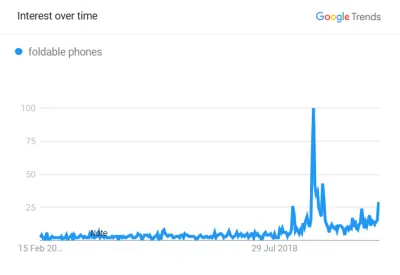
Cosa significa effettivamente una rete pieghevole?
Pubblicato: 2022-03-10Dopo anni di chiacchiere, sperimentazioni e vendite di smartphone in rialzo, i dispositivi pieghevoli stanno finalmente entrando nel mercato. Samsung, Huawei e Motorola hanno tutti rilasciato telefoni con schermi pieghevoli e ad armeggiare dietro le quinte di Apple non sono da meno. La "rete pieghevole" sta arrivando.
I suoi dispositivi stanno assumendo varie forme, dai laptop ai telefoni fino ai nuovissimi ibridi a doppio schermo. Non esiste una definizione generale per questa nuova classe di aggeggi, ma la maggior parte rientra in una delle due categorie. I "pieghevoli" sono dispositivi in cui lo schermo si piega letteralmente, mentre sui "doppi schermi" gli schermi sono separati ma possono essere utilizzati come uno solo. Per quanto riguarda il web design, i due tipi probabilmente giocheranno secondo regole simili. Se la tecnologia dovesse decollare in grande stile, il web design potrebbe assistere al suo più grande scossone in oltre un decennio.

Sembra tutto molto eccitante, ma cosa significa in realtà? La "rete pieghevole" porterà con sé nuove sfide, nuove opportunità e, con ogni probabilità, nuova sintassi. Il web potrebbe subire il suo più grande scossone dai tempi dello smartphone. Sia gli utenti che i programmatori si sono piuttosto abituati al campo da gioco: desktop e dispositivi mobili con una spolverata di tablet. Non più. Se pensavi di conoscere il design reattivo prima, non hai ancora visto nulla.
Ulteriori letture
- "Il futuro è pieghevole: sviluppo dell'ecosistema di app di Galaxy Fold", Samsung Newsroom
- “I telefoni pieghevoli sono qui. Li vogliamo davvero?", Brian X. Chen, The New York Times
Nuovi standard Web, nuove esperienze e nuovi problemi
La tecnologia dello schermo flessibile è stata studiata dagli anni '70, ma è stata sviluppata seriamente solo dall'inizio del millennio. È solo negli ultimi due anni che i dispositivi consumer hanno iniziato a entrare nel mercato, in tutte le forme e dimensioni.
Alcuni, come il Galaxy Z Flip, imitano un telefono a conchiglia della vecchia scuola. Altri, come Huawei Mate X, hanno gli schermi che avvolgono l'esterno del telefono. Molti altri sono costruiti come libri elettronici, con due display interni che diventano uno quando il dispositivo è completamente aperto. Spesso c'è uno schermo separato e più piccolo all'esterno in modo che gli utenti non debbano aprirlo quando lo usano.

I problemi hardware sono ben documentati e sono in fase di elaborazione. Stanno arrivando i dispositivi pieghevoli. Non è questo il punto focale. Qui l'attenzione è concentrata su come la tecnologia avrà un impatto sugli sviluppatori Web, sui designer UX e su chiunque altro la cui attività sia fornire esperienze di navigazione di qualità.
Aggiornamenti a CSS e JavaScript
Nuovo hardware significa software aggiornato. Microsoft è stata particolarmente reattiva all'arrivo della tecnologia pieghevole, in parte perché l'azienda sta lavorando sui propri dispositivi pieghevoli. Tre sviluppatori Microsoft — Bogdan Brinza, Daniel Libby e Zouhir Chahoud — hanno pubblicato un esplicativo in cui propongono una nuova API JavaScript e una media query CSS. Chahoud ha ampliato questo argomento con un post su GitHub il 3 febbraio.
Evidenziano potenziali problemi con i dispositivi pieghevoli, tra cui:
- Varietà di hardware nel mercato pieghevole.
Alcuni dispositivi sono senza soluzione di continuità mentre altri no e le loro forme variano notevolmente. Windows Surface Duo e Galaxy Fold hanno entrambi la forma di libri, uno con una cucitura e uno senza. Il Motorola Razr senza soluzione di continuità si rifà ai vecchi telefoni cellulari, con le due "metà" dello schermo più vicine ai quadrati che ai rettangoli. Considera anche che è sicuramente solo questione di tempo prima che appaia sulla scena un pieghevole in tre parti. Con così tanta varietà nella forma e nelle dimensioni dei pieghevoli, è importante puntare a una _class _di dispositivo piuttosto che a un hardware specifico. - Funzionalità "Piega area".
Il miracolo degli schermi pieghevoli ha richiesto alcuni sacrifici. Uno dei principali è il potenziale imbarazzo degli schermi vicino all'ovile. Il contenuto posizionato sopra o attraverso la giuntura di uno schermo parzialmente piegato può essere difficile da visualizzare o con cui interagire. I libri e le riviste tendono a evitare di stampare i contenuti tra le pieghe; lo stesso probabilmente varrà per gli schermi pieghevoli. Inoltre, alcuni test di usabilità hanno suggerito che la reattività del touchscreen non è così affidabile sui pieghevoli.
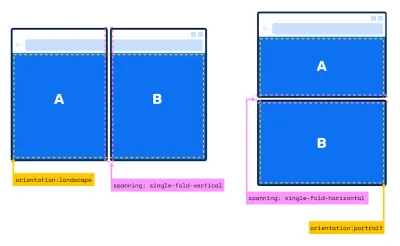
Nel tentativo di affrontare questi e altri problemi, Brinza, Libby e Chahoud hanno proposto una funzionalità multimediale CSS estesa, che può verificare se la finestra del browser viene visualizzata su due schermi o su una piega. In tal caso, il contenuto può quindi essere posizionato rispetto alla piega o alla cucitura. Questo gioca nella continua evoluzione del design reattivo, che deve sempre più tenere conto delle dimensioni dello schermo.
Di conseguenza, sono state proposte anche variabili d'ambiente, che forniscono un modo per riconoscere le dimensioni e gli orientamenti del segmento. Tali aggiunte consentirebbero effettivamente ai siti Web di modellarsi su tre dimensioni. La stessa pagina può comportarsi diversamente quando è piatta rispetto a quando è a forma di L.
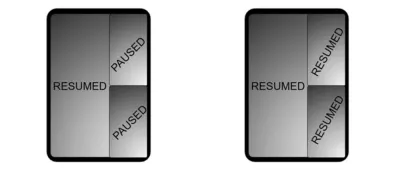
I suggerimenti CSS sono accompagnati da una nuova enumerazione dei segmenti di finestra per l'API JavaScript, che consentirebbe ai siti di comportarsi in modo più dinamico. Ad esempio, ciò che viene visualizzato potrebbe cambiare a seconda che lo schermo sia piegato o meno, o comportarsi in modo diverso a seconda che gli utenti tocchino una metà del display o l'altra. La nuova API JavaScript migliora anche la funzionalità su target non Document Object Model in cui CSS non è disponibile, come Canvas2d o WebGL.

Queste proposte non tengono conto di più di due schermi o segmenti, ma per ora la tecnologia sembra andare in quella direzione. Se queste proposte venissero implementate, aggiungerebbero un nuovo livello al web design reattivo. Presto potrebbe arrivare il momento in cui non possiamo più presumere che i siti debbano funzionare solo in singoli spazi rettangolari. Nuove specifiche CSS e JavaScript come quelle proposte da Brinza, Libby e Chahoud darebbero agli sviluppatori un modo per fare qualcosa al riguardo.
Chahoud non si aspetta molti problemi di dentizione:
"Consideriamo i dispositivi a doppio schermo e pieghevoli come un altro obiettivo di progettazione web reattiva, qualcosa che gli sviluppatori web fanno da anni con CSS specifici per telefoni, desktop, tablet e così via".
Se le nuove primitive web stanno al passo con la tecnologia, gli sviluppatori potranno concentrarsi sul miglioramento della funzionalità dei loro siti.

Una nuova piega ed esperienze a doppio schermo
Cosa comporta questa funzionalità migliorata? Uno degli aspetti principali è che c'è una nuova piega in città. Anche se "above the fold" è in circolazione da quando c'è stato lo scorrimento (un ritorno al design dei giornali), gli sviluppatori dovranno presto fare i conti con le pieghe nel mezzo della pagina.
Per lo meno questo probabilmente significherà modificare il contenuto in modo che gli utenti non debbano interagire con nulla nell'ovile. Se i controlli touch sono limitati alla piega o il dispositivo è parzialmente piegato, ha senso riposizionare alcuni elementi in modo che si trovino su una metà dello schermo o sull'altra.

"Penso che ci siano molte opportunità non solo nell'aumento del patrimonio immobiliare, ma anche in quello 'definito'", afferma Chahoud. "La piega (se il dispositivo è continuo o ha una cucitura) divide lo schermo in due regioni di visualizzazione ben definite e i creatori possono organizzare contenuti specifici per regione".
Questo è davvero utile.
— Adrian Weckler (@adrianweckler) 19 febbraio 2020
Passa alla modalità selfie, piegalo a metà e (ovviamente) rimane in posizione verticale per la tua chiamata. pic.twitter.com/5reTQlpkXp
All'estremità più ambiziosa dello spettro, i dispositivi pieghevoli significano effettivamente una mini configurazione a doppio schermo, in cui le due metà del display possono essere utilizzate per cose diverse. In effetti, quando riduci il web pieghevole, ha una strana somiglianza con dispositivi come il Nintendo DS: un unico dispositivo con due schermi che lavorano insieme. La tecnologia è progredita enormemente da allora, al punto che i due display possono essere collegati senza problemi, ma l'esperienza principale è molto simile.

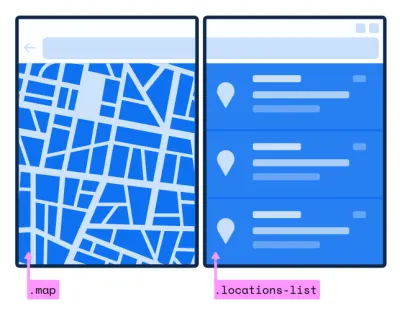
In termini di web design, ciò consente di presentare i contenuti in un modo più simile a un'app. Chahoud afferma: "Credo che i progetti destinati a dispositivi a doppio schermo o pieghevoli saranno una griglia a due colonne alla base, che rappresenterà le regioni di visualizzazione logiche o fisiche disponibili". La documentazione degli sviluppatori Samsung va ancora oltre, suggerendo che il display secondario può essere diviso in due, fornendo in tutto tre "schermi" separati.

Su un sito web di cucina, questo potrebbe significare avere la ricetta su una schermata e gli ingredienti sull'altra. Su un sito Web di notizie, potrebbe significare avere la copia dell'articolo su una schermata e la relativa lettura sull'altra. Dipende, come sempre, dal contenuto. Nella sua forma più ambiziosa, il pieghevole web potrebbe funzionare come due schermi mobili.
Riordinare
Per molti, l'ascesa dei dispositivi pieghevoli non cambierà il gioco tanto quanto un modesto miglioramento per l'esperienza dell'utente. Steve Krug, autore di Don't Make Me Think! A Common Sense Approach to Web Usability , vede il pieghevole web come un'evoluzione piuttosto che una rivoluzione. "I telefoni apribili mi hanno sempre colpito come il prossimo passo ragionevole", dice. Non per le funzionalità a doppio schermo, ma perché rendono le esperienze tablet più portatili, soddisfacendo il desiderio di "un tablet che posso portare in tasca".
Phablet, oltre ad essere uno dei principali contendenti per il peggior portmanteau di tutti i tempi (ha perso di poco contro "stima" ai Campionati del Mondo 2019), potrebbe benissimo trovare una nuova casa. Piuttosto che significare un telefono così grande da essere fondamentalmente un tablet, un phablet sarà l'uno o l'altro a seconda che il dispositivo sia aperto, chiuso o da qualche parte nel mezzo.
"Ci sono classi di app che trarrebbero vantaggio dallo schermo diviso o da diverse proporzioni, ma per la maggior parte quei dispositivi non ti porteranno nulla di nuovo se desideri solo uno schermo più grande su cui guardare i video".
—Steve Krug
In molti casi, il "web pieghevole" significherà semplicemente una migliore ottimizzazione dei siti per display delle dimensioni di un tablet. Al momento, i tablet detengono solo una quota di mercato del 3% circa a livello mondiale (rispetto al 52% dei dispositivi mobili e al 45% dei desktop). Se i dispositivi pieghevoli fanno un'ammaccatura, sarà molto più difficile ignorarli.
Quando artisti del calibro di Apple rilasceranno un dispositivo pieghevole, è sicuro dire che venderà come hotcakes. Man mano che una tecnologia più pieghevole entra nel mercato, il web design dovrà aumentare la sua reattività solo per mantenere le funzionalità esistenti. Per lo meno ci sarà un po' di riordino da fare.
Ulteriori letture
- "Documentazione Galaxy Fold", sviluppatori Samsung, Samsung
- "Il potenziale dei telefoni pieghevoli per trasformare l'esperienza utente in un disastro", Moses Kim, Medium
- "L'evoluzione del design reattivo", Rachel Andrew, Notist (diapositive)
- "Microsoft Developer Day: creazione di esperienze a doppio schermo", Microsoft (video)
Sii flessibile
Quindi cosa significa il web pieghevole? In breve, tocca a te. La tendenza probabilmente segna il passo successivo nel design reattivo. Con l'aiuto delle nuove funzionalità CSS e JavaScript, gli sviluppatori saranno in grado di creare esperienze multi-schermo dove prima c'erano i rettangoli singoli e ininterrotti di desktop, dispositivi mobili e tablet.
Resta da vedere fino a che punto possono arrivare queste esperienze. È lecito ritenere che il "web pieghevole" non arrivi già pronto. Non vi è alcuna garanzia che i dispositivi decolleranno come hanno fatto gli smartphone, soprattutto mentre la maggior parte di essi costa ancora più di 2.000 dollari. Ci sarà una dentizione sul lato hardware, un periodo di turbolenza dopo il quale la tecnologia probabilmente si stabilirà in stili affidabili.
È compito di sviluppatori e designer spingere queste piattaforme il più lontano possibile. Il pieghevole web è un'opportunità per dare ai siti web fluidità e funzionalità che prima non erano possibili. Significa rendere i siti Web più reattivi che mai.
Segna anche un'opportunità unica per esplorare territori inesplorati. Sebbene non sia un cambiamento sismico, il pieghevole web è probabilmente il più grande cambiamento allo status quo dai tempi dell'iPhone. Ciò che significa per quanto riguarda la sintassi è molto in palio. Gli standard web non sono inventati in stanze sul retro piene di fumo. Ora è il momento di mettersi in gioco, offrire feedback, dare suggerimenti e sperimentare.
Ecco alcune risorse per partecipare.
- "Proporre nuove primitive CSS per consentire fantastiche esperienze Web su dispositivi pieghevoli e a doppio schermo", Zouhir Chahoud, GitHub
- "Supporto e abilitazione di pieghevoli
css-media-queries", Adam Argyle, GitHub - Strumenti di sviluppo di Windows 10X (scarica)
- Canali Microsoft Edge Insider (scarica)
- Commenta qui sotto!
Il design mobile first sta per diventare più complicato, ma anche più eccitante. Il web pieghevole potrebbe essere la prima volta che i dispositivi palmari si sentono espansivi piuttosto che restrittivi. Per alcuni siti Web, significherà modifiche, mentre per altri, riprogettazioni all'ingrosso. La portata di ciò che è possibile dipende dall'innovazione degli sviluppatori.
Allora, cosa pensi sia possibile?
