su un colore del carattere più scuro e facilmente leggibile, che limita la scelta dei colori che possono essere utilizzati.
Trasparenza
La trasparenza di un pulsante fantasma può essere problematica se non si pensa a cosa si trova esattamente sopra. Mentre il pulsante potrebbe sembrare a posto quando stai testando un nuovo design nel browser del tuo desktop, il pulsante potrebbe trovarsi sopra un'immagine occupata su schermi più piccoli e compromettere la leggibilità del messaggio all'interno. Lo stesso vale per lo scorrimento in parallasse, dove un'immagine potrebbe spostarsi dietro il pulsante e, ancora una volta, rendere difficile trovare il pulsante sulla pagina o leggerlo.
Se desideri vedere un esempio dei tre svantaggi sopra in azione - familiarità, leggibilità e trasparenza - presta molta attenzione agli esempi di ricerca di Fresh Egg forniti nel caso di studio più avanti. Sono chiare dimostrazioni di come i pulsanti fantasma non dovrebbero mai essere usati.
Posizione
Una delle cose belle dei pulsanti tradizionali è che c'è un margine di manovra nel punto in cui li metti su un sito web. Con i pulsanti fantasma, tuttavia, non vuoi correre il rischio che si perdano nella riproduzione casuale, il che significa che devi posizionarli in posizioni prevedibili.
Non si tratta di above the fold o below the fold, come vedrai negli esempi seguenti. Piuttosto, si tratta di contesto. L'area più comune in cui troverai i pulsanti fantasma è centrata sotto il testo principale nell'intestazione della home page. Funzionano bene anche se posizionati direttamente sotto sfocature brevi e descrittive.
Ghost Button Pro
Ovviamente, nessuno dei contro menzionati sopra sarà scioccante per te. Quando lavori con un elemento di design così semplice, ci sono sicuramente dei compromessi. Detto questo, puoi ottenere alcune cose belle nel tuo design con i pulsanti fantasma. È semplicemente una questione di capire quali sono i loro punti di forza e giocare con loro.
Minimalismo
Vi siete mai chiesti da dove viene il design del pulsante fantasma? Bene, la maggior parte delle persone lo attribuisce al rilascio di iOS 7 alla fine del 2013. Con la decisione di Apple di utilizzare un'interfaccia utente più semplice e piatta, il design del pulsante fantasma era apparentemente un'evoluzione naturale da quello.
Con il minimalismo, l'attenzione si concentra meno sul riempimento dei siti Web con quante più informazioni possibili e più sullo sviluppo di un'estetica pulita e semplice che metta in risalto messaggi concisi ma potenti.
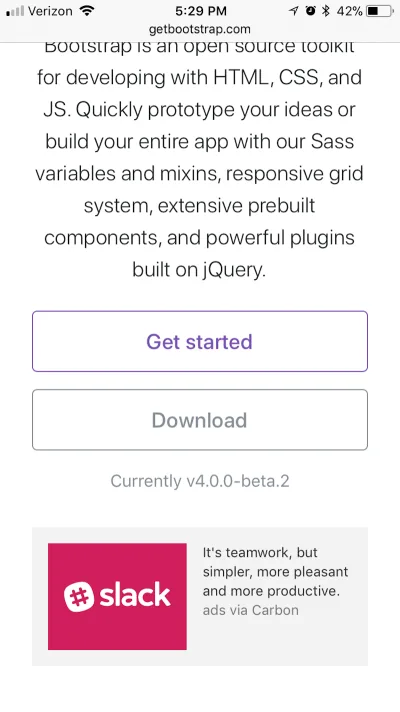
L'uso da parte di Bootstrap dei pulsanti fantasma in tutto il suo design è un bellissimo esempio di questa pratica minimalista in azione:

Professionalità
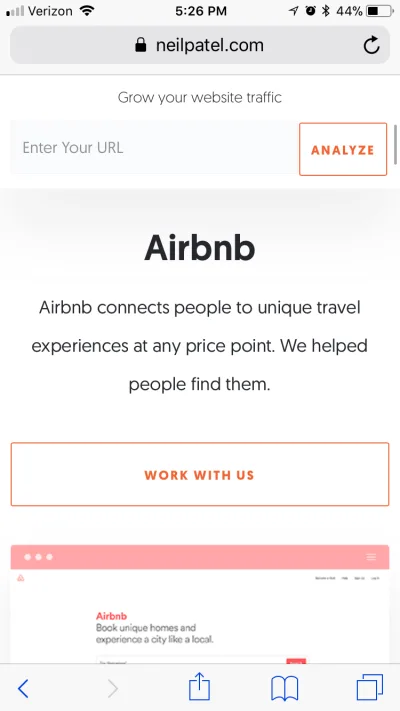
C'è qualcosa di abbastanza logico e professionale nei pulsanti fantasma. Prendi il sito Web di Neil Patel, ad esempio:

Suggerirei che i pulsanti fantasma sono più adatti ai siti Web aziendali professionali proprio per questo fatto. Su un sito Web aziendale, non troverai grandi campioni di colori audaci e originali per sminuire il messaggio dell'azienda o per competere con le immagini circostanti. Invece, i pulsanti fantasma sono discreti e pronti per essere coinvolti una volta che un visitatore ha preso una decisione.
Dimensione
Quando inserisci un CTA sul tuo sito web, pensa alla dimensione ideale per esso, specialmente sui dispositivi mobili. Sarà troppo piccolo per essere visto? Sarà troppo grande e invadente in quello spazio? E per quanto riguarda la cliccabilità? Con i pulsanti in grassetto, a volte è meglio giocare sul sicuro con le dimensioni perché non vuoi aggiungere inutili distrazioni o attriti all'UX.
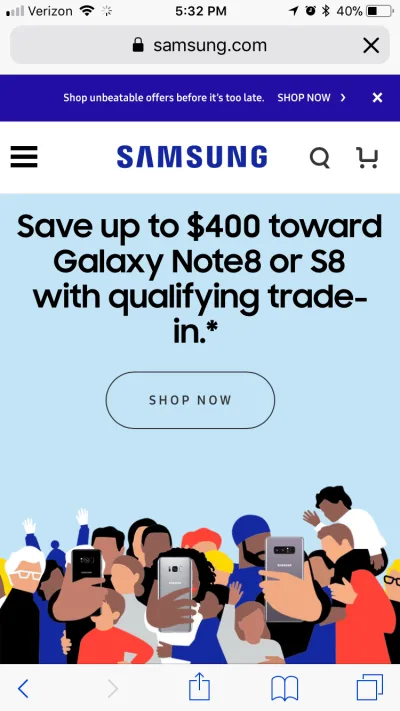
Con i pulsanti fantasma, tuttavia, le dimensioni non sono un problema. Ad esempio, dai un'occhiata a questo esempio Samsung:

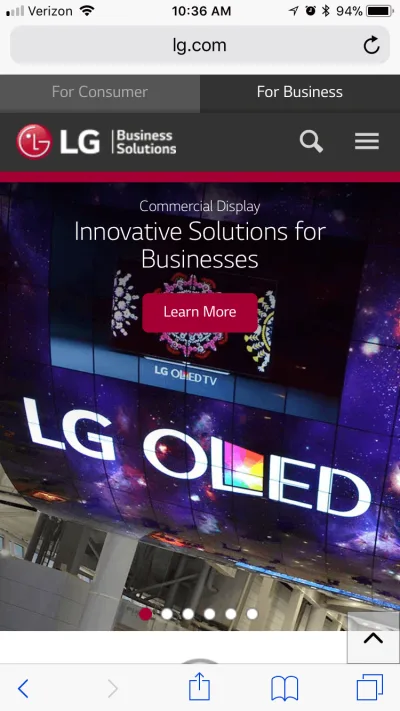
Vedi quanto è grande, senza compromettere la tua capacità di concentrarti sul messaggio sopra o sul divertente grafico sottostante? Ora, guarda come il suo concorrente LG gestisce il solido CTA sul suo sito Web:

C'è una netta differenza di dimensioni e probabilmente ha a che fare con il modo in cui il pulsante è progettato e riempito.
Senza attrito
Potrebbero esserci dei casi in cui non vuoi che il tuo CTA si alzi e urli "Guardami!" Ovviamente, vuoi che le persone facciano clic sul pulsante, ma forse vorresti che ingerissero il contenuto attorno ad esso prima di farlo.
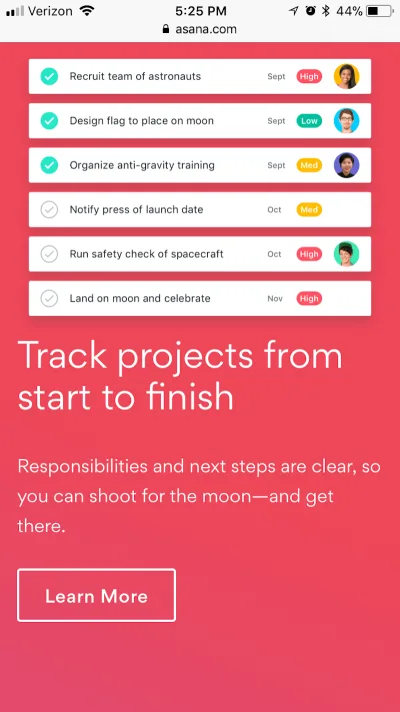
Asana ha un buon esempio di questo sul suo sito web:

Questo dimostra che i pulsanti non devono essere sempre in faccia, soprattutto se il testo e le immagini circostanti rendono perfettamente chiaro che il passaggio successivo è fare clic su quel pulsante.
Animazione
Quando non sei sicuro di come dare vita a un design, l'animazione funzionale è sempre una scelta intelligente. Dà ai tuoi elementi di design un divertente elemento di sorpresa, allineandosi con l'ordine e la logica che hai stabilito altrove. I pulsanti fantasma sono uno di questi elementi che trarrebbero vantaggio da questo tipo di animazione sottile.
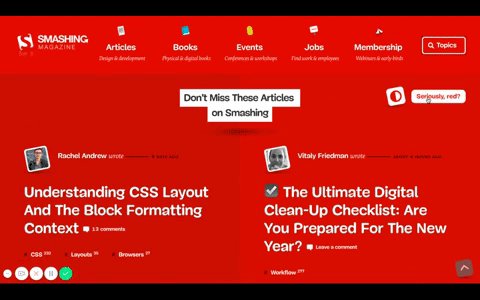
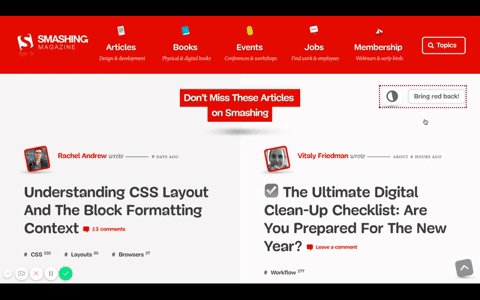
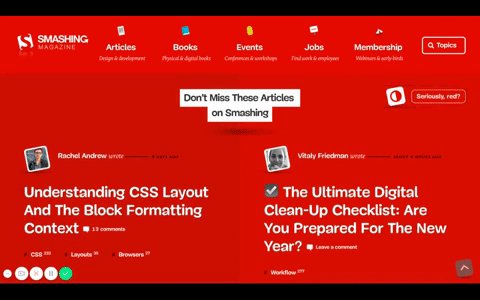
Nel caso non l'avessi notato, Smashing Magazine ha un paio di fantastici esempi di questi tipi di pulsanti fantasma animati.

Come puoi vedere, l'animazione fornisce una sorta di feedback e conferma agli utenti, dicendo: "Sì, questo è davvero un pulsante e se ci fai clic, ti porterà da qualche parte utile".
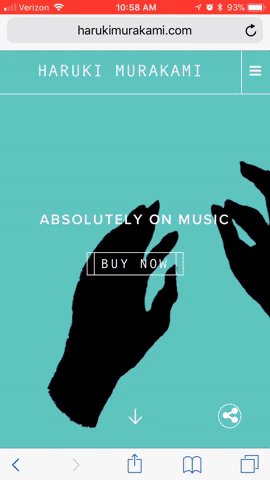
Il sito web dell'autore Haruki Murakami ha un bell'esempio di come animare i pulsanti fantasma.

Questo riguarda meno la fornitura di feedback per un'azione intrapresa e più il coinvolgimento del visitatore durante la transizione da una pagina all'altra.

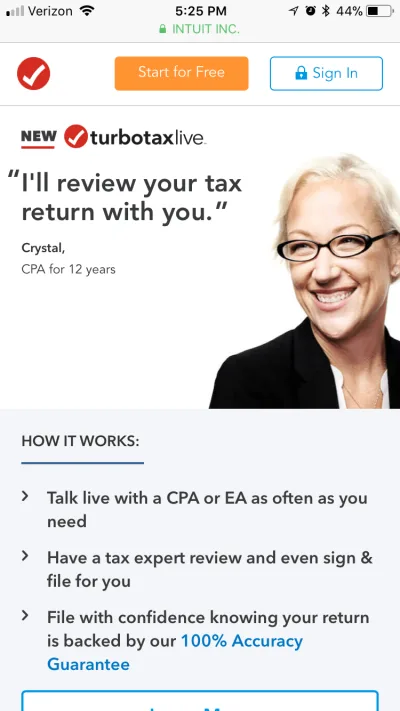
CTA multipli
Di solito, sono contrario all'uso di più CTA all'interno di una singola area, specialmente nell'UX mobile. Lo spazio è abbastanza limitato così com'è. C'è anche il problema di dare ai visitatori troppe opzioni tra cui scegliere. Tuttavia, i pulsanti fantasma non presentano questi problemi perché lasciano un ingombro minimo e di solito non rappresentano una forte distrazione dal resto del sito Web.

Vedi come ci sono due CTA nella parte superiore del sito web? Il pulsante arancione è chiaramente inteso come CTA principale, mentre il pulsante fantasma è presente come opzione secondaria.
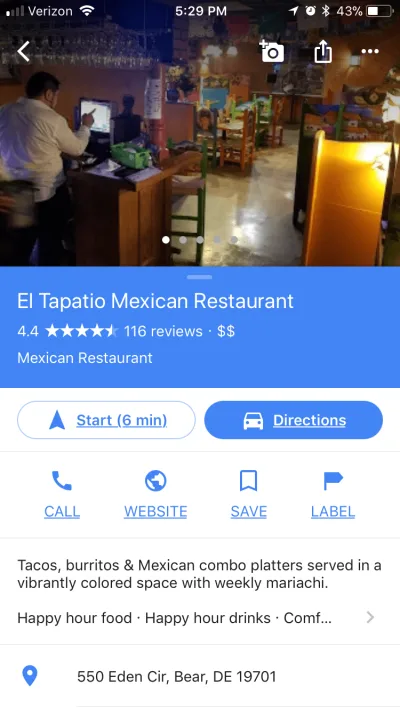
Google Maps ha un altro buon esempio di questo:

Tuttavia, i due pulsanti affiancati in questo caso non sono necessariamente intesi come opzioni primarie e secondarie. Invece, il pulsante fantasma ha semplicemente lo scopo di fungere da contrasto quando due pulsanti progettati in modo simile vengono posizionati uno accanto all'altro.
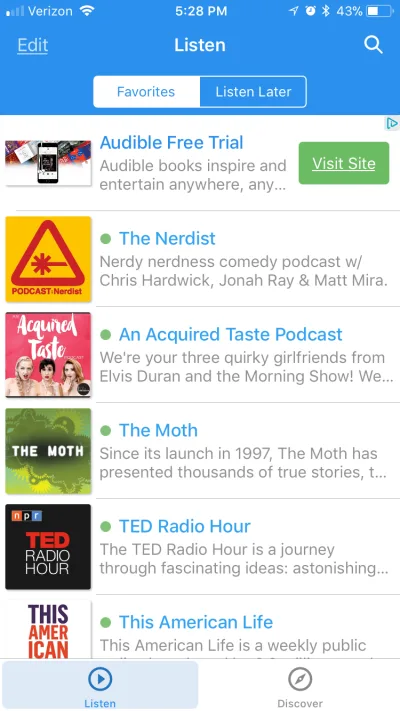
Apple usa spesso anche i pulsanti fantasma nei design delle sue app. In questo caso, tuttavia, funzionano come un interruttore:

Quando una pagina o una scheda non è attualmente aperta, il pulsante fantasma ne indica lo stato inattivo.
Ghost Button Test: cosa dice la ricerca
OK, abbiamo esaminato il bene e il male dei pulsanti fantasma. Ma, in pratica, cosa fanno effettivamente? Sono efficaci nel convincere i visitatori a convertire? Ecco cosa dice la ricerca.
Test 1: pulsanti secondari di SEEK
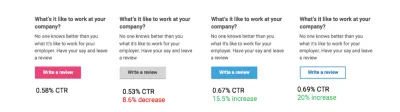
La designer e ricercatrice UX Kayla J. Heffernan di SEEK ha deciso di verificare se i pulsanti fantasma sono cattivi come alcuni designer credono che siano. Nel primo test A/B che ha condotto, quattro variazioni sono state messe l'una contro l'altra:

Durante questo test, è stata sorpresa di scoprire che il pulsante blu pieno e il pulsante fantasma blu sono rimasti collo e collo per tutta la campagna.
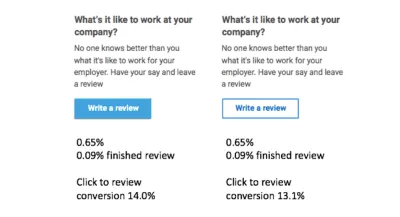
Dopo aver escluso i pulsanti rosa e grigi come scelte di design CTA praticabili, ha iniziato con un secondo test A/B:

Alla fine del test, Kayla e il suo team hanno scoperto che, ancora una volta, entrambi i pulsanti blu fisso e blu fantasma hanno prodotto percentuali di clic simili. L'unica differenza era nel numero di conversioni ricevute, con il pulsante blu fisso che guadagnava il 14% e il pulsante fantasma il 13,1%.
Conclusione
Dopo aver esaminato i risultati, Kayla ha deciso di non modificare il design del pulsante CTA principale dal rosa del marchio ai vincitori del test del pulsante blu o fantasma. Ciò è principalmente dovuto al fatto che il test è stato condotto su un pulsante secondario (per "Scrivi una recensione", anziché qualcosa come "Acquista ora"). Detto questo, crede che i pulsanti fantasma sarebbero utili per compensare una sovrabbondanza di pulsanti primari su una pagina, che altrimenti potrebbe portare a troppa concorrenza su una singola pagina e una risposta negativa da parte dei visitatori.
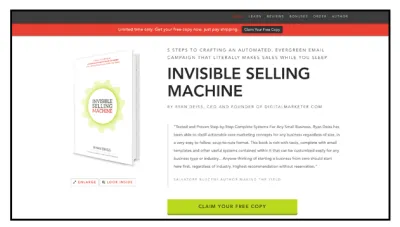
Test 2: pulsanti della pagina di destinazione di TruConversion
Su questa singola pagina di destinazione ci sono tre pulsanti CTA con uno stile diverso:
- un grande pulsante verde cliccabile "Richiedi la tua copia gratuita";
- un piccolo pulsante nero piatto "Richiedi la tua copia gratuita";
- un piccolo pulsante "Guarda dentro" con il testo rosso delineato in nero.

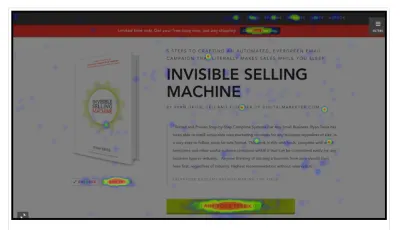
TruConversion era curioso di vedere come si sarebbero comportati ciascuno di questi pulsanti concorrenti sulla stessa pagina. Ha utilizzato una mappa di calore per determinare a quale pulsante i visitatori sono stati maggiormente attratti:

Non sorprende che il grande pulsante verde abbia ricevuto il maggior numero di clic, con il 38,68% di tutti i clic totali sulla pagina. Ciò che è stato più sorprendente per i ricercatori, tuttavia, è stato che il pulsante nero, che si trovava in una barra adesiva che seguiva i visitatori indipendentemente da dove scorrevano la pagina, ha ottenuto solo il 5,22% dei clic.
Il pulsante fantasma, che doveva essere solo un CTA secondario, ha ottenuto il 7,9% dei clic sul desktop, molto più di quello che i ricercatori si aspettavano di vedere. È importante notare, tuttavia, che quando la pagina di destinazione è stata visualizzata su dispositivi mobili, il pulsante fantasma "Guarda dentro" ha ricevuto il minor numero di clic dagli utenti.
Conclusione
Justin Rondeau sostiene l'ipotesi di Heffernan che i pulsanti fantasma siano un ottimo pulsante secondario sui siti web. Quando hai un'iniziativa principale da spingere ma non vuoi che altri elementi cliccabili ti distraggano, un pulsante fantasma è una scelta intelligente. Gli utenti sapranno che è lì e potranno interagire con esso quando decideranno che sarebbe vantaggioso per il loro processo decisionale.
Detto questo, Rondeau sottolinea che devi davvero considerare cosa comporta quel processo decisionale, soprattutto quando si tratta del dispositivo su cui viene visualizzato il sito web. Mentre gli utenti desktop potrebbero volere maggiori dettagli su un prodotto prima dell'acquisto, gli utenti mobili tendono ad avere fretta e vogliono solo impegnarsi o tagliare ed eseguire. Quindi, pensaci prima di aggiungere un CTA extra all'esperienza mobile.
Test 3: Pulsanti Ghost Versus Solid di Fresh Egg
Prima di mostrare in cosa consistono questi tre test di Fresh Egg, dovrei sottolineare che penso che i risultati siano stati truccati a favore dei pulsanti solidi. Come notato in precedenza nei pro e contro, devi stare attento a come usi i pulsanti fantasma a causa della loro trasparenza. Negli esempi seguenti, i pulsanti fantasma sono stati posizionati su sfondi che non sono l'ideale per questo tipo di design.
Detto questo, penso che questi test servano come un buon esempio di cosa non fare con i pulsanti fantasma, motivo per cui voglio condividerli con te.
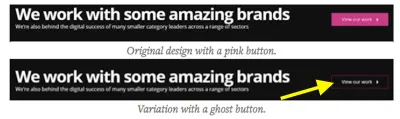
Fresh Egg ha iniziato con il proprio sito web. Ha condotto un test A/B su quanto segue:

Nel suo secondo test sui pulsanti fantasma rispetto ai pulsanti solidi, Fresh Egg ha eseguito un test di clic su tre siti Web, in punti che i test delle mappe di calore hanno indicato come un centro di attività per gli utenti. Voleva sapere quanto tempo impiegavano effettivamente gli utenti per trovare e fare clic su un pulsante.
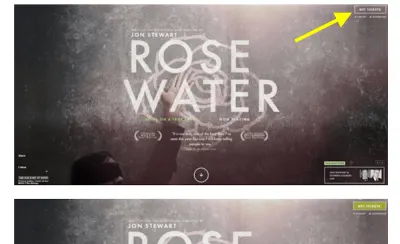
Ha esaminato la velocità di clic, nonché il livello di attenzione, nell'angolo in alto a destra di questo sito Web:

Fresh Egg ha esaminato la velocità dei clic nel sottotitolo di questa pagina:

E lo stesso per il CTA sotto l'intestazione di questo:

Non sorprende che, come ha scoperto Fresh Egg, i pulsanti fantasma hanno funzionato male:
- Hanno ottenuto un numero notevolmente inferiore di clic.
- Erano più difficili da trovare rispetto ai pulsanti solidi, il che significava percentuali di clic inferiori.
- Il tasso di errore nel tentativo di trovare un pulsante e quindi nel fare clic su di esso è aumentato con i pulsanti fantasma.
- Hanno anche attirato molta meno attenzione rispetto ai pulsanti solidi.
Conclusione
Come ho già detto, credo che questi non fossero i giusti tipi di design per i pulsanti fantasma - e penso che le persone di Fresh Egg se ne siano accorte. Quando si posiziona qualcosa di così semplice, che non risponde (cioè privo di animazione, non di ottimizzazione per dispositivi mobili) e privo di colore sopra uno sfondo scuro e complicato, non puoi aspettarti che i visitatori se ne accorgano.
Nel rivedere le statistiche, Fresh Egg ha concluso che il contesto è importante. I pulsanti fantasma potrebbero aver fallito questi test, ma ciò non significa che non funzionerebbero bene se usati come CTA secondari o in un design più compatibile con la semplicità dei pulsanti fantasma.
Conclusione: usa i pulsanti Ghost nel contesto giusto
Come puoi vedere dall'elenco dei professionisti e dalla ricerca di supporto, i pulsanti fantasma non sono sempre una brutta cosa. In effetti, in alcuni casi, i pulsanti fantasma si dimostrano efficaci quanto i pulsanti solidi nell'ottenere clic e conversioni dagli utenti. Sebbene questi casi siano solitamente quelli in cui il pulsante fantasma è un elemento selezionabile secondario (ovvero un elemento su cui non si desidera che i visitatori facciano clic immediatamente), è comunque efficace nel suo scopo.
Come ho detto, il design dei pulsanti è complicato. Tuttavia, una volta che hai inchiodato un design che si traduce in clic e conversioni, puoi stare tranquillo, giusto?
Ovviamente no. Dovrai comunque rivedere costantemente l'analisi, valutare il tuo design, testare opzioni alternative, risciacquare e ripetere. Con le tendenze del web design che cambiano tutte le volte che cambiano, è l'unico modo per stare davvero al passo con i tempi. Ed è per questo che credo che valga la pena considerare i pulsanti fantasma mentre affronti nuovi progetti .
Per riassumere, non penso che i pulsanti fantasma siano adatti a tutti i siti web. I migliori design di pulsanti fantasma che ho visto sono quasi sempre su siti Web aziendali o SaaS (al contrario di blog personali, portfolio di freelance, siti Web di e-commerce, aggregatori di notizie, ecc.). La semplicità del design dei pulsanti fa molto per creare uno stile bello e ordinato per un'azienda che non vuole essere troppo invadente con i suoi CTA.
Inoltre, i pulsanti fantasma sono una scelta fantastica come CTA secondario. Per un po' mi sono opposto al posizionamento di più di un pulsante in una determinata posizione di un sito Web o di un'app. Ma penso che un pulsante fantasma sia una scelta brillante se vuoi che l'altro pulsante ottenga più clic. Penso anche che funzioni bene come pulsante complementare di tipo FYI. In sostanza stai dicendo all'utente: "Se vuoi ottenere la merce, fai clic sul grande pulsante in grassetto. Ma se sei indeciso, vai con questo altro pulsante per maggiori dettagli.
In definitiva, si tratta di usare il pulsante fantasma nel momento e nel posto giusti. Si tratta di determinare cosa comunicano i tuoi pulsanti ai visitatori e se è il messaggio che vuoi inviare loro.
