12 librerie e plugin di finestre modali gratuiti per il tuo sito
Pubblicato: 2021-04-25Gli avvisi del browser sono semplicemente fastidiosi. A nessuno sono mai piaciuti. Ma è tutto ciò che avevamo fino a quando non sono arrivate le finestre modali.
Grazie alle tecniche JavaScript in rapida evoluzione che abbiamo oggi, oltre alla massiccia comunità open source, puoi impostare finestre modali pulite in un attimo.
Per questo post, ho condiviso le mie scelte migliori dei migliori plugin gratuiti per finestre modali, tutti con una varietà di funzionalità e stili tra cui scegliere.
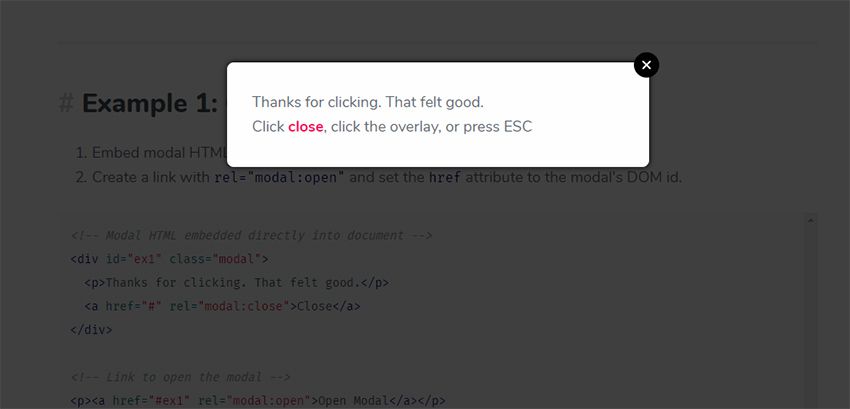
1. jQuery modale

Cerchi qualcosa di super pulito e semplice da usare? Quindi jQuery Modal dovrebbe essere la tua risorsa di riferimento.
Questo plug-in accessibile funziona con le scorciatoie da tastiera (ESC per chiudere) e supporta persino le azioni touch. La libreria totale pesa circa 1 KB, che è super-minuscolo.
Per non parlare del design attuale è abbastanza pulito da funzionare su qualsiasi sito web. Sicuramente uno dei miei preferiti per una UX super pulita.
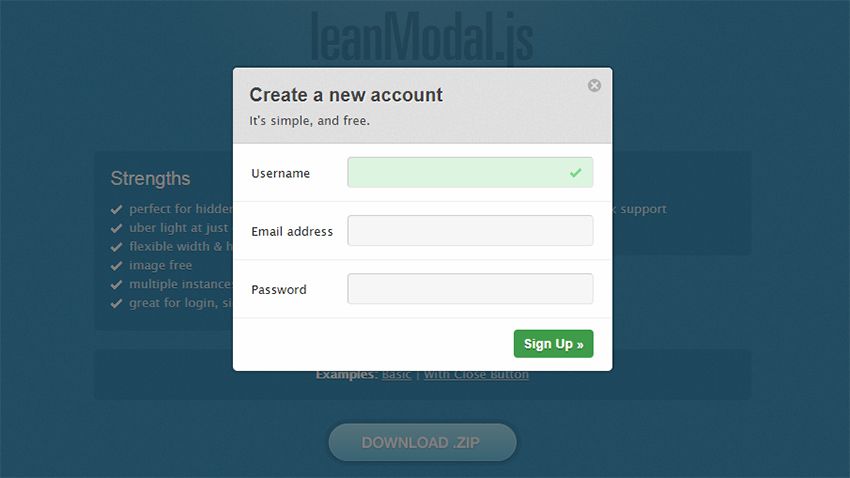
2. magroModale

Il plug-in jQuery leanModal viene fornito con un design "pulito" molto simile, proprio come il plug-in jQuery Modal.
Entrambi sembrano simili e offrono un'esperienza simile. Ma leanModal si distingue perché supporta i callback API per effetti di animazione personalizzati e contenuti più tecnici.
Entrambe le librerie sono leggere ed entrambe funzionano su jQuery. Secondo me, non puoi sbagliare in entrambi i casi.
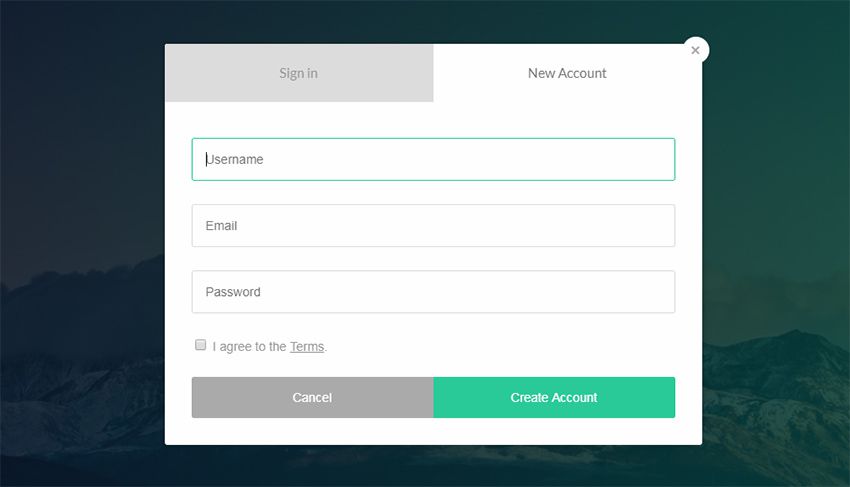
3. iziModal.js


Entrando nel lato più complesso del design modale abbiamo iziModal.js.
Questo è sicuramente un plugin più grande e ha molto di più in termini di estetica. Supporta dozzine di animazioni con effetti di scorrimento verso il basso, effetti di dissolvenza e persino modalità a schede per passare dai moduli di accesso/registrazione.
iziModal è uno dei preferiti grazie al suo design pulito e ai fantastici effetti UI/UX.
Tuttavia, è un po' più tecnico da configurare e viene fornito con una dimensione del file più consistente. Se riesci a guardare oltre quella roba, adorerai l'esperienza.
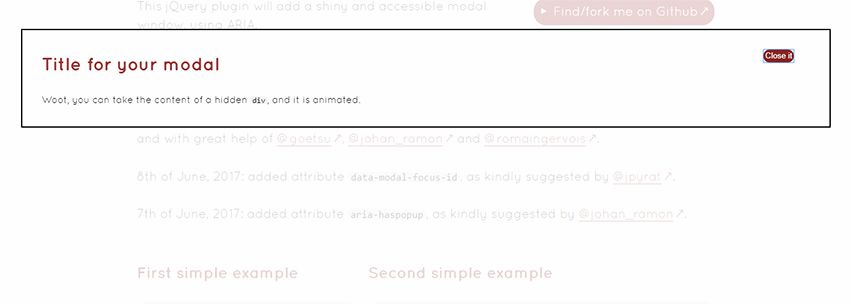
4. ARIA Modale

L'acronimo WAI-ARIA del W3 è lungo e confuso. Definisce davvero solo come gestire le esperienze avanzate per un Web più accessibile.
Pochissime finestre modali sono progettate pensando all'accessibilità. Tuttavia, il plugin ARIA Modal jQuery è il migliore che ho trovato.
Riceve aggiornamenti frequenti e dovrebbe funzionare su tutti i dispositivi, tutti i browser, per tutti gli input (clicca e tocca).
L'unico problema è che i plugin incentrati sull'accessibilità sono in genere un po' più "brutti" in apparenza.
Questo sarà perfetto se sei più interessato all'accessibilità che all'estetica.
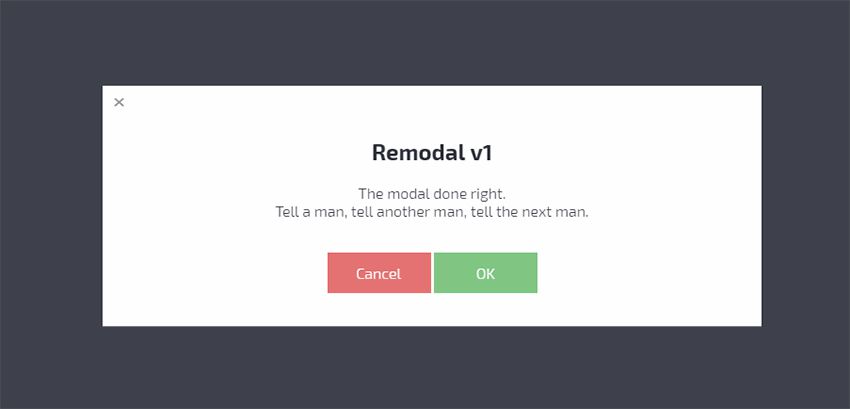
5. Rimodale

Lo script Remodal è stato progettato per la velocità. Funziona su animazioni CSS e funziona su uno script jQuery super piccolo.
Tuttavia, c'è un piccolo problema con Remodal: non è più supportato dallo sviluppatore.
Puoi leggere di più sul repository GitHub ma questo plugin rimarrà per sempre nella v1.0 a meno che qualcuno non forchi il codice. Tuttavia lo considero un plug-in utilizzabile che è improbabile che rappresenti un rischio per la sicurezza.
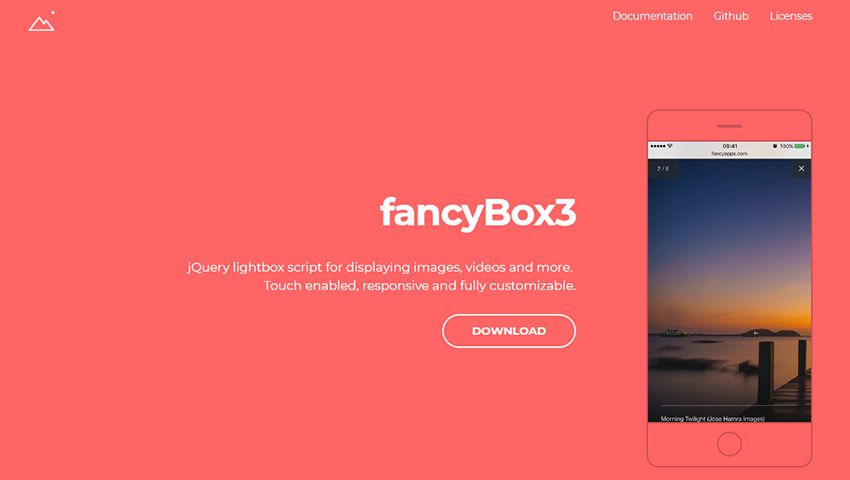
6. Scatola fantasia

Sebbene tecnicamente non sia uno script "modale" completo, voglio davvero includere FancyBox perché imita il comportamento modale.
Il plug-in FancyBox funziona su jQuery e crea una galleria di presentazione modale da un elenco di miniature. Non ti consente di creare le caselle di avviso modale come di solito trovi, quindi non è un plug-in di finestra modale diretto.
Tuttavia, si fonderà bene su una pagina con un altro script modale perché il lightbox della presentazione dell'immagine sembra una vera finestra modale.
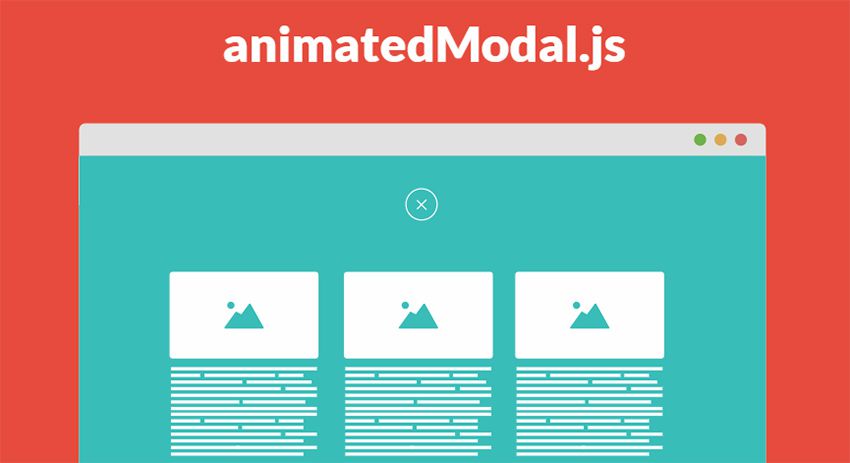
7. animatoModal.js

animatoModal.js è unico perché occupa l'intero schermo anziché solo un piccolo spazio sulla pagina.
Questo potrebbe non essere quello che stai cercando, ed è perfettamente OK! Mi piace questo modale stilizzato perché ha un design semplice e un'enorme libreria di effetti di animazione (oltre a un'API per personalizzarli).
Ma non c'è modo di aggirare l'effetto a schermo intero considerevole, quindi funzionerà solo per gli sviluppatori a cui piace quello stile.
8. SimpleModal

Con lo script SimpleModal troverai un buon equilibrio tra estetica e usabilità. Le finestre modali sembrano molto naturali ma non si basano su animazioni folli o JS lunghi.
Nella pagina principale troverai esempi con qualsiasi cosa, dai video incorporati alle immagini, contenuti personalizzati, conferma/annullamento modali, campi di accesso e molto altro ancora.
Sicuramente uno script modale versatile con molto spazio per la personalizzazione.
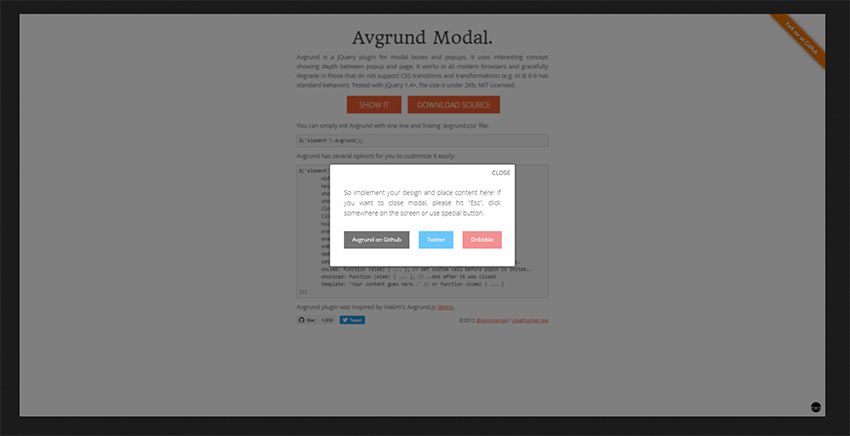
9. Medio modale

Le sceneggiature che mi spiccano davvero sono quelle che fanno qualcosa di diverso. Avgrund Modal è uno di quegli script.
Una volta attivato questo modale, l'animazione sposta l'intera pagina sullo sfondo. Questo non è qualcosa che funzionerà su ogni sito web. Ma è super unico e piuttosto interessante da guardare.
Funziona su jQuery, supporta tutti i browser moderni e offre fallback naturali per i browser più vecchi risalenti a IE6 +.
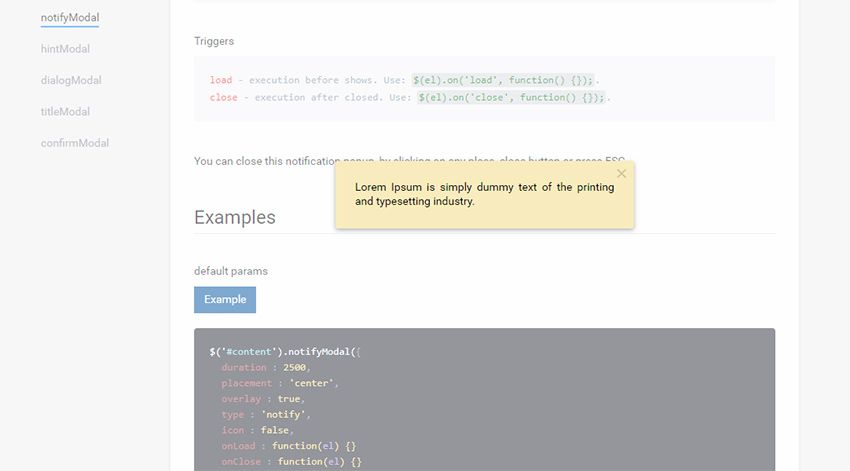
10. popModale

Uno sguardo alla pagina popModal e vedrai perché questa cosa è così popolare. Con popModal puoi progettare finestre personalizzate che supportano lunghi testi a scorrimento, pulsanti di conferma/annullamento e persino semplici messaggi di notifica.
Tutti i codici CSS sono semplicissimi da modificare, offrendoti il pieno controllo del design.
Non amo lo stile di animazione, ma sicuramente non è orribile. Penso che popModal funzioni meglio su siti che si fondono naturalmente con le animazioni.
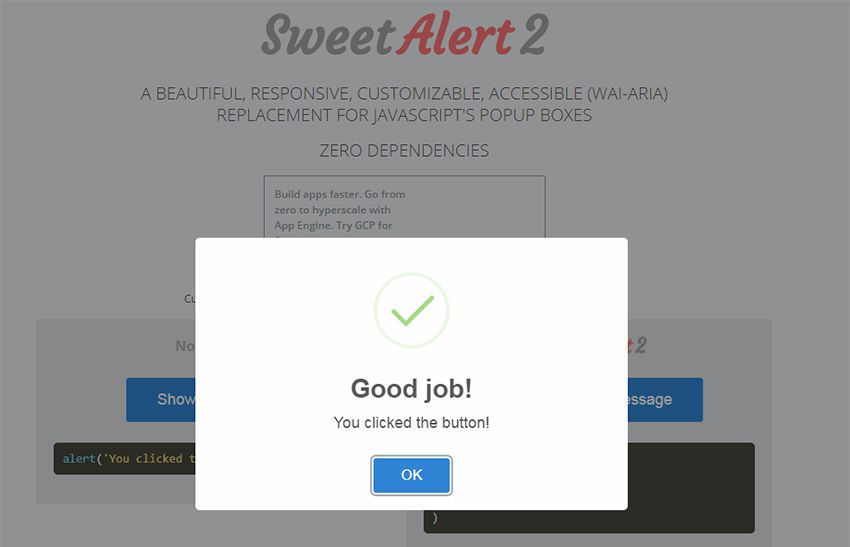
11. SweetAlert2

Ecco uno dei miei script di avviso preferiti in assoluto sul Web: SweetAlert2.
È una libreria JS vaniglia con zero dipendenze ed è completamente accessibile in base agli standard WAI-ARIA. Se controlli la pagina principale, puoi effettivamente confrontare una casella di avviso tradizionale con la modalità SweetAlert.
La differenza è come la notte e il giorno.
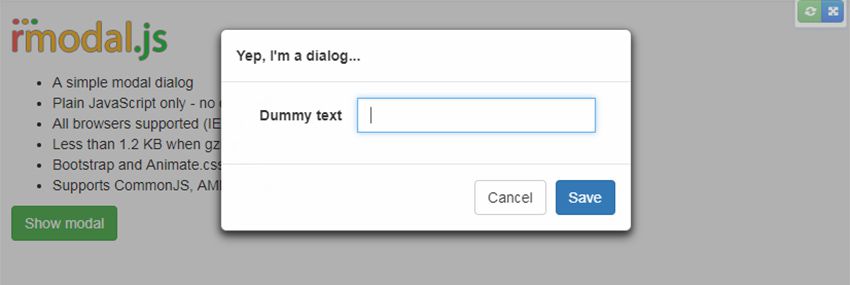
12. rmodal.js

La maggior parte delle librerie che ho trattato si basano su jQuery. Ma ci sono alcuni script modali che puoi usare che sono totalmente privi di tutte le dipendenze (il sopra SweetAlert2 è uno).
rmodal.js offre un design naturale della finestra modale che può adattarsi a qualsiasi sito. Non si basa su alcuna libreria JS ed è piuttosto piccolo per un totale di 1,2 KB minimizzato.
Può anche funzionare bene con Bootstrap se stai pensando di combinarlo con un layout BS3/BS4.
Ma dai un'occhiata all'anteprima di esempio per vedere come funziona rmodal nel browser. Non piacerà a tutti, ma è una buona scelta per uno script privo di dipendenze.
