25 modelli di moduli di contatto HTML e CSS gratuiti
Pubblicato: 2018-05-28Le pagine dei contatti sono una parte essenziale di quasi tutti i siti web. Il rapporto con i tuoi clienti/clienti, la ricezione di feedback, l'assistenza clienti e altre forme di comunicazione online possono essere facilitati da un modulo di contatto ben codificato.
Naturalmente, è possibile menzionare semplicemente il tuo indirizzo e-mail nella pagina dei contatti, ma a volte questo può essere un inconveniente, poiché gli scraper possono facilmente raccogliere il tuo indirizzo e-mail e presto sarai inondato di e-mail di spam. Un modulo di contatto HTML e CSS ti protegge da questo, impedendo così a un numero significativo di e-mail di spam di raggiungere la tua casella di posta.
Ci sono molti strumenti che puoi usare per aggiungere un elegante modulo personalizzato alla tua pagina dei contatti. Per WordPress, ci sono plug-in WordPress che puoi utilizzare e altri sistemi CMS possono offrire strumenti simili, tuttavia, se hai qualche conoscenza di codifica, puoi facilmente utilizzare uno di questi modelli di modulo di contatto HTML e CSS gratuiti.
Questi modelli di moduli personalizzati dal design unico faranno risaltare la tua pagina di contatto! Alcuni di loro hanno anche funzionalità aggiuntive, come le mappe! Dai un'occhiata ai modelli di modulo di contatto HTML e CSS gratuiti qui sotto e scegli il tuo preferito!
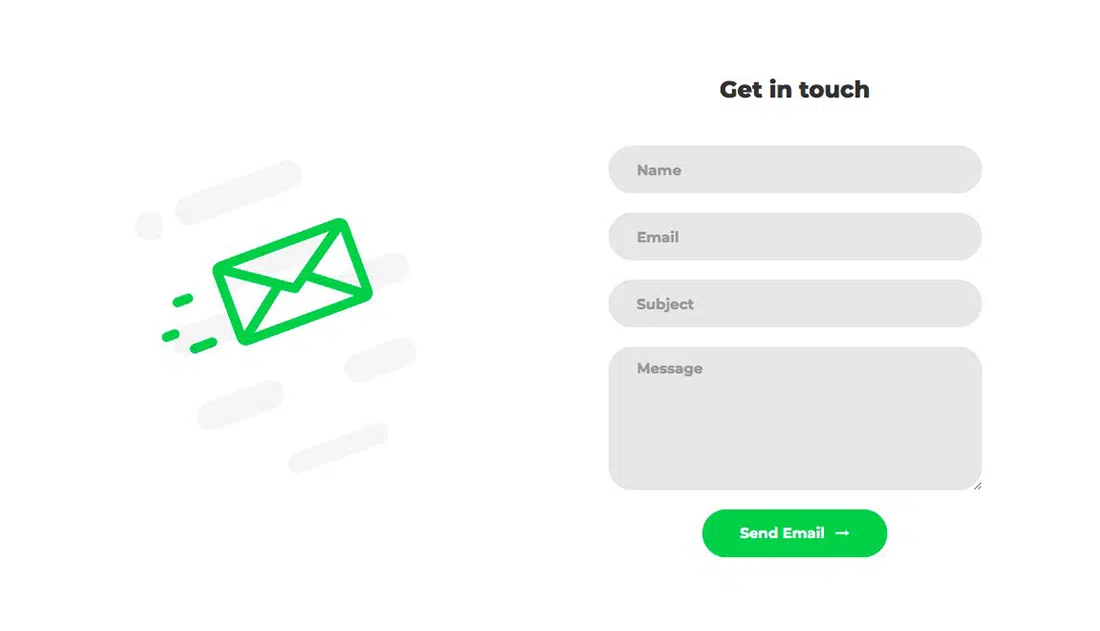
Modulo di contatto 1
Contact Form 1 è un modello di modulo di contatto moderno e interattivo con icone di posta che si muovono insieme al cursore e altri fantastici effetti visivi. Questo tipo di modulo di contatto è perfetto per i siti Web interattivi. Ha anche la convalida sul campo ed è completamente reattivo.
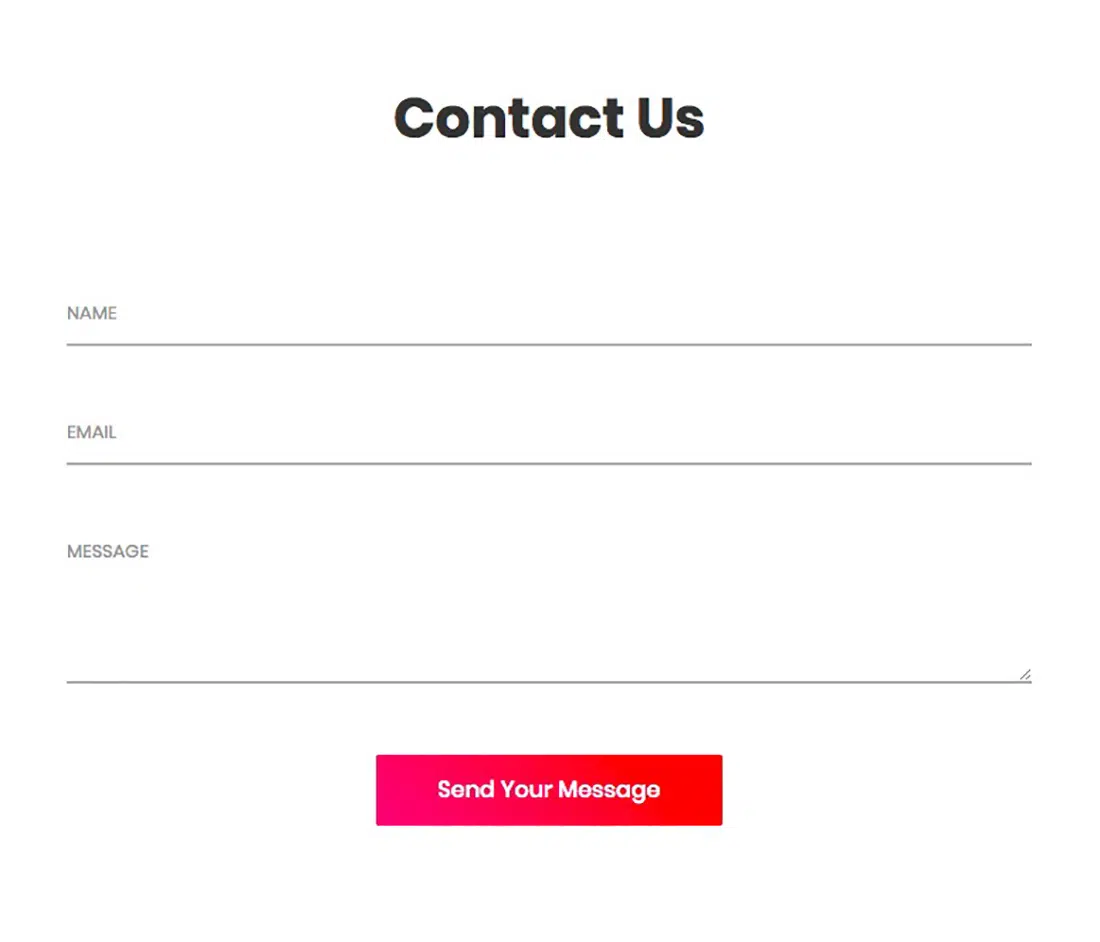
Modulo di contatto 2
Il modulo di contatto 2 ha dei bei accenti colorati. Questo è un modello di modulo a larghezza intera con sottili effetti di animazione. Il pulsante è in una sfumatura colorata che cambia una volta che ci passi con il mouse e può essere facilmente modificato da te per adattarsi alla tavolozza dei colori del tuo sito web.
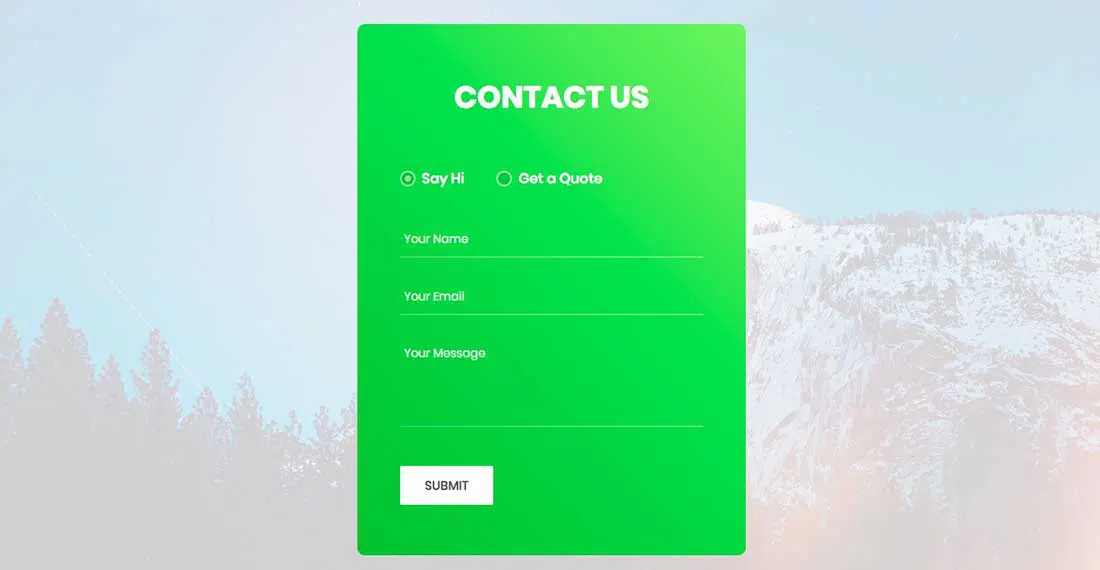
Modulo di contatto 3
Contact Form 3 è un altro fantastico modello di modulo di contatto estremamente versatile. Ha un'interessante nuova funzionalità aggiunta, una doppia opzione per il tuo messaggio, quindi l'utente può usarlo come modulo di contatto o come modulo di richiesta. Inoltre viene fornito con uno sfondo fotografico e un colore verde brillante. Questi possono essere facilmente personalizzati.
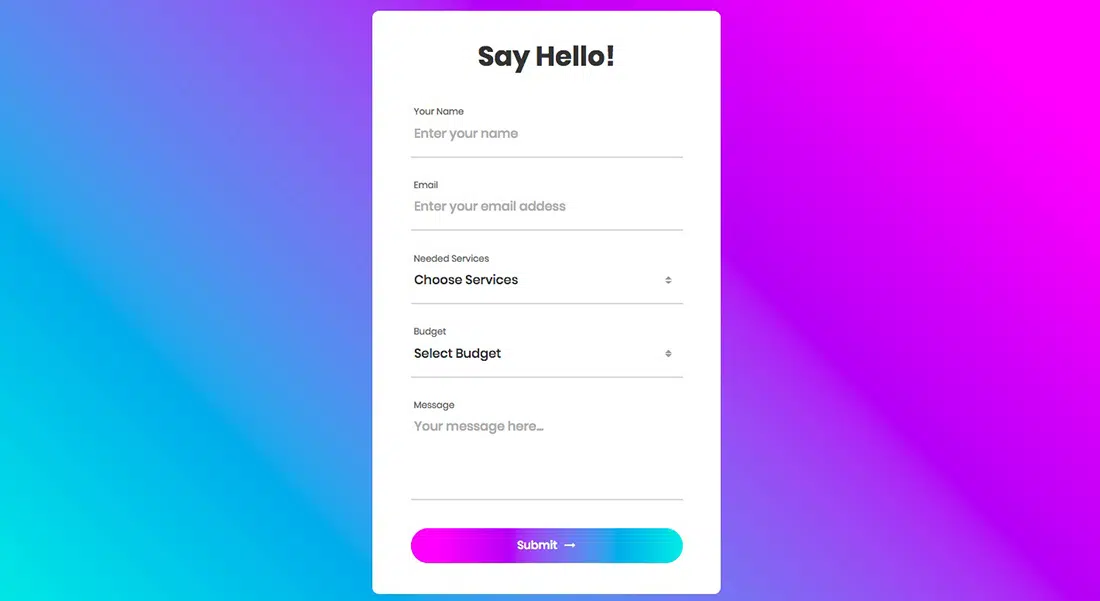
Modulo di contatto 4
Questo modulo di contatto è simile a quello presentato sopra, ma a differenza di quello, ha una sfumatura di colore neon sullo sfondo e un semplice colore bianco per gli elementi principali del modulo. Questo modulo di contatto ben codificato supporta la convalida sul campo ed è facile da integrare in qualsiasi piattaforma in uso.
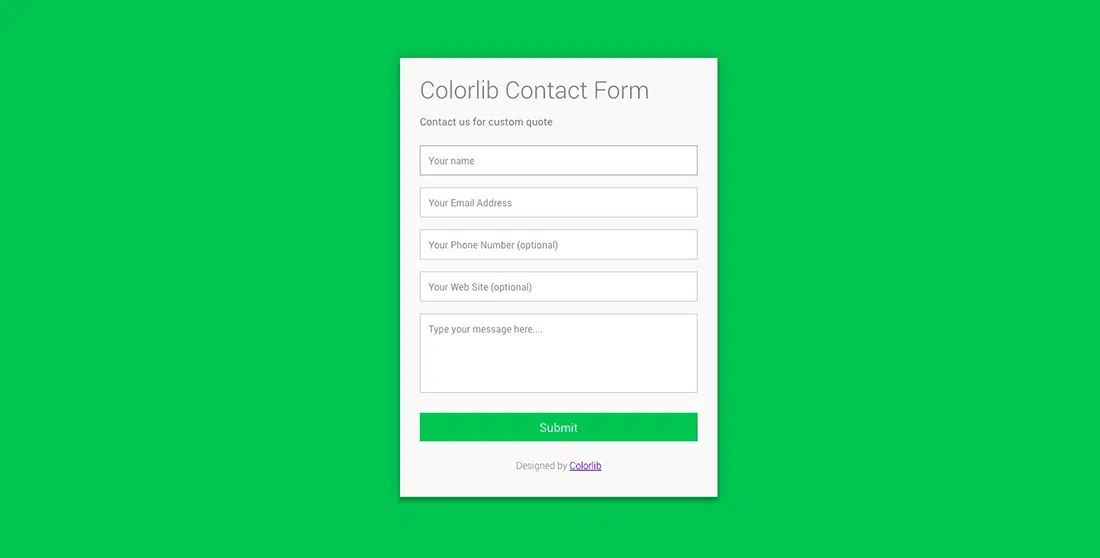
Modulo di contatto Colorlib
Il modulo di contatto Colorlib è un modello di modulo di contatto semplice ma efficace con indicatori per le etichette del campo, la convalida del campo e un design minimalista.
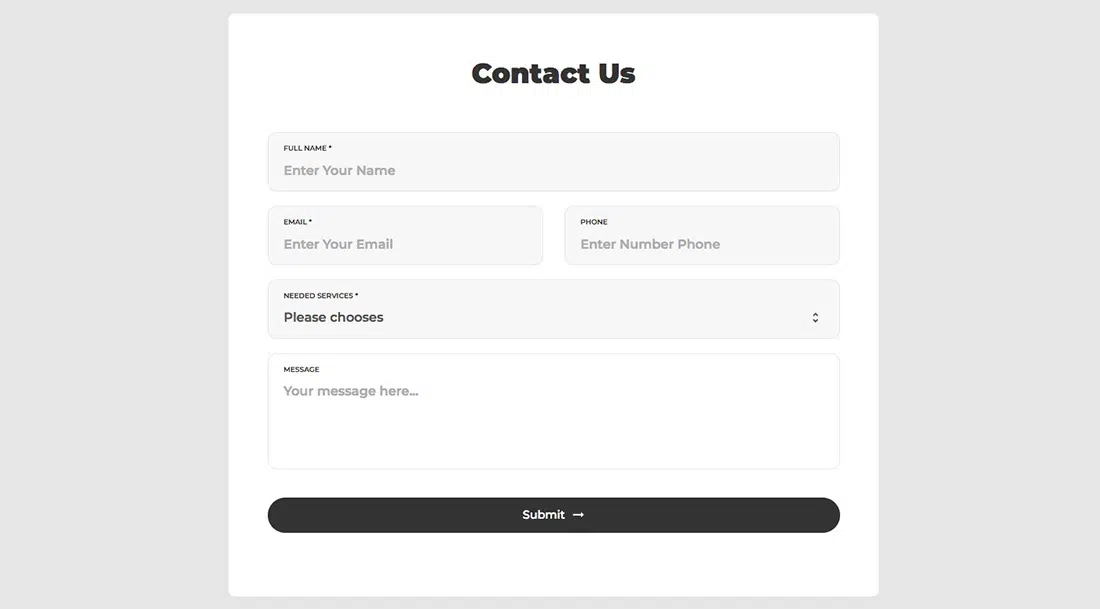
Modulo di contatto 5
Il modulo di contatto 5 ha una bella struttura per un modulo di contatto ed è adatto per blog o siti Web di riviste. È in bianco e nero, semplice e pulito. I caratteri utilizzati sono in grassetto e il design generale è reattivo e facile da usare anche su schermi piccoli.
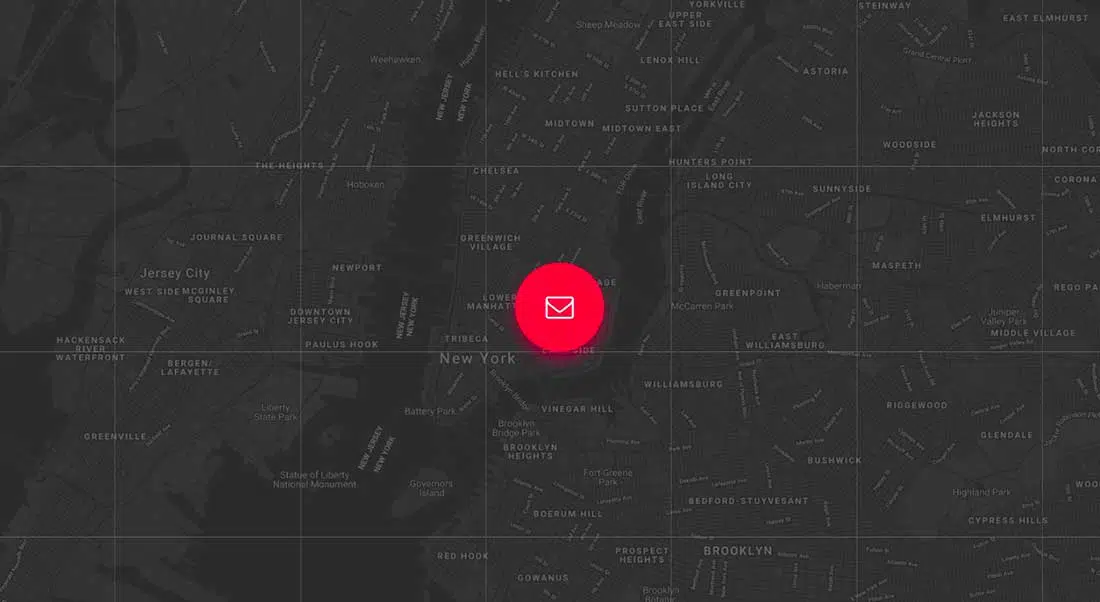
Modulo di contatto 6
Contact Form 6 è un modulo di contatto dal design unico con un layout creativo. Lo sfondo non è statico, ma è invece una mappa interattiva basata su Google Maps. Interessanti anche gli effetti ombra. Scoprilo in azione!
Modulo di contatto 7
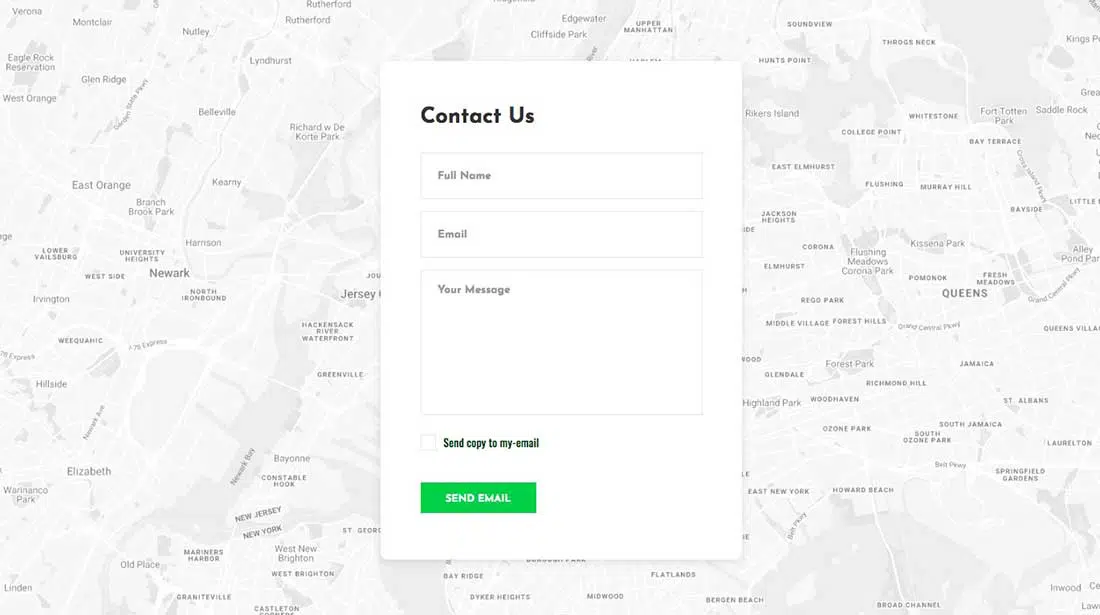
Il modulo di contatto 7 ha uno stile più aziendale, con un design minimalista e un layout semplice. Offre la possibilità di inviare all'utente una copia del messaggio, spuntando la casella in fondo al modulo. Questo modulo può anche essere integrato con uno strumento di email marketing o un sistema CRM per una risposta immediata.
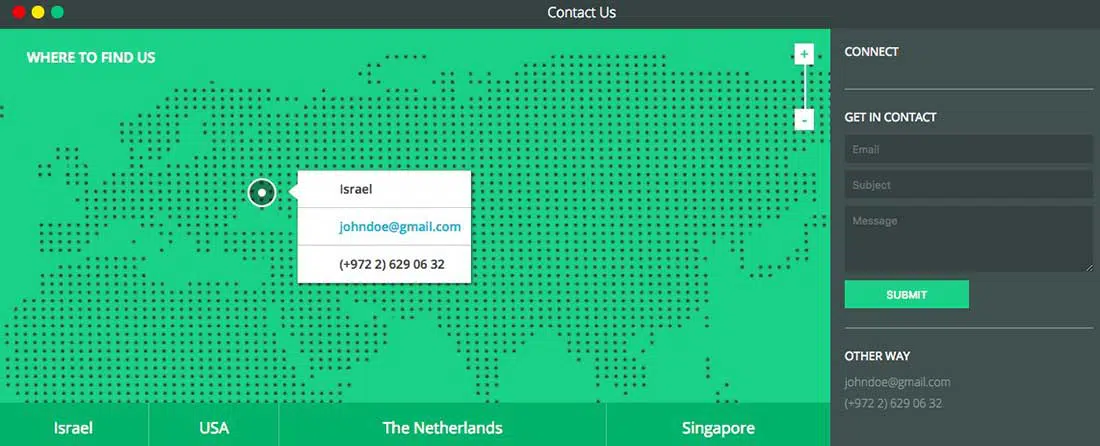
Modulo di contatto 8
Il modulo di contatto 8 è simile al modulo della mappa sopra, ma ha un design più pulito e leggero. Anche la mappa in background è interattiva e alimentata da Google Maps e il modulo rimane aperto. C'è anche la possibilità di inviare il messaggio in copia, come nel modulo sopra.
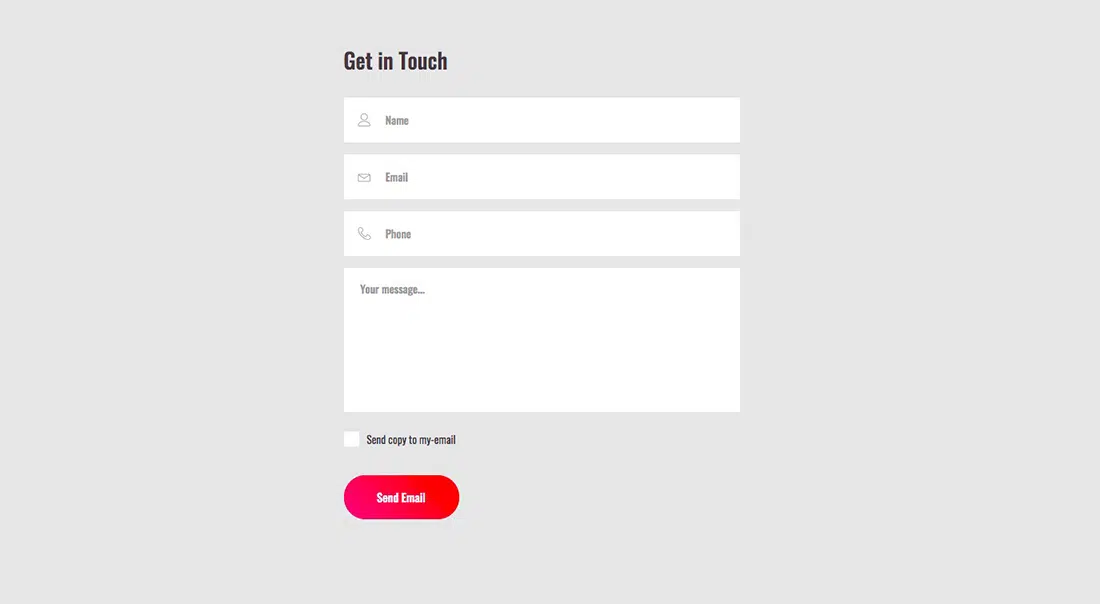
Modulo di contatto 9
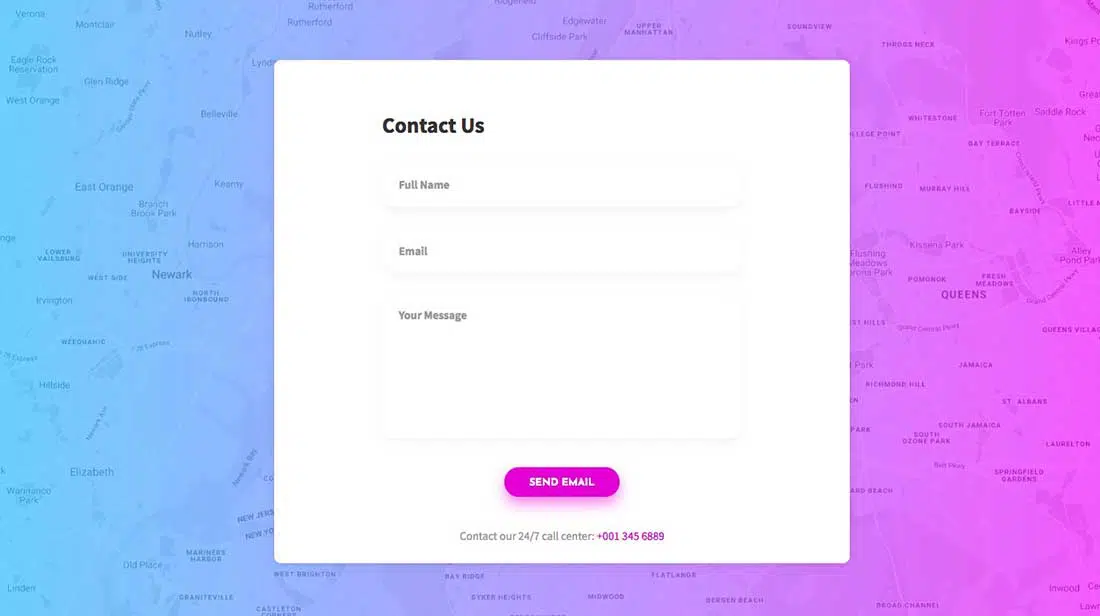
Modulo di contatto 9 un altro modulo colorato, una combinazione tra due dei moduli di contatto sopra menzionati. Lo sfondo è una mappa interattiva di Google, ma è coperto da un bellissimo gradiente al neon. Il modulo del messaggio è semplice, con solo tre campi e con sottili effetti di ombra.
Modulo di contatto 10
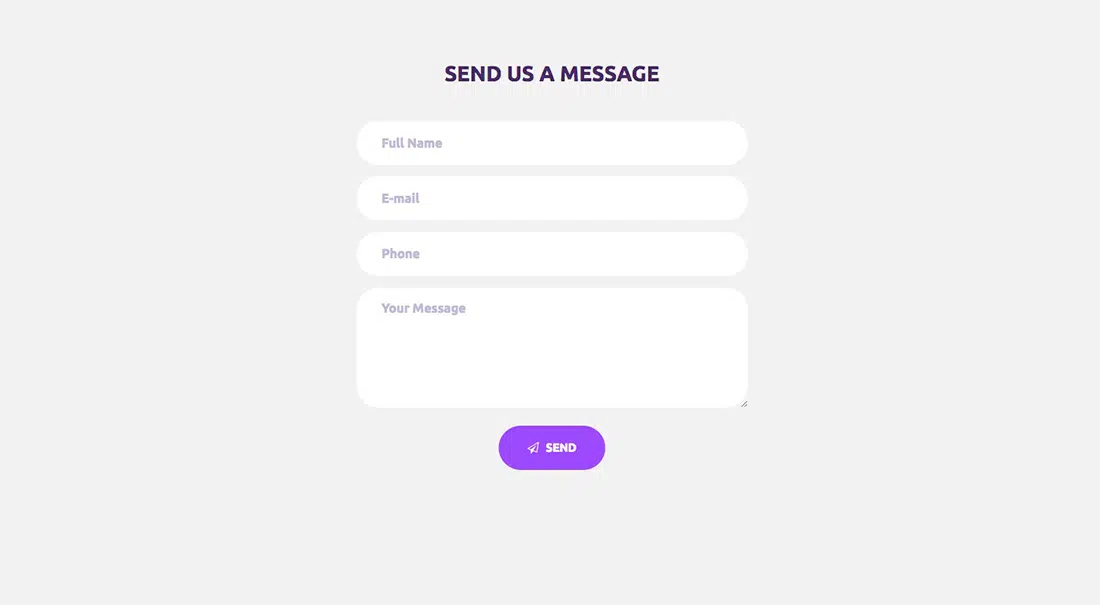
Contact Form 10 è un modello di modulo di contatto semplice e moderno che puoi installare gratuitamente sul tuo sito web. Questo modulo di contatto HTML e CSS flessibile è facile da personalizzare, quindi puoi aggiungere nuovi campi se necessario.
Modulo di contatto 11
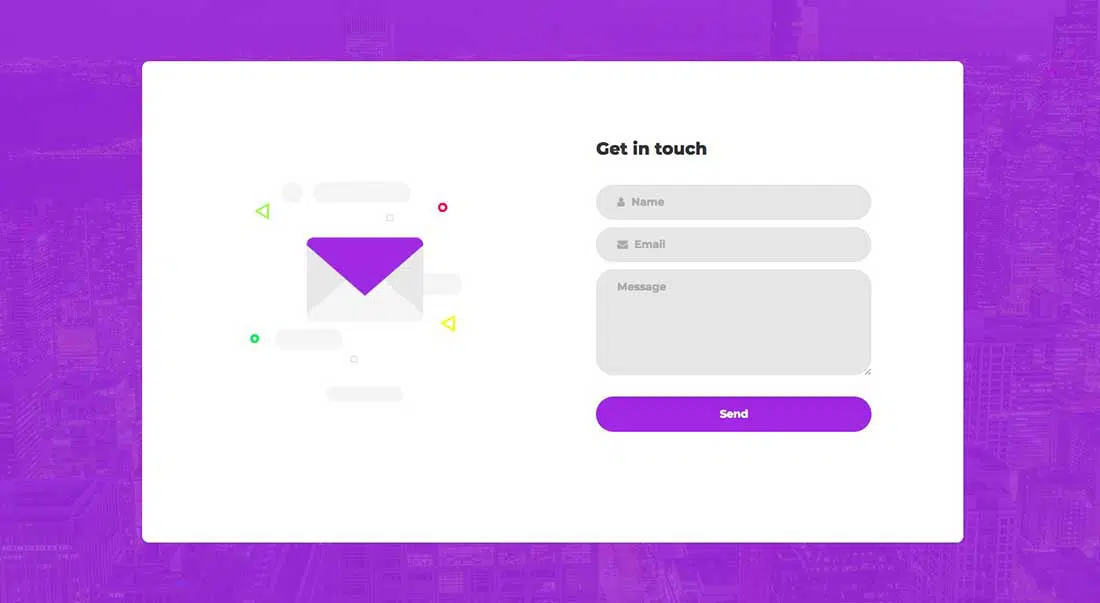
Il modulo di contatto 11 ha un design audace con colori vivaci e bellissime illustrazioni vettoriali. Lo sfondo è viola, ma i colori possono essere facilmente modificati con alcune modifiche CSS. I testi possono essere visti chiaramente anche da dispositivi mobili.

Modulo di contatto reattivo con mappa
Lentie Ward è il designer dietro questo modello di modulo di contatto unico. Questo modulo è stato realizzato con le tecnologie Haml e SCSS e anche con alcuni JavaScript. Il risultato è un modello di modulo sofisticato con una mappa interessante sullo sfondo. Se vuoi offrire ai tuoi visitatori un'esperienza spettacolare sulla pagina dei contatti, assicurati di utilizzare questo modulo.
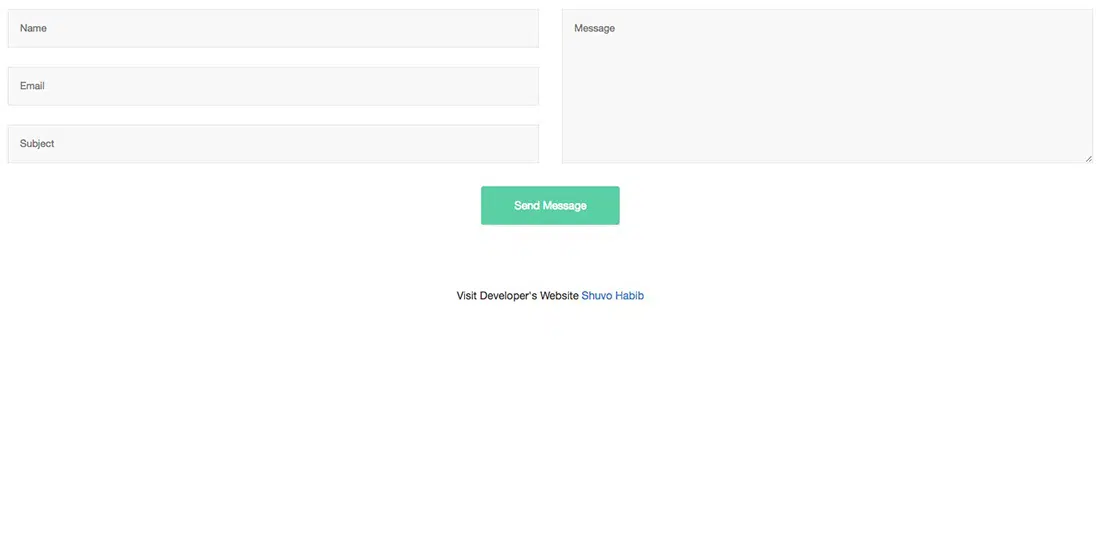
Modulo di contatto Bootstrap 3
Questo modulo di contatto è stato creato con l'aiuto di Bootstrap dal designer Shuvo Habib. È pulito, semplice ea tutta larghezza. Ha tutte le informazioni di base di cui avresti bisogno dagli utenti.
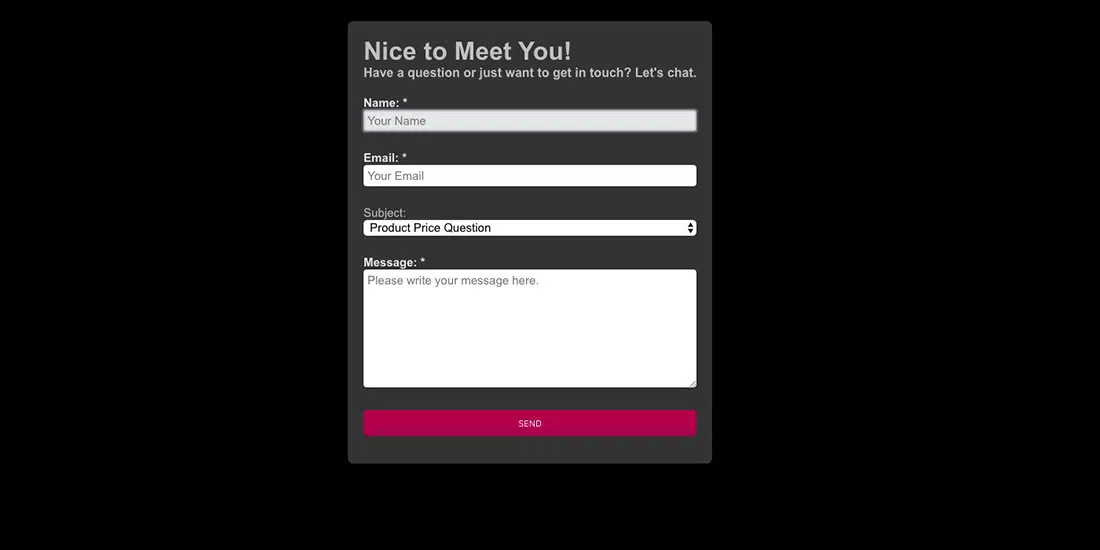
Modulo di contatto reattivo
Questo modello di modulo di contatto reattivo è stato progettato da Lisa Wagner. È ottimizzato per dispositivi mobili, ha un layout scuro e perfetto per le sezioni di supporto del tuo sito web. I colori possono essere facilmente modificati con alcune modifiche CSS.
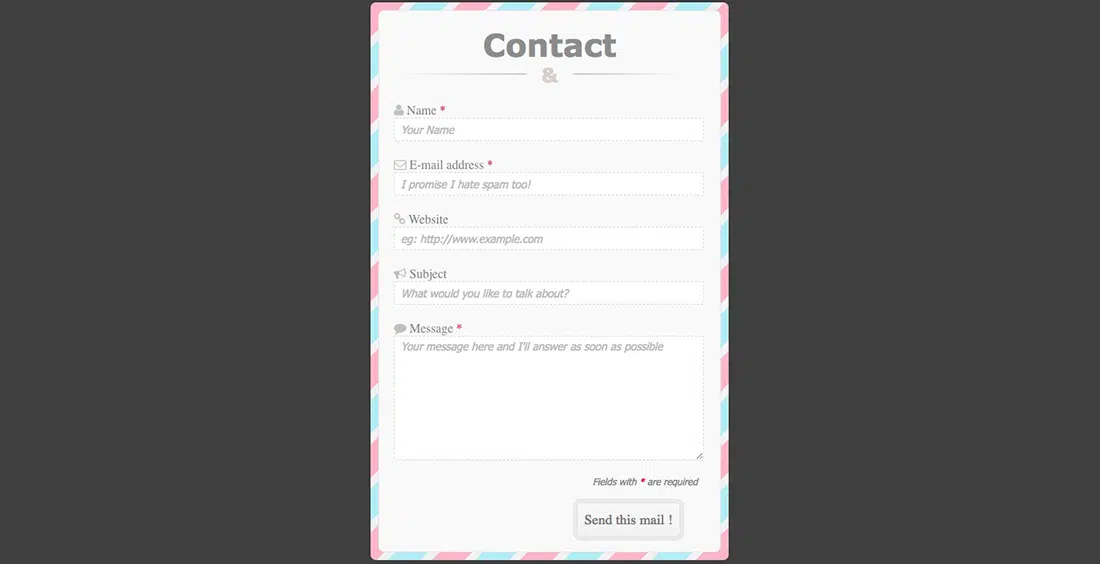
Modulo di contatto CSS3
Questo modulo di contatto CSS3 è stato creato da Hong Liu ed è completamente reattivo. Ha anche un fantastico bordo colorato, che gli conferisce un'atmosfera retrò. È perfetto per qualsiasi sito Web con una tavolozza di colori chiari.
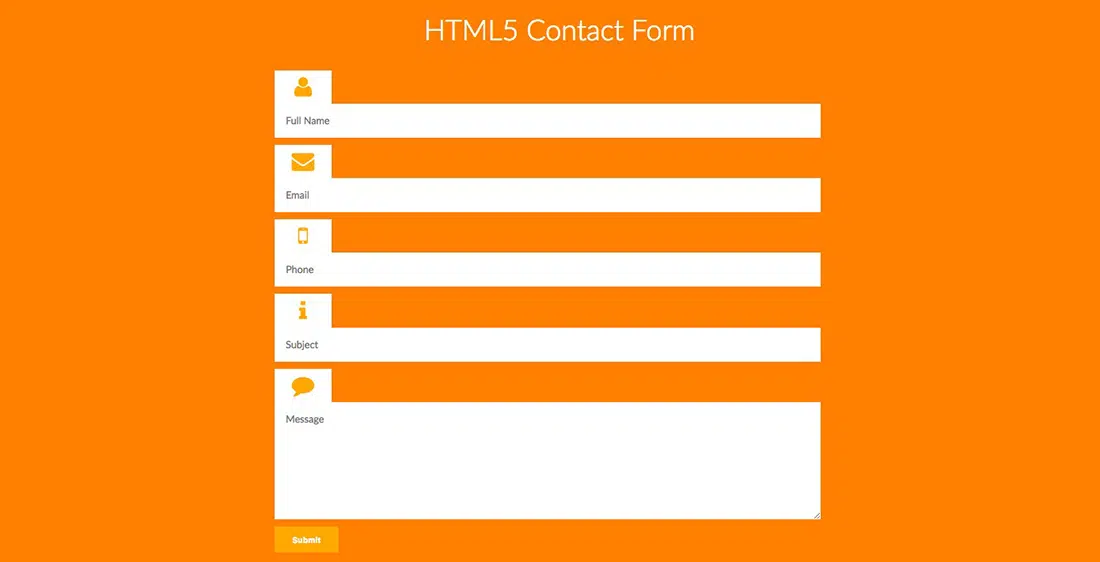
Modulo di contatto HTML5
Ecco un altro modulo di contatto HTML5 a larghezza intera. Il design ha un approccio interessante per le etichette di ogni campo. I colori potrebbero essere troppo luminosi, ma questo può essere facilmente modificato con alcune modifiche CSS.
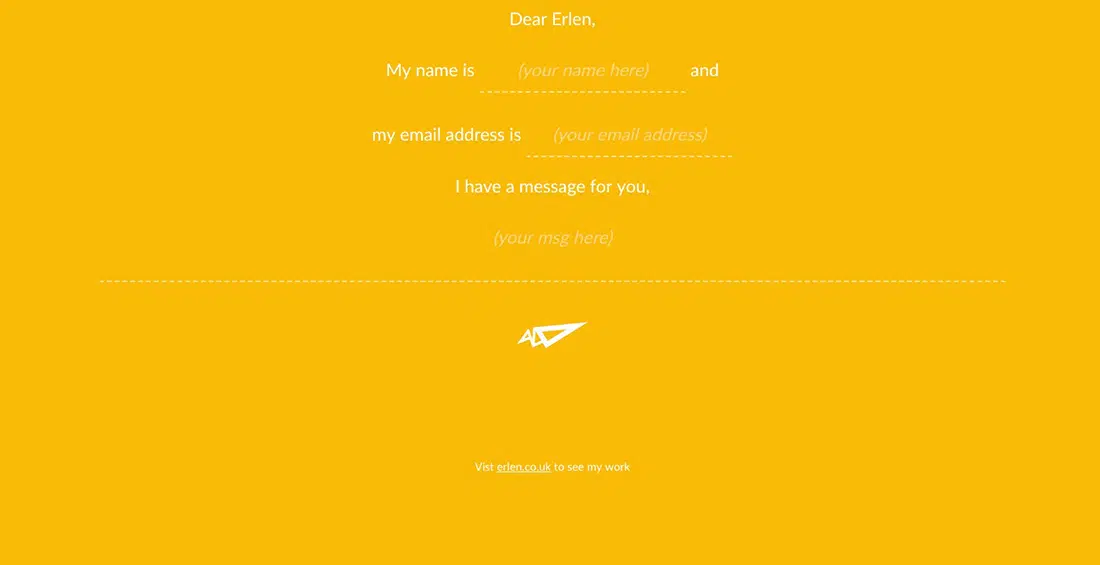
Forma minimalista
Come dice il nome, questa è una forma minimalista, con un design pulito e ultra semplice. Questo design del modulo è stato creato da Matheus Marsiglio e contiene solo tre campi di base: per e-mail, nome e messaggio.
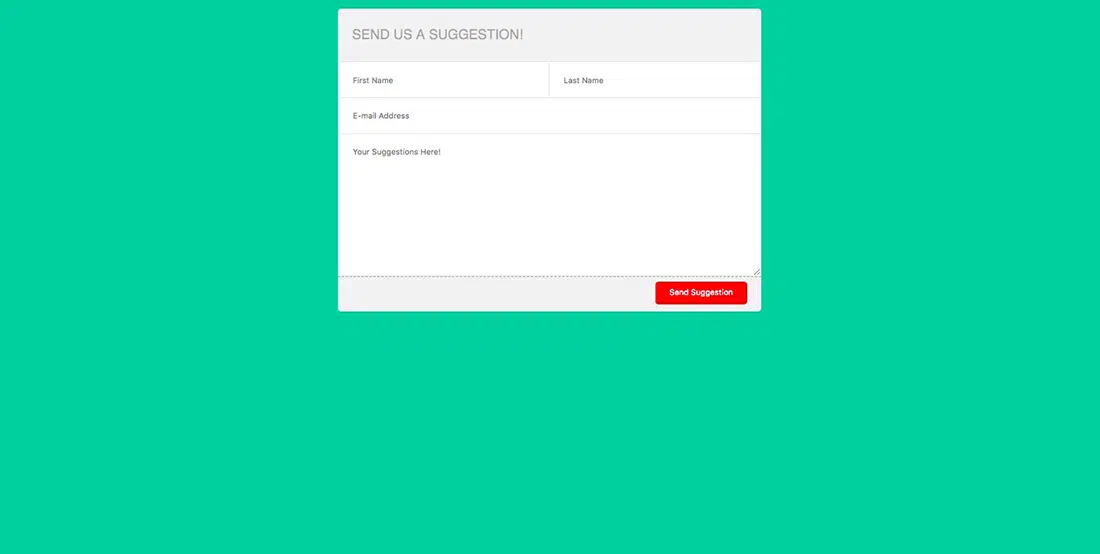
Modulo di contatto penna al giorno
Il modulo di contatto Pen a Day è un design leggero, perfetto per i moduli di feedback sui siti Web. Il layout è pulito ed essenziale e ha tutti i campi necessari per una cassetta dei suggerimenti.
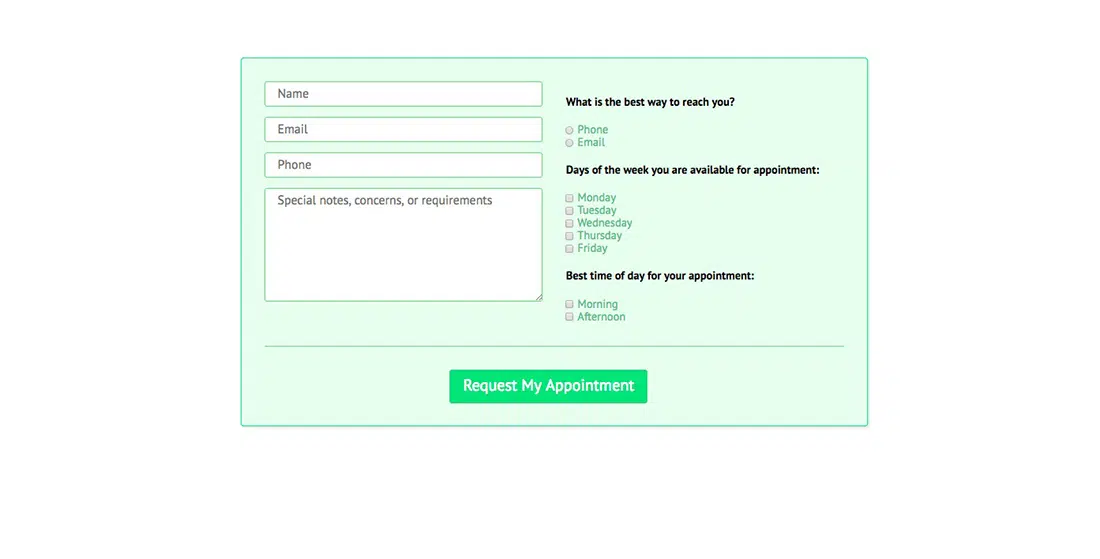
Modulo di contatto per appuntamento
Hai bisogno di un modulo di contatto per un appuntamento? Questo modello è per te! Creato da Andrew Wright, questo moderno modulo di contatto CSS3 e HTML5 ti dà la possibilità di gestire facilmente gli appuntamenti e prenotare i clienti per la tua attività! C'è anche una funzione che consente agli utenti di specificare il momento migliore per contattare.
Modulo di contatto rapido e minimo
Questo modulo di contatto minimo veloce e facile da usare è stato creato da Erin Masson. Ha un design interattivo per la compilazione dei dettagli di contatto. Può essere facilmente adattato alla tavolozza dei colori di qualsiasi sito web.
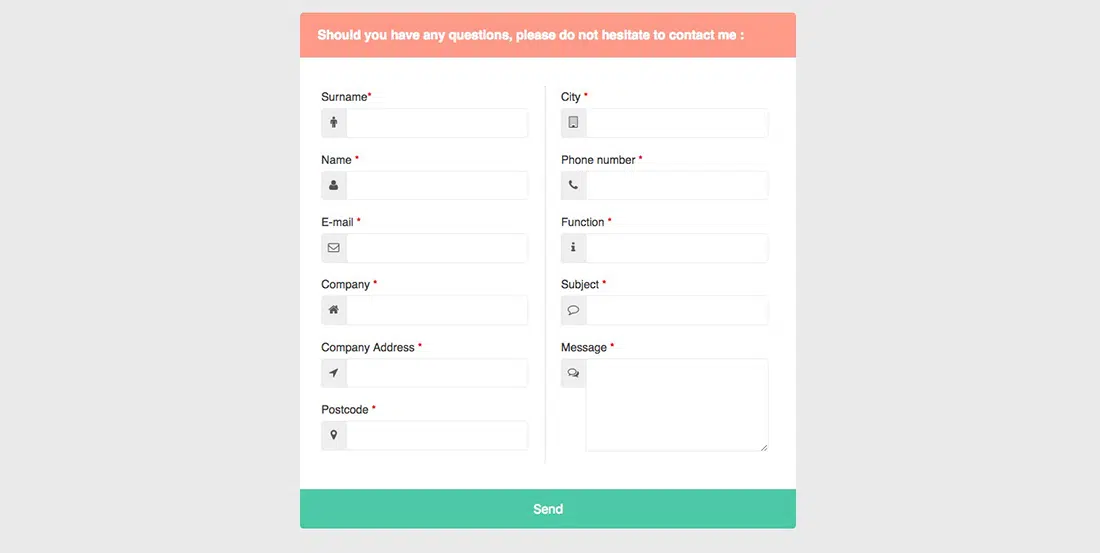
Piacevole modulo di contatto
Proprio come dice il nome, questo modello di modulo di contatto ha un design piacevole. Sviluppato da Grandvincent Marion, questo modulo di contatto ben realizzato ti consente di raccogliere molte informazioni sui tuoi potenziali clienti/clienti attraverso campi dettagliati disposti in un layout a scatola.
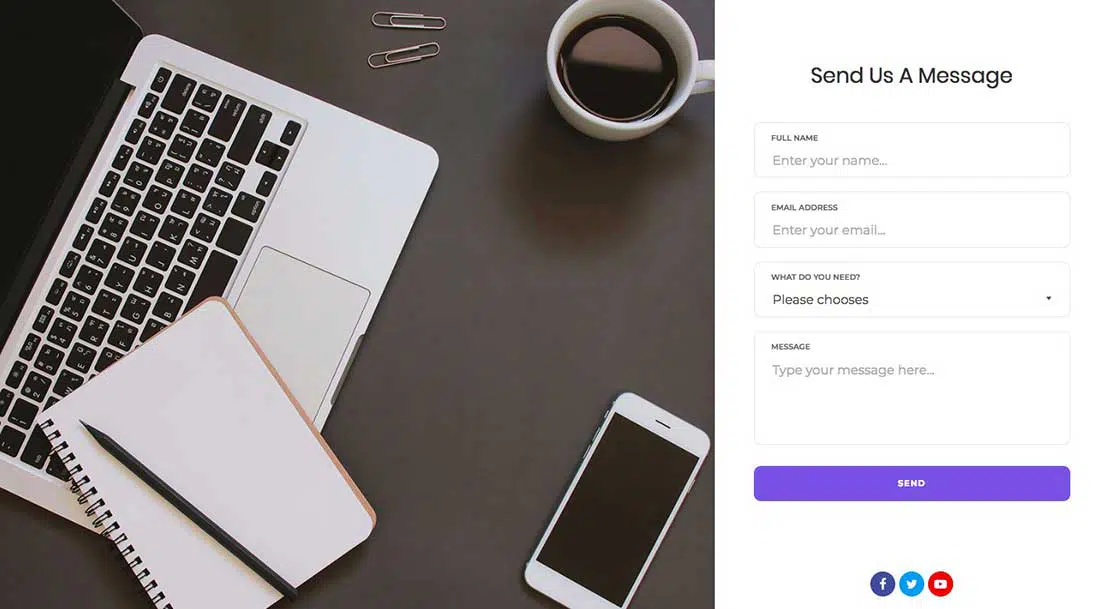
Modulo di contatto di Colorlib
Questo modello di modulo di contatto piuttosto gratuito è abbinato a un'immagine di grandi dimensioni sul lato sinistro della pagina. Ha i campi di base per un modulo di contatto e un design semplice. Inoltre, nella parte inferiore del modulo ci sono alcune icone dei social media ben disposte.
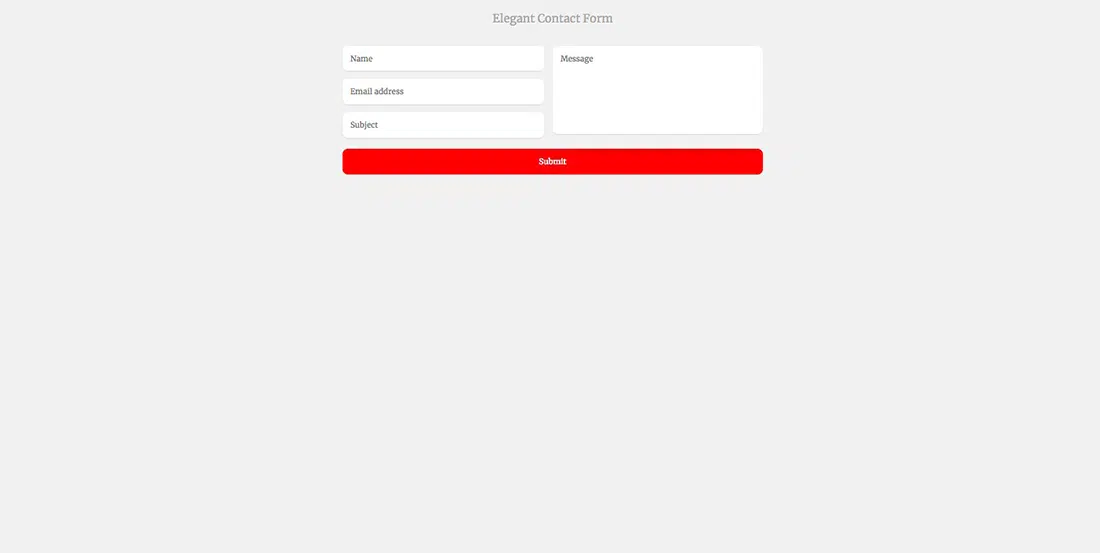
Modulo di contatto elegante
Questo elegante modulo di contatto creato da Mark Murray, utilizza il framework Compass. Questo design moderno può essere facilmente adattato a qualsiasi CMS utilizzato dal tuo sito web. Provaci!
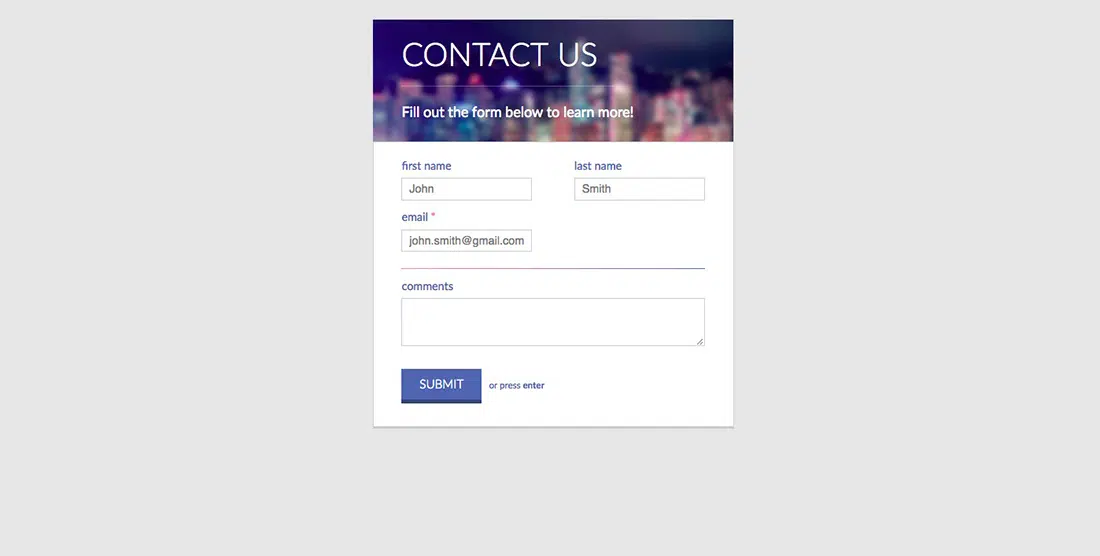
Modulo di contatto pulito
Questo modello di modulo di contatto pulito è stato progettato da Nick Haskell e utilizza anche il framework Compass. A differenza di altri moduli di contatto gratuiti di questo elenco, questo modello utilizza un'immagine di sfondo nella parte superiore del modulo. Il suo design è visivamente accattivante e professionale.