50 strumenti e app gratuiti basati sul Web per lavorare con CSS
Pubblicato: 2020-08-23Abbiamo accumulato una raccolta super utile delle nostre piccole app e strumenti Web preferiti per quando lavori con CSS. Tutti gli strumenti sono stati creati con l'intenzione di essere generatori di risparmio di tempo per alcuni degli aspetti più frustranti del lavoro con CSS o piccoli strumenti utili per la risoluzione dei problemi.
Troverai strumenti per creare layout flexbox e griglia, generatori di menu reattivi, app per raccogliere statistiche e ordinare CSS, generatori per creare menu a torta e a cerchio e molto altro ancora.
Preparati per iniziare ad aggiungere un segnalibro!
Sommario
- Strumenti e app Flexbox
- Strumenti e app per griglia CSS
- Strumenti e app di animazione CSS
- App CSS Cheatsheet
- Generatori di forme CSS
- Strumenti di misurazione CSS
- Strumenti di bordo CSS
- Strumenti colore CSS
- App con gradiente CSS
- Strumenti di tipografia CSS
- Strumenti per caratteri icona
- Strumenti icona SVG
- Strumenti CSS vari
Strumenti CSS di Flexbox e app basate sul Web
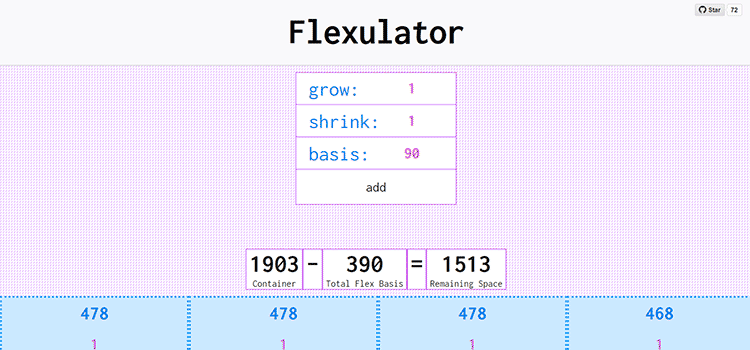
flessore
Flexulator – Un calcolatore interattivo di distribuzione dello spazio CSS Flexbox.

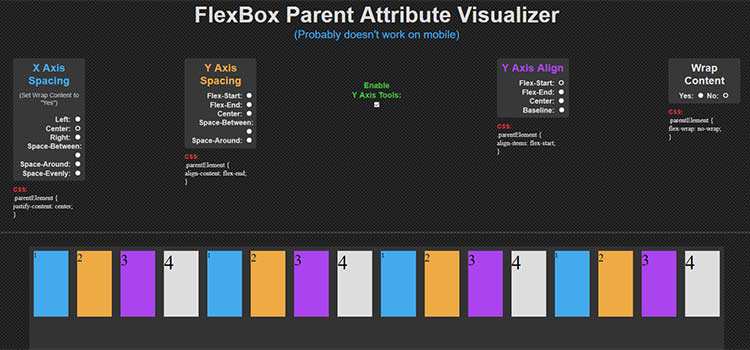
Visualizzatore attributi padre FlexBox
FlexBox Parent Attribute Visualizer è un modo interattivo per vedere l'effetto di varie impostazioni CSS Flexbox.

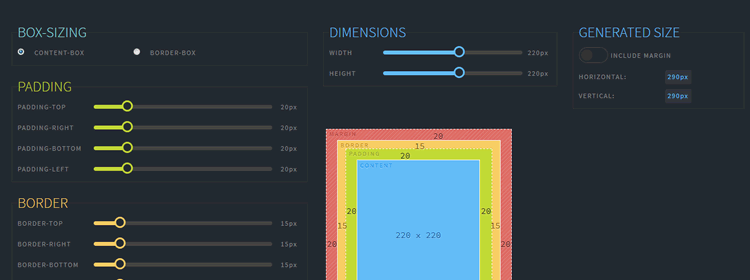
Visualizza il modello della scatola
Un'app utile per visualizzare il modello della scatola.

Scatole flessibili
Flexy Boxes è uno strumento CSS flexbox playground e generazione di codice.

Strumenti a griglia CSS e app basate sul Web
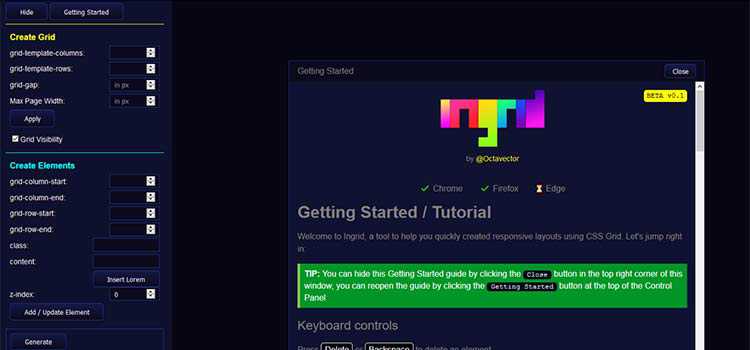
Generatore di griglia CSS
Generatore di griglia CSS: crea layout di griglia complessi tramite trascinamento della selezione con questo strumento.

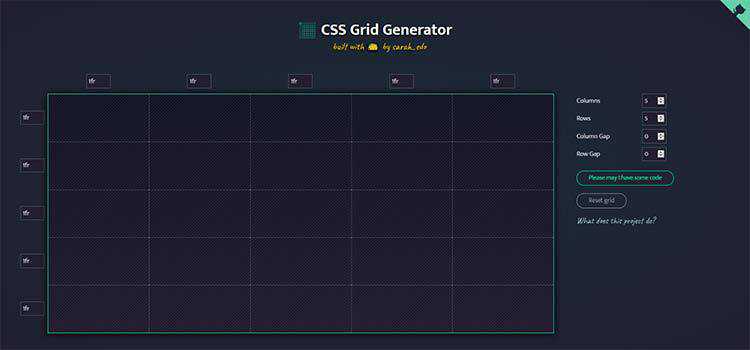
Generatore di layout a griglia CSS
CSS Grid Layout Generator – Crea griglie complesse con questo strumento visivo.

Generatore di layout griglia CSS
Crea layout reattivi visivamente con CSS Grid è uno strumento che ti aiuta a creare una griglia CSS reattiva.

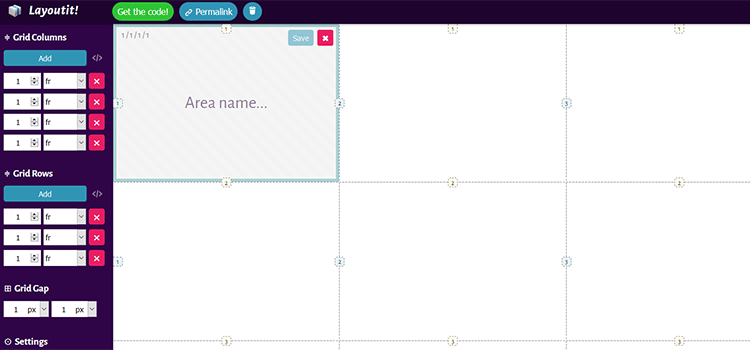
Disposizione!
Disposizione! è uno strumento interattivo per la creazione di griglie CSS.

Strumenti di animazione CSS e app basate sul Web
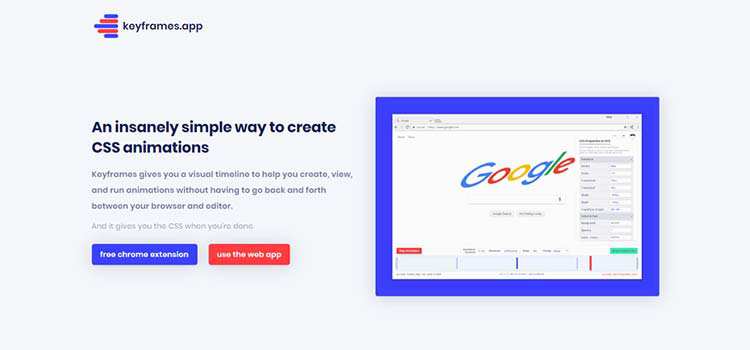
Fotogrammi chiave.app
Keyframes.app è un'app Web e un'estensione di Chrome per la creazione di animazioni CSS.

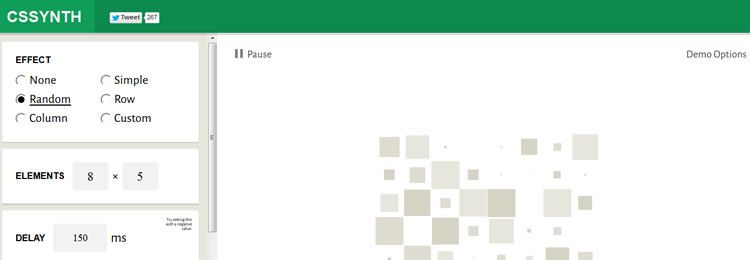
CSSynth
CSSynth è una piccola app per eseguire animazioni in ordine.

Generatore di sfondi animati CSS
Generatore di sfondi animati CSS: utilizza questo strumento per creare sfondi straordinari per il tuo sito web.

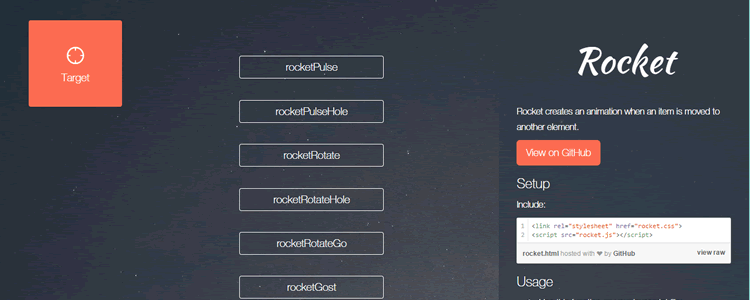
Razzo
Rocket è un semplice strumento per creare animazioni web.


SpinKit
SpinKit ti consente di creare semplici spinner di caricamento animati con CSS.

CSS Cheatsheet App basate sul Web
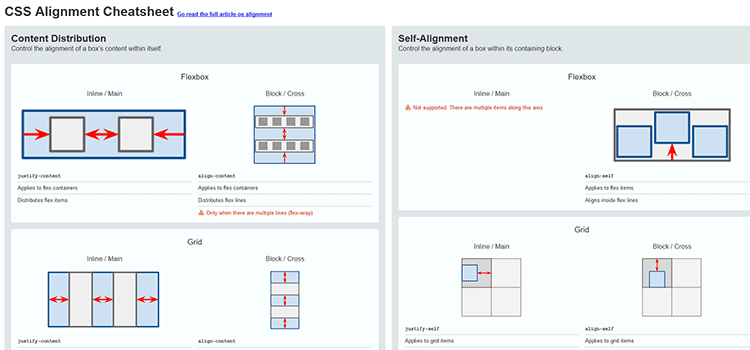
Cheatsheet di allineamento CSS
CSS Alignment Cheatsheet è una guida ben illustrata per allineare tutte le cose.

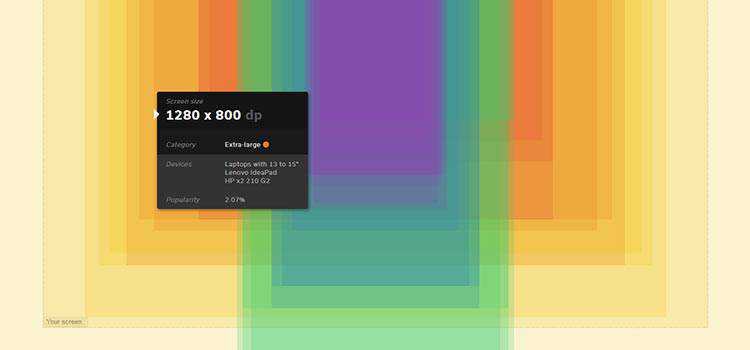
Mappa delle dimensioni dello schermo
Mappa dimensioni schermo: una mappa interattiva che mostra varie risoluzioni dello schermo e statistiche sull'utilizzo. 
Generatori di forme CSS
Trianglify.io
Trianglify.io genererà modelli personalizzati a basso numero di poligoni in formato PNG o SVG.

Scarabocchio CSS
css-doodle è uno strumento basato sul Web per disegnare modelli semplici con CSS.

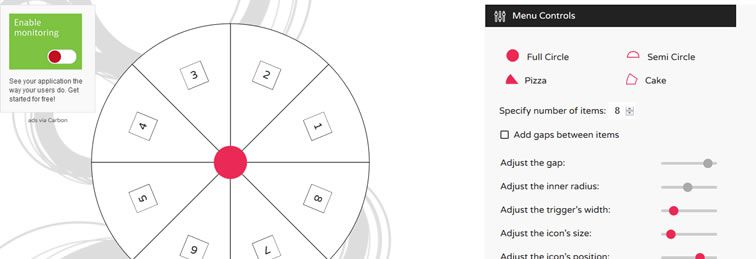
Circolo
CIRCULUS.SVG è un generatore di menu circolare SVG.

Strumenti di misurazione CSS e app basate sul Web
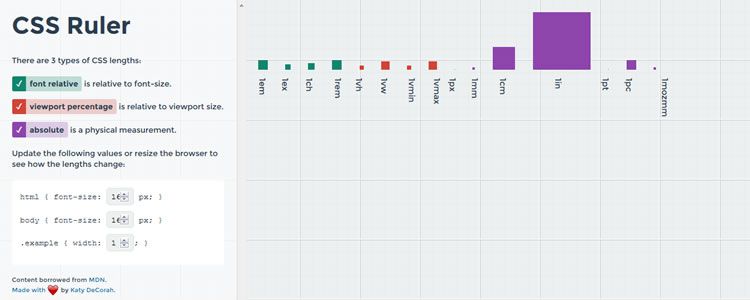
Righello CSS
CSS Ruler è un pratico strumento basato sul Web per esplorare le lunghezze CSS. 
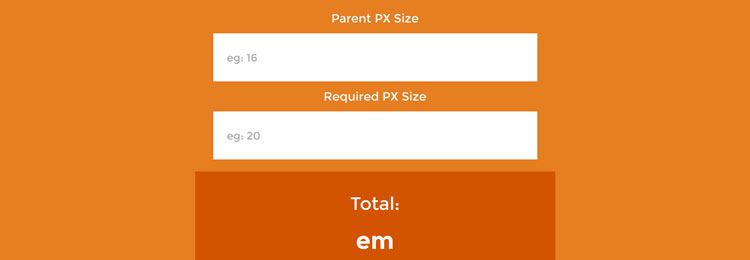
px-em
px-em è un semplice calcolatore da PX a EM.

Strumenti CSS Border e app basate sul Web
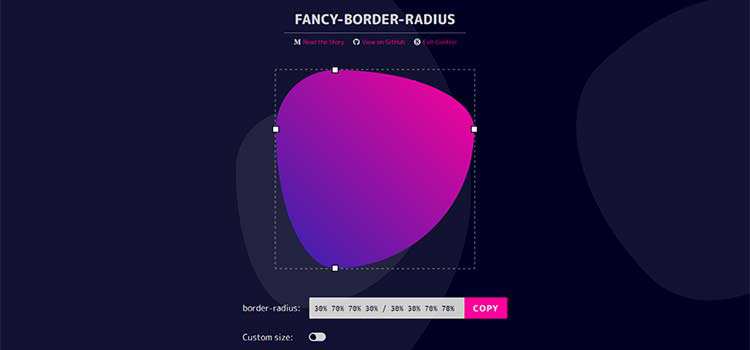
Raggio di confine fantasia
Fancy Border Radius Generator è uno strumento generatore per creare bordi CSS che vanno oltre il normale.

Strumenti colore CSS e app basate sul Web
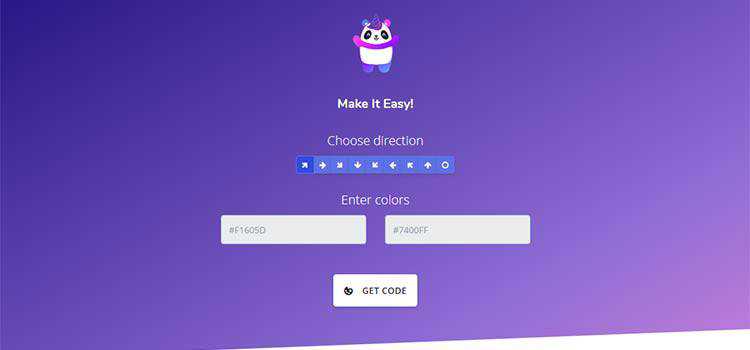
Mycolorpanda
Mycolorpanda – Crea gradienti CSS in un attimo con questo semplice strumento.

CSS a due tonalità
CSS Duotone Generator è un semplice strumento per creare effetti a due toni personalizzati con HTML e CSS.

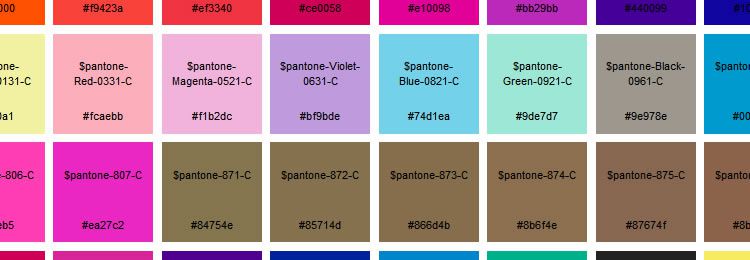
Pantone Sass
Pantone Sass è un elenco di colori Pantone come variabili Sass.

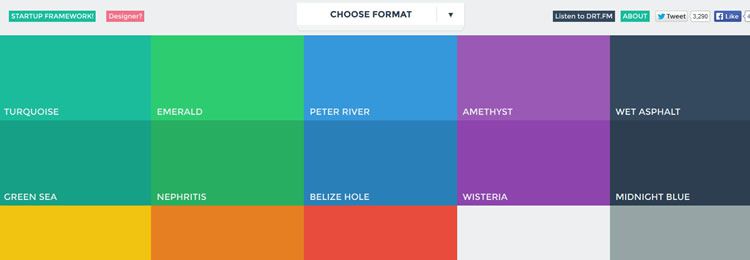
Colori dell'interfaccia utente piatti
Riferimento ai colori dell'interfaccia utente piatta.

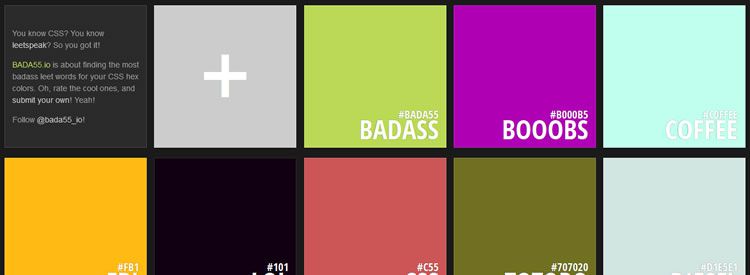
BADA55.io
BADA55.io è un'app per trovare le parole leet più toste per i tuoi colori esadecimali CSS.

Strumenti per gradienti CSS e app basate sul Web
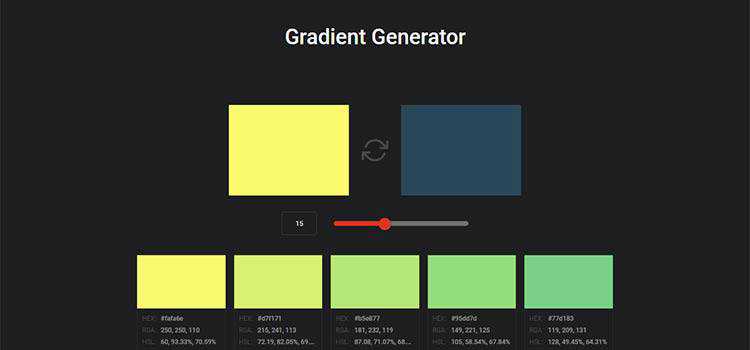
Generatore di gradiente
Generatore di sfumature: prendi due colori e crea una varietà di sfumature CSS personalizzate.

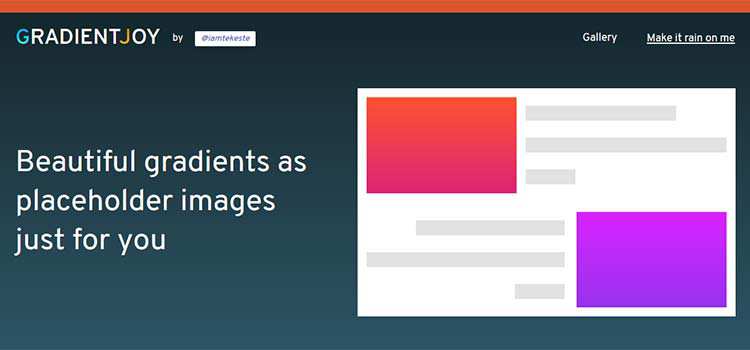
Gradienti CSS
Gradient Joy è uno strumento basato sul Web per generare gradienti come immagini segnaposto.

Strumenti di tipografia CSS e app basate sul Web
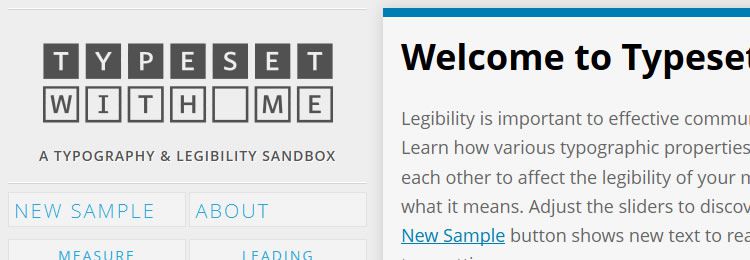
typesetwith.me
typesetwith.me è una tipografia basata sul Web e sandbox di leggibilità.

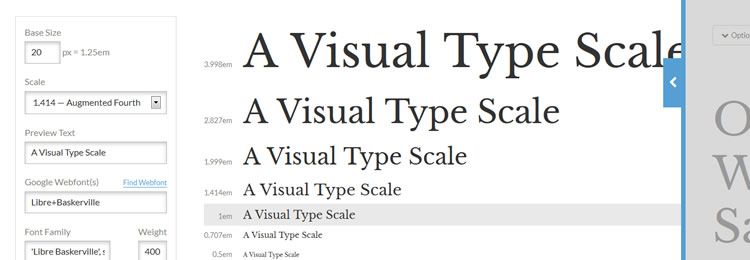
Digitare Scala
Type Scale è una calcolatrice visiva tipografica.

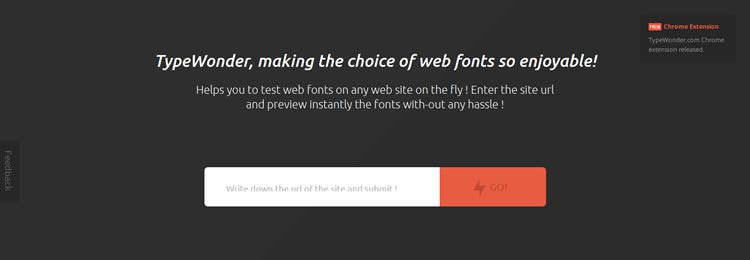
Digita Meraviglia
TypeWonder è uno strumento utile per testare i caratteri Web al volo.

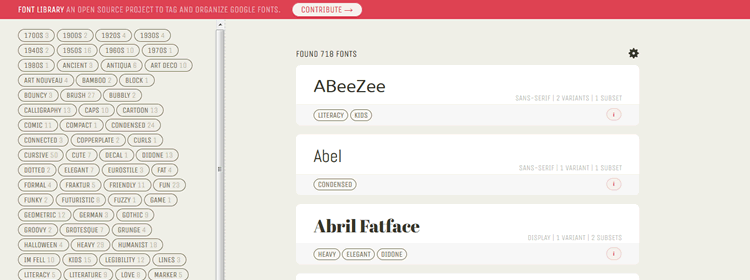
Libreria dei caratteri
Font Library è un progetto open source per taggare e organizzare i caratteri di Google.

Strumenti, app e generatori di caratteri per icone
Cerca glifo
GlyphSearch è un'app per la ricerca di icone da Font Awesome, Glyphicons, IcoMoon e Ionicons.

FontAwesome Finder
FontAwesome Finder cercherà rapidamente e istantaneamente le icone di FontAwesome.

Fontello
Fontello genererà un carattere icona da Font Awesome, Entypo, Typicons e molti altri set di icone. .

Fontatico
Fontsatic è uno strumento per creare font di icone personalizzate (oltre 6.000 icone tra cui scegliere).

Strumenti, app e generatori di icone SVG
glifo
Glyphter è uno strumento utile per creare caratteri icona da SVG.

iconizr
iconizr è uno strumento per convertire le immagini SVG in un set di icone CSS.

icona melone
iconmelon creerà rapidamente una libreria di icone SVG.

Strumenti CSS vari
DropCSS
DropCSS – Uno strumento gratuito che pulisce in modo rapido e completo i CSS inutilizzati.

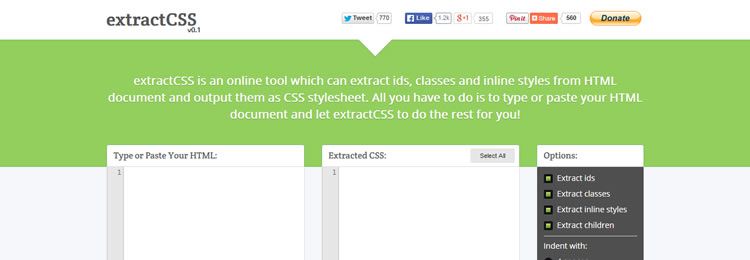
estrarre CSS
extractCSS è uno strumento che può estrarre ID e classi da documenti HTML e generare un foglio di stile CSS.

Riduci CSS
CSS Shrink è un piccolo strumento per "ridurre" i file CSS.

Enjoy CSS
EnjoyCSS è uno strumento utile che ti consente di regolare rapidamente stili grafici ricchi senza codifica.

Generatore CSS3
CSS3 Generator è un semplice generatore CSS3.

clip-path CSS
Clippy è uno strumento online che puoi utilizzare per creare un clip-path CSS.

Strumento di codifica/decodifica
One Click Encoding Decoding Tool è un'app utile per convertire i contenuti in set di caratteri ASCII.

Sovrapposizione
Sovrapposizione: un'app che estrae i token di progettazione dal tuo sito Web per utilizzarli nel tuo strumento di progettazione preferito.

marchiato
marchiato. – Uno strumento gratuito per creare e mantenere le guide di stile.