20 font sicuri per il Web gratuiti che i designer possono utilizzare nel 2022
Pubblicato: 2022-02-25L'uso di font nuovi e creativi per i media digitali sta aumentando di molte volte. Ma per rendere i caratteri altamente creativi, i designer tendono a perdere il segno sulla parte di leggibilità e leggibilità che potrebbe renderli non visibili a tutti.
Quando si utilizzano i caratteri nel mondo digitale online, devono essere universalmente utilizzati in modo che vengano visualizzati correttamente nel browser dell'utente. Pertanto, è essenziale utilizzare caratteri sicuri per il Web che siano sicuri in termini di design, utilizzo e leggibilità visualizzati nella maggior parte dei browser affinché tutti possano vederli da qualsiasi parte del mondo.
I caratteri di bell'aspetto ti consentono di creare la tua personalità unica online e offline. I caratteri sono diventati uno strumento essenziale nel branding in quanto creano un eccezionale appeal visivo per i tuoi contenuti. Inoltre, trasmette il messaggio che vuoi che i tuoi clienti ricevano. Pertanto, gli esperti di marketing insistono sempre nel creare un set separato di caratteri per la letteratura della loro azienda. I web designer devono fare attenzione mentre raccolgono i caratteri per i loro clienti.
Una buona grafia cattura l'attenzione del lettore e fa desiderare al lettore di leggere i tuoi contenuti. Al contrario, i caratteri sbagliati possono rendere i tuoi contenuti non riconoscibili e irrilevanti. Proprio come un inquietante sconosciuto in metropolitana, non ti importerebbe nemmeno di guardarli e continuare con il tuo pendolarismo. Quindi, come web designer, vorresti superare il tuo gioco "Font" tenendo il passo con la tendenza.
Cosa sono i caratteri Web Safe?
I caratteri sicuri per il Web sono quelli accettabili e supportati dalla maggior parte dei browser Web insieme ai sistemi operativi. In altre parole, si tratta di caratteri che sarebbero visibili alla maggior parte dei lettori perché il browser Web e il sistema operativo utilizzati per visualizzare i caratteri li stanno visualizzando correttamente, senza problemi.
Abbiamo messo insieme un elenco di 20 font gratuiti, sicuri e di bell'aspetto da utilizzare nel 2022. Ma prima di iniziare con il nostro elenco, vorremmo spiegare come scegliere correttamente il font.
Cinque tipi di stili di carattere
- Corsivo
- Serif
- Sans Serif
- Schermo
- copione
I tipografi scelgono da questi stili come base per iniziare a sviluppare nuovi caratteri. Comprendiamo brevemente ciascuno di essi.
Corsivo:
Il corsivo è una versione digitalizzata della scrittura corsiva della calligrafia umana. Ogni lettera di parola è unita dalla fine a questo stile di carattere.
I caratteri corsivi sembrano lisci, ondulati e belli a causa dei loro movimenti verso l'alto, verso il basso e obliqui. Questo tipo di carattere è utilizzato principalmente in certificati, premi, inviti o annunci per il suo aspetto decorativo.
Sceneggiatura:
I caratteri degli script sono tratti fluidi simili a quelli scritti a mano. Quindi potresti pensare che ci sia una somiglianza tra lo stile del copione e il corsivo, ma nello stile del copione le lettere non sono unite per formare una parola. Questo carattere tipografico viene generalmente utilizzato per inviti, titoli di annunci, certificati accademici, display o stampa commerciale.
Schermo:
I caratteri che vedi sui cartelloni pubblicitari sono tipi di carattere Visualizza. Pertanto, i caratteri di visualizzazione sono progettati specificamente per dimensioni maggiori. Quindi, sono caratteri grandi e accattivanti. I designer possono utilizzare questi caratteri in poster, loghi, titoli e titoli di film.
Serif:
I caratteri Serif sono quelli che vedi principalmente su giornali o riviste. Hanno abbellimenti extra alla fine di ogni lettera. I caratteri Serif sono facilmente leggibili in copie più piccole poiché sembrano tradizionali, sofisticati e formali. Pertanto, vengono utilizzati nei corpi di testo per trasportare e tradurre il messaggio giusto. Inoltre, i web designer utilizzano ampiamente questo tipo di carattere.
Senza grazie:
Sans in francese significa 'senza', quindi Sans Serif significa senza abbellimenti nei caratteri Serif. I caratteri Sans Serif sono facilmente leggibili e si distinguono in titoli grandi e in grassetto. I designer usano questi caratteri nei titoli poiché appaiono informali e amichevoli. Quindi, può catturare rapidamente l'attenzione di uno spettatore. Inoltre, vengono utilizzati nei loghi a causa del loro carattere minimalista.
Nota dell'editore
È importante notare che i caratteri per le intestazioni dei siti Web tendono ad essere più animati o vivaci rispetto ai caratteri di testo standard. Pertanto, questi caratteri possono essere o meno la scelta migliore per il design dell'intestazione del tuo prossimo sito Web se stai cercando caratteri accattivanti e vivaci. Allo stesso tempo, vuoi assicurarti che i caratteri dell'intestazione vengano visualizzati correttamente nella maggior parte dei browser.
Ora diamo un'occhiata al nostro elenco dei 20 migliori font sicuri per il web di bell'aspetto:
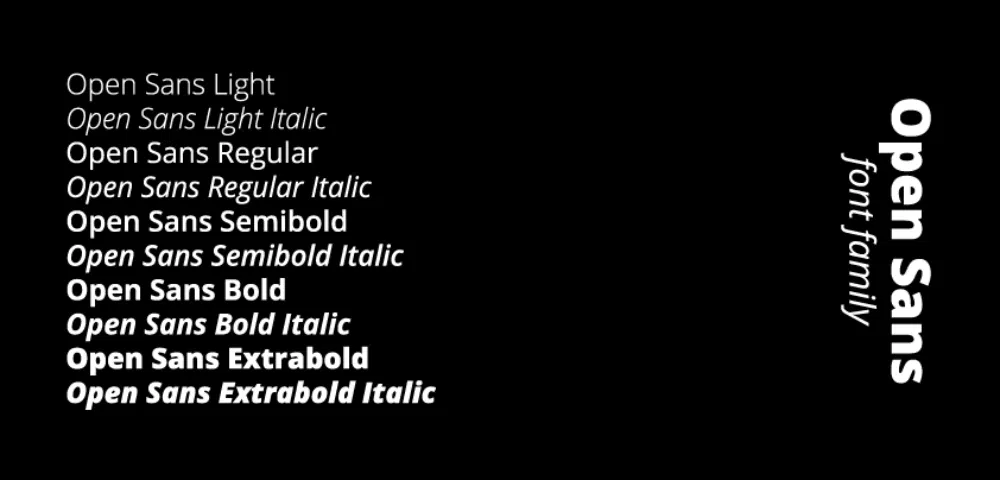
1. Apri Sans
Se stai cercando un font che renda i tuoi contenuti più leggibili, devi provare Open Sans. Il suo design sinuoso e ampio rende ogni lettera dell'alfabeto facile da usare. Open Sans è la creazione di Steve Matterson, un designer di caratteri tipografici molto talentuoso e alla moda negli Stati Uniti. Lo ha progettato in sans serif, pesi multipli e tre stili regolari, grassetto e corsivo. Puoi utilizzare questo tipo di carattere per scrivere titoli di contenuti cartacei, web e mobili.
2. Montserrat
Ispirandosi ai vecchi poster e insegne di Buenos Aires, la designer di caratteri Julieta Ulanosky ha deciso di preservare questo design tradizionale. Quindi, ha creato un carattere tipografico e lo ha chiamato Montserrat. Il carattere Montserrat rientra nella categoria sans. È disponibile in 18 pesi, da sottile a extra grassetto e corsivo. Puoi usare Montserrat in tanti modi. I designer possono usarlo per loghi, poster e marchi poiché le lettere a Montserrat sembrano forti e chiare. Inoltre, questo carattere versatile può essere utilizzato per l'interfaccia utente.
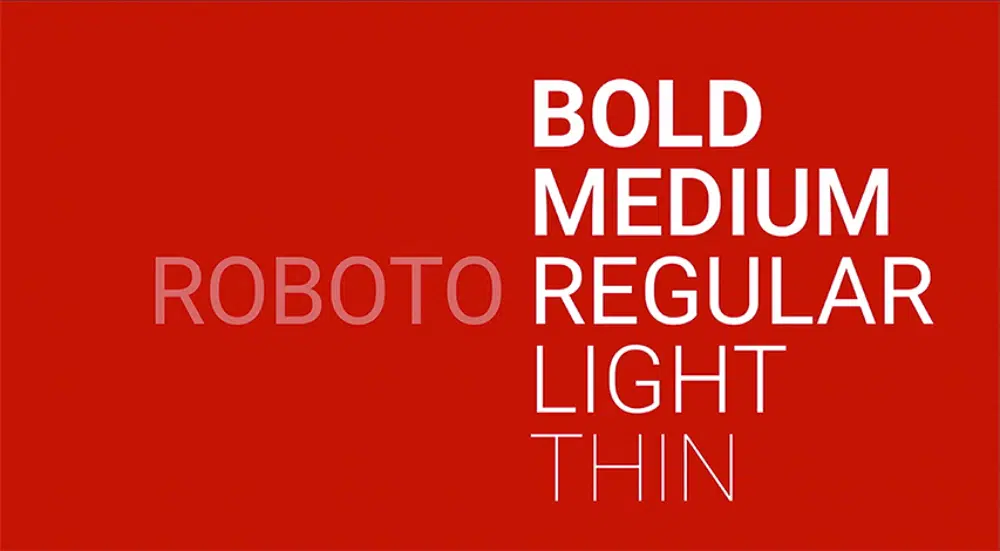
3. Robot
I caratteri di Google descrivono Roboto come un carattere a doppia natura. Poiché ha uno scheletro meccanico e le forme sono essenzialmente geometriche. Roboto ha un carattere tipografico sans-serif. Dualità nella sua natura, Roboto sembra amichevole, familiare e professionale. È disponibile in quattro pesi sottili, leggeri, regolari e audaci. Puoi osservare questo carattere su Android e altri servizi Google.
4. Display del parco giochi
Ricordi di scrivere lettere in curve e bordi appuntiti? Playfair Display è il carattere della famiglia serif. Claus Eggers Sorensen l'ha progettato. Le lettere minuscole in Playfair Display hanno un'altezza x grande e discendenti poco profondi, che conferiscono loro un aspetto di transizione. Questo tipo di carattere è più adatto per titoli e titoli di riviste e giornali per la stampa e online.
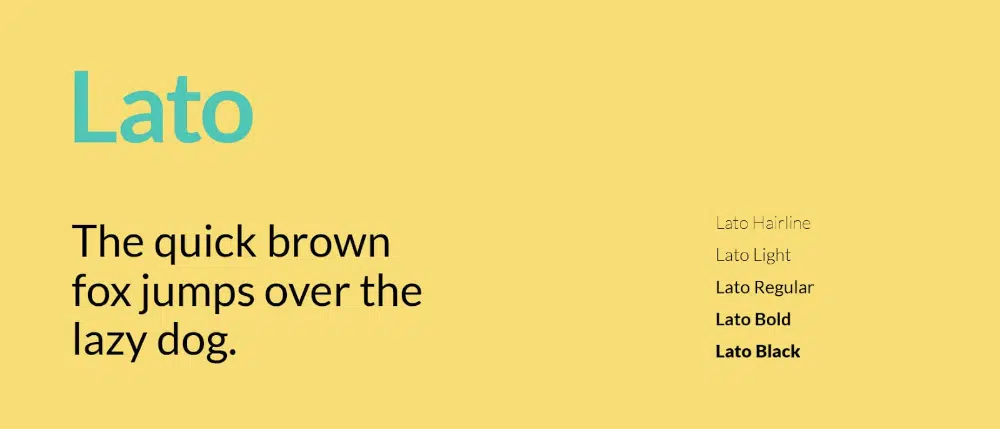
5. Lato
Lato è un font sans serif progettato dai designer di caratteri tipografici Lukasz Dziedzic. Lato significa "estate" in polacco. Durante la progettazione di questo carattere, Lukasz ha voluto creare un carattere trasparente nel corpo del testo, ma mostra la sua personalità originale quando diventa più grande. Con una grande altezza x e una forma ampia, questo carattere sembra pulito e leggibile anche in dimensioni più piccole. Tutti e nove i pesi sono disponibili in questo carattere, dall'attaccatura dei capelli al nero, e ognuno viene fornito con una variante in corsivo. I designer possono utilizzare questo tipo di carattere in vari tipi di contenuto. Ad esempio, può essere applicato al testo nei video, sulle copertine dei siti Web e sui biglietti da visita per la stampa.
6. Merriweather
Il carattere Merriweather proviene da Sorkin Type Co ed è progettato da Eben Sorkin. È un font sans-serif con un'altezza x grande e un lieve accento diagonale che sembra ondulato. Pertanto, il carattere Merriweather integra perfettamente gli stili di design tradizionali e moderni. È disponibile in otto pesi in stile romano e corsivo. Questo carattere è buono da leggere in piccole dimensioni più adatto al corpo del testo. Questo tipo di carattere è maggiormente preferito per i design dell'interfaccia utente.
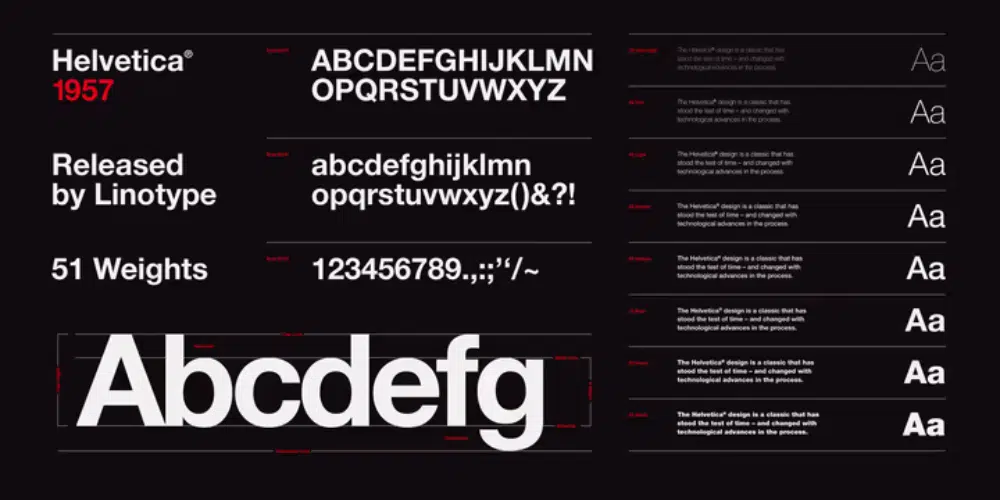
7. Helvetica
Progettato da Akzidenz-Grotesk, Helvetica è un font sans-serif con circa 100 varianti disponibili online. Questo font è piuttosto popolare tra i designer della maggior parte delle agenzie pubblicitarie qui negli Stati Uniti. Questo font è stato progettato da un designer di caratteri svizzero di nome Max Miedinger nel 1957 e la sua popolarità si è moltiplicata da quel momento in poi. Il carattere Helvetica ha un'altezza x grande e discendenti piccoli, che lo rendono minimalista e raffinato. Di conseguenza, Helvetica è il font più versatile, che può essere utilizzato in qualsiasi momento del contenuto del testo se utilizzato in modo intelligente.

8. Verdana
Microsoft ha incaricato Matthew Carter, un designer tipografico britannico che progetta Verdana, di progettare un carattere leggibile in piccole dimensioni sugli schermi dei computer. Matthew lo ha progettato con un carattere tipografico sans-serif umanista con una grande altezza x e una forma ampia per renderlo leggibile in dimensioni più piccole sullo schermo. Attualmente è uno dei caratteri più comunemente usati per i display digitali.
9. Adobe Garamond
Il font Garamond si basa sul lavoro del designer di caratteri tipografici francese Claude Garamond mentre Adobe Garamond è disegnato da Robert Slimbach. Rientra nella categoria dello stile serif e condivide somiglianze con Time New Roman. Inoltre, il font Garamond diventa più appuntito ai bordi, facendolo sembrare esteticamente classico. Questo è un font classico di Adobe e può essere utilizzato in modo versatile.
10. Osvaldo
Vernon Adams ha originariamente progettato questo font. È descritto come una rielaborazione del classico carattere gotico storicamente rappresentato da "Gotico alternativo". È classificato nella categoria 'Display'. Questo font ha lettere sottili e monolineari, creando una bella dichiarazione. Pertanto, è ampiamente utilizzato per lettere alte e accattivanti per titoli di notizie e pubblicità online.
11. Sabbie mobili
Quicksand è il tipo di carattere che può rendere il tuo biglietto da visita molto più professionale di qualsiasi altro carattere. Con parole minori e grandi dimensioni, questo font può essere utilizzato in titoli di documentari, copertine di siti Web, loghi e molti altri modi. Questo font è disponibile in sette stili e ognuno di essi comunica semplicità ed eleganza.
12. Arvo
Arvo è un carattere geometrico slab-serif disegnato da Anton Koovit. Le lettere in questo tipo di carattere sono piatte e hanno lo stesso peso visivo sui bordi, rendendole monolineari. Dà l'essenza di una stampa da macchina da scrivere adatta per il testo sullo schermo. Arvo è disponibile in 4 Roman, Italic, Roman Bold e Bold Italic. Questo tipo di carattere può essere utilizzato nella progettazione di modelli di siti Web e corpi di testo dei contenuti del sito Web.
13. Josefin Sans
Santiago Orozco ha disegnato Josefin Sans per un aspetto geometrico, elegante e vintage. Lo stile distinto di Josefin Sans deriva dalla sua altezza x che cade dalla linea di base all'altezza del cappuccio. È disponibile in più pesi in grassetto, corsivo e regolare. La parte buona è che questo font è una fusione di molti stili diversi. Questo non solo rende questo font unico, ma ne aumenta anche l'usabilità.
14. Bebas Neue
Bebas Neue è un font sans-serif disegnato da Ryoichi Tsunekawa. Potresti trovare una piccola somiglianza tra questo e Oswald, ma Bebas Neue riguarda più la grazia che l'audacia. Il carattere Bebas Neue è sottile e pulito, utilizzato per titoli e display. Queste qualità lo hanno reso il font più popolare e ampiamente utilizzato nella comunità di progettazione.
15. Es
Exo può essere classificato nel carattere geometrico sans serif. È stato recentemente progettato per far progredire la tipografia e consentire ai designer di utilizzarla per progetti futuri. Ha nove pesi in regolare e corsivo per ciascuno. Sembra pulito e accattivante, utile nella creazione di copertine di siti Web, crediti cinematografici e pubblicità.
16. Inter
Rasmus Andersson è il designer del font dell'Inter. L'Inter è un font variabile di sans serif. Questo carattere tipografico viene fornito con un'ampia gamma di pesi e stili. Ci sono nove pesi, ciascuno con controparti in corsivo, che compongono 18 stili. L'Inter è un font preferito dalla maggior parte dei designer per la sua leggibilità; le lettere minuscole e miste hanno un'altezza x alta e sono più sottili della maggior parte dei caratteri sans serif. Quindi, corpo del testo o titoli, le discrete caratteristiche dell'Inter la rendono fruibile in ogni modo possibile.
17. Rima bio
Il carattere Bio Rhyme è perfetto per la classe. Il tipografo Aoife Mooney ha progettato questo font in caratteri tipografici come un esperimento. Voleva controllare se le lettere erano ancora leggibili con una larghezza maggiore. Quindi, il carattere Bio Rhyme ha un'ampia larghezza, stress diagonale e curve lente. Inoltre, ha cinque pesi per essere utilizzato nelle taglie grandi e medie. I designer possono utilizzare questo tipo di carattere per i titoli e per i titoli di coda. Puoi anche usarlo sui siti Web per migliorarne l'estetica.
18. Cormorano
Ispirato ai tipi di Claude Garamond del XVI secolo, il designer di caratteri tipografici Christian Thalmann ha progettato Cormorant in un carattere tipografico da esposizione. Sebbene il lavoro di Garamond non sia stato la sua ispirazione iniziale, ha già disegnato la maggior parte dei suoi glifi. Pertanto, ha preso guida dal lavoro di Garamond solo per personaggi specifici. Le lettere di cormorano sembrano eleganti, di forma sferica e di classe nel design. È disponibile in 5 pesi, ovvero Light, Regular, Medium, SemiBold e Bold, e circa nove diversi stili visivi.
19. Razza
Raleway Font è un font della famiglia di caratteri sans-serif. Le lettere nel Raleway sembrano agili come flessibili, uguali alle svolte con un'altezza x alta. Matt McInerney inizialmente ha progettato questo font e da allora è stato costantemente evoluto. Inizialmente progettato in un unico peso, Raleway ora ha 18 pesi, inclusi sottile, leggero, regolare, medio, audace e nero. I designer possono utilizzare questo font per progettare loghi, poster, borse della spesa e siti Web.
20. Anton
Vernon Adams ha progettato un font web per un carattere tipografico sans serif pubblicitario tradizionale. Il carattere Anton è stato progettato con un'altezza x extra-large e caratteri più sottili. Questo tipo di carattere crea un senso di urgenza e serietà. Cattura immediatamente i bulbi oculari. Quindi, questo tipo di carattere funzionerebbe bene su notizie e titoli sportivi.
Conclusione
La portata dei media digitali e delle piattaforme di social media si espanderà rapidamente nei prossimi dieci anni. Ciò ha aumentato la domanda di caratteri adatti al consumo digitale ma conservano comunque un valore creativo. Inoltre, c'è un enorme stress sui caratteri che offrono una maggiore leggibilità e un minore carico di carbonio a causa di problemi ambientali. Pertanto, i web designer devono utilizzare caratteri che siano di facile utilizzo e rispettosi dell'ambiente. Pertanto, i caratteri sicuri per il Web elencati sopra sono curati, tenendo presenti entrambi gli aspetti e i designer dovrebbero sentirsi liberi di usarli.