10 plugin gratuiti per la selezione della data open source
Pubblicato: 2021-02-09I menu di selezione sono una scelta comune per i selezionatori di date poiché sono facili da configurare. Ma dopo decenni di menu MM/GG/AA, penso che i nostri utenti meritino di meglio.
È piuttosto semplice aggiungere un selettore di date al tuo modulo e la maggior parte dei plug-in di selezione di date sono totalmente gratuiti. Una volta appreso il processo di configurazione di base, non tornerai mai più indietro, quindi è davvero solo una questione di trovarne uno buono. Ho setacciato il web alla ricerca dei migliori plugin e li ho organizzati tutti in questo post.
Troverai plug-in JS vanilla, plug-in jQuery e persino estensioni per framework come Bootstrap. Non importa di cosa hai bisogno, qui ci sarà sicuramente un plugin per te.
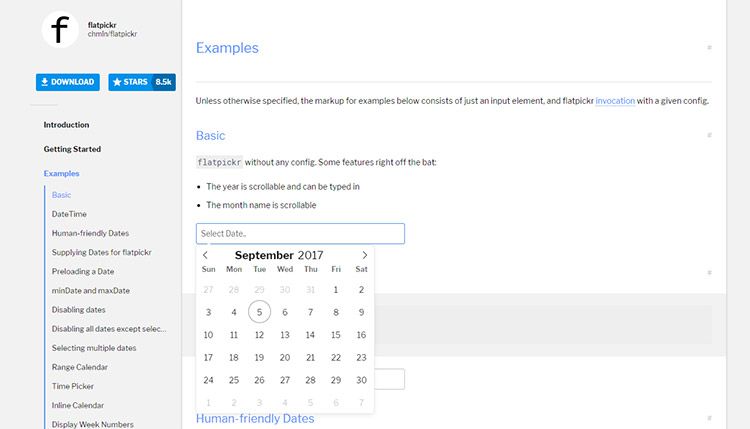
1. Flatpickr

Il leggero plug-in Flatpickr è facile da usare e ancora più facile da configurare. È progettato pensando alla semplicità, quindi l'interfaccia utente predefinita dovrebbe integrarsi in qualsiasi layout.
Se dai un'occhiata alla pagina degli esempi, noterai che questo datepicker non è molto complesso. Ma spesso è ciò che gli utenti vogliono: un'interfaccia semplice per inserire dati e andare avanti.
Con Flatpickr puoi personalizzare la data, il mese e l'anno iniziali insieme alle restrizioni su quali date possono essere selezionate. Inoltre puoi aggiungere un parametro orario opzionale utilizzando l'orologio 12H o 24H.
Senza dubbio questo è uno dei migliori plug-in per la selezione della data solo per il suo design, UX e funzionalità.
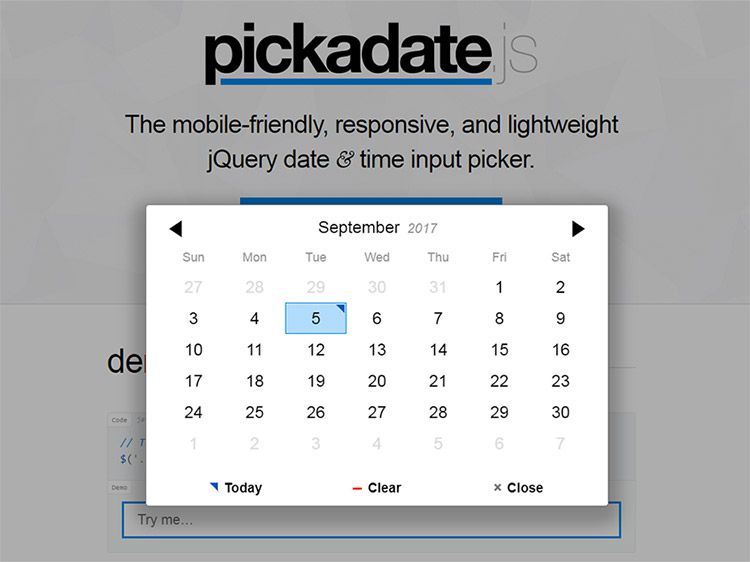
2. Pickadate.js

Un'altra scelta che mi piace molto è il plugin Pickadate.js. Questo è progettato per essere ottimizzato per i dispositivi mobili e completamente reattivo, quindi è un'ottima soluzione per tutti i dispositivi.
Pickadate viene eseguito su jQuery, quindi hai bisogno di quella libreria come dipendenza. Tuttavia, questo file è piuttosto leggero e non ci vuole molto per farlo funzionare, quindi anche con jQuery non dovresti notare alcun ritardo di pagina.

Questo offre sia un menu di selezione della data che dell'ora, quindi è un'opzione completa, indipendentemente dai dati che stai raccogliendo.
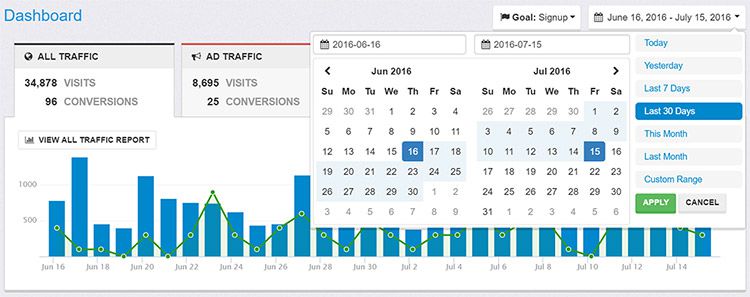
3. Selettore intervallo di date

I selettori dell'intervallo di input sono estremamente comuni con i programmi di pianificazione e le applicazioni di dati visivi. Ad esempio, Google Analytics utilizza il proprio selettore di intervalli di date per i dati dei visitatori su un sito Web specifico.
Per ricreare questo effetto, prova il selettore dell'intervallo di date. È progettato per adattarsi al foglio di stile CSS di Bootstrap, ma può anche essere utilizzato da solo.
Inoltre supporta selezioni di più mesi, selezioni di un mese e valori predefiniti per intervalli di date comuni (ultima settimana, mese scorso, ecc.).
Di gran lunga il plug-in di selezione della gamma JS più ben progettato che abbia mai visto.
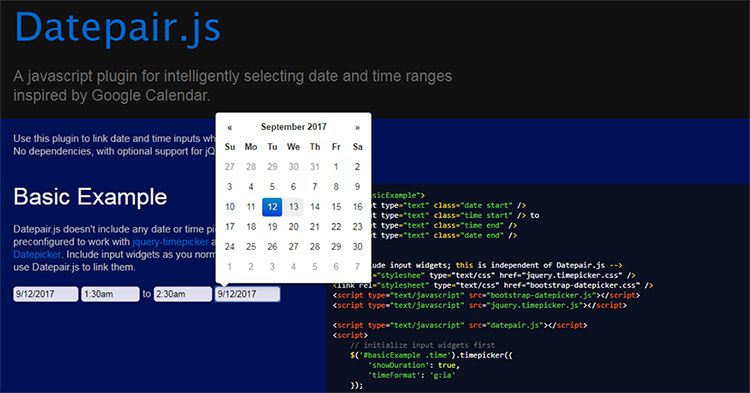
4. Datepair.js

Per utilizzare qualcosa di un po' più semplice per la selezione dell'intervallo, prova Datepair.js.
Ciò si basa su campi di input doppi per selezionare la data di inizio e la data di fine di un intervallo. Può anche includere intervalli di tempo basati sulle tue impostazioni e su come configuri il plug-in.
È meglio di un'interfaccia utente di selezione data singola? Sta a te (o al tuo cliente) decidere.
Ma questo è un semplice plug-in da configurare e i tuoi visitatori potrebbero preferire gli input a campo singolo.
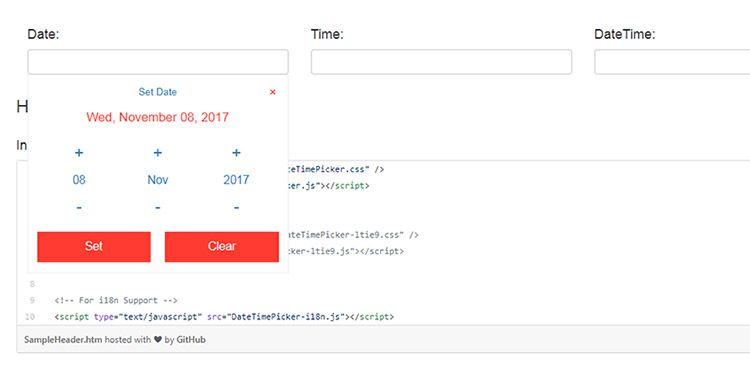
5. Selettore data e ora

Ecco uno dei plugin più unici là fuori con un'interfaccia piuttosto anormale.
Il plug-in DateTimePicker ha il proprio menu a discesa reattivo che consente all'utente di selezionare la data/ora utilizzando le icone più e meno.
Da un lato, è più facile saltare e cambiare rapidamente mese/anno con pochi tocchi. Ma non è nemmeno la tipica interfaccia utente del calendario, quindi potrebbero essere necessarie alcune modifiche da parte degli utenti che non hanno familiarità con questa interfaccia.
Ci sono pro e contro in tutto, quindi dico di dare un'occhiata al plugin e vedere cosa ne pensi. Ciò supporta input di data e ora separati, ma puoi anche combinarli insieme rendendo la selezione della data e dell'ora a portata di clic.
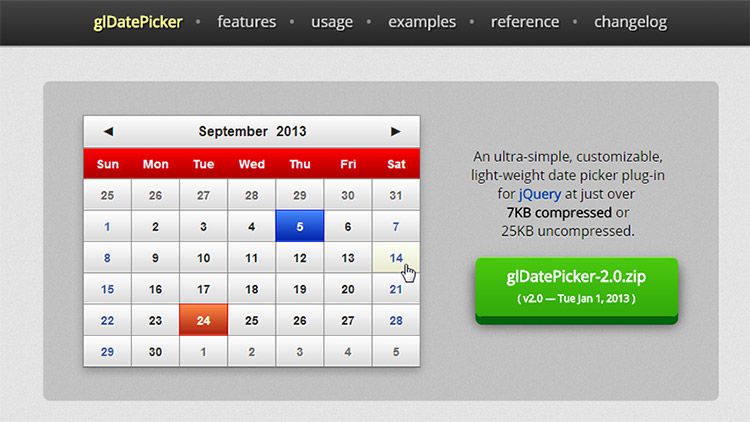
6. glDatePicker

Per un design dettagliato e tonnellate di funzionalità opzionali, controlla il plug-in glDatePicker. È abbastanza leggero considerando quanto ottieni e misura circa 7 KB quando minimizzato.
Questo funziona su jQuery, quindi devi considerare anche questo. Ma è uno dei pochi plugin che offre splendidi temi per le schermate di selezione della data del calendario.
Ha alcuni modelli pre-progettati, ma include anche proprietà CSS che puoi rinnovare tu stesso. Per non parlare di tutte le funzioni JS hanno callback, quindi se hai dimestichezza con la codifica puoi aggiungere le tue funzionalità al mix.
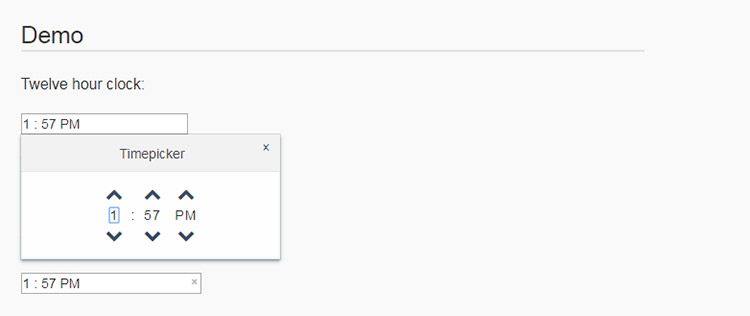
7. Wickedpicker

Anche se questo non è tecnicamente un raccoglitore di date, è uno dei migliori raccoglitori di tempo là fuori.
Wickedpicker è un plug-in di selezione del tempo basato su jQuery che funziona su qualsiasi campo di input. Supporta l'input dell'utente per ore/minuti e l'impostazione AM/PM. Puoi anche eseguirlo su 24 ore con una semplice opzione JS.
Alcuni plugin di datepicker hanno la selezione dell'ora, ma è una funzionalità extra. Questo plugin è progettato esclusivamente per input temporali, quindi è una buona scelta se è tutto ciò di cui hai bisogno.
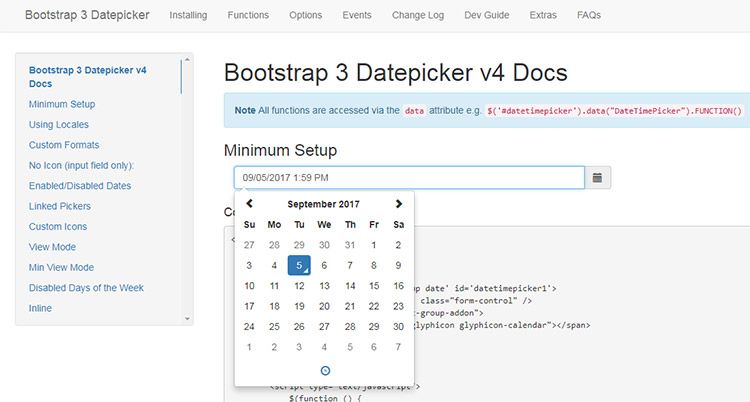
8. Selettore di date Bootstrap

Chiunque abbia familiarità con Bootstrap sa quanto sia utile per nuovi progetti. Se progetti spesso siti su Bootstrap, dovresti mantenere questo Datepicker Bootstrap salvato.
È uno dei pochi plugin realizzati appositamente per i layout BS3 e dovrebbe essere compatibile anche con la prossima versione di Bootstrap 4.
Il design include una sezione per modificare il mese e l'anno insieme a un selettore dell'ora per modificare i minuti/le ore nel selettore della data. Si integra perfettamente con la GUI di BS, quindi è senza dubbio un punto fermo per chiunque utilizzi Bootstrap.
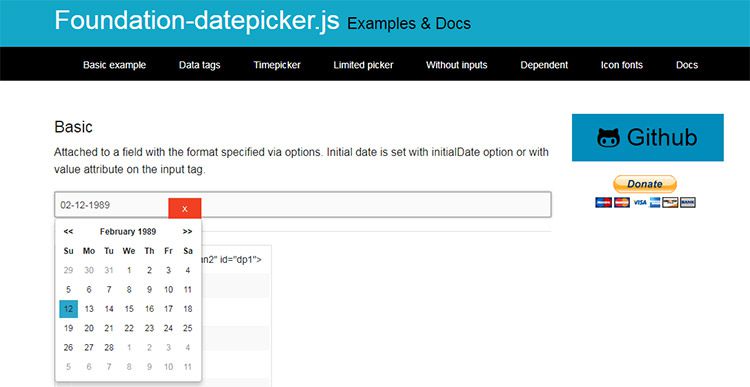
9. Selettore data di fondazione

Un altro framework frontend popolare è Foundation e se sei più interessato a quella libreria dovresti dare un'occhiata a questo datapicker di Foundation anche 100% gratuito.
Inoltre viene fornito con un selettore dell'ora e opzioni per includere l'ora all'interno della schermata di selezione della data. Puoi anche definire le date in base a impostazioni fisse (cioè solo determinate date disponibili) e limitare tali date a determinati orari.
Puoi persino modificare lo stile dell'ora immessa con scelte fisse come intervalli di 15 minuti.
C'è molto che puoi fare con questo plugin, quindi è un'ottima aggiunta a qualsiasi sito Web della Fondazione.
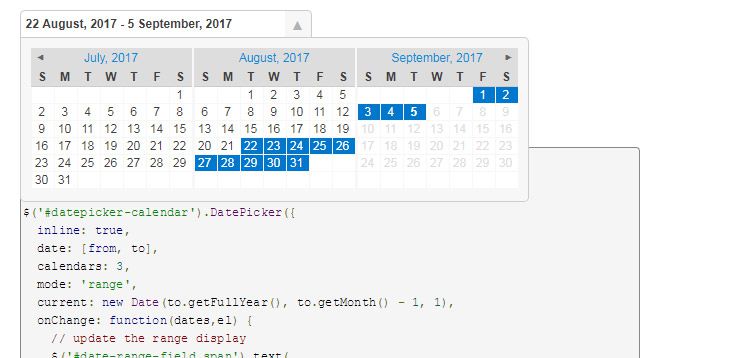
10. Selettore data del software FoxRun

Questo è uno dei migliori plugin su GitHub per jQuery datepicker. Si intitola semplicemente “DatePicker” ma a distinguerlo dal resto è il plugin disegnato da FoxRunSoftware.
Viene fornito con un'interfaccia pulita e, per impostazione predefinita, utilizza una finestra GUI di 3 mesi per la selezione della data. Sembra proprio come il selettore di Google Analytics tranne per il fatto che è un po' più piccolo.
I callback sono piuttosto semplici da programmare e hai molto controllo su come gestire l'UX. Sicuramente un datepicker che vale la pena salvare se si desidera replicare la GUI di Analytics.
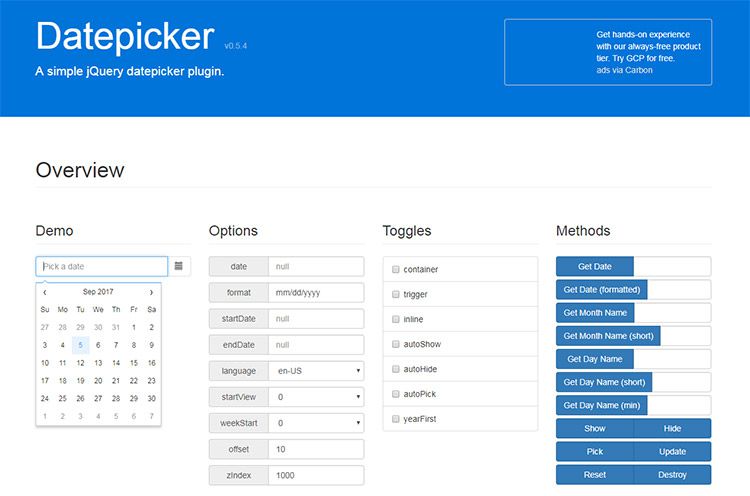
11. Selettore data jQ

Ecco un altro plugin per datepicker con il semplice titolo di Datepicker. Di nuovo funziona su jQuery ma questo è stato progettato da uno sviluppatore cinese Fengyuan Chen.
Questo plugin Datepicker è fenomenale e ha un sacco di documentazione per i nuovi sviluppatori JS.
La pagina demo principale è ottima per giocare, ma controlla il repository GitHub se vuoi che questo plugin sia configurato e funzionante sul tuo sito web.
E se stai cercando più plug-in datepicker, prova a cercare GitHub. Gli sviluppatori Web rilasciano continuamente nuovi plugin in modo da non sapere mai cosa troverai.
