Ottenere (dis)connettersi: progettazione di interazione superficiale per esperienze umane più profonde
Pubblicato: 2022-03-10I nostri oggetti stanno diventando sempre più connessi. Il mio orologio è collegato al mio telefono, che è collegato all'altoparlante nel mio soggiorno, che posso anche collegare (o meno) all'altoparlante nella mia camera da letto. Quando esco a cena con gli amici, dobbiamo fare uno sforzo concertato per mantenere i nostri dispositivi portatili e indossabili silenziati o comunque posti "sullo sfondo" della nostra esperienza sociale, in modo che possiamo concentrarci l'uno sull'altro.
Man mano che i nostri artefatti e tutto ciò che ci circonda diventano più connessi, corriamo il rischio come esseri umani di diventare sempre più disconnessi l'uno dall'altro, non in un modo tragico e distopico di per sé, ma in un modo reale che dobbiamo prendere in considerazione quando progettare per queste esperienze. In qualità di designer dell'interazione e ricercatori sull'esperienza utente, abbiamo la responsabilità di considerare i modi in cui creiamo interfacce per le esperienze quotidiane a casa, a scuola, fuori casa e con i nostri consulenti di fiducia come pianificatori finanziari, medici ed educatori.
Ulteriori letture su SmashingMag: Link
- Design dell'interazione superficiale per esperienze umane più profonde
- Uno sguardo più da vicino alle Personas: cosa sono e come funzionano
- Progettazione dell'interazione nel cloud
Dobbiamo considerare quali esperienze digitali dovremmo rendere profonde e coinvolgenti, attirandoci in quel mondo connesso a Internet, e quali esperienze digitali dovremmo rendere superficiali, supportando le nostre interazioni reciproche. Ci riferiamo a quest'ultima forma di design come "progetto di interazione superficiale" e lo vediamo come un cambiamento nel paradigma lontano da forme più coinvolgenti di pratica progettuale.
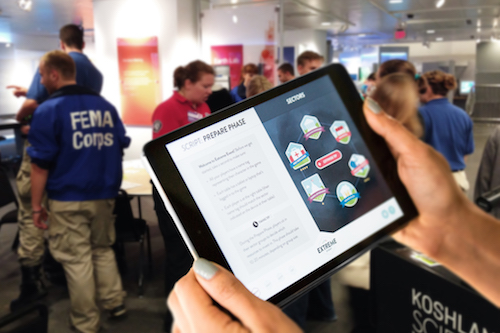
In questo articolo, discuteremo il concetto di progettazione dell'interazione superficiale e mostreremo come abbiamo applicato alcuni principi di base di questo approccio a un gioco di apprendimento relativo alla resilienza ai disastri. Gli obiettivi del gioco erano altamente sociali; quindi, il design dell'interazione superficiale era una componente fondamentale per garantire il successo del gioco. Abbiamo utilizzato principi di progettazione dell'interazione superficiale per garantire che l'interazione uomo-uomo avesse la precedenza sull'interazione uomo-computer.
Forniremo esempi dal dominio finanziario in tutto e includeremo un esempio sanitario alla fine per mostrare come queste idee trascendono il nostro caso di studio particolare e per evidenziare l'importanza crescente di considerare quando e dove progettare con interazioni superficiali.
Che cos'è il design dell'interazione superficiale?
Shallow interaction design è un nuovo modo di pensare all'interazione uomo-computer. Definiamo il design dell'interazione superficiale come i modelli e le caratteristiche di un'esperienza utente che promuovono le interazioni a livello di superficie, o superficiali, con i dispositivi tecnologici, per ridurre al minimo la distrazione. Il design dell'interazione superficiale si concentra sull'eliminazione della tecnologia per supportare interazioni sociali positive, come prestare attenzione alle persone e all'ambiente intorno a te. L'uso di un design dell'interazione superficiale per rafforzare le interazioni da uomo a uomo è fondamentale per le attività che implicano la collaborazione e la cooperazione tra gruppi fisici.

Il design dell'interazione immersiva, al contrario, è ciò su cui la maggior parte dei designer di interazione si è concentrata per anni. I modelli e le funzionalità di progettazione coinvolgenti promuovono un coinvolgimento più profondo tra l'interfaccia umana e tecnologica e l'esperienza dell'utente. Abbiamo tradizionalmente utilizzato metriche chiave come basse frequenze di rimbalzo e lunghi tempi di permanenza sui siti Web per dimostrare di aver creato esperienze coinvolgenti.
Il design immersivo include qualsiasi caratteristica o funzione che incoraggia un utente a rimanere nell'applicazione. Ad esempio, pensa ai siti Web basati sui contenuti che ti incoraggiano a leggere il prossimo articolo una volta terminato il tuo primo, oppure considera i siti Web di e-commerce che ti incoraggiano a confrontare i tuoi acquisti con quelli di altre persone, per continuare a fare acquisti dopo aver verificato o per rivedere gli acquisti recenti. Queste esperienze ti immergono nella tecnologia, piuttosto che incoraggiarti a connetterti con gli altri nella vita reale.
Contesti aggiuntivi per la progettazione di interazioni superficiali
Gli strumenti digitali possono essere utilizzati per migliorare un numero qualsiasi di interazioni interpersonali, come un appuntamento dal medico o un incontro con il tuo consulente finanziario. Gli approcci immersivi, che mantengono l'utente impegnato nella tecnologia piuttosto che nell'essere umano di fronte a loro, potrebbero erodere quelle esperienze sociali. Il nostro obiettivo nell'identificare i principi di progettazione dell'interazione superficiale è aiutare i designer a pensare in modo critico agli obiettivi dell'utente e al loro contesto di utilizzo per garantire che supportino i giusti tipi di interazioni sociali.
Nota: in questo articolo utilizzeremo un incontro con il tuo consulente finanziario come esempio parallelo al nostro case study di gioco.
Un approccio tradizionale all'incontro con il tuo consulente finanziario potrebbe includere molta carta sotto forma di report ingombranti con risme di informazioni statiche. Per supportare la riunione, il tuo consulente potrebbe dedicare molto tempo a uno strumento lato consulente per esaminare la performance del fondo e altre analisi. Tu stesso potresti dedicare molto tempo a fare i compiti su siti Web come Yahoo Finance o Morningstar. Questi artefatti e il modo in cui immergono gli utenti nelle informazioni possono impedire una conversazione più dinamica e interattiva tra voi due.
Al contrario, un approccio superficiale e supportato digitalmente alla progettazione di una riunione con il tuo consulente finanziario potrebbe implicare un'esperienza basata su tablet con visualizzazioni di dati interattive che tu e il tuo consulente potete esplorare insieme. Con un approccio superficiale, non lasceresti mai la schermata principale, ma utilizzeresti callout e schermate modali per ottenere informazioni dettagliate, senza scavare troppo in profondità nei dati in una tana di indagine immersiva. Mantenendo le interazioni superficiali, il digitale migliora e supporta la conversazione tra il consulente finanziario e il cliente, piuttosto che farla deragliare.
Caso di studio: creazione di un gioco di apprendimento sociale utilizzando Shallow Interaction Design
Il nostro contesto progettuale
La nostra sfida progettuale consisteva nel creare uno strumento digitale in grado di supportare un gioco di ruolo faccia a faccia che potesse essere giocato in circa un'ora con un pubblico dai 14 anni in su. Il gioco può essere giocato come rompighiaccio o incorporato in programmi più ampi sulla resilienza ai disastri e sulla risposta alle emergenze. È destinato a un'ampia gamma di destinatari, inclusi gruppi di comunità, studenti di gestione delle emergenze e tirocinanti FEMA Corps, solo per citarne alcuni.
Abbiamo collaborato con il Koshland Science Museum delle National Academies of Science negli Stati Uniti per ricercare, progettare e sviluppare lo strumento digitale e un set di supporto per la stampa (ad esempio carte da gioco, badge dei personaggi, tabelloni delle sfide) per dare vita al gioco. Una componente chiave del gioco era che era altamente social. Mentre pensavamo a come integrare il digitale in un'esperienza di gioco social, ci siamo subito resi conto che i nostri approcci di design tradizionali non sarebbero stati abbastanza buoni. Avevamo bisogno di ripensare a come affrontare un'esperienza che immerga i giocatori socialmente, piuttosto che digitalmente. Il design dell'interazione superficiale è diventato rapidamente la strategia che abbiamo implementato, ripetuto ed evoluto nel corso della progettazione del gioco.
Il nostro approccio
Abbiamo utilizzato un processo di progettazione iterativo incentrato sull'utente per tutto l'autunno del 2013 e la primavera del 2014. Abbiamo condotto interviste front-end con i visitatori del museo per comprendere gli elementi sociali di un argomento come la resilienza ai disastri. Abbiamo imparato che i disastri sono un problema molto personale per le persone: quasi tutti ne hanno sperimentato uno o conoscono qualcuno che l'ha fatto. L'idea di resilienza esisteva a livello personale e comunitario e le persone erano interessate a capire meglio cosa fare prima di un disastro per diventare più resilienti.
Abbiamo condotto cinque test di gioco con gruppi di giocatori per perfezionare e ripetere il gioco lungo il percorso. Abbiamo giocato al gioco nel suo stato attuale e utilizzato un sondaggio di follow-up per raccogliere dati sulle esperienze sociali, digitali e di apprendimento che eravamo interessati a perfezionare. Ogni volta che abbiamo aggiunto un nuovo elemento o aumentato la profondità dell'interazione con i materiali di gioco e lo strumento digitale, li abbiamo testati per assicurarci che l'impegno sociale non ne risentisse, in modo da raggiungere gli obiettivi chiave di apprendimento.
Mentre lavoravamo attraverso le iterazioni del gioco, abbiamo trovato molte aree di opportunità in cui la tecnologia poteva migliorare il gioco. Ad esempio, la tecnologia (ad esempio un tablet o un dispositivo mobile) potrebbe ridurre la quantità di materiali cartacei non critici necessari per il gioco, essendo un unico punto di informazione. Senza il digitale, avevamo bisogno della carta per fare tutto il lavoro. Oltre agli elementi cartacei critici come le carte risorsa e i badge dei personaggi, avevamo anche stampato i fogli delle regole per ogni fase e le descrizioni di tutte le risorse, il che creava disordine per i giocatori e grattacapi logistici per i facilitatori.
Durante i test, ci siamo anche resi conto che il dramma di un disastro poteva essere accresciuto attraverso sorprese ed eventi inaspettati, rendendo l'esperienza sociale ancora più piacevole. La tecnologia può supportare suoni, animazioni e giochi non lineari, riflettendo meglio ciò che accade nella vita reale quando si verifica un disastro. Abbiamo anche appreso dai nostri giocatori che erano davvero interessati agli elementi narrativi e ai modi per rendere il punteggio più complesso. La tecnologia potrebbe sicuramente migliorare entrambe queste aree fornendo un database di informazioni per le storie dei personaggi e il punteggio in-game basato su ciò che stava accadendo lungo il percorso.
Di seguito sono riportate solo alcune delle idee a cui abbiamo pensato durante le nostre sessioni di brainstorming:
- dispositivi multipli e personali I giocatori usano i propri dispositivi personali e tutti nel gioco accedono al digitale per giocare.
- punteggi dettagliati e classifiche Durante le fasi di "preparazione" e "risposta" vengono utilizzati punteggi dettagliati e classifiche in tempo reale per i settori e i quartieri.
- integrazione dei social media I feed dei social media consentono la comunicazione tra i quartieri.
- monitoraggio delle risorse Le risorse vengono scansionate e monitorate.
- classi di personaggi I miglioramenti narrativi includono classi di personaggi con ruoli e trame speciali.
- salute della città I giocatori hanno una visione "dal vivo" della salute della città.
- visualizzazione dei dati Le visualizzazioni dei dati mostrano cosa sta succedendo e dove durante il gioco.
Allora, da dove dovremmo iniziare? Sebbene fossimo interessati a tutte le possibilità, sapevamo di dover filtrare quelle che avevano il potenziale per sminuire l'esperienza sociale del gioco e progettare con cura un'interfaccia utente e un framework digitale che non permettessero ai giocatori di immergersi in l'esperienza digitale.
La nostra sfida
Il problema era che la maggior parte delle nostre idee incoraggiava una maggiore interazione con la tecnologia, piuttosto che con i giocatori nella stanza. In un vero disastro, la tecnologia e le comunicazioni sono spesso le prime cose a rompersi, rendendo le realtà sociali dei disastri un messaggio importante da guidare a casa e un modo importante per vivere il gioco. Queste idee creerebbero un'esperienza digitale coinvolgente e un'esperienza sociale superficiale, esattamente ciò che dovevamo evitare. Avevamo bisogno di togliere la tecnologia di mezzo. Avevamo bisogno di soluzioni di design che facessero scomparire la tecnologia in secondo piano e riapparissero al momento giusto per supportare l'interazione da uomo a uomo.
Abbiamo identificato tre aspetti chiave del gioco che hanno avuto molto successo durante la prototipazione su carta prima di aggiungere qualcosa di digitale.
Interazioni di successo durante il gioco cartaceo:
- social play Senza alcuno strumento digitale, il gioco era intrinsecamente sociale. I giocatori erano concentrati sul gioco e non c'erano distrazioni dalla tecnologia o altro. Era fondamentale trovare un modo per preservarlo.
- apprendimento riflessivo Anche la discussione di fine partita ha avuto successo. Ha davvero portato a casa i risultati chiave dell'apprendimento e ha coinvolto i giocatori in un processo riflessivo. Non volevamo perdere questo aspetto dell'esperienza di apprendimento sociale.
- facilitatore mobile Paper è facile da prendere e con cui spostarsi, il che ha reso facile per il facilitatore camminare per la stanza per gestire il gioco. L'esperienza del facilitatore era un elemento critico del gioco e dovevamo supportarla e garantire che un'esperienza digitale per loro non sminuisse la loro capacità di gestire la stanza e co-creare un'esperienza con i giocatori.
Volevamo mantenere questi aspetti dell'esperienza sociale in atto mentre progettavamo uno strumento digitale che supportasse e migliorasse ulteriormente tale esperienza. Abbiamo quindi identificato le aree chiave di opportunità per migliorare il gioco attraverso uno strumento digitale:
Opportunità di miglioramento digitale:
- Riduci la necessità di carta. Uno strumento digitale potrebbe ridurre la necessità di materiali di gioco cartacei, come fogli delle regole, descrizioni delle risorse e altri pezzi di carta con cui abbiamo testato il gioco. In questo caso, la tecnologia potrebbe essere un deposito per queste informazioni. Dovevamo semplicemente assicurarci che non immergesse le persone in un'esperienza digitale così profondamente da dimenticarsi delle persone che li circondano.
- Migliora l'eccitazione del gioco. I giocatori, sebbene socievoli, erano abbastanza sottomessi nelle nostre versioni prototipo cartacee del gioco. C'era una reale opportunità di usare interazioni superficiali per migliorare gli aspetti sociali del gioco e renderlo più eccitante e drammatico.
- Crea un'esperienza non lineare. Il gioco di carta ha imposto un percorso lineare attraverso una sceneggiatura che non lasciava molto spazio per reagire al gruppo unico che giocava. Volevamo vedere se potevamo creare uno strumento digitale per supportare il gioco non lineare che rafforzasse la relazione sociale tra il facilitatore e i giocatori nel gioco.
- Fornire uno strumento per supportare il facilitatore. Sebbene la versione cartacea consentisse a un facilitatore di rimanere mobile, è stato difficile per loro tenere traccia di ciò che stava accadendo nel gioco. Volevamo un'esperienza che aiutasse il facilitatore a "prendere in mano e giocare" e rendere più interessanti e più sociali aspetti del gioco come il punteggio.
Opportunità come queste non sono esclusive del contesto di gioco per il quale stavamo progettando. Piuttosto, sono ragioni comuni per cui organizzazioni e gruppi decidono di aggiungere esperienze digitali ai loro approcci generali. Considera di nuovo l'esempio della gestione finanziaria. I consulenti finanziari spesso creano report di grandi dimensioni e documentazione statica da condividere con i propri clienti; vogliono che le persone siano più coinvolte e motivate a partecipare alla loro pianificazione finanziaria; i clienti vogliono essere in grado di saltare ed esplorare grafici a torta e fondi in modo non lineare; e i consulenti vogliono strumenti che li aiutino a facilitare le conversazioni con i loro clienti che siano più significative. Sebbene il nostro contesto di progettazione fosse incentrato sull'apprendimento, puoi vedere con quanta rapidità queste idee possono manifestarsi in altre opportunità in cui il supporto digitale continuerà a svolgere un ruolo più importante.
Progetto di interazione superficiale
Per affrontare queste opportunità, pur mantenendo ciò che già sapevamo sul gioco, ci siamo concentrati su principi di progettazione dell'interazione superficiale. Ecco sei principi di progettazione dell'interazione superficiale che abbiamo utilizzato per raggiungere i nostri obiettivi. Indicheremo anche brevemente le aree in cui vediamo già un principio particolare essere raccolto o offriremo opportunità per considerare queste idee in altri domini in modo più ampio.
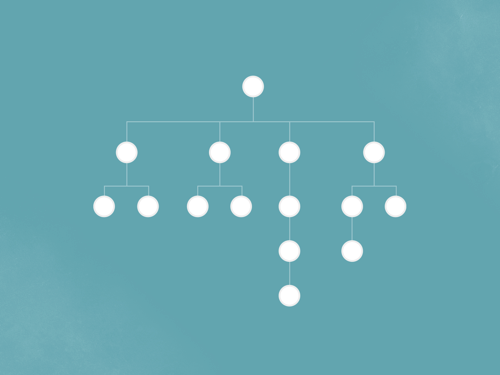
1. Flussi di lavoro poco profondi
Il primo punto di partenza quando si crea un'esperienza digitale superficiale è con l'architettura, o struttura, dell'esperienza. Un diagramma gerarchico, come quello sottostante, articola il modello strutturale di un'esperienza digitale. Un tipico diagramma gerarchico per un'esperienza digitale immersiva mostrerà molti livelli di contenuto che raggiungono la profondità di un'esperienza:


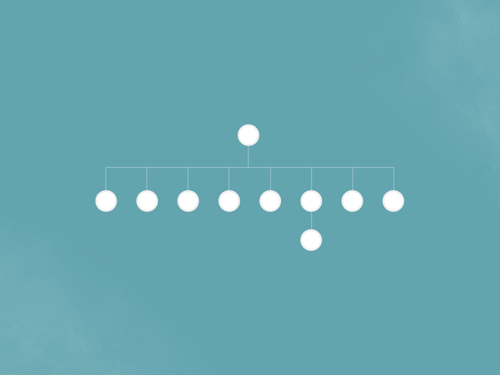
Puoi vedere che il contenuto è nidificato, favorendo un'immersione più profonda nell'esperienza. Per mantenere l'esperienza superficiale per il nostro gioco, avevamo bisogno di una struttura con molta meno profondità, una struttura più piatta per impedire ai giocatori di immergersi troppo nell'esperienza digitale, più simile a questa:

Aggiungendo l'interazione a quel framework, abbiamo utilizzato un modello coerente "tocca, visualizza, chiudi" per mantenere l'esperienza superficiale. Il contenuto ha sempre origine da un unico punto di origine e i giocatori non si avventurano mai lontano dalla loro schermata principale. Nell'esempio seguente, un giocatore può toccare qualsiasi punto sorgente sullo schermo, come le notizie sul lato destro. Una schermata modale fornisce al giocatore le informazioni senza farle navigare più a fondo nell'esperienza. Le informazioni vengono invece sollevate in superficie e i giocatori sono in grado di chiudere rapidamente la modale ed essere esattamente dove hanno iniziato.
Suggerimento: possiamo immaginare come ciò potrebbe applicarsi in un contesto in cui stai esaminando i dati dinamici del portafoglio sulle tue strategie di investimento con il tuo consulente. Utilizzando un dispositivo condiviso, voi due potreste visualizzare il vostro portafoglio e toccare aree specifiche del vostro investimento per comprendere meglio la performance o il flusso di cassa. Un paradigma tocco, visualizzazione e chiusura in un'esperienza superficiale ti consente di mantenere viva la conversazione con il tuo consulente senza essere troppo coinvolto nella navigazione in un denso sistema di analisi.
2. Incorpora il fisico con il digitale
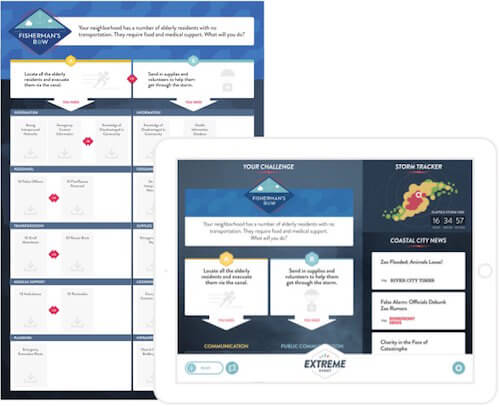
Un'altra area di opportunità per creare esperienze digitali superficiali è sfruttare e supportare i materiali cartacei critici per i giochi esistenti. Come designer, spesso siamo così presi dal digitale che dimentichiamo la semplicità che offre la carta e l'opportunità che crea per mantenere la connessione fisica con gli altri. Per il gioco, abbiamo mantenuto gli elementi critici come i badge dei personaggi, le carte delle risorse e le grandi bacheche delle sfide nel loro formato cartaceo, perché questi elementi supportavano gli aspetti sociali del gioco. Abbiamo incorporato le informazioni dalle descrizioni delle risorse, dalle regole e da altri dettagli nello strumento stesso per ridurre la quantità di disordine dalla carta e sfruttare ciò in cui il digitale è bravo. Abbiamo quindi aumentato questi elementi con elementi coinvolgenti come un tracker tempesta e un feed di social media in scatola per aggiungere un po' di eccitazione e dramma e fornire ai giocatori informazioni aggiuntive di cui parlare mentre giocavano.
Abbiamo anche imitato il più possibile il design della carta nell'esperienza digitale per ridurre il carico cognitivo sui giocatori e rendere l'esperienza ibrida tra social e digitale senza soluzione di continuità. I giocatori avevano bisogno di capire immediatamente la connessione tra ciò che era sui loro dispositivi digitali e gli oggetti fisici nel gioco, quindi abbiamo rispecchiato i design, come puoi vedere nelle immagini sottostanti del fisico (a sinistra) e del digitale (a destra):

Suggerimento: un artefatto comune della nostra vita finanziaria è il nostro estratto conto mensile. Applicare questo principio di progettazione dell'interazione superficiale a quell'esperienza suggerirebbe che l'esperienza più intuitiva imiterebbe aspetti della tua dichiarazione mensile. Immagina di interagire con una versione digitale del tuo estratto conto mensile con il tuo consulente, di poter porre domande mentre navighi tra grafici a torta, grafici a linee e tassi di performance.
3. Design multiutente per un dispositivo
Una caratteristica di cui abbiamo discusso molto all'inizio del nostro processo è stata se sfruttare i dispositivi mobili personali che la maggior parte delle persone porta con sé ovunque vada. Alla fine abbiamo deciso che i giocatori sarebbero stati troppo distratti dai propri dispositivi. Potrebbero essere sviati con e-mail o Facebook e far deragliare completamente gli aspetti faccia a faccia del gioco.
Invece, abbiamo optato per un'esperienza ottimizzata per iPad che richiedeva a gruppi di persone di rannicchiarsi e interagire con il dispositivo insieme. La versione finale del gioco ha un dispositivo per un tavolo da due a otto persone. Per supportare l'utilizzo di gruppo dello stesso dispositivo, ci siamo assicurati che gli elementi in-page fossero sufficientemente grandi per essere visualizzati da un gruppo e abbiamo utilizzato semplici infografiche per rendere i contenuti facilmente comprensibili a colpo d'occhio. Abbiamo anche utilizzato un design a scorrimento a due pannelli, in cui il pannello sul lato sinistro scorre separatamente dal pannello sul lato destro, incoraggiando più giocatori a interagire con il dispositivo da entrambi i lati del dispositivo.
Suggerimento: vediamo questo tipo di interazioni che si verificano su grandi esperienze da tavolo in musei e chioschi di centri commerciali, ma non abbiamo ancora visto esempi di questo approccio di progettazione per dispositivi tablet che potrebbero essere condivisi tra piccoli gruppi che lavorano in collaborazione. Potresti immaginare di sederti fianco a fianco con il tuo consulente finanziario ed esplorare in modo collaborativo i dati con loro utilizzando un'interfaccia multiutente come questa.
4. Notifiche sensoriali palesi
La prototipazione su carta ci ha insegnato che la tecnologia può aumentare il dramma e l'eccitazione di un disastro se utilizzata nei momenti giusti. Quel dramma e quell'eccitazione alimentano le interazioni sociali che accadono nella stanza. Volevamo assicurarci che i nostri dispositivi digitali non richiedessero troppa attenzione, ma che potessimo attirare l'attenzione dei giocatori quando necessario usando suoni e animazioni evidenti. Abbiamo utilizzato l'animazione per incoraggiare i giocatori a concentrarsi sui dispositivi quanto basta per elaborare le informazioni e poi tornare a risolvere le loro sfide. Abbiamo usato il suono per richiamare l'attenzione dei giocatori sui loro dispositivi nei momenti giusti, invece di costringerli a monitorare direttamente i loro dispositivi lungo il percorso.
Le notifiche non sono un'idea nuova, ovviamente, ma sono fondamentali per l'idea di un design dell'interazione superficiale. Vediamo questi tipi di notifiche sempre più spesso nei dispositivi indossabili come gli smartwatch. Gli smartwatch offrono agli utenti notifiche sensoriali evidenti tramite brevi tocchi o ronzii sul polso dell'utente, attirando l'attenzione dell'utente sul dispositivo e sui dispositivi a cui è connesso al momento giusto.
Suggerimento: sappiamo che le notifiche sono particolarmente importanti per i tipi di esperienze in cui non è necessario essere coinvolti ogni giorno. Nel contesto finanziario, non hai davvero bisogno di controllare il tuo piano pensionistico ogni giorno. Tuttavia, se si è verificato qualcosa di importante nei mercati che ha avuto un impatto importante sui tuoi investimenti, vorresti sapere in modo da poterti connettere con il tuo consulente finanziario. Semplici notifiche possono attirare la nostra attenzione su ciò che conta al momento giusto, piuttosto che richiederci di investire il nostro tempo in esperienze digitali non necessarie.
5. Guida e supporto contestuali
Il ruolo del facilitatore è fondamentale in un gioco di ruolo, come lo è in molte altre esperienze sociali (come visitare un medico, incontrare un consulente finanziario, ecc.). Il facilitatore dà il tono al livello di interazione sociale e deve essere coinvolto con gli utenti finali dell'esperienza. Di seguito è la vista per il facilitatore del nostro gioco. Sul lato sinistro dello schermo c'è uno script. Lo script include suggerimenti e dialoghi utili che il facilitatore può utilizzare quando assume il ruolo di chief resilience officer. Queste informazioni aiutano i facilitatori di qualsiasi livello di esperienza a fornire un'esperienza coerente e incoraggiare l'interazione sociale e il gioco.
Sul lato destro dello schermo è presente un "pannello di azione" che consente al facilitatore di gestire come e quando i partecipanti si concentrano sui propri dispositivi. Durante il gioco, il facilitatore utilizza il pannello di azione per inviare suggerimenti o sfide a gruppi specifici, consentendo al facilitatore di controllare il livello di difficoltà affrontato dai giocatori nel gioco. Gestire l'attenzione del giocatore in questo modo mantiene l'interazione con lo strumento digitale superficiale e consente un gioco non lineare.
Fornire supporto e suggerimenti in tutto lo strumento digitale aiuta a guidare l'esperienza sia dei facilitatori che dei partecipanti nell'interfaccia utente e fornisce un'esperienza più arricchente ed efficiente. L'istruzione e l'orientamento sono considerati utili per i nuovi utenti, in gran parte evidenziati nei tutorial che si trovano spesso durante l'uso iniziale di un'esperienza digitale. Questi tutorial vengono spesso respinti rapidamente dagli utenti, che hanno fretta di iniziare. Nella progettazione dell'interazione superficiale, il supporto è contestuale e aiuta a fornire una guida significativa al momento giusto. Fornire l'informazione giusta al momento giusto aiuta gli utenti a raggiungere i propri obiettivi in modo più efficiente. Nel contesto di un'esperienza ibrida digitale-sociale, l'aumento dell'efficienza digitale libera più tempo per le persone per interagire di persona.
Suggerimento: nel nostro contesto finanziario, ciò suggerisce di fornire contenuti educativi nel contesto delle esigenze del cliente, con cui il consulente è in genere più in sintonia.
6. Nessuna tecnologia durante i momenti chiave di apprendimento
Infine, un principio superficiale non così ovvio era semplicemente rimuovere qualsiasi interazione significativa con la tecnologia quando non era necessaria. Durante la creazione dello strumento digitale, ci siamo ripetutamente chiesti: "La tecnologia è necessaria qui?" La fase finale del gioco è forse la più critica per gli obiettivi di apprendimento. Implica una discussione guidata dal facilitatore per aiutare i giocatori a riflettere sulle meccaniche del gioco e su come si relazionano con la vita reale, rafforzando gli aspetti sociali del gioco. Questo componente di discussione ha funzionato perfettamente durante la prototipazione su carta e non abbiamo visto alcun motivo per interferire con questo. Quindi, abbiamo eliminato interazioni, animazioni e suoni durante i periodi di discussione per mantenere l'attenzione sulla conversazione.
Questo è un esempio del tipo di schermo che i giocatori vedono durante il periodo di punteggio e discussione del gioco. Gli utenti richiedono solo pochi secondi per leggerlo e interpretarlo, consentendo loro di immergersi rapidamente nella conversazione di gruppo più ampia, piuttosto che cercare di interagire con i contenuti o i messaggi sullo schermo.

Suggerimento: con un ultimo sguardo al nostro esempio finanziario, possiamo immaginare aspetti di una conversazione che in realtà non necessitano di alcuna interruzione o supporto digitale. I consulenti spesso pongono una serie di domande importanti ai loro clienti per valutare la loro tolleranza al rischio e gli obiettivi della loro fase di vita. Sebbene la tecnologia possa trovare un modo in questa conversazione, l'obiettivo di un consulente in questo contesto è costruire una relazione con il cliente. Ciò richiede un attento ascolto ed empatia, con cui la tecnologia semplicemente interferirebbe. In momenti come questi, consigliamo di tenere la tecnologia fuori mano e di sfruttare altri principi di progettazione dell'interazione superficiale (come segnali sensoriali palesi) per riportare gli utenti all'esperienza digitale al momento giusto in seguito.
Applicare il design dell'interazione superficiale al contesto di progettazione
Nel nostro contesto, ci siamo concentrati su principi di progettazione dell'interazione superficiale per garantire che i giocatori rimanessero concentrati sul gameplay, sull'apprendimento e sulle persone nella stanza. Come abbiamo mostrato in tutto, queste stesse idee possono essere applicate in altri domini al di fuori dei giochi e del contesto di apprendimento. Abbiamo utilizzato un esempio di gestione finanziaria per mostrare qualcosa su uno spettro di utilizzo molto diverso, ma che dire di altri domini, come l'assistenza sanitaria? Ecco un altro esempio che rafforzerà quando e dove il design dell'interazione superficiale potrebbe essere lo strumento giusto da estrarre dalla tua cassetta degli attrezzi.
Forse la relazione più importante in ambito sanitario è quella tra medico e paziente. Le tecnologie emergenti stanno appena iniziando a incrinare la superficie dei modi per migliorare la condivisione delle informazioni e l'efficienza nelle situazioni mediche. Ad esempio, si potrebbe immaginare un medico che ha un tablet per rivedere le cartelle cliniche digitali di un paziente. Per garantire una focalizzazione sull'interazione con il paziente, l'interfaccia (ipotetica) del tablet dovrebbe implementare una gerarchia di contenuti superficiale , consentendo al facilitatore di toccare le informazioni rilevanti per la conversazione, consentendo loro di visualizzare rapidamente le informazioni e quindi chiuderle senza saltare un battere nella conversazione.
Per garantire una facile transizione dalla carta al digitale, i contenuti nell'interfaccia utente potrebbero essere organizzati in modi simili al materiale offline. I medici sono a proprio agio guardando le cartelle dei pazienti. Invece di costringerli a imparare di nuovo come interagire con questo contenuto digitalmente, l'esperienza dovrebbe incorporare spunti dal materiale cartaceo per facilitare la transizione al digitale. Ciò non significa necessariamente che un'interfaccia utente debba replicare completamente gli oggetti fisici. La riproduzione di oggetti fisici in uno spazio digitale può portare a limitazioni fisiche. Un'esperienza può incorporare un'essenza distillata di un'interazione, raggruppamenti di contenuti o altri elementi familiari per facilitare rapidamente una connessione tra digitale e carta.
Sembra un gioco da ragazzi, ma in una conversazione medico-paziente, è essenziale limitare il numero di dispositivi in uso . Medici e infermieri sono già bombardati da una litania di dispositivi tecnologici, inclusi tablet, monitor in camera, dispositivi personali e altro ancora. Più basso è il rapporto tra dispositivi e persone nella stanza, più snello sarà il contesto sanitario, consentendo ai medici di concentrarsi sui loro pazienti e non sull'apprendimento di nuovi gadget.
Infine, il supporto contestuale è rilevante e prezioso in questo contesto come in qualsiasi altro. Una cartella clinica digitale del paziente potrebbe promuovere contenuti importanti e potenzialmente suggerire contenuti aggiuntivi che potrebbero essere rilevanti per il paziente. Se un paziente ha riportato di recente una caduta, ad esempio, lo strumento digitale potrebbe informare il medico che il paziente ha accesso a un programma di salute e benessere relativo alla prevenzione delle cadute attraverso la sua assicurazione sanitaria. Il medico potrebbe rendere queste informazioni disponibili al paziente nel contesto della visita e ridurre il tempo necessario per la ricerca dei contenuti.
Conclusione
Come abbiamo mostrato e come probabilmente la maggior parte dei lettori sarà d'accordo, il contesto è importante nel design. Non esiste un elenco prestabilito di modelli di interazione superficiale o funzionalità che si dovrebbero utilizzare o spuntare. Abbiamo identificato sei principi in questo articolo, ma probabilmente ce ne sono molti di più. Inoltre, non proponiamo il design dell'interazione superficiale come l'unico approccio alla progettazione delle esperienze degli utenti in futuro. Piuttosto, suggeriamo ai progettisti di considerare attentamente gli obiettivi dei loro utenti e delle parti interessate (non diversi da qualsiasi sforzo di progettazione centrato sull'utente) per determinare in anticipo se un'interazione superficiale potrebbe supportare meglio gli obiettivi del progetto. La tabella seguente evidenzia quando utilizzare principi superficiali rispetto a principi immersivi:
| Quando considerare i principi di progettazione immersiva | Quando considerare i principi di progettazione superficiale |
|---|---|
| Quando gli obiettivi primari sono il tempo con la tecnologia | Quando gli obiettivi primari sono il tempo con le persone |
| Per le esperienze social che avverranno online | Per esperienze sociali che avverranno di persona |
| Per esperienze ricche di contenuti | Per esperienze leggere di contenuto |
| Quando l'obiettivo è un diversivo dalla vita reale | Quando l'obiettivo è aumentare la vita reale |
I principi di progettazione dell'interazione superficiale continueranno a diventare ancora più importanti, soprattutto quando i dispositivi indossabili diventeranno più onnipresenti e l'Internet delle cose diventerà sempre più una realtà. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Contenuto relativo
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
