Prepararsi per HTTP2: una guida per web designer e sviluppatori
Pubblicato: 2022-03-10L'Hypertext Transfer Protocol (HTTP) è il protocollo che regola la connessione tra il tuo server e i browser dei visitatori del tuo sito web. Per la prima volta dal 1999, abbiamo una nuova versione di questo protocollo e promette siti Web molto più veloci per tutti.
In questo articolo, esamineremo le basi di HTTP2 come si applicano a web designer e sviluppatori. Spiegherò alcune delle caratteristiche chiave del nuovo protocollo , esaminerò la compatibilità di browser e server e descriverò in dettaglio le cose a cui potresti dover pensare mentre vediamo una maggiore adozione di HTTP2.
Ulteriori letture su Smashing:
- Precarico: a cosa serve?
- Tutto quello che devi sapere su AMP
- Miglioramento delle prestazioni di Smashing Magazine
Leggendo questo articolo, avrai una panoramica di cosa considerare di cambiare nel tuo flusso di lavoro a breve e lungo termine. Includerò anche molte risorse se vuoi approfondire le questioni sollevate. Il mio obiettivo è darti abbastanza background per essere in grado di prendere buone decisioni mentre pianifichi il tuo passaggio a HTTP2.
Una breve storia di HTTP
HTTP è un vecchio protocollo, inizialmente definito nel 1991, con l'ultima revisione importante — HTTP/1.1 — pubblicata nel 1999. I siti web nel 1999 erano molto diversi dai siti web che sviluppiamo oggi. In http2 spiegato , Daniel Sternberg osserva che la quantità di dati ora richiesta per caricare la home page di un sito Web medio è di 1,9 MB, con oltre 100 risorse individuali necessarie per visualizzare una pagina: una "risorsa" è qualsiasi cosa da un'immagine o un carattere in un file JavaScript o CSS.
HTTP/1.1 non funziona bene quando si recupera il gran numero di risorse necessarie per visualizzare un sito Web moderno. Come vedremo più avanti in questo articolo, molte delle migliori pratiche per le prestazioni che conosciamo come sviluppatori Web derivano dal nostro modo di affrontare i limiti di HTTP/1.1.
SPDY
Nel 2009, due ingegneri di Google hanno pubblicato un post su un progetto di ricerca su cui stavano lavorando chiamato SPDY. Questo progetto ha affrontato alcuni dei problemi in HTTP/1.1. SPDY ha deciso di:
- consentire richieste simultanee su una singola connessione TCP, nota come multiplexing ;
- consentire ai browser di assegnare priorità alle risorse in modo che le risorse vitali per la visualizzazione di una pagina possano essere inviate per prime dal server;
- comprimere e ridurre le intestazioni HTTP;
- implementare server push , per cui un server può inviare risorse vitali al browser prima che vengano richieste.
Inoltre, SPDY richiede una connessione crittografata (HTTPS) tra il browser e il server.
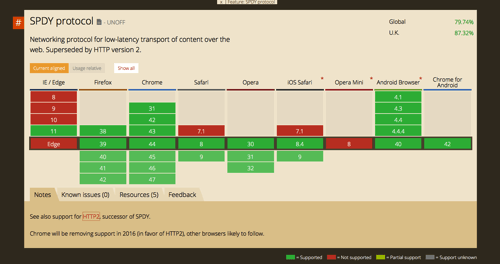
SPDY non sostituisce HTTP; piuttosto, è un tunnel per il protocollo e modifica il modo in cui vengono inviate le richieste e le risposte HTTP esistenti. Richiede il supporto sia del server che del browser che si connettono a quel server. Con il supporto disponibile in NGINX e i pacchetti disponibili da Google per abilitare il supporto in Apache, c'è stata una ragionevole quantità di adozione di SPDY. Anche il supporto del browser è abbastanza buono, con le versioni moderne di tutti i principali browser che lo supportano.

HTTP2
Abbiamo visto SPDY riscuotere un certo successo, ottenendo l'adozione sia con i server che con i browser. Tuttavia, potresti anche aver notato che, nonostante Internet Explorer 11 sia supportato, il browser Edge di Microsoft lo ha abbandonato. Cosa sta succedendo qui?
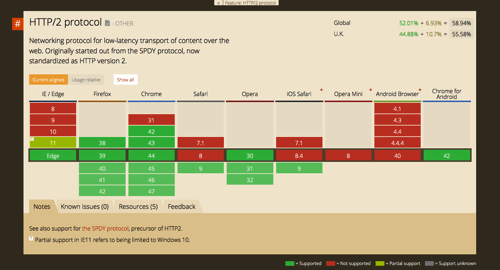
Il supporto per SPDY è stato interrotto in Edge a causa dell'implementazione da parte di Microsoft del supporto per HTTP2, l'ultima versione del protocollo HTTP. Mentre altri browser attuali mantengono ancora il supporto per SPDY, Chrome rimuoverà il supporto nel 2016 e probabilmente seguiranno altri browser. Al momento della scrittura, Edge, Firefox, Chrome e Opera supportano sia SPDY che HTTP2. Safari, incluso su iOS, si unirà a quel gruppo entro la fine dell'anno con il lancio di Safari 9.

HTTP2 si basa sul successo di SPDY, che è stato utilizzato come punto di partenza per il nuovo protocollo. In quanto tale, la maggior parte degli obiettivi di SPDY viene raggiunta in HTTP/2. Il requisito per una connessione HTTPS è stato eliminato. Detto questo, tutti i fornitori di browser hanno deciso di implementare HTTP2 solo per le connessioni TLS (https). Quindi, mentre potresti potenzialmente utilizzare HTTP/2 con testo in chiaro nelle comunicazioni da server a server, il nostro caso d'uso di fornire HTTP2 ai browser significa che devi avere il tuo sito in esecuzione su https prima ancora di poter pensare di passare a HTTP2.
La specifica HTTP2 è stata finalizzata a febbraio 2015; un anno dopo, il supporto del browser nei browser moderni è eccellente. Come con SPDY, HTTP2 richiede supporto sia a livello di browser che di server e ci sono già molte implementazioni di server web. Puoi tenerne traccia sul wiki HTTP/2. W3Techs ha anche un post di luglio 2015 che descrive in dettaglio i tassi di adozione. L'adozione di questo protocollo sta avvenendo rapidamente, considerando quanto sia relativamente nuovo.
Dovremo cambiare i nostri siti web?
HTTP/2 è retrocompatibile con HTTP/1.1 , quindi sarebbe possibile ignorarlo completamente e tutto continuerà a funzionare come prima. La modifica del protocollo è completamente trasparente per gli utenti. Molti lettori di questo articolo utilizzeranno da anni un protocollo diverso da HTTP/1.1. Se hai un account Gmail e utilizzi Chrome per accedervi, avrai utilizzato SPDY e poi HTTP/2 senza saperne nulla.
Tuttavia, molte delle cose che ritieni siano le migliori pratiche possono essere dannose per le prestazioni in HTTP/2. Con il passare del tempo, man mano che più server si aggiornano per utilizzare HTTP/2 e più persone dispongono di browser che supportano HTTP/2, il tuo sito Web, un tempo ben ottimizzato secondo le migliori pratiche, inizierà a sembrare più lento dei siti Web ottimizzati per il nuovo protocollo.
Cosa dobbiamo cambiare per abbracciare HTTP/2?
Nel resto di questo articolo, esamineremo alcune delle best practice comuni che diventeranno anti-pattern quando verrà adottato HTTP/2 . Come abbiamo visto, la transizione sarà lenta per molti siti web. Per passare a HTTP/2, il software del tuo server dovrà essere aggiornato per supportare il protocollo, il che potrebbe essere facile o quasi impossibile a seconda di come sei ospitato.
Prima di apportare modifiche al tuo sito web in modo specifico per HTTP/2, dovrai anche considerare se i tuoi visitatori tendono ad avere browser che lo supportano. I proprietari di siti Web che attirano molte persone che utilizzano browser molto aggiornati saranno in grado di effettuare tale passaggio prima dei proprietari i cui registri mostrano la maggior parte degli utenti su browser meno recenti. Per riflettere questo, ti darò anche alcuni suggerimenti su come lavorare in questo periodo di transizione.
Passa a TLS
Per molti siti Web la cosa più difficile del passaggio a HTTP/2 potrebbe non essere affatto HTTP/2, ma invece il requisito di eseguire il sito su una connessione sicura. Se stai sviluppando un nuovo sito o aggiornando uno vecchio, la prima mossa dovrebbe essere assicurarti di avviare o passare a https il prima possibile. Questo è importante non solo per HTTP/2, Google utilizza connessioni sicure come segnale di ranking e i browser stanno iniziando a contrassegnare i siti Web non https come "non sicuri". In futuro scoprirai che alcune potenti funzionalità di HTML5, come la geolocalizzazione, non sono disponibili senza una connessione sicura.
Se hai un sito che è attualmente solo http, il mio suggerimento sarebbe di dare prima la priorità a un passaggio a https e poi decidere la tua strategia HTTP/2.
Trasformare più file di immagine in sprite
In HTTP 1.1, recuperare un'immagine grande è molto più efficiente per il browser che fare molte richieste per quelle piccole. Questo perché più richieste si accodano l'una dietro l'altra. Per aggirare questo problema, ci è stato consigliato di trasformare le nostre piccole icone in un file sprite.
Lo sprite risultante viene restituito con una richiesta HTTP, impedendo il problema dell'accodamento di più richieste. Tuttavia, anche se il visitatore si trova su una pagina che mostra solo una di queste icone, dovrà comunque scaricare un file molto più grande del necessario per vedere quell'immagine.
Con la capacità di multiplexing di HTTP/2 , questo accodamento di risorse non è più un problema. Servire le piccole immagini individualmente sarà migliore in molti casi; dovrai solo servire ciò che è richiesto per la pagina su cui si trova il visitatore. La creazione di uno sprite sarà comunque garantita in alcuni casi; Le richieste HTTP sono solo un aspetto delle prestazioni. La combinazione di alcune immagini in uno sprite potrebbe ottenere una migliore compressione e, quindi, una dimensione di download complessiva inferiore, soprattutto se tutte quelle immagini vengono utilizzate nella pagina in fase di caricamento. Tuttavia, non sarà più il caso che uno sprite sia sempre la scelta migliore.
Inline immagini utilizzando URI di dati
Un'altra soluzione al problema delle richieste HTTP multiple in HTTP/1.1 consiste nell'inline immagini in CSS utilizzando URI di dati. Incorporando le immagini in questo modo, un foglio di stile sarà molto più grande. Se lo hai combinato con un'altra tecnica di ottimizzazione per concatenare le risorse, è probabile che un visitatore scarichi tutto questo codice anche se non visita mai le pagine in cui vengono utilizzate le immagini.

Dato che le richieste HTTP sono molto economiche in HTTP/2, questa "best practice" ostacolerà le prestazioni piuttosto che aiutarle.
CSS e JavaScript concatenati
Come passaggio finale del nostro processo di creazione, molti di noi concateneranno tutti i piccoli file CSS e JavaScript utilizzati sul nostro sito web. Spesso vogliamo tenerli separati durante lo sviluppo per semplificare la gestione di queste risorse, ma sappiamo che la consegna di un file al browser è più efficiente per le prestazioni rispetto a quella di cinque. Ancora una volta, stiamo cercando di limitare le richieste HTTP.
Se lo stai facendo, un visitatore che atterra sulla tua home page potrebbe scaricare tutti i CSS e JavaScript richiesti per il tuo sito web, anche se non ne usa mai la maggior parte. Come sviluppatore, puoi aggirare questo problema selezionando attentamente e includendo file specifici per ciascuna area del sito Web nel processo di creazione, ma può essere un bel po' di lavoro.
Un ulteriore problema con la concatenazione è che tutto dovrà essere eliminato dalla cache in una volta. Non puoi fornire ad alcuni file che non cambiano mai una lunga data di scadenza mentre assegnano parti della base di codice che cambiano spesso una data più breve. Deve essere tutto scaduto se viene modificata anche una sola riga di CSS, utilizzata su una singola pagina.
Immagino che tu veda dove sta andando! Le richieste HTTP sono economiche nel mondo di HTTP/2 . Organizzare le tue risorse durante lo sviluppo in base alle pagine su cui verranno utilizzate sarà di gran lunga migliore. È quindi possibile fornire solo il codice di cui ha bisogno il visitatore. Scaricare molti piccoli fogli di stile non ha importanza. Potresti anche organizzare in base alla frequenza con cui le cose cambiano; i beni con longevità potrebbero quindi essere curati più a lungo.
Suddivisione delle risorse tra host: sharding
Con HTTP/1.1, sei limitato al numero di connessioni aperte. Se il caricamento di un numero elevato di risorse è inevitabile, un metodo per aggirare questa restrizione consiste nel recuperarle da più domini. Questo è noto come partizionamento del dominio. Ciò può ottenere tempi di caricamento migliori, ma può causare problemi di per sé, per non parlare del sovraccarico di sviluppo della preparazione per il tuo sito web.
HTTP/2 elimina questa necessità di partizionamento orizzontale del dominio perché puoi richiedere tutte le risorse di cui hai bisogno. In effetti, questa tecnica probabilmente danneggerà le prestazioni perché crea connessioni TCP aggiuntive e impedisce a HTTP/2 di assegnare priorità alle risorse.
Come prepararsi per HTTP/2 ora
Se stai avviando un progetto che prevedi di avere una certa longevità ma non puoi avviare HTTP/2 forse a causa del supporto del server, varrebbe la pena considerare come puoi prepararti per HTTP/2. Potresti aggiungere alcune cose al tuo processo di compilazione ora che renderanno il passaggio più semplice in seguito.
Crea risorse individuali oltre a Sprite e URI di dati
Se stai creando sprite, aggiungi al tuo processo la creazione e l'ottimizzazione anche di quelle singole risorse, o sprite specifici per pagina più piccoli se ritieni che le prestazioni sarebbero migliorate da questi. Ciò ti consentirà di passare più facilmente da sprite grandi a sprite piccoli (o nessun) quando viene raggiunto il punto di svolta per il tuo sito web.
Lo stesso vale per gli URI di dati. Se attualmente li stai utilizzando nel tuo CSS, tieni le immagini pronte per quando esci da questa tecnica.
Organizza le tue risorse per sezione del sito web
Con la concatenazione CSS e JavaScript, c'è la tentazione di ottimizzare per facilitare lo sviluppo perché i file verranno comunque schiacciati insieme. Quando passi a HTTP/2, otterrai le migliori prestazioni gestendo attentamente le risorse in modo che solo le cose necessarie a una determinata pagina vengano inviate a quella pagina. Pertanto, iniziare a organizzare il tuo sviluppo in questo modo ora ti ripagherà. Per ora, potresti ancora concatenare e quando viene raggiunto il punto di svolta, puoi interrompere quella parte del tuo processo di creazione e servire le risorse individualmente.
Gestisci il partizionamento del dominio
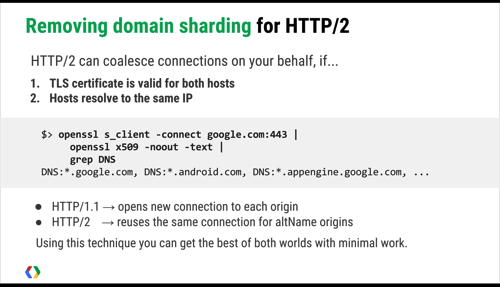
L'attuale best practice per HTTP/1.1 consiste nel limitare il partizionamento orizzontale a due nomi host. C'è un modo per ottenere HTTP/2 per unire le connessioni, se il certificato TLS è valido per entrambi gli host e gli host si risolvono sullo stesso IP. Poiché gli implementatori del browser richiedono che HTTP/2 venga eseguito su HTTPS, è necessario che il certificato TLS venga eseguito su HTTP/2. Vedi di più nella diapositiva 26 della presentazione di Ilya Grigorik dalla Velocity Conference.

E c'è dell'altro
Infine, otterremo tutta una serie di best practice per HTTP/2. Per ottenere le migliori prestazioni, questo protocollo ti restituirà molto controllo, il che significa che dovrai prendere decisioni per ogni progetto. In questo articolo non ho spiegato come sfruttare le nuove funzionalità di HTTP/2 come il server push. Questa tecnologia ti consente di decidere quali risorse sono prioritarie e indica al server di distribuirle prima di cose meno importanti.
Quando cambiare?
Per i progettisti e gli sviluppatori che non hanno il controllo completo sui server in cui eseguono la distribuzione, la decisione potrebbe dover attendere l'aggiornamento dei server utilizzati. Esistono già società di hosting che offrono HTTP/2, anche per l'hosting condiviso, quindi la distribuzione su un server di supporto è qualcosa che potresti consigliare a un cliente se sai che ne trarrebbero vantaggio.
Una volta che il tuo sito web è ospitato su un server che supporta HTTP/2, la decisione se continuare l'ottimizzazione per HTTP/1.1 o ottimizzare per HTTP/2 dipenderà dal protocollo supportato dalla maggior parte dei tuoi utenti . Ricorda che HTTP/2 è compatibile con le versioni precedenti: non devi fare nulla di specifico. La decisione che devi prendere è quando ottimizzare per questo.
Dovrai decidere in base ai tuoi dati analitici. Se più visitatori utilizzano browser che supportano HTTP/2, suggerirei che è un punto di svolta ragionevole per l'ottimizzazione per quegli utenti. Molti di noi avranno già raggiunto quel punto. Dovresti utilizzare i dati di siti come Can I Use insieme ai dati raccolti dalle tue analisi e dalla conoscenza del tuo pubblico probabile. Ad esempio, molti dei vantaggi di HTTP/2 saranno percepiti in modo particolarmente intenso dagli utenti di HTTP/2 che supportano i dispositivi mobili. Se hai un'alta percentuale di traffico mobile, potrebbe essere un'indicazione per passare a HTTP/2 prima. Tuttavia, se si dispone di un'elevata percentuale di traffico mobile da parte di utenti che navigano utilizzando Opera Mini, questo sarebbe un motivo per evitare il passaggio a HTTP/2 poiché attualmente non ha supporto pur avendo un numero elevato di utenti in alcuni parti del mondo.
Se stai costruendo un sito Web nuovo di zecca oggi, ti suggerisco di tenere a mente l'ottimizzazione HTTP/2 durante la tua build. Se all'avvio ritieni di dover fare concessioni per HTTP/1.1 a causa del supporto del browser o del server, molto di ciò può essere fatto nel processo di compilazione, consentendoti di passare alla versione HTTP/2 non appena lo ritieni è il momento giusto.
Il tuo piano d'azione HTTP/2
- Avvia con una connessione sicura o passa subito a TLS Questa dovrebbe essere la tua priorità.
- Preparati per HTTP/2 nel tuo processo di compilazione. Qualsiasi sito Web che crei ora probabilmente trarrà vantaggio dall'essere ottimizzato per HTTP/2 nel corso della sua vita. Utilizzare i suggerimenti sopra per creare un processo di compilazione che può essere ottimizzato per entrambi i protocolli.
- Controlla le tue statistiche. Confrontando l'utilizzo del browser sul tuo sito web con la tabella di supporto su Can I Use, puoi vedere quale percentuale di visitatori trarrebbe vantaggio dall'ottimizzazione HTTP/2.
- Controlla il tuo hosting. Quando raggiungi il punto in cui trarrai vantaggio dal passaggio, dovrai assicurarti che il tuo server supporti HTTP/2. Parla con il tuo provider di hosting o amministratore del server per scoprire il loro piano di migrazione.
- Implementa l'ottimizzazione HTTP/2. Una volta che il tuo server supporta HTTP/2, il resto dipende da te. Smetti di usare le vecchie best practice e passa a quelle nuove. Ciò significa che gli utenti con browser che non supportano HTTP/2 avranno un'esperienza più lenta, motivo per cui il driver dietro la modifica dovrebbe essere il punto di svolta in cui la maggior parte ne trarrà vantaggio.
Quando passi a HTTP/2, sarebbe interessante confrontare gli aumenti di velocità e vedere quali tecniche hanno fatto le maggiori differenze sui tuoi siti web. Non vedo l'ora di vedere informazioni da casi del mondo reale mentre le persone migrano i siti web. Tali informazioni ci aiuteranno a sviluppare un'intera nuova generazione di migliori pratiche.
Scopri di più
Una quantità crescente di informazioni su HTTP/2 è disponibile online. Ho elencato alcune risorse qui come riferimento, molte delle quali a cui ho fatto riferimento mentre scrivevo questo articolo.
- "Hypertext Transfer Protocol Version 2 (HTTP/2)" (specifica), Internet Engineering Task Force Questo è per le persone che amano leggere le specifiche o che hanno bisogno di capire i punti più fini. Per tutti gli altri, le FAQ HTTP/2 sono un eccellente riassunto delle caratteristiche principali.
- http2 spiegato , Daniel Sternberg Vale la pena leggere questo ebook gratuito se vuoi approfondire i dettagli del protocollo mentre pianifichi la tua strategia.
- High Performance Browser Networking , Ilya Grigorik, O'Reilly Questo libro tratta le best practices HTTP/1.1 e HTTP/2. Sarebbe utile per chiunque voglia migliorare le prestazioni oggi e prepararsi per il futuro.
- "HTTP/2 è qui, ottimizziamo" (slidedeck) Ilya Grigorik Questo eccellente set di diapositive contiene ulteriori informazioni su alcuni dei punti trattati in questo articolo.
- Indicatore HTTP/2: Firefox e Chrome Questo plug-in del browser ti dice se il sito web in cui ti trovi viene servito tramite HTTP/2.
- Per ulteriori letture, vedere questo enorme elenco di collegamenti a cura di Rebecca Murphey.
