Uno sguardo in anteprima alla modifica completa del sito in WordPress
Pubblicato: 2021-01-11Ecco una domanda esistenziale per gli sviluppatori web: quanta separazione dovrebbe esserci tra il sistema di gestione dei contenuti (CMS) di un sito web e il suo design?
Per molti dei servizi fai-da-te disponibili (Wix, Squarespace, ecc.), è possibile modificare visivamente quasi ogni aspetto di un sito Web. Che si tratti di contenuto, design o layout, puoi modificare il contenuto del tuo cuore. E non è necessario comprendere il codice per farlo.
Ma, a parte alcuni prodotti per la creazione di pagine senza codice, WordPress è tradizionalmente rimasto lontano da un editor di siti in piena regola. Il personalizzatore del tema consente agli utenti di modificare alcuni aspetti di un tema, ma solo quelli definiti dal suo sviluppatore.
Questo sta per cambiare. L'editing completo del sito (FSE) consentirà di utilizzare l'editor di blocchi Gutenberg per modificare l'intero sito Web, il tema e tutto il resto.
Questa nuova funzionalità potrebbe semplicemente rivoluzionare ciò che è possibile fare con un tema WordPress. Con questo, volevo dare un'occhiata in anticipo a cosa può fare. Ecco cosa ho trovato...
Configurazione della modifica completa del sito in WordPress
Al momento della stesura di questo documento, la modifica completa del sito non è stata unita al core di WordPress. È una funzionalità beta disponibile tramite il plugin Gutenberg. Quindi, prenderò il plugin e lo attiverò prima.
Poi c'è la questione di trovare un tema compatibile. Q è il primo tema WordPress che supporta FSE e servirà da tela per questo esperimento. Dopo aver installato e attivato il tema gratuito, ora possiamo dare un'occhiata a cosa fa.
Un altro elemento da notare: sto facendo tutto questo su un'installazione locale di WordPress. C'è molto da testare e bug da correggere quando si tratta di modificare completamente il sito. Pertanto, non è ancora pronto per un ambiente di produzione. Testare di conseguenza!
Osservazioni iniziali
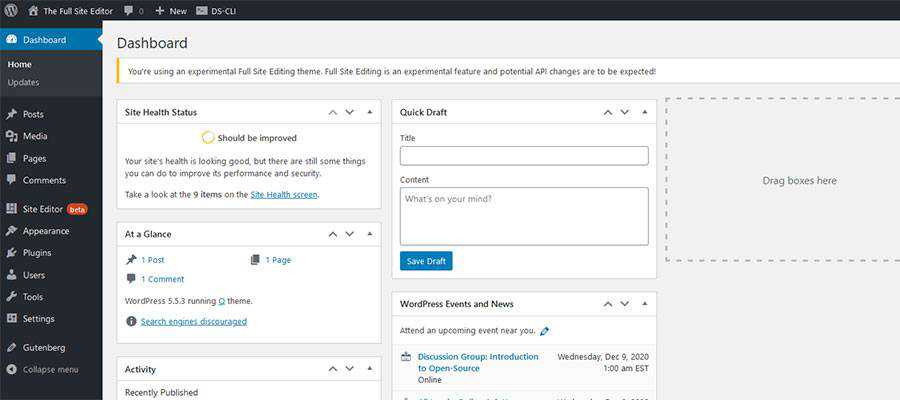
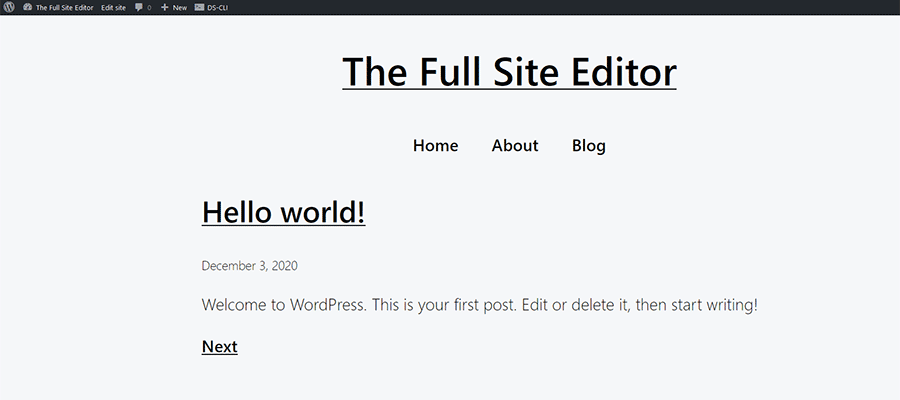
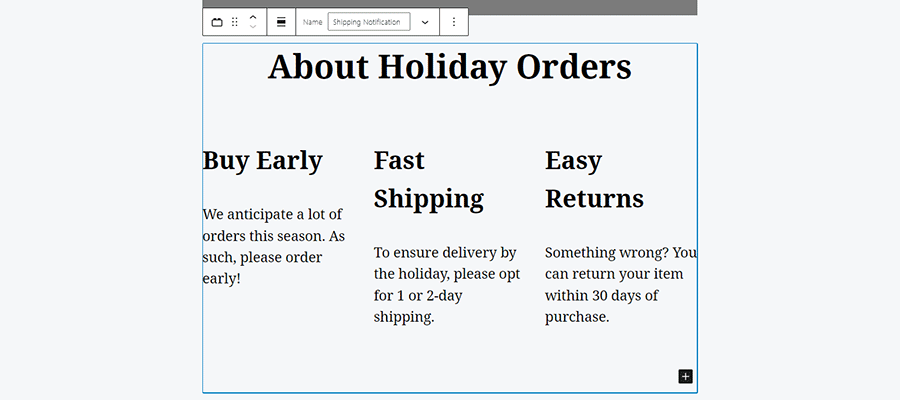
Dopo aver attivato il tema Q, ci sono un paio di differenze evidenti in WordPress. Sul back-end, ora c'è una voce dell'editor del sito nel menu. E durante la navigazione nel front-end dopo aver effettuato l'accesso, nella barra di amministrazione viene visualizzato un collegamento Modifica sito . Oh, e c'è anche una notifica di avviso sul fatto che la modifica completa del sito è sperimentale (la ignoreremo semplicemente).

Il tema stesso è piuttosto scarno, il che è l'ideale. Questo ci fornisce un percorso più semplice da personalizzare. Quando ci pensi, probabilmente non vorresti abbattere un design intricato, solo per ricostruirlo in qualcos'altro. Meno è davvero di più.

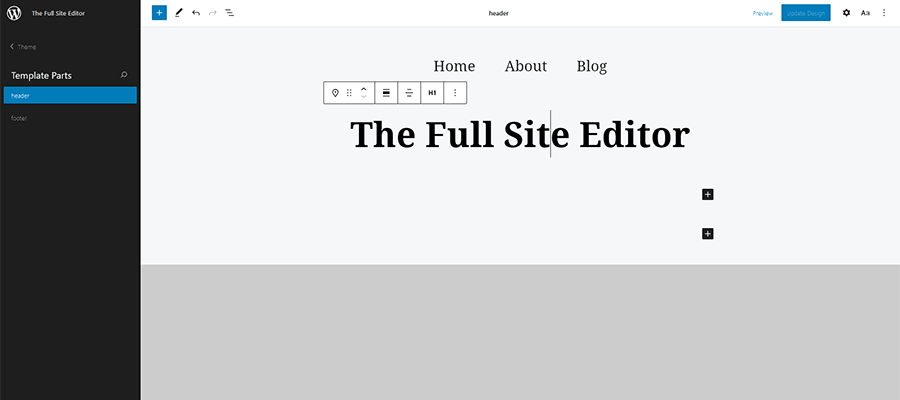
Sbirciando all'interno dell'editor del sito
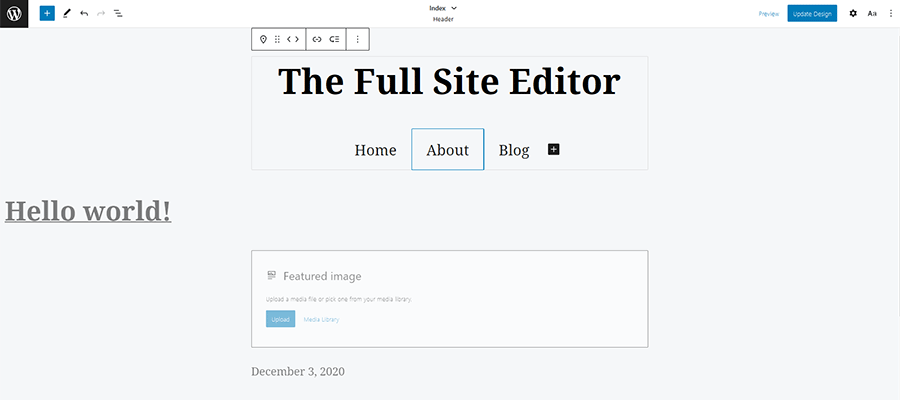
Ora, riguardo a quell'editor del sito. Facendo clic su di esso si apre l'editor di blocchi di Gutenberg. Ma questa volta è più di una semplice pagina bianca standard. Invece, ora ho accesso a tutto: intestazione, navigazione (tramite il blocco di navigazione sperimentale), area del contenuto e piè di pagina.
Come previsto, apportare modifiche a uno qualsiasi di questi elementi è una questione di fare clic su un blocco e mettersi al lavoro. I singoli blocchi possono essere trasformati in qualcos'altro, modificati o addirittura eliminati. I blocchi possono anche essere riposizionati. Posizionare il menu di navigazione sopra il titolo del sito, ad esempio, è stato un gioco da ragazzi. Lo stesso vale per la sostituzione dell'intestazione del titolo a colonna singola con un layout a più colonne.

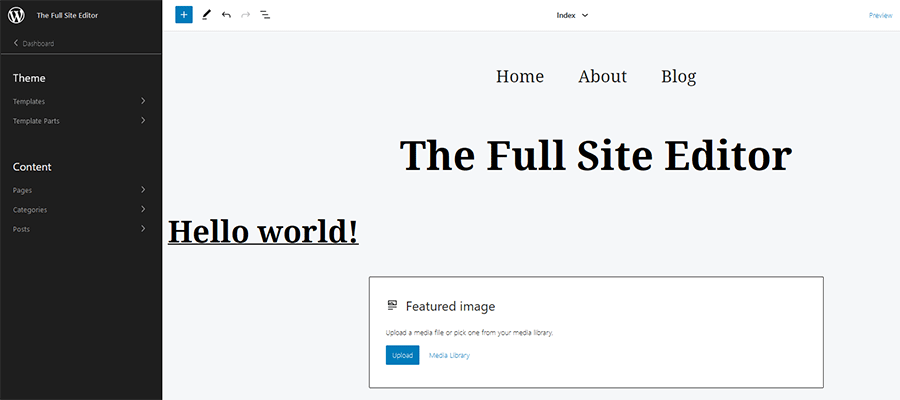
Ma c'è di più. Fai clic sul logo di WordPress in alto a sinistra dello schermo e aprirai la barra laterale dell'editor del sito. Lì puoi visualizzare e creare modelli di temi (come l' indice del sito o il modello di post ) o parti di modelli (come l' intestazione e il piè di pagina). Tieni presente che puoi anche accedere a questi elementi tramite il menu Aspetto all'interno di WordPress. C'è anche un modo per aggirare le pagine, i post e le tassonomie del sito.


La cosa veramente bella qui è che hai la possibilità di isolare solo le parti del modello che vuoi modificare. Se estraggo l'intestazione da Theme > Template Parts , è tutto ciò che vedo nell'editor dei blocchi. Ma se preferisco modificarlo nel contesto dell'intero tema, posso semplicemente rimanere nella pagina iniziale dell'editor del sito.

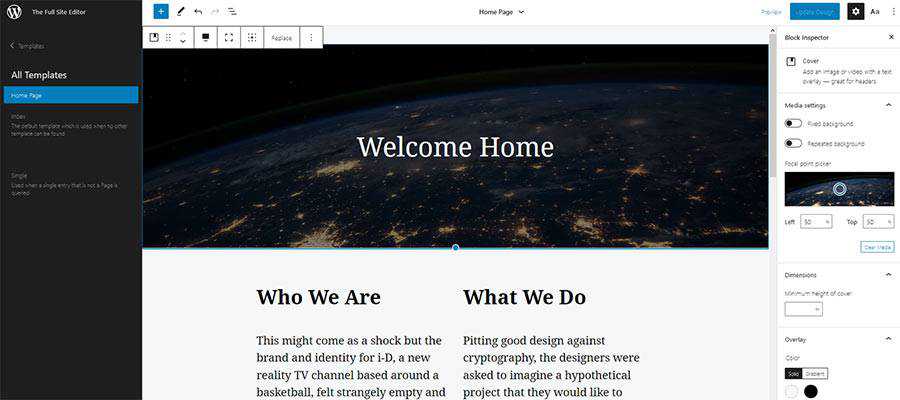
Creazione di nuovi modelli
Se hai familiarità con l'editor di blocchi di Gutenberg, creare nuovi modelli di temi sarà piuttosto semplice. Il processo è molto simile alla creazione di qualsiasi altra pagina o post. Crea il layout desiderato utilizzando i blocchi disponibili e salva: il gioco è fatto!
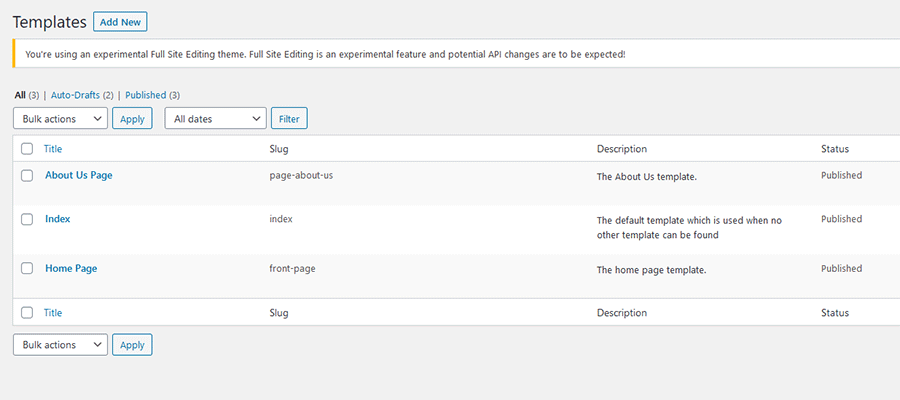
Una cosa da notare è che, a questo punto, sembra che i modelli personalizzati dovranno seguire le convenzioni di denominazione della gerarchia dei modelli di WordPress. Cioè, lo slug di un modello personalizzato dovrebbe corrispondere al nome del suo scopo corrispondente all'interno del tuo tema (senza il .php alla fine).
Ad esempio, se vuoi creare un modello da utilizzare sulla tua home page, il suo slug dovrebbe essere chiamato front-page . Vuoi scegliere come target la pagina Chi siamo ( yoursite.com/about-us/ )? Un modello con lo slug di page-about-us farà il trucco.

I modelli sono disponibili per il download tramite il menu delle impostazioni nella parte superiore destra dell'editor. Ciò ti consente di salvare manualmente i modelli sul tuo dispositivo e quindi caricarli sul server, proteggendoti da potenziali incidenti.

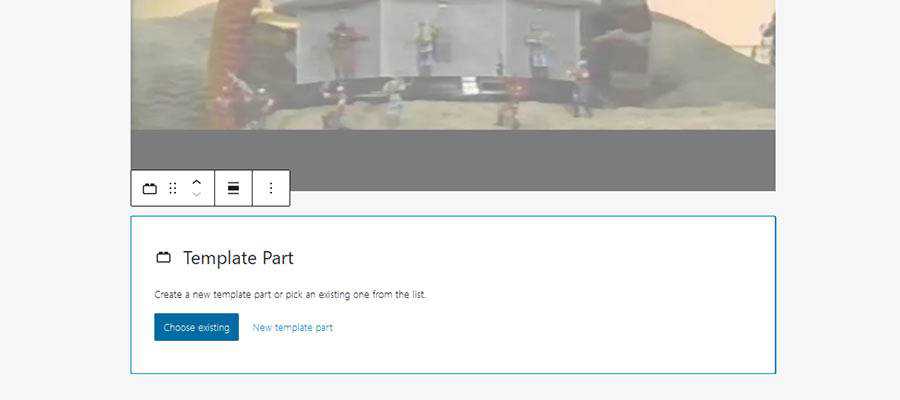
Utilizzo di parti modello
Come accennato in precedenza, la modifica completa del sito di WordPress ci consente di modificare e creare parti di modelli. Ciò include l'intestazione e il piè di pagina del sito, ma ci sono molte altre possibilità.
Le parti del modello possono essere create e quindi incluse in qualsiasi modello tramite un blocco. Puoi anche aggiungere una parte del modello a una pagina o un post specifico.

Questo potrebbe tornare utile nei momenti in cui desideri aggiungere un contenuto specifico su più pagine o tipi di post.
Ad esempio, pensa a un blocco di post in primo piano che desideri visualizzare sia sui tuoi singoli post che sulle pagine di archivio. O forse c'è un menu di navigazione che vuoi che appaia solo quando vengono utilizzati uno o più modelli specifici.
Le parti del modello sono un mezzo per configurarlo senza la necessità di tecniche avanzate come la logica condizionale.

Domande per il futuro dei temi WordPress
Nel complesso, mi sono sentito positivo riguardo a questa esperienza con la modifica completa del sito. C'è ancora molta strada da fare in termini di eliminazione dei bug e miglioramento dell'usabilità. Anche il supporto dei temi sarà un grosso ostacolo. Ma questa ha il potenziale per essere una funzione molto utile.
Tuttavia, ci sono alcune domande che mi vengono in mente:
A chi è rivolta la modifica completa del sito?
Uno degli argomenti generali per l'editor di blocchi di Gutenberg era che era necessario mantenere la pertinenza. I concorrenti nel mercato del fai da te hanno un approccio più visivo alla costruzione di siti e WordPress è rimasto indietro.
Con ciò, ha senso che la modifica completa del sito sia rivolta a utenti che: a) non conoscono o non vogliono utilizzare il codice; e b) desiderano accedere alla maggior parte (se non a tutti) gli elementi del proprio sito web.
Cosa c'è in esso per i web designer?
Ci sono alcuni vantaggi. L'apertura di un'intestazione, ad esempio, può consentire a un cliente di aggiornare rapidamente un nuovo numero di telefono o indirizzo. Ciò potrebbe impedire ai progettisti di affrontare modifiche molto basilari.
Eppure ci saranno alcune cose che i professionisti del web vorranno bloccare. La verifica dei clienti di un sito viene spesso eseguita per proteggersi dalle rotture. Layout e funzionalità sono elementi essenziali con cui preferiremmo non correre rischi.
Speriamo che ci siano modi per esercitare facilmente un controllo dettagliato su ciò che può e non può essere modificato nel back-end, come fa il personalizzatore del tema esistente. Altrimenti, questo sarà un altro potenziale incubo di cui preoccuparsi.
In che modo la modifica completa del sito influirà sul mercato dei temi commerciali?
Sarà affascinante da guardare. In questo momento, sembra che pochissimi temi siano stati personalizzati per Gutenberg. Stanno ancora facendo affidamento su plug-in di creazione di pagine di terze parti per layout avanzati. E alcuni prodotti, come Divi e Beaver Builder, hanno già le proprie capacità complete di modifica del sito.
Pertanto, non sorprenderti se l'adozione della modifica completa del sito è lenta. È improbabile che gli sviluppatori di temi saltino sul carro fino a quando non ci sarà sia una domanda che una chiara indicazione di come possono trarne vantaggio. Per non parlare del fatto che molte funzionalità esistenti dovranno essere rifattorizzate.
A mio avviso, gli sviluppatori dovranno implementarlo in un modo che aumenti la flessibilità per gli utenti riducendo al minimo il rischio di rotture. Ciò potrebbe assumere la forma di offrire modelli predefiniti (e parzialmente bloccati) e consentire agli utenti di selezionare quelli che desiderano. Ma siamo ancora all'inizio del gioco.
Un WordPress più fluido
Gran parte dell'ecosistema WordPress è frammentario. Prendi un tema da qui , un plugin da lì (e là e là ) e prova a far combaciare tutto. Questo fa parte del suo fascino e ha funzionato molto bene.
Ma l'esperienza di progettazione non ha tratto vantaggio da quel flusso. L'aspetto e il layout di un tema sono sempre stati separati in qualche modo. Che si tratti di hackerare i modelli o utilizzare il personalizzatore del tema, c'è molto da correre in giro.
Lo ami o lo odi, la modifica completa del sito è un passo verso l'unificazione del processo di progettazione. Con esso, tutto può essere realizzato in un'unica posizione all'interno di un'unica interfaccia utente. È un'esperienza più fluida e di cui dovrebbero beneficiare molti utenti.
