Crea il tuo blog per sviluppatori gratuito usando Hugo e Firebase
Pubblicato: 2022-03-10In questo tutorial, ti mostrerò come creare il tuo blog usando Hugo e distribuirlo gratuitamente su Firebase. Hugo è un generatore di siti statici open source e Firebase è una piattaforma Google che offre risorse e servizi utilizzati per aumentare lo sviluppo web e mobile. Se sei uno sviluppatore che non ha ancora un blog ma è interessato a ospitarne uno, questo articolo ti aiuterà a crearne uno. Per seguire questi passaggi, devi sapere come usare Git e il tuo terminale.
Avere il tuo blog tecnico può avere molti vantaggi per la tua carriera di sviluppatore. Per uno, bloggare su argomenti tecnici ti fa imparare cose che altrimenti non avresti raccolto nel tuo lavoro di sviluppatore principale. Mentre cerchi i tuoi pezzi o provi cose nuove, finisci per imparare tutta una serie di cose come lavorare con le nuove tecnologie e risolvere i problemi dei casi limite. In aggiunta a ciò, puoi esercitarti in competenze trasversali come la comunicazione e affrontare le critiche e il feedback quando interagisci con i commenti del tuo lettore.
Inoltre, diventi più sicuro di te stesso nelle tue capacità di sviluppo software perché puoi scrivere così tanto codice quando crei progetti di esempio per il tuo blog per illustrare concetti. Un blog tecnico aumenta il tuo marchio come sviluppatore poiché ti offre una piattaforma per mostrare le tue capacità e competenze. Questo ti apre a tutti i tipi di opportunità come lavoro, conferenze e conferenze, offerte di libri, attività collaterali, relazioni con altri sviluppatori e così via.
Letture consigliate su SmashingMag:
- Passare da WordPress a Hugo
- Come creare un sito WordPress senza testa su JAMstack
- Sostituzione di jQuery con Vue.js: nessun passaggio di compilazione necessario
- Creazione di connessioni umane autentiche all'interno di un team remoto
Chris Sevilleja, ad esempio, ha iniziato a scrivere tutorial nel 2014 sul suo blog scotch.io che si è trasformato in un'azienda che in seguito è entrata a far parte di Digital Ocean. Un altro vantaggio significativo di avere un blog tecnico è che ti rende uno scrittore migliore che può essere una risorsa nel tuo lavoro quando scrivi progetti di software e documenti di specifiche tecniche. Inoltre, ti rende un insegnante e mentore eccezionale. Ad esempio, leggo spesso research.swtch.com, un blog di Russ Cox che scrive blog sulla lingua Go e lavora anche nel team di Google Go che la crea. Da esso, ho imparato un sacco di cose su come funziona la lingua che potrei non aver imparato dal mio lavoro principale.
Un altro ottimo blog da cui mi piace leggere e imparare molto è welearncode.com di Ali Spittel che una volta ha scritto che una parte davvero eccezionale del blog è:
"Aiutare altre persone a imparare a programmare e rendere più facile per le persone che vengono dopo di me."
Un modo abbastanza semplice e indolore per far funzionare il tuo blog è utilizzare una piattaforma di terze parti come Medium in cui devi solo creare un account per ottenere un blog. Sebbene queste piattaforme possano soddisfare la maggior parte delle esigenze di blog all'inizio, presentano alcuni inconvenienti a lungo termine.
Alcune piattaforme offrono esperienze utente negative come l'invio costante di notifiche fastidiose per cose banali, la richiesta di installazioni di app e così via. Se il tuo lettore ha una brutta esperienza su una piattaforma in cui è ospitato il tuo blog, è meno probabile che interagisca con i tuoi contenuti. Oltre a ciò, gli strumenti di cui potresti aver bisogno per migliorare l'interazione del tuo lettore e il tempo trascorso sul tuo blog potrebbero non essere supportati. Cose come i feed RSS, l'evidenziazione della sintassi per frammenti di codice, tra le altre cose, potrebbero non essere supportati sulla piattaforma. Nel peggiore dei casi, la piattaforma in cui è ospitato il tuo blog potrebbe chiudersi e potresti perdere tutto il lavoro che hai svolto.
Ospitare il tuo blog e reindirizzare i tuoi utenti ad esso aumenta le possibilità che siano più coinvolti con i post che pubblichi. Non dovrai competere per l'attenzione del tuo lettore con altri scrittori su una piattaforma poiché sarai l'unico su di essa. È probabile che i lettori leggano più dei tuoi post o si iscrivano alla tua newsletter poiché sono più concentrati su ciò che stai comunicando. Un altro vantaggio che viene fornito con l'hosting del tuo blog è la possibilità di personalizzarlo in una miriade di modi secondo i tuoi gusti, cosa che di solito non è possibile con piattaforme di terze parti.
Configurare Hugo
Se stai lavorando su macOS o Linux, il modo più semplice per installare Hugo è usare Homebrew. Tutto ciò di cui hai bisogno per eseguire sul tuo terminale è:
brew install hugoSe stai utilizzando Windows, Hugo può essere installato utilizzando il programma di installazione di scoop o il gestore di pacchetti Chocolatey. Per lo scoop:
scoop install hugoPer il cioccolato:
choco install hugo -confirmSe nessuna di queste opzioni si applica al tuo caso, controlla queste opzioni per l'installazione.
Configurazione degli strumenti Firebase
Per installare gli strumenti Firebase, devi avere installato Node.js per ottenere l'accesso a npm. Per installare gli strumenti Firebase, esegui:
npm install -g firebase-toolsCrea un account Firebase gratuitamente a questo link. Avrai bisogno di un account Google per questo. Quindi, accedi utilizzando gli strumenti Firebase. Verrai reindirizzato a una scheda del browser in cui puoi accedere utilizzando il tuo account Google.
firebase loginCrea il tuo blog
Scegli una directory in cui desideri che risieda il codice sorgente del tuo blog. Cambia posizione in quella directory sul tuo terminale. Scegli un nome per il tuo blog. Ai fini di questo tutorial, chiamiamo il blog sm-blog .
hugo new site sm-blogÈ consigliabile eseguire il backup del codice sorgente del tuo sito nel caso qualcosa vada storto. Userò Github per questo, ma potresti usare qualsiasi servizio di controllo della versione, se scegli di fare lo stesso. Inizializzerò un repository.
cd sm-blog git initPrima di poter eseguire il sito localmente e visualizzarlo effettivamente sul browser, dobbiamo aggiungere un tema, altrimenti vedrai solo una pagina vuota.
Scegliere e installare un tema per il tuo blog
Una cosa che amo di Hugo è la community dietro e tutti gli sviluppatori che inviano temi per l'utilizzo da parte della community. C'è una vasta gamma di temi tra cui scegliere, da siti Web di piccole imprese, portfolio a blog. Per scegliere un tema per il blog, vai alla sezione blog di themes.gohugo.io. Ho scelto un tema chiamato Cactus Plus per la sua semplicità e minimalismo. Per installare questo tema, dovrò aggiungerlo come sottomodulo del mio repository. Molti temi istruiscono i suoi utenti a utilizzare i sottomoduli per le installazioni, ma in caso contrario, basta seguire le istruzioni fornite dal creatore di temi fornite nella descrizione. Aggiungerò il tema alla cartella /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus Nella radice della cartella del blog esiste un file generato, config.toml . Qui è dove specifichi le impostazioni per il tuo sito. Dovremo cambiare il tema lì. Il nome del tema corrisponde al nome della cartella del tema scelto nella cartella /themes . Questi sono i contenuti del file config.toml ora. Potresti anche cambiare il titolo del blog.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Ora possiamo gestire il blog. Sembrerà esattamente come il tema con l'eccezione del cambio di nome. Una volta eseguito il server, vai su https://localhost:1313 sul tuo browser.
hugo server -DPersonalizzare il tuo blog
Uno dei vantaggi della distribuzione del tuo blog è personalizzarlo a tuo piacimento in tutti i modi. Il modo principale per farlo con Hugo è cambiare il tema che hai selezionato. Molti temi forniscono opzioni di personalizzazione tramite config.toml . Il creatore del tema di solito fornisce un elenco di opzioni e il loro significato nella descrizione sulla pagina del tema. In caso contrario, controlla la cartella /exampleSite del tema e copia il contenuto di config.toml all'interno di quella cartella nel tuo file config.toml . Per esempio:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Poiché tutti i temi sono diversi, le modifiche che apporto qui potrebbero non essere applicabili al tuo tema ma, si spera, potresti essere in grado di farti un'idea di cosa fare con il tuo blog.
- Cambierò l'immagine dell'avatar e la favicon del blog. Tutti i file statici, comprese le immagini, devono essere aggiunti alla cartella
/static. Ho creato una cartella/imagesall'interno distatice ho aggiunto le immagini lì. - Aggiungerò Google Analytics in modo da poter tracciare il traffico sul mio blog.
- Abiliterò Disqus in modo che i miei lettori possano lasciare commenti sui miei post.
- Abiliterò RSS.
- Metterò i miei collegamenti social a Twitter e Github.
- Abiliterò la scheda Twitter.
- Abiliterò i riepiloghi sotto i titoli dei post nella home page.
Quindi il mio config.toml avrà questo aspetto:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Creazione del tuo primo post
I post di Hugo sono scritti in markdown. Quindi dovrai conoscerlo bene. Quando crei un post, stai effettivamente creando un file markdown che Hugo renderà quindi in HTML. Prendi il titolo del tuo post, mettilo in minuscolo, sostituisci gli spazi con i trattini. Quello sarà il nome del tuo post. Hugo prende il nome del file, sostituisce i trattini con gli spazi, lo trasforma in maiuscolo iniziale, quindi lo imposta come titolo. Assegnerò un nome al mio file my-first-post.md . Per creare il tuo primo post, esegui:
hugo new posts/my-first-post.md Il post viene creato nella cartella /content . Questi sono i contenuti del file.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Un post contiene informazioni in primo piano che sono i metadati che descrivono il tuo post. Se desideri mantenere i tuoi post come bozze mentre li scrivi, lascia draft: true . Una volta che hai finito di scrivere, cambia draft: false in modo che i post possano essere visualizzati nella home page. Aggiungerò una riga di riepilogo all'argomento introduttivo per riassumere il post nella home page.
Aggiunta di risorse al tuo post
Per aggiungere risorse ai tuoi post come immagini, video, file audio, ecc. crea una cartella all'interno della cartella /content/posts con lo stesso nome del tuo post esclusa l'estensione.
Ad esempio, creerei questa cartella:
mkdir content/posts/my-first-postQuindi aggiungerei tutte le mie risorse di post a quella cartella e mi collegherei alle risorse solo in base al nome del file senza dover specificare un URL lungo. Ad esempio, aggiungerei un'immagine come questa:
Hosting del codice sorgente del tuo blog
Una volta che hai finito di scrivere il tuo primo post, è importante eseguirne il backup prima di distribuirlo. Prima di ciò, assicurati di avere un file .gitignore e aggiungi la cartella /public ad esso. La cartella pubblica dovrebbe essere ignorata perché può essere generata di nuovo.
Crea un repository su Github per ospitare il codice sorgente del tuo blog. Quindi imposta il repository remoto in locale.
git remote add origin [remote repository URL]Infine, prepara e salva tutte le modifiche, quindi inviale al repository remoto.
git add * git commit -m "Add my first post" git push origin masterDistribuire il tuo blog su Firebase
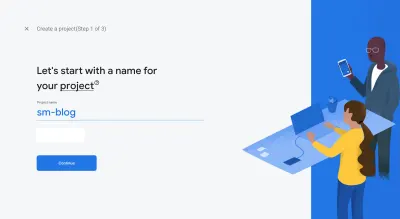
Prima di poter distribuire il tuo blog su Firebase, dovrai creare un progetto su Firebase. Vai alla console Firebase. Fare clic su Aggiungi progetto.

Inserisci il nome del tuo progetto.

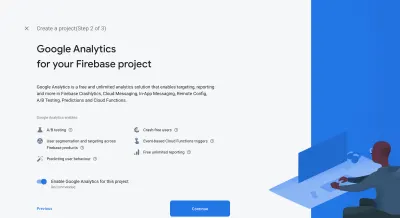
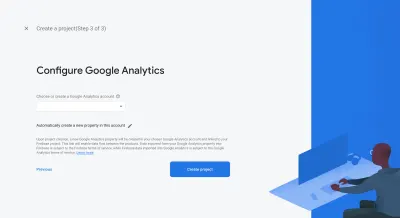
Abilita Google Analytics se vuoi usarlo nel tuo blog.


Una volta terminata la creazione del progetto, torna alla radice del tuo blog e inizializza un progetto Firebase nel blog.
firebase initTi verrà richiesto di inserire alcune informazioni durante l'esecuzione di questo comando.
| Richiede | Risposta |
|---|---|
| Quali funzionalità della CLI di Firebase vuoi configurare per questa cartella? | Hosting: configurare e distribuire i siti di hosting Firebase |
| Opzioni di configurazione del progetto | Usa un progetto esistente |
| Cosa vuoi usare come directory pubblica? | pubblico |
| Configurare come app a pagina singola (riscrivere tutti gli URL in /index.html )? | n |

firebase init che richiede una selezione di funzionalità. (Grande anteprima) 
firebase init che richiede la selezione di un progetto. (Grande anteprima) 
firebase init che richiedono una cartella di distribuzione e chiedono se configurare il progetto come app a pagina singola. (Grande anteprima) Successivamente, creeremo il blog. Verrà creata una cartella /public che conterrà il tuo blog generato.
hugoDopo questo, tutto ciò che dobbiamo fare è distribuire il blog.
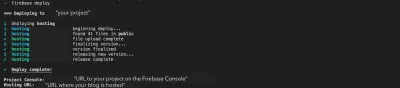
firebase deployOra il blog è distribuito. Dai un'occhiata all'URL di hosting fornito nell'output.

firebase deploy . (Grande anteprima)Prossimi passi
L'unico inconveniente dell'hosting su Firebase è l'URL che utilizza per il tuo progetto ospitato. Può essere sgradevole e difficile da ricordare. Quindi ti consiglio di acquistare un dominio e configurarlo per il tuo blog.
Le piattaforme di terze parti non sono tutte male. Hanno tonnellate di lettori che potrebbero essere interessati ai tuoi scritti ma non si sono ancora imbattuti nel tuo blog. Puoi inviare messaggi incrociati a quei siti per mettere il tuo lavoro di fronte a un vasto pubblico, ma non dimenticare di ricollegarti al tuo blog. Aggiungi il link al tuo articolo sul tuo blog a qualsiasi piattaforma su cui stai postando come URL canonico in modo che non venga visualizzato come contenuto duplicato da un motore di ricerca e danneggi la SEO del tuo sito. Siti come Medium, dev.to e Hashnode supportano gli URL canonici.
Conclusione
Scrivere sul tuo blog tecnico può avere immensi vantaggi per la tua carriera di sviluppatore di software e aiutarti a coltivare le tue capacità e competenze. Spero che questo tutorial ti abbia avviato in quel viaggio o almeno ti abbia incoraggiato a creare il tuo blog.
