Come creare un'illustrazione vettoriale piatta in Affinity Designer
Pubblicato: 2022-03-10( Questo è un post sponsorizzato .) Se sei nel mondo del design, è probabile che tu abbia già sentito parlare di Affinity Designer, un editor di grafica vettoriale per macOS di Apple e Microsoft Windows.
Era luglio 2015 quando Serif Europe ha lanciato lo straordinario software che molti designer e illustratori come me stanno utilizzando ora come strumento principale per il lavoro professionale. A differenza di altri pacchetti, il suo prezzo è davvero abbordabile, non esiste un modello di abbonamento e, come già accennato, è disponibile sia per Mac che per PC.
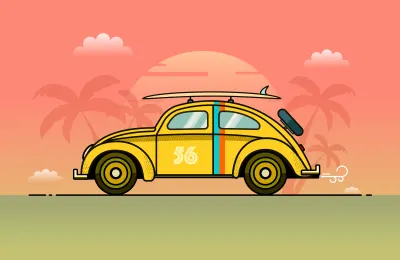
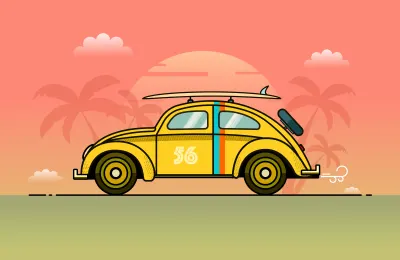
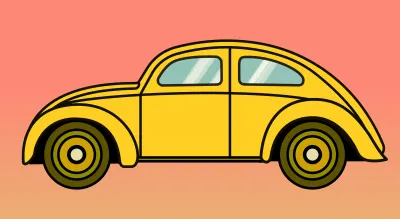
In questo articolo, vorrei guidarti attraverso alcuni dei suoi strumenti e funzionalità principali molto facili da usare come introduzione al software e mostrarti come possiamo creare una bella illustrazione vettoriale piatta di un Maggiolino Volkswagen. L'illustrazione verrà ridimensionata fino a qualsiasi risoluzione e dimensione necessaria perché non verranno utilizzate bitmap.
Nota : da oggi, 11 luglio, Affinity Designer è disponibile anche per iPad. Sebbene le caratteristiche e le funzionalità dell'app per iPad corrispondano quasi completamente alla versione desktop di Affinity Designer, si basa molto di più sull'utilizzo del touch screen (e di Apple Pencil) e, per questo motivo, potresti aspettarti di trovare alcune differenze nei flussi di lavoro.

Spiegherò anche alcune delle decisioni che prendo e dei metodi che seguo mentre lavoro. Conoscete il vecchio detto: "Tutte le strade portano a Roma"? In questo caso, molte strade ci porteranno dove vorremmo arrivare, ma alcune sono migliori di altre.
Vedremo come lavorare con lo strumento Penna per tracciare il contorno dell'auto principale, come spezzare curve e segmenti, come convertire oggetti in curve e come utilizzare il meraviglioso strumento Angolo. Impareremo anche, tra le altre cose, come utilizzare lo strumento Sfumatura, cos'è una "Copia intelligente", come importare una tavolozza di colori da un'immagine che possiamo utilizzare come riferimento per la nostra grafica, come utilizzare le maschere e come creare un motivo a mezzitoni. Naturalmente, lungo il percorso, imparerai anche alcune utili scorciatoie da tastiera e comandi.
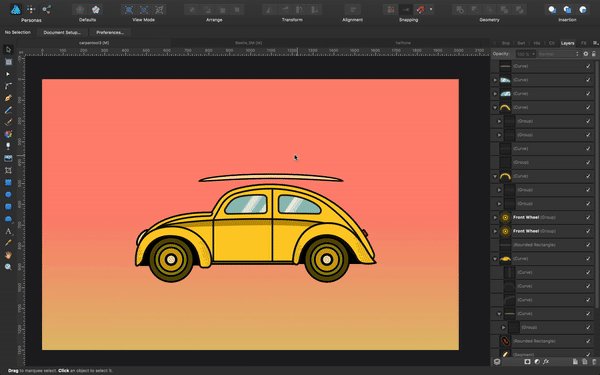
Nota: Affinity Designer ha tre ambienti di lavoro, denominati "persona". Per impostazione predefinita, Affinity Designer è impostato sul personaggio disegnato. Per passare dalla persona di disegno alla persona di pixel o alla persona di esportazione, devi fare clic su una delle tre icone situate nell'angolo in alto a sinistra della finestra principale. Puoi iniziare a lavorare nella persona di disegno e passare alla persona di pixel in qualsiasi momento, quando devi combinare vettori e bitmap.

Introduzione: L'era del design piatto
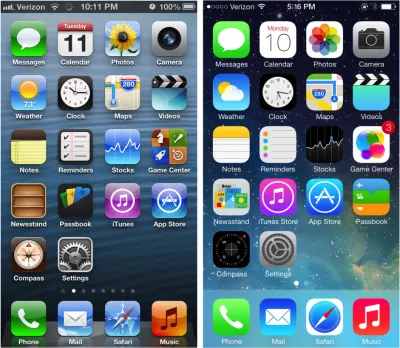
Negli ultimi anni abbiamo assistito all'ascesa del "design piatto", in contrasto con ciò che è noto come rappresentazione skeuomorfica nel design.
Per dirla semplicemente, il design piatto si sbarazza delle metafore che il design skeuomorphic usa per comunicare con gli utenti, e abbiamo visto queste metafore nel design, specialmente nel design dell'interfaccia utente, per anni. Apple ha avuto alcuni dei migliori esempi di skeuomorphism nei suoi primi progetti iOS e app, e oggi è ampiamente utilizzato in molti settori, come software musicali e videogiochi. Con il design dei materiali di Microsoft (con Metro) e successivamente di Google e iOS 7 di Apple, le app mobili, le interfacce utente e la maggior parte dei sistemi e dei sistemi operativi si sono allontanati dallo skeuomorfismo, utilizzandolo o elementi di esso come semplici miglioramenti a un nuovo linguaggio di progettazione (inclusi i gradienti e ombre). Come puoi immaginare, anche le illustrazioni su questi sistemi hanno risentito delle nuove correnti progettuali e illustratori e designer hanno iniziato a creare opere d'arte coerenti con i nuovi tempi e le nuove esigenze. Un mondo completamente nuovo di icone piatte, infografiche piatte e illustrazioni piatte si è aperto davanti ai nostri occhi.





Disegniamo un'illustrazione piatta!
Sto fornendo il file sorgente per questo lavoro qui, quindi puoi usarlo per esplorarlo e seguirlo meglio mentre lo progettiamo. Se non hai ancora una copia di Affinity Designer, puoi scaricare una versione di prova.
1. Impostazioni della tela
Apri Affinity Designer e crea un nuovo documento facendo clic su Cmd + N (Mac) o Ctrl + N (Windows). In alternativa, puoi andare su “Menu” → “File” → “Nuovo”. Assicurati di non selezionare la casella "Crea tavola da disegno".
Imposta il tipo su "Web", che imposterà automaticamente il campo DPI su 72. Ora dovrebbe essere inteso come PPI, ma non ci addentreremo nei dettagli qui. Se vuoi saperne di più sull'argomento, controlla le due seguenti risorse:
- "È PPI non DPI", Forum, Affinity
- "PPI vs. DPI: qual è la differenza?", Alex Bigman, 99designs
Inoltre, ricorda che puoi modificare questa impostazione in qualsiasi momento. La qualità dei vettori non sarà influenzata dal ridimensionamento.
Imposta la dimensione su 2000 × 1300 pixel e fai clic su "OK".
La nostra tela bianca è ora impostata, ma prima di iniziare, ti suggerisco di salvare prima questo file e di dargli un nome. Quindi, vai su "File" → "Salva" e chiamalo "Maggiolino".
2. Importazione di una tavolozza di colori da un'immagine
Una delle cose che uso molto in Affinity Designer è la sua capacità di importare i colori contenuti in un'immagine e creare una tavolozza da essi.
Vediamo come questo è fatto.
Per l'illustrazione che voglio disegnare, ho pensato a colori caldi, come in un tramonto, quindi ho cercato su Google con questa query: "caldi colori gialli arancioni rossi tavolozza". Tra tutte le immagini trovate, ne ho scelta una che mi piaceva e l'ho copiata in Affinity Designer nella mia tela creata di recente. (Puoi copiare e incollare l'immagine sulla tela direttamente dal browser.)
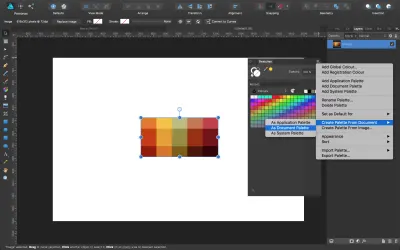
Se il pannello Campioni non è ancora aperto, usa il menu “Visualizza” → “Studio” → “Campioni”. Fare clic sul menu nell'angolo in alto a destra del pannello e selezionare l'opzione "Crea tavolozza da documento", quindi fare clic su "Come tavolozza documento". Fai clic su "OK" e vedrai i colori contenuti nell'immagine formare una nuova tavolozza nel pannello Campioni. Il nome predefinito sarà "Tavolozza" se non hai ancora salvato il file con un nome. In tal caso, il nome di questa tavolozza sarà lo stesso del tuo documento, ma se vuoi rinominarlo, vai di nuovo nel menu a destra nel pannello Campioni e seleziona l'opzione "Rinomina tavolozza".
La chiamerò "Beetle Palette".

Ora possiamo sbarazzarci di quell'immagine di riferimento o semplicemente nasconderla nel pannello Livelli. Useremo questa tavolozza come guida per creare le nostre opere d'arte con colori armoniosi.
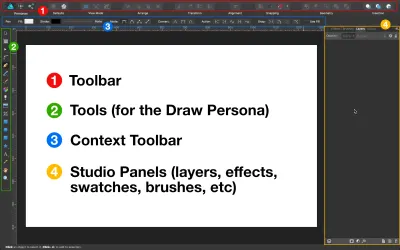
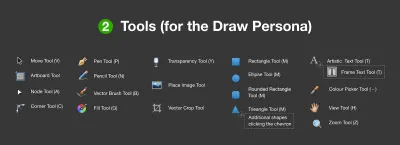
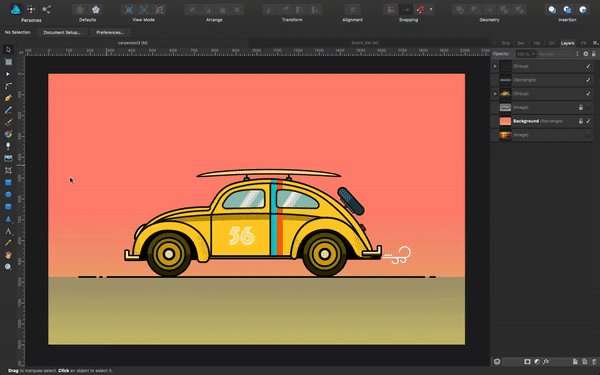
Interfaccia: prima di continuare, presenterò una rapida panoramica delle sezioni principali dell'interfaccia utente in Affinity Designer e i nomi di alcuni degli strumenti più utilizzati.


3. Creazione dello sfondo con lo strumento Sfumatura
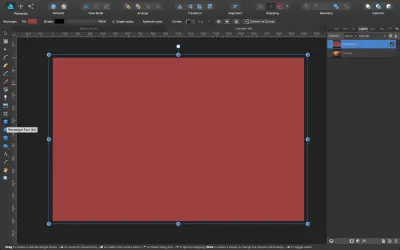
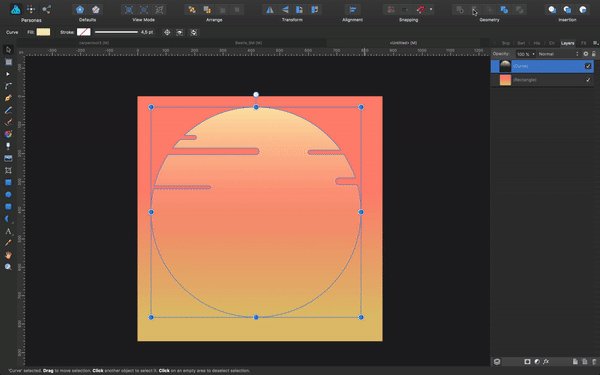
La prossima cosa è creare uno sfondo. Per questo, vai agli strumenti visualizzati sul lato sinistro e seleziona lo strumento Rettangolo. Trascinalo lungo la tela, assicurandoti di dargli un colore di riempimento casuale iniziale in modo da poterlo vedere. Il chip del colore di riempimento si trova nella barra degli strumenti in alto.

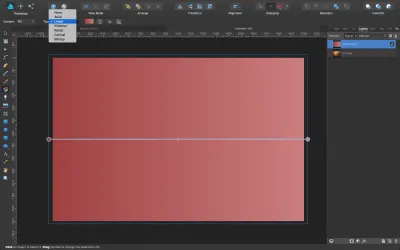
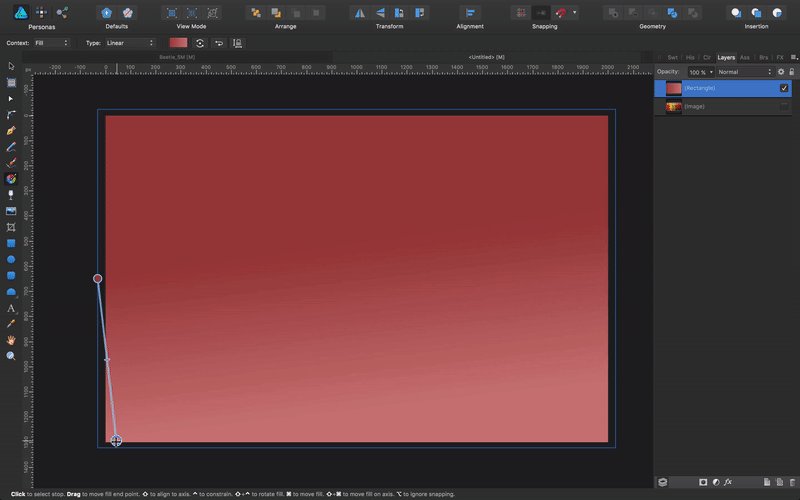
Quindi, seleziona lo strumento Riempimento (l'icona della ruota dei colori o premi G sulla tastiera) e nella barra degli strumenti Contesto in alto, seleziona il tipo: "Lineare".

Abbiamo diverse opzioni qui: "Nessuno" rimuove il colore di riempimento, "Solido" applica un colore solido e tutto il resto sono diversi tipi di sfumature.
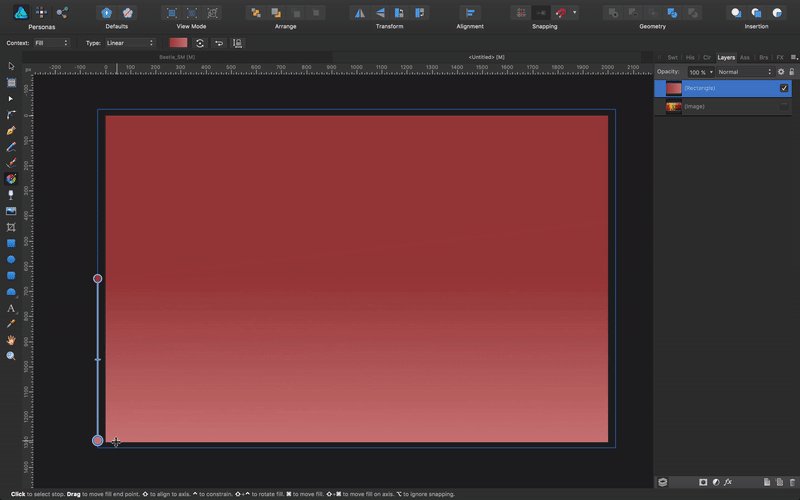
Per raddrizzare il gradiente e renderlo verticale, posiziona il cursore su una delle estremità e tira. Quando sei vicino alla linea verticale, premi Maiusc : questo lo renderà perfettamente verticale e perpendicolare alla base della tela.

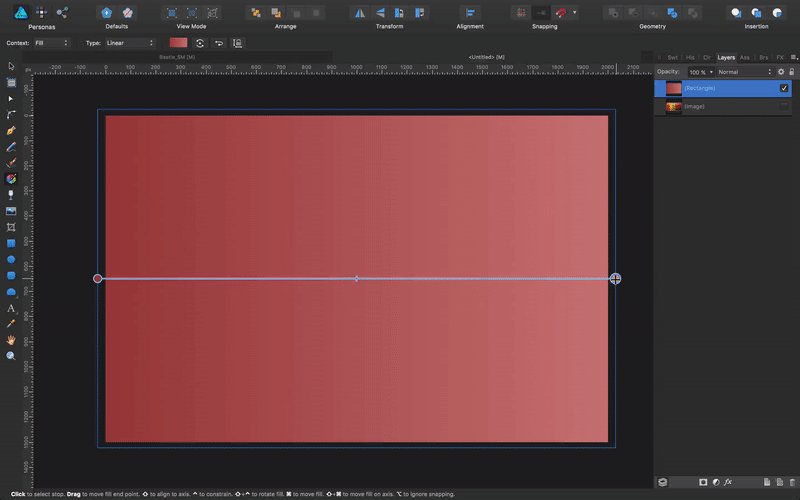
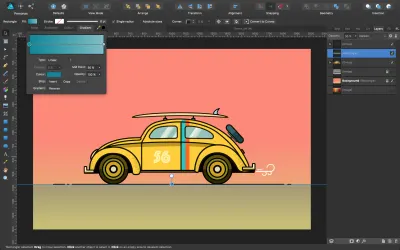
Quindi, nella barra degli strumenti Contesto, fai clic sul chip del colore e vedrai una finestra di dialogo che corrisponde esattamente al gradiente che abbiamo appena applicato. Fare clic ora sul chip colore e si aprirà una finestra di dialogo aggiuntiva.
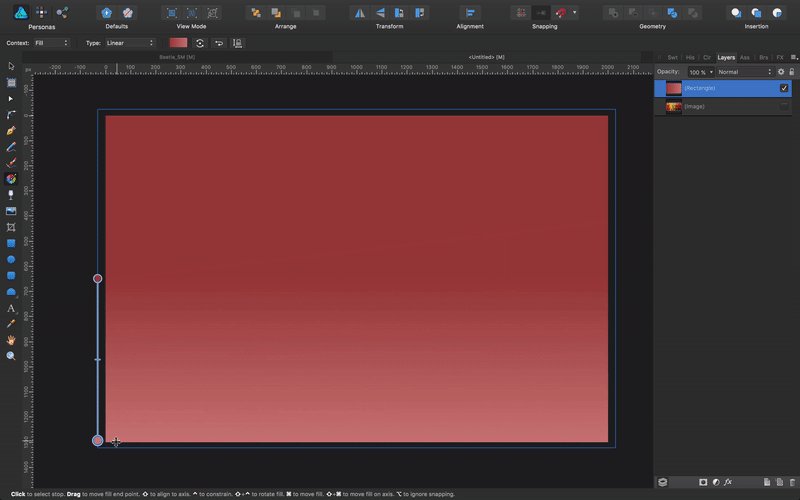
Nella combo, fai clic sulla scheda "Colore", quindi seleziona "Cursori esadecimali RGB"; nel campo contrassegnato da # , inserire il valore: FE8876 . Premere OK". Ora vedrai come il gradiente è stato aggiornato al nuovo colore. Ripeti questa azione con l'altra interruzione di colore nella finestra di dialogo del gradiente e inserisci questo valore: E1C372 .
Ora dovresti avere qualcosa del genere:

Andiamo al pannello Livelli e rinominiamo il livello in "Sfondo". Fare doppio clic su di esso per rinominarlo, quindi bloccarlo (facendo clic sull'icona del lucchetto nell'angolo in alto a destra).
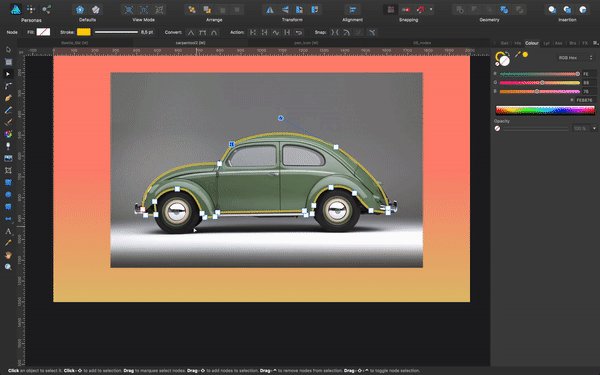
4. Disegnare il contorno dell'auto con lo strumento Penna
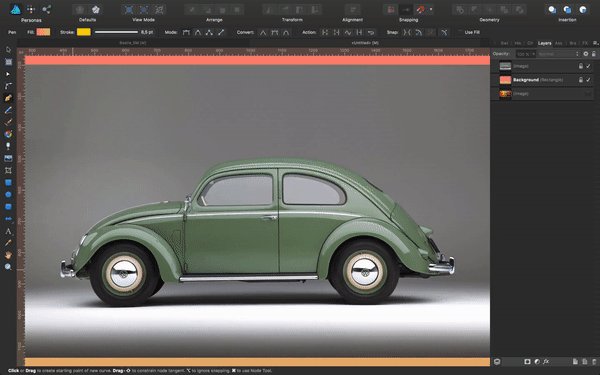
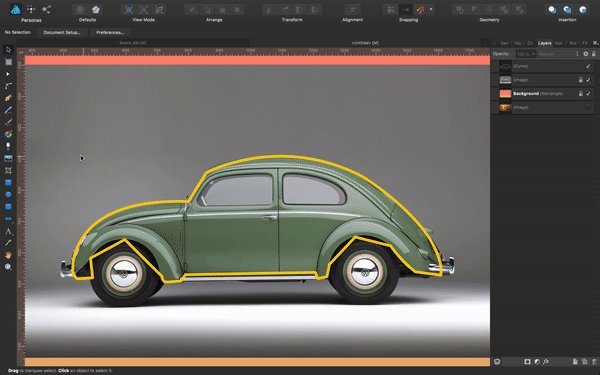
La prossima cosa che dobbiamo fare è cercare un'immagine che serva da riferimento per disegnare il contorno dell'auto. Ho cercato su Google "Vista laterale Volkswagen Beetle". Dalle immagini che ho trovato, ho selezionato uno di uno scarabeo verde e l'ho copiato e incollato nel mio documento. (Ricordati di bloccare il livello con l'immagine di riferimento, in modo che non si muova accidentalmente.)
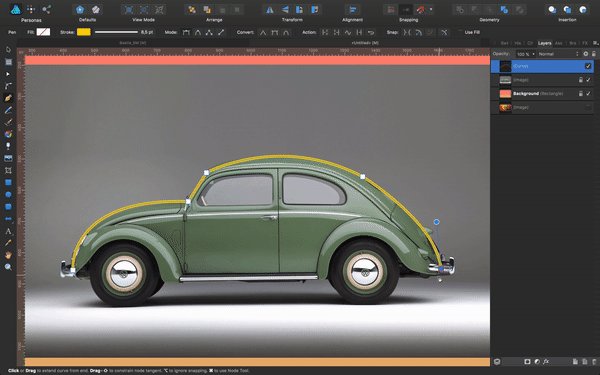
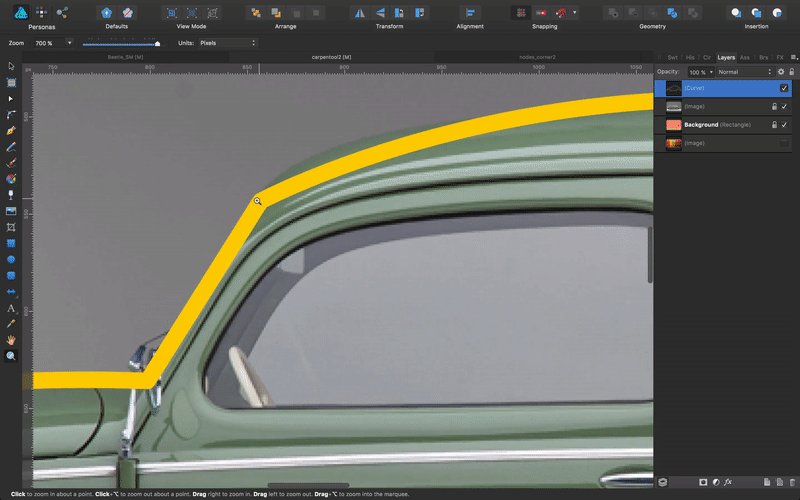
Quindi, nella barra degli strumenti laterale, seleziona lo strumento Penna (o premi P ), ingrandisci leggermente in modo da poter lavorare più comodamente e inizia a tracciare un segmento, seguendo il contorno dell'auto nell'immagine. Assegna al tratto una larghezza di 8 pixel nel pannello Traccia.
Nota: non sarà necessario creare un livello, perché i segmenti tracciati verranno automaticamente posizionati sopra l'immagine.
Lo strumento Penna è uno degli strumenti più scoraggianti per i principianti ed è ovviamente uno degli strumenti più importanti da imparare nella grafica vettoriale. Sebbene sia necessaria la pratica per raggiungere la perfezione, è anche questione di comprendere alcune semplici azioni che ti aiuteranno a utilizzare meglio lo strumento. Entriamo nei dettagli!
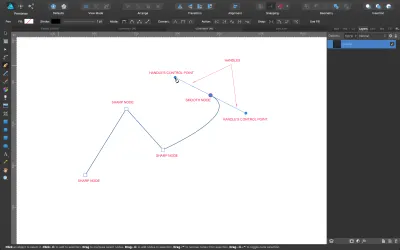
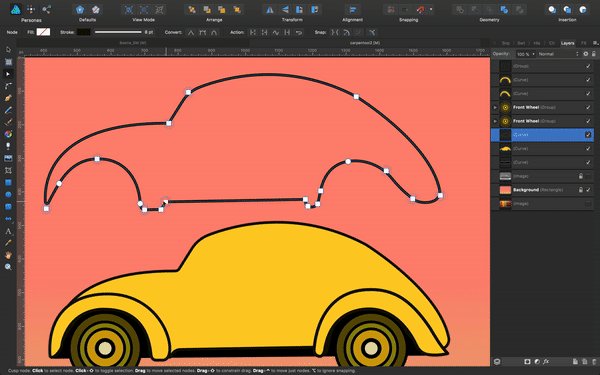
Mentre tracci con lo strumento Penna in Affinity Designer, vedrai due tipi di nodi: i nodi quadrati appaiono per primi e, tirando le maniglie, si trasformeranno in nodi arrotondati .

Affinity Designer viene fornito con diverse modalità penna, ma utilizzeremo solo quella predefinita, chiamata "Modalità penna", e mentre tracciamo l'auto, elimineremo una delle maniglie facendo clic su Alt in modo tale che il prossimo la sezione del segmento da tracciare sarà indipendente dalla precedente, anche se ad essa collegata.
Ecco come procedere. Selezionare lo strumento Penna, fare clic una volta, allontanarsi di una certa distanza, fare clic una seconda volta (verrà creata una linea retta tra i nodi 1 e 2), trascinare il secondo nodo (questo creerà una curva), Alt -clic sul nodo da rimuovere il secondo handle di controllo, quindi procedere con il nodo 3 e così via.
Un modo alternativo sarebbe selezionare lo strumento Penna, fare clic una volta, allontanarsi di una certa distanza, fare clic una seconda volta (verrà creata una linea retta tra i nodi 1 e 2), trascinare il secondo nodo (questo creerà una curva), quindi , senza muovere il mouse, fai clic con il tasto Alt sul punto della seconda maniglia per rimuovere questa maniglia, quindi procedi con il nodo 3 e così via.

Nota: non aver paura di tracciare segmenti che non sono perfetti. Con il tempo, otterrai una migliore presa dello strumento Penna. Per ora, non è molto importante che ogni nodo e linea appaia come vogliamo che appaia alla fine. In effetti, Affinity Designer semplifica la modifica di segmenti e nodi, quindi tracciare una linea approssimativa per iniziare va bene. Per ulteriori informazioni su come utilizzare facilmente lo strumento Penna (per principianti), dai un'occhiata al video tutorial di Isabel Aracama.
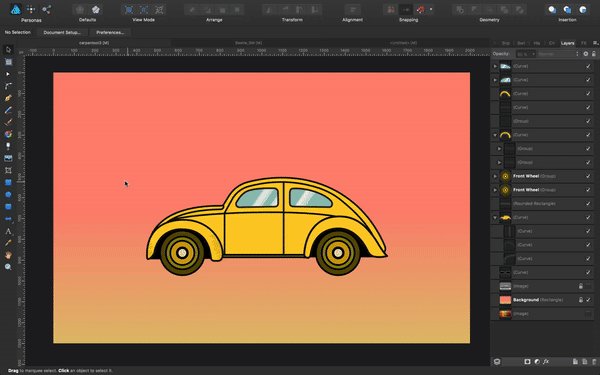
5. Riscolpire i segmenti e utilizzare lo strumento Angolo
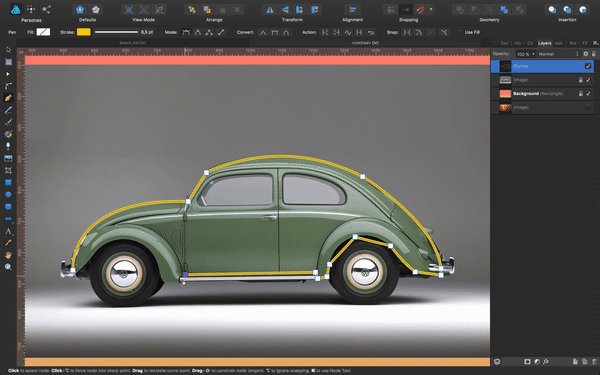
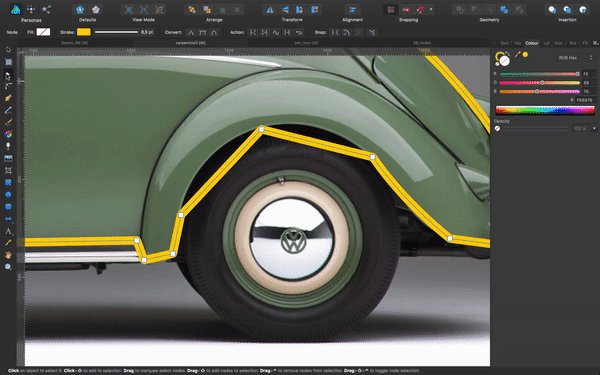
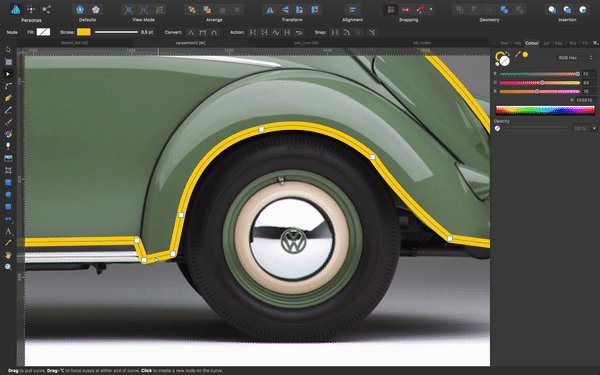
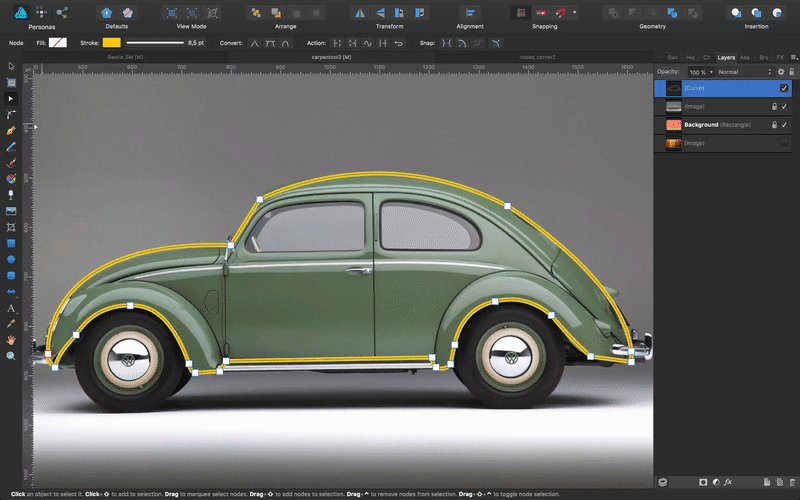
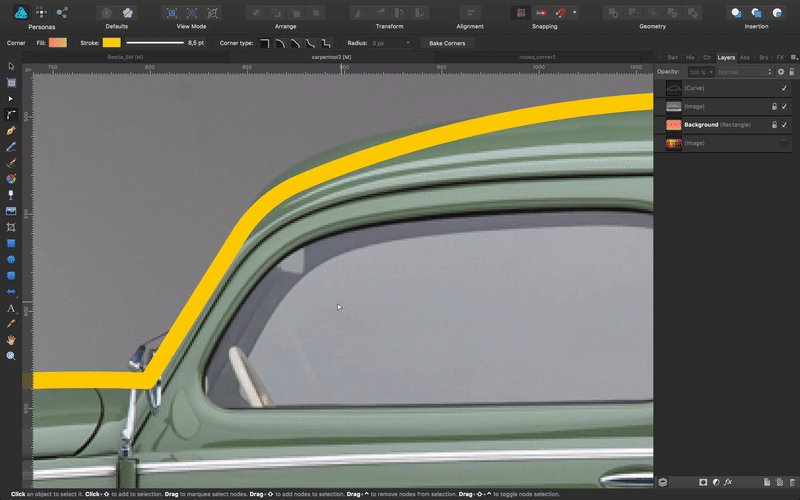
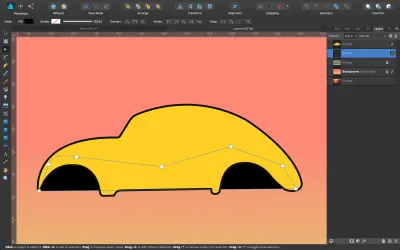
Quello di cui abbiamo bisogno ora è rendere tutte quelle linee ruvide lisce e sinuose. Per prima cosa, tireremo i segmenti dritti per levigarli, quindi li miglioreremo usando lo strumento Angolo.
Fai clic sullo strumento Nodo nella barra degli strumenti laterale o selezionalo premendo A sulla tastiera. Ora, inizia a tirare i segmenti per seguire le linee della tua immagine di riferimento. Puoi anche usare le maniglie per dare alla linea la forma di cui hai bisogno spostandole e tirandole di conseguenza. Fallo in modo tale che tutto si adatti all'immagine di riferimento, ma non preoccuparti molto se non è ancora perfetto. Con lo strumento Nodo (A), puoi sia selezionare che spostare i nodi , ma puoi anche fare clic e trascinare le curve stesse per cambiarle.

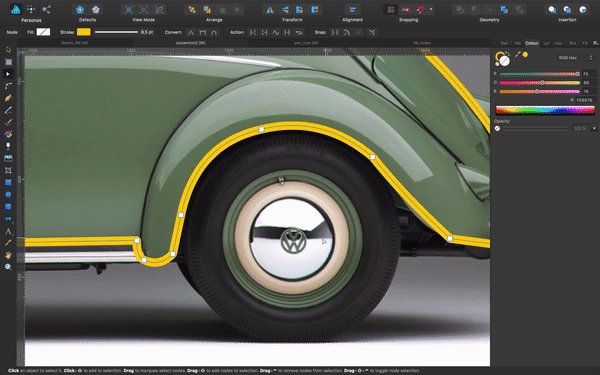
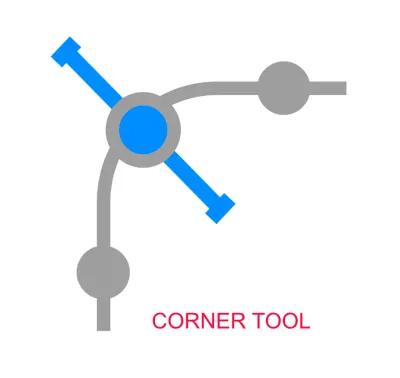
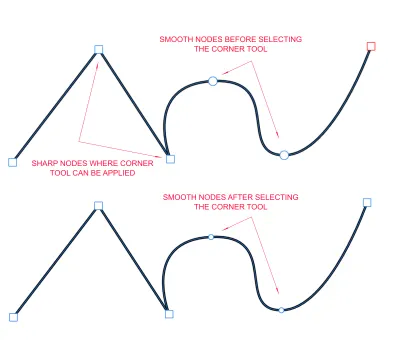
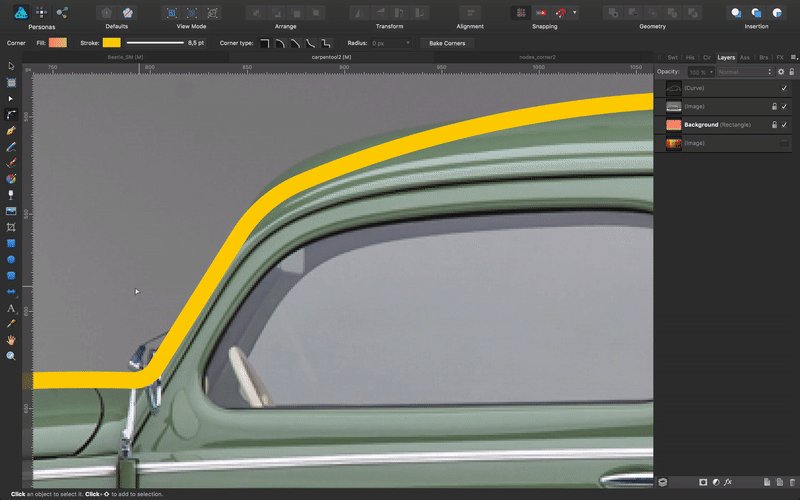
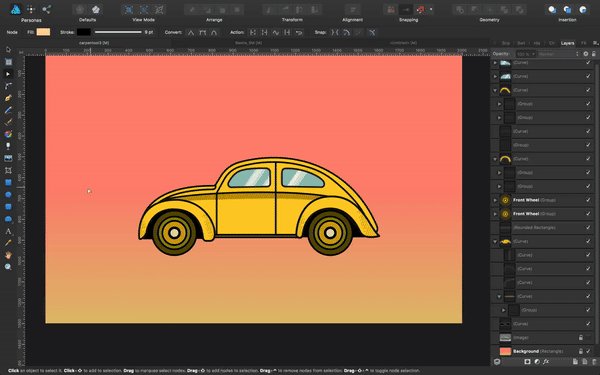
Una volta che tutti i segmenti sono dove ne abbiamo bisogno, smusseremo i loro angoli usando lo strumento Angolo (scorciatoia: C ). Questo è uno dei miei strumenti preferiti in Affinity Designer. Lo strumento Live Corner ti consente di regolare alla perfezione i tuoi nodi e segmenti. Selezionalo premendo C o selezionalo dalla barra laterale Strumenti. Il metodo è piuttosto semplice: passa lo strumento angolo sui nodi acuti (nodi quadrati) che vuoi smussare. Se necessario, torna allo strumento Nodo ( A ) per regolare una sezione di un segmento tirandolo o le sue maniglie. (I nodi lisci (nodi arrotondati) non consentono un maggiore ammorbidimento e visualizzeranno un cerchio più piccolo nel momento in cui selezioni lo strumento Angolo.)



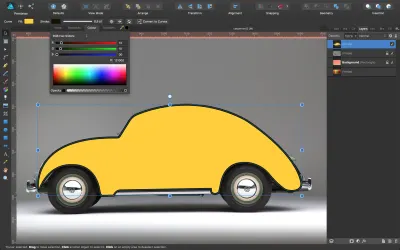
Una volta che i nostri angoli e segmenti avranno un bell'aspetto, vorremo riempire la forma e cambiare il colore del tratto. Seleziona la linea curva chiusa che abbiamo appena creato per l'auto, fai clic sul chip del colore di riempimento e nel campo del colore HEX inserisci FFCF23 . Fare clic sul chip del colore del tratto accanto ad esso e immettere 131000 .

Crea ora una forma con lo strumento Penna e riempila di nero ( 000000 ). Posizionalo dietro la carrozzeria dell'auto (la forma gialla). La forma esatta del nuovo oggetto che creerai non ha molta importanza, tranne per il fatto che il suo lato inferiore deve essere dritto, come nell'immagine qui sotto. Posizionalo dietro la carrozzeria principale (la forma gialla) tramite il pannello Livelli o tramite il menu "Disponi" → "Indietro".

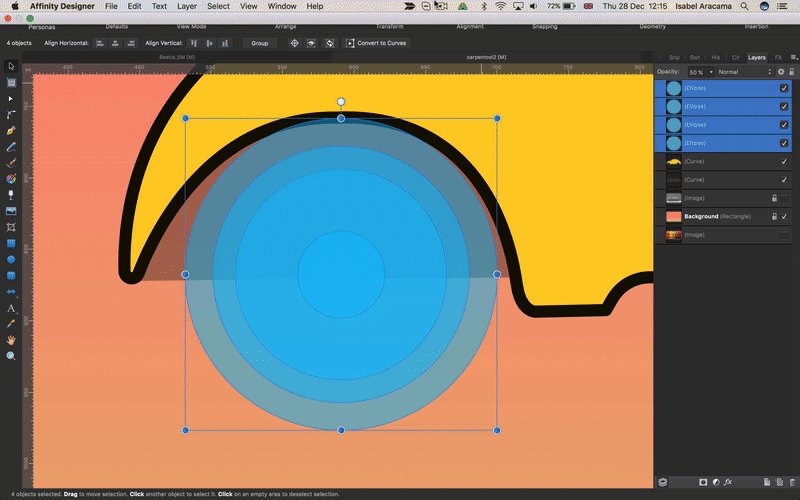
6. Creazione delle ruote utilizzando Smart Copy
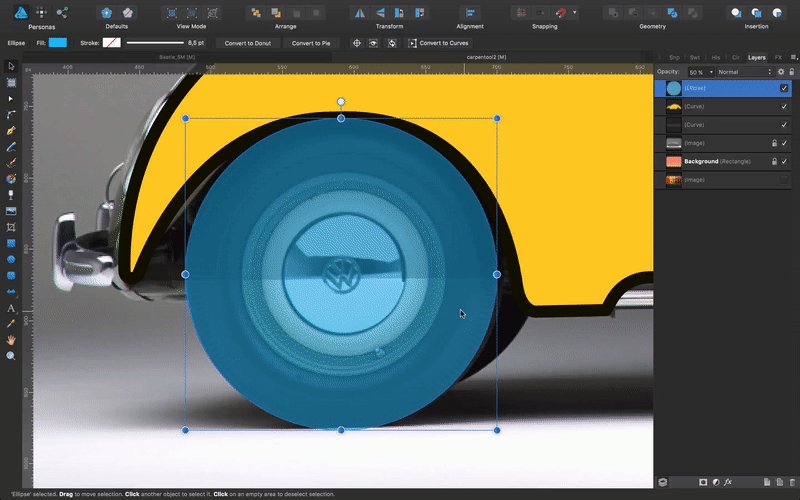
Dopo dobbiamo mettere le ruote a posto. Negli Strumenti, seleziona lo strumento Ellisse e trascina sulla tela, creando un cerchio delle stesse dimensioni della ruota nell'immagine di riferimento. Fai clic su Maiusc mentre trascini per rendere il cerchio proporzionato. Inoltre, tenendo premuto Ctrl (Windows) o Cmd (Mac), puoi creare un cerchio perfetto dal centro verso l'esterno .
Nota: se necessario, nascondi i livelli creati finora per vedere meglio, o semplicemente riduci temporaneamente la loro opacità. Puoi modificare l'opacità selezionando qualsiasi forma e premendo un numero sulla tastiera, da 1 a 9, dove 1 applicherà un valore di opacità del 10% e 9 un valore di opacità del 90%. Per ripristinare l'opacità al 100%, premere 0 (zero).
Scegli un colore casuale che contrasti con il resto. Mi piace farlo inizialmente solo per poter vedere le forme ben contrastate e differenziate. Quando sono soddisfatto di loro, applico il colore finale. Imposta l'opacità al 50% (fai clic su 5 sulla tastiera) per poter vedere attraverso mentre lo disegni.
Ingrandisci la forma della tua ruota. Premi Z per selezionare lo strumento Zoom e trascina sulla forma tenendo premuto il tasto Alt o fai doppio clic sulla miniatura corrispondente nel pannello Livelli. (Non è necessario che sia selezionato in precedenza, anche se questo ti aiuterà a individuarlo visivamente nel pannello Livelli.)
Ora impareremo come utilizzare la copia intelligente e incolleremo alcuni cerchi concentrici.
Seleziona il cerchio e premi Cmd + J (Mac) o Ctrl + J (Windows). Un nuovo cerchio verrà posizionato sopra quello originale. Selezionalo. Questo comando si trova in "Modifica" → "Duplica", ed è anche noto come Copia intelligente o Duplica intelligente.
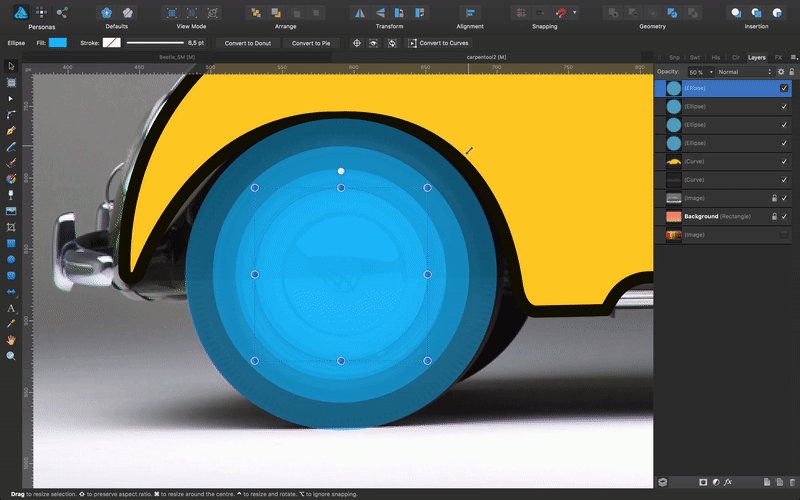
Fai clic su Maiusc + Cmd (Mac) o Maiusc + Ctrl (Windows) e trascinalo per trasformarlo in un cerchio concentrico più piccolo. Ripeti tre volte, riducendo ogni volta un po' di più le dimensioni, per adattarle al tuo riferimento. La duplicazione intelligente di una forma premendo Maiusc + Cmd (Mac) o Maiusc + Ctrl (Windows) trasformerà la forma in modo relativo. Ciò accadrà dalla tua terza forma duplicata intelligente in poi.

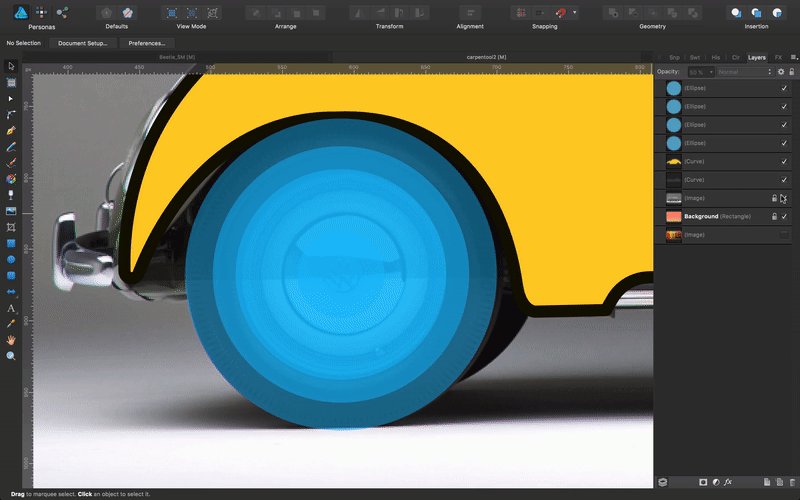
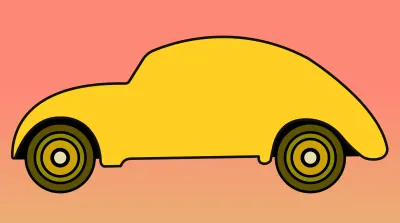
Quindi, abbiamo i nostri cerchi concentrici per la ruota e ora dobbiamo cambiare i colori. Vai al pannello Campioni e, nella tavolozza creata in precedenza, scegli i colori che funzionano bene con il giallo che abbiamo applicato alla carrozzeria dell'auto. Puoi selezionare un colore e modificarlo leggermente per adattarlo a ciò che pensi funzioni meglio. Dobbiamo applicare colori di riempimento e tratto. Ricorda di dare al tratto la stessa larghezza del resto dell'auto (8 pixel) ad eccezione del cerchio più interno, dove applicheremo un tratto di 11,5 pixel. Inoltre, ricorda di riportare al 100% l'opacità di ogni cerchio concentrico.
Ho scelto questi colori, dal cerchio esterno a quello interno: 5D5100 , 918A00 , CFA204 , E5DEAB .
Ora vogliamo selezionarli e raggrupparli tutti insieme. Selezionali tutti e premi Cmd + G (Mac) o Ctrl + G (Windows). Assegna un nome al nuovo gruppo "Ruota anteriore" nel pannello Livelli. Duplica questo gruppo e, mentre premi Maiusc , selezionalo e trascinalo lungo la tela fino a quando non si sovrappone alla ruota posteriore. Assegna un nome al livello di conseguenza.

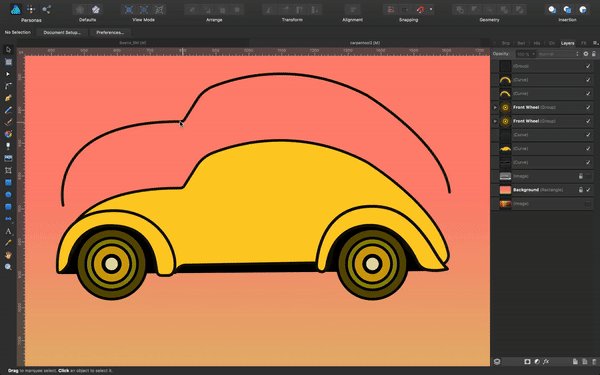
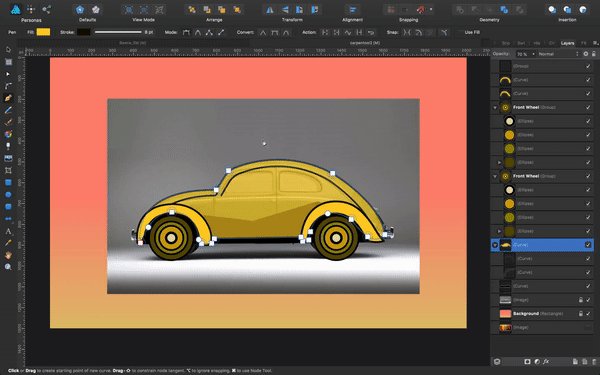
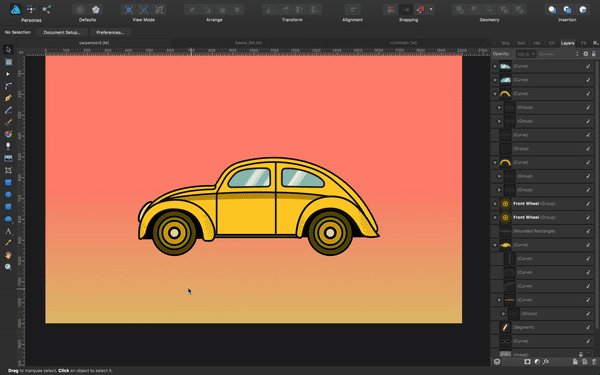
7. Rompere le curve e ritagliare le maschere per disegnare le linee interne della carrozzeria dell'auto
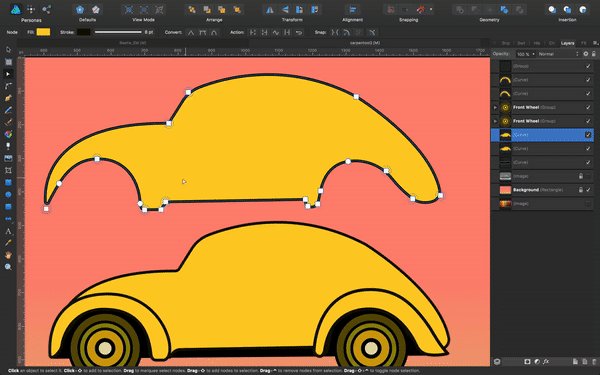
Per continuare a lavorare, nascondi tutti i livelli o riduci l'opacità in modo che non ti ostacolino. Dobbiamo tracciare i parafanghi anteriori e posteriori. Dobbiamo fare lo stesso che abbiamo fatto per la carrozzeria principale. Scegli lo strumento Penna e traccia un contorno su di esso.
Una volta tracciato, modificalo utilizzando le maniglie, i nodi e lo strumento Angolo. Ho anche modificato un po' la forma nera dietro l'auto, in modo che si veda un po' di più nella parte inferiore della carrozzeria.

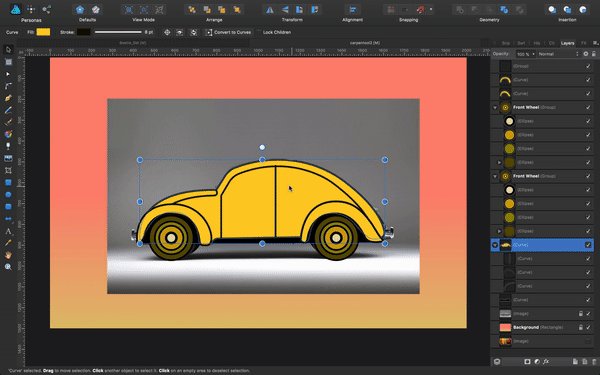
Ora vogliamo tracciare alcune delle linee interne che definiscono l'auto. Per questo, duplicheremo la forma gialla principale, rimuoveremo il suo colore di riempimento e lo posizioneremo sulla nostra illustrazione nella tela.
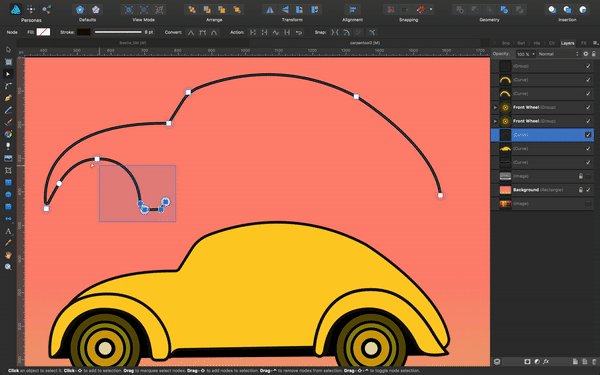
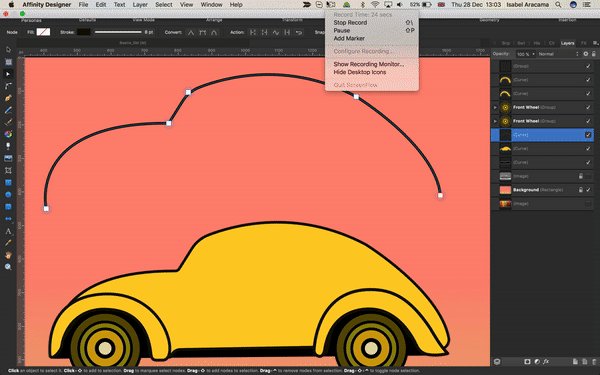
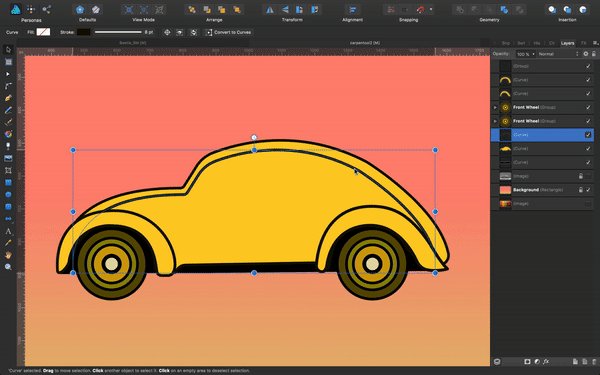
Premere A sulla tastiera e fare clic su uno qualsiasi dei nodi inferiori del segmento. Nella barra degli strumenti contestuale in alto, fai clic su "Azione" → "Break Curve". Vedrai ora che il nodo selezionato si è trasformato in un nodo quadrato con contorno rosso. Fare clic su di esso e tirare ovunque. Come puoi vedere, il segmento è ora aperto . Fai clic sul tasto Canc o Backspace (Windows) o sul tasto Canc (Mac) e fai lo stesso con tutti i nodi inferiori, lasciando solo quelli più a sinistra e quelli più a destra, e facendo anche molta attenzione a ciò che resta della sezione superiore di il segmento non è affatto deformato.

Uso questo metodo per un motivo principale: duplicare una linea esistente consente un aspetto più coerente e linee più armoniose.
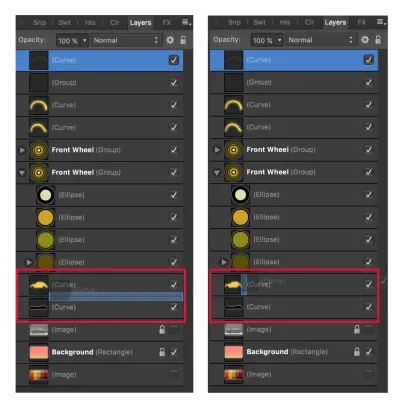
Seleziona ora la curva appena aperta e rimpiccioliscila in modo tale che si adatti alla forma gialla principale quando li metti uno sopra l'altro. Nel pannello Livelli, trascina questa curva nel livello forma gialla per creare una maschera di ritaglio . Il motivo per creare una maschera di ritaglio è semplice: vogliamo un oggetto all'interno di un altro oggetto in modo che non si sovrappongano (cioè entrambi gli oggetti sono visibili), ma uno nidificato dentro l'altro. Non farlo comporterebbe la visibilità di alcuni bit dell'oggetto nidificato, che non è quello che vogliamo; abbiamo bisogno di linee perfette e pulite.
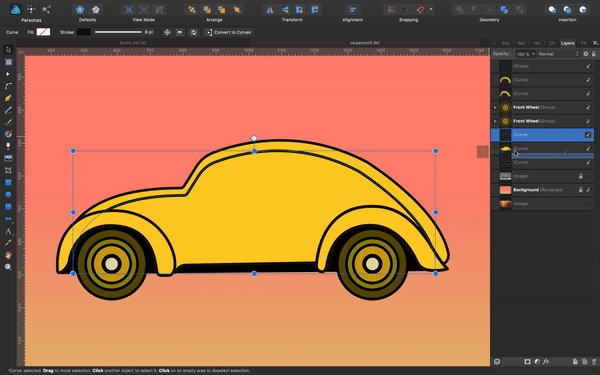
Nota: le maschere di ritaglio non devono essere confuse con le maschere . Saprai che stai ritagliando e non mascherando a causa della miniatura (le maschere mostrano un'icona simile a un ritaglio quando applicata) e perché quando stai per ritagliare, una striscia blu viene visualizzata orizzontalmente , poco più della metà del livello. Le maschere, d'altra parte, mostrano una piccola striscia blu verticale accanto alla miniatura.


Ora che abbiamo applicato la nostra maschera di ritaglio per inserire il segmento appena creato all'interno della forma principale dell'auto, ho rotto alcuni nodi e spostato un po' altri per posizionarli esattamente come voglio. Ho allungato un po' la larghezza e separato la parte anteriore dal resto del segmento usando esattamente gli stessi metodi che abbiamo già visto. Quindi, ho applicato un po' più di strumento Angolo per ammorbidire tutto ciò che ritenevo necessario per essere ammorbidito. Infine, con lo strumento Penna, ho aggiunto alcuni nodi e segmenti extra per creare il resto delle linee interne che definiscono l'auto.

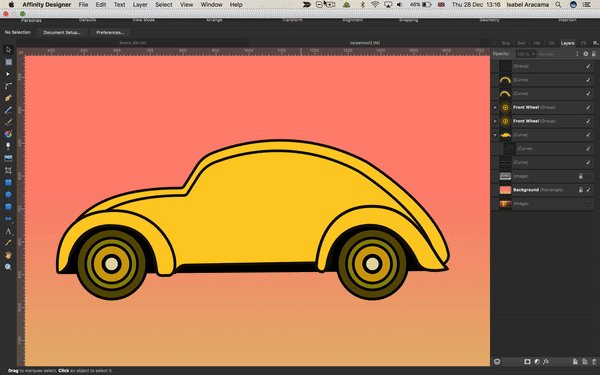
Nota: per selezionare un oggetto in una maschera, una maschera di ritaglio o un gruppo quando non si seleziona l'oggetto direttamente nel pannello Livelli, è necessario fare doppio clic fino a selezionare l'oggetto, oppure tenere premuto Ctrl (Windows) o Cmd ( Mac) e fare clic.

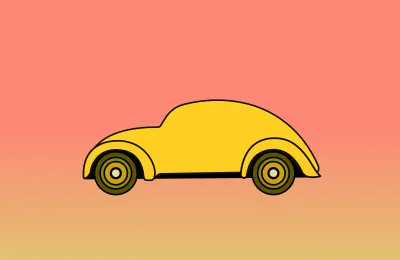
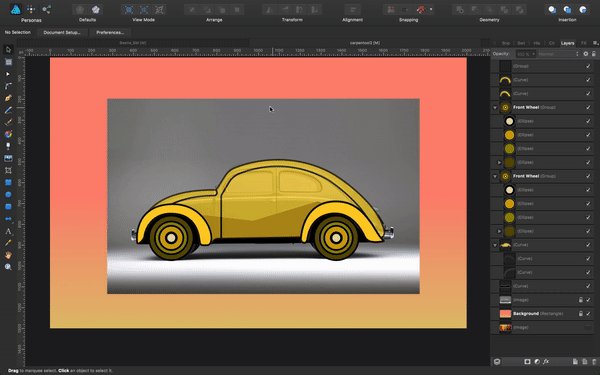
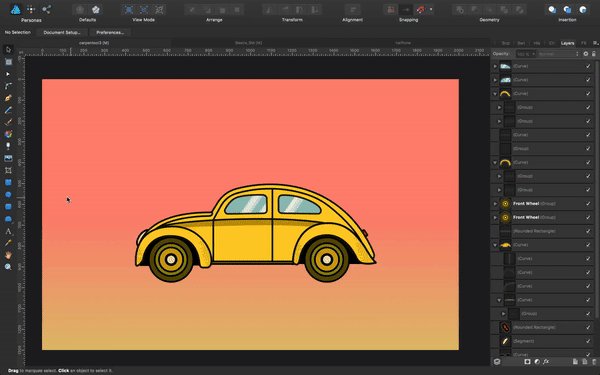
Dopo alcune modifiche e ritocchi utilizzando i metodi menzionati, la nostra auto si presenta così:

8. Disegnare le finestre usando alcune forme primitive
Nella barra degli strumenti laterale, seleziona lo strumento Rettangolo arrotondato. Trascina sulla tela per creare una forma. La dimensione della forma dovrebbe adattarsi alla carrozzeria dell'auto e apparire proporzionata. Non importa come lo crei, sarai in grado di ridimensionarlo in un secondo momento, quindi non preoccuparti.
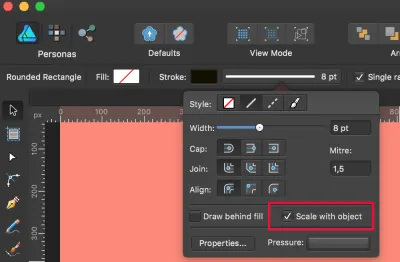
Nota: quando crei una forma con tratti e la ridimensioni, assicurati di selezionare "Ridimensiona con oggetto" nel pannello Traccia se desideri che il tratto venga ridimensionato in proporzione all'oggetto . Ti consiglio di confrontare visivamente la differenza tra avere questa opzione selezionata e deselezionata quando devi ridimensionare un oggetto con un tratto.

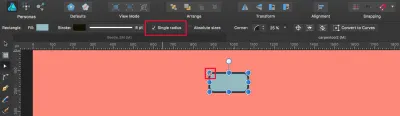
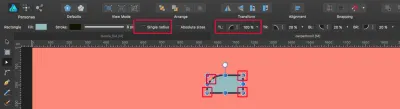
Dopo aver posizionato il rettangolo arrotondato sulla tela, riempilo con un colore bluastro. Ho usato #93BBC1 . Quindi, selezionalo con lo strumento Nodo (premi A ). Ora vedrai un piccolo cerchio arancione nell'angolo in alto a sinistra. Se tiri verso l'esterno o verso l'interno, vedrai come cambia l'angolo in quell'angolo. Nella barra degli strumenti Contesto in alto, puoi deselezionare "Raggio singolo" e applicare l'angolo desiderato a ciascun angolo del rettangolo individualmente. Deselezionalo e tira verso l'interno il piccolo cerchio arancione nell'angolo in alto a sinistra. Se tiri, sarai in grado di arrotondarlo a una certa percentuale, ma puoi anche inserire il valore desiderato nel campo di immissione per esso, o anche utilizzare il dispositivo di scorrimento in dotazione (mostra se hai cliccato sul piccolo gallone). Applichiamo un valore del 100%.


Le forme primitive non sono così flessibili in termini di manipolazione vettoriale (rispetto a curve e linee), quindi, per applicare ulteriori modifiche a tale forma (oltre a riempimento, tratto, angoli, larghezza e altezza), dovremo convertirla alle curve.
Nota: una volta convertita una forma primitiva in curve, non c'è modo di tornare indietro e non ci sarà alcuna opzione per manipolare la forma attraverso i piccoli arresti arancioni. Se hai bisogno di ulteriori modifiche, dovrai farlo con lo strumento Angolo.
Seleziona il rettangolo con lo strumento Nodo ( A ) e nella barra degli strumenti Contesto in alto, fai clic sul pulsante "Converti in curve". Il riquadro di delimitazione scomparirà e verranno visualizzati tutti i nodi che formano la forma. Inoltre, nota come nel pannello Livelli, il nome dell'oggetto cambia da "Rettangolo arrotondato" a "Curva".
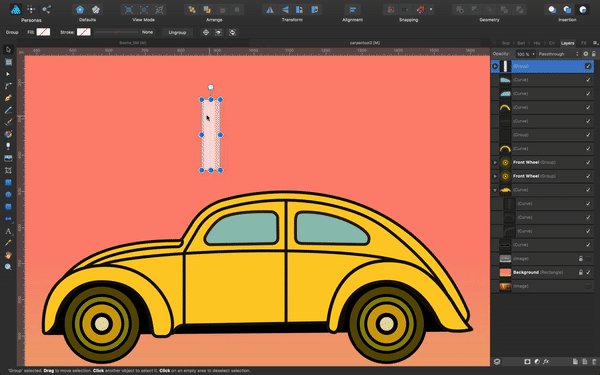
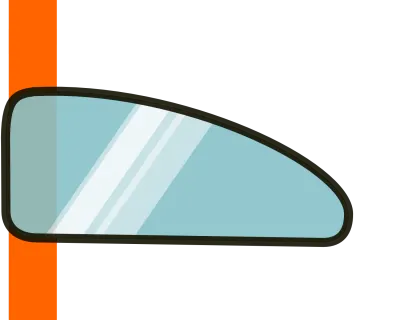
Ora devi manipolare la forma per creare un oggetto che assomigli al finestrino di un'auto. Guarda l'immagine di riferimento per avere un'idea migliore di come dovrebbe apparire. Inoltre, modifica il resto delle linee disegnate nell'auto, in modo che si adattino perfettamente. Non preoccuparti se le forme non sembrano (ancora) perfette. Farli bene è una questione di pratica! Usando lo strumento Penna, aiutati con i tasti Alt e Maiusc e osserva come si comportano diversamente i nodi del segmento. Dopo aver creato la finestra anteriore, vai avanti e crea quella posteriore, seguendo lo stesso metodo.
Dobbiamo anche creare i riflessi della finestra, cosa che faremo disegnando tre rettangoli, riempiendoli di colore bianco, sovrapponendoli con un po' di offset l'uno dall'altro e impostando l'opacità al 50%.
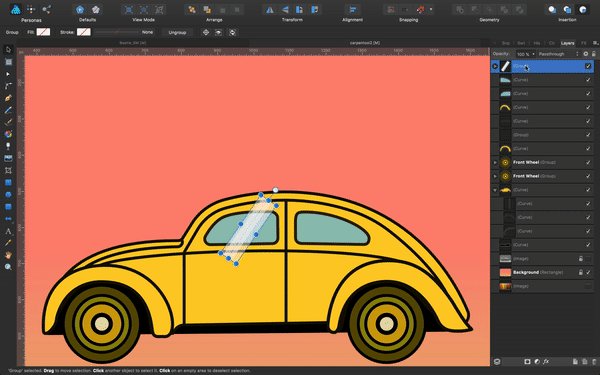
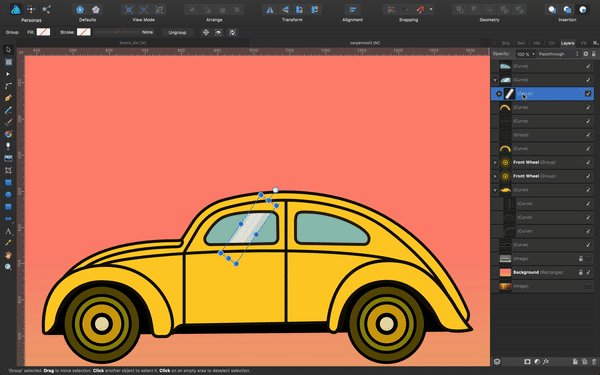
Posiziona il cursore sul cerchio bianco del riquadro di delimitazione superiore e quando si trasforma in una freccia curva con due estremità, spostalo per dare un angolo ai rettangoli. Crea una maschera di ritaglio, trascinandola sulla forma della finestra nel pannello Livelli come abbiamo visto prima. Puoi farlo anche seguendo i seguenti metodi alternativi:
- Sotto il menu “Livello” → “Inserimento” → “Inserisci all'interno” l'oggetto finestra selezionato.
- Con la scorciatoia da tastiera Ctrl + X (Windows) e Cmd + X (Mac), seleziona l'oggetto finestra → "Modifica" → "Incolla all'interno" ( Ctrl / Cmd + Alt + V ).
Ripetere questa operazione per la finestra sul retro. Per aggiungere interesse visivo, puoi duplicare i riflessi e modificare leggermente le opacità e le larghezze dei rettangoli.

9. Aggiunta di interesse visivo: motivo a mezzitoni, ombre e riflessi
Prima di iniziare con le ombre e i riflessi, dobbiamo aggiungere un pezzo in più sull'auto in modo che tutti gli elementi sembrino ben integrati. Creiamo il pezzo che si trova sotto le porte. È un semplice rettangolo. Posizionalo sull'ordine del livello corrispondente, in modo che assomigli all'immagine qui sotto, e continua a inserire tutti i pezzi insieme in modo che appaia compatto. Sposterò anche un po' il parafango anteriore per accorciare l'anteriore.

Ora creiamo il motivo a mezzitoni .
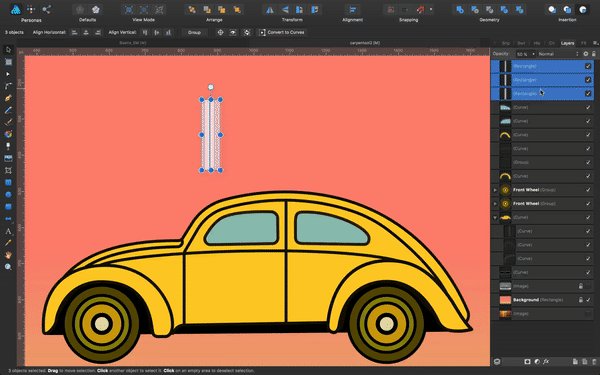
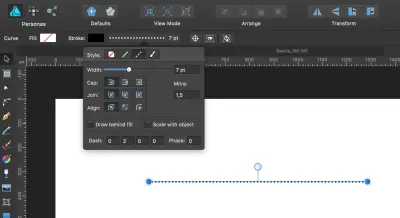
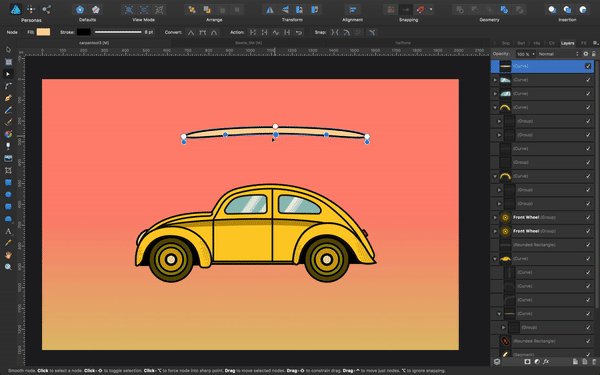
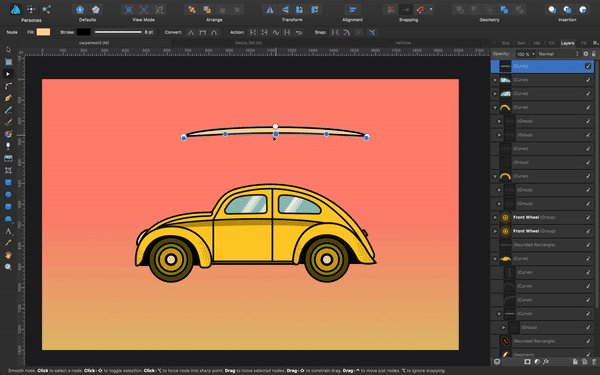
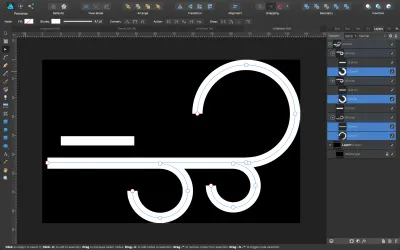
Prendi lo strumento Penna ( P ) e traccia una linea sulla tela. Nel pannello Traccia (puoi farlo anche nella sezione della barra degli strumenti Contesto dello strumento Penna per il tratto, in alto), imposta la dimensione su qualcosa come 7 pixel. Possiamo facilmente modificare questo valore in seguito, se necessario. Seleziona lo stile della linea "Trattino" e il resto delle impostazioni della finestra di dialogo dovrebbe essere il seguente:

Ora, duplica questa linea e posiziona quella nuova sotto con un po' di offset a sinistra.

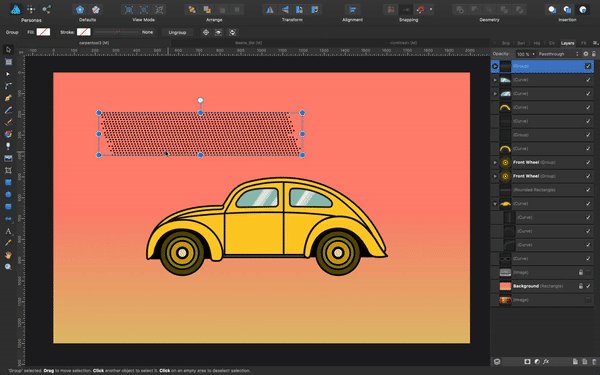
Raggruppa entrambe le righe, duplica questo gruppo con una copia intelligente e crea qualcosa del genere:

Quando trascini una selezione in Affinity Designer, verranno selezionati solo gli oggetti che si trovano completamente all'interno dell'area di selezione. Se vuoi selezionare tutti gli oggetti senza doverli trascinare completamente sopra, hai le seguenti opzioni:
- Mac: tenendo premuto il tasto ⌃ ( Ctrl ) potrai selezionare tutti gli oggetti che toccano il riquadro di selezione mentre lo disegni.
- Windows: fai clic e tieni premuto il pulsante sinistro del mouse, inizia a trascinare una selezione, quindi fai clic e tieni premuto anche il pulsante destro del mouse. Tenendo premuti entrambi i pulsanti, tutti gli oggetti che toccano il riquadro di selezione verranno selezionati.
- In alternativa, puoi rendere questo comportamento una preferenza globale. Su Mac, vai su "Affinity Designer" → "Preferenze" → "Strumenti" e seleziona "Seleziona oggetto quando si interseca con il riquadro di selezione". Su Windows, vai su "Modifica" → "Preferenze" → "Strumenti" e seleziona "Seleziona oggetto quando si interseca con il riquadro di selezione".
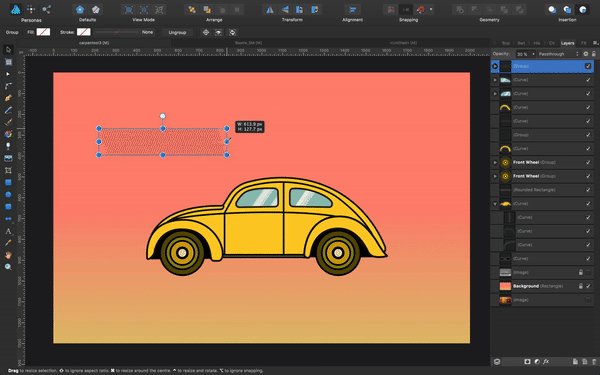
Per rendere l'illustrazione più interessante, cambieremo un po' l'inizio e la fine di alcune righe. Per fare ciò, selezioniamo lo strumento Nodo ( A ) e spostiamo i nodi un po' verso l'interno.
Ora dovrebbe assomigliare a questo:

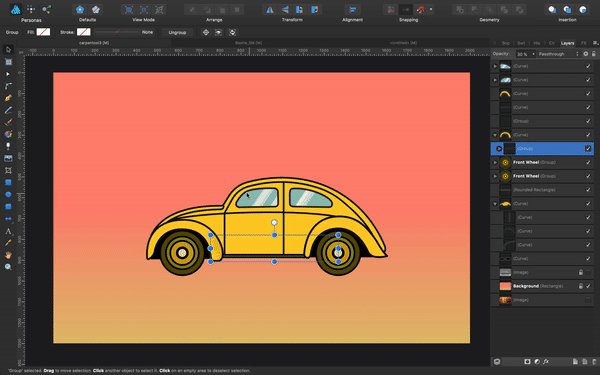
Per applicare il motivo al nostro design, assicurati che tutto sia raggruppato, copialo e incollalo nella grafica della nostra auto, riduci la sua opacità al 30% e riduci anche le dimensioni (assicurandoti che "Ridimensiona con oggetto" sia selezionato nel pannello Traccia) . Creeremo quindi una maschera di ritaglio. È importante mantenere la coerenza nell'angolo, nel colore e nelle dimensioni di questo motivo in tutta l'illustrazione.

Ora, applica il motivo a mezzitoni sul parafango posteriore e sul lato dell'auto; assicurati di creare prima un segnaposto, che si tratti del parafango stesso o di una nuova forma. Apporta alcune modifiche se hai bisogno di adattare il motivo al tuo disegno in modo armonioso. Puoi modificare le dimensioni complessive, le dimensioni dei punti, la trasparenza, l'angolo e così via, ma cerca di essere coerente quando applichi queste modifiche ai bit del motivo.
Per l'ombra sotto le finestre, ho disegnato una curva come segnaposto e ho applicato il colore #CFA204 in modo che appaia più scuro.
10. Creazione degli elementi rimanenti dell'auto
Ora si tratta di creare il resto degli elementi che compongono l'auto: i paraurti, la ruota posteriore e la tavola da surf, oltre agli adesivi di design.
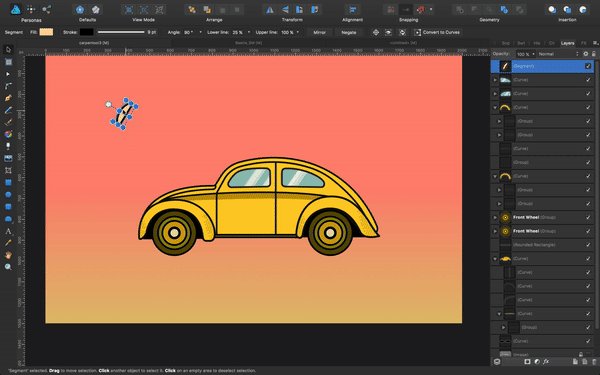
- Le luci anteriore e posteriore
Per la luce anteriore, passa allo strumento Segmento e disegna la forma. Quindi dobbiamo ruotarlo un po' e posizionarlo da qualche parte sotto la carrozzeria principale dell'auto. Lo stesso può essere fatto per la retroilluminazione ma usando lo strumento Rettangolo. I colori sono#FFDA9Dper la luce anteriore e#FF0031per la luce posteriore.

- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
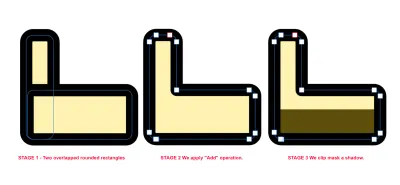
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
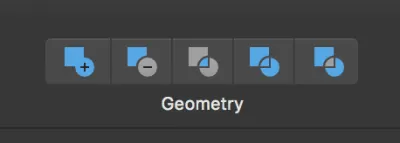
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Nota: se si tenta di incollare l'oggetto "ombra" all'interno del paraurti, funzionerà solo se il paraurti è un intero oggetto (un'operazione distruttiva). Quindi, se hai usato Alt + "Aggiungi", ora non funzionerà. Tuttavia, puoi ancora aggirare questo problema convertendo la forma Compound (il risultato di un'operazione non distruttiva che è un gruppo di due oggetti) in una curva (un intero oggetto vettoriale). Devi solo fare clic sulla forma composta, quindi nel menu vai su "Livello" → "Converti in curve" (o usa la combinazione di tasti Ctrl + Invio ).
Finestra sul retro
Ci manca ancora il lunotto, che creeremo con lo strumento Penna, e la decorazione per l'auto. Per le due strisce colorate, abbiamo bisogno dello strumento Quadrato e quindi maschera con clip questi due rettangoli nella carrozzeria principale. La dimensione è 30 × 380 pixel e i colori sono#0AC8CEe#FF6500. Tagliali assicurandoti di averli posizionati sul livello giusto, in modo che le linee scure che abbiamo disegnato prima siano sopra di loro .Numero 56
Per la decorazione del numero "56", utilizzare lo strumento Testo artistico ("T") e digitare "56". Scegli un bel carattere che corrisponda allo stile dell'illustrazione o prova quello che ho usato .
Il colore per l'oggetto di testo è #FFF3AD .
(Ho aggiunto una forma squadrata in più dietro il parafango posteriore, che assomiglierà all'estremità del tubo di scarico. Il colore è #000000 .)
- Strisce di colore
Ora che abbiamo fatto questo, controlla le strisce colorate e la finestra con cui si sovrappongono. Come puoi vedere (e poiché abbiamo messo un po' di trasparenza nel vetro della finestra), la striscia arancione è visibile attraverso di essa . Usiamo ancora un po' di potere booleano per risolvere questo problema.

Duplica l'oggetto finestra. Seleziona sia l'oggetto finestra (quello che hai appena duplicato) sia la striscia arancione nel Livelli pannello. Applicare un'operazione di "sottrazione".


Ora, la striscia arancione ha la forma perfetta, adattandosi alla finestra in modo che non si sovrappongano.

- Fumo
Per creare il fumo dallo scarico, disegna un cerchio con un tratto bianco, di 5,5 pixel di dimensione e senza riempimento. Trasformalo in curve e spezza uno dei suoi punti. Dal nodo inferiore, traccia una linea retta con lo strumento Penna.
Duplica questo cerchio "rotto" e ridimensionalo in cerchi più piccoli, quindi capovolgi e posizionali in modo che assomiglino a questo:

Nota: ora che l'auto è finita, raggruppa tutti i suoi livelli insieme. Sarà molto più facile continuare a lavorare se lo fai!
11. Creazione del terreno e degli elementi di sfondo.
- Terra
Tracciamo una semplice linea per il terreno e aggiungiamo due pezzi spezzandola per creare interesse visivo e suggerire un po' di movimento. Vogliamo anche aggiungere un pezzo in più per creare il terreno. Per questo, useremo lo strumento Rettangolo e disegneremo un rettangolo con un colore sfumato di#008799per lo stop sinistro e#81BEC7per lo stop destro. Dagli il 30% di opacità.

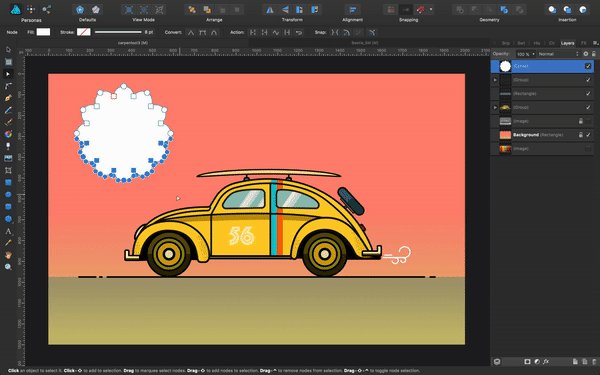
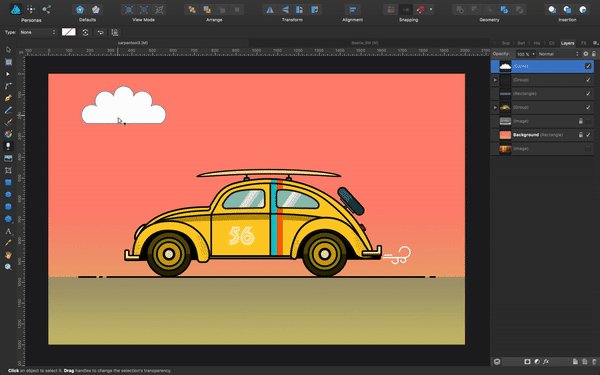
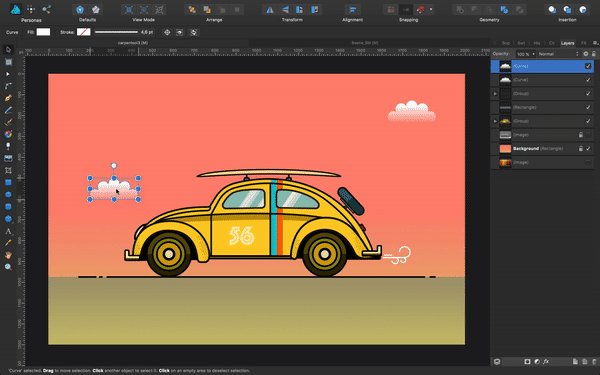
- Nuvole
Per le nuvole, seleziona lo strumento Nuvola dall'elenco delle forme vettoriali (primitive). Disegna una nuvola tenendo premuto Cambio per mantenere le proporzioni. Rendilo bianco. Trasformalo in curve e con lo strumento Nodo ( A ) seleziona i nodi inferiori ed eliminali. Sottoseleziona i nodi in basso a sinistra e in basso a destra (dopo aver eliminato tutti gli altri), quindi nella barra degli strumenti contestuale, seleziona "Converti in Sharp" nella sezione Converti. Questo renderà dritto il tuo segmento inferiore. Applica un po' di trasparenza con lo strumento Trasparenza ( Y ) e duplica questo cloud. Posiziona le nuvole nel tuo disegno, distanziate come desideri e in diverse dimensioni.
Le mie nuvole hanno 12 bolle e un raggio interno dell'82%. Puoi fare lo stesso o modificare questi valori a tuo piacimento.

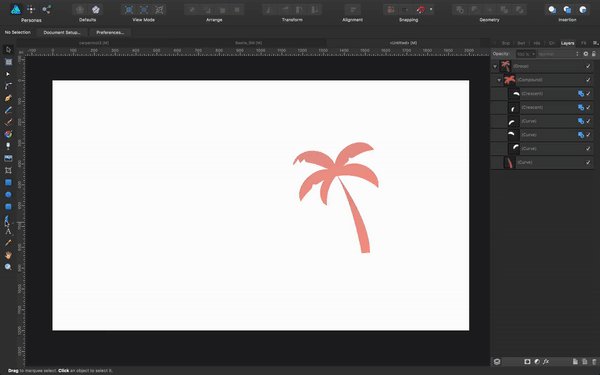
- palme
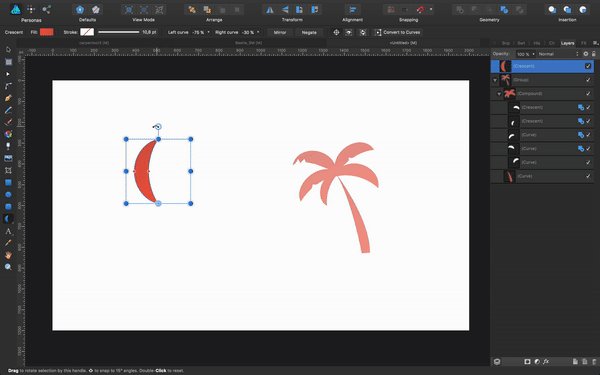
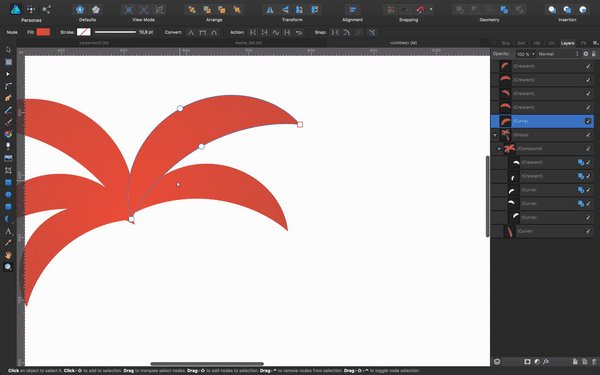
Per creare le palme, usa lo strumento Mezzaluna dall'elenco delle forme primitive a sinistra. Dagli un colore sfumato, con uno stop sinistro di#F05942e uno stop destro di#D15846.
Trascina per disegnare la forma a mezzaluna. Sposta il suo centro di rotazione nella parte inferiore del riquadro di delimitazione e assegnagli un angolo di -60 gradi.
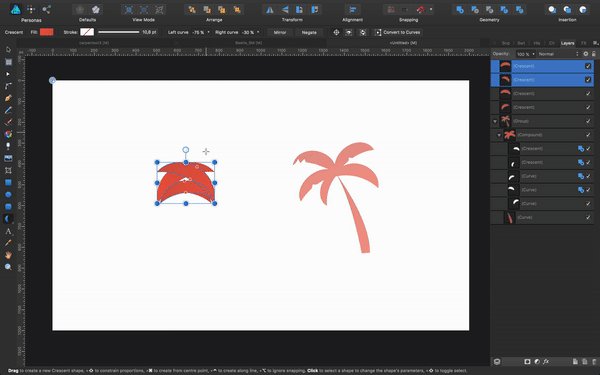
Il centro di rotazione può essere reso visibile nella sezione della barra degli strumenti contestuale per lo strumento Sposta (e Nodo). Sembra una piccola icona a forma di mirino. Quando si fa clic su di esso, verrà visualizzato il mirino per spostare il centro di rotazione di un oggetto. Duplicalo, tramite Cmd + C e Cmd + V (Mac) o Ctrl + C e Ctrl + V (Windows), oppure facendo clic e poi Alt + trascinando sull'oggetto e sposta l'angolo della nuova mezzaluna a -96 gradi. Rendilo un po' più piccolo. Copia le due forme e girale orizzontalmente.
Ho anche creato una mezzaluna extra.

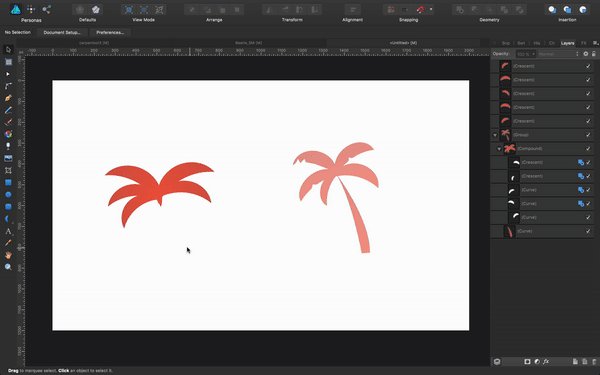
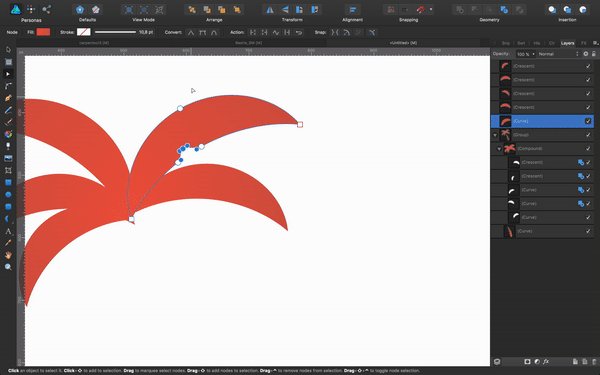
Per creare le rientranze sulle foglie, trasforma l'oggetto in curve, aggiungi un nodo con lo strumento Nodo e tira verso l'interno. Per rendere nitido il vortice, usa "Converti" → "Nitido".

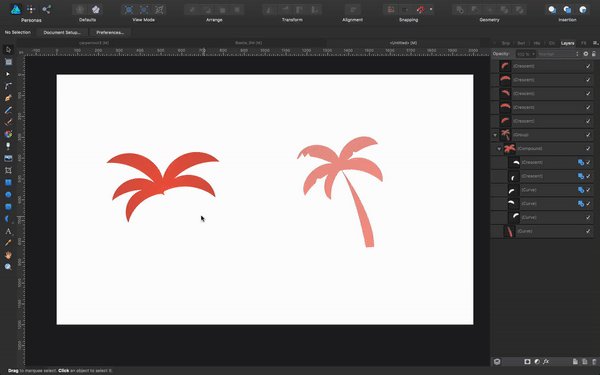
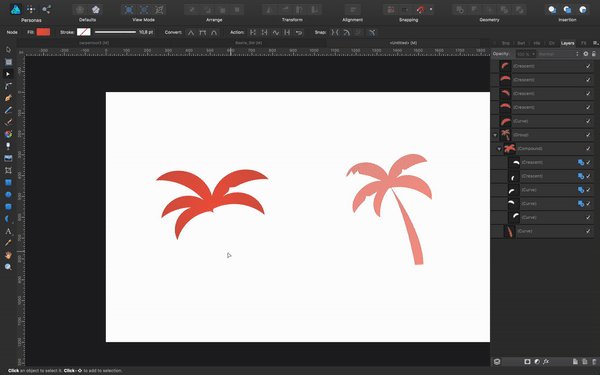
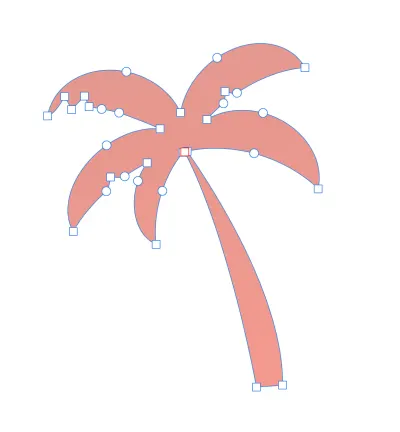
Crea il tronco della palma con lo strumento Penna, raggruppa tutte le forme insieme e applica un booleano "aggiungi". In questo modo, tutte le forme si trasformeranno in una sola. Applica un'opacità del 60%.

Duplica più volte la forma dell'albero, cambiando le dimensioni e modificando per rendere gli alberi leggermente diversi l'uno dall'altro. (Renderli esattamente uguali risulterebbe in un'immagine meno interessante.)
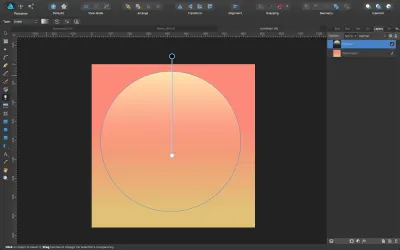
L'ultima cosa che dobbiamo fare è il sole.
- Il Sole
Per questo, disegna semplicemente un'ellisse e applica un colore di#FFFFBAad essa. Applicare una trasparenza con lo strumento Trasparenza ( Y ), dove il fondo è trasparente e diventa opaco in alto.

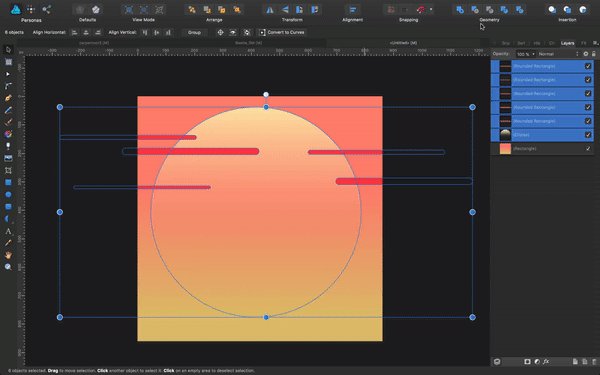
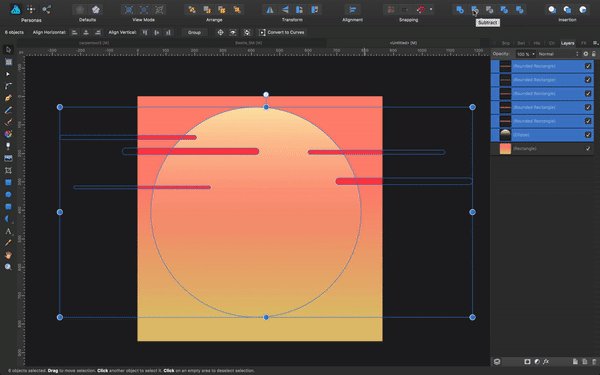
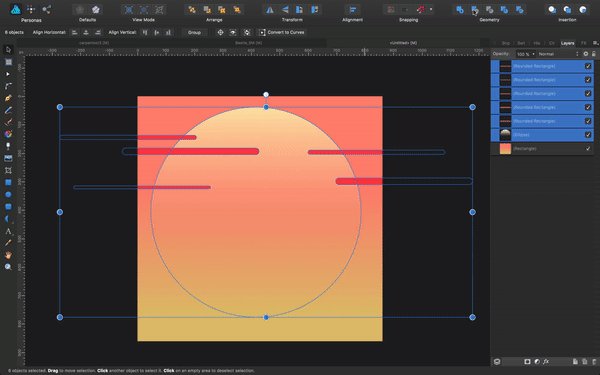
Ora aggiungeremo alcuni dettagli sovrapponendo diversi rettangoli arrotondati sul cerchio del sole e sottraendoli (fai clic su Alt per un'azione non distruttiva, se preferisci).

Metti il tuo sole nella scena e il gioco è fatto!
12. Una nota sull'ordine di impilamento (e denominazione dei livelli)
Mentre lavori e man mano che il numero di oggetti (livelli) cresce, il che renderà anche la tua illustrazione sempre più complessa, tieni presente l' ordine di sovrapposizione dei tuoi livelli. Prima inizi a nominare i livelli e a posizionarli nell'ordine giusto, meglio è. Inoltre, blocca quei livelli con cui hai finito (soprattutto per cose come lo sfondo), in modo che non si intromettano mentre lavori.
In questa illustrazione, l'ordine degli elementi dal basso verso l'alto è:
- sfondo,
- terra,
- sole,
- nuvole,
- palme,
- auto.
Conclusione
Spero che tu possa seguire tutti i passaggi senza grossi problemi e ora comprendere meglio alcuni dei principali strumenti e azioni di Affinity Designer. (Naturalmente, se hai qualche domanda o hai bisogno di aiuto, lascia un commento qui sotto!)
Questi strumenti ti permetteranno di creare non solo illustrazioni piatte, ma anche molti altri tipi di grafica. Gli strumenti, le azioni e le procedure che abbiamo utilizzato qui sono alcuni dei più utili e comuni che designer e illustratori utilizzano quotidianamente (me compreso), sia per semplici progetti di illustrazione che per progetti molto più complessi.
Tuttavia, anche le mie illustrazioni più complesse di solito necessitano degli stessi strumenti che abbiamo visto in azione in questo tutorial! Si tratta principalmente di capire quanto puoi ottenere da ogni strumento.
Ricorda i pochi suggerimenti importanti, come bloccare i livelli che potrebbero intralciarti (o utilizzare la semitrasparenza), impilare i livelli nell'ordine giusto e nominarli, in modo che anche le illustrazioni più complesse siano facili da organizzare e lavorare con. Esercitati spesso e cerca di organizzare le cose in modo che il tuo flusso di lavoro migliori: questo porterà a una migliore grafica e anche a una migliore gestione del tempo.
Inoltre, per saperne di più su come creare questo tipo di illustrazione, guarda il video tutorial che ho pubblicato sul mio canale YouTube.