Nuove funzionalità CSS che stanno cambiando il web design
Pubblicato: 2022-03-10C'è stato un tempo in cui il web design è diventato monotono. Designer e sviluppatori hanno costruito lo stesso tipo di siti Web più e più volte, tanto che siamo stati derisi dalle persone del nostro stesso settore per aver creato solo due tipi di siti Web:
quale dei due possibili siti web stai attualmente progettando? pic.twitter.com/ZD0uRGTqqm
— Jon Gold (@jongold) 2 febbraio 2016
È questo il limite di ciò che le nostre menti “creative” possono raggiungere? Questo pensiero ha mandato un'incontrollabile fitta di tristezza nel mio cuore.
Non voglio ammetterlo, ma forse quello era il meglio che potevamo realizzare allora. Forse non avevamo gli strumenti adatti per realizzare progetti creativi. Le richieste del web si stavano evolvendo rapidamente, ma eravamo bloccati con tecniche antiche come galleggianti e tavoli.
Oggi, il panorama del design è completamente cambiato. Siamo dotati di nuovi e potenti strumenti - Griglia CSS, proprietà personalizzate CSS, forme CSS e writing-mode CSS, solo per citarne alcuni - che possiamo utilizzare per esercitare la nostra creatività.
Come la griglia CSS ha cambiato tutto
Le griglie sono essenziali per il web design; lo sapevi già. Ma ti sei fermato a chiederti come hai disegnato la griglia che utilizzi principalmente?
La maggior parte di noi non l'ha fatto. Utilizziamo la griglia a 12 colonne che è diventata uno standard nel nostro settore.
- Ma perché usiamo la stessa griglia?
- Perché le griglie sono composte da 12 colonne?
- Perché le nostre griglie hanno le stesse dimensioni?
Ecco una possibile risposta al motivo per cui utilizziamo la stessa griglia: non vogliamo fare i conti .
In passato, con le griglie float, per creare una griglia a tre colonne, era necessario calcolare la larghezza di ciascuna colonna, la dimensione di ciascuna grondaia e come posizionare ogni elemento della griglia. Quindi, era necessario creare classi nell'HTML per modellarle in modo appropriato. È stato piuttosto complicato.
Per rendere le cose più facili, abbiamo adottato strutture a griglia. All'inizio, framework come 960gs e 1440px ci permettevano di scegliere tra griglie a 8, 9, 12 e persino 16 colonne. Successivamente, Bootstrap vinse la guerra dei framework. Poiché Bootstrap consentiva solo 12 colonne e modificarlo era una seccatura, alla fine abbiamo optato per 12 colonne come standard.
Ma non dovremmo incolpare Bootstrap. Era l'approccio migliore all'epoca. Chi non vorrebbe una buona soluzione che funziona con il minimo sforzo? Una volta risolto il problema della griglia, abbiamo rivolto la nostra attenzione ad altri aspetti del design, come la tipografia, il colore e l'accessibilità.
Ora, con l' avvento di CSS Grid, le griglie sono diventate molto più semplici . Non dobbiamo più temere la matematica della griglia. È diventato così semplice che direi che creare una griglia è più facile con i CSS che in uno strumento di progettazione come Sketch!
Come mai?
Diciamo che vuoi creare una griglia a 4 colonne, ogni colonna ha una dimensione di 100 pixel. Con CSS Grid, puoi scrivere 100px quattro volte nella dichiarazione grid-template-columns e verrà creata una griglia a 4 colonne.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns Se vuoi una griglia a 12 colonne, devi solo ripetere 100px 12 volte.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
Sì, il codice non è bello, ma non ci interessa (ancora) ottimizzare la qualità del codice: stiamo ancora pensando al design. CSS Grid rende così facile per chiunque, anche un designer senza conoscenze di programmazione, creare una griglia sul Web.
Se vuoi creare colonne della griglia con larghezze diverse, devi solo specificare la larghezza desiderata nella tua dichiarazione grid-template-columns e sei pronto.
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
Rendere le griglie reattive
Nessuna discussione su CSS Grid è completa senza parlare dell'aspetto reattivo. Esistono diversi modi per rendere la griglia CSS reattiva. Un modo (probabilmente il più popolare) consiste nell'usare l'unità fr . Un altro modo è modificare il numero di colonne con media query.
fr è una lunghezza flessibile che rappresenta una frazione. Quando si utilizza l'unità fr , i browser suddividono lo spazio aperto e assegnano le aree a colonne in base al multiplo fr . Ciò significa che per creare quattro colonne di uguale dimensione, dovresti scrivere 1fr quattro volte.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr rispettano la larghezza massima della griglia. (Grande anteprima)Facciamo alcuni calcoli per capire perché vengono create quattro colonne di uguali dimensioni .
Per prima cosa, supponiamo che lo spazio totale disponibile per la griglia sia 1260px .
Prima di assegnare la larghezza a ciascuna colonna, CSS Grid deve sapere quanto spazio è disponibile (o rimanente). Qui sottrae le dichiarazioni di grip-gap da 1260px . Poiché ogni gap 20px , ci restano 1200px per lo spazio disponibile. (1260 - (20 * 3) = 1200) .
Successivamente, somma i multipli di fr . In questo caso, abbiamo quattro multipli di 1fr , quindi i browser dividono 1200px per quattro. Ogni colonna è quindi 300px . Questo è il motivo per cui otteniamo quattro colonne uguali.
Tuttavia, le griglie create con l'unità fr non sono sempre uguali !
Quando usi fr , devi essere consapevole che ogni unità fr è una frazione dello spazio disponibile (o rimanente).
Se si dispone di un elemento più largo di una qualsiasi delle colonne create con l'unità fr , il calcolo deve essere eseguito in modo diverso.
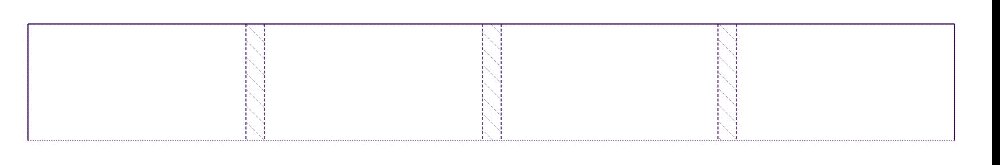
Ad esempio, la griglia seguente ha una colonna grande e tre colonne piccole (ma uguali) anche se è stata creata con grid-template-columns: 1fr 1fr 1fr 1fr .
Guarda la demo 1 dell'unità Pen CSS Grid `fr` di Zell Liew (@zellwk) su CodePen.
fr ) su CodePen. Dopo aver diviso 1200px in quattro e allocato 300px a ciascuna delle colonne 1fr , i browser si rendono conto che il primo elemento della griglia contiene un'immagine di 1000px . Poiché 1000px è maggiore di 300px , i browser scelgono invece di allocare 1000px alla prima colonna.
Ciò significa che dobbiamo ricalcolare lo spazio residuo.
Il nuovo spazio rimanente è 1260px - 1000px - 20px * 3 = 200px ; questo 200px viene poi diviso per tre in base alla quantità di frazioni rimanenti. Ogni frazione è quindi 66px . Si spera che questo spieghi perché le unità fr non creano sempre colonne di uguale larghezza.
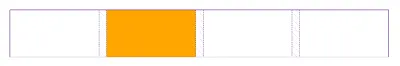
Se vuoi che l'unità fr crei colonne di uguale larghezza ogni volta, devi forzarla con minmax(0, 1fr) . Per questo esempio specifico, ti consigliamo anche di impostare la proprietà di max-width dell'immagine su 100%.
Guarda la Pen CSS Grid `fr` unit demo 2 di Zell Liew (@zellwk) su CodePen.
fr ) su CodePen.Nota : Rachel Andrew ha scritto un articolo straordinario su come diversi valori CSS (min-content, max-content, fr, ecc.) Influiscono sulle dimensioni dei contenuti. Vale la pena leggerlo!
Griglie di larghezza diversa
Per creare griglie con larghezze disuguali, è sufficiente variare il multiplo fr. Di seguito è riportata una griglia che segue il rapporto aureo, dove la seconda colonna è 1,618 volte la prima colonna e la terza colonna è 1,618 volte la seconda colonna.

.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
Modifica delle griglie in diversi punti di interruzione
Se desideri modificare la griglia in punti di interruzione diversi, puoi dichiarare una nuova griglia all'interno di una query multimediale.
.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }Non è facile creare griglie con CSS Grid? I designer e gli sviluppatori precedenti avrebbero ucciso per una tale possibilità.
Griglie basate sull'altezza
In precedenza era impossibile creare griglie basate sull'altezza di un sito Web perché non c'era un modo per noi di dire quanto fosse alto il viewport. Ora, con le unità viewport, CSS Calc e CSS Grid, possiamo persino creare griglie basate sull'altezza del viewport.
Nella demo qui sotto, ho creato dei quadrati della griglia in base all'altezza del browser.
Vedi l'esempio di griglia basato sull'altezza della penna di Zell Liew (@zellwk) su CodePen.
Jen Simmons ha un ottimo video che parla della progettazione per il quarto bordo, con CSS Grid. Consiglio vivamente di guardarlo.
Posizionamento degli elementi della griglia
Il posizionamento degli elementi della griglia in passato era un grosso problema perché dovevi calcolare la proprietà del margin-left .
Ora, con CSS Grid, puoi posizionare elementi della griglia direttamente con CSS senza calcoli aggiuntivi.
.grid-item { grid-column: 2; /* Put on the second column */ } 
Puoi anche dire a un elemento della griglia quante colonne dovrebbe occupare con la parola chiave span .
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
spanIspirazioni
CSS Grid ti consente di organizzare le cose così facilmente che puoi creare rapidamente molte varianti dello stesso sito Web. Un ottimo esempio è la home page personale di Lynn Fisher.
Se desideri saperne di più su cosa può fare CSS Grid, dai un'occhiata al laboratorio di Jen Simmon, dove esplora come creare diversi tipi di layout con CSS Grid e altri strumenti.
Per saperne di più su CSS Grid, consulta le seguenti risorse:
- Master CSS Grid, Rachel Andrew e Jen Simmons Video tutorial
- Layout Land, Jen Simmons Una serie di video sul layout
- Workshop di layout CSS, Rachel Andrew Un corso di layout CSS
- Impara CSS Grid, Jonathan Suh Un corso gratuito su CSS Grid.
- Grid critters, Dave Geddes Un modo divertente per imparare CSS Grid
Progettare con forme irregolari
Siamo abituati a creare layout rettangolari sul web perché il modello box CSS è un rettangolo. Oltre ai rettangoli, abbiamo anche trovato modi per creare forme semplici, come triangoli e cerchi.
Oggi non abbiamo bisogno di fermarci qui. Con le forme CSS e clip-path a nostra disposizione, possiamo creare forme irregolari senza troppi sforzi.
Ad esempio, Aysha Anggraini ha sperimentato un layout ispirato ai fumetti con CSS Grid e clip path .
Guarda il layout in stile fumetto di Pen con CSS Grid di Aysha Anggraini (@rrenula) su CodePen.
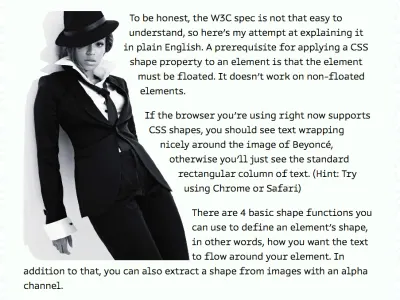
Hui Jing spiega come utilizzare le forme CSS in modo da consentire al testo di scorrere lungo la curva di Beyonce.

Se desideri approfondire, Sara Soueidan ha un articolo per aiutarti a creare layout non rettangolari.
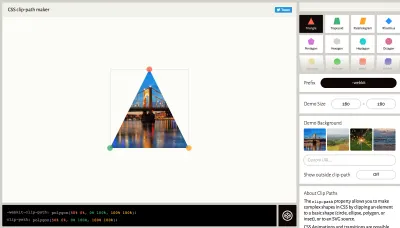
Le forme CSS e clip-path ti offrono infinite possibilità di creare forme personalizzate uniche per i tuoi progetti. Sfortunatamente, per quanto riguarda la sintassi, le forme CSS e clip-path non sono così intuitivi come CSS Grid. Fortunatamente, abbiamo strumenti come Clippy e Shape Path Editor di Firefox per aiutarci a creare le forme che desideriamo.

clip-path . Cambiare il flusso di testo con la writing-mode dei CSS
Siamo abituati a vedere le parole scorrere da sinistra a destra sul web perché il web è fatto principalmente per persone di lingua inglese (almeno è così che è iniziato).
Ma alcune lingue non scorrono in quella direzione. Ad esempio, le parole cinesi possono essere lette dall'alto in basso e da destra a sinistra.
La writing-mode dei CSS fa scorrere il testo nella direzione nativa di ciascuna lingua. Hui Jing ha sperimentato un layout cinese che scorre dall'alto in basso e da destra a sinistra su un sito web chiamato Penang Hokkien. Puoi leggere di più sul suo esperimento nel suo articolo, "The One About Home".
Oltre agli articoli, Hui Jing tiene un grande discorso sulla tipografia e writing-mode , "Quando l'oriente incontra l'occidente: tipografia web e come può ispirare layout moderni". Ti incoraggio vivamente a guardarlo.

Anche se non progetti per lingue come il cinese, non significa che non puoi applicare la writing-mode CSS all'inglese. Nel 2016, quando ho creato Devfest.asia, ho mostrato un piccolo muscolo creativo e ho deciso di ruotare il testo con writing-mode .

Il laboratorio di Jen Simmons contiene anche molti esperimenti con writing-mode . Consiglio vivamente di provarlo anche io.

Sforzo e ingegno fanno molta strada
Anche se i nuovi strumenti CSS sono utili, non ne hai bisogno per creare siti Web unici. Un po' di ingegno e un po' di sforzo fanno molto.
Ad esempio, in Super Silly Hackathon, Cheeaun ruota l'intero sito Web di -15 gradi e ti fa sembrare sciocco quando leggi il sito Web.

Darin Senneff ha creato un avatar di accesso animato con un po' di trigonometria e GSAP. Guarda quanto è carina la scimmia e come si copre gli occhi quando ti concentri sul campo della password. Simile al modulo di accesso interattivo, c'è anche un calcolatore davvero carino e interattivo che aiuta a stimare l'importo delle entrate perse quando si utilizzano servizi esterni come JustEat!
Quando ho creato la pagina di vendita per il mio corso, Learn JavaScript, ho aggiunto elementi che fanno sentire lo studente JavaScript a casa.

function per creare pacchetti di corsi invece di scrivere sui pacchetti di corsiAvvolgendo
Un web design unico non riguarda solo il layout. Si tratta di come il design si integra con il contenuto. Con un piccolo sforzo e ingegno, tutti noi possiamo creare design unici che parlano al nostro pubblico. Gli strumenti a nostra disposizione oggi facilitano il nostro lavoro.
La domanda è: ti interessa abbastanza per creare un design unico? Spero che tu lo faccia.
