Introduzione a Webpack
Pubblicato: 2022-03-10All'inizio, quando la modularità è stata introdotta in JavaScript, non esisteva il supporto nativo per l'esecuzione di moduli all'interno del browser. Il supporto per la programmazione modulare è stato implementato in Node.js utilizzando il progetto CommonJS ed è stato adottato da coloro che utilizzano JavaScript per la creazione di applicazioni lato server.
Aveva anche prospettive per applicazioni Web di grandi dimensioni poiché gli sviluppatori potevano evitare collisioni di spazi dei nomi e creare basi di codice più gestibili scrivendo codice in uno schema più modulare. Ma c'era ancora una sfida: i moduli non potevano essere utilizzati all'interno dei browser Web, dove di solito veniva eseguito JavaScript.
Per risolvere questo problema, sono stati scritti bundle di moduli come webpack, Parcel, Rollup e anche Closure Compiler di Google per creare bundle ottimizzati del tuo codice per il download e l'esecuzione del browser dell'utente finale.
Cosa significa "raggruppare" il tuo codice?
Il codice di raggruppamento si riferisce alla combinazione e all'ottimizzazione di più moduli in uno o più bundle pronti per la produzione . Il bundle qui menzionato può essere meglio compreso come il prodotto finale dell'intero processo di bundling.
In questo articolo ci concentreremo su webpack, uno strumento scritto da Tobias Koppers, che nel tempo è diventato uno strumento importante all'interno della toolchain JavaScript, spesso utilizzato in progetti grandi e piccoli.
Nota: per trarre vantaggio da questo articolo, è una buona idea avere familiarità con i moduli JavaScript. Avrai anche bisogno di Node installato sul tuo computer locale, quindi puoi installare e utilizzare webpack in locale.
Che cos'è il pacchetto web?
webpack è un bundler di moduli statici altamente estensibile e configurabile per applicazioni JavaScript. Grazie alla sua natura estensibile, puoi collegare caricatori e plug-in esterni per raggiungere il tuo obiettivo finale.
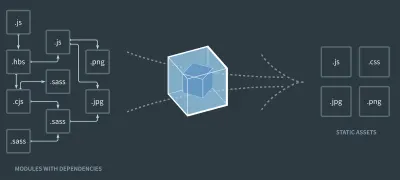
Come mostrato nell'illustrazione seguente, webpack passa attraverso l'applicazione da un punto di ingresso radice , crea un grafico delle dipendenze comprendente dipendenze che agiscono direttamente o indirettamente sul file radice e produce bundle ottimizzati dei moduli combinati.

Per capire come funziona webpack, è necessario comprendere un po' di terminologia che utilizza (controlla il glossario del webpack. Questa terminologia è spesso usata in questo articolo ed è anche spesso citata nella documentazione di webpack.
- Pezzo
Un pezzo si riferisce al codice estratto dai moduli. Questo codice verrà archiviato in un file di blocco. I blocchi sono comunemente usati quando si esegue la divisione del codice con il webpack. - Moduli
I moduli sono parti scomposte dell'applicazione che importi per eseguire un'attività o una funzione specifica. Webpack supporta i moduli creati utilizzando la sintassi ES6, CommonJS e AMD. - Risorse
Il termine asset è spesso utilizzato all'interno di webpack e altri bundler in generale. Si riferisce ai file statici raggruppati durante il processo di compilazione. Questi file potrebbero essere qualsiasi cosa, dalle immagini ai caratteri o persino ai file video. Continuando a leggere l'articolo, vedrai come utilizziamo i caricatori per lavorare con diversi tipi di risorse.
Bibliografia consigliata : Webpack - Un'introduzione dettagliata
Una volta capito cos'è il webpack e quale terminologia utilizza, vediamo come si applicano nel mettere insieme un file di configurazione per un progetto demo.
Nota : avrai anche bisogno webpack-cli installato per usare webpack sulla tua macchina. Se non è installato, ti verrà chiesto dal tuo terminale di installarlo.
file di configurazione del pacchetto web
Oltre a utilizzare webpack-cli da un terminale, puoi anche utilizzare webpack nel tuo progetto tramite un file di configurazione. Ma con le versioni recenti di webpack, possiamo usarlo nel nostro progetto senza un file di configurazione. Possiamo usare webpack come valore di uno dei comandi nel nostro file package.json , senza alcun flag. In questo modo, webpack presumerà che il file del punto di ingresso del tuo progetto risieda nella directory src . Raggrupperà il file di ingresso e lo emetterà nella directory dist .
Un esempio è il file package.json di esempio riportato di seguito. Qui, utilizziamo webpack per raggruppare l'applicazione senza un file di configurazione:
{ "name" : "Smashing Magazine", "main": "index.js", "scripts": { "build" : "webpack" }, "dependencies" : { "webpack": "^5.24.1" } } Quando si esegue il comando build nel file sopra, webpack raggruppa il file nella directory src/index.js e lo genera in un file main.js in una directory dist . webpack è, tuttavia, molto più flessibile di così. Possiamo modificare il punto di ingresso , regolare il punto di uscita e perfezionare molti altri comportamenti predefiniti modificando un file di configurazione con il flag -- config .
Un esempio è il comando build modificato dal file package.json sopra:
"build" : "webpack --config webpack.config.js" Sopra, abbiamo aggiunto il flag --config e specificato un webpack.config.js come file con la nuova configurazione del webpack.
Tuttavia, il file webpack.config.js non esiste ancora. Quindi dobbiamo crearlo nella nostra directory dell'applicazione e incollare il seguente codice nel file.
# webpack.config.js const path = require("path") module.exports = { entry : "./src/entry", output : { path: path.resolve(__dirname, "dist"), filename: "output.js" } }Il file sopra configura ancora webpack per raggruppare il tuo file JavaScript, ma ora possiamo definire una voce personalizzata e percorsi di file di output piuttosto che il percorso predefinito utilizzato da webpack.
Alcune cose da notare su un file di configurazione webpack:
- Un file di configurazione webpack è un file JavaScript, scritto come modulo JavaScript CommonJS.
- Un file di configurazione webpack esporta un oggetto con diverse proprietà. Ognuna di queste proprietà viene utilizzata come opzione per configurare il webpack durante il raggruppamento del codice. Un esempio è l'opzione
mode:-
mode
Nella configurazione, questa opzione viene utilizzata per impostare il valoreNODE_ENVdurante il raggruppamento. Può avere un valore diproductiono didevelopment. Se non specificato, verrà impostato automaticamente sunone. È anche importante notare che il webpack raggruppa le tue risorse in modo diverso in base al valore dellamode. Ad esempio, webpack memorizza automaticamente nella cache i bundle in modalità di sviluppo per ottimizzare e ridurre il tempo del bundle. Fare riferimento alla sezione relativa alla modalità della documentazione del webpack per visualizzare un registro delle modifiche delle opzioni applicate automaticamente in ciascuna modalità.
-
Concetti di webpack
Quando si configura il webpack tramite la CLI o tramite un file di configurazione, ci sono quattro concetti principali che vengono applicati come opzioni . La sezione successiva di questo articolo si concentra su questi concetti e li applica durante la creazione della configurazione per un'applicazione Web demo.
Si noti che i concetti spiegati di seguito condividono alcune somiglianze con altri bundler di moduli. Ad esempio, quando si utilizza Rollup con un file di configurazione, è possibile definire un campo di input per specificare il punto di ingresso del grafico delle dipendenze, un oggetto di output che configura come e dove vengono posizionati i blocchi prodotti e anche un oggetto plug-in per aggiungere plug-in esterni.
Iscrizione
Il campo di immissione nel file di configurazione contiene il percorso del file da cui webpack inizia a creare un grafico delle dipendenze . Da questo file di ingresso, il webpack procederà ad altri moduli che dipendono direttamente o indirettamente dal punto di ingresso.
Il punto di ingresso della configurazione può essere un tipo a voce singola con un valore di file singolo , simile all'esempio seguente:
# webpack.configuration.js module.exports = { mode: "development", entry : "./src/entry" }Il punto di ingresso può anche essere un tipo di voce multi-principale con un array contenente il percorso di diversi file di ingresso, in modo simile all'esempio seguente:
# webpack.configuration.js const webpack = require("webpack") module.exports = { mode: "development", entry: [ './src/entry', './src/entry2' ], }Produzione
Proprio come suggerisce il nome, il campo di output di una configurazione è dove vivrà il bundle creato. Questo campo è utile quando sono presenti diversi moduli. Anziché utilizzare il nome generato dal webpack, puoi specificare il tuo nome file .
# webpack.configuration.js const webpack = require("webpack"); const path = require("path"); module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }Caricatori
Per impostazione predefinita, webpack comprende solo i file JavaScript all'interno dell'applicazione. Tuttavia, webpack tratta ogni file importato come modulo come una dipendenza e lo aggiunge al grafico delle dipendenze. Per elaborare risorse statiche come immagini, file CSS, file JSON o persino i tuoi dati archiviati in CSV, webpack utilizza i caricatori per "caricare" questi file nel pacchetto.
I caricatori sono abbastanza flessibili da poter essere usati per molte cose, dalla transpilazione del codice ES, alla gestione degli stili della tua applicazione o persino al linting del tuo codice con ESLint.
Esistono tre modi per utilizzare i caricatori all'interno dell'applicazione. Uno di questi è attraverso il metodo inline importandolo direttamente nel file. Ad esempio, per ridurre al minimo le dimensioni dell'immagine, possiamo utilizzare il image-loader direttamente nel file come mostrato di seguito:
// main.js import ImageLoader from 'image-loader' Un'altra opzione preferita per utilizzare i caricatori è tramite il file di configurazione del pacchetto web. In questo modo, puoi fare di più con i caricatori, come specificare i tipi di file a cui vuoi applicare i caricatori. Per fare ciò, creiamo un array di rules e specifichiamo i caricatori in un oggetto, ognuno con un campo di test con un'espressione regolare che corrisponde alle risorse a cui vogliamo applicare i caricatori.
Ad esempio, con image-loader importato direttamente nell'esempio precedente, possiamo usarlo nel file di configurazione del webpack con le opzioni più basilari della documentazione. Questo sarà simile a questo:
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") module.exports = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Dai un'occhiata più da vicino al campo di test nell'oggetto che contiene il image-loader sopra. Possiamo individuare l'espressione regolare che corrisponde a tutti i file di immagine: jp(e)g , png , gif e formato svg .
L'ultimo metodo di utilizzo dei caricatori è tramite la CLI con il --module-bind .
Il file readme awesome-webpack contiene un elenco esauriente di caricatori che puoi utilizzare con webpack, ciascuno raggruppato in categorie di operazioni che eseguono. Di seguito sono riportati solo alcuni caricatori che potresti trovare utili nella tua applicazione:
- Caricatore reattivo Troverai questo caricatore molto utile quando aggiungi immagini per adattarle al tuo sito o app reattivo. Crea più immagini di varie dimensioni da una singola immagine e restituisce un
srcsetcorrispondente alle immagini per l'uso con dimensioni dello schermo di visualizzazione appropriate. - Caricatore di babele
Viene utilizzato per trasferire il codice JavaScript dalla moderna sintassi ECMA a ES5. - Caricatore GraphQL
Se sei un appassionato di GraphQL, troverai questo caricatore abbastanza utile in quanto carica i tuoi file.graphqlcontenenti lo schema, le query e le mutazioni di GraphQL, insieme all'opzione per abilitare la convalida.
Plugin
L'uso di plugin consente al compilatore webpack di eseguire attività su blocchi prodotti dai moduli in bundle. Sebbene webpack non sia un task runner, con i plug-in possiamo eseguire alcune azioni personalizzate che i caricatori non sono stati in grado di eseguire quando il codice veniva raggruppato.
Un esempio di plugin webpack è ProgressPlugin integrato nel webpack. Fornisce un modo per personalizzare lo stato di avanzamento che viene stampato nella console durante la compilazione.
# webpack.config.js const webpack = require("webpack") const path = require("path") const merge = require("webpack-merge") const config = { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] }, plugins: [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] } module.exports = configCon il plug-in Progress nella configurazione sopra, abbiamo fornito una funzione di gestione che stamperà la percentuale di compilazione e il messaggio alla console durante il processo di compilazione.

Di seguito sono riportati alcuni plug-in del readme awesome-webpack che troverai utili nella tua applicazione webpack.
- Plugin offline
Questo plug-in utilizza prima i service worker o AppCache, se disponibile, per fornire un'esperienza offline per i progetti gestiti da webpack. - Plugin Purgecss-webpack
Questo plug-in è utile quando si tenta di ottimizzare il progetto del pacchetto web poiché rimuove i CSS inutilizzati all'interno dell'applicazione durante la compilazione.
A questo punto, abbiamo la nostra prima configurazione di webpack per un'applicazione relativamente piccola completamente configurata. Consideriamo ulteriormente come possiamo fare determinate cose con webpack nella nostra applicazione.

Gestione di più ambienti
Nella tua applicazione, potrebbe essere necessario configurare il webpack in modo diverso per un ambiente di sviluppo o di produzione . Ad esempio, potresti non volere che webpack generi registri di avviso minori ogni volta che viene eseguita una nuova distribuzione nella pipeline di integrazione continua nell'ambiente di produzione.
Esistono diversi modi per raggiungere questo obiettivo, come consigliato da webpack e dalla community. Un modo è convertire il file di configurazione per esportare una funzione che restituisce un oggetto. In questo modo, l'ambiente corrente verrà passato alla funzione dal compilatore webpack come primo parametro e l'altra opzione come secondo parametro.
Questo metodo di gestione dell'ambiente del pacchetto web sarà utile se ci sono alcune operazioni che desideri eseguire in modo diverso in base all'ambiente corrente. Tuttavia, per applicazioni più grandi con configurazioni più complesse, potresti ritrovarti con una configurazione ricca di istruzioni condizionali.
Il frammento di codice seguente mostra un esempio di come gestire un ambiente di production e development nello stesso file usando il metodo functions .
// webpack.config.js module.exports = function (env, args) { return { mode : env.production ? 'production' : 'development', entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), }, plugins: [ env.development && ( new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ) ] } } Esaminando la funzione esportata nel frammento di codice sopra, vedrai come il parametro env passato nella funzione viene utilizzato con un operatore ternario per cambiare i valori. Viene prima utilizzato per impostare la modalità webpack, quindi viene utilizzato anche per abilitare ProgressPlugin solo in modalità sviluppo.
Un altro modo più elegante per gestire l'ambiente di produzione e sviluppo consiste nel creare file di configurazione diversi per i due ambienti. Una volta fatto, possiamo usarli con comandi diversi negli script package.json durante il raggruppamento dell'applicazione. Dai un'occhiata allo snippet qui sotto:
{ "name" : "smashing-magazine", "main" : "index.js" "scripts" : { "bundle:dev" : "webpack --config webpack.dev.config.js", "bundle:prod" : "webpack --config webpack.prod.config.js" }, "dependencies" : { "webpack": "^5.24.1" } } Nel package.json sopra, abbiamo due comandi di script , ognuno dei quali utilizza un file di configurazione diverso scritto per gestire un ambiente specifico durante il raggruppamento delle risorse dell'applicazione. Ora puoi raggruppare la tua applicazione utilizzando npm run bundle:dev in modalità sviluppo o npm run bundle:prod durante la creazione di un bundle pronto per la produzione.
Utilizzando il secondo approccio, si evitano le istruzioni condizionali introdotte quando si restituisce l'oggetto di configurazione da una funzione. Tuttavia, ora devi anche mantenere più file di configurazione.
Divisione del file di configurazione
A questo punto, il nostro file di configurazione del webpack è a 38 righe di codice (LOC). Questo va abbastanza bene per un'applicazione demo con un singolo caricatore e un singolo plug-in.
Per un'applicazione più grande, tuttavia, il nostro file di configurazione del webpack sarà sicuramente molto più lungo, avendo diversi caricatori e plug-in con le loro opzioni personalizzate ciascuno. Per mantenere il file di configurazione pulito e leggibile, possiamo dividere la configurazione in oggetti più piccoli su più file, quindi utilizzare il pacchetto webpack-merge per unire gli oggetti di configurazione in un file di base.
Per applicarlo al nostro progetto webpack, possiamo dividere il singolo file di configurazione in tre file più piccoli: uno per i caricatori, uno per i plugin e l'ultimo file come file di configurazione di base in cui mettiamo insieme gli altri due file.
Crea un file webpack.plugin.config.js e incolla il codice seguente per utilizzare i plug-in con opzioni aggiuntive.
// webpack.plugin.config.js const webpack = require('webpack') const plugin = [ new webpack.ProgressPlugin({ handler: (percentage, message ) => { console.info(percentage, message); }, }) ] module.exports = plugin Sopra, abbiamo un singolo plugin che abbiamo estratto dal file webpack.configuration.js .
Quindi, crea un file webpack.loader.config.js con il codice seguente per i caricatori webpack.
// webpack.loader.config.js const loader = { module: { rules: [ { test: /\.(jpe?g|png|gif|svg)$/i, use: [ 'img-loader' ] } ] } } Nel blocco di codice sopra, abbiamo spostato il webpack img-loader in un file separato.
Infine, crea un file webpack.base.config.js in cui la configurazione di input e output di base per l'applicazione webpack verrà conservata insieme ai due file creati sopra.
// webpack.base.config.js const path = require("path") const merge = require("webpack-merge") const plugins = require('./webpack.plugin.config') const loaders = require('./webpack.loader.config') const config = merge(loaders, plugins, { mode: "development", entry: './src/entry', output: { filename: "webpack-output.js", path: path.resolve(__dirname, "dist"), } }); module.exports = config Dando un'occhiata al file webpack sopra, puoi osservare quanto sia compatto rispetto al file webpack.config.js originale. Ora le tre parti principali della configurazione sono state suddivise in file più piccoli e possono essere utilizzate singolarmente.
Ottimizzazione di build di grandi dimensioni
Man mano che continui a lavorare sulla tua applicazione per un periodo di tempo, la tua applicazione aumenterà sicuramente in termini di funzionalità e dimensioni. Quando ciò accade, verranno creati nuovi file, i vecchi file verranno modificati o refactoring e verranno installati nuovi pacchetti esterni, il tutto portando a un aumento della dimensione del pacchetto emesso dal webpack.
Per impostazione predefinita, webpack tenta automaticamente di ottimizzare i bundle per tuo conto se la modalità di configurazione è impostata su production . Ad esempio, una tecnica che webpack applica per impostazione predefinita (a partire da webpack 4+) per ottimizzare e ridurre le dimensioni del pacchetto è Tree-Shaking. In sostanza, è una tecnica di ottimizzazione utilizzata per rimuovere il codice inutilizzato. A un livello semplice durante il raggruppamento, le istruzioni di importazione ed esportazione vengono utilizzate per rilevare i moduli inutilizzati prima di rimuoverli dai pacchetti emessi.
Puoi anche ottimizzare manualmente il tuo pacchetto di applicazioni aggiungendo un oggetto di optimization con determinati campi nel tuo file di configurazione. La sezione di ottimizzazione della documentazione del pacchetto web contiene un elenco completo di campi che puoi utilizzare nell'oggetto di optimization per ottimizzare la tua applicazione. Consideriamo uno dei 20 campi documentati.
-
minimize
Questo campo booleano viene utilizzato per indicare al webpack di ridurre al minimo le dimensioni del pacchetto. Per impostazione predefinita, webpack proverà a raggiungere questo obiettivo utilizzando TerserPlugin, un pacchetto di minimizzazione del codice fornito con webpack.
La minimizzazione si applica alla riduzione al minimo del codice rimuovendo i dati non necessari dal codice che a sua volta riduce la dimensione del codice prodotto dopo il processo.
Possiamo anche utilizzare altri minificatori preferiti aggiungendo un campo array minimizer all'interno dell'oggetto di optimization . Un esempio è l'uso di Uglifyjs-webpack-plugin di seguito.
// webpack.config.js const Uglify = require("uglifyjs-webpack-plugin") module.exports = { optimization { minimize : true, minimizer : [ new Uglify({ cache : true, test: /\.js(\?.*)?$/i, }) ] } } Sopra, uglifyjs-webpack-plugin viene utilizzato come minifier con due opzioni piuttosto importanti. Innanzitutto, abilitare la cache significa che Uglify minimizzerà i file esistenti solo quando sono nuove modifiche e l'opzione di test specifica i tipi di file specifici che vogliamo minimizzare.
Nota: il plug-in uglifyjs-webpack-plugin fornisce un elenco completo delle opzioni disponibili per l'uso quando si minimizza il codice con esso.
Una piccola demo di ottimizzazione
Proviamo manualmente a ottimizzare un'applicazione demo applicando alcuni campi in un progetto più ampio per vedere la differenza. Anche se non ci addentreremo nell'ottimizzazione dell'applicazione, vedremo la differenza nelle dimensioni dei bundle tra quando si esegue il pacchetto web in modalità di development e quando si è in modalità di production .
Per questa demo, utilizzeremo un'applicazione desktop creata con Electron che utilizza anche React.js per la sua interfaccia utente, il tutto in bundle con webpack. Electron e React.js suonano come una combinazione piuttosto pesante e potrebbe probabilmente generare un pacchetto più grande.
Nota : se stai imparando a conoscere Electron per la prima volta, questo articolo fornisce una buona panoramica di cos'è Electron e come puoi usarlo per creare applicazioni desktop multipiattaforma.
Per provare la demo in locale, clona l'applicazione dal repository GitHub e installa le dipendenze usando i comandi seguenti.
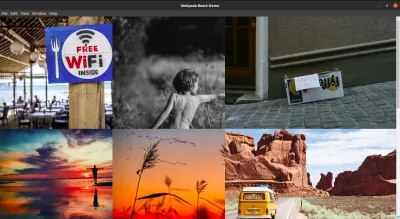
# clone repository git clone https://github.com/vickywane/webpack-react-demo.git # change directory cd demo-electron-react-webpack # install dependencies npm install L'applicazione desktop è abbastanza semplice con una singola pagina stilizzata utilizzando componenti di stile. Quando l'applicazione desktop viene lanciata con il comando yarn start , la singola pagina mostra un elenco di immagini prelevate da una CDN, come mostrato di seguito.

Creiamo prima un bundle di sviluppo di questa applicazione senza alcuna ottimizzazione manuale per analizzare la dimensione finale del bundle.
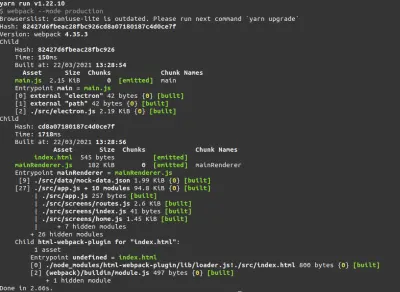
L'esecuzione yarn build:dev da un terminale nella directory del progetto creerà il bundle di sviluppo. Inoltre, stamperà le seguenti statistiche sul tuo terminale:

Il comando ci mostrerà le statistiche dell'intera compilazione e dei bundle emessi.
Prendi nota che il blocco mainRenderer.js è a 1,11 Mebibyte (circa 1,16 MB). mainRenderer è il punto di ingresso per l'applicazione Electron.
Successivamente, aggiungiamo uglifyjs-webpack-plugin come plug-in installato nel file webpack.base.config.js per la minimizzazione del codice.
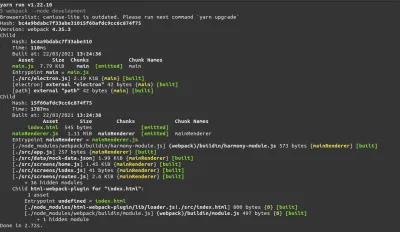
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin") module.exports = { plugins : [ new Uglifyjs({ cache : true }) ] } Infine, eseguiamo il bundle dell'applicazione con il webpack in modalità di production . L'esecuzione del comando yarn build:prod dal tuo terminale genererà i dati seguenti sul tuo terminale.

Prendi nota del pezzo mainRenderer questa volta. È sceso a ben 182 Kibibyte (circa 186 KB), e questo è più dell'80% della dimensione del blocco mainRenderer emessa in precedenza!
Visualizziamo ulteriormente i bundle emessi utilizzando il webpack-bundler-analyzer. Installa il plug-in utilizzando il comando yarn add webpack-bundle-analyzer e modifica il file webpack.base.config.js in modo che contenga il codice seguente che aggiunge il plug-in.
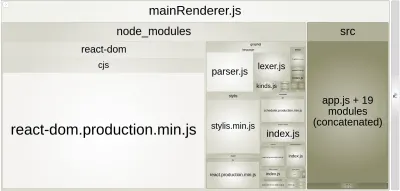
// webpack.base.config.js const Uglifyjs = require("uglifyjs-webpack-plugin"); const BundleAnalyzerPlugin = require("webpack-bundle-analyzer"); .BundleAnalyzerPlugin; const config = { plugins: [ new Uglifyjs({ cache : true }), new BundleAnalyzerPlugin(), ] }; module.exports = config; Esegui yarn build:prod dal tuo terminale per raggruppare l'applicazione. Per impostazione predefinita, webpack-bundle-analyzer avvierà un server HTTP che serve la panoramica visualizzata dei bundle nel tuo browser.

Dall'immagine sopra, possiamo vedere una rappresentazione visiva del bundle emesso e delle dimensioni dei file all'interno del bundle. Nella visuale, possiamo osservare che nella cartella node_modules , il file più grande è react-dom.production.min.js , seguito da stylis.min.js .
Utilizzando le dimensioni dei file visualizzate dall'analizzatore, avremo un'idea migliore di quale pacchetto installato contribuisce alla maggior parte del pacchetto. Possiamo quindi cercare modi per ottimizzarlo o sostituirlo con un pacchetto più leggero.
Nota: la documentazione webpack-analyzer-plugin elenca altri mezzi disponibili per visualizzare l'analisi creata dai bundle emessi.
Comunità webpack
Uno dei punti di forza di webpack è stata la vasta comunità di sviluppatori dietro di esso e questo è stato di grande utilità per gli sviluppatori che hanno provato webpack per la prima volta. Proprio come questo articolo, ci sono diversi articoli, guide e risorse con la documentazione che funge da ottima guida quando si utilizza il webpack.
Ad esempio, la guida alle prestazioni delle build dal blog di webpack contiene suggerimenti sull'ottimizzazione delle build del tuo webpack e il case study di Slack (anche se un po' vecchio) spiega come webpack è stato ottimizzato in Slack.
Diverse risorse della community spiegano parti della documentazione di webpack, fornendo progetti demo di esempio per mostrare come vengono utilizzate le funzionalità di webpack. Un esempio è un articolo su Webpack 5 Module Federation che spiega come viene utilizzata la nuova funzionalità Module Federation di webpack in un'applicazione React.
Sommario
Dopo sette anni dalla sua esistenza, webpack ha davvero dimostrato di essere una parte importante della toolchain JavaScript utilizzata da un gran numero di progetti. Questo articolo offre solo uno sguardo alle cose che si possono ottenere con la natura flessibile ed estensibile di webpack.
La prossima volta che dovrai scegliere un bundler di moduli per la tua applicazione, si spera che tu capisca meglio alcuni concetti fondamentali di Webpack, il problema che risolve e anche i passaggi per impostare i file di configurazione.
Ulteriori letture su SmashingMag:
- Webpack - Un'introduzione dettagliata
- Crea una PWA con Webpack e Workbox
- Impostazione di TypeScript per progetti React moderni utilizzando Webpack
- Come sfruttare le macchine: essere produttivi con i task Runner
