Modelli di design frustranti che devono essere corretti: selettore di compleanno
Pubblicato: 2022-03-10Li hai già visti. Design patterns confusi e frustranti che sembrano inseguirti ovunque tu vada, da un sito web all'altro. Forse è un pulsante di invio disabilitato che non comunica mai cosa c'è che non va, o suggerimenti che, una volta aperti, coprono il campo di input proprio quando è necessario correggere un errore. Sono ovunque e sono fastidiosi , spesso ci sballottano da un vicolo cieco all'altro, in qualcosa che sembra una trappola per topi ben orchestrata e mal progettata.

Questi modelli non sono dannosi né malvagi. Non hanno molto in comune con ingannevoli richieste di biscotti o misteriosi CAPTCHA sotto mentite spoglie di idranti e strisce pedonali. Non sono nemmeno progettati con cattive intenzioni o danni in mente: nessuno si sveglia la mattina sperando di aumentare le frequenze di rimbalzo o diminuire la conversione.
È solo che nel corso degli anni alcune decisioni di progettazione più o meno casuali sono state ampiamente accettate e adottate, e quindi vengono ripetute più e più volte, spesso senza essere messe in discussione o convalidate da dati o test di usabilità. Sono diventati modelli di design consolidati . E spesso piuttosto poveri . Presentarsi ancora e ancora e ancora tra i reclami degli utenti durante i test.
In questa nuova serie di articoli, diamo un'occhiata più da vicino ad alcuni di questi frustranti modelli di progettazione ed esploriamo alternative migliori , insieme a molti esempi e domande da tenere a mente quando ne costruisci o ne progetti uno. Queste informazioni provengono dalla ricerca sugli utenti e dai test di usabilità condotti dai tuoi veri colleghi e dai colleghi della community e, naturalmente, verranno tutti citati in ciascuno dei prossimi post.
Inizieremo con uno schema umile e apparentemente innocuo che tutti abbiamo sperimentato a un certo punto: il famigerato selettore di compleanno che troppo spesso sembra essere inaccessibile, lento e ingombrante da usare. Abbiamo già scritto molto dettagliatamente sui raccoglitori di data e ora perfetti, ma i raccoglitori di compleanno meritano una conversazione separata.
Parte di: modelli di progettazione
- Parte 1: Fisarmonica perfetta
- Parte 2: Configuratore reattivo perfetto
- Parte 3: Selettore di data e ora perfetto
- Parte 4: Confronto perfetto delle caratteristiche
- Parte 5: Slider perfetto
- Parte 6: Selettore di compleanno perfetto
- Parte 7: Mega menu a tendina perfetti
- Parte 8: Filtri perfetti
- Parte 9: pulsanti disabilitati
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
UX frustrante: menu a discesa/widget di compleanno a partire dal 2021
Ogni volta che fai domanda per una domanda di lavoro, apri un conto in banca o prenoti un volo, probabilmente dovrai digitare la tua data di nascita . Ovviamente, l'input è una data , quindi non dovrebbe essere molto sorprendente vedere le interfacce che utilizzano un widget simile al calendario per la selezione della data ben adottato (nativo o personalizzato) o un menu a discesa per richiedere quell'input specifico .
Probabilmente possiamo individuare i motivi per cui queste opzioni sono spesso preferite. Dal punto di vista tecnico, vogliamo assicurarci che l'input sia corretto e rilevare gli errori in anticipo . La nostra convalida deve essere sufficientemente a prova di proiettile per convalidare l'input, fornire un chiaro messaggio di errore e spiegare cosa deve fare esattamente il cliente per risolverlo. Semplicemente non abbiamo tutti questi problemi con un menu a discesa o un widget del calendario. Inoltre, possiamo facilmente prevenire qualsiasi locale o differenza di formattazione fornendo solo le opzioni che si adattano al conto.
Potrebbe sembrare che il modo migliore per evitare che si verifichino errori sia progettare un'interfaccia utente in modo che sia difficile commettere errori. Ciò potrebbe significare essere rigorosi ed espliciti nella progettazione dei moduli, consentendo sostanzialmente solo un input ben formato. Dopotutto, fornire un input mal formato è impossibile se tutte le scelte disponibili sono ben formate. Ma mentre l'input sarà effettivamente ben formato, non deve essere accurato, soprattutto se fornire quell'input è stancante e frustrante.
In pratica, commettiamo errori simili anche con requisiti di password eccessivamente complicati e rigorosi. Non è raro vedere persone così infastidite da questi requisiti che mettono le password su una nota adesiva sullo schermo o le nascondono in un file personal.txt sul desktop, solo per poterle riscrivere se necessario. Le password Wi-Fi aziendali e un SuperPIN complesso per l'online banking sono buoni esempi di ciò in azione.
Si scopre che le persone sono molto creative nel piegare le regole a loro favore, quindi quando un sistema non è utilizzabile, non è sicuro; e quando un input del modulo non è utilizzabile, i dati che riceviamo saranno meno accurati e porteranno a più errori. In definitiva, ovviamente porterebbe a situazioni in cui gli utenti sono bloccati e sono costretti ad abbandonare l'interfaccia utente poiché non possono fare alcun progresso.
C'è anche un rovescio della medaglia in quella moneta. Ovviamente potremmo eliminare tutta la complessità e fornire sempre un unico campo di input, consentendo agli utenti di digitare ciò che preferiscono. In pratica ciò significa che digiteranno effettivamente ciò che preferiscono, spesso in modo poco strutturato e inefficiente.
Nel caso di un input di compleanno, nei test di usabilità, i clienti digitano qualsiasi cosa da luglio a luglio e dalle 06 alle 6 , spesso con delimitazioni casuali e alcuni errori di battitura lungo il percorso e con un ordine misto di giorni, mesi e anni. La convalida dell'input dopo l'invio non è utile agli utenti perché non sanno quale funzionerebbe la formattazione dell'input. Ovviamente non soddisfa bene nemmeno le nostre esigenze.
Con il nostro design, dobbiamo fornire una guida rispettosa e diretta , insieme a un'implementazione tecnica accessibile. Questo ci porta ad alcuni aspetti negativi comuni dei selettori di date e dei menu a discesa nativi.
Le insidie dei raccoglitori di date e dei menu a discesa nativi
Sfortunatamente, i selettori di date nativi , richiesti da <input type="date"> , presentano molti incubi di accessibilità. Al momento della scrittura, se usati immediatamente, non sono una scelta molto accessibile per praticamente qualsiasi tipo di inserimento della data. Non solo ci sono molti problemi di lettura dello schermo, ma anche problemi di messa a fuoco e layout, messaggi di errore generici e confusi.
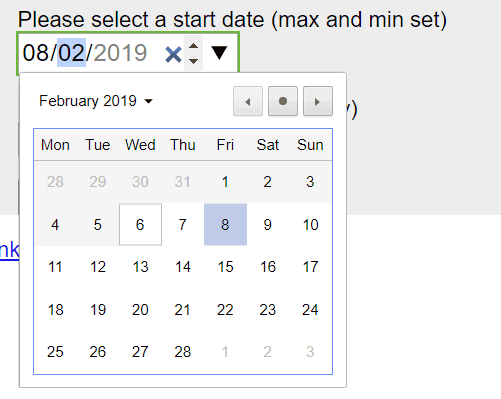
Ho visto un buon numero di implementazioni che disabilitano del tutto l'input da tastiera (vedi sopra), richiedendo ai clienti di utilizzare esclusivamente il widget del calendario del selettore di date nativo . E questo è dolorosamente, dolorosamente lento. Senza un fallback di input da tastiera, gli utenti devono intraprendere un viaggio lungo tra giorni, mesi e anni, occupando decine e decine di tocchi o clic .
Sebbene conosciamo immediatamente la data, l'interfaccia ci chiede di navigare tra le date e quindi di trovare la nostra data nella panoramica mensile una volta arrivati. Questo è il motivo per cui queste esperienze sono frustranti.

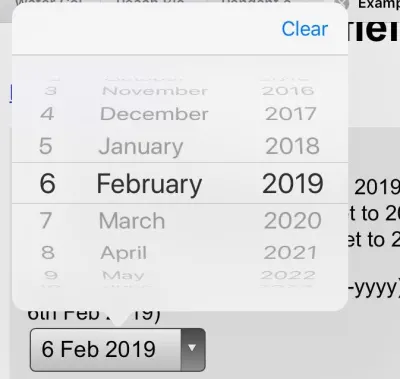
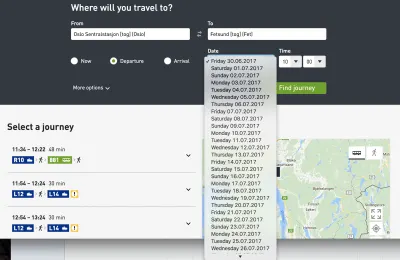
In questa luce, i menu a discesa sono molto più veloci e facili da navigare. Sono accessibili per impostazione predefinita, inoltre, anziché navigare tra mesi e anni, è sufficiente individuare i numeri giusti in 3 elenchi: giorni, mesi e anni. Ma i menu a discesa sono ancora lenti. Hanno problemi di zoom. Pizzicare le opzioni a scorrimento è stancante. Occupano molto spazio. La lista degli anni è lunga. E quando specifichiamo l'input, dobbiamo toccare il controllo, quindi scorrere (di solito più di una volta), trovare e selezionare la destinazione e continuare con il menu a discesa successivo. Non è nemmeno esaltante.

Quindi non è raro vedere menu a discesa considerati l'interfaccia utente di ultima istanza e solitamente sostituiti da pulsanti (ad esempio per i filtri), interruttori, controlli segmentati o caselle di completamento automatico che combinano la flessibilità di una casella di testo con la sicurezza di un <select> - scatola. I menu a discesa non sono male di per sé; è solo che gli utenti trascorrono molto più tempo del necessario a compilare i dati in essi contenuti.
E poi c'è una domanda sui valori predefiniti . Mentre con i menu a discesa spesso non abbiamo alcun input per impostazione predefinita ( mm/dd/yyyy ), con un selettore di date dobbiamo fornire un punto di partenza per la visualizzazione del calendario. In quest'ultimo caso, ironia della sorte, la data di "inizio" di solito coincide con la data di compilazione del modulo, ad esempio il 15 maggio 2021 . Ovviamente questo non sembra ottimale, ma quale dovrebbe essere la data giusta ? Dobbiamo iniziare da qualche parte, giusto?
Beh, non c'è davvero una data giusta però. Potremmo iniziare presto o tardi, 3 mesi fa o domani, ma nel caso di un selezionatore di compleanni, tutte queste opzioni sono pura congettura. E come tali, sono alquanto frustranti: senza alcun input, i clienti potrebbero dover scorrere tutto il percorso dal 1901 alla fine degli anni '80 e, con alcuni input impostati, dovranno correggerlo, spesso saltando decenni avanti e indietro. Tale interazione richiederà una precisione impeccabile nello scorrimento.
Non importa quale scelta facciamo, sbagliamo quasi sempre . È probabile che sia diverso per un sito Web di prenotazione di hotel o un servizio di consegna di cibo e molti altri casi d'uso, ma non per l'input del compleanno. Questo ci porta alla conversazione su come valutare obiettivamente quanto sia ben progettato un input di modulo.
Valutazione della qualità del design dei moduli
Il design può essere visto come una questione molto soggettiva. Dopotutto, ognuno sembra avere la propria opinione e le proprie preferenze sull'approccio giusto per un determinato problema. Ma a differenza di qualsiasi tipo di autoespressione o arte, il design dovrebbe risolvere un problema. La domanda, quindi, è quanto bene un particolare design risolva un particolare problema. Più inequivocabile è la resa dell'intento del designer, meno errori commettono i clienti, meno vengono interrotti, migliore è il design. Questi attributi sono misurabili e oggettivi .

Nella mia esperienza, i moduli sono l'aspetto più difficile dell'esperienza utente. Ci sono così tanti aspetti difficili dalla microcopia e dal layout dei moduli alla convalida in linea e ai messaggi di errore. Per ottenere i moduli corretti spesso è necessario far emergere correttamente errori di back-end ed errori di terze parti nel front-end e semplificare una struttura sottostante complessa in un insieme di campi modulo prevedibili e ragionevoli. Questo può facilmente diventare un incubo frustrante nelle applicazioni legacy complesse e nelle integrazioni di terze parti.

Quindi, quando si tratta di formare il design , nei nostri progetti, cerchiamo sempre di misurare la qualità di una particolare soluzione in base ai seguenti 9 attributi:
- Modello mentale
In che misura il nostro design del modulo si adatta al modello mentale del cliente? Quando chiediamo i dati personali, dobbiamo chiedere esattamente il minimo di ciò che è necessario per aiutare i nostri clienti a iniziare. Non dovremmo chiedere dati sensibili o personali (sesso, compleanno, numero di telefono) a meno che non abbiamo una buona ragione per questo e spiegarlo nell'interfaccia utente. - Complessità
Quanti elementi di input visualizziamo per pagina, su dispositivi mobili e desktop? Se un modulo contiene da 70 a 80 campi di input, anziché visualizzarli tutti su una pagina o utilizzare un layout a più colonne, potrebbe essere una buona idea utilizzare un modello di elenco attività per suddividere la complessità in blocchi più piccoli e gestibili. - Velocità di immissione
Di quanto tempo e impegno il cliente ha bisogno per compilare correttamente i dati? Per un dato input, quanti tocchi/premute/operazioni sono necessari per completare il modulo con un dato dato in modo accurato, supponendo che non vengano commessi errori lungo il percorso. - Accessibilità
Quando parliamo della velocità di input, dobbiamo assicurarci di supportare varie modalità di interazione, principalmente utenti di screen reader e utenti di tastiera. Ciò significa etichette impostate correttamente, pulsanti grandi, etichette posizionate sopra il campo di input ed errori correttamente comunicati, tra molte altre cose. - Scalabilità
Se dovessimo tradurre l'interfaccia utente in un'altra lingua o adattarla a un altro fattore di forma, quanto sarebbe semplice e quanti problemi causerebbe? (Un tipico esempio di soluzione problematica è un modello di etichetta mobile e ne parleremo in un post separato.) - Gravità delle interruzioni
Con quale frequenza interrompiamo i clienti, sia con il caricamento di spinner, la convalida in linea anticipata o tardiva, il blocco di parti dell'interfaccia utente per regolare l'interfaccia in base all'interfaccia utente fornita (ad esempio una volta selezionato un paese), la frequenza dei dati precompilati in modo errato, o dati corretti automaticamente in modo errato? - Percentuale di successo del modulo
Quanti clienti completano con successo un modulo senza un solo errore? Se un modulo è ben progettato, la stragrande maggioranza dei clienti non dovrebbe mai vedere alcun errore. Ad esempio, ciò richiede che attingiamo al riempimento automatico del browser, l'ordine delle schede è logico e apportare modifiche è convenzionale ed ovvio. - Velocità di recupero
Qual è la percentuale di clienti che riescono a scoprire l'errore, a risolverlo e a passare al passaggio successivo del modulo? Dobbiamo tenere traccia della frequenza con cui vengono visualizzati i messaggi di errore e quali sono i messaggi di errore più comuni. Questo è anche il motivo per cui spesso è una buona idea passare dall'assistenza clienti e verificare prima con loro ciò di cui i clienti spesso si lamentano. - Tasso di fallimento del modulo
Quanti clienti abbandonano il modulo? Questo di solito accade non solo a causa della complessità del modulo, ma anche perché i clienti non riescono a trovare un modo per correggere un errore a causa di validatori aggressivi o pulsanti "invia" disabilitati. Succede anche perché il modulo richiede troppe informazioni sensibili e personali senza una buona ragione.
Per capire come funziona un modulo, eseguiamo studi sull'usabilità con i clienti che accedono all'interfaccia sul proprio computer, sia esso dispositivo mobile, tablet, laptop o desktop, sul proprio sistema operativo, nel proprio browser. Chiediamo di registrare lo schermo, se possibile, e di utilizzare un protocollo ad alta voce, per seguire dove e come e perché si verificano gli errori. Studiamo anche la velocità con cui il cliente si sta spostando da un campo del modulo all'altro, quando si ferma a pensare e quando si verificano la maggior parte degli errori.
Ovviamente, il semplice numero di tocchi o clic non suggerisce sempre che l'input sia stato semplice o ingombrante. Ma è più probabile che alcune modalità di input generino errori o causino confusione, mentre altre potrebbero essere valori anomali , che richiedono solo molto più tempo rispetto ad altre opzioni. Questo è ciò che stiamo cercando nei test.
Ora, vediamo come applicarlo al problema di input del compleanno.
Progettare un migliore input per il compleanno
Se qualcuno ti chiede per il tuo compleanno, probabilmente avrai in mente una particolare stringa di cifre. Potrebbe essere ordinato in dd/mm/yyyy o mm/dd/yyyy , ma sarà una stringa di 8 cifre che ripeti in tutti i tipi di documenti sin dalla tenera età.
Possiamo attingere a questo semplice modello di input di compleanno con un semplice campo a input singolo che combinerebbe tutti e tre gli input: giorno, mese e anno. Ciò significherebbe che l'utente dovrebbe semplicemente digitare una stringa di 8 numeri, rimanendo sempre sulla tastiera.

Tuttavia, questo approccio solleva alcuni problemi:
- dobbiamo supportare la formattazione automatica e il mascheramento,
- dobbiamo spiegare la posizione dell'input giorno/mese,
- dobbiamo supportare il comportamento del pulsante
Backspacenell'input, - abbiamo bisogno di tracciare e nascondere/mostrare/visualizzare permanentemente il mascheramento,
- dobbiamo supportare i salti in un valore specifico (es. mese),
- dobbiamo ridurre al minimo i clic di rabbia e la navigazione all'interno dell'input per modificare un valore specifico sui dispositivi mobili,
- Se la creazione automatica non viene utilizzata, è necessario elaborare una serie di regole di pulizia e convalida per supportare qualsiasi tipo di delimitatore.
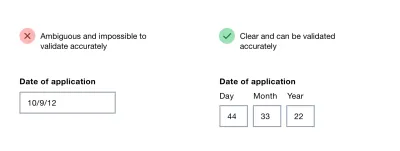
Nel suo libro sui modelli di progettazione dei moduli, Adam Silver sostiene che l'utilizzo di più input anziché un input è raramente una buona idea, ma è una buona opzione per le date . Possiamo comunicare chiaramente cosa rappresenta ogni input e possiamo evidenziare l'input specifico con stili di messa a fuoco. Inoltre, la convalida è molto più semplice e possiamo comunicare facilmente quale parte specifica dell'input sembra non essere valida e come risolverla.
Potremmo trasferire automaticamente l'utente da un input all'altro al termine dell'input o consentire agli utenti di spostarsi da un campo all'altro da soli. A prima vista, il primo sembra migliore in quanto l'input richiederebbe solo 8 cifre, digitate una dopo l'altra. Tuttavia, quando le persone correggono gli errori, spesso hanno bisogno di buffer di input : spazio all'interno del campo di input per correggere l'input esistente.
Ad esempio, è comune vedere persone che digitano 01, rendendosi conto di aver commesso un errore, quindi modificano l'input in 010 e quindi rimuovono il primo 0, solo per finire con una stringa invertita (e corretta) — 10. Evitando una transizione automatica da un campo all'altro, potremmo causare meno problemi e rendere la giusta interfaccia utente un po' più prevedibile e facile da gestire.
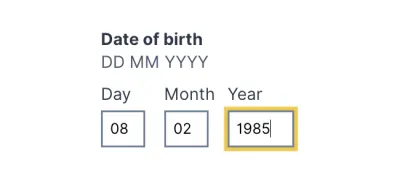
Per spiegare l'input, dovremmo fornire etichette per il giorno, il mese e l'anno e forse anche mostrare un esempio dell'input corretto. Le etichette non dovrebbero essere etichette mobili ma potrebbero risiedere comodamente sopra il campo di input, insieme a eventuali suggerimenti o esempi che potremmo voler visualizzare. Inoltre, ogni input potrebbe essere evidenziato anche sulla messa a fuoco.

Nel corso degli anni, non sono riuscito a individuare un singolo problema con questa soluzione in anni di test e non sorprende il modello utilizzato anche su Gov.uk.
Quando hai bisogno di un selezionatore di date, dopotutto
Sebbene la soluzione sopra sia probabilmente più che sufficiente per un input di compleanno, potrebbe non essere abbastanza buona per situazioni più generali. Potremmo aver bisogno di un input di data meno letterale di un giorno di nascita, in cui i clienti dovranno scegliere un giorno piuttosto che fornirlo (ad es. " primo sabato di luglio" ). In questo caso, potremmo migliorare i tre campi di input con un widget del calendario che potrebbero essere utilizzati anche dagli utenti. Un input predefinito dipenderebbe dalla data corrente o da una data futura che la maggior parte dei clienti tende a scegliere.
![Adam fornisce un semplice <a href='https://nostyle.herokuapp.com/components/memorable-date'>esempio di codice</a> per il modello di data Memorable nel suo <a href='NoStyle Design System]() .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam fornisce un semplice esempio di codice per il modello di data Memorable nel suo NoStyle Design System. Risolve un sacco di lavoro di sviluppo ed evita molti problemi di accessibilità, e tutto questo evitando di toccare i widget del calendario o di scorrere inutili ruote a discesa.
Avvolgendo
Naturalmente, un buon controllo del modulo dipende dal tipo di input della data che ci aspettiamo. Per i pianificatori di viaggio, in cui ci aspettiamo che i clienti selezionino una data di arrivo, potrebbe essere utile un input flessibile con una ricerca nel calendario.
Quando chiediamo ai nostri clienti la loro data di nascita , però, chiediamo una data molto specifica, una stringa molto specifica, che si riferisce a un giorno, un mese e un anno esatti. In tal caso, un menu a discesa non è necessario. Né è una ricerca nel calendario, che per impostazione predefinita è un valore più o meno casuale. Se ne hai bisogno, evita i selettori di data nativi e i menu a discesa nativi, se possibile, e utilizza invece una soluzione personalizzata accessibile. E affidati a tre semplici campi di input, con etichette e spiegazioni poste sopra il campo di input.
Abbiamo anche pubblicato una lunga opera sulla progettazione di un perfetto selettore di data e ora, insieme a elenchi di controllo che potresti voler utilizzare per progettarne o costruirne uno.
articoli Correlati
Se ritieni utile questo articolo, ecco una panoramica di articoli simili che abbiamo pubblicato nel corso degli anni e alcuni altri stanno arrivando.
- Configuratore reattivo perfetto
- Confronto perfetto delle caratteristiche
- Cursore perfetto
- Fisarmonica perfetta
- Form Design Patterns Libro di Adam Silver, pubblicato su SmashingMag
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
