Uno sguardo al futuro del design piatto: pro e contro
Pubblicato: 2018-06-01Flat Design è ovunque! Puoi amarlo o odiarlo, ma non puoi ignorarlo.
Flat Design sta dominando le tendenze del design dei siti Web da un po' di tempo e si rafforza ogni anno che passa. Questo concetto di design piatto ha iniziato a guadagnare terreno a metà degli anni 2000 ed è presente ovunque oggigiorno. Questo approccio al design minimalista, incentrato sull'usabilità, è gradualmente emerso come un aspetto importante nelle tendenze del design contemporaneo.
Questo design visivamente semplicistico è privo di lanugine e ha le sue radici nella semplicità. Il design piatto esiste da molto tempo, ma è entrato nella hall of fame solo nell'anno 2012 e 2013. Ringraziamo il rilascio di Windows 8 e iOS 7, poiché il design piatto si è evoluto in modo significativo durante il periodo. Il layout modulare di Windows è pieno di vivaci blocchi di colore ed elementi semplici. Insieme all'uso da parte di Apple di icone pulite e semplificate, ha catturato l'attenzione di tutti. Il design piatto, da allora in poi, è diventato uno stile di progettazione altamente visibile e riconoscibile.
Diamo un'occhiata approfondita al concetto di design piatto. Prima di iniziare, sappiamo cos'è esattamente un design piatto.
Cos'è il design piatto?
Flat Design è l'uso di semplici elementi di design come forme, contrasti cromatici elevati e blocchi. Il design piatto presenta spazio aperto, bordi netti e nitidi, colori brillanti e illustrazioni bidimensionali. L'intento principale di questo modello di progettazione è semplificare l'interfaccia utente. Si basa più sulla tipografia che sul design grafico; e funziona senza includere animazioni, abbellimenti, illustrazioni e trame appariscenti.
Il design prende il nome dall'uso di caratteristiche bidimensionali, incluso l'uso di forme piatte. Le distrazioni vengono eliminate perché il minimalismo è profondamente radicato nel design piatto, grazie al quale può offrire un'esperienza utente pulita e amichevole.
Microsoft, un gigante IT, è stata una delle aziende che per prima ha applicato lo stile di design piatto alla sua interfaccia. Il design è stato considerato un contraccolpo allo stile di design skeuomorfo alla moda introdotto da Apple con la sua interfaccia iOS. Invece di convertire un elemento della vita reale come il calendario, in una piccola illustrazione realistica, il design piatto sostiene di mantenere le app con immagini semplici simili a icone. Inoltre, il design piatto illustra una chiara segregazione tra tecnologia e oggetti apparenti, invece di portare aspetti della vita reale a un'interfaccia.

Pro e contro del design piatto
Da quando il design piatto è diventato popolare, c'è un dibattito sulla sostenibilità di questa tendenza del design. Quindi diamo un'occhiata a questo stile di design alla moda che si sta godendo il centro della scena in questo momento.
Pro: Flat Design è elegante e alla moda
Con un look fresco, un approccio semplicistico e un tocco contemporaneo, il design piatto sta dilagando in tutto il web design. Diverse forme e varianti di design piatto sono ampiamente utilizzate dai designer; che si tratti di un logo, di un sito Web o di un'app mobile. Essendo un designer o uno sviluppatore, ti consigliamo di tenerti al passo con le ultime tendenze. Quindi, entrare a far parte del carrozzone del design piatto sarà sicuramente un buon affare.
Contro: la sostenibilità è la preoccupazione
D'altra parte, la sostenibilità è una delle principali preoccupazioni legate a questo straordinario stile di design. È evidente che sicuramente ti piacerà progettare o sviluppare qualcosa che sostenga a lungo e abbia una durata di conservazione prolungata, invece di sviluppare qualcosa che sia alla moda o attuale ma che potrebbe presto diventare obsoleto.
Pro: l'interfaccia utente è incentrata sull'utente
La natura del design piatto è semplice, pulita e nitida. Nel design piatto, se un elemento particolare non serve a nessuno scopo funzionale, allora è solo un pasticcio glorificato. Crede nell'eliminare decorazioni e distrazioni inutili. Garantisce una navigazione facile e pulita. Inoltre, sottolinea la funzionalità rispetto all'aspetto o allo stile. Ed è per questo che è diventata un'opzione preferita per i progetti di app mobili. D'altra parte, i colori brillanti e contrastanti fanno apparire i pulsanti delle illustrazioni dagli sfondi, catturano facilmente l'attenzione degli utenti e guidano i loro occhi.
Contro: Usabilità compromessa
Nel tentativo di semplificare lo stile di design piatto, il concetto pulito, i designer spesso compromettono l'usabilità. Tendono a concentrarsi troppo sull'estetica generale che influisce negativamente sull'usabilità del web o del design mobile. Ancora una volta, poiché tutto è piatto come le immagini, diventa difficile per gli utenti scoprire cosa è cliccabile e cosa no. Nella ricerca della semplicità, le caratteristiche e le azioni sono spesso nascoste alla vista.

Pro: compatibile con il design reattivo
Il design piatto continua a dominare nel web design e nelle tendenze mobili per molte buone ragioni. Questo stile semplicistico è compatibile con il design reattivo. Riguarda i layout, i blocchi o le schede basati su griglia. Tutti questi elementi presentano forme geometriche uniformi perché queste forme possono essere facilmente applicate ad altre categorie di design.
Per semplificare il ridimensionamento, questo strumento viene fornito con un framework flessibile. Può essere regolato per adattarsi a diverse dimensioni dello schermo e diversi dispositivi senza distorsioni. A differenza di altri stili di design come lo skeuomorphic che hanno molte ombre e luci, lo stile di design piatto può essere facilmente adattato a qualsiasi dispositivo, qualunque siano le dimensioni. Considerando che lo stile di design skeuomorphic spesso dà filo da torcere quando viene ingrandito o ridotto per adattarsi a schermi di varie dimensioni.
Contro: Libertà Creativa Limitata
Un altro aspetto negativo del design piatto è che i designer ottengono poca o nessuna libertà creativa. Nel design piatto, i concept designer devono attenersi a uno stile visivo ben definito. Per questo motivo, spesso si ottengono design troppo simili e privi di carattere distintivo. Pertanto, questo non offre alle aziende o ai marchi opzioni sufficienti per mostrare le qualità uniche del loro progetto.
Pro: colori accattivanti e tipografia chiara
Il design piatto presenta tavolozze di colori contrastanti e vivaci per creare uno straordinario appeal visivo. I designer utilizzano l'approccio minimalista per creare linee, forme e per rendere il design accattivante ed eccitante. Inoltre, nel design piatto, i designer devono affrontare la composizione in un modo unico. Non scelgono alcuna tipografia decorativa casuale, piuttosto vanno con quelle sottili. È preferibile una tipografia più intuitiva e leggibile. Una tipografia chiara e audace, unita a una grafica nitida, rendono il design piatto pulito e facile da comprendere.
Gli stili di design essenziali dovevano enfatizzare il tipo eccezionale. L'idea, unita al fiorente uso di migliori kit di caratteri e caratteri tipografici web, ha reso più facile il lavoro dei designer concentrandosi sulla tipografia online.
Contro: estrema semplicità
È difficile trasmettere un messaggio complesso con i principi del design piatto. Per evitare interferenze con lo stile di progettazione, è necessario prestare attenzione, altrimenti potrebbe interferire con lo stile di progettazione. È difficile progettare quando è necessario comunicare un messaggio complesso con un design piatto.
Futuro del design piatto
È una tendenza passeggera o rimarrà? Questa è una domanda ovvia che può colpire la mente di chiunque. Analizziamo diversi aspetti per esaminare se lo stile del design piatto continuerà a dominare negli anni a venire.
Ebbene, è difficile dire se questa tendenza rimarrà o scomparirà, ma con il tempo è destinata ad evolversi. Molti designer hanno abbracciato la tendenza del design piatto in passato e, nonostante i suoi pro e contro, si sono adeguati di conseguenza.
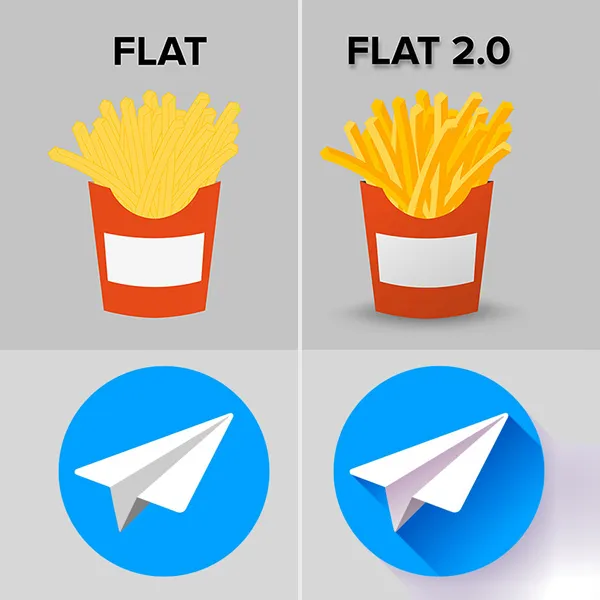
Il primo design piatto seguiva una rigorosa semplicità visiva; tuttavia, con il tempo si è evoluto per sempre. Ora, per ragioni sia estetiche che funzionali, c'è una lieve reintroduzione di questo design. La versione evoluta accetta l'uso di effetti come trame e ombre. Il design piatto viene ribattezzato "Flat 2.0", dopo il recente sviluppo. La nuova aggiunta è un sottile tentativo di bilanciare, poiché ha alcune qualità skeuomorfiche. Queste qualità garantiscono una migliore visibilità e usabilità e offrono anche il minimalismo del design piatto.

La versione 2.0 dello stile di design piatto è più facile da usare in quanto incorpora il meglio dei design piatti e ulteriori spunti dell'interfaccia utente per aiutare gli utenti a sviluppare un design ricco di funzionalità oltre che di bell'aspetto. Un'altra caratteristica che lo rende uno stile di design accattivante è la sua elevata adattabilità che funziona con quasi tutti i concetti. A differenza di alcuni dei più puri siti Web progettati in modo piatto, Flat 2.0 integra elementi di design piatto con piccole aggiunte per una migliore esperienza utente.
A voi
Durante l'utilizzo del design piatto, è necessario tenere a mente il messaggio del tuo sito Web e il pubblico di destinazione. Ad esempio, se stai creando una startup tecnologica o un portfolio di design, il design piatto è una buona opzione. Ma se provi a creare qualcosa di più complesso, potresti riscontrare alcune limitazioni con questo design.
Ricorda, non seguire ciecamente le tendenze in corso. Piuttosto, mantieni il tuo messaggio e la funzionalità principali al centro della tua progettazione. Le tendenze e gli stili dovrebbero essere usati solo in sincronia con gli obiettivi principali del tuo progetto, non lasciarti sopraffare.
Spero che troverai questo articolo perspicace.
Saluti!!!
