Etichette galleggianti finite e punteggi del faro verde
Pubblicato: 2022-03-10C'è sempre qualcosa che accade dietro le quinte di Smashing. Negli ultimi mesi, abbiamo lavorato continuamente alle prestazioni del sito, ma abbiamo anche rimosso le etichette mobili dai nostri moduli, riprogettato i nostri messaggi di errore, rinnovato il nostro dashboard di appartenenza, rifattorizzato e modificato le nostre tabelle reattive e lavorato con nuove autori su una serie di nuovi articoli che verranno pubblicati sul sito nei prossimi mesi. Quindi, ecco il tuo aggiornamento mensile di Smashing.
Le etichette fluttuanti sono sparite
Dopo aver pubblicato il pezzo di Adam Silver sul motivo per cui le etichette fluttuanti sono una cattiva idea, abbiamo assistito a un'enorme discussione su Twitter e nei commenti su di esse. Sicuramente puoi risparmiare un po 'di spazio verticale con loro, ma il costo ha molti problemi di accessibilità e riempimento automatico . Ironia della sorte, al momento della pubblicazione di quell'articolo alla fine di febbraio, avevamo ancora etichette mobili utilizzate nella maggior parte dei nostri moduli e volevamo scoprire se rimuoverle ci avrebbe effettivamente aiutato a migliorare l'esperienza complessiva sul sito.

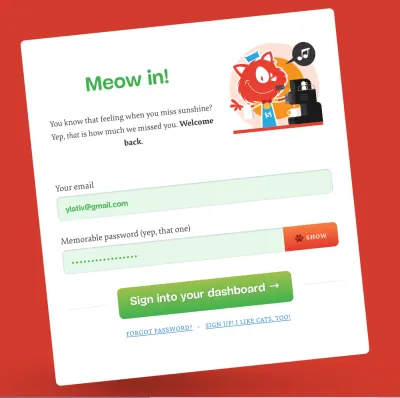
Quindi abbiamo rimosso le etichette mobili e ridisegnato i campi di input, posizionando le etichette sopra il campo di input, proprio come ha suggerito Adam. Abbiamo anche sfruttato l'opportunità per aggiungere alcune sottili modifiche alle nostre forme effettive e ci stiamo ancora lavorando. Ma il risultato sembrava già migliore.

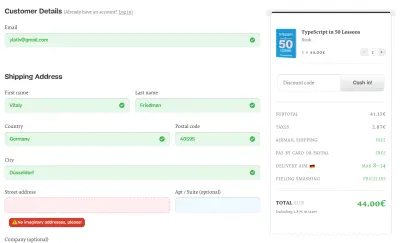
Dopo alcuni giorni di perfezionamenti, ci siamo imbattuti in problemi di stile con il riempimento automatico . Volevamo regolare la dimensione del carattere e il carattere utilizzato con il riempimento automatico con la pseudo-classe CSS :-webkit-autofill — corrisponde quando un elemento <input> ha il suo valore compilato automaticamente dal browser — ma non è supportato in un gamma di browser e francamente ha causato un bel po' di problemi quando un valore compilato automaticamente viene convalidato una volta che il visitatore lascia un campo di input.
In effetti, abbiamo dovuto esaminare vari casi per la progettazione del modulo:
- Cosa succede quando non vengono forniti dati ?
- Cosa succede quando recuperiamo i dati da localStorage e li colleghiamo automaticamente ai campi di input, ma la compilazione automatica non è stata attivata?
- Cosa succede quando alcuni valori vengono compilati automaticamente , ma altri no?
- Cosa succede con la convalida in linea e quando convalidiamo?
- Cosa succede se alcuni campi di input compilati automaticamente contengono errori ?
- Come dovrebbero apparire i valori di input su
:activee su:focus?
Francamente, questa si è rivelata una vera tana del coniglio e al momento stiamo ancora esaminando tutti questi problemi. Dato che la stragrande maggioranza dei nostri lettori - persone meravigliose come te - utilizza il riempimento automatico, vale la pena dedicare del tempo a progettare un'esperienza attorno ad esso.

Dopo un po' di perfezionamenti, circa 2 settimane dopo la pubblicazione dell'articolo iniziale di Adam, abbiamo inviato le modifiche in tempo reale. Siamo riusciti a risolvere molti problemi di accessibilità e layout sui dispositivi mobili semplicemente rimuovendo le etichette mobili. Ma non possiamo ancora dire se abbia avuto un impatto sulle metriche aziendali: beh, dovremo aspettare l'uscita di un grande libro per vederlo.
Punteggi verdi in Lighthouse sul cellulare
Lavorare per migliorare le prestazioni è stato un viaggio in corso su SmashingMag per un po'. Alla fine dello scorso anno, abbiamo notato che nel 2020 abbiamo assistito a un calo delle prestazioni, quindi ci siamo rimboccati le maniche e ci siamo messi al lavoro. Modificando la consegna di CSS e JavaScript siamo arrivati nell'area verde del punteggio per la maggior parte delle pagine del sito in visualizzazione desktop; tuttavia le prestazioni sui dispositivi mobili sono state ancora piuttosto basse , con una media tra i punteggi di Lighthouse di 60-70 per la maggior parte degli articoli.
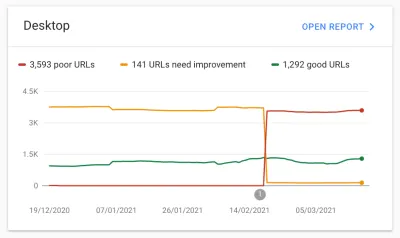
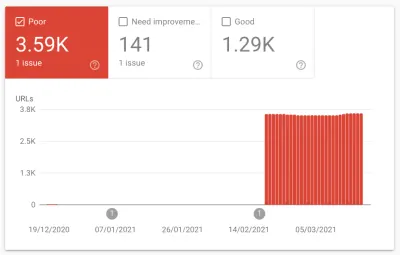
La richiesta finale per un'ottimizzazione più aggressiva è stata la dashboard "Core Web Vitals" in Google Search Console. Il 19 febbraio, oltre 3590 articoli sono stati segnalati con un punteggio CLS scarso (>0,25) — su desktop e su dispositivi mobili. Inizialmente abbiamo pensato che potesse essere correlato alle modifiche al banner dei cookie che abbiamo apportato di recente, ma si è scoperto che si trattava di un aggiornamento della ricerca di Google che sembrava penalizzarci in modo più aggressivo per un CLS elevato.


Quindi ci siamo rivolti a Twitter per chiedere alla community se qualcuno avesse altri suggerimenti su cosa potevamo fare. Il feedback è stato fantastico da parte di persone di tutto il mondo, con alcune recensioni approfondite inviate tramite i DM di Twiter e pensieri generali da parte di persone su cosa potremmo fare.
Patrick Meenan ha suggerito di ritardare l'installazione del service worker, che abbiamo implementato lo stesso giorno. Apparentemente, l'operatore di servizio stava installando e attivando prima di LCP e stava causando contese.
Gael Metais ha suggerito di sottoimpostare in modo più aggressivo i caratteri Web e di esaminare i problemi di memorizzazione nella cache con i nostri file AVIF. Il giorno successivo abbiamo subimpostato i caratteri e li abbiamo trasmessi dal vivo. Non siamo riusciti a risolvere rapidamente il problema dell'AVIF a causa del modo in cui è attualmente in esecuzione la gestione dei media, ma poi Barry Pollard ha suggerito di verificare se l'utilizzo della codifica base64 per le immagini sarebbe d'aiuto.
La codifica Base64 sembrava un concetto un po' strano nel mondo di HTTP/2, ma abbiamo deciso di costruire un piccolo prototipo per verificare se aiuta. Allora, vero? Oh sì, sicuramente l'ha fatto.
Siamo rimasti molto sorpresi dai primi risultati. Dopo alcune iterazioni, abbiamo finito per servire le nostre foto del profilo dell'autore LCP in un modo leggermente contorto ma abbastanza efficace:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Se un browser supporta AVIF, ottiene una stringa con codifica base64 dell'immagine AVIF (nessuna richiesta del browser).
- Se un browser non supporta AVIF, ottiene un file JPEG (memorizzato correttamente nella cache),
- La negoziazione del contenuto avviene tramite
<picture>+srcsetnel browser.
Questo funzionerebbe solo per le foto del profilo dell'autore LCP sulla home page e sulle pagine degli articoli. Al momento, circa il 35% del nostro traffico mobile è su iOS , quindi quegli utenti non otterrebbero le immagini più velocemente, ma codificare solo un'immagine JPEG di grandi dimensioni o codificare sia file AVIF che JPEG rigonfierebbe inutilmente l'HTML che volevamo evitare.
Abbiamo quindi adattato la nostra build per generare automaticamente stringhe base64 per i file AVIF durante il tempo di compilazione (se le immagini dell'autore sono disponibili come immagini AVIF). Questo ci rende anche facile rimuoverlo quando non ne abbiamo più bisogno.
Inoltre, abbiamo rimosso duplicati e ridondanze con YellowLab.Tools, rifattorizzato alcuni CSS in base ai report degli strumenti di controllo CSS e modificato la nostra configurazione dell'elenco browser per ridurre le ottimizzazioni per IE10 e IE11.

Complessivamente abbiamo:
- ridotto del 38% il carico utile dei font web,
- ridotto del 14% la dimensione dei CSS critici,
- ridotto dell'8% le dimensioni dei file JS,
- (probabilmente) ha aumentato la dimensione dell'HTML di circa l'1%,
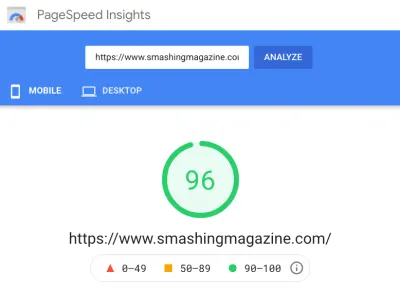
L'impatto è stato abbastanza evidente! Per la prima volta da anni, siamo riusciti a raggiungere la zona di punteggio verde di 90–95 su dispositivi mobili , mentre abbiamo anche fatto il giro di 96–100 su desktop . E questo con un'applicazione React in esecuzione in background e molti script che si verificano dietro le quinte.

C'è ancora un bel po' di lavoro da fare, specialmente nel mondo JavaScript, ma sembriamo essere sulla strada giusta, inoltre stiamo per implementare f-mod con il gentile e generoso aiuto di Simon Hearne.
E la cosa migliore: tutto il merito va all'incredibile comunità e alle persone generose, appassionate e gentili che ci hanno inviato suggerimenti e indicazioni tramite Twitter. Per questo, siamo molto grati: questa è la vera forza e gentilezza delle persone nella comunità. Grazie! ️
Nuova serie di articoli su Smashing
Tuttavia, eravamo impegnati non solo con le prestazioni e le ottimizzazioni dell'esperienza utente. Probabilmente visiti il sito a causa degli articoli che pubblichiamo e quindi abbiamo sperimentato qualcosa di nuovo.
A marzo abbiamo iniziato a lavorare a una nuova serie di articoli dedicati a strumenti e risorse che possono aiutarti come designer o sviluppatore a migliorare il tuo lavoro. Potresti vederli come dei buoni riepiloghi vecchio stile, ma ci prendiamo del tempo per preparare i pezzi con i puntatori che puoi usare ogni tanto nel tempo .

Abbiamo iniziato con gli strumenti sui CSS, ma aspettatevi pezzi più simili su tutto il resto del front-end. Speriamo di tenervi all'erta con loro, quindi preparatevi! Ed ecco i primi articoli che abbiamo pubblicato finora:
- Strumenti di controllo CSS
- Generatori CSS
Abbiamo anche contattato per invitare nuovi autori e persone intelligenti come te a lavorare su casi di studio interessanti dai tuoi progetti in corso. Quindi, contattaci se di recente hai lavorato a un progetto interessante e stimolante, che si tratti di accessibilità, CSS/JS, prestazioni, migrazione, refactoring o praticamente qualsiasi altra cosa. Nessun problema se non hai mai scritto prima: siamo qui per aiutarti e guidarti.
Inoltre, se hai rilasciato uno strumento open source e vorresti attirare più attenzione su di esso, faccelo sapere anche a noi e ci piacerebbe che tu presentassi il tuo progetto anche qui nella rivista. E, naturalmente, se hai qualche feedback, lascia i commenti qui e facci sapere cosa ne pensi!
Nuovi seminari online su Smashing
Quasi un anno fa, abbiamo iniziato a gestire i nostri workshop online e ognuno di loro è stata un'esperienza incredibile per tutto il nostro team. Con meravigliosi partecipanti provenienti da tutto il mondo che si uniscono per imparare insieme, tante idee hanno preso vita, specialmente nelle sessioni di progettazione e programmazione dal vivo.
Ecco una breve panoramica dei workshop che abbiamo programmato per i prossimi mesi :
| Date | Officina | Relatore | Argomento |
|---|---|---|---|
| 30–31 marzo | Progettare la navigazione perfetta | Vitaly Friedman | UX, Design |
| 8–16 aprile | Architettura dei sistemi di progettazione | Nathan Curtis e Kevin Powell | Flusso di lavoro e codice |
| 20 aprile – 5 maggio | Prestazioni Web | Harry Roberts | Flusso di lavoro, codice |
| 22 aprile – 6 maggio | Modelli di progettazione dell'interfaccia intelligente | Vitaly Friedman | UX, Design |
| 3–11 maggio | Fai in modo che i sistemi di progettazione che le persone vogliano utilizzare | Dan Mall | Flusso di lavoro, codice |
| 6–14 maggio | Psicologia per UX e Product Design | Joe Leech | UX, Design |
| 20 maggio – 4 giugno | La performance di reazione | Ivan Akulov | Flusso di lavoro, codice |
| 25 maggio – 8 giugno | CSS dinamico | Lea Verou | Flusso di lavoro, codice |
| 9–23 giugno | Nuove avventure nel front-end 2021 | Vitaly Friedman | Flusso di lavoro, codice |
| 8–22 luglio | Sali di livello con i CSS moderni | Stephanie Eckles | Flusso di lavoro, codice |
Ah, abbiamo anche pacchetti di workshop da cui puoi scegliere 3, 5 o anche 10 biglietti per i workshop di tua scelta: in corso, imminenti o futuri. Inoltre, sentiti libero di iscriverti qui se desideri essere il primo a ricevere una notifica quando si presentano nuovi workshop. Inoltre, hai anche accesso ai biglietti per prenotazioni anticipate .

Il nostro incontro gratuito:: Unisciti agli Smashing Meets!
Il 27 aprile puoi unirti a noi in diretta su Smashing Meets, un incontro online amichevole e inclusivo per le persone che lavorano sul web. Questa edizione " Le azioni parlano più forte" include tre fantastiche sessioni in cui i nostri esperti progetteranno e codificheranno dal vivo, per aiutare una straordinaria ONG a ottenere un sito migliore.
Smashing Meets è gratuito per tutti, quindi dì ai tuoi amici e colleghi di partecipare! Naturalmente, ci piacerebbe se ti unissi alla nostra community e diventassi un membro. Un abbonamento Smashing parte da soli 3 USD al mese. Puoi accedere a tutti gli Smashing Books digitali, ai webinar e ricevere molti omaggi e sconti amichevoli su eventi, servizi e prodotti.
Podcast strepitoso: sintonizzati e lasciati ispirare
L'anno scorso, abbiamo pubblicato un nuovo episodio di Smashing Podcast ogni due settimane e il feedback è stato fantastico ! Con oltre 56.000 download (poco più di un migliaio a settimana, e in crescita!), abbiamo avuto 34 ospiti sul podcast con background diversi e così tanto da condividere!
Se non vedi un argomento che vorresti ascoltare e su cui vorresti saperne di più, non esitare a contattare l'ospite Drew McLellan o a metterti in contatto tramite Twitter in qualsiasi momento: ci piacerebbe avere tue notizie!
| 1. Che cos'è la direzione artistica? | 2. Cosa c'è di così bello nel freelance? |
| 3. Cosa sono i token di progettazione? | 4. Cosa sono i componenti inclusi? |
| 5. Cosa sono i caratteri variabili? | 6. Cosa sono i micro-frontend? |
| 7. Che cos'è un sistema di progettazione del governo? | 8. Cosa c'è di nuovo in Microsoft Edge? |
| 9. Come posso lavorare con i framework dell'interfaccia utente? | 10. Che cos'è il design etico? |
| 11. Che cos'è Sourcebit? | 12. Che cos'è l'ottimizzazione delle conversioni? |
| 13. Che cos'è la privacy online? | 14. Come posso organizzare seminari online? |
| 15. Come posso creare un'app in 10 giorni? | 16. Come posso ottimizzare il mio spazio di lavoro domestico? |
| 17. Cosa c'è di nuovo in Drupal 9? | 18. Come posso imparare a reagire? |
| 19. Che cos'è CUBE CSS? | 20. Cos'è Gatsby? |
| 21. Le migliori pratiche moderne sono dannose per il Web? | 22. Che cos'è il serverless? |
| 23. Che cos'è Next.js? | 24. Che cos'è l'animazione SVG? |
| 25. Che cos'è RedwoodJS? | 26. Cosa c'è di nuovo in Vue 3.0? |
| 27. Che cos'è il dattiloscritto? | 28. Che cos'è undici? |
| 29. Come funziona Netlify Dogfood The Jamstack? | 30. Che cos'è il design del prodotto? |
| 31. Che cos'è GraphQL? | 32. Recensione dell'anno 2020 |
| 33. Che cos'è l'apprendimento automatico? | 34. Qual è lo stato delle prestazioni Web? |
| 35. Quali sono le prospettive per i controlli HTML? | Torneremo con la seconda stagione il 6 aprile! |
E infine... la nostra amichevole newsletter per e-mail
Con la nostra Smashing Newsletter, miriamo a offrirti bocconcini utili e pratici e condividere alcune delle cose utili su cui le persone stanno lavorando nel settore del web. Ci sono così tante persone di talento là fuori che lavorano a progetti brillanti e ti saremmo grati se potessi aiutarci a spargere la voce e dare loro il merito che meritano! Inoltre, iscrivendoti, non ci sono invii di terze parti o pubblicità nascosta e il tuo supporto ci aiuta davvero a pagare le bollette. ️
JavaScript, bundler, framework
- Qual è lo strumento di raggruppamento giusto?
- Scegliere il framework JavaScript giusto
-
thiscontrothat - Ricerca operatore JavaScript
- Strategie per la migrazione a TypeScript
- L'elenco di lettura dello sviluppatore JavaScript
Tecniche e strumenti CSS
- Cosa significa 100%?
- Le cose sorprendenti che i CSS possono animare
- Creare casualità con Pure CSS
- Costruire layout a una riga robusti e moderni
- Controllo CSS
- Selettori CSS avanzati
- Migliorare il contrasto con una sovrapposizione
Produttività e-mail e riunioni
- Recensioni di codici di codifica con scale di feedback
- Trovare il tempo per ciò che conta davvero
- Migliorare la posta elettronica
- Sincronizza i temi dei colori per il tuo ambiente di sviluppo
- Raccolta di feedback dai clienti
- Come scrivere un annuncio di lavoro
Accessibilità front-end
- Modali accessibili
- Schede accessibili
- Implementazione della navigazione da tastiera a livello di app
- Trova e risolvi i problemi di accessibilità
- Supporta le preferenze dell'utente con
prefers-reduced-* - Completamento automatico accessibile
- Rendere accessibili i collegamenti alle icone
Questo è un involucro!
Uff, grazie per aver letto tutto il percorso fino alla fine! Siamo un piccolo team con poco più di 15 persone appassionate e dedicate sparse in tutto il mondo e facciamo del nostro meglio per aiutare te e la nostra meravigliosa comunità a migliorare il nostro lavoro. Quindi grazie per essere rimasto così a lungo!
Francamente, non vediamo l'ora di vederti online e di persona, ma una cosa è certa: apprezziamo sinceramente che tu sia formidabile mese dopo mese, e per questo ti siamo eternamente grati. E, naturalmente, ti terremo aggiornato sui nostri aggiornamenti, di sicuro! ;-) (Ma puoi sempre iscriverti anche alla nostra newsletter!)
Restate strepitosi, tutti!
