Arte funzionale: 7 motivi per applicare illustrazioni ai progetti dell'interfaccia utente
Pubblicato: 2019-02-07La stessa parola illustrazione sta per l'idea di gettare luce su qualcosa. Prendere un'idea complessa e tradurla in una rappresentazione visiva non è un compito facile. Le illustrazioni possono aiutare lo spettatore a comprendere e chiarire un'idea o un'esperienza immateriale. Storicamente le illustrazioni sono state una parte importante della stampa come giornali, editoriali, libri, poster, volantini e materiale didattico. Ultimamente, ha trovato un posto nei media digitali. Grazie alle sue capacità di evocare un fascino emotivo e visivo, sono stati un elemento visivo fondamentale nella progettazione dell'interfaccia utente. In questo articolo considereremo i vantaggi e le insidie dell'utilizzo delle illustrazioni nella progettazione dell'interfaccia utente per applicazioni Web e mobili.
7 motivi per incorporare illustrazioni
1. Le illustrazioni aggiungono un senso di novità ai tuoi progetti
Gran parte del nostro cervello è dedicata all'elaborazione visiva: le illustrazioni possono aiutare a trasmettere un'idea o un concetto con una singola immagine fissa. Grazie alla sua capacità di chiarire i concetti, le aziende li hanno utilizzati nei loro articoli di blog, recensioni, siti Web e pagine di destinazione. Comprendendo il loro pubblico di destinazione e allineando i concetti ai loro obiettivi di business, gli illustratori sono in grado di trovare metafore e combinazioni di colori che attraggono un gruppo più ampio di persone.
2. Illustrazioni per la narrazione creativa
Le illustrazioni possono mostrare personaggi, una storia, creare un'atmosfera e trasmettere un messaggio attraverso una serie di blocchi di immagini interconnessi, impostando così il tono generale, l'atmosfera e la voce della piattaforma. Per rendere memorabile una storia, ci deve essere una forte connessione tra le sue parti.
3. Illustrazioni come trigger visivo
Le immagini possono trasmettere un'idea molto più velocemente del testo. Le persone sono incredibilmente abili nel riconoscere e trasformare i segni visivi in informazioni anche quando la grafica ha alti livelli di astrazione. Ecco alcuni fattori utili da considerare se stai pensando di utilizzare illustrazioni per la tua interfaccia utente.
1. Le immagini vengono trasmesse al cervello a una velocità molto più veloce e anche quando il testo è la fonte percepita delle informazioni trasmesse, spesso finiscono per essere archiviate come immagini dal cervello.
2. Le persone tendono a ricordare le immagini molto più a lungo, quindi le informazioni trasmesse attraverso un'illustrazione o un'immagine vengono elaborate a una velocità maggiore, rendendo così le interazioni più facili e molto più rapide.
3. Le illustrazioni tendono a sembrare più universali rispetto alla grafica o alle immagini fotorealistiche. Ciò rende la piattaforma accessibile a persone in diversi paesi. Questi fattori svolgono un ruolo importante nella creazione di una connessione viscerale tra le immagini nell'app e l'utente.
4. Illustrazioni per supportare la copia nelle interfacce web e mobili
Le persone possono percepire le illustrazioni molto velocemente, ma ciò non significa necessariamente che siano in grado di leggere correttamente il tuo messaggio. Le immagini possono essere percepite in molti modi, ma quando sono accompagnate da testo, è più facile creare un'esperienza utente positiva. Le immagini possono catturare l'attenzione di un utente, ma per riconoscere facilmente un'immagine, la metafora visiva che stai utilizzando dovrebbe essere facilmente comprensibile e dovrebbe risuonare con l'utente. Questo è il motivo per cui i designer tendono spesso a utilizzare un mix di testo e immagini per trasmettere il messaggio desiderato.

5. Illustrazioni per aiutare a supportare la consapevolezza e la riconoscibilità del marchio
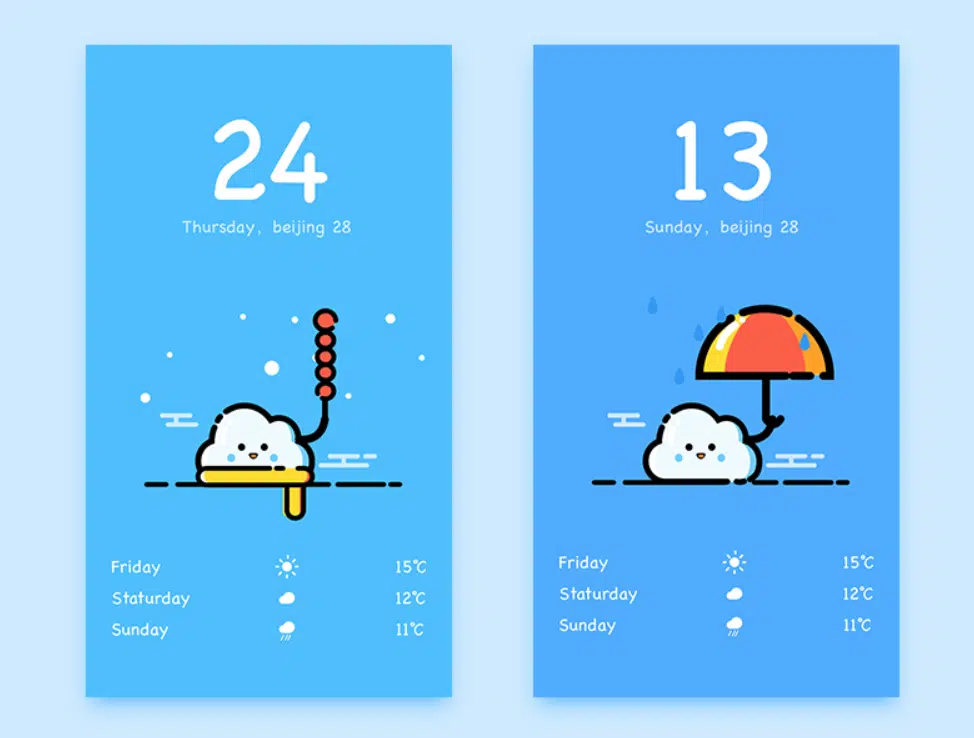
Le illustrazioni possono essere progettate in base alle aspettative del pubblico di destinazione. La scelta dei colori, delle immagini e delle forme giuste può aiutare a informare le diverse funzionalità di un'app di un'interfaccia. Poiché le immagini hanno la tendenza a rimanere più a lungo nel cervello di un utente, è utile renderle più informative durante l'utilizzo in un'app. Questo aiuta a renderli altamente efficaci e riconoscibili. Per creare un branding efficace per un'app web o mobile, ci vuole più di una semplice illustrazione. Richiede di creare una storia, impostare l'atmosfera e creare una voce per la piattaforma. Questo è il motivo per cui le illustrazioni sono ampiamente utilizzate per gli schermi di bordo e le app meteo
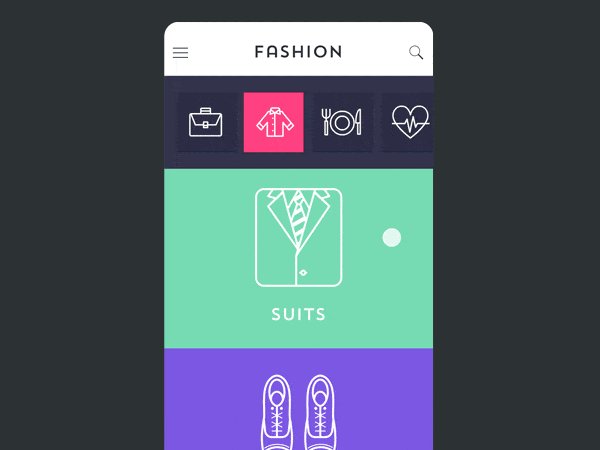
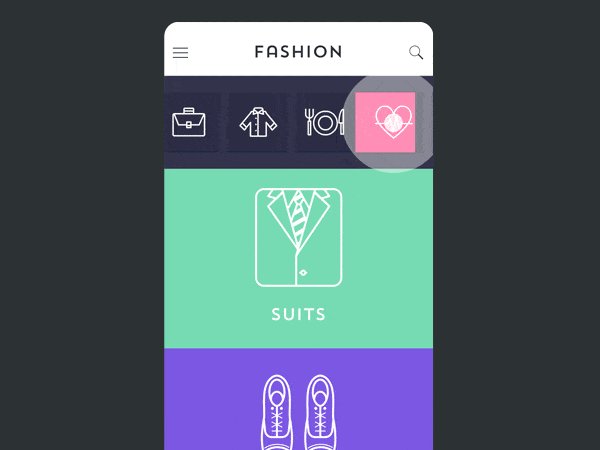
6. Illustrazioni e interazioni
Le animazioni sono un ottimo modo per migliorare il design generale di un'app. L'animazione delle illustrazioni può migliorare non solo l'usabilità, ma anche l'aspetto generale e lo stile dell'interfaccia utente. Questo movimento aggiunge più potenza all'idea, migliora le interazioni e imposta l'atmosfera della pagina. Nelle interfacce utente le interazioni di base dovrebbero richiedere pochi secondi, l'aggiunta di un grafico o di un'illustrazione qui dovrebbe essere eseguita solo quando il messaggio che trasmette all'utente è fatto con chiarezza. Se le immagini sono state decodificate in modo errato, potrebbero aver bisogno di aiuto con una copia aggiuntiva.
7. Illustrazioni e metafore visive per un design accattivante
Nell'arte e nel design, le metafore visive sono un ottimo modo per catturare l'immaginazione degli utenti. Questo modo di atrarre un concetto li fa pensare e considerare le idee offerte. Per creare un'esperienza utente coinvolgente, è importante includere design che invochino piacere, gioia, divertimento e piacere. Le illustrazioni hanno il potere di farlo. Giocando con forme, linee, texture e curve, i designer sono in grado di invocare diverse risposte emotive da parte dell'utente. Studiando il comportamento degli utenti e i loro modelli, designer e illustratori possono utilizzare le illustrazioni come un potente strumento per creare un impatto significativo entro i primi secondi dell'interazione.
Conclusione
È del tutto impossibile creare illustrazioni che soddisfino ogni utente. Gli schemi cognitivi differiscono da utente a utente, ma qui ci sono alcuni aspetti da considerare quando si progetta un'illustrazione per l'interfaccia utente. 1. Pubblico target e loro ambiente 2. Impatto globale e riconoscibilità. È importante tenere a mente questi fattori durante la progettazione di un'interfaccia. Non basta fargli vedere gli elementi e il layout ma anche creare una grafica facilmente comprensibile e significativa.