Il futuro del web design mobile: design e storytelling di videogiochi
Pubblicato: 2022-03-10Man mano che le tecnologie cambiano e le tecniche di progettazione si evolvono, è inevitabile assistere a una crescita massiccia in termini di qualità del design. Ci sono parallelismi simili che possiamo vedere anche nel design dei videogiochi. Per esempio:
Questo era il CERN, il primo vero sito web nel 1991. Solo un po' di HTML di base e un ampio spazio bianco:

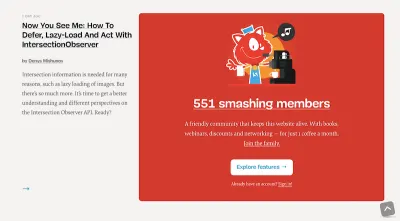
Questo esempio di Smashing Magazine è il modo in cui progettiamo siti Web e condividiamo informazioni online nel 2018:

Ora, se guardi alla storia del design dei videogiochi, noterai una traccia simile; uno in cui i primi giochi come Pong erano incredibilmente semplicistici e privi di una storia reale:
Ma ora ci sono giochi come Grand Theft Auto che mettono i giocatori al posto di guida vero e proprio, consentendo loro di controllare il ritmo, la direzione e i risultati della loro esperienza:
Man mano che le tecnologie migliorano e le tecniche di progettazione si evolvono, i miglioramenti nella progettazione digitale sono inevitabili. Ciò che è veramente impressionante, tuttavia, è come ora siamo in grado di utilizzare il design per raccontare una storia. In altre parole, non abbiamo più bisogno di usare lunghe pergamene per impostare trame o descrivere cosa fa un'azienda. Ciò è particolarmente utile quando si progetta per l'esperienza mobile, che già pone limiti piuttosto severi su quanto possiamo "raccontare" rispetto a "mostrare".
In questo articolo, voglio esaminare tre modi in cui i progettisti di videogiochi ottengono l'aspetto narrativo del design e come i web designer possono utilizzare queste tecniche per fornire agli utenti un'esperienza coinvolgente e guidarli alla conversione in modo più rapido ed efficace.
Tre tecniche di narrazione di videogiochi di cui abbiamo bisogno di più nel web design
I videogiochi hanno fatto molta strada da quando sono stati introdotti alla fine degli anni '70 in termini di grafica, controlli utente e, naturalmente, sviluppo della storia. Con il design dei videogiochi che si evolve nello stesso periodo del web design, ci sono caratteristiche e tendenze simili che si possono trovare tra i due. L'unica cosa è che non so se molti web designer pensano di guardare ai videogiochi per suggerimenti di design.
Certo, l'uso schiacciante di colori scioccanti e dialoghi scadenti non funzionerà molto bene quando stai sviluppando un sito Web professionale. Tuttavia, è il modo in cui i designer di videogiochi raccontano una storia con elementi di design - e guidano efficacemente i giocatori fino alla fine utilizzando quegli elementi - a cui dobbiamo prestare attenzione.
Man mano che l'attenzione dei visitatori si riduce e aumenta la domanda di esperienze più coinvolgenti, i web designer possono trarre grandi vantaggi dall'utilizzo di queste tecniche di narrazione sul Web e, soprattutto, sui dispositivi mobili.
1. Rendi il tuo visitatore l'eroe
Fin dagli albori dei videogiochi, l'obiettivo era quello di mettere il giocatore in primo piano e fargli diventare l'eroe della storia.
Prendi PAC-MAN, per esempio:
Il giocatore era sempre l'eroe (cioè PAC-MAN) e la sua missione era quella di affrontare la situazione (cioè combattere i fantasmi) e arrivare alla fine.
Lo stesso vale anche per i giochi moderni, anche se molti giochi danno ai giocatori l'impressione di avere il controllo sul loro viaggio eroico. Un buon esempio di questo sono i giochi Telltale.
Fondamentalmente, ciascuno dei loro giochi è realizzato attorno a una storia ben nota. Nell'esempio sopra, il gioco si basa sugli eventi che si svolgono nel programma televisivo Il Trono di Spade . Durante il gioco, i giocatori sono chiamati a entrare nel mondo e fare scelte attive su ciò che accadrà dopo. A volte questo avviene attraverso il dialogo (alle 6:00), ea volte attraverso l'azione (alle 23:55).
Alla fine, ogni giocatore del gioco finisce nello stesso posto indipendentemente dal modo in cui si gira o dalla linea che pronuncia. Ciò non rende l'esperienza meno avvincente per il giocatore poiché è attivamente coinvolto e alla fine c'è una ricompensa, anche se è quella che condividono con tutte le altre persone che hanno giocato a questo gioco.
Questo è esattamente ciò che i siti Web dovrebbero fare per i loro visitatori, giusto? Consentono ai visitatori di assumere il pieno controllo dell'esperienza in modo che vogliano arrivare alla fine. Per il web, questo si traduce in conversione. E il modo migliore per farlo, come evidenziato dai videogiochi, è dare ai visitatori la possibilità di scegliere come attraversare la storia.
Ecco alcuni modi in cui puoi farlo con il web design:
Crea Personas utente
Sviluppa le personalità degli utenti prima di fare qualsiasi altra cosa durante la strategia e la pianificazione di un sito web. I tuoi personaggi dovrebbero avere un "problema" chiave che devono affrontare. È quindi tuo compito stabilire il percorso dell'utente in un modo che lo aiuti a trovare soluzioni a quel problema.
Abilita configurazione avatar
Per quelli di voi con siti Web che consentono agli utenti di creare profili, questa è una grande opportunità per consentire loro di definire la propria identità unica. Consenti loro di caricare una foto di se stessi e di personalizzare il proprio profilo. Puoi anche fornire loro diverse impostazioni di accesso che indirizzano i tipi di contenuti che vedono, i tipi di offerte che ricevono e così via.
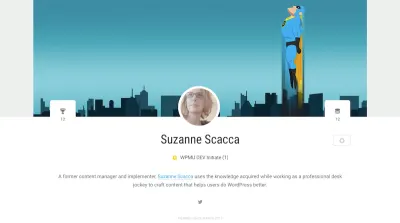
I siti Web di appartenenza a WordPress come WPMU DEV sono un buon esempio di siti Web che lo fanno. Gli utenti possono creare i propri profili e guadagnare punti e stati speciali in base a quanto lavoro mettono nella community.

Usa contenuto riconoscibile
Nella progettazione di videogiochi, c'è qualcosa noto come "dissonanza ludonarrativa". Fondamentalmente, "è la spiacevole situazione in cui chiediamo ai giocatori di fare qualcosa che non vogliono fare... o impedire loro di fare quello che vogliono".
Probabilmente hai incontrato questo tipo di resistenza quando hai progettato siti Web in passato.
Esamini le analisi e scopri frequenze di rimbalzo elevate su determinate pagine o anche direttamente dalla home page. Scopri che c'è un elemento visivo o una linea di testo che semplicemente non si adatta bene al tuo pubblico. Questo perché è un'interruzione in quella che dovrebbe essere un'esperienza altrimenti coinvolgente. Utilizzando contenuti che risuonano con il visitatore, che gli fanno sentire come se stessi raccontando la sua storia, non si sentiranno disconnessi e vorranno allontanarsi dall'obiettivo.
Gira una fantasia
Ecco un fatto interessante: le persone hanno 22 volte più probabilità di ricordare i dati quando sono presentati in forma narrativa.
Affrontiamolo; se stai creando un sito Web per conto di un'azienda o di un'altra entità professionale, non hai una storia drammatica da girare come fa un videogioco. E va bene.
I consumatori non visitano i siti Web per essere coinvolti in ore di narrazione epica. Detto questo, si aspettano ancora di essere coinvolti da ciò che condividi con loro.
Quindi, perché non rappresentare uno scenario fantastico attraverso la narrazione visiva? Il cervello digerisce i contenuti visivi il 60% più rapidamente rispetto ai contenuti scritti, quindi i tuoi progetti web e altri elementi visivi (come video, animazioni e così via) sono le chiavi per farlo.
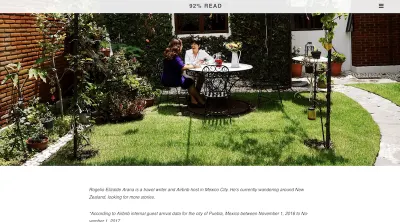
Il blog di Airbnb fa sempre un ottimo lavoro con questo tipo di narrazione visiva.

Sebbene ogni storia sia probabilmente raccontata da 800 a 1.000 parole, è anche accompagnata da immagini molto attraenti che ti dicono qualcosa su ciò che sperimenteresti in questa specifica destinazione.
2. Riduci al minimo le distrazioni usando i simboli
Parliamo nello specifico dei siti Web visualizzati da dispositivi mobili per un secondo, vero? Ad agosto 2017, il 52,64% di tutte le visite ai siti Web è stato effettuato tramite smartphone. E, a partire dal 2017, la dimensione più popolare per uno smartphone era compresa tra cinque e sei pollici e continuerà a crescere in popolarità solo con il passare degli anni.
Non c'è molto spazio da riempire di contenuti per la maggior parte dei visitatori del sito, vero? Quindi, come si racconta efficacemente una storia se si dispone di immobili limitati? Se vogliamo togliere una pagina dal manuale di progettazione di videogiochi, allora dovremmo rivolgerci ai simboli.

Kontra fa un buon punto su questo:
"[U]ne, spesso trascurato, punto di forza dell'esperienza utente di gioco è la preferenza verso il simbolismo. La capacità di trasformare il significato in simboli è stato un enorme passo avanti verso il decluttering visivo."
Il minimalismo funzionale è già qualcosa che stai facendo nei tuoi sforzi di web design, ma hai pensato a come può collegarsi anche all'aspetto narrativo? Quando si tratta di videogiochi, i simboli aiutano a spianare la strada in modo che i giocatori possano concentrarsi sulla storia prima di loro. Lo vedrai più spesso nei giochi bidimensionali a scorrimento laterale:
Street Fighter e altri giochi di combattimento posizionano la barra della salute in alto:
Sonic the Hedgehog piazza il segnalino vita in basso:
Ce ne sono anche di come Virtua Racing e altri giochi dipendenti dalla geografia che mettono la loro navigazione da parte per i giocatori a cui fare riferimento:
Come puoi vedere, l'uso dei simboli mantiene lo spazio di gioco chiaro e facile da seguire.
Che tu stia progettando principalmente per utenti desktop o mobili, il tuo obiettivo è progettare uno spazio che incoraggi gli utenti a seguire e non farsi prendere dalle distrazioni. Quindi, mentre potresti pensare che la navigazione in overlay a schermo intero sia una scelta creativa per il tuo sito Web o che l'onnipresente pop-up della chat dal vivo otterrà più impegni, potresti renderti un grande disservizio.
Utilizzando l'uso di simboli facilmente riconoscibili in tutto il tuo sito, puoi mantenere il design pulito, chiaro e privo di distrazioni. La storia che stai intrecciando è la cosa più importante e non vuoi ostacolare il modo in cui i visitatori possono arrivarci.
MSR è un bellissimo esempio di questo fatto bene:

Il sito web è per il loro studio di progettazione architettonica. Invece di scrivere volumi di testo su ciò che hanno fatto e su come lo fanno, consentono alle immagini di parlare da sole. Hanno quindi utilizzato una serie di simboli per aiutare i visitatori a proseguire verso altri punti di interesse nel loro viaggio.
Ecco alcuni modi in cui potresti utilizzare i simboli per declutterare il tuo sito:
- Icona Hamburger (per la navigazione)
- Icona della foto del profilo (per i dettagli dell'account)
- Icona a forma di matita (per un'interfaccia di modifica)
- Icona a forma di ingranaggio (per le impostazioni)
- Icona del carrello (alla cassa)
- Lente d'ingrandimento (per espandere la barra di ricerca)
- Icona del connettore (per aprire le opzioni di condivisione social e feed RSS)
- Punto interrogativo (per espandere la chat dal vivo, la ricerca o le opzioni della guida)
- E così via.
Una cosa da notare qui è che non vuoi esagerare con le icone. Come puoi vedere dagli esempi di videogiochi sopra, l'intera interfaccia non è disseminata di icone. Sono semplicemente lì per mantenere il posto di elementi con cui i giocatori hanno già familiarità e a cui si riferiranno spesso. Questo è il modo in cui dovresti gestire le icone per il tuo sito. Pensa a quanto sarà facile decifrare le tue icone e quali sono assolutamente necessarie. Decluttering non significa nascondere ogni elemento sotto un'icona; vuoi semplicemente fare un po' di ordine.
Se sei preoccupato per la potenziale confusione su ciò che le tue icone significano per gli utenti, utilizza etichette, testo alternativo o suggerimenti per fornire ulteriori elaborazioni a coloro che ne hanno bisogno.
3. Sii intelligente su come usi lo spazio
Una delle cose belle dei videogiochi è il modo in cui usano muri e blocchi stradali reali per impedire ai giocatori di navigare in territori dove non dovrebbero essere. Uno dei miei giochi preferiti che fa questo in questo momento si chiama LittleBigPlanet. Sebbene sia simile alle avventure a scorrimento laterale come Super Mario, il suo design si espande oltre le due dimensioni di base solitamente sperimentate in questo tipo di giochi.
Come puoi vedere, il giocatore incontra una serie di superfici dure che poi lo spingono a spostarsi avanti e indietro tra gli strati, a scalare vari elementi e a trovare un percorso più ideale verso la fine del gioco.
Anche i giochi sparatutto in prima persona come Halo utilizzano elementi fisici per mantenere i giocatori confinati nello spazio di gioco principale e sulla buona strada per completare la missione e la storia.
Come web designer, non hai il lusso di creare muri attorno al percorso dell'utente sul tuo sito. Detto questo, non devi progettare un sito Web e lasciare tutto al caso. Ci sono modi per guidare i visitatori attraverso un percorso diretto alla conversione.
Kill Screen ha scritto un articolo interessante sull'arte della narrazione spaziale nei videogiochi. In esso, la scrittrice Sharang Biswas ha spiegato l'idea che "gli spazi possono essere progettati. Possono essere realizzati per promuovere determinati percorsi, incoraggiare comportamenti specifici, persino suscitare reazioni emotive".
Ci sono diversi modi in cui puoi farlo con il design:
Usa un faretto
Nei videogiochi, puoi usare la luce e l'oscurità per attirare l'attenzione su percorsi importanti. Sui siti Web, non è sempre facile utilizzare l'uso della luminosità o dell'oscurità poiché un design troppo scuro o un testo troppo chiaro potrebbero portare a una brutta esperienza utente. Quello che vuoi fare invece è creare una sorta di "riflettore". Puoi farlo infondendo un'area chiave del tuo design con un colore drammatico o un carattere stilizzato audacemente.
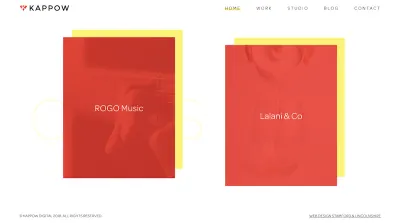
In un sito che altrimenti è piuttosto leggero nell'uso del colore, Kappow fa un buon lavoro usandolo per evidenziare due aree chiave del sito dove è chiaro che i visitatori dovrebbero visitare: i suoi casi di studio.

Aggiungi indizi
Se hai mai giocato a un videogioco horror, sai quanto può essere critico l'elemento sonoro. Ecco un esempio di come Until Dawn utilizza il suono (oltre che le impronte visive) per cercare di guidare il giocatore nella giusta direzione:
In tutta onestà, non sono un grande fan della musica sui siti Web, anche se provengono da video a riproduzione automatica per i quali ho visitato il sito Web in primo luogo. Sono sicuro di non essere l'unico a sentirsi in questo modo perché non ci sono più molti siti Web che utilizzano musica di sottofondo o audio con riproduzione automatica.
Detto questo, anche se potresti non essere in grado di indirizzare i visitatori verso il basso nella pagina con il suono di qualcosa che suona in basso, puoi utilizzare altri elementi per guidarli. Per uno, puoi utilizzare elementi interattivi come l'animazione per attirare la loro attenzione su dove deve andare. Prendiamo un gioco come Angry Birds, per esempio.
Vedi come gli uccellini rossi saltano su e giù mentre aspettano il loro turno? È un gesto sottile, ma che attirerà sicuramente l'attenzione dei giocatori alle prime armi sull'area dello schermo in cui dovrebbero interagire direttamente se vogliono passare al livello successivo. L'animazione su un sito Web funzionerebbe altrettanto efficacemente se stai cercando di attirare gli occhi dei visitatori su un elemento chiave come un modulo di contatto o un pulsante cliccabile.
Ma non deve essere solo animazione. Altri designer di videogiochi semplicemente piantano indizi nel paesaggio per guidare i giocatori attraverso il viaggio. Non sto suggerendo che il tuo sito inizi a nascondere le uova di Pasqua dappertutto. Invece, potresti pensare di usare frecce o linee sottili che definiscono lo spazio in cui i visitatori dovrebbero "giocare" e poi spostarsi verso il basso.
Impiega una mascotte
Per alcuni marchi, potrebbe avere senso utilizzare l'uso di una vera mascotte per guidare i visitatori attraverso la storia. Se è una mascotte già affermata e non si intrometterà troppo nell'esperienza, allora perché non portarla durante il viaggio per assicurarsi che i visitatori effettuino il check-in in tutti i punti giusti?
Oppure puoi fare come BarkBox e utilizzare una serie di mascotte correlate per guidare i visitatori attraverso diverse parti del sito (in particolare il processo di registrazione e abbonamento).

Sommario
Poiché l'attenzione si riduce e i visitatori vogliono solo ottenere le cose buone su un sito Web, i designer devono diventare più creativi nel modo in cui comunicano la "storia" del loro sito Web. Idealmente, il tuo web design mostrerà di più quella storia invece di raccontare, ed è così che il design dei videogiochi tende ad avere successo in questa materia.
Ricorda: lo storytelling non è solo relegato ai grandi marchi che possono tessere storie luminose e brillanti su come la vita dei consumatori è stata cambiata con i loro prodotti. Né è solo per i designer di videogiochi che hanno ore di gioco da sviluppare per il loro pubblico. Una storia deve semplicemente trasmettere all'utente finale come il suo problema può essere risolto dalla soluzione del tuo sito. Attraverso sottili strategie di progettazione ispirate alle tecniche di narrazione dei videogiochi, puoi condividere e dare forma alla tua storia in modo efficace.
