12 nuovi strumenti di web design che troverai utili
Pubblicato: 2020-07-30Il web design è il campo più cruciale nell'era odierna, in cui i siti Web e Internet sono praticamente ovunque. L'uso e l'accesso a Internet e la navigazione nei siti web è aumentato esponenzialmente negli ultimi anni. Quindi, c'è stato un enorme sviluppo di strumenti di web design che hanno reso la vita quotidiana più facile per web designer e sviluppatori. I web designer e i loro design si sono evoluti nel corso degli anni. Inizialmente, avevamo design semplici con una grafica minima a causa dei tempi di rendering elevati e delle connessioni Internet lente. Ora l'uso della grafica è massimizzato insieme alle velocità di connessione aggiornate. Inoltre, questo ha portato a design di siti Web accattivanti che mettono molta creatività per il mondo da vedere.
Questo blog si concentra sull'elenco di strumenti adatti a web designer e sviluppatori. Alcuni strumenti sono nuovi, mentre alcuni sono stati aggiornati nel corso degli anni. Diamo un'occhiata agli strumenti come segue:
1. Tipici:
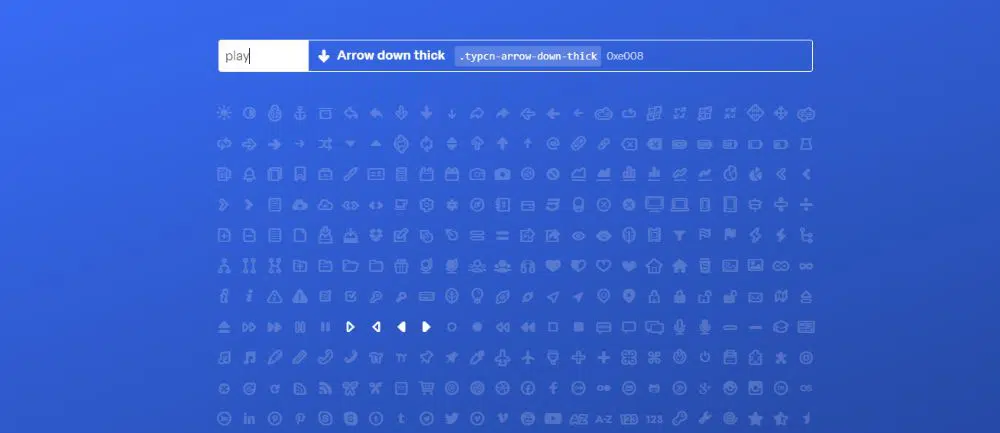
Typicons è una piattaforma semplice ma utile per utilizzare icone vettoriali gratuite. Queste icone vettoriali sono incorporate in un kit di font Web, semplificandone l'utilizzo per l'interfaccia utente dell'applicazione o del sito Web. Questi tipi consentono di risparmiare spazio e tempo mentre accoppiano un'icona vettoriale con un personaggio, proprio come Windings. Quindi utilizza lo pseudo-selettore CSS3. Hanno una vasta lista di 336 pixel perfette, icone vettoriali per tutti gli usi. Questi set di icone sono disponibili anche su Github. Puoi anche utilizzare questo progetto per creare la tua versione personalizzata di Typicons. Tutto quello che devi fare per trovare la tua icona pertinente è utilizzare la barra di ricerca sul loro sito Web per digitare una parola associata all'icona che desideri ed evidenzierebbe le icone relative a quel carattere dall'elenco di icone visibili sul sito Web.
2. InVision Studio:
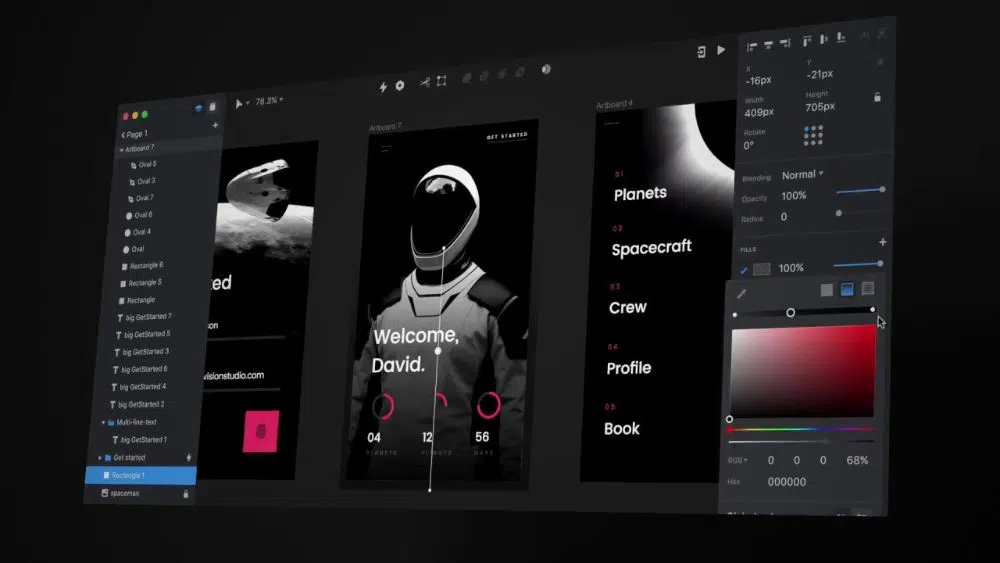
InVision Studio non è solo uno strumento di progettazione web. È un sistema di progettazione di prodotti digitali con caratteristiche che migliorano ed elevano la creazione e la collaborazione, come nessun altro. Ha un design reattivo insieme a un framework di layout adattabile. Creazione rapida di prototipi e animazione tecnologicamente avanzata per la progettazione di un'esperienza di movimento fuori dal mondo. Ha una progettazione centralizzata in modo che il team lavori con coerenza, connessione e sia sempre aggiornato. È una piattaforma aperta in cui sono disponibili componenti aggiuntivi e kit personalizzati nel loro app-store.
3. Ara scarlatta:
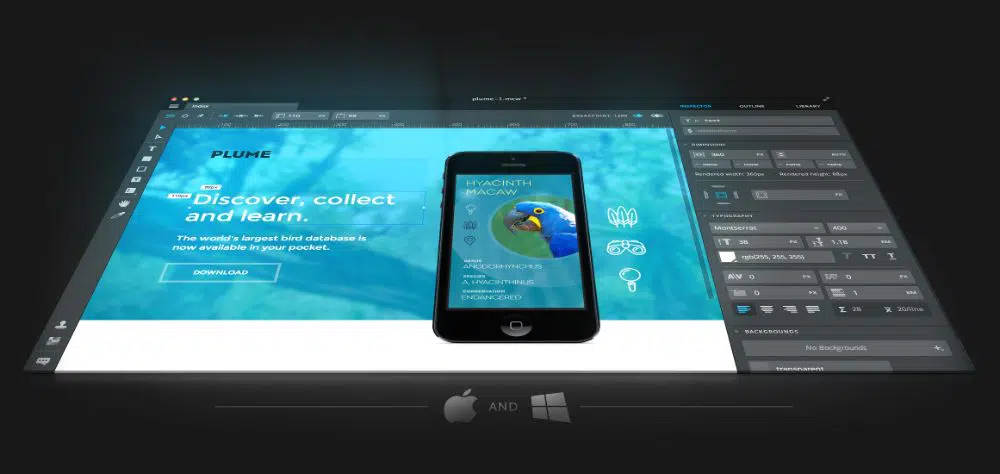
Macaw è lo strumento di web design futuristico direttamente dal futuro per aiutare i progettisti di siti Web a sviluppare siti Web di prim'ordine. Lo chiamiamo futuristico perché non è ancora uscito per essere utilizzato dagli sviluppatori. Funziona come un semplice editor di immagini, ma mentre il progettista del sito web crea o modifica gli elementi del sito web, Macaw scrive il codice HTML e i codici CSS per gli strumenti che ha utilizzato. Macaw è reattivo; quindi è facile impostare punti di interruzione che aiutano un progettista di siti Web a ottimizzare i suoi siti Web prima di ospitarli sul server. La tipografia avanzata lo aiuta a utilizzare i caratteri dal suo sistema o gli consente di utilizzare caratteri diversi o nuovi dal Web.
Disegnare un elemento di un sito Web e modificarlo da un punto all'altro diventa molto semplice. Per vedere che aspetto ha un sito web, un designer di siti web può trasmettere il suo web design alla rete di sua scelta. Per migliorare la prototipazione rapida, un progettista di siti Web può utilizzare variabili e denominarle e anche aggiungere script. Condividere le risorse e gli elementi tra le pagine e salvarli in un unico documento è la nuova funzionalità di sviluppo per lo sviluppatore di oggi.
Un progettista di siti Web può ottimizzare l'uso degli elementi mettendoli in una posizione statica, assoluta o fissa per la progettazione di layout dinamici. È anche facile salvare gli elementi nella libreria per poterli utilizzare su qualsiasi pagina progettata da uno sviluppatore.
4. Ballerina:
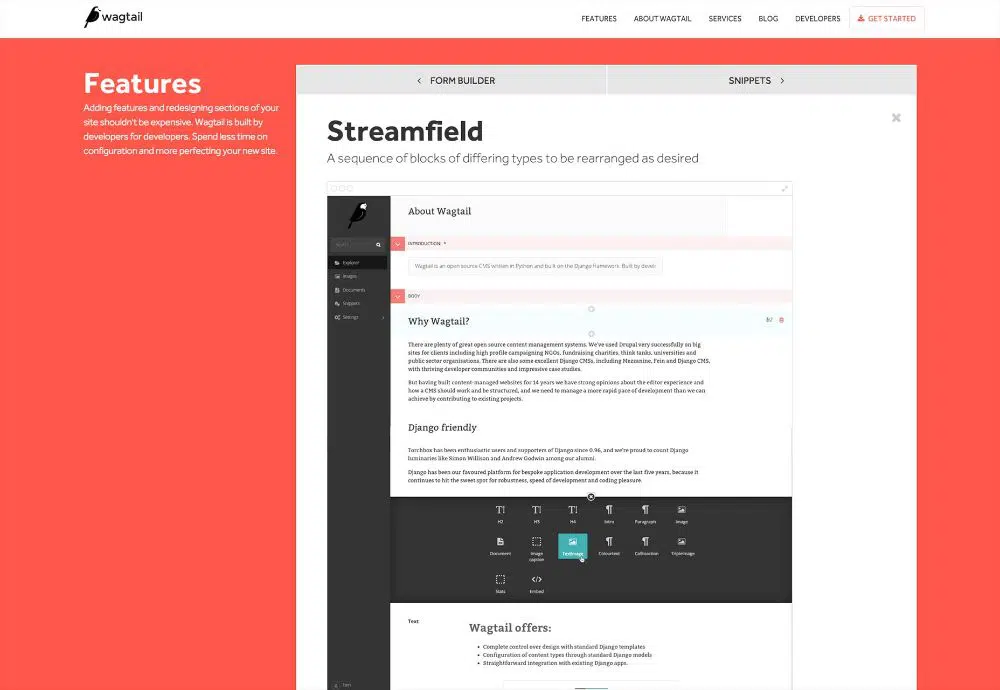
Wagtail non è uno strumento di progettazione web, ma è disponibile per la gestione dei contenuti e la progettazione per il sito web. È un altro sistema di gestione dei contenuti open source sviluppato in Python e basato su Django Framework. WagtailStreamfield non segue le linee guida di routine per gestire e mantenere il contenuto. Consente contenuti a flusso libero che includono notizie, storie, post di blog e altro ancora. Wagtail ha anche contenuti esclusivi come grafici e mappe da utilizzare. Il progettista di siti Web ha il contenuto rappresentato sotto forma di blocchi che possono utilizzare, ripetere e organizzare ovunque lo desideri.
Wagtail Streamfield ci fornisce una ricca API che aiuta un progettista di siti Web a definire i suoi blocchi che vanno da semplici sottoblocchi a blocchi personalizzati. Streamfield salva il contenuto come JSON all'interno del database. Garantisce che le informazioni complete sul contenuto del campo siano mantenute piuttosto che solo la rappresentazione HTML di esso.
5. Figma:
Figma è uno strumento di progettazione dell'interfaccia. Consente a più designer di collaborare a più progetti, in tempo reale. Questo strumento è particolarmente importante per le persone che hanno più stakeholder coinvolti nel progetto che contribuirebbero a plasmare il risultato del progetto finale. Questo software è disponibile per Windows, Mac o persino app Web se ti senti a tuo agio con quello. Esistono versioni gratuite e premium su cui puoi effettuare una chiamata in base alle tue esigenze. Ha un USP simile ad Adobe Sketch, con l'aggiunta di essere multipiattaforma. Rende l'intero processo fluido, poiché puoi anche condividere la grafica con altri all'interno del progetto.
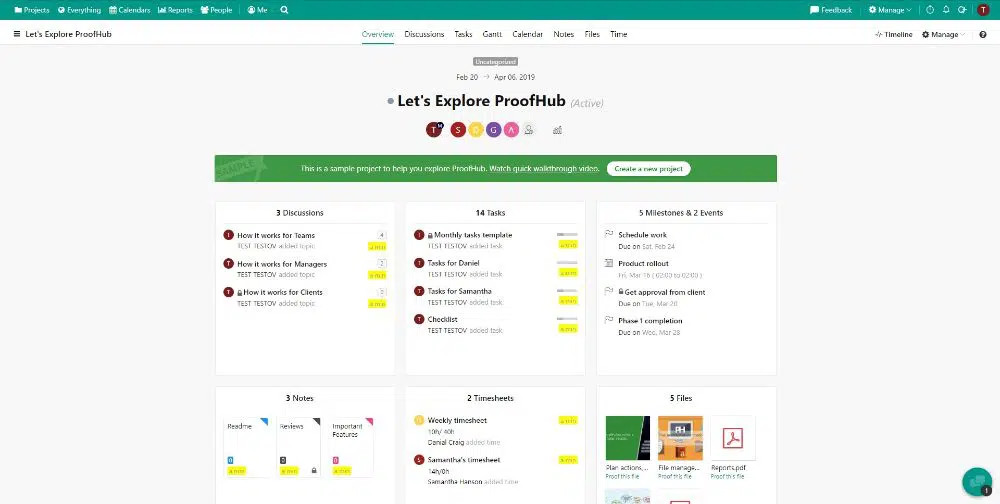
6. Hub di prova:
Un errore che un designer di siti Web fa quasi sempre non è la verifica o il controllo del design del proprio sito Web prima di avviare il sito Web. Ci sono diverse fasi in cui il web design specifico controlla i requisiti da condurre. Inoltre, questo è il motivo fondamentale per cui i progettisti di siti Web sono colpevoli di trascurare l'obbligo di verificare la presenza di problemi di progettazione. Quindi, ProofHub è uno strumento di web design che aiuta un designer di siti web a gestire tutte le funzioni relative al web design.

Non è uno strumento di web design per essere esatti, ma può aiutare un progettista di siti web ad avere facili modifiche e comunicazioni. Aiuta un progettista di siti Web ad accelerare il processo di sviluppo del sito Web e invia regolarmente e-mail mentre il lavoro del progetto va a buon fine. Con la creazione dei team, in qualità di designer di siti Web, può condividere e scambiare messaggi per l'aggiunta e la modifica nello sviluppo e nella progettazione del sito Web.
7. Proto.io:
Proto.io è un'applicazione straordinaria che consente agli utenti di creare prototipi realistici. Puoi creare questi prototipi per idee che iniziano con una comprensione approssimativa e terminano con progetti a tutti gli effetti. Questo strumento ti offre anche una gamma di possibilità per i tuoi progetti, comprese le animazioni vettoriali personalizzate. È una buona idea iniziare sviluppando idee iniziali con illustrazioni disegnate a mano, lavorarle in un wireframe e finirle con un prototipo ad alta fedeltà. Ci sono varie demo con cui puoi iniziare a sperimentare. Proto è davvero una soluzione end-to-end che elimina la necessità di scaricare molti intermediari per portare a termine i tuoi progetti.
8. Asse:
Axure è uno dei migliori strumenti di wireframing disponibili sul mercato. Funziona meglio per progetti complessi che necessitano di dati dinamici. Ti aiuta a concentrarti sulla simulazione di progetti che sono tecnici e richiedono un'attenzione focalizzata sulla struttura e sui dati. Il loro nuovo Axure RP 9 è il modo più potente per la pianificazione e la prototipazione di software per gli sviluppatori, senza richiedere loro di programmare. Puoi creare percorsi dei clienti e wireframe utilizzando Axure.
9. Pesce azzurro:
Con una dimensione del pacchetto di installazione di circa 53 MB, è il più piccolo strumento di progettazione di siti Web in cui un designer di siti Web possa mai imbattersi, in qualità di designer di siti Web. Con questa dimensione del pacchetto di installazione, anche l'installazione è rapida e semplice. Bluefish offre un'unica interfaccia testuale in cui un progettista di siti Web può scrivere codice pulito e personalizzare la barra degli strumenti e il suo menu. Tra le altre funzionalità, consente anche a un designer di siti Web di evidenziare la sintassi.
Insieme all'HTML, in Bluefish vengono utilizzati anche altri linguaggi come PHP, SQL, JavaScript, Java e XML. Ha la funzione di ricerca più potente che consente di cercare un testo o un codice specifico in vari progetti di progettazione di siti Web.
10. Google Web Designer:
Questo strumento è da utilizzare nella progettazione di contenuti creativi come annunci pubblicitari utilizzando HTML5, JavaScript e CSS. Inoltre, un progettista di siti Web può svolgere questa attività utilizzando Google Web Designer che ha un'interfaccia molto facile da usare. Insieme alle forme, al testo coperto, ha anche una finestra che mostra una sequenza temporale per le funzionalità 3D nel progetto. L'interfaccia user-friendly offre molte opzioni nella selezione dei colori che aiuta a prestare attenzione ai minimi dettagli nel design del sito web.
Google Web Designer dispone di una libreria che ospita elementi di progettazione web aggiuntivi come video e audio che possono aiutare a progettare annunci pubblicitari e altri contenuti interattivi. Un progettista di siti Web può passare dalla visualizzazione del design alla visualizzazione del codice se è un professionista. Quindi, è uno strumento potente che un designer di siti Web può utilizzare per progettare più di semplici annunci pubblicitari.
11. Meraviglia:
Tutti i prodotti digitali che le persone hanno mai sperimentato o su cui hanno messo le mani sono generalmente progettati in Marvel. Un progettista di siti Web può progettare rapidamente un sito Web con wireframe, progettare e realizzare prototipi utilizzando Marvel. Questo strumento può potenziare il flusso di lavoro perché è veloce nello sviluppo e nella generazione di specifiche di progettazione e nel collegare le integrazioni degli elementi del sito web. Supporta ogni livello di fedeltà di basso livello, fedeltà di alto livello e tutto ciò che sta tra i due.
Può aiutare a creare progetti interattivi senza preoccuparsi della sintassi e della codifica. Con questa funzione, un progettista di siti Web deve solo progettare l'interfaccia del sito Web e lo sviluppo è completamente automatizzato. Un progettista di siti Web può far testare l'interfaccia da diversi utenti e può vedere come interagiscono con il design e l'interfaccia. Con una collaborazione sicura tra i compagni di squadra, la centralizzazione delle idee e del feedback è del tutto fluida.
12. Frontificare:
Frontify è uno strumento di progettazione web disponibile per una facile prototipazione come altri strumenti che abbiamo descritto qui. Questo strumento è specializzato nel branding e nello styling insieme sotto forma di gruppo. Un designer di siti Web può creare la sua tavolozza di colori, definire lo stile di progettazione del suo sito Web e creare la sua libreria di elementi dell'interfaccia utente. Questa libreria può essere condivisa e scambiata con i compagni di squadra per riutilizzarli per lo stesso progetto di web design o per uno diverso.
Questo strumento è utile tenendo presente soluzioni diverse per i requisiti specifici del marchio dell'azienda. Porta il marchio dell'azienda da sconosciuto a uno dei marchi più popolari. Un progettista di siti Web può visualizzare e gestire tutte le risorse digitali con questo software. Massimizza il potenziale sfruttando al meglio le raccolte, le categorie e le attività automatizzate curate. Aumenta la produttività digitale di un designer di siti Web semplificando il viaggio online per implementazioni digitali rapide, componenti e modelli riutilizzabili e un ecosistema digitale ben collaborato.
Questo strumento è utile anche per creare in pochi istanti manuali di branding accattivanti basati sul Web, che migliorano la coerenza complessiva della qualità e dei marchi tramite aggiornamenti condivisibili, risorse che un designer di siti Web può condividere insieme alle linee guida.
Conclusione:
Se esaminiamo ogni strumento nell'elenco sopra, ogni strumento ha caratteristiche distintive che lo distinguono da tutti gli altri. Inoltre, questo vale per ogni strumento di cui abbiamo parlato oggi. Tuttavia, nel tempo, l'utilità dello strumento è decisa dalla prototipazione rapida, dall'interfaccia intuitiva, dalla semplicità d'uso e dalla codifica automatica. Queste funzionalità aiutano un web designer a lavorare in modo efficiente sull'aspetto della progettazione piuttosto che sull'aspetto della sintassi e della codifica.
Si dice che un sito web sia completamente ottimizzato quando tutti gli aspetti soddisfano determinati controlli. Se il contenuto e la codifica sono ottimizzati per soddisfare le esigenze del motore di ricerca e dei suoi bot ma hanno un'interfaccia utente problematica, quel sito Web diventa irrilevante.