11 Disegni di siti Web geometrici estremamente accattivanti
Pubblicato: 2020-08-04La geometria non è necessariamente la materia preferita da tutti da studiare a scuola. Tuttavia, è una delle discipline matematiche con più rilevanza e scopo nella nostra vita quotidiana. Le forme geometriche sono spesso utilizzate per ritrarre determinate idee o un concetto in modo seducente. La maggior parte dei siti Web che vedresti in questi giorni sono confinati e limitati dal layout del design piatto. Le immagini, le presentazioni oi video sono generalmente divisi in riquadri o rettangoli. Alcuni progettisti di siti Web stanno adottando un approccio diverso al design del sito Web generico con layout piatto e infondono il design geometrico del sito Web, per dare ai loro siti Web maggiore profondità e rilevanza.
L'idea di utilizzare spazi vuoti e quadrati e rettangoli minimi per un sito Web reattivo sta diventando obsoleta. Con così tanti siti Web disponibili oggi, è diventato fondamentale avere un sito Web che si distingua dalla massa. Un sito web dovrebbe essere degno di una seconda occhiata e affascinare il pubblico per la pura creatività e il pensiero dietro il design del sito web.
Un progettista di siti Web utilizza il design geometrico del sito Web per tre scopi principali:
- Navigazione: Le linee e le forme sono generalmente utilizzate per guidare intuitivamente gli utenti attraverso il sito web. Li conduce all'invito all'azione e alle sezioni importanti del sito Web su cui il proprietario del sito Web desidera che il pubblico si concentri.
- Effetto visivo: ci sono molte forme promettenti che possono aggiungere definizione agli elementi del sito Web e offrire agli utenti una nuova prospettiva per vivere il sito Web in un modo migliore. Aiuta tali siti Web a distinguersi dai siti Web generici utilizzati da altri concorrenti. I disegni geometrici sono il modo migliore per rendere un sito web visivamente accattivante senza sopraffare il design del sito web.
- Inquadratura: una forma geometrica può essere utilizzata come riquadro per contenere informazioni importanti sui contenuti come immagini che devono essere evidenziate ai visitatori dal resto dei contenuti del sito web.
Qui ti presentiamo 25 design di siti Web geometrici estremamente accattivanti:
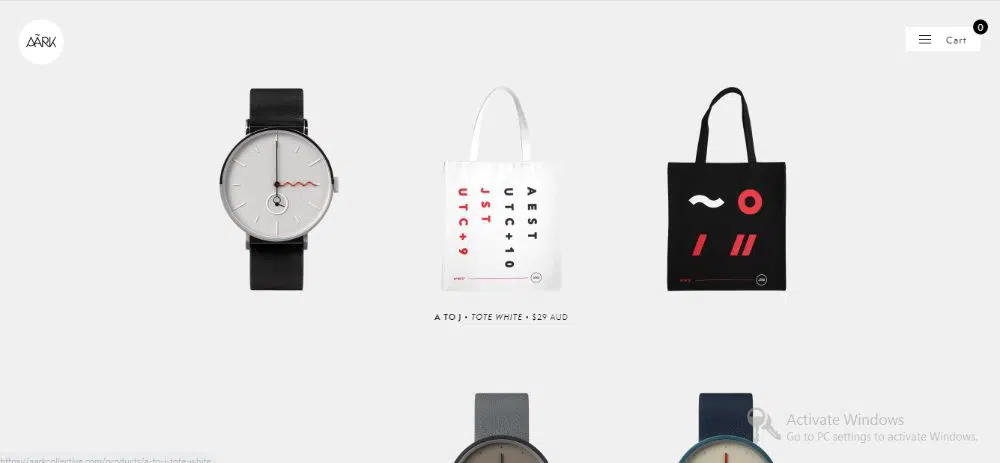
1. Collettivo Aark:
Ark Collective sembra essere un sito di e-commerce di base che vende principalmente orologi tra alcuni altri prodotti. La home page ti accoglie con un layout piatto di orologi surreali che appaiono bidimensionali e piatti. Quasi sbalordisce l'utente al primo tentativo, pensando al motivo per cui sono posizionati in modo così goffo. Tuttavia, una volta che passi il mouse su di essi, ottieni una vista laterale dell'orologio che aggiunge istantaneamente profondità e carattere a tutti gli orologi. Questa transizione geometrica fluida ma leggera fa risaltare il sito Web dalla maggior parte dei siti Web che caricherebbero più immagini di un orologio da tutte le angolazioni in un formato di presentazione. Questa animazione al passaggio del mouse rende il sito web vivo e divertente con cui interagire.
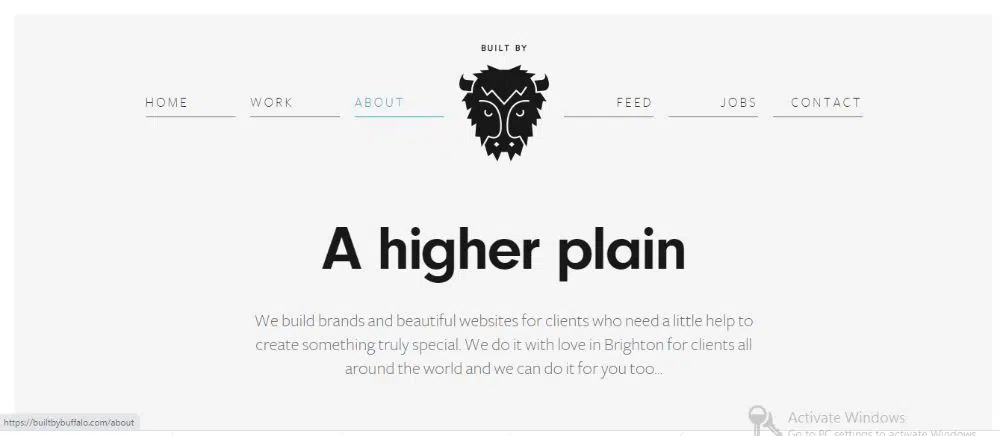
2. Costruito da bufalo:
Costruito da buffalo è un sito Web davvero intelligente che è di natura molto minimale, senza molte animazioni fantasiose o effetti visivi che funzionano per esso. Si avvale del disegno geometrico utilizzando forme rigorosamente geometriche per il loro contenuto. Continuano a passare da cerchi ed esagoni per evidenziare il loro contenuto. L'intero sito Web utilizza la stessa linea sottile in tutto il sito per dimostrare un'interruzione di sezione. Utilizzando le stesse forme o la stessa linea, il web designer introduce la sinergia tra gli elementi, il che rende l'esperienza coerente e facile da seguire per il visitatore.
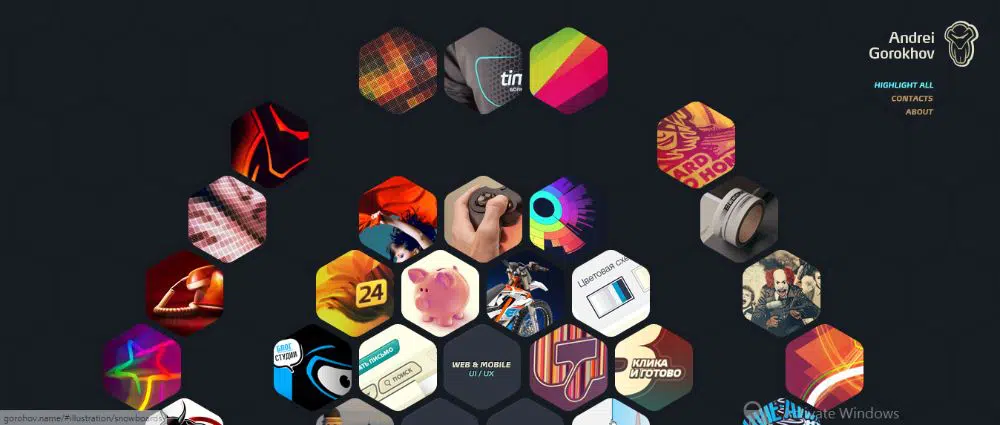
3. Andrei Gorokhov:
Andrei Gorokhov è un grande designer che ha implementato il design geometrico del sito Web nel suo sito Web portfolio nel modo più accattivante possibile. Il sito è molto diffuso di esagoni. L'intero sito Web ha esagoni adiacenti. Quando visiti il sito noterai che solo alcune delle tessere esagonali sono colorate mentre altre no. Questo è un segnale visivo diretto su quali riquadri il proprietario del sito web vuole controllare prima e poi passare agli altri. Questo approccio di base ma intelligente semplifica la navigazione del sito Web, senza essere troppo opprimente o deludente per il pubblico. Quando passi il mouse sopra le tessere sbiadite, compaiono anche con tutti i colori. È davvero un design del sito Web futuristico e accattivante.
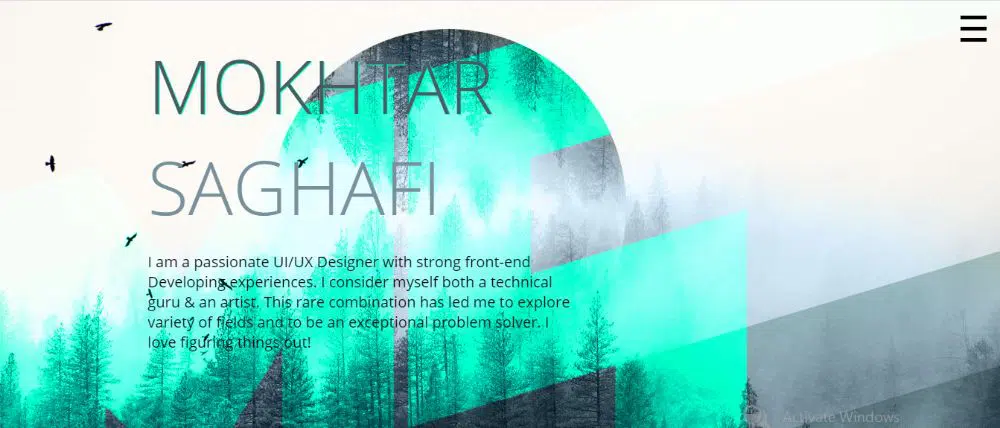
4. Mokhtar Saghafi:
Mokhtar Saghafi è un designer UI/UX. Non sorprende che utilizzi un approccio diverso e fresco per progettare il proprio sito web. Mokhtar Saghafi è il primo sito Web che utilizza il rombo come forma geometrica principale e non gli esagoni o altre forme geometriche più utilizzate. E funziona! L'intero sito ha linee diagonali che cambiano il colore dell'elemento in background quando si scorre il sito. Le tessere sono a forma di rombo e hanno utilizzato alcune animazioni ingegnose quando passi il mouse su ogni carta. C'è un vassoio laterale che copre tutti i breadcrumb e quando fai clic su di esso divide la pagina in diagonale dove puoi accedere a "Home", "All Works" e altri breadcrumb simili. Il design sembra nitido ma efficace. Anche la reattività e il tempo di caricamento del sito sono impressionanti considerando gli elementi grafici e di animazione utilizzati nel sito.
5. Caso3D:
Case3D è un'azienda che lavora per spazi architettonici e immobiliari. Probabilmente non hai nemmeno bisogno di sentirci menzionare se visiti il loro sito web. Hanno davvero utilizzato le forme geometriche e gli elementi geometrici del design del sito Web per dimostrare che significano affari. Il sito Web utilizza alcuni elementi geometrici pesanti al suo interno. Invece di fare molto affidamento sulle transizioni del sito Web per utilizzare il design geometrico, il sito Web utilizza molte forme geometriche disegnate in modo da coinvolgere il visitatore. Il modo in cui presentano il loro lavoro mette in evidenza la loro competenza nel campo che impressiona automaticamente i loro potenziali clienti.

6. Collettivo Cap Gun:
Gli schermi divisi erano il modo più fresco per sfuggire ai normali layout quadrati e rettangolari per la progettazione di siti Web, tuttavia, gli straordinari hanno iniziato a diventare anche ripetitivi e monotoni. Il collettivo Cap Gun ha introdotto gli schermi divisi nel proprio sito Web in un modo più fresco e allettante. Il loro sito Web è diviso in due metà in diagonale, che disegna due triangoli distintivi sul sito Web. La tecnica di progettazione dello schermo diviso aiuta a mettere in evidenza i loro servizi contrastanti ma complementari. Usano forme esagonali per presentare la squadra, posizionando l'immagine di ogni membro all'interno di una forma esagonale anziché quadrata o cerchi.
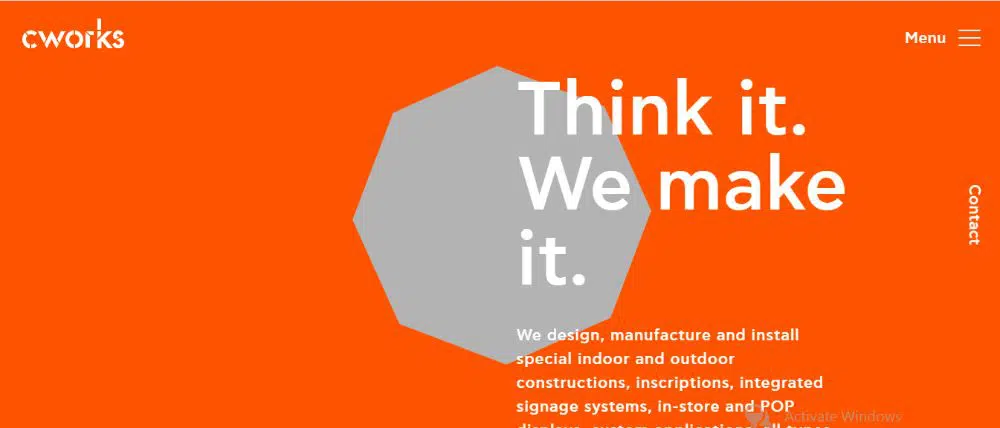
7. Lavori:
Cworks è uno dei siti Web più recenti che utilizza il design geometrico del sito Web in modo sottile ma innovativo. Sfrutta il triangolo sullo sfondo che risalta in contrasto con la tela arancione monotona sul sito web. Questo contrasto attira naturalmente l'attenzione dei visitatori sul triangolo al centro della pagina. Non finisce qui. Penseresti di avere un triangolo statico che attira la tua attenzione al centro della pagina, ma in realtà è un punto focale discreto che continua a cambiare le forme in diverse forme geometriche che sembrano ancora più impressionanti. Continuando a scorrere verso il basso, la forma si sposta a destra oa sinistra e il codice colore del sito Web continua a cambiare, il che mantiene fresca l'interfaccia utente e l'esperienza.
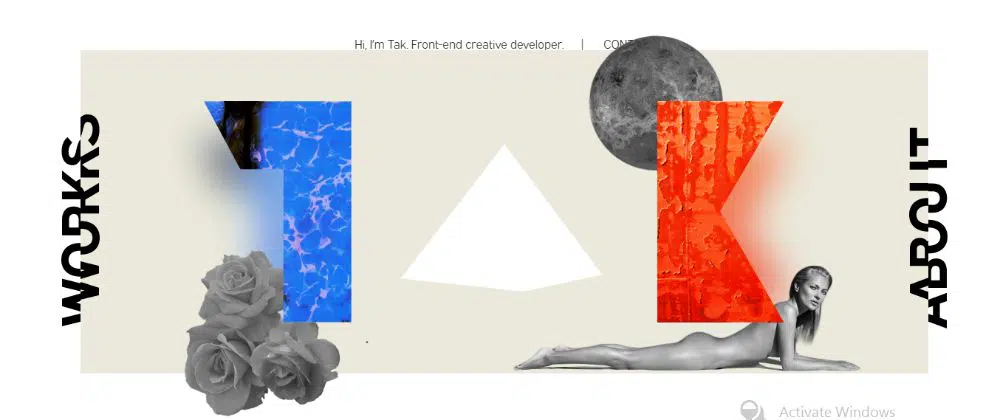
8. Takeshi Vecchio:
Takeshi Old ha in serbo un'esperienza davvero unica per i suoi visitatori. Il sito Web viene caricato con un triangolo rotante di base che occupa lo spazio centrale del sito Web come una piramide una volta caricato il sito Web. All'inizio vedresti molti elementi di design che sembrano fluttuare uno sopra l'altro. La sezione sinistra e quella destra del sito hanno una parola ciascuna divisa a metà e di non facile lettura. Quando passi il mouse su uno dei testi, quel testo viene risolto e legge i lavori (a sinistra) e su (a destra). Noteresti anche mentre passi con il mouse sopra la sezione centrale del sito Web, tutti gli elementi si muovono insieme al tuo cursore creando un seducente effetto di parallasse che fa sembrare tutti gli oggetti 3D.
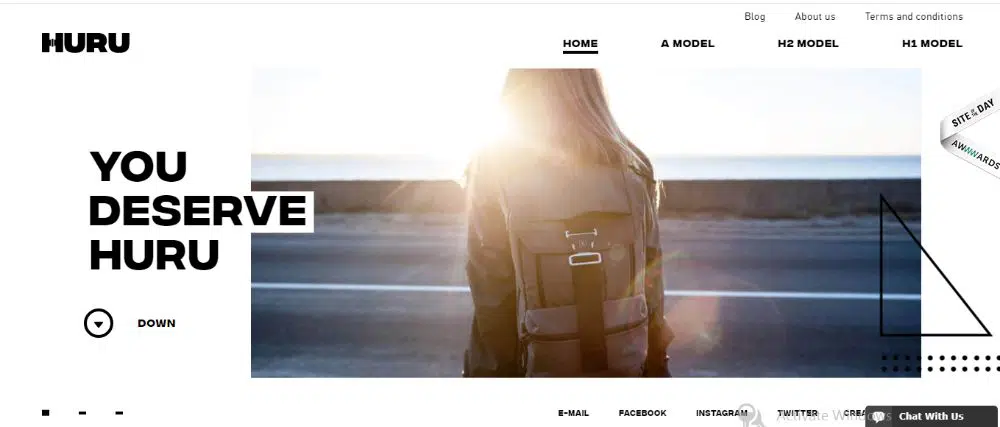
9. Huru:
Huru usa i triangoli in tutta la loro gloria. Fanno uso dei classici triangoli ad angolo retto con linee ultrasottili con spazio sufficiente tra gli elementi per non essere opprimente. Il triangolo è parte integrante dell'estetica di Huru che si integra bene con gli altri dettagli decorativi. Agisce come un ulteriore livello di interfaccia e contribuisce anche all'equilibrio simmetrico del sito web. Rispecchia le lettere a sinistra.
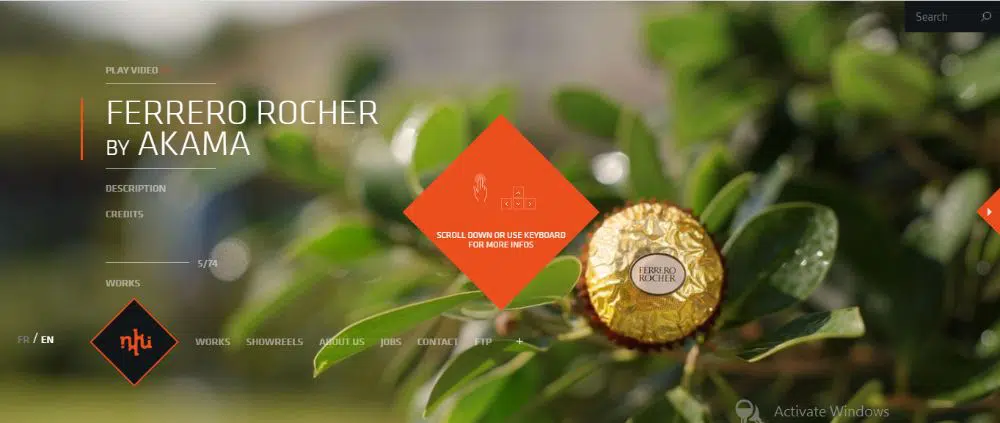
10. NKI:
NKI è un sito web interessante per uno studio di post-produzione specializzato in animazione 2D/3D, effetti visivi e altri fantastici servizi. Quando carichi il sito, sei accolto dal loro logo che si trova all'interno di un esagono. Una volta caricato il sito, l'esagono fornisce dettagli su come utilizzare il sito Web per la migliore esperienza. Consente all'utente di scorrere dentro e fuori per navigare nel sito Web, o persino utilizzare le frecce su, giù, sinistra e destra per navigare nel sito, il che è fresco e gradito. Quando scorri abbastanza, il sito Web viene diviso in molte tessere sullo sfondo, di tutti i progetti su cui l'azienda ha lavorato. Ora, se passi il mouse a destra, le tessere continueranno a spostarsi verso destra per mostrare sempre più lavoro svolto dall'azienda senza che tu debba scorrere su di esse. Allo stesso modo, se vai su, scorrerà rispettivamente su, giù e sinistra. Quando fai clic su una delle tessere per vedere il progetto, vedresti due puntatori triangolari su entrambi i lati del progetto che quando fai clic su ti portano il progetto precedente o successivo in linea. Puoi anche usare i tasti freccia sinistra e destra per spostarti, il che rende l'esperienza utente promettente.
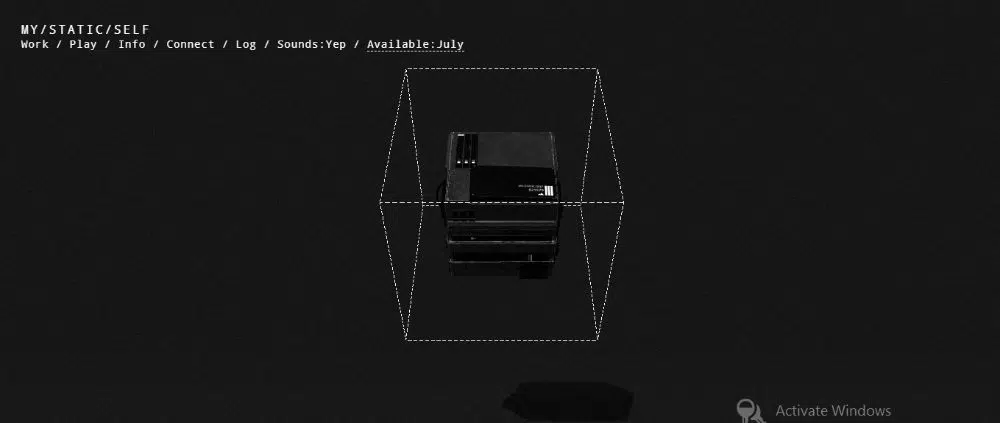
11. Io stesso:
Questo sito Web ha il potenziale per lasciare a bocca aperta i suoi visitatori con il suo design geometrico futuristico. Quando apri il sito Web, verrai accolto con quella che sembra essere una pila di file uno sopra l'altro al centro del sito Web. Sono circondati da un cubo tratteggiato e l'intera forma sembra levitare, con l'ombra esterna che hanno aggiunto sotto la forma. La forma continua anche a emettere effetti glitch casuali quando è inattiva, il che mantiene il sito interessante. Quando passi con il mouse su file diversi dai file, la forma del cubo punteggiato si espande e circonda il livello selezionato in un cubo molto più ampio. Quando passi con il mouse su quello sotto quello in alto, segue anche la forma e così via. Ogni giocatore rappresenta i breadcrumb che sono disponibili anche orizzontalmente per una facile navigazione. Quando si preme uno dei breadcrumb, il sito sembra passare attraverso un rapido processo di problema tecnico e il colore di sfondo cambia e vengono visualizzate le schede pertinenti relative a quel breadcrumb. Questo mix and match di geometria e glitch rende il sito intrigante e mantiene l'attenzione dei visitatori bloccata anche se non stanno facendo molto sul sito. Anche gli effetti sonori sono molto cinematografici e contribuiscono all'esperienza coinvolgente.
Questi erano gli 11 design di siti Web geometrici estremamente accattivanti da cui puoi trarre ispirazione. Tutti questi siti Web hanno utilizzato le forme e gli effetti geometrici in modi diversi ma efficienti. Il vantaggio dell'utilizzo del design geometrico è che non sovrasta il design o lo scopo del tuo sito Web, ma lo completa bene, se lo pianifichi in modo efficiente. Assicurati di utilizzare tali elementi per migliorare l'aspetto e l'esperienza dei siti Web per i visitatori.