Progettare l'attrito per una migliore esperienza utente
Pubblicato: 2022-03-10Nella progettazione dell'esperienza, l'attrito è tutto ciò che impedisce agli utenti di raggiungere i propri obiettivi o portare a termine le cose. È l'overlay di iscrizione alla newsletter che copre il contenuto effettivo, la formulazione difficile su una pagina di destinazione o le domande facoltative inutili in un flusso di pagamento. È l'opposto di intuitivo e facile, l'opposto di "Non farmi pensare".
Detto questo, l'attrito può ancora essere una buona cosa a volte. Nella progettazione del gioco, ad esempio, è effettivamente necessario l'attrito. La giusta quantità di attrito al momento giusto è ciò che rende un gioco abbastanza impegnativo.
Ma non è solo il design del gioco in cui l'attrito può tornare utile. In questo articolo, mostrerò alcuni casi d'uso in cui l'attrito può essere una parte efficiente del toolkit dei designer UX per aiutare con la comprensibilità o addirittura migliorare l'esperienza dell'utente.
Rallentare per evitare errori
Conferma di azioni con gravi conseguenze
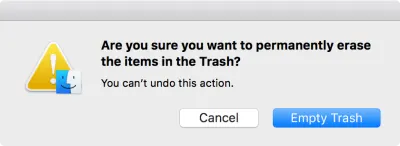
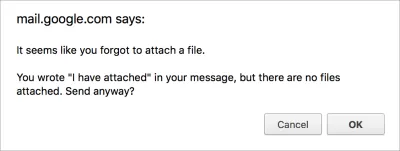
La prevenzione degli errori è un principio di usabilità di base e l'uso più comune dell'attrito nella progettazione del prodotto è rendere difficile fare qualcosa per errore (soprattutto quando si tratta di azioni non reversibili):

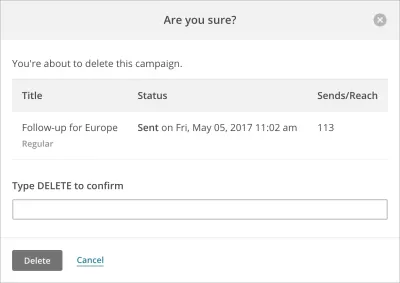
A seconda della gravità dell'azione, alcune finestre di dialogo potrebbero anche richiedere uno sforzo aggiuntivo da parte dell'utente, come la digitazione di un comando specifico. Questa soluzione non solo rende più difficile confermare erroneamente l'eliminazione, ma rallenta anche gli utenti, costringendoli a leggere il messaggio in sovrimpressione per una comprensione approfondita di ciò che sta accadendo.

Dal punto di vista dell'utente, tale conferma è un passaggio in più nel processo (un attrito, in realtà) ma allo stesso tempo è sicuro che non eseguirà accidentalmente un'azione difficile da annullare.

Anticipare possibili errori
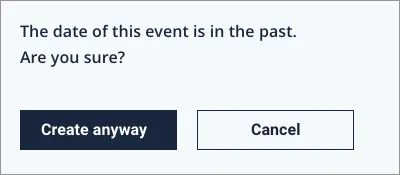
La prevenzione degli errori implica anche la convalida dell'input dell'utente il prima possibile. La convalida intelligente non solo verifica che il formato di input sia corretto, ma prende anche in considerazione il contesto più ampio e avverte se qualcosa potrebbe causare un problema in seguito.

Ovviamente, tali previsioni non possono essere sempre corrette e c'è la possibilità che un valore apparentemente non valido sia stato fornito intenzionalmente e che la finestra di dialogo di avviso sia solo un ostacolo per l'utente. Tuttavia, nella maggior parte dei casi, la convalida intelligente è uno strumento efficiente per prevenire gli errori.

Ritardare azioni importanti per permetterti di riconsiderarle
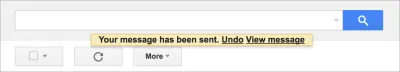
Molti client di posta elettronica dispongono di una pratica funzionalità in cui è possibile "annullare l'invio" di un'e-mail subito dopo averla inviata. Ciò che fa questa funzione è fondamentalmente attendere alcuni secondi dopo aver fatto clic sul pulsante "Invia" per darti un lasso di tempo per annullarlo e risolvere eventuali problemi con l'e-mail. Ciò significa che il processo di consegna delle e-mail dura alcuni secondi in più, ma allo stesso tempo la tua casella di posta viene assicurata.

Passaggi aggiuntivi per migliorare la sicurezza
Prevenire le transazioni accidentali
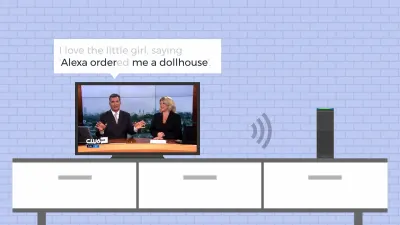
C'è una storia avvincente sull'assistente vocale di Amazon: i dispositivi Echo hanno iniziato a effettuare ordini automaticamente un giorno perché una frase pronunciata su una stazione TV locale li ha attivati. Ciò è accaduto perché l'impostazione di default dei dispositivi non richiedeva alcuna conferma da parte dell'utente finale per effettuare un ordine. Cioè, se dicessi "Alexa, ordinami una casa delle bambole", l'ordine verrebbe effettuato immediatamente (interessante, senza nemmeno chiarire quale prodotto esatto dovrebbe essere ordinato). Questo è un esempio di un'esperienza di acquisto estremamente fluida in cui effettuare un ordine era semplicemente troppo facile e un acquisto accidentale ha rovinato l'esperienza dell'utente.

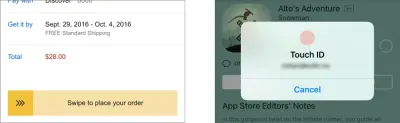
Un tipico processo di checkout e-commerce, invece, richiede almeno una conferma esplicita prima di effettuare l'ordine. Sui dispositivi mobili, potrebbe anche essere un gesto particolare o un'approvazione dell'impronta digitale per prevenire acquisti accidentali. Questo tipo di attrito è solitamente necessario in un processo di pagamento in modo che l'utente si senta in controllo.

Autenticazione in più passaggi
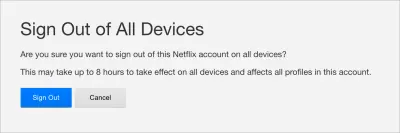
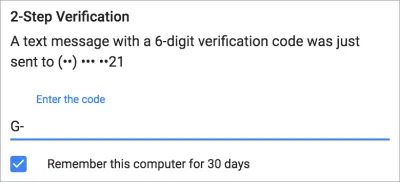
Le misure di sicurezza a volte potrebbero sembrare un attrito per gli utenti. Molte applicazioni, ad esempio, richiedono un secondo fattore di autenticazione (come l'utilizzo di Google Authenticator, la ricezione di un testo di convalida o qualcosa di simile) prima di accedere o di effettuare una transazione significativa (come il trasferimento di denaro dal proprio conto bancario). Per l'utente, ciò significa un passaggio in più nel processo di autenticazione, ma questo sforzo aggiuntivo rappresenta un ulteriore livello di protezione del proprio account e dei propri dati.

Doppia autenticazione prima di azioni significative
Non è raro che sia necessario effettuare nuovamente il login prima di eseguire un'azione sensibile, in particolare quella che riguarda i dati personali. L'esempio classico è se vuoi cambiare la tua password, devi prima inserire quella attuale (anche se sei già loggato).
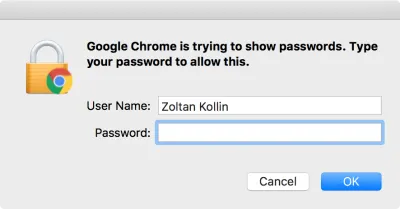
Mostrare la password salvata potrebbe essere ancora più delicato. Google Chrome, ad esempio, può memorizzare le tue credenziali di accesso, ma puoi leggere le password memorizzate solo se inserisci la password del tuo computer, in modo che i tuoi dati siano meglio protetti.

Questo modello di accesso di nuovo esiste anche sui dispositivi mobili. Anche se il tuo telefono supporta lo sblocco con l'impronta digitale (una sequenza progettata per essere esplicitamente priva di attrito), a volte, come dopo aver riavviato il dispositivo, devi comunque inserire il tuo passcode per una maggiore sicurezza.
Far sembrare i processi lunghi più brevi
Tenere gli utenti occupati durante l'attesa
C'è un caso di studio istruttivo relativo all'aeroporto di Houston, dove l'aeroporto è riuscito a porre fine ai reclami dei passeggeri per le lunghe attese al ritiro bagagli in un modo davvero inaspettato. Durante l'esame dei reclami, i dirigenti dell'aeroporto hanno scoperto che, sebbene i passeggeri impiegassero solo un minuto per arrivare dal gate di arrivo all'area ritiro bagagli, hanno dovuto trascorrere sette minuti lì in attesa di ritirare i bagagli.
L'aeroporto ha tentato una soluzione sorprendente: ha riorganizzato l'area in modo che i passeggeri dovessero camminare molto di più per raggiungere il ritiro bagagli. In questo modo, hanno dovuto aspettare meno e i reclami sono terminati immediatamente. La lezione è che, se tieni occupati i tuoi utenti, non noteranno se un processo richiede più tempo di quanto normalmente si aspetterebbero.
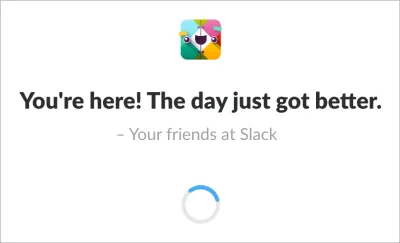
Slack sfrutta lo stesso principio mostrando quotazioni integrate e personalizzate durante il caricamento. La lettura di questi frammenti riduce un po' il tempo di attesa percepito (per non parlare del fatto che aggiunge un bel tocco umano al prodotto).

Rendere il processo di caricamento più graduale e trasparente
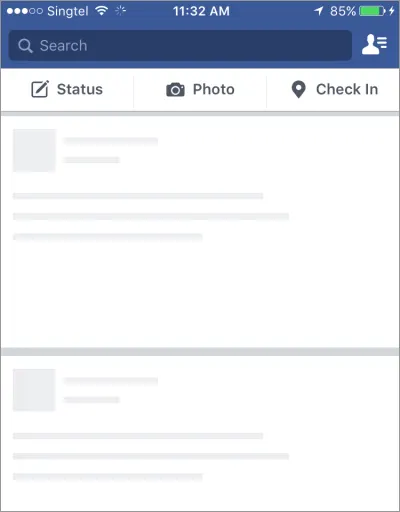
Molti siti Web mostrano un indicatore di avanzamento o, meglio ancora, uno scheletro di pagina durante il caricamento, svelando gradualmente il contenuto effettivo durante il caricamento. Mostrare il contenuto pezzo per pezzo, continuamente, dà la sensazione che il processo di caricamento sia fluido (e più rapido).

Coprire il dolore dell'attesa con l'animazione
Gli indicatori di caricamento in generale sono progettati per far sapere agli utenti che il processo di caricamento è in corso e che tutto è sotto controllo. Dal punto di vista dell'interfaccia utente, tali animazioni potrebbero essere considerate non necessarie o addirittura fonte di distrazione perché non aggiungono molto valore diretto. Tuttavia, se progettati abbastanza bene, possono essere uno strumento utile per tenere gli occhi dell'utente occupati e far passare inosservato il processo di attesa.


Azioni di prolungamento per creare credibilità
Rallentare un processo potrebbe migliorare la qualità percepita del risultato
C'è un aneddoto sulla macchina Coinstar, un dispositivo che viene utilizzato per cambiare le monete in banconote. Quando la macchina è stata introdotta, era in grado di contare le monete quasi istantaneamente, ma i clienti hanno ritenuto che non fosse affidabile: pensavano che non sarebbe stato possibile calcolare gli importi corretti in così poco tempo. I progettisti hanno quindi modificato l'esperienza dell'utente in modo che, anche se il calcolo è stato veloce, il risultato è stato visualizzato con un ritardo significativo. A causa di questo cambiamento, le persone hanno iniziato a fidarsi della macchina perché il calcolo ora sembrava sufficientemente accurato.
Aggiunta di ulteriore ritardo per un migliore senso di sicurezza
Secondo un altro aneddoto, Well's Fargo ha sviluppato un accesso basato su scansione oculare per la sua app di mobile banking che ha funzionato molto rapidamente. Gli occhi dell'utente sono stati scansionati ed elaborati e l'utente ha effettuato l'accesso in millisecondi. In effetti, l'esperienza di accesso è stata troppo veloce per gli utenti; hanno ritenuto di essere stati registrati senza che i loro schemi oculari fossero stati completamente convalidati e hanno riferito che non avrebbero continuato a utilizzare un metodo di accesso così inaffidabile. Quindi, nell'iterazione successiva, i progettisti hanno semplicemente aggiunto alcuni secondi di ritardo al processo di autenticazione ei clienti hanno immediatamente iniziato a dichiarare che il processo di accesso era completo e sicuro.
Il potere di una falsa barra di avanzamento
Rallentare un processo a volte non è sufficiente per cambiare la percezione. Presumibilmente, Facebook ha fatto alcuni esperimenti su un processo di controllo della sicurezza, in cui l'esame delle impostazioni di privacy e sicurezza ha richiesto solo pochi millisecondi per l'utente e non è stato considerato sufficientemente approfondito. Per migliorare la percezione, Facebook ha aggiunto un po' di ritardo, insieme a una falsa barra di avanzamento, in modo che gli utenti potessero comprendere meglio la completezza di questo processo.

Educare e modificare il comportamento degli utenti
Rendere le persone più consapevoli
Un intelligente elemento di attrito è progettato nel processo di prelievo di denaro da un bancomat. In origine, la procedura per prelevare denaro consisteva nell'inserire la carta, inserire prima il PIN, selezionare un importo da prelevare, ottenere il denaro e, infine, riavere la carta. Tuttavia, questo processo ha fatto dimenticare a molte persone di riprendere le loro carte, perché non appena hanno ricevuto i loro soldi, hanno pensato inconsciamente "missione compiuta" e se ne sono andati. Poiché lasciare una carta di credito allo sportello automatico rappresenta un rischio enorme non solo per il cliente, ma anche per la banca, il processo ha dovuto essere riprogettato. Ecco perché la maggior parte degli sportelli automatici ora restituisce prima la tua carta e solo dopo un breve ritardo ti viene dato il denaro. Questa procedura potrebbe durare un po' più a lungo del necessario, ma le banche ora possono assicurarsi che le persone non dimentichino la propria carta di credito.
Responsabilità didattica
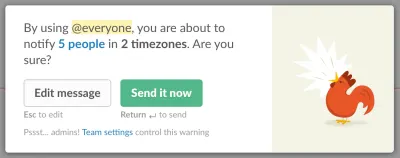
A volte le conseguenze della decisione di un utente sono difficili da prevedere, soprattutto quando interessano altri utenti. In questi casi, una conferma assicura non solo che l'azione sia stata intrapresa intenzionalmente, ma anche che sia utilizzata in modo responsabile.
Slack, ad esempio, ha un avviso intelligente prima di inviare notifiche push a un gruppo. In questo modo, non solo rende l'utente consapevole delle conseguenze dirette di tale azione, ma lo istruisce anche a utilizzare questa opzione con attenzione.

Spingere
Il nudging è un concetto nelle scienze comportamentali che si riferisce a piccoli trucchi per cambiare il comportamento delle persone (in meglio), senza limitare le opzioni disponibili. Uno degli esempi più citati di una spintarella è l'incisione dell'immagine di una mosca domestica in un orinatoio da bagno per "migliorare la mira".
Spingere spesso comporta l'aggiunta di attrito a un'opzione sfavorevole ma preferibile, in modo che le persone siano inclini a prenderla. Considera un ascensore in un edificio per uffici che arriva solo ogni 60 secondi. I dipendenti potrebbero dover attendere fino a un minuto dopo aver premuto il pulsante. Questo trucco fa sì che le persone prendano le scale invece di aspettare l'ascensore, optando per l'opzione più sana e preferibile.
Nel suo brillante libro Regole di lavoro , Laszlo Bock condivide il modo in cui Google ha utilizzato le spinte per indurre i dipendenti a scegliere spuntini più sani nelle cucine aziendali. Uno dei suoi trucchi era nascondere le caramelle in contenitori opachi, conservando la frutta in modo visibile in contenitori di vetro. Questo attrito intenzionale ha cambiato il comportamento dei dipendenti; hanno iniziato a scegliere gli spuntini più sani. Va da sé che tali metodi dovrebbero essere utilizzati solo a beneficio delle persone; altrimenti, sono solo un'altra forma di motivi scuri.
Sfruttare l'attrito nella gestione del prodotto
Vendere con attrito
L'attrito viene spesso utilizzato dai marketer e dagli hacker di crescita per migliorare le conversioni e generare lead. Prendi in considerazione le notifiche push che promuovono le opzioni di aggiornamento o i popup di iscrizione alla newsletter che coprono lo stesso contenuto che gli utenti stanno cercando di leggere. Sebbene sia facile misurare l'efficacia di tali metodi osservando i loro tassi di conversione, assicurati che questa distrazione non vanifichi gli utenti.
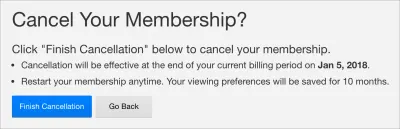
Trovare la giusta quantità di attrito è importante anche per il processo di offboarding. Quando gli utenti provano a cancellare un abbonamento o ad annullare l'iscrizione a una newsletter, chiedere conferma extra e comunicare chiaramente le conseguenze della loro azione potrebbe essere utile per loro, ma, inutile dirlo, aggiungere troppa frizione al flusso di cancellazione è un modello oscuro per essere evitato.

Mirare agli utenti giusti
Per i servizi basati su contenuti generati dagli utenti, è una tecnica abbastanza standard per aggiungere attrito al processo di onboarding, per assicurarsi che solo gli utenti impegnati pubblichino e condividano contenuti e per combattere lo spam e i contenuti di bassa qualità. Su Product Hunt, ad esempio, non puoi partecipare alle discussioni finché non diventi un collaboratore, completando alcune attività di onboarding.
A volte c'è attrito per prendere di mira gli utenti giusti e solo quelli giusti. C'è un'opinione popolare su Snapchat secondo cui, se non sei un Millennial, probabilmente troverai la sua interfaccia controintuitiva e inutilizzabile. Questo è di progettazione. Per indirizzare la sua app agli adolescenti, Snapchat ha deliberatamente reso "molto difficile per i genitori mettere in imbarazzo i propri figli". In altre parole, ha aggiunto attrito alla sua interfaccia utente per filtrare un pubblico indesiderato.
L'uso dell'attrito per identificare i potenziali clienti più impegnati è una tecnica ben nota anche per i servizi di alto valore. I moduli di richiesta in settori come quello immobiliare e finanziario, ad esempio, sono spesso lunghi e contengono campi aggiuntivi e domande specifiche per filtrare gli utenti che non sono realmente interessati al servizio. I fornitori preferirebbero raccogliere meno lead ma più qualificati.
Creare valore con attrito
A volte l'attrito può davvero fare la differenza, in modo positivo. Quando Twitter è stato lanciato, molte persone hanno avuto difficoltà a comprendere il concetto di servizio di microblog, in cui i post erano limitati a 140 caratteri. Gli utenti hanno dovuto imparare a comunicare in tweet così brevi per sfruttare questo prodotto, ma allo stesso tempo Twitter è rimasto costantemente conciso e facile da digerire, anche sui dispositivi mobili, che è stato il principale elemento di differenziazione dalle altre piattaforme di social media. (E Twitter non ha allentato le restrizioni per anni.)
L'attrito viene spesso utilizzato nei prodotti basati su abbonamento per differenziare i piani e per sollecitare le persone a eseguire l'aggiornamento. Tale attrito in genere comporta meno funzionalità o meno spazio di archiviazione per i piani di fascia bassa. Il piano gratuito di Spotify, ad esempio, riproduce annunci tra i brani, per spingere le persone a eseguire l'aggiornamento per un'esperienza di ascolto migliore (e senza attriti).
IKEA è nota per la vendita di prodotti di arredamento che richiedono il montaggio. Un vantaggio di questo modello di business è che può mantenere bassi i loro prezzi, ma gli studi hanno anche scoperto che le persone apprezzano i prodotti autocostruiti (inclusi tali mobili) in modo sproporzionato, qualcosa chiamato effetto IKEA. Ciò significa che l'attrito di dover assemblare i propri mobili prima di utilizzarli ne aumenta effettivamente il valore percepito.
Conclusione: elimina l'attrito indesiderato, abbraccia il buon attrito
La regola generale per i progettisti è ridurre il più possibile il carico cognitivo sugli utenti. Le persone in generale vogliono fare le cose nel modo più semplice possibile, quindi identifica e combatti sempre attriti indesiderati, come:
- troppi passaggi in un processo,
- decisioni inutili da prendere e domande a cui rispondere,
- navigazione poco chiara,
- modelli di design sconosciuti,
- troppe informazioni e rumore visivo sullo schermo,
- e qualsiasi problema simile suggerisce la tua ricerca utente.
Tuttavia, se usato in modo ragionevole, l'attrito può essere uno strumento di progettazione UX davvero efficiente per gli scenari descritti in questo post. Che si tratti di rallentare le persone prima di un'azione pesante, prendersi il tempo per spiegare cosa sta succedendo o spingere leggermente gli utenti, non aver paura di pensare fuori dagli schemi e sfruttare un po' di attrito se il contesto lo richiede e se renderà il tutto esperienza utente migliore.
Ulteriori letture
- "3 modi in cui l'attrito può migliorare la tua UX", Dina Chaiffetz, Invision Blog
- "Come giocare con l'attrito per una migliore UX", Clint Schnee, UX Magazine
- "Onboarding con l'effetto IKEA: come utilizzare l'attrito UX per creare fidelizzazione", Archana Madhavan, Amplitude
