Modelli di design frustranti: filtri rotti
Pubblicato: 2022-03-10I filtri sono ovunque . Anche se spesso pensiamo che appaiano quando prenotiamo voli o acquistiamo online, i filtri sono spesso utilizzati in quasi tutte le interfacce che presentano più di una manciata di punti dati.
Tuttavia, non è necessariamente solo l'enorme quantità di dati a cui è difficile dare un senso; è la complessità e la mancanza di coerenza che di solito comportano i dati che richiedono alcuni filtri, uno scenario così comune nelle griglie di dati, nei dashboard aziendali, nel tracciamento dei vaccini e nei registri dei registri pubblici.
Parte di: modelli di progettazione
- Parte 1: Fisarmonica perfetta
- Parte 2: Configuratore reattivo perfetto
- Parte 3: Selettore di data e ora perfetto
- Parte 4: Confronto perfetto delle caratteristiche
- Parte 5: Slider perfetto
- Parte 6: Selettore di compleanno perfetto
- Parte 7: Mega menu a tendina perfetti
- Parte 8: Filtri perfetti
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
Progettando per la gamma confortevole
Come clienti, utilizziamo i filtri per ridurre un ampio set di opzioni a una selezione più gestibile e altamente pertinente. Forse poche decine di polizze di versamento invece di migliaia, o solo una manciata di camicette invece dell'intera collezione.
Abbiamo attributi di interesse specifici, un intento specifico, che abbiamo bisogno di comunicare in qualche modo all'interfaccia. Lo facciamo suddividendo il nostro intento in un insieme di funzionalità disponibili. Tale intento potrebbe essere abbastanza specifico o abbastanza generale, ma in entrambi i casi, il progetto dovrebbe ridurre al minimo il tempo necessario ai clienti per passare dallo stato predefinito (quando non vengono selezionati filtri) allo stato finale (quando tutti i filtri vengono applicati correttamente).

Questa è solo una parte della storia, però. L'applicazione di filtri pertinenti è la parte facile, ma mostrare risultati pertinenti appena sufficiente è leggermente più difficile. Infatti, per ogni interfaccia, e per ogni intento, abbiamo in mente un particolare range di comfort , ovvero un numero privilegiato di opzioni che pensiamo di poter gestire con relativa facilità.
Questa gamma di opzioni non deve adattarsi a un singolo schermo, o essere visualizzata su una singola pagina, o essere limitata a una piccola lista che possiamo facilmente ricordare. Può essere qualsiasi cosa, da dozzine a centinaia di elementi sparsi su un numero di pagine.
La parte importante è che questa gamma soddisfi le nostre aspettative che:
- stiamo esaminando opzioni altamente rilevanti,
- possiamo facilmente capire cosa stiamo esplorando,
- possiamo individuare le differenze tra tutte le opzioni e
- possiamo elaborare tutto entro un lasso di tempo ragionevole e prevedibile.

A differenza dell'ordinamento, che semplicemente riorganizza i risultati in base ad alcuni attributi preferiti ( confini sfumati ), i filtri rappresentano sempre confini rigidi. Limitano rigorosamente la portata dei risultati. Non abbastanza filtri adeguati e gli utenti sparano molto oltre la gamma confortevole; troppi filtri e gli utenti finiscono con zero risultati e abbandonano del tutto il sito.
La gamma di comfort varia in modo significativo da un prodotto all'altro. Lo spunto di dove si trova può essere dedotto da quanto siano effettivamente diverse le opzioni. Nei test di usabilità, vediamo persone che non hanno problemi a esplorare 20-30 tipi di veicoli, 40-50 tipi di scarpe da ginnastica, 70-80 mazzi di fiori o persino impaginare 100-200 polizze di pagamento. Eppure si sentono completamente sopraffatti quando esplorano 15 diversi tipi di pennarelli o batterie AAA. Come regola generale, sembra che più diverse sono le opzioni, più ci sentiamo a nostro agio con un set di opzioni leggermente più ampio.
La domanda finale, quindi, è come trovare quel delicato equilibrio, quando la nostra interfaccia aiuta gli utenti ad arrivare rapidamente a risultati sufficienti . Una risposta a questa domanda risiede in qualcosa che sembra terribilmente ovvio: eliminare qualsiasi ostacolo sul percorso degli utenti verso quella distanza confortevole. Tuttavia, è più facile da scrivere che da fare, specialmente quando hai dozzine o addirittura centinaia di filtri che devono essere accessibili su dispositivi mobili, desktop e ovunque nel mezzo.
La complessità del filtraggio
A prima vista, il filtraggio non sembra uno sforzo particolarmente complesso. Ovviamente possiamo avere lunghi dibattiti sugli elementi del modulo giusti per diversi tipi di filtri (completamento automatico, radio, interruttori, menu a discesa di selezione, cursori e pulsanti solo per citarne alcuni), ma nella loro essenza, tutti gli elementi del modulo sono solo di base input, giusto?
Bene, a quanto pare, ci sono alcuni aspetti dell'esperienza che rendono la progettazione di filtri piuttosto difficile :
- i filtri possono essere di vari gusti e forme, per prezzo, valutazioni, colori, date, orari, dimensioni, marca, capacità, caratteristiche, livello di esperienza, fascia d'età, sintomi, stato del prodotto ecc.
- i filtri di solito sono in gran numero e devono essere visualizzati su più schermi,
- i filtri hanno spesso stati diversi (selezionato, non selezionato, disabilitato)
- i filtri spesso necessitano di impostazioni predefinite ragionevoli e devono ricordare l'input dell'utente,
- i filtri possono essere interdipendenti e queste dipendenze devono essere ovvie,
- i filtri possono essere difficili da convalidare , ad esempio quando gli utenti possono digitare dati complessi, come ora o date,
- i filtri devono supportare e mostrare messaggi di errore significativi,
- e tanti altri.
I filtri non esistono mai da soli ; in un modo o nell'altro, sono sempre collegati ai risultati su cui agiscono. Questa connessione spesso fa sì che i filtri e i risultati di corrispondenza siano in qualche modo sincroni , poiché questi ultimi dipendono dalla velocità con cui l'interfaccia utente registra un input e dal tempo necessario per elaborarlo correttamente.
Ora, affrontare tutte le sottili complessità di ciascuna di queste sfide è a dir poco un lavoro monumentale, tuttavia alcuni problemi sono leggermente più frustranti di altri, rendendo l'esperienza complessiva dolorosa e fastidiosa e quindi causando un elevato abbandono e alte frequenze di rimbalzo. Esploriamo alcuni di quelli critici.
Evita piccoli riquadri scorrevoli
Dopo solo alcune sessioni di usabilità con i clienti che provano a utilizzare i filtri sul proprio dispositivo, è possibile individuare alcune frustrazioni comuni che si ripetono più e più volte. Uno degli schemi più fastidiosi deriva da lunghe sezioni di filtro che contengono dozzine di opzioni. Queste opzioni spesso vengono nascoste in un minuscolo riquadro scorrevole, che mostra 3-4 opzioni alla volta e richiede lo scorrimento verticale per sfogliare le opzioni.
Queste sezioni spesso fanno scorrere i clienti in verticale, lentamente, con precisione, con estrema attenzione e precisione. Mentre lo fanno sui dispositivi mobili, alcuni filtri vengono attivati per errore, spingendo il cliente a essere ancora più concentrato. Un classico esempio di questo modello è il filtro "Marchi", che spesso contiene centinaia di opzioni, ordinate per popolarità o per alfabeto.

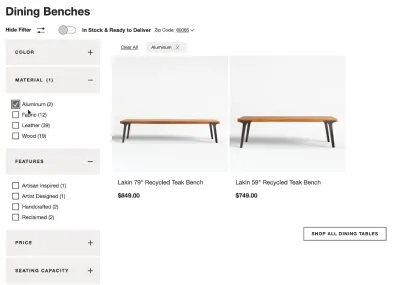
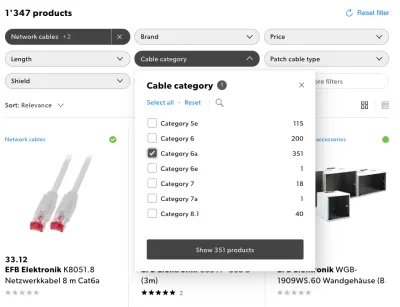
Un'opzione alternativa sarebbe quella di mostrare fino a 7-10 opzioni alla volta con una fisarmonica che si espande e mostra tutte le opzioni al tocco/clic. Queste opzioni non devono essere visualizzate a tutta altezza, ma possono risiedere in un riquadro scorrevole più ampio . Ma poi non dovrebbero essere attivati scorrendo il riquadro.
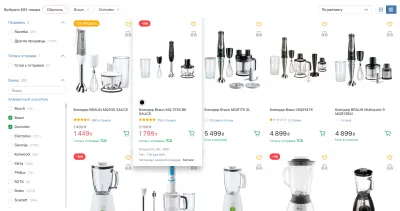
È anche una buona idea completare il filtro con un completamento automatico della ricerca e una visualizzazione alfabetica se alcune delle opzioni più popolari sono evidenziate in alto. Un buon esempio è Rozetka.ua, un rivenditore di eCommerce dall'Ucraina (vedi sopra).
Fornisci sempre il fallback di input di testo per i dispositivi di scorrimento
Ogni volta che gli utenti possono definire una vasta gamma di valori, che si tratti di una fascia di prezzo nel negozio al dettaglio, della durata massima di un viaggio in treno o di una copertura minima/massima per un piano assicurativo, probabilmente utilizzeremo una sorta di dispositivo di scorrimento . Tutti gli slider hanno una cosa in comune: sono meravigliosi quando vogliamo incoraggiare i clienti a esplorare rapidamente molte opzioni, ma sono piuttosto frustranti quando l'utente ha in mente qualcosa di specifico e quindi deve essere un po' più preciso.
Pensa solo alla frustrazione che di solito dobbiamo affrontare quando aumentiamo un po' il prezzo, da $ 200 a $ 215, o aggiungiamo un'altra ora per la durata di un volo. Farlo con uno slider è difficile perché richiede una precisione incredibile, che produce sempre errori e causa frustrazione.
Abbiamo già spiegato in dettaglio come progettare uno slider perfetto, ma probabilmente la caratteristica più importante di cui ogni slider ha bisogno è supportare diverse velocità di interazione. In effetti, ci sono alcuni tipi comuni di interazione:
- quando i clienti vogliono esplorare rapidamente molte opzioni, un buon vecchio slider con una traccia e un pollice funziona perfettamente;
- quando i clienti vogliono essere più precisi nella loro esplorazione, possiamo aiutare aggiungendo stepper (+/-) per salti granulari avanti e indietro,
- quando i clienti hanno in mente un valore esatto, possiamo aiutare fornendo campi di immissione di testo per i valori min/max, in modo che gli utenti possano digitare i valori direttamente senza dover utilizzare il dispositivo di scorrimento,
- in tutti questi casi, le soluzioni devono essere accessibili e supportare l'interazione solo tramite tastiera.
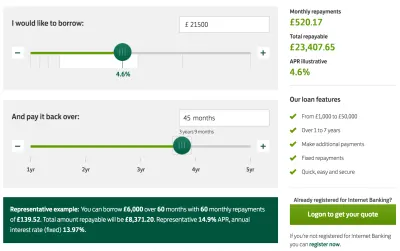
Dai un'occhiata all'esempio della Lloydsbank qui sotto. Un calcolatore di prestito personale supporta magnificamente tutti i tipi di interazione. Inoltre, nota gli stili di messa a fuoco quando il pollice è attivato e gli intervalli visualizzati sotto il dispositivo di scorrimento del tasso di interesse in alto per indicare dove sta attualmente navigando il cliente. Il tasso di interesse cambia a seconda della quantità di denaro che il cliente vorrebbe prendere in prestito.

Un altro interessante esempio di slider ben progettato viene da Sofasizer di Made.com, che consente di filtrare i divani in base alle dimensioni che devono avere. Invece di utilizzare una serie di campi di input, Made.com ha scelto di utilizzare un'interfaccia visiva con un'icona "Ridimensiona". Puoi trascinare la maniglia per regolare le dimensioni oppure puoi digitare i valori esatti nei campi di immissione di altezza e larghezza.
Non eseguire mai lo scorrimento automatico degli utenti su un singolo ingresso
Ci sei stato prima. Forse nella corsa dell'eccitazione vai al negozio al dettaglio, fai clic su tutti i link della categoria giusta, scorri a sinistra e a destra attraverso la navigazione secondaria e guarda con occhio d'aquila quel nuovo laptop scintillante su cui ora finalmente sei pronto per impegnarti. Quello che ti aspetta dopo potrebbe non essere proprio l'esperienza che speravi di concederti. Dai un'occhiata all'esempio qui sotto. Riesci a individuare cosa sembra accadere?
In questo esempio di Dell.com, quando scegli le funzionalità del tuo laptop, viene registrato un solo input alla volta. Se ti capita di selezionare più opzioni rapidamente, verrà applicato solo l'ultimo input. E quando un input viene registrato, la pagina si aggiorna, facendo saltare il cliente fino in cima alla barra laterale di filtraggio. Ciò significa che più filtri vuoi utilizzare (e di solito naviga dall'alto verso il basso), più dovrai continuare a scorrere verso il basso per trovare il filtro giusto.
Un motivo per cui questa implementazione è così comune non è perché vogliamo far scorrere automaticamente i clienti nella parte superiore dell'area dei filtri , ma piuttosto perché vogliamo guidarli verso la parte superiore dei risultati dei prodotti con i filtri applicati. Essere bloccati da qualche parte nel mezzo dell'elenco non sarà particolarmente utile una volta applicati nuovi filtri. E in effetti, è meglio mostrare la parte superiore dei risultati con ogni aggiornamento del filtro, ma ciò non significa che dobbiamo anche eseguire lo scorrimento automatico dei filtri.
In effetti, anche se desideri specificare solo 6-10 funzionalità in questo modo, dovrai intraprendere una lotta di scorrimento piuttosto ostinata contro lo scorrimento automatico , con un solo filtro registrato alla volta. È possibile toccare o fare clic su più filtri alla volta, ma in questo caso purtroppo l'interfaccia utente non risponderà come previsto. L'esperienza complessiva è piuttosto frustrante e disorientante, anche perché il sito web sembra lento e ci vuole sempre più fatica per continuare a filtrare. Non è il miglior esempio di ridurre al minimo il tempo dallo stato predefinito allo stato finale.
Un modo per affrontare questi problemi sarebbe rimuovere del tutto lo scorrimento automatico per i filtri e trovare un modo migliore per indicare che è possibile eseguire un solo input alla volta. Ad esempio, potremmo bloccare l'intera interfaccia e quindi disabilitare qualsiasi input fino a quando i nuovi dati non tornano dal server. Quindi dovremmo aspettare che i nuovi risultati vengano iniettati nel DOM e solo allora l'interfaccia utente torna. Sebbene sia leggermente più chiaro della soluzione precedente, risulta avere problemi da solo.
Non bloccare mai l'interfaccia utente su un singolo ingresso
Ogni volta che blocchiamo l'interfaccia utente su un singolo input, rallentiamo attivamente i nostri clienti nell'esprimere le loro intenzioni. In realtà, rendiamo un po' più macchinoso per loro specificare a cosa sono interessati, dando la priorità alla visualizzazione dei risultati rispetto all'input. Tuttavia, sembra essere una priorità sbagliata. Diamo un'occhiata all'esempio qui sotto.
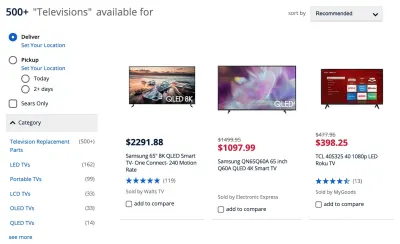
Su Sears.com, ogni volta che viene effettuata una selezione, non solo l'interfaccia utente è completamente bloccata; gli utenti vengono anche spinti nella parte superiore della pagina. Ciò è particolarmente frustrante per i filtri che includono le fisarmoniche (link "vedi altro" in "Marca", per esempio). Con ogni nuovo filtro, l'utente deve scorrere verso il basso e aprire la fisarmonica per trovare quel particolare attributo che desidera selezionare. Walmart (vedi esempio sotto) segue lo stesso schema.
In questi casi è necessario affidarsi a JavaScript per alternare tra stato congelato e stato di lavoro in modo affidabile, anche se i dati non sono tornati dal server, o se ritornano lentamente o se sono mal formati. È un presupposto piuttosto fragile su cui fare affidamento.
Ora, ovviamente non sappiamo quando l'utente ha finito con il proprio input, ma è ragionevole garantire che durante l' intera interazione con i filtri, il cliente non debba mai aspettare che un'interfaccia risponda . Ora, se osserviamo un po' più da vicino i tre esempi precedenti, noteremo una somiglianza. Tutti applicano automaticamente ogni filtro al momento della selezione, disabilitando qualsiasi ulteriore selezione fino al ritorno della nuova pagina dei risultati.
Tuttavia, è molto comune che i clienti aggiungano rapidamente più filtri , a volte nella stessa categoria. Il comportamento dell'interfaccia utente non supporta bene questo intento.
Allora, abbiamo delle alternative? Un'alternativa ovvia è affidare all'utente la decisione su quando aggiornare i risultati. Ciò potrebbe significare aggiungere un pulsante "Applica" e incoraggiare i clienti a selezionare tutti i filtri prima di vedere qualsiasi risultato. Ma non è necessariamente l'unica opzione. In realtà, a quanto pare, possiamo fare entrambe le cose: vedere risultati aggiornati mentre interagiamo con il filtro senza alcun ritardo. Abbiamo solo bisogno di passare dalla visualizzazione sincrona dei risultati alla sua controparte asincrona.
Mostra sempre i risultati in modo asincrono
Abbiamo già detto che i filtri e i risultati di corrispondenza sono spesso in qualche modo sincroni. Tuttavia, potremmo dividere le parti dell'interfaccia utente e renderle entrambe separatamente, in modo asincrono. In tal caso, su ogni input di filtro, i risultati corrispondenti potrebbero essere aggiornati in modo asincrono, mentre i filtri rimangono sempre accessibili e nella stessa posizione. Con ogni nuovo input del filtro, l'utente vedrebbe un lampo di nuovi contenuti in streaming.

L'esempio BestBuy sopra mostra quel modello in azione. Quando selezioniamo i filtri nella barra laterale di sinistra, vengono applicati in background mentre possiamo continuare a selezionare sempre più filtri se dovessimo scegliere di farlo. L'elenco dei prodotti viene aggiornato in modo asincrono: non c'è mai uno stato disabilitato poiché il nuovo contenuto viene popolato nell'elenco dei risultati corrispondenti ogni volta che i dati vengono restituiti dal server.
Potremmo renderlo un po' più ovvio mostrando che nuovi prodotti vengono caricati mentre vengono applicati nuovi filtri. Un buon esempio è Coolblue, con un'interfaccia utente di filtraggio della barra laterale asincrona che appare sul lato sinistro.
Vale la pena sottolineare a questo punto che ogni input nell'area dei filtri deve essere registrato e quindi applicato all'elenco dei prodotti. Abbiamo notato che per molti clienti si tratta di un comportamento previsto, a meno che non si mantenga un pulsante "Applica" mobile vicino all'area dei filtri.
Evita spostamenti di layout sull'input del filtro
Finché l'interfaccia non sta bloccando l'input, ovviamente i clienti si aspettano di poter impostare una serie di filtri uno dopo l'altro. Tuttavia, a seconda di dove si trovano i filtri, a volte potrebbero verificarsi spostamenti accidentali del layout , quindi devono orientarsi nuovamente sulla pagina, scorrere su e giù per trovare dove si erano interrotti, quindi continuare con l'input successivo. Dai un'occhiata all'esempio qui sotto. Quale sembra essere il problema su VictoriaPlum (mostrato sotto)?
Ogni volta che gli utenti interagiscono con un filtro, una volta che arrivano i nuovi articoli di prodotto, si verifica un piccolo cambiamento nell'area di filtraggio. Di solito ci sono tre ragioni per cui succede:
- su ogni ingresso del filtro, le sezioni del filtro che sono state espanse dal cliente si comprimono automaticamente,
- i filtri che erano disponibili in precedenza diventano non disponibili e vengono nascosti, riducendo l'altezza dell'area di filtraggio,
- la panoramica dei filtri applicati si trova sopra l'area dei filtri, quindi man mano che le dimensioni crescono ad ogni nuovo filtro, spinge anche i filtri verso il basso.
Per evitare il primo problema, dobbiamo mantenere lo stato delle fisarmoniche e tenerle aperte, anche se l'utente ha impostato un nuovo filtro o aggiornato la pagina. È inoltre necessario mantenere le impostazioni di filtro durante l'aggiornamento o la navigazione. In effetti, vediamo i clienti che si aspettano che i filtri vengano comunque applicati anche se tornano a categorie o pagine precedenti (ad es. con il pulsante "Indietro").
Per il secondo problema, se i filtri non sono più disponibili, invece di nasconderli automaticamente, possiamo disabilitarli, ma anche spiegare perché sono disabilitati (un suggerimento amichevole potrebbe aiutare) e cosa è necessario fare per riattivarli . Possiamo quindi anche aggiungere un'opzione per "Nascondi tutte le opzioni non disponibili".
Infine, potremmo voler riconsiderare la posizione dei filtri applicati sopra l'area dei filtri. Tuttavia, non ci sono molte opzioni in cui potrebbero vivere e un'opzione migliore sembra essere l'area sopra i risultati di filtraggio.
Visualizza i filtri sopra i risultati
Per evitare del tutto cambiamenti di layout, possiamo visualizzare filtri applicati sopra i risultati del prodotto . Ciò manterrebbe l'area di filtraggio stabile e prevedibile durante l'intera interazione dell'utente. In effetti, non deve essere sempre visibile. Crate & Barrel, nell'esempio seguente, consente ai clienti di nascondere e mostrare i filtri su richiesta, mentre i filtri applicati vengono aggiunti all'area dedicata sopra i prodotti. Tieni presente che è disponibile anche un'opzione per cancellare tutti i filtri. (La pagina del prodotto è cambiata da quando è stato registrato il video.)

Un'altra opzione è trasformare tutte le sezioni del filtro in sovrapposizioni e visualizzarle toccando/facendo clic sopra i risultati. In effetti, potresti persino utilizzare filtri mobili , quindi mentre un cliente scorre la pagina verso il basso, i filtri sono sempre accessibili.
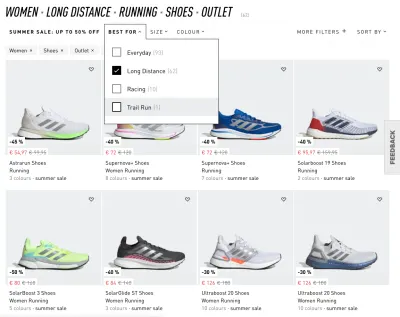
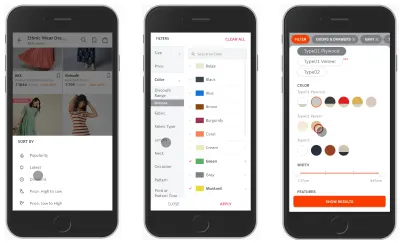
Un esempio di questo modello è Adidas (vedi immagine sotto). La barra dei filtri è persistente; anche se gli utenti stanno scorrendo la pagina verso il basso, l'overlay del filtro non si chiude automaticamente : richiede l'input dell'utente, consegnando nuovamente il controllo all'utente. Tuttavia, si chiude automaticamente una volta selezionato uno dei filtri. Se l'utente desidera selezionare più filtri, deve riaprire lo stesso gruppo di filtri più e più volte. Mantenere i filtri persistenti potrebbe essere un'idea migliore. Tuttavia, il risultato: nessun cambio di layout, nessuno scorrimento frustrante in corridoi stretti e filtri sempre accessibili.

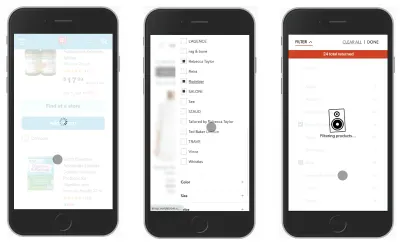
Per non dire che la visualizzazione dei filtri sopra i risultati è sempre meglio per impostazione predefinita. Su Asos, ogni input di filtro fa saltare all'inizio della pagina, quindi i clienti devono scorrere manualmente verso il basso per continuare a filtrare. Invece di eseguire nuovamente il rendering dell'intera pagina, avrebbe più senso eseguire nuovamente il rendering dell'area dei filtri e dell'elenco dei prodotti separatamente.
In generale, però, le prime due opzioni (Crate & Barrel e Adidas) sembrano funzionare molto bene e lasciano più spazio ai prodotti da visualizzare, evitando tutti i problemi di cui abbiamo discusso in precedenza. Questo è un modello abbastanza affidabile da utilizzare quando vogliamo evitare blocchi stradali o confusione. Ma possiamo fare ancora un po' di più, ad esempio con un buon vecchio pulsante "applica".
Mostra il numero di risultati sul pulsante "Applica".
Sembra quasi un po' arcaico avere un pulsante "Applica" per i filtri nei momenti in cui ci stiamo abituando a interazioni fluide e fluide, dissolvenze in entrata e animazioni a tempo. Tuttavia, se vogliamo guidare i clienti verso una gamma confortevole, non c'è modo migliore per farlo che visualizzare il numero di risultati il prima possibile .

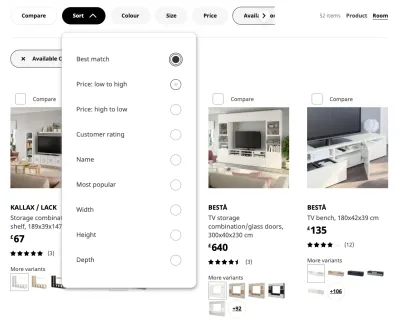
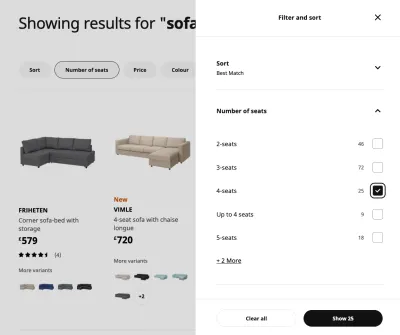
Ikea dispone di filtri nella parte superiore dei risultati. A volte i filtri vengono visualizzati in una sovrapposizione a discesa e talvolta come una pillola sotto i filtri. Ma la maggior parte delle volte, a differenza degli esempi precedenti, quando viene selezionato un filtro, viene visualizzato un mega-filtro-overlay della barra laterale sulla destra con tutte le opzioni di filtro disponibili raggruppate lì. Mentre il cliente si fa strada attraverso i filtri, l'elenco dei prodotti viene aggiornato in background in modo asincrono. Ancora più importante, nota il pulsante "Applica" la cui etichetta cambia a seconda dell'input.
Con ogni input del filtro, viene inviata una nuova richiesta al server, recuperando il numero di risultati e quindi mostrando quel numero nell'interfaccia utente. Questo è un ottimo modo per dare agli utenti un'idea molto chiara di quanto siano lontani o vicini alla loro portata confortevole.

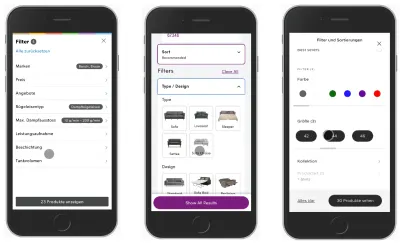
Un altro esempio è Galaxus.ch (vedi sotto), un rivenditore di eCommerce svizzero che offre un'esperienza di prima classe quando si tratta di filtraggio. I filtri vengono visualizzati sopra i risultati del prodotto; al tocco/clic viene visualizzato un filtro in sovrimpressione. Nessun rallentamento, tempi di risposta rapidi e una bella integrazione dei filtri attivi con l'area dei filtri. Un ottimo esempio di riferimento che vale la pena considerare quando si progetta qualsiasi tipo di filtro.

In generale, avere un pulsante "Applica" insieme agli aggiornamenti in tempo reale dell'area dei contenuti sembra funzionare meglio. Unisce davvero il meglio di entrambe le soluzioni: mostra i risultati immediatamente quando arrivano, mantenendo i filtri sempre accessibili.
Evita lo schermo diviso sui dispositivi mobili
I problemi che abbiamo esplorato nell'articolo si applicano allo stesso modo a schermi grandi e piccoli. Tuttavia, su schermi piccoli, e soprattutto su connessioni lente, questi problemi diventano ancora più critici. Nella maggior parte dei casi, le interfacce tendono a bloccare l'intera UI su un singolo input di filtro, causando enormi ritardi per i clienti in movimento (ad esempio Crutchfield, Walgreens). D'altra parte, è comune dividere lo schermo per visualizzare una sovrapposizione di filtri, pur continuando a mostrare l'elenco dei prodotti aggiornato in background (es. Nordstrom).

In generale, tuttavia, potrebbe essere un'idea migliore sperimentare se un overlay a pagina intera per i filtri avrebbe prestazioni migliori. Dà più spazio per sperimentare una visualizzazione a più colonne, o forse anche visualizzare un'area a scorrimento per scegliere i filtri senza doversi spostare tra pagine separate. In effetti, l'utilizzo di fisarmoniche che potrebbero collassare ed espandersi invece di portare l'utente a una pagina separata potrebbe essere una buona idea, in modo simile a quello di cui abbiamo discusso con i mega menu a discesa.


A differenza del desktop, avere un pulsante "Applica" in tutti questi esempi è importante e puoi renderlo leggermente più utile aggiungendo la quantità di prodotti come etichetta sul pulsante e mantenendo il pulsante appiccicoso in basso mentre l'utente scorre verso il basso .
Lista di controllo per la progettazione dei filtri
Come al solito, ecco tutte le cose da tenere a mente quando si progetta qualsiasi tipo di filtro: un piccolo aiuto per evitare di perdere dettagli importanti prima di avviare conversazioni con i colleghi designer e sviluppatori. Puoi trovare un mazzo completo di elenchi di controllo dei modelli di progettazione dell'interfaccia intelligente anche nel tuo vero Smashing Magazine.
- Possiamo evitare l'icona di un filtro e mostrare i filtri così come sono?
- In caso negativo, quale icona scegliamo per indicare il filtraggio?
- L'icona + il riempimento è abbastanza grande per un tocco confortevole?
- Mettiamo l'icona in alto, in basso o mobile (mobile/desktop)?
- Cosa succede esattamente quando l'utente fa clic/tocca l'icona?
- Come cambierà l'icona al tocco/clic?
- Avremo una sorta di animazione o transizione al clic?
- I filtri appariranno come pagina intera/overlay parziale o slide-in?
- Possiamo evitare il filtraggio della barra laterale perché di solito è lento?
- Per impostazione predefinita esponiamo filtri popolari o pertinenti?
- Visualizziamo il numero di risultati attesi per ciascun filtro?
- Possiamo usare uno swiper orizzontale per spostarci tra i filtri?
- Possiamo evitare i menu a discesa e utilizzare solo pulsanti/chip + interruttori?
- Per i filtri complessi, forniamo la ricerca all'interno dei filtri?
- Usiamo le icone per spiegare le differenze tra i vari filtri?
- Usiamo gli elementi giusti per i filtri, ad es. cursori, pulsanti, interruttori?
- I filtri si applicano automaticamente (sì, per gli slide-in)?
- I filtri si applicano manualmente alla conferma ("Applica") (sì, per gli overlay)?
- Come comunichiamo i filtri già selezionati?
- I filtri selezionati possono apparire come pillole, chip o tag rimovibili?
- Consigliamo filtri pertinenti in base alla selezione?
- Tracciamo l'incompatibilità tra i filtri selezionati?
- Come vengono visualizzati i messaggi di errore o gli avvisi nell'interfaccia utente?
- Consentiamo ai clienti di reimpostare tutti i filtri rapidamente, contemporaneamente?
- I filtri (o il pulsante dei filtri) sono mobili durante lo scorrimento su dispositivi mobili/desktop?
- Gli utenti possono toccare nello stesso punto per aprire/chiudere i filtri?
Avvolgendo
Troppo spesso l'esperienza di filtraggio sul Web è interrotta e frustrante, il che rende inutilmente difficile per i clienti raggiungere quella gamma brillante e confortevole di risultati rilevanti. Durante la progettazione del filtro successivo, dai un'occhiata ad alcuni dei problemi comuni che potresti voler evitare e, si spera, evita tutta la frustrazione che deriva da implementazioni non funzionanti e inaccessibili.
- Design per la comoda gamma di opzioni, per il caso in cui un cliente desidera aggiungere più filtri rapidamente, uno dopo l'altro.
- Per gruppi di filtri lunghi, evita i piccoli riquadri scorrevoli e mostra fino a 7-10 opzioni alla volta con una fisarmonica che si espande e mostra tutte le opzioni al tocco/clic. Aggiungi anche un completamento automatico della ricerca e una visualizzazione alfabetica.
- Aggiungi sempre stepper (+/-) e campi di input di testo quando usi i cursori,
- Il cliente spesso desidera impostare un numero di filtri dello stesso tipo. Non scorrere mai automaticamente gli utenti su un singolo input e non comprimere mai automaticamente un gruppo di filtri.
- Non bloccare mai l'interfaccia utente su un singolo input e non lasciare mai che il cliente attenda che un'interfaccia risponda durante l'impostazione dei filtri.
- Aggiorna sempre i filtri e mostra i risultati in modo asincrono , in modo che su ogni input di filtro, i risultati corrispondenti possano essere aggiornati in modo asincrono, mentre i filtri rimangono sempre accessibili e nella stessa posizione.
- Evita sempre i cambiamenti di layout sull'input del filtro e considera la visualizzazione dei filtri sopra i risultati.
- Sui dispositivi mobili, il pulsante "Applica" potrebbe essere appiccicoso nella parte inferiore dello schermo. Aggiorna il conteggio dei prodotti e mostrali sul pulsante.
Articoli della serie
Se ritieni utile questo articolo, ecco una panoramica di articoli simili che abbiamo pubblicato nel corso degli anni e alcuni altri stanno arrivando.
- Fisarmonica perfetta
- Configuratore reattivo perfetto
- Selettore di compleanno perfetto
- Selettore di data e ora perfetto
- Mega discesa perfetta
- Confronto perfetto delle caratteristiche
- Cursore perfetto
- Form Design Patterns Libro di Adam Silver, pubblicato su SmashingMag
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
