Iniziare con Nuxt
Pubblicato: 2022-03-10Gli sviluppatori Web creano molte applicazioni a pagina singola utilizzando framework JavaScript (Angular, React, Vue). Le SPA popolano dinamicamente i contenuti delle loro pagine durante il caricamento , il che significa che quando Google esegue la scansione del loro sito, il contenuto importante deve ancora essere inserito nel sito. Parte di questo problema può essere risolto eseguendo il pre-rendering del contenuto dell'applicazione. È qui che entrano in gioco le applicazioni lato server e per gli sviluppatori Vuejs possiamo creare applicazioni lato server utilizzando Nuxt.js.
Daremo per scontato che tu non l'abbia mai usato prima, in quanto tale inizierà da zero, presentandoti Nuxt.js, la sua struttura di file e come funziona il routing. Mentre tocchi anche come puoi farlo funzionare con Vuex.
Alla fine di questo tutorial, dovresti essere in grado di continuare a creare applicazioni Web di base in Nuxt.js e, se ti sei chiesto come iniziare con Nuxt.js, questo renderà giustizia a questo.
Questo articolo è rivolto a coloro che hanno abbastanza familiarità con Vue.js ed è un concetto. Per chi non conosce Vue.js, considera di partire dalla documentazione ufficiale di Vuejs e dalla playlist Vuejs di The Net Ninja.
Che cos'è Nuxt.js?
Secondo la loro pagina ufficiale:
“Nuxt è un framework progressivo basato su Vue.js per creare moderne applicazioni web. Si basa sulle librerie ufficiali di Vue.js (vue, vue-router e vuex) e potenti strumenti di sviluppo (webpack, Babel e PostCSS). L'obiettivo di Nuxt è rendere lo sviluppo web potente e performante tenendo presente una grande esperienza di sviluppo".
Ti consente di creare tre tipi di applicazioni, a seconda dello scopo a cui è destinata:
Pagine generate statiche (pre-rendering)
Le applicazioni generate statiche non richiedono richieste API per recuperare i contenuti delle pagine, ovvero i contenuti sono già inclusi nel file HTML. Un esempio di sito statico è un sito Web portfolio o una pagina di destinazione per un prodotto.Applicazione a pagina singola
La maggior parte dei framework JavaScript (React, Angular, Emberjs, Vue, ecc.) sono applicazioni a pagina singola i cui contenuti sono popolati dinamicamente con transizioni più veloci. La maggior parte delle SPA utilizza l'API della cronologia HTML5 o l'hash della posizione per il routing.Applicazioni di rendering lato server (SSR)
Il rendering lato server è una tecnica utilizzata per recuperare e visualizzare i dati lato client sul server per inviare una pagina completamente sottoposta a rendering al client. Questo è un buon approccio per ottenere un buon SEO per la tua applicazione.
Creazione della tua prima applicazione Nuxt.js
Puoi creare un'applicazione Nuxt.js in due modi:
- Utilizzando lo strumento di scaffolding
create-nuxt-app. - Da zero.
Nel caso in cui desideri solo vedere l'app finita che stiamo costruendo, ecco un collegamento al repository GitHub.
In questo tutorial, ci concentreremo sull'utilizzo create-nuxt-app quindi iniziamo. Se hai installato npx, apri il tuo terminale ed esegui questo comando:
$ npx create-nuxt-app nuxt-tutorial-appo
$ yarn create nuxt-app nuxt-tutorial-app Ai fini di questo tutorial, nuxt-tutorial-app è il nome dell'applicazione, ma sentiti libero di nominare il tuo in modo diverso.
Questo sarebbe seguito da un elenco di opzioni che aiutano a configurare l'applicazione con ciò di cui potresti aver bisogno per lo sviluppo.
Ecco come appare la mia configurazione:

Ai fini di questo tutorial, non abbiamo bisogno delle configurazioni axios, linting e Prettier.
Una volta fatto, eseguiremo il seguente comando nel nostro terminale:
$ cd nuxt-tutorial-app $ npm run devLa tua app ora dovrebbe essere in esecuzione su https://localhost:3000 e questo è ciò che dovresti vedere:

A questo punto, la tua app è pronta per lo sviluppo.
Comprensione della struttura delle cartelle di Nuxt
L'impalcatura dell'applicazione come abbiamo fatto crea diversi file e cartelle con cui possiamo iniziare a lavorare. Per qualcuno che non ha mai lavorato con Nuxt prima, questo potrebbe sbilanciarti. Quindi esamineremo le cartelle, per capire la loro importanza.
- Risorse
Questa cartella è per file non compilati come immagini, file di font, file SASS, LESS o JavaScript. Aggiungiamo creare una cartellastylese un filemain.csse copiare e incollare quanto segue.
a { text-decoration: none; color: inherit; cursor: pointer; } .header { width: 100%; max-width: 500px; margin-left: auto; margin-right: auto; height: 60px; top: 0; position: sticky; background-color: #fff; display: flex; justify-content: space-between; align-items: center; } .logo { width: 40%; max-width: 200px; height: 40px; } .logo .NuxtLogo { max-width: 30px; margin-left: 10px; max-height: 40px; } .nav { width: 60%; height: 40px; display: flex; justify-content: space-between; padding-right: 10px; max-width: 300px; } .nav__link { width: 80px; display: flex; align-items: center; border-radius: 4px; justify-content: center; height: 100%; border: 1px solid #00c58e; cursor: pointer; } .nav__link:active { background-color: #00c58e; border: 1px solid #00c58e; color: #fff; box-shadow: 5px 3px 5px 2px #3f41468c; } .home { padding-top: 30px; } .home__heading { text-align: center; } .directories { display: flex; box-sizing: border-box; padding: 10px; max-width: 1000px; margin: 0 auto; flex-wrap: wrap; justify-content: center; } @media (min-width: 768px) { .directories { justify-content: space-between; } } .directory__container { width: 100%; max-width: 220px; cursor: pointer; border-radius: 4px; border: 1px solid #00c58e; display: flex; height: 60px; margin: 10px 5px; margin-right: 0; justify-content: center; align-items: center; } .directory__name { text-align: center; } .directory { width: 100%; margin: 50px auto; max-width: 450px; border-radius: 4px; border: 1px solid #00c58e; box-sizing: border-box; padding: 10px 0; } .directory__info { padding-left: 10px; line-height: 22px; padding-right: 10px; }Gli stili di cui sopra verranno utilizzati nell'applicazione per ciò che andremo a costruire. Come puoi vedere, abbiamo stili per la navigazione e altri aspetti che collegheremo all'applicazione man mano che avanzeremo.
- Componenti
Questa cartella è quella che conosciamo da Vue.js, contiene i tuoi componenti riutilizzabili.
Ora creiamo il nostro primo componente e lo navBar.vue e aggiungiamo il codice seguente. Vogliamo che la barra di navigazione del sito mostri il logo e un collegamento alle pagine Home e Informazioni che creeremo in futuro. Questa barra di navigazione sarà visibile in tutta l'applicazione. Utilizzerà anche alcuni stili che abbiamo aggiunto sopra.
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__link"> <nuxt-link to="/">Home</nuxt-link> </div> <div class="nav__link"> <nuxt-link to="/About">About</nuxt-link> </div> </nav> </header> </template> <script> import Logo from "@/components/Logo"; export default { name: "nav-bar", components: { Logo } }; </script> <style> </style> La sezione del modello contiene ciò che sarà visibile all'utente. Abbiamo un elemento di header che contiene il nostro logo e i collegamenti di navigazione. Affinché ci colleghiamo alle pagine, utilizziamo nuxt-link che fornisce la navigazione tra le pagine dei componenti.
Nella sezione script, importiamo il componente logo usando l'alias di Nuxt @ e lo dichiariamo nel nostro componente per l'uso aggiungendolo come componente. Questo ci consente di renderizzarlo nel modello.
- Disposizione
Qui memorizzeremo i layout delle nostre applicazioni. Ciò è particolarmente utile se il design dell'applicazione richiede due o più layout, ad esempio uno per utenti autenticati e un altro per ospiti o amministratori. Ai fini di questo tutorial, ci atterremo al layout predefinito.
Apriamo il nostro file default.vue e aggiungiamo il nostro componente navBar al layout della nostra applicazione.
<template> <div> <Nav /> <nuxt /> </div> </template> <script> import Nav from "~/components/navBar.vue"; export default { components: { Nav } }; </script> Nella sezione modello, abbiamo aggiunto il nostro componente Nav all'interno del contenitore del layout in modo che appaia sempre in alto dopo averlo importato nel file e averlo dichiarato nella sezione script.
La prossima cosa dopo il nostro componente Nav è <nuxt /> , che dice a Nuxt dove visualizzare tutti i suoi percorsi.
Questo componente Nav è quello che abbiamo creato sopra. Aggiungendolo qui, il componente Nav verrà utilizzato nell'applicazione.
Middleware
Questa cartella è stata creata per ospitare i file JavaScript che devono essere eseguiti prima del rendering di una o più pagine. Se hai mai usato la protezione di navigazione Vuejs, questa cartella è stata creata per file del genere.Pagine
Questa è un'altra cartella con cui gli sviluppatori con background Vuejs non avrebbero familiarità. Funziona in modo tale che ogni file*.vuevenga creato come percorso nella tua applicazione, quindi funge sia da viste che da cartella del router allo stesso tempo, ne parleremo di più nella prossima sezione.Plugin
Qui è dove memorizzi i file che desideri eseguire prima di montare l'applicazione root Vue.js. Non è una cartella richiesta, quindi può essere eliminata.nuxt.config.js
Questo file viene utilizzato per configurare l'applicazione, di solito è precompilato in base alla configurazione durante la creazione dell'app. Un file nuxt.config.js ideale dovrebbe essere simile al seguente per impostazione predefinita:
export default { mode: 'universal', /* ** Headers of the page */ head: { title: process.env.npm_package_name || '', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'description', name: 'description', content: process.env.npm_package_description || '' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] }, /* ** Customize the progress-bar color */ loading: { color: '#fff' }, /* ** Global CSS */ css: [ ], /* ** Plugins to load before mounting the App */ plugins: [ ], /* ** Nuxt.js dev-modules */ buildModules: [ ], /* ** Nuxt.js modules */ modules: [ ], /* ** Build configuration */ build: { /* ** You can extend webpack config here */ extend (config, ctx) { } } }Ogni volta che viene apportata una modifica a questo file, l'applicazione si riavvierà automaticamente per riflettere le modifiche. Esaminiamo cosa significano le proprietà utilizzate nel file.
- Modalità
Il tipo di applicazione; siauniversalchespa. Selezionando universale, stai dicendo a Nuxt che vuoi che la tua app sia in grado di essere eseguita sia sul lato server che sul lato client. - Testa
Tutte le proprietà dei meta tag predefiniti e il collegamento favicon trovati all'interno del tagheadnella tua app si trovano qui. Questo perché Nuxt.js non ha un fileindex.htmlpredefinito, a differenza di Vue.js. - Caricamento in corso
Tutte le applicazioni Nuxt sono dotate di un componente di caricamento predefinito e ilcolorpuò essere personalizzato qui. - css
Devi inserire il collegamento a tutti i tuoi file CSS globali in modo che la tua applicazione possa tenerne conto durante il montaggio dell'applicazione. Aggiungeremo il collegamento al nostro file CSS a questo e riavvieremo la nostra applicazione.
/* ** Global CSS */ css: ["~/assets/styles/main.css"]- plugin
Qui è dove colleghi tutti i plug-in nella cartella dei plug-in all'applicazione. Accetta un oggetto con proprietà comesrcche accetta il percorso del file del plug-in e unamodeche configura il modo in cui l'applicazione tratta tale plug-in; come plug-in lato server o plug-in lato client. Per esempio:
{ src: '~/plugins/universal-plugin.js' }, // for server and client plugins { src: '~/plugins/client-side.js', mode: 'client' }, // for client only plugins { src: '~/plugins/server-side.js', mode: 'server' }, // for server side only plugins Questo è importante per evitare errori sia sul lato server che sul lato client, specialmente se il tuo plugin richiede qualcosa come localStorage che non è disponibile sul lato server.
Per maggiori informazioni sul file nuxt.config.js , consulta il documento ufficiale.
Pagine Nuxt e sistema di routing
La cartella delle pagine nell'applicazione Nuxt viene utilizzata per configurare i percorsi dell'applicazione, ovvero il nome del percorso dipende dal nome di ciascun file in questa cartella, ad esempio se hai un file about.vue all'interno del file delle pagine, significa che ora hai un /about percorso nella tua app, ma non è tutto. Cosa succede se desideri un percorso dinamico per la tua applicazione? O un percorso annidato? Come procedi? Scopriamolo.
Percorsi di base
I percorsi di base possono essere classificati come percorsi che non richiedono una configurazione aggiuntiva per funzionare. Ad esempio, un percorso diretto /work o un percorso /contact . Quindi, se la cartella delle tue pagine è simile a questa:
pages/ --| me/ -----| index.vue -----| about.vue --| work.vue --| contact.vue --| index.vueNuxt genererebbe automaticamente una configurazione del router simile a questa:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' } ] } Questi percorsi possono quindi essere utilizzati per accedere ai componenti ad essi legati. Puoi vedere che il percorso non contiene pages . E Nuxt gestisce i componenti denominati index.vue come dovrebbe senza una configurazione aggiuntiva per questo.
Percorsi annidati
Per creare un percorso nidificato, crea una cartella denominata dashboard all'interno della cartella delle pagine . Questa cartella dovrebbe contenere tutti i file che desideri nidificare al suo interno. Ad esempio, user.vue e settings.vue . Quindi nella cartella principale delle pagine , crea un file chiamato dashboard.vue .
pages/ --| me/ -----| index.vue -----| about.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| contact.vue --| index.vueQuesto genererebbe automaticamente un router con percorsi simili a questo:
router: { routes: [ { name: 'index', path: '/', component: 'pages/index.vue' }, { name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Si noti che il nome del percorso segue sempre uno schema regolare:

name of the folder + '-' + name of the fileCon questo, puoi essere sicuro che ogni percorso avrà un nome univoco.
Percorsi Dinamici
I percorsi dinamici sono percorsi definiti da una variabile , questa variabile può essere un nome, un numero o un id ottenuto dai dati del cliente nell'app. Questo è utile quando si lavora con un'API, in cui l' id sarà probabilmente l' id dell'elemento proveniente dal database.
In Nuxt, i percorsi dinamici vengono definiti aggiungendo un _ al nome di un file o di una cartella nella cartella delle pagine. Ad esempio, se desideri un percorso dinamico il cui nome di variabile è id , tutto ciò di cui hai bisogno è nominare il tuo file _id.vue e Nuxt crea automaticamente un percorso dinamico per te. Per esempio:
pages/ --| me/ -----| index.vue -----| about.vue -----| _routeName -------| index.vue -------| info.vue --| dashboard/ -----| user.vue -----| settings.vue --| dashboard.vue --| work.vue --| _id.vue --| contact.vue --| index.vueQuesto creerebbe automaticamente un file router con i seguenti percorsi,
{ name: 'work', path: '/work', component: 'pages/work' }, { name: 'contact', path: '/contact', component: 'pages/contact' }, { name: 'id', path: '/:id', component: 'pages/_id.vue' } { name: 'me', path: '/me', component: 'pages/me/index.vue' }, { name: 'me-about', path: '/me/about', component: 'pages/me/about.vue' }, { name: 'me-routeName', path: '/me/:routeName', component: 'pages/me/_routeName/index.vue' }, { name: 'me-routeName-info', path: '/me/:routeName/info', component: 'pages/me/route.vue' }, { name: 'dashboard', path: '/dashboard', component: 'pages/dashboard.vue', children: [ { name: 'dashboard-user', path: '/dashboard/user', component: 'pages/dashboard/user.vue' }, { name: 'dashboard-settings', path: '/dashboard/settings', component: 'pages/dashboard/settings.vue' } ] } ] }Sebbene alcuni dei tag del router Vue.js funzionino in Nuxt e possano essere utilizzati in modo intercambiabile, si consiglia di utilizzare i componenti del router Nuxt. Ecco alcune delle differenze tra i tag Nuxt Router e i tag Vue.js Router.
| VueJs | NuxtJS |
|---|---|
| collegamento router | collegamento successivo |
| vista router (per percorsi nidificati) | prossimo figlio |
| vista router (impostazione predefinita) | prossimo |
Differenza tra router vue.js e router nuxt.js
A questo punto, ecco come dovrebbe apparire la tua app, con la navigazione mostrata in alto.

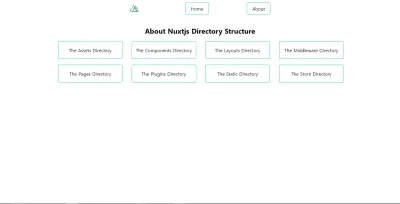
Ora che abbiamo capito come funzionano le pagine e le rotte Nuxt, aggiungiamo la nostra prima pagina e route about.vue . Questa pagina elencherà alcune directory nell'applicazione con un collegamento a una nuova pagina che mostra ulteriori informazioni su tale directory.
Aggiungiamo il seguente codice ad esso:
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id"> <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ { id: 0, name: "The Assets Directory", info: "By default, Nuxt uses vue-loader, file-loader and url-loader webpack loaders for strong assets serving. You can also use the static directory for static assets. This folder is for un-compiled files such as images, font files, SASS, LESS or JavaScript files" }, { id: 1, name: "The Components Directory", info: "The components directory contains your Vue.js Components. You can't use asyncData in these components." }, { id: 2, name: "The Layouts Directory", info: "The layouts directory includes your application layouts. Layouts are used to change the look and feel of your page (for example by including a sidebar). Layouts are a great help when you want to change the look and feel of your Nuxt.js app. Whether you want to include a sidebar or having distinct layouts for mobile and desktop" }, { id: 3, name: "The Middleware Directory", info: "The middleware directory contains your Application Middleware. Middleware lets you define custom functions that can be run before rendering either a page or a group of pages (layouts)." }, { id: 4, name: "The Pages Directory", info: "The pages directory contains your Application Views and Routes. The framework reads all the .vue files inside this directory and creates the application router. Every Page component is a Vue component but Nuxt.js adds special attributes and functions to make the development of your universal application as easy as possible" }, { id: 5, name: "The Plugins Directory", info: "The plugins directory contains your Javascript plugins that you want to run before instantiating the root Vue.js Application. This is the place to register components globally and to inject functions or constants. Nuxt.js allows you to define JavaScript plugins to be run before instantiating the root Vue.js Application. This is especially helpful when using your own libraries or external modules." }, { id: 6, name: "The Static Directory", info: "The static directory is directly mapped to the server root (/static/robots.txt is accessible under https://localhost:3000/robots.txt) and contains files that likely won't be changed (eg the favicon). If you don't want to use Webpack assets from the assets directory, you can create and use the static directory (in your project root folder)." }, { id: 7, name: "The Store Directory", info: "The store directory contains your Vuex Store files. The Vuex Store comes with Nuxt.js out of the box but is disabled by default. Creating an index.js file in this directory enables the store. Using a store to manage the state is important for every big application. That's why Nuxt.js implements Vuex in its core." } ] }; } }; </script> <style> </style> Partendo dalla sezione script , abbiamo creato un array che memorizziamo nella variabile directories . Ogni array contiene un oggetto con id , name e info . Questi sono i dati che mostreremo all'utente all'apertura di questa pagina. Vogliamo mostrarlo all'utente in modo che i nomi siano cliccabili.
Lo facciamo nella sezione del template , usando v-for per scorrere l'array. Ciò rende possibile ottenere ogni elemento nell'array, a cui possiamo accedere usando directory . Nel ciclo, utilizziamo nuxt-link per gestire il collegamento di ogni volta. Usando nuxt-link , passiamo i dettagli ( id , name e info ) di ogni elemento della directory tramite il router nuxt. Lo facciamo perché vogliamo essere in grado di visualizzarlo nella pagina mostra quando l'utente fa clic su un elemento.
Se accedi al percorso /about utilizzando il tuo browser, dovresti vedere qualcosa del genere:

Ora creiamo un nuovo file e lo _id.vue. Ciò creerebbe automaticamente un percorso dinamico che prende il parametro id dalla visualizzazione del collegamento e alcune informazioni su qualsiasi directory su cui si è fatto clic dalla pagina Informazioni.
Aggiungiamo questo al nostro file:
<template> <section class="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> export default { name: "directory-info", data() { return { directory: this.$route.params.dir }; } }; </script> <style> </style> Quello che abbiamo fatto è creare una pagina che prelevi i dati dalla route param dir usando this.$route.params . Questo ci dà il name e le info della directory cliccata, che poi mostriamo all'utente.
Quindi, se fai clic su qualsiasi collegamento di directory (ad es. directory del negozio), dovresti vederlo.

Ma c'è un problema, se aggiorni questa pagina, le informazioni della tua directory vengono perse e viene visualizzato un errore. Questo sarebbe stato risolto utilizzando il nostro Vuex Store, quindi tuffiamoci dentro.
Utilizzo di Vuex Store in Nuxt
È possibile accedere a Vuex in Nuxt utilizzando due modalità:
- Modalità classica ( obsoleta ).
- Modalità moduli.
Modalità moduli
Nuxt crea automaticamente una cartella Store al momento della creazione della tua app. In modalità Moduli, Nuxt tratterebbe ogni file all'interno di questa cartella come un modulo, ma è necessario index.js per attivare Vuex Store nella tua app. Quindi creiamo un file index.js nella nostra cartella del negozio e configuriamolo per l'uso. Aggiungiamo quanto segue al nostro file.
index.js
export const state = () => ({ }) export const getters = { } export const mutations = { } export const actions = { } Tutto ciò che abbiamo fatto è configurare lo store per il nostro file con tutto ciò di cui potremmo aver bisogno; lo state per la memorizzazione dei dati, i getters per eseguire ulteriori manipolazioni al nostro state , le mutations per modificare il nostro state e actions per commettere mutazioni.
Nuxt consente inoltre agli utenti di separare ogni concetto di base in file diversi, il che significa che possiamo avere store.js , getters.js , mutation.js e action.js e questo è positivo in quanto facilita la manutenibilità. Ora, risolviamo il problema della scomparsa della directory durante l'aggiornamento, utilizzeremo il negozio, ma prima dobbiamo installare e configurare Vuex persist per il nostro negozio.
Installa Vuex persist da npm usando uno dei comandi seguenti, a seconda delle tue preferenze.
$ npm install --save vuex-persisto
$ yarn add vuex-persist Dopo l'installazione, creeremo un file vuex-persist.js nella nostra cartella dei plugin e aggiungeremo quanto segue:
import VuexPersistence from 'vuex-persist' export default ({ store }) => { window.onNuxtReady(() => { new VuexPersistence({ storage: window.localStorage }).plugin(store); }); } Qui importiamo il nostro plugin da node-modules e lo configuriamo per salvare il tuo negozio in localStorage . Questo plugin ti consente di scegliere anche altre opzioni di archiviazione come sessionStorage , quindi sentiti libero di esplorare la loro documentazione per maggiori informazioni.
Ricordati di aggiungerlo al tuo file nuxt.config.js .
/* ** Plugins to load before mounting the App */ plugins: [{ src: '~/plugins/vuex-persist', mode: 'client' }], Qui, abbiamo aggiunto il percorso del file al nostro plug-in e detto a Nuxt di eseguire questo plug-in solo sul lato client di questa applicazione.
Ora possiamo impostare il nostro negozio per accettare e memorizzare le informazioni della directory. Aggiorna il tuo negozio per gestire le informazioni sulla directory in questo modo:
export const state = () => ({ directory: '' }) export const getters = { } export const mutations = { saveInfo(state, payload) { state.directory = payload.directory } } export const actions = { } Quello che abbiamo fatto è aggiungere uno stato della directory al nostro negozio e una funzione di mutazione saveInfo che modifica il valore dello stato della directory che abbiamo aggiunto al nostro negozio in previsione dei dati che lo avremmo passato presto.
Quindi, nel tuo file about.vue , aggiornalo in modo che assomigli a questo.
<template> <section class="home"> <h1 class="home__heading">About Nuxtjs Directory Structure</h1> <div class="directories"> <div class="directory__container" v-for="directory in directories" :key="directory.id" @click.prevent="storeDirectoryInfo(directory)" > <p class="directory__name"> <nuxt-link :to="{ name: 'id', params: { id: directory.id, dir: directory } }" >{{ directory.name }}</nuxt-link> </p> </div> </div> </section> </template> <script> export default { name: "about-nuxt", data() { return { directories: [ //remains the same ] }; }, methods: { storeDirectoryInfo(dir) { this.$store.commit("saveInfo", { directory: dir }); } } }; </script> <style> </style> Ora abbiamo aggiunto un evento click a ogni contenitore di directory che passa le informazioni sulla directory come argomento a storeDirectoryInfo . In questa funzione, impegniamo l'oggetto directory nel nostro negozio.
Infine, torniamo al nostro file _id.vue e sostituiremo la variabile directory con i nostri dati dal negozio in questo modo:
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> <script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> <style></style> Qui, eseguiamo il refactoring del nostro codice per utilizzare l'oggetto directory direttamente dal nostro negozio importando prima mapState da Vuex.
import { mapState } from 'vuex'; Invece di verificare se this.$route.params.dir non è undefined prima di accedere ai dati dal nostro negozio, decidiamo di utilizzare il nostro negozio leggendo i dati che si trovano nel negozio.
<script> import { mapState } from "vuex"; export default { name: "directory-info", computed: { ...mapState(["directory"]) } }; </script> Quindi aggiorniamo il nostro modello per assicurarci che non venga visualizzato mentre la directory non è definita.
<template> <section class="directory" v-if="directory"> <h1 class="directory__name">{{ directory.name }}</h1> <p class="directory__info">{{ directory.info }}</p> </section> </template> In questo modo, indipendentemente dal numero di volte in cui aggiorniamo la nostra app, il nostro oggetto directory è al sicuro nel nostro negozio ed è facilmente accessibile utilizzando il …mapState(['stateVariable']) .
Distribuzione su Heroku
Ora che la nostra nuxt-tutorial-app app è completa, cosa succede dopo? Distribuzione della nostra nuova brillante app alla produzione.
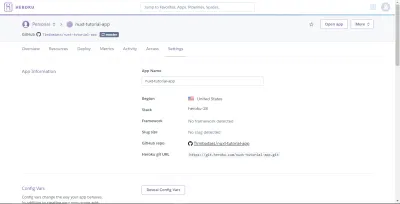
Distribuiremo la nostra app Nuxt.js su Heroku utilizzando Github per una facile distribuzione, quindi se non hai impostato un repository per la tua app, ora sarebbe il momento di farlo. La prossima cosa sarebbe aprire Heroku e creare una nuova app, scegliere un nome e collegarlo a GitHub e al repository creato sopra. Quindi, vai alle tue impostazioni, dovresti vedere qualcosa del genere.

Ora aggiungi le seguenti variabili di configurazione.
NPM_CONFIG_PRODUCTION=false HOST=0.0.0.0 NODE_ENV=production La prossima cosa che dobbiamo fare è creare un Procfile nella cartella principale della nostra app (stesso livello di nuxt.config.js ) e inserire questo comando:
web: nuxt start Questo eseguirà il comando nuxt start e dirà a Heroku di indirizzare il traffico HTTP esterno su di esso.
Dopo aver aggiunto il Procfile alla tua app, esegui il commit e invia le modifiche al repository. Se hai abilitato le distribuzioni automatiche per la tua app, la tua app dovrebbe essere attiva e accessibile dal suo URL. Se puoi vedere la tua app dal vivo, congratulazioni! hai creato e distribuito con successo la tua prima applicazione Nuxt.js.
Conclusione
Ora che sappiamo come creare un'applicazione Nuxt di base e distribuirla su Heroku, quali sono le prospettive? Ecco alcune risorse che trattano cose come l'utilizzo di Axios in Nuxt e l'implementazione dell'autenticazione nella tua app.
- Utilizzo del modulo axios.
- Implementazione dell'autenticazione in Nuxt.
- Documentazione ufficiale di Nuxt.js.
-
nuxt-tutorial-apprepository Github.
