Incontra "Modelli di progettazione dei moduli", il nostro nuovo libro sui moduli Web accessibili: ora in spedizione!
Pubblicato: 2022-03-10Le forme. Non è un caso che la parola rima con "sbadigli": i moduli Web sono noiosi da codificare e persino più noiosi da compilare per i tuoi visitatori. Ma senza moduli, il Web sarebbe solo una libreria. Ci permettono di commentare, raccogliere, prenotare, acquistare, condividere e una miriade di altri verbi. E per lo più ci consentono di fare queste cose in un modo imbarazzante, opaco, confuso, strano, frustrante, allarmante o alienante. I moduli sono una parte così importante del web, ma li progettiamo sempre male. Quando non sono eccessivamente ingegnerizzati, di solito non sono affatto progettati.
Con il nuovo libro Form Design Patterns vogliamo affrontare questo problema. Passando attraverso i problemi comuni del mondo reale, imparerai come progettare moduli semplici, robusti , leggeri , reattivi, accessibili , progressivamente migliorati , interoperabili e intuitivi che consentono agli utenti di fare qualsiasi cosa. E alla fine del libro avrai un elenco quasi esauriente di componenti forniti come sistema di progettazione che puoi utilizzare immediatamente nei tuoi progetti. (Vai al sommario.)

eBook
$ 19 Prendi l'eBookPDF, ePub, Kindle. Gratuito per i membri Smashing.
Copertina rigida
$ 39 Ottieni la stampa (incluso eBook)Stampato, copertina rigida di qualità. Spedizione gratuita per posta aerea in tutto il mondo.
Sommario
Ogni capitolo ruota attorno a un problema specifico, dopotutto è così che risolviamo i problemi nella vita reale. Ma non preoccuparti, molti degli stili, dei componenti e dei modelli nati da ogni capitolo sono riutilizzabili e applicabili ben oltre le specifiche e vedrai esempi di questo mentre ci muoviamo nel libro.
Scarica gratuitamente l'estratto PDF (0,7 MB) per avere un'idea di com'è il libro all'interno.
- Un modulo di registrazione
Inizieremo a esaminare le qualità fondamentali di un modulo ben progettato e come pensarci. Applicando qualcosa chiamato protocollo delle domande, vedremo come ridurre l'attrito senza nemmeno toccare l'interfaccia. Quindi esamineremo alcuni modelli cruciali, inclusa la convalida, che vorremo utilizzare per ogni modulo. - Un modulo di pagamento
Prenderemo in considerazione i flussi di pagamento e esamineremo diversi tipi di input e in che modo influiscono sull'esperienza dell'utente sui browser mobili e desktop, cercando nel contempo modi per aiutare sia i clienti principianti che quelli abituali a ordinare in modo rapido e semplice. - Un modulo di prenotazione del volo
Ci tufferemo nel mondo dei componenti di moduli personalizzati progressivamente migliorati utilizzando ARIA. Lo faremo esplorando il modo migliore per consentire agli utenti di selezionare destinazioni, scegliere date, aggiungere passeggeri e scegliere i posti. Analizzeremo i controlli dei moduli nativi e cercheremo di rompere con le convenzioni quando diventa necessario. - Un modulo di accesso
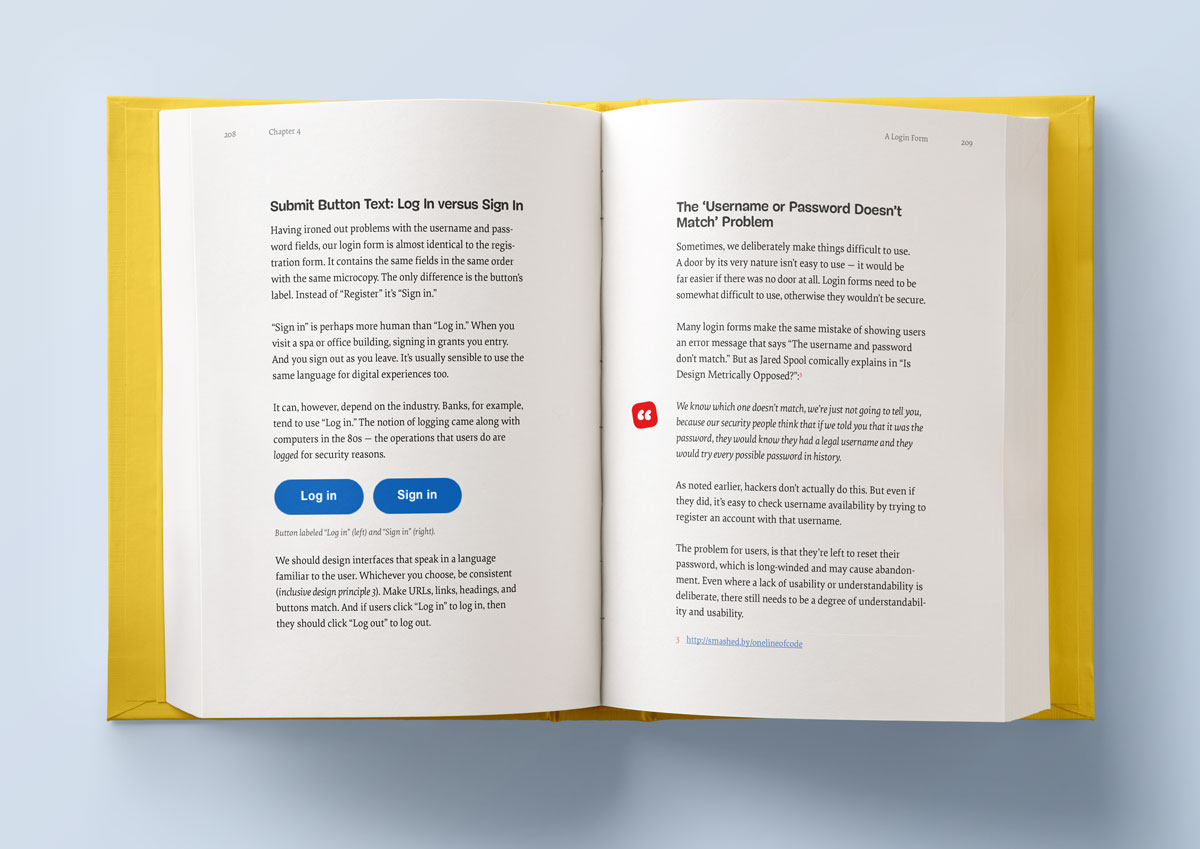
Daremo un'occhiata all'onnipresente modulo di accesso. Nonostante il suo aspetto semplice, ci sono un sacco di fallimenti di usabilità di cui soffrono così tanti siti. - Una casella di posta
Progetteremo modi per gestire la posta elettronica in blocco, il nostro primo sguardo alle interfacce amministrative. In quanto tale, questo viene fornito con una propria serie di sfide e schemi, tra cui un menu di azione reattivo descritto da ARIA, selezione multipla e messaggistica della stessa pagina . - Un modulo di ricerca
Creeremo un modulo di ricerca reattivo che sarà prontamente disponibile per gli utenti su tutte le pagine e considereremo anche l'importanza del meccanismo di ricerca che lo alimenta. - Un modulo filtro
Gli utenti spesso hanno bisogno di filtrare un ampio set di risultati di ricerca ingombranti. Senza un filtro ben progettato, gli utenti sono destinati a rinunciare. I filtri pongono una serie di problemi di progettazione interessanti e unici che potrebbero costringerci a sfidare le migliori pratiche per offrire agli utenti un'esperienza migliore. - Un modulo di caricamento
Molti servizi, come la condivisione di foto, la messaggistica e molte applicazioni di back-office, consentono agli utenti di caricare immagini e documenti. Studieremo l'input del file e come possiamo usarlo per caricare più file contemporaneamente. Quindi esamineremo le complessità di un'interfaccia potenziata da Ajax con trascinamento della selezione che include gli utenti di tastiera e screen reader. - Un modulo di spesa
Analizzeremo il problema speciale della necessità di creare e aggiungere molte spese (o qualsiasi altra cosa) in un sistema. Questa è davvero una scusa per coprire l' aggiunta di un altro pattern , che è spesso utile nelle interfacce amministrative. - Una forma davvero lunga e complicata
Alcuni moduli sono molto lunghi e richiedono ore per essere completati. Esamineremo alcuni dei modelli che possiamo utilizzare per rendere più facili da gestire i moduli lunghi.
Circa l'autore
 Adam Silver è un designer dell'interazione con oltre 15 anni di esperienza sul web per una serie di aziende tra cui Tesco, BBC, Just Eat, Financial Times, Department for Work and Pensions e altre.
Adam Silver è un designer dell'interazione con oltre 15 anni di esperienza sul web per una serie di aziende tra cui Tesco, BBC, Just Eat, Financial Times, Department for Work and Pensions e altre.

È particolarmente interessato al design inclusivo e ai sistemi di design e ne scrive sul suo blog e su pubblicazioni di design popolari come A List Apart . Questo non è nemmeno il suo primo libro: in precedenza ha scritto Maintainable CSS , un libro sulla creazione di interfacce utente gestibili con CSS.
Dettagli tecnici
- 384 pagine, 14 × 21 cm ( 5,5 × 8,25 pollici),
- ISBN: 978-3-945749-73-9 (stampa),
- Copertina rigida di qualità con rilegatura cucita e un segnapagina a nastro,
- L' eBook è disponibile in PDF, EPUB e Amazon Kindle.
- Spedizione gratuita per posta aerea in tutto il mondo dalla Germania. Tempi di consegna.
- Disponibile come carta stampata, con copertina rigida di qualità ed eBook.
Testimonianze
Il nostro obiettivo era rendere il libro il più pratico e utile possibile . Siamo stati onorati di ricevere recensioni molto positive da persone che creano siti Web su piccola e grande scala.
- “Scrivo moduli in HTML da oltre 20 anni. Questo libro cattura l'essenza di ciò che significa abbracciare gli standard, migliorare progressivamente e fornire forme semplici e accessibili . Formalizzando i modelli di progettazione che tutti possiamo utilizzare e implementare, sviluppatori e designer possono concentrarsi sul loro sito Web e sul loro prodotto. Vorrei che fosse disponibile 20 anni fa!”
— Paul Duncan, Tecnologi del design e insegnante di accessibilità - “In un mondo di forme orribilmente marcate, questo libro è un faro di luce che illumina la strada verso esperienze utente più accessibili. Lo consiglio vivamente a chiunque progetti o sviluppi interfacce utente per evitare le comuni insidie di accessibilità dei moduli che vediamo troppo spesso".
— Marcy Sutton, difensore dell'accessibilità - "Le forme. Non è un caso che la parola rima con "sbadigli" - i moduli sono noiosi da codificare e ancora più noiosi da compilare per i tuoi visitatori. Quindi falli funzionare meglio per tutti, usando i suggerimenti concreti, il codice e la microcopia in questo libro. E porta via i tuoi sbadigli, dato che Adam Silver ha fatto tutte le ricerche e la programmazione per te.
— Bruce Lawson, sostenitore degli standard Web - “Form Design Patterns sta definendo il buon senso e soluzioni inclusive per forme sia semplici che potenzialmente complesse. È il tuo compagno mentre ti sforzi di creare un web interattivo più semplice e facile.
— Heydon Pickering, UX e consulente per l'accessibilità
Perché questo libro è per te
Questo libro è una guida pratica per chiunque abbia bisogno di progettare, prototipare e costruire tutti i tipi di moduli per servizi digitali, prodotti e siti web. Imparerai :
- Elementi del modulo nativo disponibili e relativi poteri, limitazioni e vincoli.
- Quando e come creare componenti di moduli personalizzati accessibili che possono offrire agli utenti un'esperienza migliore rispetto ai loro equivalenti nativi.
- Come ridurre significativamente l'attrito nelle forme con un uso attento del linguaggio, del flusso e dell'ordine.
- Modi (e modi non) per aiutare gli utenti a correggere facilmente gli errori di modulo .
- Come gestire interfacce complesse che consentono agli utenti di caricare file e aggiungere più elementi di qualsiasi tipo.
- Modi per consentire agli utenti di cercare e filtrare un ampio set di risultati in base al proprio modello mentale.
- Come aiutare i clienti a compilare moduli particolarmente lunghi e complessi che potrebbero richiedere settimane per essere compilati.

eBook
$ 19 Prendi l'eBookPDF, ePub, Kindle. Gratuito per i membri Smashing.
Copertina rigida
$ 39 Ottieni la stampa (incluso eBook)Stampato, copertina rigida di qualità. Spedizione gratuita per posta aerea in tutto il mondo.
Non vediamo l'ora di sentire la tua opinione sul libro! Buona lettura e speriamo che troverai il libro utile come noi. Preparati solo una tazza di caffè (o tè) prima di iniziare a leggere, ovviamente. Rimani a sfasciare e... miago !
