Scopri le prossime tendenze dei caratteri per il 2018
Pubblicato: 2018-01-01Una rapida ricerca è tutto ciò che serve per accedere a caratteri di qualità. Ma scegliere il font giusto per un progetto non è così facile come sembra.
Gli scrittori del blog The Creative affermano: "La scelta del carattere tipografico e il modo in cui lo fai funzionare con il layout, la griglia, la combinazione di colori, il tema del design e così via faranno la differenza tra un design buono, cattivo e ottimo".
Dato che i caratteri devono essere accessibili in tutti i browser, molti designer optano per Google Fonts, principalmente per tale accessibilità. Anche altri siti come Typekit e My Fonts sono molto popolari. I designer più tradizionali vanno alle fonderie o addirittura creano il proprio carattere tipografico.
È molto facile perdersi in un mare di bellissimi caratteri. Ma abbiamo bisogno di più di due caratteri? Sono fermamente convinto che mantenere le cose semplici renda un design migliore. Un design minimalista offre una certa flessibilità rispetto ai caratteri tipografici pesanti e ingombranti. Detto questo, la tendenza del mix and match è molto popolare in questi giorni. Le scelte sono vaste e il design tipografico continua a evolversi. Per questo siamo sempre alla ricerca delle ultime tendenze. Il prossimo anno porta stili più tradizionali e poche curiosità. Immergiamoci.
Caratteri alla moda per il 2018
Una delle sfide che i creativi devono affrontare è realizzare progetti che funzionino in modo coerente su più piattaforme. Per risolvere questo problema Google, Microsoft, Adobe e Apple hanno unito le forze e hanno creato l'Open Type Project. Il progetto consente ai progettisti di modificare i caratteri da un unico file.
"Con i caratteri variabili, il tuo dispositivo può visualizzare il testo in una miriade di pesi, larghezze o altre variazioni stilistiche da un unico file di caratteri con meno spazio e larghezza di banda"
Man mano che l'interfaccia utente diventa sempre più importante, i designer devono trovare il modo di creare design visivamente piacevoli che si adattino a più progetti. Non molto tempo fa, i caratteri non erano così accessibili e i creativi hanno dovuto fare affidamento sullo stesso carattere tipografico per diversi progetti. Ma in questi giorni non mancano i font disponibili. Tuttavia, alcuni font sembrano essere i re della stampa e del design digitale. Diamo un'occhiata ai font più popolari per il prossimo anno.
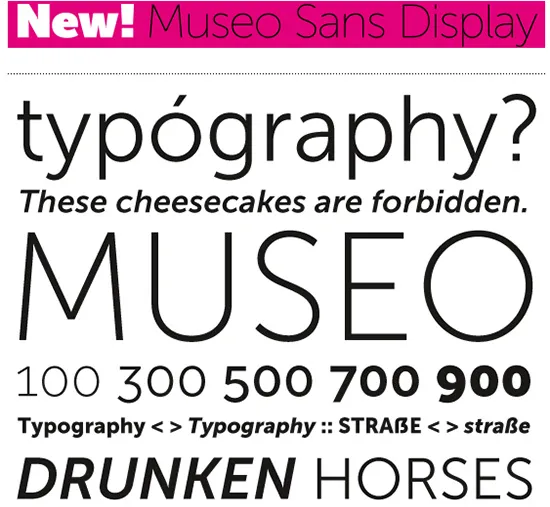
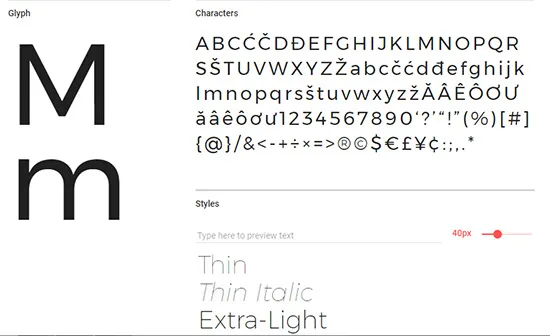
Museo Sans

Creato nel 2008 da Jos Buivenga. Museo Sans è un semplice font sans serif, a basso contrasto, perfetto per il web e la grafica. Delicious è stato un altro progetto di font che è diventato rapidamente il marchio di fabbrica di Jos, dandogli l'ispirazione per sviluppare più tipi di font. Due stili Museo Sans sono disponibili gratuitamente sul sito web di Jos. Disponibile anche su My Fonts, Typekit e altri siti (a pagamento).
Monserrat

Creato da Julieta Ulanovsky, la graphic designer dietro lo studio di design Zkysky. Ha creato Monserrat in riferimento al quartiere di Monserrat a Buenos Aires. Questo tipo di carattere sta diventando di tendenza su alcuni siti. Ha 18 stili da sottile ed extra sottile a extra audace. Monserrat è distribuito gratuitamente sotto la Open Font License su Google Fonts e Fonts Squirrel.
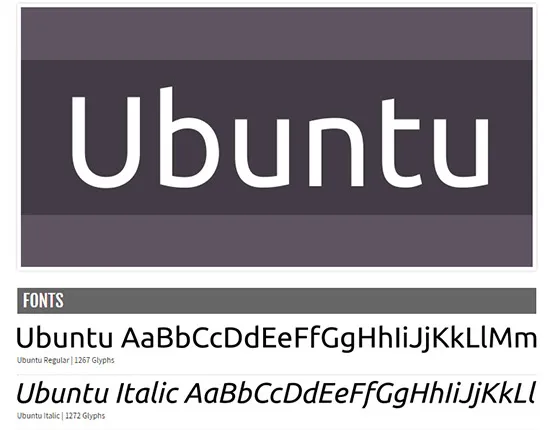
Ubuntu

Prodotto dalla fonderia internazionale Dalton Maag. Ubuntu fa parte del progetto software gratuito Ubuntu di Canonical LTD ed è distribuito sotto una licenza aperta. Questo incoraggia i designer a modificare, alterare e sperimentare con il carattere. Ubuntu, è un sans serif molto utile per il web design. È disponibile su Google Fonts, Fonts Squirrel e sul sito Web di Ubuntu.
Futura

Questo carattere sans-serif è stato creato da Paul Renner nel 1927 e, anche se ha subito diverse modifiche, è ancora molto popolare. Futura è stato utilizzato su campagne pubblicitarie, design di loghi, video, stampa, web e videogiochi. Ci sono in realtà 22 stili e Futura PT è gestito dalla fonderia ParaType di Mosca. La maggior parte degli stili è disponibile a pagamento su Typekit e My Fonts, mentre alcuni stili gratuiti sono offerti su 1001 Fonts.
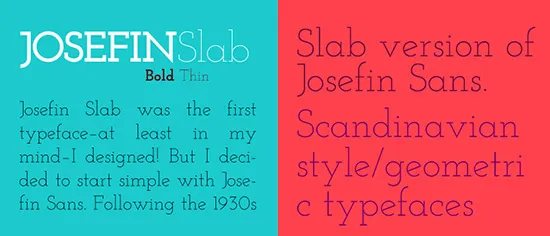
Josefin Lastra

Creato da Santiago Orozco, dice "Josefin Slab fonde lo stile della macchina da scrivere con un pizzico di stile gotico e scandinavo". Nel complesso, è un tipo di carattere leggero e anche lo stile audace è piuttosto sottile. Josefin Slab è un font a basso contrasto, semplice ed elegante. È disponibile gratuitamente con la Open Font License su Google Fonts.
Prossima Nova

Mark Simonson è il designer dietro Proxima Nova. Del design dice: “Volevo colmare il divario tra Futura e AkzidenzGrotesk. Il risultato è un ibrido che combina proporzioni moderne con un aspetto geometrico”.
Ha rilasciato una versione simile nel 1994 “Proxima Sans” e nel 2015 Proxima Nova ha preso vita. In termini di peso ne esistono tre tipologie: normale, condensata ed extra condensata. Tuttavia, questa famiglia di caratteri è piuttosto ampia con 48 stili in totale. Proxima Nova è disponibile su Typekit, My Fonts, FontSpring e molti altri siti (a pagamento).
Sceneggiatura del blog

Carolina Marando e Alejandro Paul hanno creato Blog Script nel 2015. L'idea era di riportare lo stile di scrittura a mano per i designer nostalgici. Abbiamo visto questo tipo di carattere su molti siti web. E indovinando dalle sue credenziali di "best-seller", continuerà ad espandersi nel prossimo anno. Blog Script è informale, rilassato e divertente. È disponibile su I miei caratteri (a pagamento).
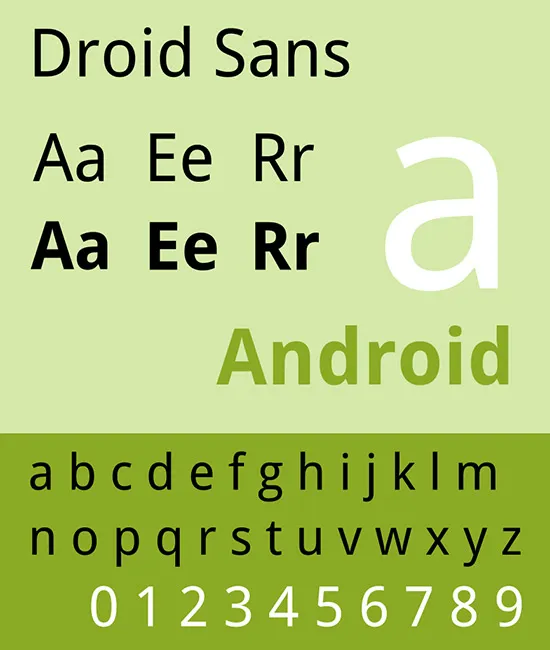
Droide senza

Una tipografia sans serif creata da Steve Matterson. Droid Sans è stato prodotto pensando agli utenti dello schermo mobile. È semplice e chiaro, perfetto per i dispositivi digitali. Droid sans è sotto licenza Apache, disponibile gratuitamente su Google Fonts.
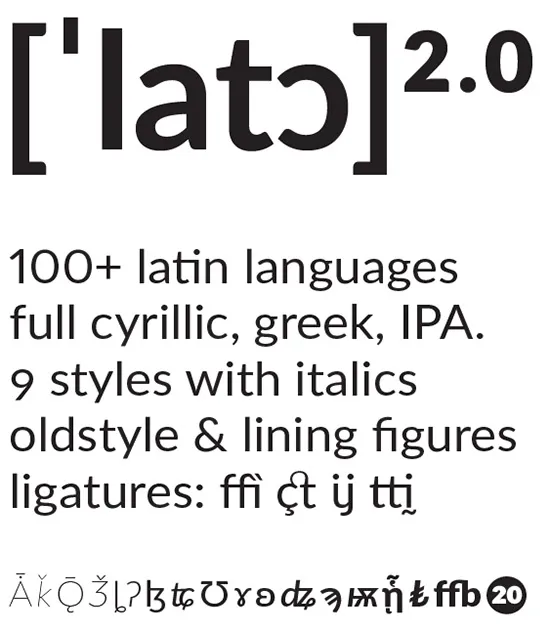
Lato

Sviluppato dal designer polacco Lukasz Dziedzic. Dopo aver lavorato per molti anni nella stampa polacca, ha avuto l'idea di un semplice tipo di carattere che può servire sia la stampa che la stampa digitale. Nel 2010 è stato concepito il progetto Lato (Lato significa 'estate' in polacco). Lato è leggero e chiaro e abbastanza popolare nel web design. Lato è distribuito sotto Google Open License, gratuitamente su Google Fonts e sul sito web di Lukasz. Vedremo più siti web con Lato il prossimo anno.

Sailec

È tra i 50 bestseller su My Fonts e Fonts.com (a pagamento). È stato progettato da Nico Inosanto nel 2014 con l'idea di creare un carattere tipografico a basso contrasto adatto alle pagine internazionali. Sailec sta lentamente guadagnando riconoscimenti nel mondo digitale.
Diversi stili di carattere sono qui per restare, e per una buona ragione. Tuttavia, i designer devono vendere prima di ogni altra cosa e un bel design da solo non è sufficiente per trasmettere un messaggio. Le persone sono esposte a un flusso infinito di informazioni, quindi i creativi devono trovare il modo di distinguersi dalla massa.
Fortunatamente, nel settore dei caratteri tipografici, ci sono diverse opzioni per rendere più accattivanti sia il design digitale che quello di stampa. Gli stili di scrittura a mano o 3D non solo hanno un bell'aspetto, ma raccontano anche agli spettatori qualcosa di unico sul marchio. Abbiamo incluso una sezione di stile di seguito.
Stili e Combinazioni
Grafia
Lo stile di scrittura a mano è molto popolare in questi giorni e l'anno prossimo ne vedrà di più. Tutto è iniziato quando pochi blogger hanno utilizzato il carattere tipografico della scrittura a mano sulle loro fotografie e ora si è esteso alle piccole imprese e persino alle grandi società. L'idea alla base del design è quella di dare uno sguardo amichevole. Lo stile della scrittura a mano a volte viene definito "corsivo", che in sostanza è lo stesso tipo di scrittura solo che lo stile corsivo ha tutte le lettere collegate. Scrittura a mano è il termine generale per i caratteri tipografici casuali. Ci dice di non prendere le cose troppo sul serio e per qualche motivo funziona.

Progettato da Jroh Creative Agency Selima è gratuito per uso personale e commerciale. È un font divertente con pennelli chiari ed è disponibile gratuitamente su befonts.

Progettato da Missy Meyer Cavorting è gratuito per uso personale e commerciale. Il cavorting è stato realizzato in un giorno ed è disponibile per conto proprio. (La licenza commerciale ha alcune limitazioni).

Un Sensible Armadillo Font è stato creato da Britney Murphy, è un font scritto a mano casual e a basso contrasto, disponibile su 1001 Fonts gratuitamente per uso personale.
Mescolare e abbinare
L'idea alla base del mix and match è quella di combinare due diversi caratteri tipografici, devono mantenere una certa armonia, quindi nessuno stile mette in ombra l'altro. Se non ti piace il design della tipografia, possono essere necessarie una serie di prove incostanti prima di trovare una buona combinazione. Probabilmente, ci sono molti stili che possono funzionare bene sia per la stampa che per il web design e sono abbastanza facili da implementare. Ecco, alcuni consigli:
- Mescola un sans serif con un font serif
- Evita di usare più caratteri contemporaneamente
- Usa stili contrastanti
- Mantieni la stessa famiglia di caratteri ma cambia i pesi
- Sperimenta, infrangi alcune regole

Carattere tipografico chiaro
Un carattere tipografico chiaro è semplice e chiaro. È facile da leggere e si sposa bene con altri elementi come menu, livelli di colore e caselle. Ogni lettera in grassetto ha bisogno di un parente leggero. I caratteri tipografici chiari sono il piccolo tesoro della stampa e del design digitale e questa tendenza continuerà il prossimo anno.

Font fai da te
Questo non è niente di nuovo. Ad un certo punto, i designer sentono il bisogno di sperimentare con i propri tipi di carattere. Al giorno d'oggi è molto più facile creare da soli caratteri di tipo sorprendenti. Molto spesso, i creativi creano font per un progetto speciale e continuano a sistemare e aggiungere nuove cose. Quindi, condividono le loro creazioni con una folla più numerosa.

Strumenti/siti per creare i tuoi caratteri:
- calligraphr.com
- fontmaker
- fontstruct.com
- prototipo.io
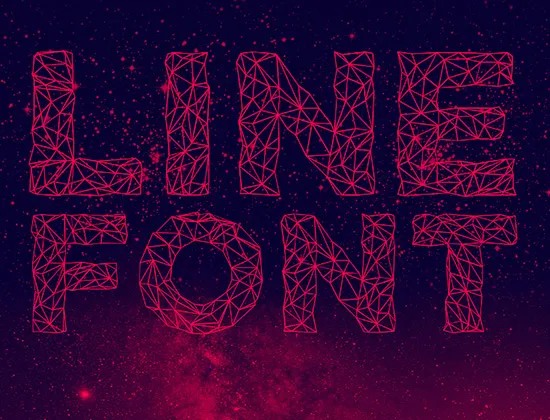
Caratteri 3D
Con l'esplosione di videogiochi e micrositi, i font 3D stanno facendo scalpore nel mondo del web design. Sono irriverenti e audaci e hanno guadagnato popolarità negli ultimi anni. Non si tratta solo di rendere le cose diverse, ma anche di creare un'esperienza utente coinvolgente.

Polya è un font gratuito creato da Adrien Coquet e disponibile su Hipsthetic.
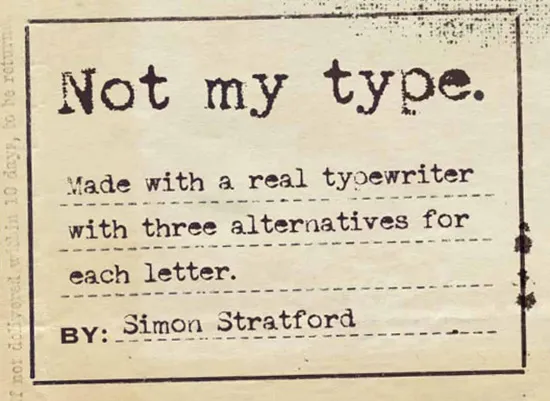
Macchina da scrivere
Come i caratteri chiari, lo stile della macchina da scrivere è semplice e chiaro e conferisce anche un aspetto vintage al design. I blog di design di stampa, cibo e moda adorano questo font. Esistono molti stili di macchina da scrivere che puoi ottenere gratuitamente su Font Squirrel o Google Fonts, con stili ricchi su Typekit o My Fonts. Un'altra cosa interessante dello stile della macchina da scrivere è che funziona bene su qualsiasi supporto. L'anno prossimo ci saranno molti caratteri per macchine da scrivere.

Questo font per macchina da scrivere è realizzato da Simon Stratford disponibile gratuitamente sul suo sito web.
Conclusione
I caratteri sono un elemento importante del design e dobbiamo assicurarci che lo stile si adatti al messaggio del marchio. Molti strumenti hanno reso più facile per i designer e il pubblico in generale provare e sperimentare. Le opzioni sono piuttosto grandi e gli strumenti continuano a evolversi. Nuove app e siti Web aiutano i principianti e i designer esperti a produrre caratteri tipografici di qualità. Tuttavia, l'idea rimane la stessa; creare design visivamente piacevoli che trasmettono un messaggio. Non solo migliorano la comunicazione, ma la rendono anche attraente.
