Perché il design piatto è importante per attirare più spettatori?
Pubblicato: 2017-07-01I design piatti mettono a tacere tutto il rumore delle tecniche di progettazione artificiale. Apre la strada a progetti web semplici e puliti che sembrano di classe ed eleganti.
Allora perché i design piatti quando possiamo riprodurre i migliori progetti web con illustrazioni colorate e animazioni appariscenti, per non parlare delle strutture finte realistiche e delle ombre esterne che hanno caratteristiche della vita reale.
Uff, troppo da gestire tutto in una volta per i sensi dello spettatore.
Principi di design piatto
Comprendiamo l'obiettivo/utilità di base di un buon design del sito Web -> per creare un'esperienza utente senza interruzioni in modo che l'utente torni per di più; che alla fine porta alla generazione di ricavi. Un utente comprende e interagisce meglio con i design piatti poiché le interfacce sono pulite e i design sono molto più reattivi rispetto alle loro controparti 3D. Grazie alla loro struttura semplice, questi disegni sono più facili da afferrare e attirano facilmente l'attenzione dello spettatore.
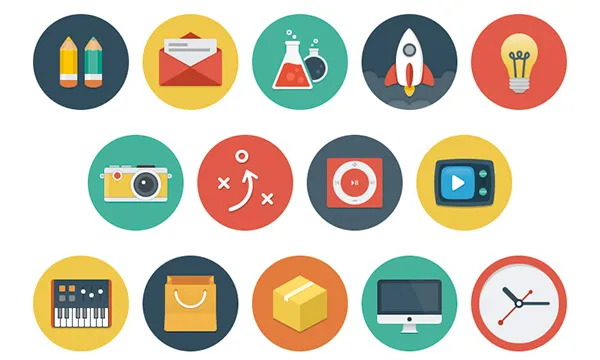
I design piatti offrono anche una tavolozza colorata per costruire icone più grandi e più audaci. La funzionalità è una considerazione primaria dei principi del design piatto. Quindi è compito dei designer lavorare tenendo presenti i principi di UX e UI.

Le caratteristiche del design piatto sono:
- Semplicità : senza effetti 3D e presentazioni flash, l'obiettivo è creare design semplici, layout efficaci e interfacce pulite in modo che gli utenti possano avere un'esperienza senza interruzioni nella navigazione/esplorazione. Anche se i progetti piatti sembrano facili da costruire, in realtà sono complicati per gli sviluppatori che non hanno una solida conoscenza dei principi di progettazione.
- Minimalismo – Seguendo il concetto "less is more", il principio del minimalismo viene utilizzato per evitare disordine e confusione. Ancora una volta, vengono tenuti presenti i principi di UI/UX e vengono utilizzati solo pochi elementi per progettare l'app. Qui l'attenzione è più sui contenuti e sugli usi piuttosto che sul "vestire il sito web".
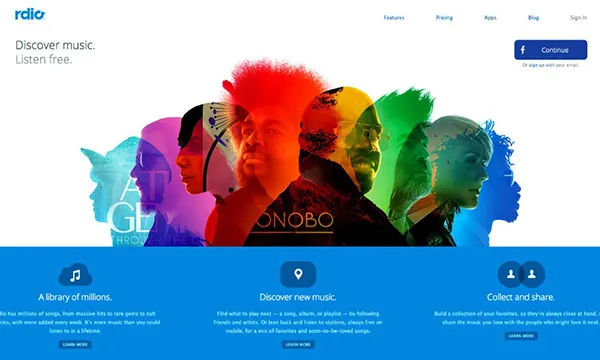
- Colori – Poiché utilizziamo elementi semplici per definire funzioni e strutture, l'uso dei colori diventa cruciale per rendere i disegni vivaci e accattivanti. L'uso perfetto dei colori è fondamentale per fare in modo che un sito Web sia un passo avanti rispetto ai suoi concorrenti. Solo perché devi definire i tuoi disegni usando i colori, non puoi semplicemente aggiungere macchie di colori vivaci per farti notare. Colori diversi evocano emozioni diverse. La scienza dei colori dovrebbe essere compresa dal designer e quindi applicata nel design. E sì, prova a sperimentare perché le opzioni sono infinite.
- Tipografia : senza effetti 3D, sfumature e ombre e senza l'uso di trame, l'onere di un design web accattivante risiede in gran parte sulla TIPOGRAFIA . La selezione dei caratteri corretti è essenziale per trasmettere il giusto stato d'animo e il messaggio. I bei caratteri utilizzati in modo efficace costituiscono un elemento importante dei design piatti.

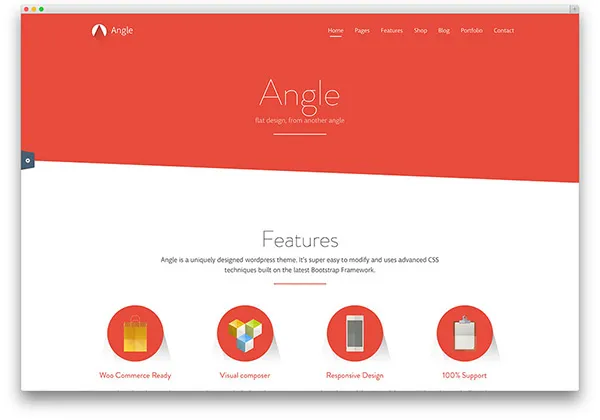
Angle è un tema WordPress molto ben progettato che ha tutti e quattro gli elementi di un design piatto intrecciati perfettamente per creare un design esemplare. Colori e caratteri sono stati magnificamente utilizzati per visualizzare immagini e icone pulite e chiare. Progettare e personalizzare questo tema, quindi, diventa molto facile per l'utente.
La lunga e breve storia dei design piatti
Il design piatto era il figlio di Microsoft. Microsoft è stata uno dei pionieri nell'utilizzo del design piatto ed è stata seguita da Google. Google ha introdotto un nuovo concetto chiamato Material design, che differisce da flat, ma utilizza gli stessi concetti di funzionalità. È stato più tardi che anche Apple ha abbracciato le tecniche di design piatto con iOS7. Altri marchi popolari che adottano liberamente design piatti sono Twitter ed eBay.

I design piatti hanno avuto una grande spinta con l'avvento del concetto di design reattivo. I design elaborati sono difficili da caricare sui dispositivi mobili, quindi i design semplici e minimali hanno iniziato a diventare popolari.

Quindi il flat design ha un futuro nel mondo del web? O sarà completamente sostituito dalla sua progenie, il design del materiale.
Scopriamolo.
Alcune caratteristiche dei design piatti
Design onesto e pulito

La semplice natura minimalista del design piatto trasuda un punto in modo molto vivido: è l'onestà. Senza fronzoli e fantasie, questi disegni colpiscono nel segno. Sono precisi, puntuali e mostrano all'utente i dettagli esatti dell'app/sito web. Quando gli effetti tridimensionali, le ombre e le sfumature non sono visibili, non c'è alcun elemento di sorpresa. L'utente vede ciò che viene offerto sul proprio computer/schermo mobile. Quindi i design piatti rappresentano elementi onesti della vita reale.
Di tendenza

In linea con le ultime tendenze, i design Flat sono davvero in voga. Gli spazi bianchi, la tipografia e i colori vivaci sono tornati e quindi tutti vogliono incorporare questi elementi nei loro progetti web, poiché sono alla moda e alla moda. Potrebbe essere una tendenza, potrebbe essere una rivoluzione, ma con aspetti così user-friendly, sembra che questa tendenza alla moda dell'utilizzo di design piatti durerà a lungo.
Usabilità

Con progetti e strutture ridotti al minimo indispensabile, i design piatti sono altamente utilizzabili e significativi. Tutti i pulsanti, le icone e altri elementi presenti in un design piatto hanno attività specifiche ad essi associati. Non c'è niente fuori posto e tutti gli elementi di disturbo vengono rimossi dal design (deve essere fatto correttamente, però). L'idea è quella di consentire all'utente di concentrarsi sugli elementi utili del web design per migliorare la propria esperienza utente. Gli utenti possono utilizzare colori e caratteri per raggiungere il proprio punto di interesse.
Nota: l'uso di design semplici semplifica sicuramente l'esperienza dell'utente, ma questa estetica è coinvolta nella progettazione. Bisogna fare attenzione a includere tutti gli elementi funzionali nel design, pur mantenendone la semplicità.
reattivo

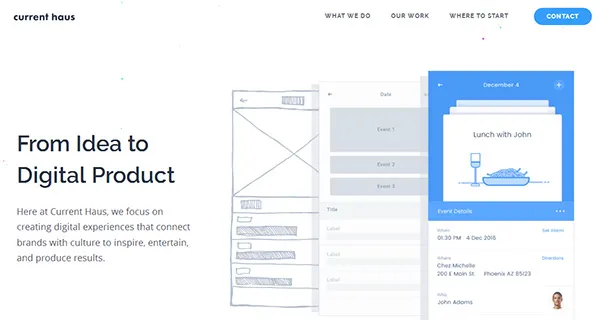
I design piatti hanno layout e grafica basati su griglia, tutti adatti per progetti mobili e web. Grazie alla loro disposizione, possono essere facilmente ridimensionati e ristrutturati per vari dispositivi.
Come vediamo, il sito web ha semplificato lo stesso web design per l'utilizzo su un dispositivo mobile. Fornisce un'esperienza utente coerente in cui l'utente può passare facilmente da un gadget all'altro e navigare senza blocchi e ostacoli. Gli effetti 3D, i dettagli e le ombre non trascendono in modo efficace se ridimensionati per diversi dispositivi e piattaforme. I design piatti, quindi, sono la migliore tecnica applicata per ridimensionare dinamicamente l'argomento su un sito Web. È per questo motivo che aziende giganti come Microsoft e Apple hanno ampiamente utilizzato i principi del design piatto nei loro progetti web.

Flessibilità

Con la reattività, arriva anche l'elemento della flessibilità. Le griglie, le carte, i blocchi hanno forme geometriche definite che li rendono facilmente ridimensionabili e ristrutturabili. Hanno posizionamenti specifici nei layout e quindi i progettisti possono allocare loro aree e modificare facilmente i loro posizionamenti secondo i requisiti di progettazione. Le griglie possono essere modellate in molte configurazioni e offre ai web designer la flessibilità di mostrare i contenuti in base all'estetica e alle esigenze del design, piuttosto che inserirli in aree predefinite.
Il layout del Bureau of Betterment utilizza una brochure in stile griglia per evidenziare i colori, la tipografia e le icone. I colori uniformi si aggiungono all'effetto del design piatto, rendendolo accattivante ma semplice.
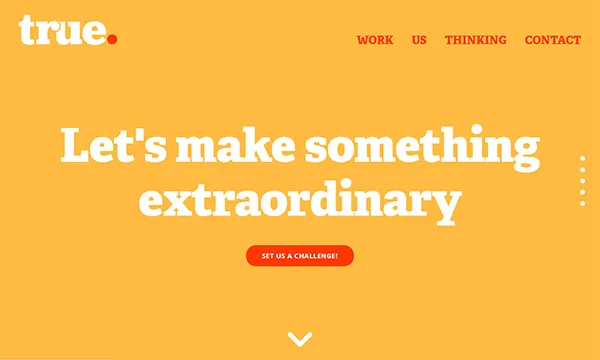
Tipografia

Poiché la tipografia costituisce una parte vitale dei design piatti, sono più snelli e leggibili. Non ci sono componenti aggiuntivi ed effetti speciali e quindi i caratteri sono chiari e più facili da leggere. L'uso di colori brillanti (e giusti) nella tipografia porta il web design a un livello superiore. I caratteri semplici con tavolozze colorate riescono non solo ad attirare gli spettatori, ma a trattenerli per un'ulteriore navigazione.
Veloce a catturare l'attenzione

I design semplici si fanno strada più velocemente nella mente dell'utente. Risultato: vengono attratti dal design e i messaggi vengono trasmessi facilmente. Le griglie e i blocchi con immagini e illustrazioni rappresentano azioni che sono facili da cogliere. I design skeuomorphic, d'altra parte, richiedono più tempo per essere decifrati e registrati nella mente dell'utente. Poiché gli intervalli di attenzione si stanno accorciando, troppi dettagli nel design costringeranno l'utente a distogliere l'attenzione e ad andare avanti. È la semplicità delle icone che mantiene gli spettatori incollati al sito Web/app.
Questi blocchi di colore solido sono molto attraenti alla vista e mostrano facilmente diverse azioni, guidando l'utente in ogni fase della navigazione.
Veloce ed efficiente

I design semplici accelerano l'elaborazione del lavoro e avviano rapidamente il lavoro da svolgere.
I design piatti catturano rapidamente l'attenzione dell'utente e quindi portano all'efficienza. Possiamo concentrarci sugli elementi essenziali del design e anche su quello in un arco di tempo più breve. I caratteri sono chiari e le istruzioni sono semplici, aiutando l'utente a raggiungere il suo obiettivo in modo rapido e senza interruzioni. I design piatti non sono solo facili da afferrare, ma aderiscono all'obiettivo principale di qualsiasi web design: portare a termine il lavoro in modo efficiente e rapido.
Alcuni ottimi esempi di design piatto
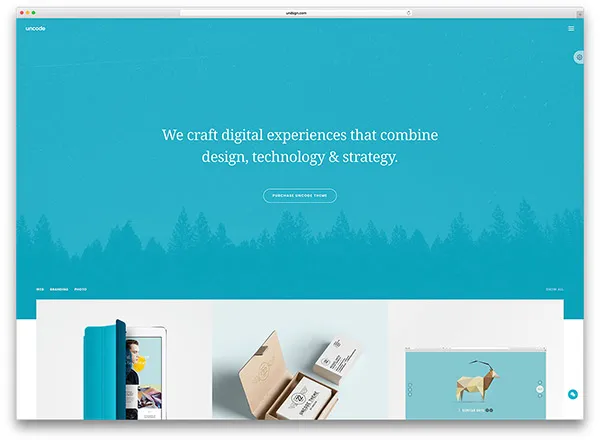
Non codificare

Uncode è un tema WordPress con uno stile di design piatto. I siti Web progettati utilizzando questo tema hanno un layout pulito con caratteri chiari e colori vivaci. L'interfaccia è interattiva e flessibile. Può essere completamente personalizzato in base alle esigenze dell'utente e ridimensionato per adattarsi a diversi dispositivi. Puoi visualizzare il sito Web su un dispositivo mobile o tablet con la stessa facilità con cui lo visualizzi sul tuo desktop/laptop. I forti design estetici sono pratici e non portano alcun tocco in più. Questa funzione rende l'esperienza dell'utente senza interruzioni mentre i designer hanno la libertà di sperimentare progetti creativi.
Grazie alla sua struttura piatta, il sito è facile da caricare e quindi riduce i tempi di lavoro dell'utente e ne aumenta l'efficienza. I design piatti sono in voga e questo tema WordPress mostra stili e layout che mantengono l'utente un passo avanti rispetto ai concorrenti.
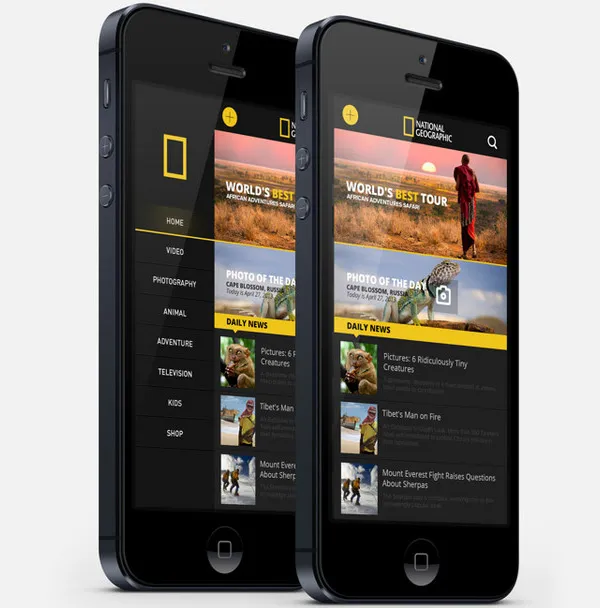
National Geographic

In linea con le mutevoli tendenze, National Geographic si è rinnovata con stile. Le combinazioni di giallo scuro e nero sono le stesse e comunque sorprendenti. Sono stati accompagnati con i caratteri bianchi che sono chiari e leggibili. Il concetto di design piatto con il buon uso di colori e caratteri e senza complicazioni extra, ancora una volta rende il web design di National Geographic un esempio di design iconico.
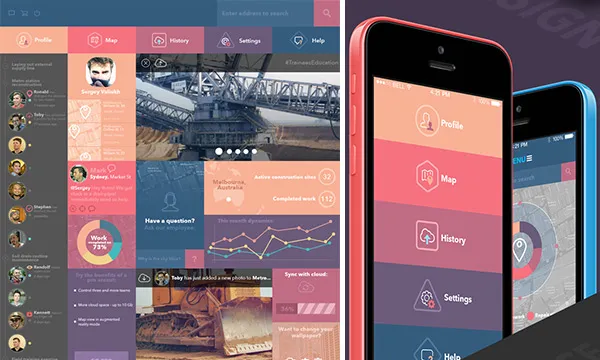
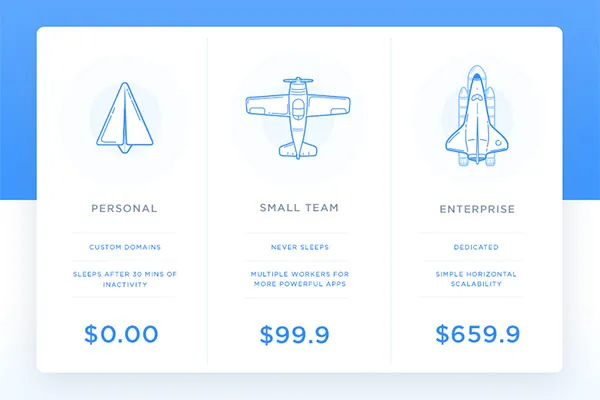
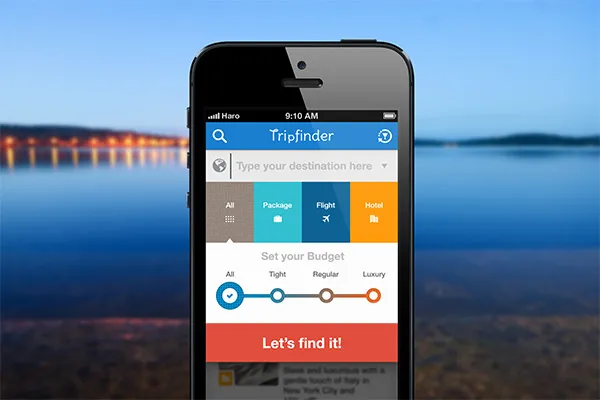
App per la ricerca di viaggi

Trip finder è un'app di pianificazione del viaggio del designer indonesiano Bady. L'interfaccia è semplice da capire e facile da usare. Tutto è disposto in blocchi e griglie che rendono conveniente per l'utente operare. L'uso intelligente di colori e caratteri dà significato alle icone che sono così facili da individuare. Durante la progettazione dell'app Web viene data grande enfasi a tutti gli aspetti dell'interfaccia utente. La ricerca del volo giusto non potrebbe essere più semplice dell'interfaccia fornita dall'app Trip Finder.
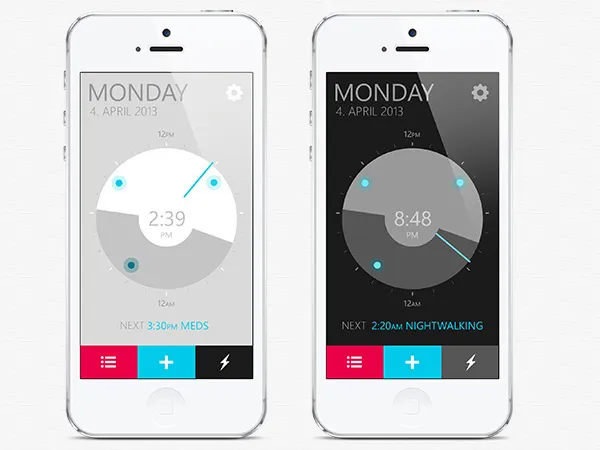
Sveglia App di Samuel Bednar

Grafica semplice, scala di colori dei grigi e caratteristiche vivaci: questi elementi minimi costituiscono anche un notevole web design. Piatto non significa solo colorato, significa buona usabilità con gli elementi funzionali dati. L'app Sveglia di Samuel Bednar è un'altra app straordinaria che utilizza la tecnica del design piatto ma in un modo diverso che attira l'attenzione dello spettatore. La sua interfaccia pulita è il suo USP e attira lo spettatore verso il sito web.
Incartare
Quindi ora sei completamente convinto che i design piatti siano significativi nell'attrarre visitatori? Sono sicuro che lo scopo di tutti i progetti web è quello di farsi notare dai potenziali clienti. I colori e la tipografia attirano gli spettatori sul sito Web e la semplicità e il minimalismo portano a un'esperienza utente eccezionale. Questi elementi assicurano che lo spettatore sia incollato al sito Web e non se ne vada finché il lavoro non è terminato. Con le capacità di attenzione inferiori e le persone a corto di tempo, i design piatti sono adatti alle tendenze in evoluzione.
Un designer/sviluppatore deve prima analizzare la funzionalità e l'usabilità di un web design. E poi, tenendo presenti i requisiti dell'utente, è necessario procedere e progettare l'app. I design piatti implicano un talento minore, ma il web designer dovrebbe avere una conoscenza tecnica e approfondita dei principi di progettazione. In caso contrario, c'è il rischio di un importante rollback in cui il design piatto non riuscirebbe a impressionare gli spettatori e generare lead. I testi devono essere chiari e concisi; I pulsanti e i collegamenti dovrebbero essere evidenti e le icone e le immagini dovrebbero definirne chiaramente lo scopo.
Il design reattivo sta facendo grandi onde è diventato sinonimo di design mobile. I design flat sono compatibili con i design responsive I principi di design flat possono essere applicati facilmente ai design responsive. Quindi vediamo un futuro in cui la semplicità visiva dei design piatti può essere abbinata allo skeuomorfismo? I design piatti sembrano robusti e pronti per affrontare il futuro del web design attualmente. Sono in voga e continueranno ad esserlo per molto tempo a venire.
