Guida introduttiva ad Axios in Nuxt
Pubblicato: 2022-03-10ayncData e fetch per recuperare i dati sul lato server utilizzando Axios e le differenze tra i due metodi. Infine, impareremo come aggiungere l'autenticazione alla nostra applicazione utilizzando il modulo Auth.Nuxt.js fornisce un modulo Axios per una facile integrazione con la tua applicazione. Axios è un client HTTP basato su promesse che funziona nel browser e nell'ambiente Node.js o, in termini più semplici, è uno strumento per effettuare richieste (es. chiamate API) nelle applicazioni lato client e nell'ambiente Node.js.
In questo tutorial impareremo come utilizzare il modulo Axios e come effettuare una richiesta lato server usando asyncData e fetch. Questi due metodi effettuano una richiesta sul lato server ma presentano alcune differenze che tratteremo anche. Infine, impareremo come eseguire l'autenticazione e proteggere le pagine/percorsi utilizzando il modulo di autenticazione e il middleware di autenticazione.
Questo articolo richiede una conoscenza di base di Nuxtjs e Vuejs poiché ci occuperemo anche di questo. Per chi non ha esperienza con Vuejs, ti consiglio di iniziare dalla loro documentazione ufficiale e dalla pagina ufficiale di Nuxt prima di continuare con questo articolo.
Che cos'è il modulo Axios di Nuxt.js?
Secondo la documentazione ufficiale,
"Si tratta di un'integrazione Axios semplice e sicura con Nuxt.js."
Ecco alcune delle sue caratteristiche:
- Imposta automaticamente l'URL di base per lato client e lato server.
- Intestazioni della richiesta proxy in SSR (utile per l'autenticazione).
- Recupera richieste di stile.
- Integrato con Nuxt.js Progressbar durante le richieste.
Per utilizzare il modulo axios nella tua applicazione, dovrai prima installarlo utilizzando npm o yarn .
FILATO
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios Aggiungilo al tuo file nuxt.config.js :
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } L'array modules accetta un elenco di moduli Nuxt.js come dotenv, auth e, in questo caso, Axios. Quello che abbiamo fatto è informare la nostra applicazione che avremmo utilizzato il modulo Axios, a cui facciamo riferimento usando @nuxtjs/axios . Questo è quindi seguito dalla proprietà axios che è un oggetto di configurazioni come l'URL di base sia per il lato client che per il lato server.
Ora puoi accedere ad Axios da qualsiasi punto della tua applicazione chiamando this.$axios.method o this.$axios.$method . Dove il metodo può essere get , post o delete .
Fare la tua prima richiesta usando Axios
Per questo tutorial, ho messo insieme una semplice applicazione su Github. Il repository contiene due cartelle, inizio e fine, la cartella iniziale contiene tutto ciò di cui hai bisogno per entrare subito nel tutorial. La cartella finale contiene una versione completa di ciò che stiamo costruendo.
Dopo aver clonato il repository e aperto la cartella di start , dovremmo installare tutti i nostri pacchetti nel file package.json , quindi apri il tuo terminale ed esegui il seguente comando:
npm install Una volta fatto, possiamo avviare la nostra app usando il comando npm run dev . Questo è ciò che dovresti vedere quando vai su localhost:3000 .

La prossima cosa che dobbiamo fare è creare un file .env nella cartella principale della nostra applicazione e aggiungere il nostro URL API ad esso. Per questo tutorial, utilizzeremo un'API di esempio creata per raccogliere i report degli utenti.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/In questo modo, non dobbiamo codificare la nostra API nella nostra app, utile per lavorare con due API (sviluppo e produzione).
Il prossimo passo sarebbe aprire il nostro file nuxt.config.js e aggiungere la variabile ambientale alla nostra configurazione axios che abbiamo aggiunto sopra.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Qui, diciamo a baseURL di utilizzare questo URL di base sia per le nostre richieste lato client che lato server ogni volta che utilizziamo questo modulo Axios.
Ora, per recuperare un elenco di report, apriamo il file index.vue e aggiungiamo il seguente metodo alla sezione script.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Quello che abbiamo fatto è creare una funzione asincrona che chiamiamo getIncidents() e possiamo dire cosa fa dal nome: recupera un elenco di incidenti utilizzando il metodo di azione del negozio Vuex this.$store.dispatch . Assegniamo la risposta di questa azione alla nostra proprietà Incidenti in modo da poterla utilizzare nel componente.
Vogliamo chiamare il metodo getIncidents() ogni volta che il componente viene montato. Possiamo farlo usando il gancio mounted .
mounted() { this.getIncidents() } mount mounted() è un hook del ciclo di vita che viene chiamato quando il componente viene montato. Ciò farà sì che la chiamata all'API avvenga quando il componente viene montato. Ora, entriamo nel nostro file index.js nel nostro negozio e creiamo questa azione da cui faremo la nostra richiesta Axios.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Qui, abbiamo creato l'azione chiamata getIncidents che è una funzione asincrona, quindi attendiamo una risposta dal server e restituiamo questa risposta. La risposta di questa azione viene rimandata al nostro metodo getIncidents() nel nostro file index.vue .
Se aggiorniamo la nostra applicazione, ora dovremmo essere in grado di vedere un lungo elenco di incidenti visualizzati sulla pagina.

Abbiamo fatto la nostra prima richiesta usando Axios ma non ci fermeremo qui, proveremo asyncData e fetch per vedere le differenze tra loro e usando Axios.
Dati asincroni
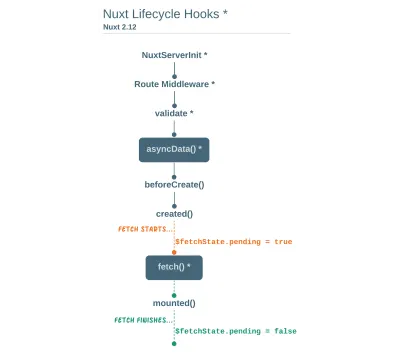
AsyncData recupera i dati sul lato server e viene chiamato prima di caricare il componente della pagina. Non ha accesso a this perché viene chiamato prima della creazione dei dati del componente della pagina. this è disponibile solo dopo che l'hook created è stato chiamato in modo che Nuxt.js unisca automaticamente i dati restituiti ai dati del componente.
L'uso asyncData è utile per la SEO perché recupera i contenuti del tuo sito sul lato server e aiuta anche a caricare i contenuti più velocemente. Tieni presente che il metodo asyncData può essere utilizzato solo nella cartella delle pagine dell'applicazione poiché non funzionerebbe nella cartella dei componenti. Questo perché l'hook asyncData viene chiamato prima della creazione del componente.

Aggiungiamo asyncData al nostro file index.vue e osserviamo la velocità con cui vengono caricati i dati dei nostri incidenti . Aggiungi il codice seguente dopo la nostra proprietà dei componenti e sbarazziamoci del nostro hook montato.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Qui, il metodo asyncData accetta una proprietà dal contesto $axios . Utilizziamo questa proprietà per recuperare l'elenco degli incidenti e il valore viene quindi restituito. Questo valore viene automaticamente iniettato nel nostro componente. Ora puoi notare la velocità con cui vengono caricati i tuoi contenuti se aggiorni la pagina e in nessun momento non ci sono incidenti da visualizzare.
Andare a prendere
Il metodo Fetch viene utilizzato anche per effettuare richieste sul lato server. Viene chiamato dopo l'hook creato nel ciclo di vita, il che significa che ha accesso ai dati del componente. A differenza del metodo asyncData , il metodo fetch può essere utilizzato in tutti i file .vue ed essere utilizzato con il negozio Vuex. Ciò significa che se hai quanto segue nella tua funzione dati.
data() { return { incidents: [], id: 5, gender: 'male' }; } Puoi facilmente modificare id o genere chiamando this.id o this.gender .
Utilizzo di Axios come plug-in
Durante il processo di sviluppo con Axios, potresti scoprire che hai bisogno di una configurazione aggiuntiva come la creazione di istanze e intercettori per la tua richiesta in modo che la tua applicazione possa funzionare come previsto e, fortunatamente, possiamo farlo estendendo il nostro Axios in un plug-in.
Per estendere axios , devi creare un plug-in (ad esempio axios.js ) nella cartella dei plugins in.
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Questo è un esempio di plugin che ho scritto per un'applicazione Nuxt. Qui, la tua funzione prende in un oggetto di contesto di $axios , store e redirect che useremmo nella configurazione del plugin. La prima cosa che facciamo è ascoltare un errore con uno stato di 500 utilizzando $axios.onError e reindirizzare l'utente alla pagina di accesso.
Abbiamo anche un intercettore che intercetta ogni risposta alla richiesta che facciamo nella nostra applicazione controlla se lo stato della risposta che otteniamo è 200 . Se è vero, procediamo e controlliamo che sia presente un response.request.responseURL e che includa login. Se questo risulta essere vero, inviamo questa risposta utilizzando il metodo di spedizione del nostro negozio dove è poi mutata nel nostro stato.
Aggiungi questo plugin al tuo file nuxt.config.js :
plugins: [ '~/plugins/axios' ]Dopo aver fatto ciò, il tuo plug-in Axios intercetterà qualsiasi richiesta che fai e verificherà se hai definito un caso speciale per esso.
Introduzione al modulo di autenticazione
Il modulo auth viene utilizzato per eseguire l'autenticazione per l'applicazione Nuxt ed è possibile accedervi da qualsiasi punto dell'applicazione utilizzando $this.auth . È anche disponibile in fetch , asyncData , middleware e NuxtInitServer dall'oggetto contesto come $auth .
Il context fornisce oggetti/parametri aggiuntivi dai componenti Nuxt a Vue ed è disponibile in speciali aree del ciclo di vita di nuxt come quelle menzionate sopra.
Per utilizzare il modulo auth nella tua applicazione, dovresti installarlo usando yarn o npm .
FILATO
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth Aggiungilo al tuo file nuxt.config.js .
modules: [ '@nuxtjs/auth' ], auth: { // Options } La proprietà auth accetta un elenco di proprietà come strategies e redirect . Qui, strategies accettano il tuo metodo di autenticazione preferito che può essere:
-
local
Per il flusso basato su nome utente/e-mail e password. -
facebook
Per utilizzare gli account Facebook come mezzo di autenticazione. -
Github
Per l'autenticazione di utenti con account Github. -
Google
Per l'autenticazione degli utenti con account Google. - Aut0
- Passaporto Laravel
La proprietà redirect accetta un oggetto di collegamenti per:
-
login
Gli utenti verrebbero reindirizzati a questo collegamento se è richiesto il login. -
logout
Gli utenti verrebbero reindirizzati qui se dopo il logout il percorso corrente è protetto. -
home
Gli utenti verrebbero reindirizzati qui dopo l'accesso.
Ora aggiungiamo quanto segue al nostro file nuxt.config.js .
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Tieni presente che il metodo auth funziona al meglio quando è presente un endpoint user fornito nell'opzione precedente.
All'interno dell'oggetto auth config, abbiamo un'opzione di redirect in cui impostiamo la nostra rotta di accesso su /login , la rotta di disconnessione su / e la rotta home su /my-reports che si comporterebbe tutti come previsto. Abbiamo anche una proprietà tokenType che rappresenta il tipo di autorizzazione nell'intestazione della nostra richiesta Axios. È impostato su Bearer per impostazione predefinita e può essere modificato per funzionare con la tua API.
Per la nostra API, non esiste un tipo di token ed è per questo che lo lasceremo come una stringa vuota. Il tokenName rappresenta il nome dell'autorizzazione (o la proprietà dell'intestazione a cui desideri allegare il token) all'interno dell'intestazione nella richiesta Axios.
Per impostazione predefinita, è impostato su Authorization , ma per la nostra API, il nome di autorizzazione è x-auth . La proprietà autoFetchUser viene utilizzata per abilitare l'oggetto di recupero dell'utente utilizzando la proprietà dell'endpoint user dopo l'accesso. È true per impostazione predefinita, ma la nostra API non ha un endpoint user , quindi l'abbiamo impostato su false .
Per questo tutorial, utilizzeremo la strategia locale. Nelle nostre strategie, abbiamo l'opzione locale con endpoint per login, utente e logout, ma nel nostro caso useremmo solo l'opzione *login* perché la nostra API demo non ha un endpoint *logout* e il nostro oggetto utente viene restituito quando *login* ha esito positivo.

Nota: il modulo auth non ha un'opzione di registrazione dell'endpoint, quindi ciò significa che registreremo in modo tradizionale e reindirizzeremo l'utente alla pagina di accesso dove eseguiremo l'autenticazione utilizzando this.$auth.loginWith . Questo è il metodo utilizzato per autenticare i tuoi utenti. Accetta una 'strategia' (es. local ) come primo argomento e poi un oggetto con cui eseguire questa autenticazione. Dai un'occhiata al seguente esempio.
let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Utilizzo del modulo di autenticazione
Ora che abbiamo configurato il nostro modulo di autenticazione, possiamo procedere alla nostra pagina di registrazione. Se visiti la pagina /register , dovresti vedere un modulo di registrazione.

Rendiamo funzionale questo form aggiungendo il seguente codice:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Qui abbiamo una funzione asincrona chiamata registerUser che è legata a un evento click nel nostro modello e fa una richiesta Axios racchiusa in un blocco try/catch su un endpoint /user/create . Questo reindirizza alla pagina /login e notifica all'utente l'avvenuta registrazione. Abbiamo anche un blocco catch che avvisa l'utente di qualsiasi errore se la richiesta non va a buon fine.
Se la registrazione va a buon fine, verrai reindirizzato alla pagina di accesso.

Qui utilizzeremo il metodo di autenticazione auth this.$auth.loginWith('local', loginData) dopo di che useremo this.$auth.setUser(userObj) per impostare l'utente nella nostra istanza di auth .
Per far funzionare la pagina di accesso, aggiungiamo il seguente codice al nostro file login.vue .
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Abbiamo creato una funzione asincrona chiamata logIn utilizzando il metodo auth this.$auth.loginWith('local, loginData) . Se questo tentativo di accesso ha esito positivo, assegniamo i dati utente alla nostra istanza di autenticazione utilizzando this.$auth.setUser(userInfo) e reindirizziamo l'utente alla pagina /my-report .
Ora puoi ottenere i dati dell'utente usando this.$auth.user o con Vuex usando this.$store.state.auth.user ma non è tutto. L'istanza auth contiene alcune altre proprietà che puoi vedere se accedi o controlli il tuo stato utilizzando i tuoi strumenti di sviluppo Vue.
Se registri this.$store.state.auth sulla console, vedrai questo:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } L'istanza auth contiene una proprietà loggedIn che è utile per passare da un collegamento autenticato all'altro nella sezione nav/header dell'applicazione. Contiene anche un metodo di strategia che indica il tipo di strategia in esecuzione sull'istanza (ad es. locale).
Ora faremo uso di questa proprietà loggedIn per organizzare i nostri collegamenti di nav . Aggiorna il tuo componente navBar come segue:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> Nella nostra sezione dei modelli, abbiamo diversi collegamenti a diverse parti dell'applicazione in cui ora stiamo utilizzando auth.loggedIn per visualizzare i collegamenti appropriati a seconda dello stato di autenticazione. Abbiamo un pulsante di logout che ha un evento click con una funzione logOut() collegata ad esso. Mostriamo anche l'e-mail dell'utente ottenuta dalla proprietà auth a cui si accede dal nostro negozio Vuex utilizzando il metodo mapState che mappa il nostro stato di autenticazione sulla proprietà calcolata del componente nav. Abbiamo anche un metodo di logout che chiama la nostra azione logOut e reindirizza l'utente alla pagina di login .
Ora andiamo avanti e aggiorniamo il nostro negozio per avere un'azione di logOut .
export const actions = { // .... logOut() { this.$auth.logout(); } } L'azione logOut chiama il metodo auth logout che cancella i dati utente, elimina i token da localStorage e imposta loggedIn su false .
Percorsi come /my-reports e report-incident non dovrebbero essere visibili agli ospiti , ma a questo punto nella nostra app non è così. Nuxt non ha una protezione di navigazione in grado di proteggere i tuoi percorsi, ma ha il middleware di autenticazione. Ti dà la libertà di creare il tuo middleware in modo da poterlo configurare per funzionare nel modo desiderato.
Può essere impostato in due modi:
- Per rotta.
- Globalmente per l'intera app nel file
nuxt.config.js.
router: { middleware: ['auth'] } Questo middleware di auth funziona con la tua istanza di auth , quindi non è necessario creare un file auth.js nella cartella del middleware.
Aggiungiamo ora questo middleware ai nostri file my-reports.vue e report-incident.vue . Aggiungi le seguenti righe di codice alla sezione script di ogni file.
middleware: 'auth' Ora, la nostra applicazione verificherà se l'utente che tenta di accedere a questi percorsi ha un valore auth.loggedIn di true . Li reindirizzerà alla pagina di accesso utilizzando la nostra opzione di reindirizzamento nel nostro file di configurazione auth — se non hai effettuato l'accesso e provi a visitare /my-report o report-incident , verrai reindirizzato a /login .
Se vai su /report-incidents , questo è ciò che dovresti vedere.

Questa pagina serve per aggiungere incidenti, ma in questo momento il modulo non invia incidenti al nostro server perché non stiamo effettuando la chiamata al server quando l'utente tenta di inviare il modulo. Per risolvere questo problema, aggiungeremo un metodo reportIncident che verrà chiamato quando l'utente farà clic su Report . Lo avremo nella sezione script del componente. Questo metodo invierà i dati del modulo al server. Aggiorna il tuo file report-incident.vue con quanto segue:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Qui abbiamo un modulo con campi di input per titolo, posizione e commento con associazione dati bidirezionale usando v-model . Abbiamo anche un pulsante di submit con un evento clic. Nella sezione script, abbiamo un metodo reportIncident che raccoglie tutte le informazioni fornite nel modulo e viene inviato al nostro server utilizzando FormData perché l'API è progettata per accettare anche immagini e video.
Questo formData sono allegati a un'azione Vuex utilizzando il metodo di spedizione, se la richiesta ha esito positivo, vieni reindirizzato a /my-reports con una notifica che ti informa che questa richiesta è andata a buon fine, altrimenti verrai avvisato di un errore con il messaggio di errore .
A questo punto, non abbiamo ancora l'azione reportIncident nel nostro negozio, quindi nella console del tuo browser visualizzeresti un errore se provi a fare clic su Invia in questa pagina.
![messaggio di errore che legge "[Vuex] tipo di azione sconosciuto: reportIncident"](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Per risolvere questo problema, aggiungi l'azione reportIncident al tuo file index.js .
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Qui abbiamo una funzione reportIncident che accetta un oggetto di contesto vuoto e i dati che stiamo inviando dal nostro modulo. Questi dati vengono quindi allegati a una richiesta di post che crea un incidente e torna al nostro file report-incident.vue .
A questo punto, dovresti essere in grado di aggiungere un rapporto utilizzando il modulo dopo il quale verrai reindirizzato alla pagina /my-reports .

Questa pagina dovrebbe visualizzare un elenco di incidenti creati dall'utente, ma in questo momento mostra solo ciò che vediamo sopra, andiamo avanti per risolverlo.
Utilizzeremo il metodo di fetch che abbiamo appreso per ottenere questo elenco. Aggiorna il tuo file my-reports.vue con quanto segue:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Qui, utilizziamo il metodo di fetch per ottenere incidenti specifici dell'utente e assegnare la risposta al nostro array di incidenti.
Se aggiorni la pagina dopo aver aggiunto un incidente, dovresti vedere qualcosa del genere.

A questo punto, noteremo una differenza nel modo in cui il metodo fetch e asyncData caricano i nostri dati.
Conclusione
Finora abbiamo imparato a conoscere il modulo Axios e tutte le sue caratteristiche. Abbiamo anche imparato di più su asyncData e su come possiamo recuperarli entrambi insieme nonostante le loro differenze. Abbiamo anche imparato come eseguire l'autenticazione nella nostra applicazione utilizzando il modulo di autenticazione e come utilizzare il middleware di autenticazione per proteggere i nostri percorsi. Ecco alcune risorse utili che parlano di più di tutto ciò che abbiamo trattato.
- Iniziare con i meta tag in Nuxjs.
- Utilizzando il modulo dotenv in Nuxt.
- Utilizzo di Recupero nell'app Nuxt.
- Iniziare con asyncData.
Risorse
- "Modulo di autenticazione", NuxtJS.org
- "Modulo Axios: Introduzione", NuxtJS.org
-
FormData, documenti web MDN - "API: il metodo
asyncData", NuxtJS.org - "L'istanza Vue: diagramma del ciclo di vita", VueJS.org
- "Capire come funziona il
fetchin Nuxt 2.12", NuxtJS.org
